- 릴리스 노트 및 공지 사항
- 제품 소개
- 구매 가이드
- 시작하기
- 콘솔 가이드
- 툴 가이드
- 툴 개요
- 환경 설치 및 설정
- COSBrowser 툴
- COSCLI 툴
- COSCLI 소개
- 다운로드 및 설치 설정
- 범용 옵션
- 자주 쓰는 명령어
- 프로파일 생성 및 수정 - config
- 버킷 생성 - mb
- 버킷 삭제 - rb
- 버킷 태그 - bucket-tagging
- 버킷 또는 파일 리스트 쿼리 - ls
- 파일 유형별 통계 정보 가져오기 - du
- 파일 업/다운로드 또는 복사 - cp
- 파일 동기화 업/다운로드 또는 복사 - sync
- 파일 삭제 - rm
- 파일 해시 값 가져오기 - hash
- 멀티파트 업로드에서 생성된 조각 나열 - lsparts
- 조각 정리 - abort
- 아카이브 파일 검색 - restore
- 소프트 링크 생성/획득 - symlink
- 객체 내용 보기 - cat
- 목록하의 내용 열거 및 통계 - Isdu
- FAQ
- COSCMD 툴
- COS Migration 툴
- FTP Server 툴
- Hadoop 툴
- COSDistCp 툴
- Hadoop-cos-DistChecker 툴
- HDFS TO COS 툴
- 온라인 보조 툴
- 자가 진단 도구
- 사례 튜토리얼
- 개발자 가이드
- 데이터 레이크 스토리지
- 데이터 처리
- 장애 처리
- FAQ
- Related Agreements
- 용어집
- 릴리스 노트 및 공지 사항
- 제품 소개
- 구매 가이드
- 시작하기
- 콘솔 가이드
- 툴 가이드
- 툴 개요
- 환경 설치 및 설정
- COSBrowser 툴
- COSCLI 툴
- COSCLI 소개
- 다운로드 및 설치 설정
- 범용 옵션
- 자주 쓰는 명령어
- 프로파일 생성 및 수정 - config
- 버킷 생성 - mb
- 버킷 삭제 - rb
- 버킷 태그 - bucket-tagging
- 버킷 또는 파일 리스트 쿼리 - ls
- 파일 유형별 통계 정보 가져오기 - du
- 파일 업/다운로드 또는 복사 - cp
- 파일 동기화 업/다운로드 또는 복사 - sync
- 파일 삭제 - rm
- 파일 해시 값 가져오기 - hash
- 멀티파트 업로드에서 생성된 조각 나열 - lsparts
- 조각 정리 - abort
- 아카이브 파일 검색 - restore
- 소프트 링크 생성/획득 - symlink
- 객체 내용 보기 - cat
- 목록하의 내용 열거 및 통계 - Isdu
- FAQ
- COSCMD 툴
- COS Migration 툴
- FTP Server 툴
- Hadoop 툴
- COSDistCp 툴
- Hadoop-cos-DistChecker 툴
- HDFS TO COS 툴
- 온라인 보조 툴
- 자가 진단 도구
- 사례 튜토리얼
- 개발자 가이드
- 데이터 레이크 스토리지
- 데이터 처리
- 장애 처리
- FAQ
- Related Agreements
- 용어집
소개
Ghost는 블로그 웹 사이트를 빠르게 구축하기 위한 Node.js 기반 프레임워크입니다. 공식 cli 툴을 사용하여 개인 웹사이트를 빠르게 생성하고 CVM 또는 Docker에 배포할 수 있습니다.
블로그 사이트로서 첨부파일 업로드는 필수 기능입니다. Ghost는 기본적으로 첨부 파일을 로컬에 저장합니다. 이 문서는 플러그인을 통해 COS(Cloud Object Storage)에 첨부 파일을 저장하는 방법을 설명합니다. COS에 포럼 첨부 파일을 저장하면 다음과 같은 이점이 있습니다.
첨부 파일의 신뢰성이 높아집니다.
포럼 첨부 파일을 위해 서버에 추가 스토리지 용량을 준비할 필요가 없습니다.
다운스트림 대역폭을 차지하거나 자신의 서버에서 트래픽을 증가시키는 대신 COS 서버를 통해 이미지 첨부 파일에 더 빠르게 액세스합니다.
Content Delivery Network(CDN)을 통해 이미지 첨부 파일에 대한 포럼 사용자 액세스를 가속화할 수 있습니다.
준비 작업
Ghost 웹사이트 구축
1. Node.js 환경을 설치합니다.
2. ghost-cli를 설치합니다.
npm install ghost-cli@latest -g
3. 프로젝트를 생성하고 프로젝트의 루트 디렉터리에서 다음 명령을 실행합니다.
ghost install local
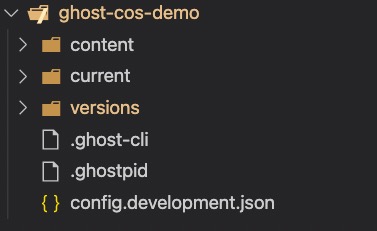
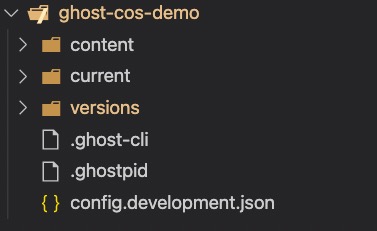
성공적으로 생성된 후 프로젝트 구조는 다음과 같습니다.


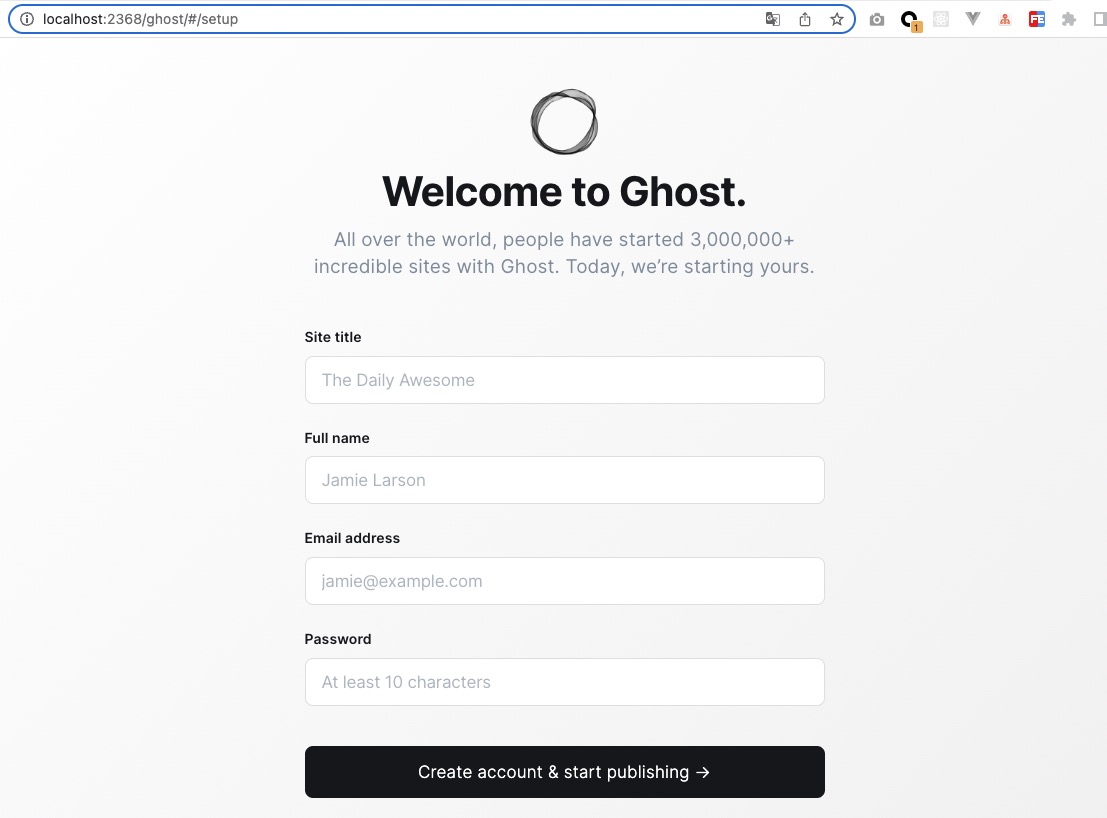
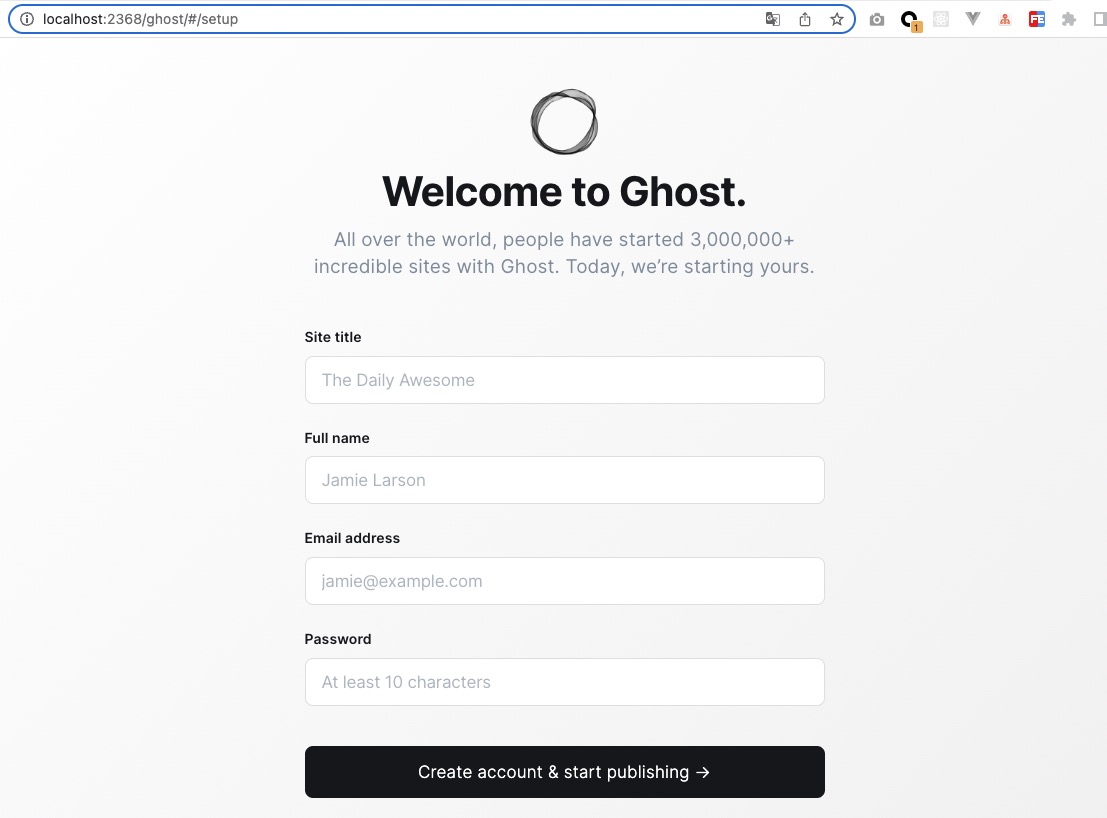
4. 브라우저를 열고 localhost:2368에 액세스합니다. 가입 페이지에서 계정에 가입하고 관리 백엔드로 이동합니다.


COS 버킷 생성
2. **보안 관리 > CORS(Cross-Origin Resource Sharing)**를 클릭하고 CORS 설정에 설명된 대로 CORS 구성을 추가합니다. 다음 구성을 사용하여 디버깅을 용이하게 할 수 있습니다.
Ghost를 COS 버킷과 연결
주의:
1. Ghost 프로젝트의 루트 디렉터리에 있는 config.development.json 구성 파일에 다음 구성을 추가합니다.
"storage": {"active": "ghost-cos-store","ghost-cos-store": {"BasePath": "ghost/", // 디렉터리 이름으로 변경할 수 있습니다. 비워두면 기본적으로 루트 디렉터리가 사용됩니다."SecretId": "AKID*************","SecretKey": "***************","Bucket": "xxx-125********","Region": "**-*******"}}
매개변수 설명은 다음과 같습니다.
설정 항목 | 설정 항목 |
BasePath | 파일이 저장되는 COS 경로입니다. 필요에 따라 수정할 수 있습니다. 비워두면 기본적으로 루트 디렉터리가 사용됩니다. |
SecretId | API Key 관리페이지에서 생성 및 획득할 수 있는 액세스 키 정보입니다. |
SecretKey | API Key 관리페이지에서 생성 및 획득할 수 있는 액세스 키 정보입니다. |
Bucket | examplebucket-1250000000과 같이 버킷 생성 중에 사용자 정의된 이름입니다. |
Region | 버킷 생성 중에 선택한 리전입니다. |
2. 사용자 지정 스토리지 디렉터리를 생성하고 프로젝트의 루트 디렉터리에서 다음 명령을 실행합니다.
mkdir -p content/adapters/storage
3. Tencent Cloud에서 제공하는 ghost-cos-store 플러그인을 설치합니다.
3.1 npm을 통해 설치합니다.
npm install ghost-cos-store
3.2 storage 디렉터리에 다음 콘텐츠가 포함된 ghost-cos-store.js 파일을 생성합니다.
// content/adapters/storage/ghost-cos-store.jsmodule.exports = require('ghost-cos-store');
3.3 git clone을 통해 실행합니다.
cd content/adapters/storagegit clone https://github.com/tencentyun/ghost-cos-store.gitcd ghost-cos-storenpm i
3.4 설치 후 Ghost를 다시 시작합니다.
ghost restart
게시물 게시 및 업로드 테스트
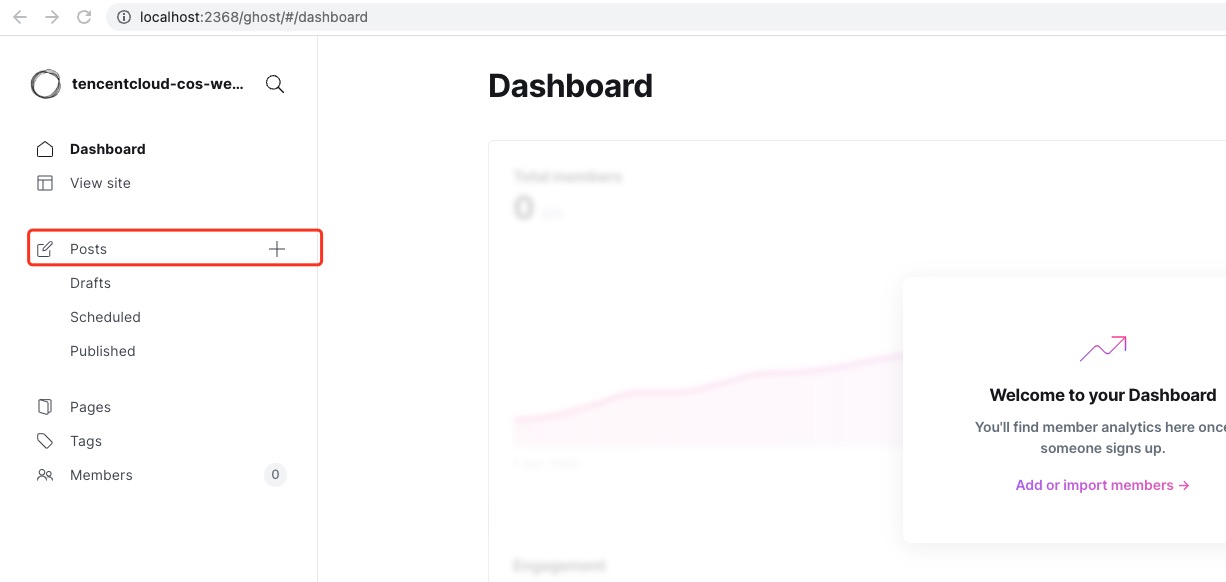
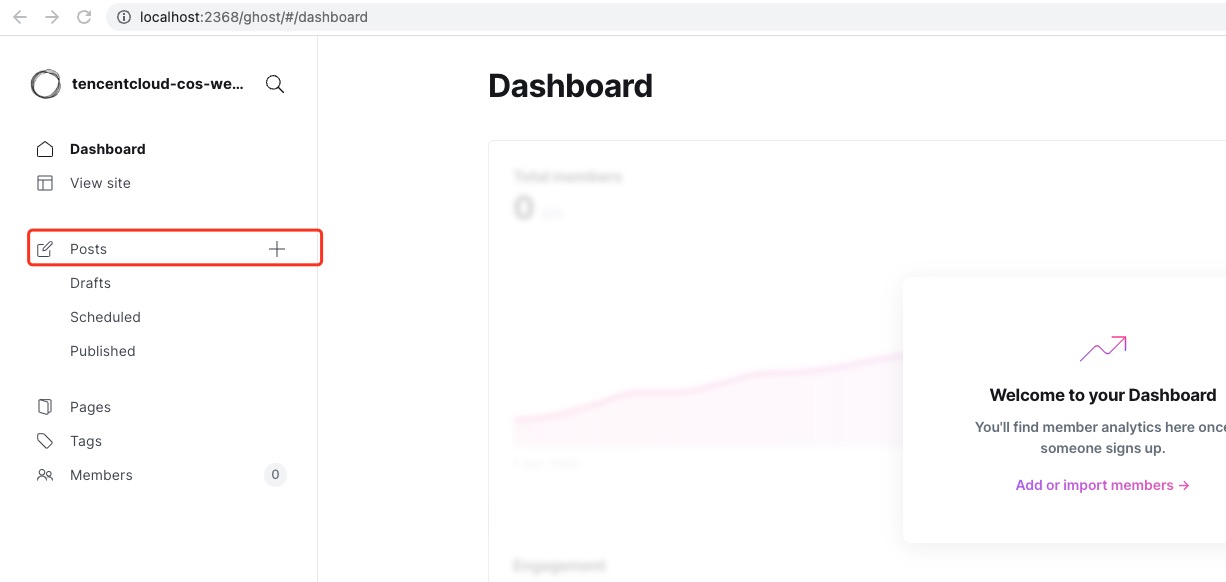
1. Ghost 콘솔에서 +를 클릭하여 게시물을 게시합니다.


2. +를 클릭하여 이미지를 업로드합니다. 브라우저에서 캡처한 패킷에서 upload 요청이 성공하고 이미지의 COS URL이 반환되는 것을 확인할 수 있습니다.

 예
예
 아니오
아니오
문제 해결에 도움이 되었나요?