- 动态与公告
- 产品简介
- 购买指南
- 快速入门
- 域名服务
- 站点加速
- 源站配置
- 边缘函数
- 安全防护
- 规则引擎
- 四层代理
- 数据分析与日志服务
- 工具指南
- 实践教程
- API 文档
- History
- Introduction
- API Category
- Making API Requests
- Site APIs
- Acceleration Domain Management APIs
- Site Acceleration Configuration APIs
- Edge Function APIs
- Alias Domain APIs
- Security Configuration APIs
- Layer 4 Application Proxy APIs
- CreateL4Proxy
- ModifyL4Proxy
- ModifyL4ProxyStatus
- DescribeL4Proxy
- DeleteL4Proxy
- CreateL4ProxyRules
- ModifyL4ProxyRules
- ModifyL4ProxyRulesStatus
- DescribeL4ProxyRules
- DeleteL4ProxyRules
- CreateApplicationProxy
- ModifyApplicationProxy
- ModifyApplicationProxyStatus
- DescribeApplicationProxies
- DeleteApplicationProxy
- CreateApplicationProxyRule
- ModifyApplicationProxyRule
- ModifyApplicationProxyRuleStatus
- DeleteApplicationProxyRule
- Content Management APIs
- Data Analysis APIs
- Log Service APIs
- Billing APIs
- Certificate APIs
- Load Balancing APIs
- Diagnostic Tool APIs
- Custom Response Page APIs
- Version Management APIs
- Data Types
- Error Codes
- 常见问题
- 相关协议
- TEO 政策
- 联系我们
- 词汇表
- 动态与公告
- 产品简介
- 购买指南
- 快速入门
- 域名服务
- 站点加速
- 源站配置
- 边缘函数
- 安全防护
- 规则引擎
- 四层代理
- 数据分析与日志服务
- 工具指南
- 实践教程
- API 文档
- History
- Introduction
- API Category
- Making API Requests
- Site APIs
- Acceleration Domain Management APIs
- Site Acceleration Configuration APIs
- Edge Function APIs
- Alias Domain APIs
- Security Configuration APIs
- Layer 4 Application Proxy APIs
- CreateL4Proxy
- ModifyL4Proxy
- ModifyL4ProxyStatus
- DescribeL4Proxy
- DeleteL4Proxy
- CreateL4ProxyRules
- ModifyL4ProxyRules
- ModifyL4ProxyRulesStatus
- DescribeL4ProxyRules
- DeleteL4ProxyRules
- CreateApplicationProxy
- ModifyApplicationProxy
- ModifyApplicationProxyStatus
- DescribeApplicationProxies
- DeleteApplicationProxy
- CreateApplicationProxyRule
- ModifyApplicationProxyRule
- ModifyApplicationProxyRuleStatus
- DeleteApplicationProxyRule
- Content Management APIs
- Data Analysis APIs
- Log Service APIs
- Billing APIs
- Certificate APIs
- Load Balancing APIs
- Diagnostic Tool APIs
- Custom Response Page APIs
- Version Management APIs
- Data Types
- Error Codes
- 常见问题
- 相关协议
- TEO 政策
- 联系我们
- 词汇表
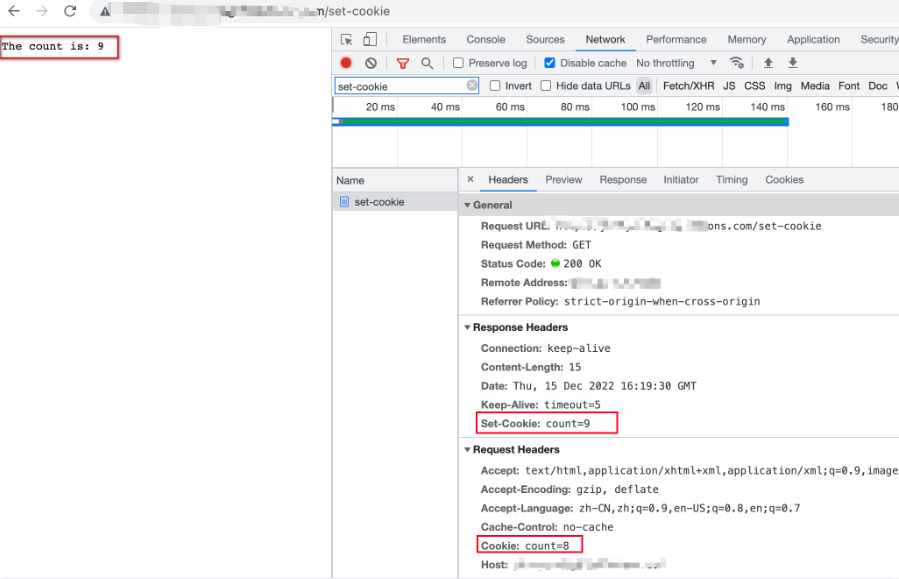
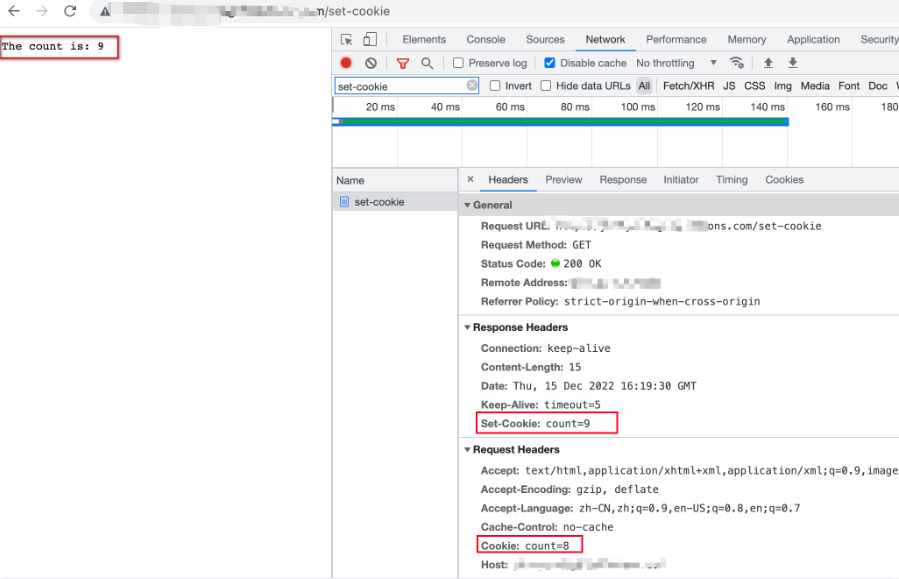
该示例使用 Cookies 做访问计数,当浏览器访问边缘函数服务时,请求计数加 1。
示例代码
// cookie 名称const COOKIE_NAME = 'count';async function handleRequest(request) {// 获取当前请求的 Cookies,并解析为对象const cookies = new Cookies(request.headers.get('cookie'));const cookieCount = cookies.get(COOKIE_NAME);// 计数累加const count = Number(cookieCount && cookieCount.value || 0) + 1;// 更新 cookie 的计数cookies.set(COOKIE_NAME, String(count));const response = new Response(`The count is: ${count}`);// 设置响应 cookiesresponse.headers.set('Set-Cookie', getSetCookie(cookies.get(COOKIE_NAME)));return response;}// 拼接 Set-Cookiefunction getSetCookie(cookie) {const cookieArr = [`${encodeURIComponent(cookie.name)}=${encodeURIComponent(cookie.value)}`,];const key2name = {expires: 'Expires',max_age: 'Max-Age',domain: 'Domain',path: 'Path',secure: 'Secure',httponly: 'HttpOnly',samesite: 'SameSite',};Object.keys(key2name).forEach(key => {if (cookie[key]) {cookieArr.push(`${key2name[key]}=${cookie[key]}`);}});return cookieArr.join('; ');}addEventListener('fetch', (event) => {event.respondWith(handleRequest(event.request));});
示例预览
在浏览器地址栏中输入匹配到边缘函数触发规则的 URL,即可预览到示例效果。



 是
是
 否
否
本页内容是否解决了您的问题?