- 动态与公告
- 产品简介
- 购买指南
- 快速入门
- 域名服务
- 站点加速
- 源站配置
- 边缘函数
- 安全防护
- 规则引擎
- 四层代理
- 数据分析与日志服务
- 工具指南
- 实践教程
- API 文档
- History
- Introduction
- API Category
- Making API Requests
- Site APIs
- Acceleration Domain Management APIs
- Site Acceleration Configuration APIs
- Edge Function APIs
- Alias Domain APIs
- Security Configuration APIs
- Layer 4 Application Proxy APIs
- CreateL4Proxy
- ModifyL4Proxy
- ModifyL4ProxyStatus
- DescribeL4Proxy
- DeleteL4Proxy
- CreateL4ProxyRules
- ModifyL4ProxyRules
- ModifyL4ProxyRulesStatus
- DescribeL4ProxyRules
- DeleteL4ProxyRules
- CreateApplicationProxy
- ModifyApplicationProxy
- ModifyApplicationProxyStatus
- DescribeApplicationProxies
- DeleteApplicationProxy
- CreateApplicationProxyRule
- ModifyApplicationProxyRule
- ModifyApplicationProxyRuleStatus
- DeleteApplicationProxyRule
- Content Management APIs
- Data Analysis APIs
- Log Service APIs
- Billing APIs
- Certificate APIs
- Load Balancing APIs
- Diagnostic Tool APIs
- Custom Response Page APIs
- Version Management APIs
- Data Types
- Error Codes
- 常见问题
- 相关协议
- TEO 政策
- 联系我们
- 词汇表
- 动态与公告
- 产品简介
- 购买指南
- 快速入门
- 域名服务
- 站点加速
- 源站配置
- 边缘函数
- 安全防护
- 规则引擎
- 四层代理
- 数据分析与日志服务
- 工具指南
- 实践教程
- API 文档
- History
- Introduction
- API Category
- Making API Requests
- Site APIs
- Acceleration Domain Management APIs
- Site Acceleration Configuration APIs
- Edge Function APIs
- Alias Domain APIs
- Security Configuration APIs
- Layer 4 Application Proxy APIs
- CreateL4Proxy
- ModifyL4Proxy
- ModifyL4ProxyStatus
- DescribeL4Proxy
- DeleteL4Proxy
- CreateL4ProxyRules
- ModifyL4ProxyRules
- ModifyL4ProxyRulesStatus
- DescribeL4ProxyRules
- DeleteL4ProxyRules
- CreateApplicationProxy
- ModifyApplicationProxy
- ModifyApplicationProxyStatus
- DescribeApplicationProxies
- DeleteApplicationProxy
- CreateApplicationProxyRule
- ModifyApplicationProxyRule
- ModifyApplicationProxyRuleStatus
- DeleteApplicationProxyRule
- Content Management APIs
- Data Analysis APIs
- Log Service APIs
- Billing APIs
- Certificate APIs
- Load Balancing APIs
- Diagnostic Tool APIs
- Custom Response Page APIs
- Version Management APIs
- Data Types
- Error Codes
- 常见问题
- 相关协议
- TEO 政策
- 联系我们
- 词汇表
该示例把三个视频合并为一个视频,在客户端按视频拼接顺序播放。实现了,使用边缘函数获取多个远程资源,并流式读取与拼接,最终流式响应客户端。
示例代码
async function combine(readableVideos, destination) {for (const readable of readableVideos) {// 流式响应await readable.pipeTo(destination, {preventClose: true});}const writer = destination.getWriter();writer.close();writer.releaseLock();}async function handleRequest(request) {// 视频片段地址const urls = ['https://laputa-1257579200.cos.ap-guangzhou.myqcloud.com/stream-01.mov','https://laputa-1257579200.cos.ap-guangzhou.myqcloud.com/stream-02.mov','https://laputa-1257579200.cos.ap-guangzhou.myqcloud.com/stream-03.mov',];const requests = urls.map(url => fetch(url));const responses = await Promise.all(requests);// 获取视频片段的可读流const readableVideos = responses.map(res => res.body);const { readable, writable } = new TransformStream();// 合并视频combine(readableVideos, writable);return new Response(readable, {headers: {'content-type': 'video/mp4',}});}addEventListener('fetch', event => {event.respondWith(handleRequest(event.request));});
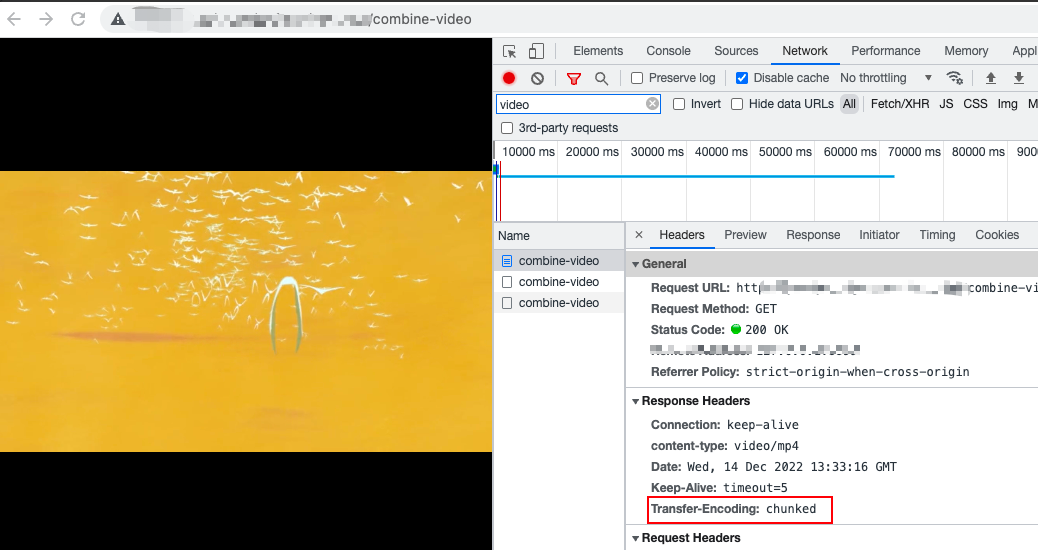
示例预览
在浏览器地址栏中输入匹配到边缘函数触发规则的 URL,可预览到合并后的视频。查看响应头,视频以 chunked 方式传输。


 是
是
 否
否
本页内容是否解决了您的问题?