- 动态与公告
- 产品简介
- 购买指南
- 快速入门
- 域名服务
- 站点加速
- 源站配置
- 边缘函数
- 安全防护
- 规则引擎
- 四层代理
- 数据分析与日志服务
- 工具指南
- 实践教程
- API 文档
- History
- Introduction
- API Category
- Making API Requests
- Site APIs
- Acceleration Domain Management APIs
- Site Acceleration Configuration APIs
- Edge Function APIs
- Alias Domain APIs
- Security Configuration APIs
- Layer 4 Application Proxy APIs
- CreateL4Proxy
- ModifyL4Proxy
- ModifyL4ProxyStatus
- DescribeL4Proxy
- DeleteL4Proxy
- CreateL4ProxyRules
- ModifyL4ProxyRules
- ModifyL4ProxyRulesStatus
- DescribeL4ProxyRules
- DeleteL4ProxyRules
- CreateApplicationProxy
- ModifyApplicationProxy
- ModifyApplicationProxyStatus
- DescribeApplicationProxies
- DeleteApplicationProxy
- CreateApplicationProxyRule
- ModifyApplicationProxyRule
- ModifyApplicationProxyRuleStatus
- DeleteApplicationProxyRule
- Content Management APIs
- Data Analysis APIs
- Log Service APIs
- Billing APIs
- Certificate APIs
- Load Balancing APIs
- Diagnostic Tool APIs
- Custom Response Page APIs
- Version Management APIs
- Data Types
- Error Codes
- 常见问题
- 相关协议
- TEO 政策
- 联系我们
- 词汇表
- 动态与公告
- 产品简介
- 购买指南
- 快速入门
- 域名服务
- 站点加速
- 源站配置
- 边缘函数
- 安全防护
- 规则引擎
- 四层代理
- 数据分析与日志服务
- 工具指南
- 实践教程
- API 文档
- History
- Introduction
- API Category
- Making API Requests
- Site APIs
- Acceleration Domain Management APIs
- Site Acceleration Configuration APIs
- Edge Function APIs
- Alias Domain APIs
- Security Configuration APIs
- Layer 4 Application Proxy APIs
- CreateL4Proxy
- ModifyL4Proxy
- ModifyL4ProxyStatus
- DescribeL4Proxy
- DeleteL4Proxy
- CreateL4ProxyRules
- ModifyL4ProxyRules
- ModifyL4ProxyRulesStatus
- DescribeL4ProxyRules
- DeleteL4ProxyRules
- CreateApplicationProxy
- ModifyApplicationProxy
- ModifyApplicationProxyStatus
- DescribeApplicationProxies
- DeleteApplicationProxy
- CreateApplicationProxyRule
- ModifyApplicationProxyRule
- ModifyApplicationProxyRuleStatus
- DeleteApplicationProxyRule
- Content Management APIs
- Data Analysis APIs
- Log Service APIs
- Billing APIs
- Certificate APIs
- Load Balancing APIs
- Diagnostic Tool APIs
- Custom Response Page APIs
- Version Management APIs
- Data Types
- Error Codes
- 常见问题
- 相关协议
- TEO 政策
- 联系我们
- 词汇表
功能简介
图片处理功能允许您根据需求调整图片尺寸和转换图片格式。通过 EdgeOne 边缘服务器直接处理、缓存和响应图片,您的业务源站只需存储原始图像,从而降低了图片管理成本。 EdgeOne 边缘服务器在不影响视觉感受的前提下压缩图片,以提高页面加载速度并优化图片加速性能,在保持图像质量的同时,增强用户体验。
支持的图片处理能力
重置大小
能力 | 参数名 | 参数值(type/pixel) | 说明 |
重置大小 | eo-img.resize | w/<Width>,例如:w/100 | 指定宽度,高度自适应 |
| | h/<Height>,例如:h/100 | 指定高度,宽度自适应 |
| | w/<Width>/h/<Height>,例如:w/100/h/100 | 指定宽高 |
| | l/<Long>,例如:l/100 | 指定长边,短边自适应 |
| | s/<Short>,例如:s/100 | 指定短边,长边自适应 |
格式转换
支持通过携带指定参数将原图转换为指定格式
能力 | 参数名 | 支持输入格式 | 支持输出格式 |
格式转换 | eo-img.format | 静态图片:jpg、png、bmp、jp2、jxr、gif、webp、avif、heif | 均静态:jpg、png、bmp、jp2、jxr、gif、heif、webp、avif |
| | 动态图片:gif、webp、avif、heif | 静态:jpg、png、bmp、jp2、jxr(取 gif 动画首帧作为单一静态图像)
动态:gif、webp、avif、heif |
限制说明
处理图片原图大小不超过32MB。
输入的原图宽、高不超过30000像素且总像素不超过2.5亿像素;针对动图,原图宽 x 高 x 帧数不得超过2.5亿像素。
输入的 gif 格式动画帧数不超过300帧。
输出的图片宽、高设置不得超过9999像素。
注意:
以下任意情况,可能导致图片处理失败,返回原图:
1. 图片处理原图和结果图像的任何一个参数超过以上限制,我们将无法进行图片处理,而只能响应原图。
2. 输入错误的请求参数时,图片将不会被处理,直接返回原图,例如以下几种情况:
重复输入参数:
eo-img.resize=w/100&eo-img.resize=w/200,将视为非法传参;拼写错误:任何格式错误或拼写错误的参数,例如
eo-img.resize=w=100,都会被视为非法传参;重置大小参数错误:参数
w/(宽度)和h/(高度)不应与s/(短边)和l/(长边)混用。例如:w/300/s/200是非法传参,图片将保持原状。3. 若在控制台内关闭了图片缩放功能,则所有 eo-img 相关参数被视为普通查询字符串,不会触发图片处理功能。
4. 若出现其他异常情况导致无法正常处理图片,我们会优先提供原始图片,在后续的请求中,我们会自动尝试重新进行图片处理。
计费说明
说明:
此功能正在限时免费,请关注后续计费通知。
使用方式
您可以直接通过在客户端请求 URL 中拼接图片处理相关参数来实现图片缩放,可参考以下步骤了解如何使用。
如果您不希望变更原始客户端请求 URL,也可以通过 EdgeOne 边缘函数的能力,自动根据客户端请求信息,自适应缩放或转换图片格式。使用方式请参见:通过边缘函数实现自适应图片格式转换。
在客户端请求 URL 中增加图片处理参数
如果您需要通过在客户端请求 URL 中增加相关参数实现图片缩放,可参考以下步骤:
1. 登录 边缘安全加速平台 EO 控制台,在左侧菜单栏中,单击站点列表,在站点列表内单击需配置的站点。
2. 在站点详情页面,单击多媒体服务 > 图片处理,进入图片处理页面。
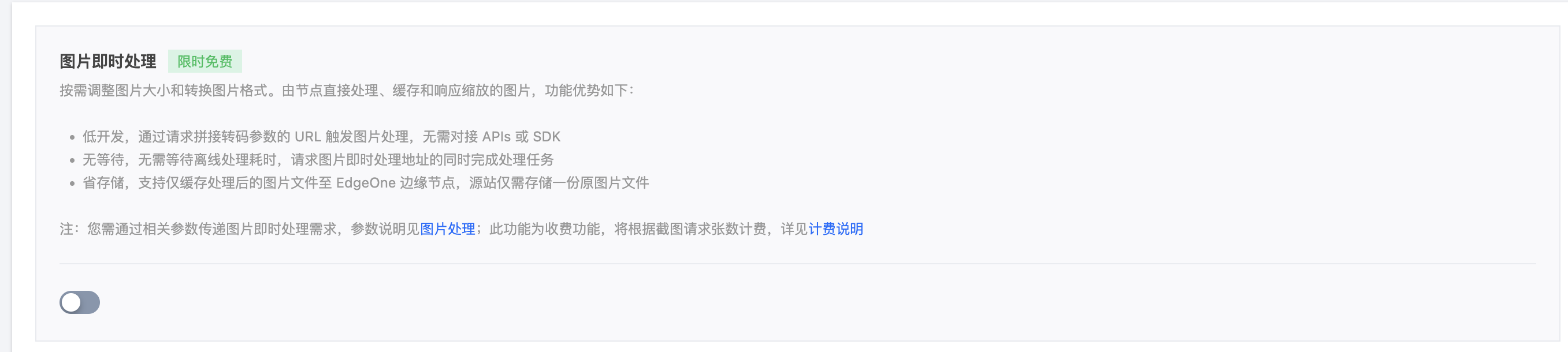
3. 单击图片即时处理的开关,即可开始使用。

4. 开启后,您只需要通过在客户端请求 URL 后拼接
eo-img 相关参数传递图片缩放需求,EdgeOne 将自动根据客户端请求 URL 内的图片处理参数完成图片处理。例如: https://www.example.com/foo.png?eo-img.resize=w/100。图片处理示例
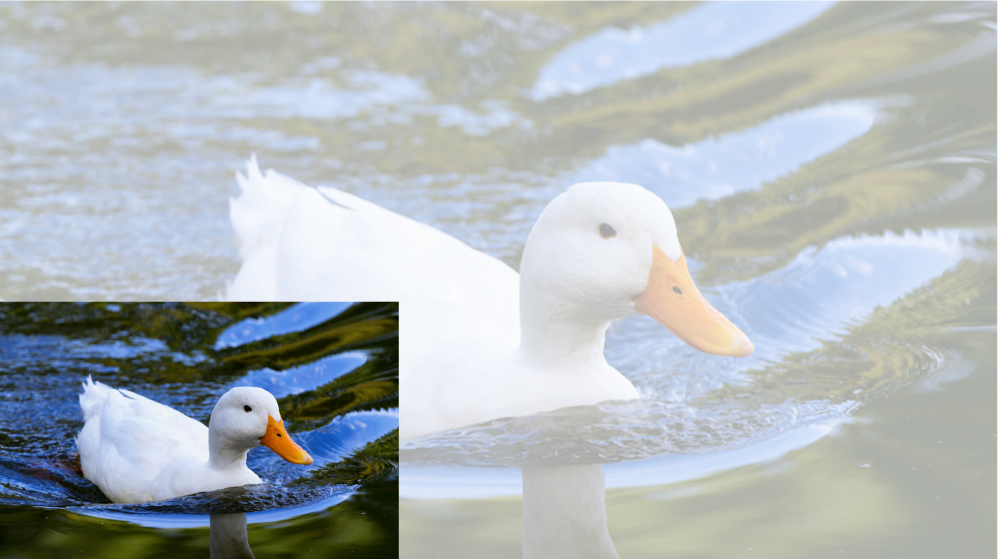
处理的原图为 500*280,500 KB,处理示例如下:
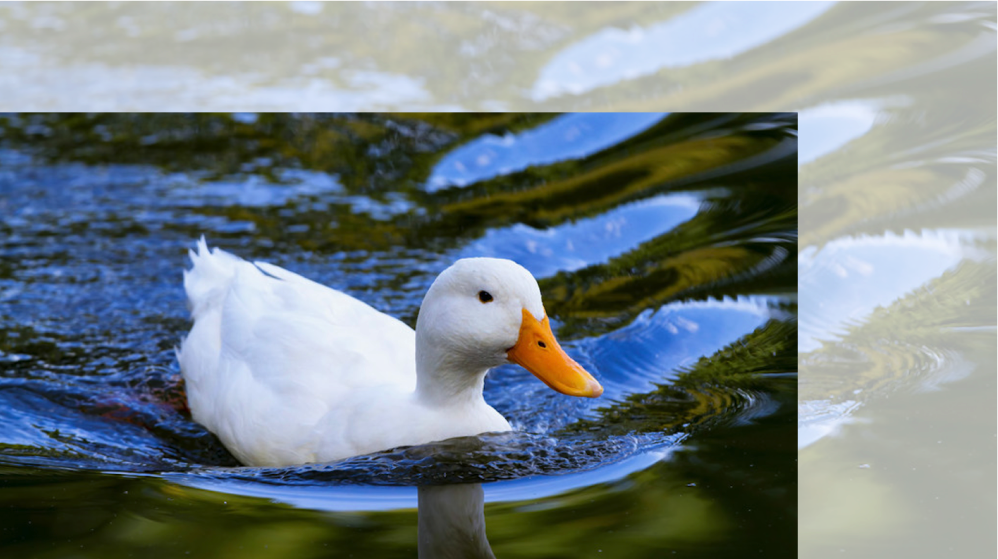
1. 指定宽度为200px,高度自适应。
请求 url:
http://www.example.com/foo.png?eo-img.resize=w/200。
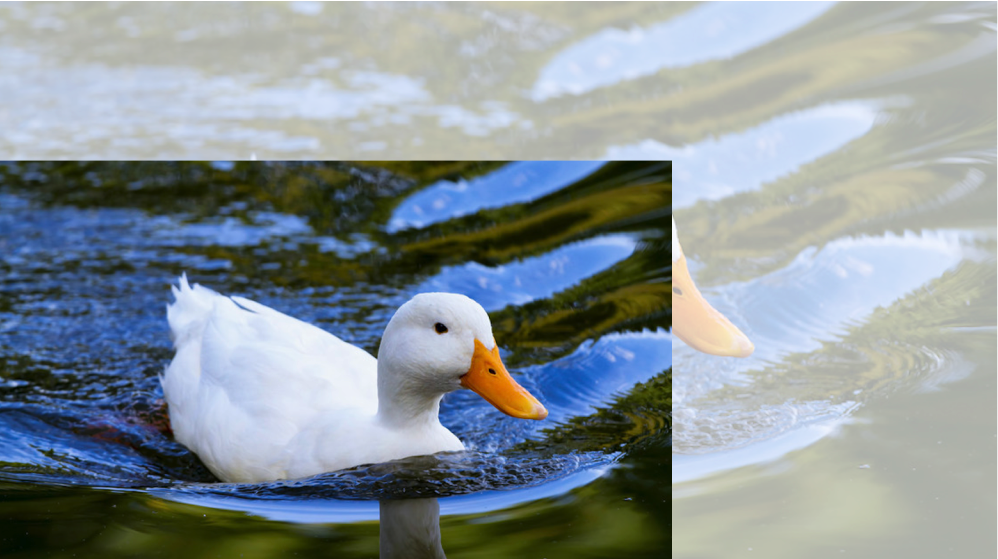
2. 指定高度为200px,宽度自适应。
请求 url:
http://www.example.com/foo.png?eo-img.resize=h/200。
3. 指定宽度为300px,高度为200px。
请求 url:
http://www.example.com/foo.png?eo-img.resize=w/300/h/200。注意:
同时指定宽高,会按照指定的值缩放,不再保持原图长宽比。

4. 指定长边为400px,短边自适应。
请求 url:
http://www.example.com/foo.png?eo-img.resize=l/400。
5. 指定短边为200px,长边自适应。
请求 url:
http://www.example.com/foo.png?eo-img.resize=s/200。
6. 指定图片转换格式为 webp。
请求 url:
http://www.example.com/foo.png?eo-img.format=webp。输出图片格式:webp。
7. 指定宽度为200px,高度自适应,并转换格式为 webp。
请求 url:
http://www.example.com/foo.png?eo-img.resize=w/200&eo-img.format=webp。
 是
是
 否
否
本页内容是否解决了您的问题?