- 动态与公告
- 产品简介
- 购买指南
- 快速入门
- 域名服务
- 站点加速
- 源站配置
- 边缘函数
- 安全防护
- 规则引擎
- 四层代理
- 数据分析与日志服务
- 工具指南
- 实践教程
- API 文档
- History
- Introduction
- API Category
- Making API Requests
- Site APIs
- Acceleration Domain Management APIs
- Site Acceleration Configuration APIs
- Edge Function APIs
- Alias Domain APIs
- Security Configuration APIs
- Layer 4 Application Proxy APIs
- CreateL4Proxy
- ModifyL4Proxy
- ModifyL4ProxyStatus
- DescribeL4Proxy
- DeleteL4Proxy
- CreateL4ProxyRules
- ModifyL4ProxyRules
- ModifyL4ProxyRulesStatus
- DescribeL4ProxyRules
- DeleteL4ProxyRules
- CreateApplicationProxy
- ModifyApplicationProxy
- ModifyApplicationProxyStatus
- DescribeApplicationProxies
- DeleteApplicationProxy
- CreateApplicationProxyRule
- ModifyApplicationProxyRule
- ModifyApplicationProxyRuleStatus
- DeleteApplicationProxyRule
- Content Management APIs
- Data Analysis APIs
- Log Service APIs
- Billing APIs
- Certificate APIs
- Load Balancing APIs
- Diagnostic Tool APIs
- Custom Response Page APIs
- Version Management APIs
- Data Types
- Error Codes
- 常见问题
- 相关协议
- TEO 政策
- 联系我们
- 词汇表
- 动态与公告
- 产品简介
- 购买指南
- 快速入门
- 域名服务
- 站点加速
- 源站配置
- 边缘函数
- 安全防护
- 规则引擎
- 四层代理
- 数据分析与日志服务
- 工具指南
- 实践教程
- API 文档
- History
- Introduction
- API Category
- Making API Requests
- Site APIs
- Acceleration Domain Management APIs
- Site Acceleration Configuration APIs
- Edge Function APIs
- Alias Domain APIs
- Security Configuration APIs
- Layer 4 Application Proxy APIs
- CreateL4Proxy
- ModifyL4Proxy
- ModifyL4ProxyStatus
- DescribeL4Proxy
- DeleteL4Proxy
- CreateL4ProxyRules
- ModifyL4ProxyRules
- ModifyL4ProxyRulesStatus
- DescribeL4ProxyRules
- DeleteL4ProxyRules
- CreateApplicationProxy
- ModifyApplicationProxy
- ModifyApplicationProxyStatus
- DescribeApplicationProxies
- DeleteApplicationProxy
- CreateApplicationProxyRule
- ModifyApplicationProxyRule
- ModifyApplicationProxyRuleStatus
- DeleteApplicationProxyRule
- Content Management APIs
- Data Analysis APIs
- Log Service APIs
- Billing APIs
- Certificate APIs
- Load Balancing APIs
- Diagnostic Tool APIs
- Custom Response Page APIs
- Version Management APIs
- Data Types
- Error Codes
- 常见问题
- 相关协议
- TEO 政策
- 联系我们
- 词汇表
该示例通过对请求头
Accept 判断,如果包含image/webp,边缘函数会将图片格式自动转换为 WebP 格式,并缓存在 EdgeOne 边缘节点。若您的 Web 应用展示了大量的 PNG,JPEG 格式图片,期望在边缘自动优化图片,减少流量带宽成本,可使用边缘函数实现平滑升级, 把 PNG,JPEG 格式图片自动转换为 WebP 格式,并且业务代码 0 改动。更多图片转换格式,详情请参考 ImageProperties。 注意:
该示例仅在源文件的响应头
Content-Type 指定的 MIME 类型为图像(image/*)时,才能正常执行转换功能。该示例暂不支持转换
SVG 格式图片。建议边缘函数触发规则配置添加上文件后缀
.png、.jpeg、.jpg 等图片后缀。async function handleEvent(event) {const { request } = event;// 获取客户端支持的图片类型const accept = request.headers.get('Accept');const option = { eo: { image: {} } };// 检查客户端是否支持 WebP 格式的图片,若不支持响应原图if (accept && accept.includes('image/webp')) {option.eo.image.format = 'webp';}const response = await fetch(request, option);return response;}addEventListener('fetch', event => {// 当函数代码抛出未处理的异常时,边缘函数会将此请求转发回源站event.passThroughOnException();event.respondWith(handleEvent(event));});
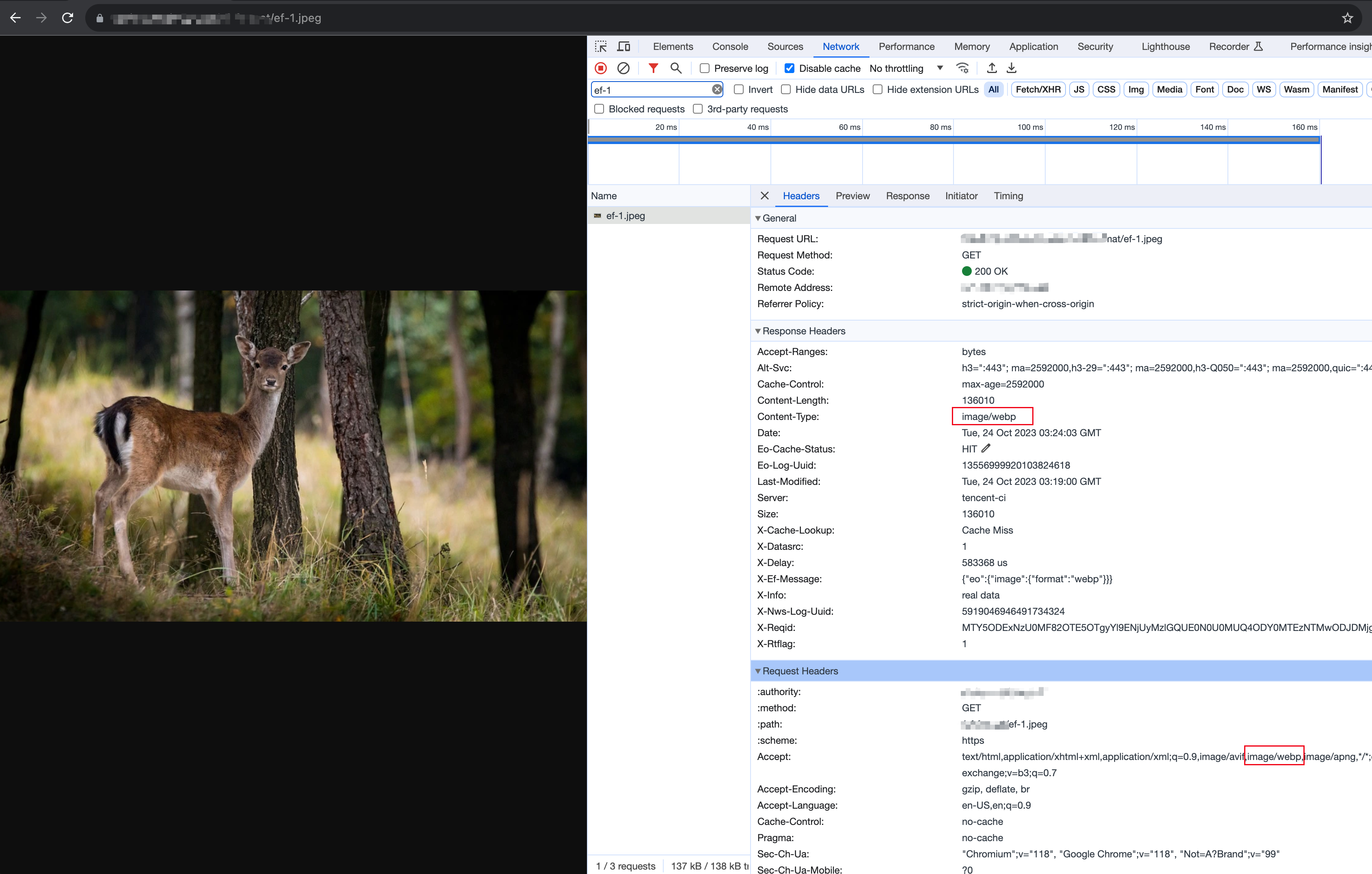
示例预览
在 PC 端与移动端的浏览器地址栏中输入匹配到边缘函数触发规则的 URL(如:
https://example.com/images-format/ef-1.jpeg),即可自动转换为 Webp 格式图片。
相关参考

 是
是
 否
否
本页内容是否解决了您的问题?