- 动态与公告
- 产品简介
- 购买指南
- 快速入门
- 域名服务
- 站点加速
- 源站配置
- 边缘函数
- 安全防护
- 规则引擎
- 四层代理
- 数据分析与日志服务
- 工具指南
- 实践教程
- API 文档
- History
- Introduction
- API Category
- Making API Requests
- Site APIs
- Acceleration Domain Management APIs
- Site Acceleration Configuration APIs
- Edge Function APIs
- Alias Domain APIs
- Security Configuration APIs
- Layer 4 Application Proxy APIs
- CreateL4Proxy
- ModifyL4Proxy
- ModifyL4ProxyStatus
- DescribeL4Proxy
- DeleteL4Proxy
- CreateL4ProxyRules
- ModifyL4ProxyRules
- ModifyL4ProxyRulesStatus
- DescribeL4ProxyRules
- DeleteL4ProxyRules
- CreateApplicationProxy
- ModifyApplicationProxy
- ModifyApplicationProxyStatus
- DescribeApplicationProxies
- DeleteApplicationProxy
- CreateApplicationProxyRule
- ModifyApplicationProxyRule
- ModifyApplicationProxyRuleStatus
- DeleteApplicationProxyRule
- Content Management APIs
- Data Analysis APIs
- Log Service APIs
- Billing APIs
- Certificate APIs
- Load Balancing APIs
- Diagnostic Tool APIs
- Custom Response Page APIs
- Version Management APIs
- Data Types
- Error Codes
- 常见问题
- 相关协议
- TEO 政策
- 联系我们
- 词汇表
- 动态与公告
- 产品简介
- 购买指南
- 快速入门
- 域名服务
- 站点加速
- 源站配置
- 边缘函数
- 安全防护
- 规则引擎
- 四层代理
- 数据分析与日志服务
- 工具指南
- 实践教程
- API 文档
- History
- Introduction
- API Category
- Making API Requests
- Site APIs
- Acceleration Domain Management APIs
- Site Acceleration Configuration APIs
- Edge Function APIs
- Alias Domain APIs
- Security Configuration APIs
- Layer 4 Application Proxy APIs
- CreateL4Proxy
- ModifyL4Proxy
- ModifyL4ProxyStatus
- DescribeL4Proxy
- DeleteL4Proxy
- CreateL4ProxyRules
- ModifyL4ProxyRules
- ModifyL4ProxyRulesStatus
- DescribeL4ProxyRules
- DeleteL4ProxyRules
- CreateApplicationProxy
- ModifyApplicationProxy
- ModifyApplicationProxyStatus
- DescribeApplicationProxies
- DeleteApplicationProxy
- CreateApplicationProxyRule
- ModifyApplicationProxyRule
- ModifyApplicationProxyRuleStatus
- DeleteApplicationProxyRule
- Content Management APIs
- Data Analysis APIs
- Log Service APIs
- Billing APIs
- Certificate APIs
- Load Balancing APIs
- Diagnostic Tool APIs
- Custom Response Page APIs
- Version Management APIs
- Data Types
- Error Codes
- 常见问题
- 相关协议
- TEO 政策
- 联系我们
- 词汇表
Web 防护模块提供多种处置方式。不同功能模块支持使用的处置方式有所不同,请参考具体功能模块文档。
处置方式 | 用途 | 处置方式描述 | 后续动作 |
拦截 | 用于阻断请求访问站点(包括缓存或非缓存内容)。 | 响应拦截页面和拦截状态码。 | 不再匹配其他策略 |
放行 | 用于跳过当前安全模块其余规则。 | 当前模块中,其余规则不再匹配该请求。 | 继续匹配其他生效的规则 |
观察 | 用于评估或灰度安全策略。 | 仅记录日志,不进行处置。 | 继续匹配其他规则 |
重定向 | 用于提供备用资源,改进被拦截时的用户访问体验。 | 重定向至指定 URL。 | 不再匹配其他策略 |
返回自定义页面 | 用于提供体验更好的拦截页面。 用于兼容 API 格式,响应 API 可以解析的错误信息。 用于业务监控,通过指定状态码监控被拦截的请求。 | 不再匹配其他策略 | |
IP 封禁 | 用于惩罚恶意客户端。 | 当有请求命中匹配条件时,丢弃一段时间内来自该客户端 IP 的请求。 注意: 如使用了客户端 IP(优先匹配 XFF 头部)匹配条件,IP 封禁将基于请求来源客户端 IP,而非 XFF 头部进行封禁。请慎重进行配置。 | 不再匹配其他策略 |
用于识别不支持 JavaScript 的工具客户端,常见于 DDoS 攻击源。 | 响应重定向(HTTP 302)页面,页面携带 JavaScript 代码验证客户端浏览器行为,仅通过校验的访客可以继续访问。 | 通过挑战的请求继续匹配其他规则 | |
用于 Bot 对抗, 首先进行 JavaScript 挑战校验,对通过校验的请求再进行 CAPTCHA 人机校验。 | 首先进行 JavaScript 挑战;对通过校验的客户端,响应重定向(HTTP 302)页面,携带验证码校验,用户通过交互操作完成校验。两次校验都通过的访客才可以继续访问。 | 通过挑战的请求继续匹配其他规则 |
JavaScript 挑战
JavaScript 挑战校验过程为浏览器无感验证,不会展示验证页面,无需人工介入,浏览器可以自动完成校验并展示请求资源。该方式可有效过滤分布式脚本发起的 DDoS 攻击。
JavaScript 挑战适用场景
JavaScript 挑战主要适用于防护以下资源:
用于浏览器访问的页面;
浏览器访问页面后,才会访问的资源。
注意:
JavaScript 挑战不适用于以下场景:
非浏览器客户端访问和部分场景,包括:移动端 App 访问的 API 接口、无需通过页面调用的 API 接口等。此类场景中,客户端可能因无法正常处理 JavaScript 响应内容,无法通过校验,导致被拦截;
访问非 HTML 静态资源时,使用了 Accept 等请求头部选项的场景。此类场景中,客户端可能因为 JavaScript 挑战响应内容与 Accept 头部的内容类型选项不一致,导致无法正常通过校验,访问资源失败。
对于上述业务场景,请使用响应自定义内容、重定向至 URL 或拦截处置方式,或配置防护例外规则,以确保业务正常运行。
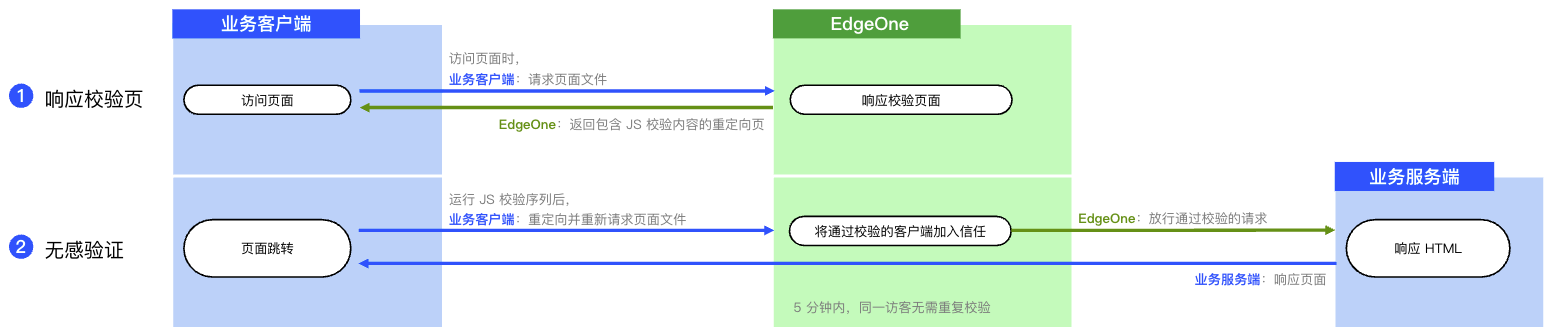
JavaScript 挑战的交互流程

当安全防护策略使用 JavaScript 挑战来处理请求时,将响应一个重定向页面(HTTP 302)并在页面内容中包含一个 JavaScript 程序,用于校验浏览器的运行环境。启用 JavaScript 的浏览器收到该响应后,将执行该校验程序,并执行 HTTP 302 跳转。当收到跳转请求后,EdgeOne 的安全防护模块将放行携带合法标识(客户端 IP 和 User-Agent)的请求。
注意:
当客户端频繁尝试 JavaScript 挑战并触发拦截时,将导致客户端进入 JavaScript 挑战黑名单。一段时间内,安全策略将不再对该客户端响应 JS 挑战,而将直接响应拦截页面。如需恢复该客户端访问,请配置 防护例外规则。
托管挑战
托管挑战集成了 JavaScript 挑战和 CAPTCHA(人机校验),通过二次验证,校验浏览器环境和人类用户。该方式可有效过滤非浏览器客户端访问。
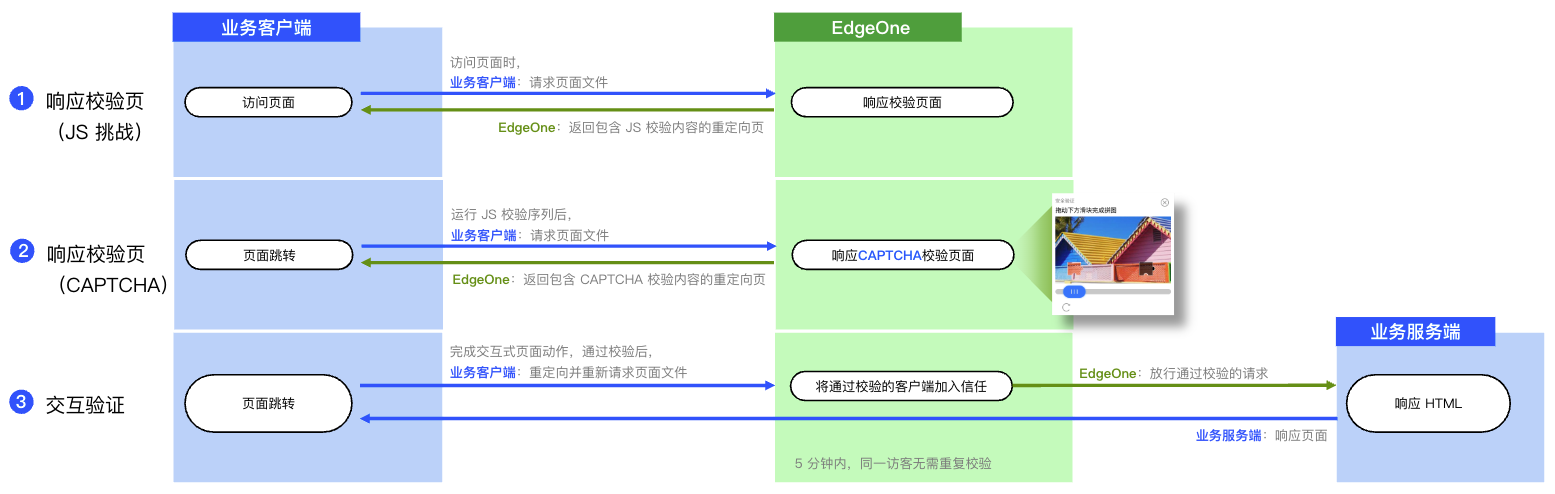
托管挑战的交互流程

当安全防护策略使用 JavaScript 挑战来处理请求时,将先执行 JavaScript 挑战机制,响应一个重定向页面(HTTP 302)并在页面内容中包含一个 JavaScript 程序,用于校验浏览器的运行环境。启用 JavaScript 的浏览器收到该响应后,继续响应一个重定向(HTTP 302)并在页面中嵌入一个交互式 CAPTCHA 验证程序,程序在客户端完成校验后执行 HTTP 302 跳转。当收到跳转请求后,EdgeOne 的安全防护模块将放行携带合法标识(客户端 IP 和 User-Agent)的请求。
注意:
当客户端频繁尝试 JavaScript 挑战并触发拦截时,将导致客户端进入 JavaScript 挑战黑名单。一段时间内,安全策略将不再对该客户端响应 JS 挑战,而将直接响应拦截页面。如需恢复该客户端访问,请配置 防护例外规则。

 是
是
 否
否
本页内容是否解决了您的问题?