- 动态与公告
- 产品简介
- 购买指南
- 快速入门
- 域名服务与源站配置
- 站点加速
- DDoS 与 Web 防护
- 图片与视频处理
- 边缘函数
- 四层代理
- 数据分析与日志服务
- 版本管理
- 站点与计费管理
- Terraform
- 实践教程
- API 文档
- History
- Introduction
- API Category
- Making API Requests
- Site APIs
- Acceleration Domain Management APIs
- Site Acceleration Configuration APIs
- Edge Function APIs
- Alias Domain APIs
- Security Configuration APIs
- Layer 4 Application Proxy APIs
- CreateL4Proxy
- ModifyL4Proxy
- ModifyL4ProxyStatus
- DescribeL4Proxy
- DeleteL4Proxy
- CreateL4ProxyRules
- ModifyL4ProxyRules
- ModifyL4ProxyRulesStatus
- DescribeL4ProxyRules
- DeleteL4ProxyRules
- CreateApplicationProxy
- ModifyApplicationProxy
- ModifyApplicationProxyStatus
- DescribeApplicationProxies
- DeleteApplicationProxy
- CreateApplicationProxyRule
- ModifyApplicationProxyRule
- ModifyApplicationProxyRuleStatus
- DeleteApplicationProxyRule
- Content Management APIs
- Data Analysis APIs
- Log Service APIs
- Billing APIs
- Certificate APIs
- Load Balancing APIs
- Diagnostic Tool APIs
- Custom Response Page APIs
- DNS record APIs
- Version Management APIs
- Data Types
- Error Codes
- 常见指南
- 相关协议
- TEO 政策
- 联系我们
- 词汇表
- 动态与公告
- 产品简介
- 购买指南
- 快速入门
- 域名服务与源站配置
- 站点加速
- DDoS 与 Web 防护
- 图片与视频处理
- 边缘函数
- 四层代理
- 数据分析与日志服务
- 版本管理
- 站点与计费管理
- Terraform
- 实践教程
- API 文档
- History
- Introduction
- API Category
- Making API Requests
- Site APIs
- Acceleration Domain Management APIs
- Site Acceleration Configuration APIs
- Edge Function APIs
- Alias Domain APIs
- Security Configuration APIs
- Layer 4 Application Proxy APIs
- CreateL4Proxy
- ModifyL4Proxy
- ModifyL4ProxyStatus
- DescribeL4Proxy
- DeleteL4Proxy
- CreateL4ProxyRules
- ModifyL4ProxyRules
- ModifyL4ProxyRulesStatus
- DescribeL4ProxyRules
- DeleteL4ProxyRules
- CreateApplicationProxy
- ModifyApplicationProxy
- ModifyApplicationProxyStatus
- DescribeApplicationProxies
- DeleteApplicationProxy
- CreateApplicationProxyRule
- ModifyApplicationProxyRule
- ModifyApplicationProxyRuleStatus
- DeleteApplicationProxyRule
- Content Management APIs
- Data Analysis APIs
- Log Service APIs
- Billing APIs
- Certificate APIs
- Load Balancing APIs
- Diagnostic Tool APIs
- Custom Response Page APIs
- DNS record APIs
- Version Management APIs
- Data Types
- Error Codes
- 常见指南
- 相关协议
- TEO 政策
- 联系我们
- 词汇表
边缘函数支持在发起 Fetch 请求或初始化 Request 对象时,通过 RequestInitEoProperties 中的 ImageProperties 参数自定义图片处理行为。ImageProperties 为非 Web APIs 标准选项,使用方式如下。
addEventListener('fetch', (event) => {const response = fetch(event.request, { eo: { image: { format: "avif" } } });event.respondWith(response);});
async function handleRequest() {const request = new Request("https://www.example.com/test.jpg", { eo: { image: { format: "avif" } } });const response = await fetch(request);return response;}addEventListener('fetch', (event) => {event.respondWith(handleRequest());});
格式转换
通过指定
format 参数,将原图转换为指定格式。参数名称 | 类型 | 必填 | 说明 |
format | string | 否 | 将原图转换为指定格式,支持 jpg、gif、png、bmp、webp、avif、jp2、jxr、heif。 |
avoidSizeIncrease | boolean | 否 | 配置此参数时,如果处理后图片体积大于原图,会返回原图不处理。 |
示例:
// 将原图转换为 avif 格式eo: { image: { format: "avif" } }
质量变换
通过指定
quality 等参数,对图片的质量进行调节。参数名称 | 类型 | 必填 | 说明 |
quality | string | number | 否 | 图片的绝对质量,取值范围 0 - 100;取原图质量和指定质量的最小值;quality 后面加 "!" 表示强制使用指定值,例如:"90!"。 |
rquality | string | number | 否 | 图片的相对质量,取值范围 0 - 100,数值以原图质量为标准。例如原图质量为 80,rquality 设置为 80 后,得到处理结果图的图片质量为 64(80x80%)。 |
lquality | string | number | 否 | 图片的最低质量,取值范围 0 - 100,设置结果图的质量参数最小值; 例如原图质量为 85,将 lquality 设置为 80 后,处理结果图的图片质量为 85; 例如原图质量为 60,将 lquality 设置为 80 后,处理结果图的图片质量会被提升至 80; |
avoidSizeIncrease | boolean | 否 | 配置此参数时,如果处理后图片体积大于原图,会返回原图不处理。 |
说明:
质量变换参数有生效优先级,默认
lquality > quality > rquality,如果同时配置,仅最高优先级生效。示例:
// 设置图片的绝对质量为 80eo: { image: { quality: 80 } }// 设置图片的相对质量为 80eo: { image: { rquality: 80 } }// 设置图片的最低质量 80eo: { image: { lquality: 80 } }
图片缩放
图片缩放操作受
fit 参数控制,通过设定不同的 fit 参数,可以实现不同类型的缩放操作。参数名称 | 类型 | 必填 | 说明 |
fit | string | 否 | 设置不同的图片缩放与裁剪模式,支持的 fit 参数取值为: contain:(默认)对图片进行保留宽高比的缩放操作。 cover:按像素值对图片进行不保留宽高比的缩放操作。 percent:按百分比对图片进行不保留宽高比的缩放操作。 |
说明:
不同
fit 参数对应的行为,将在下文进行详细说明。等比缩放
未设置
fit 参数或 fit 参数设置为 contain 时,对图片进行保留宽高比的缩放操作。参数名称 | 类型 | 必填 | 说明 |
width | string | number | 否 | 指定目标图片宽度缩放为 width 像素;仅设置 width 参数时,高度等比缩放。 |
height | string | number | 否 | 指定目标图片高度缩放为 height 像素;仅设置 height 参数时,宽度等比缩放。 |
long | string | number | 否 | 指定目标图片长边缩放为 long 像素;短边等比缩放。 |
short | string | number | 否 | 指定目标图片短边缩放为 short 像素;长边等比缩放。 |
说明:
上述参数有生效优先级,
long > short > (width | height),如果同时配置,仅最高优先级生效。若同时配置
width 和 height 参数,则限定缩略图的宽度和高度的最大值分别为 width 和 height,进行等比缩放。除上述功能外,也支持按像素数量进行等比缩放。
参数名称 | 类型 | 必填 | 说明 |
area | string | number | 否 | 等比缩放图片,缩放后的图像,总像素数量不超过 area。 |
示例:
// 设置按长边进行等比缩放,缩放后长边长度为 100pxeo: { image: { long: 100 } }// 设置按短边进行等比缩放,缩放后短边长度为 100pxeo: { image: { short: 100 } }// 设置按宽度进行等比缩放,缩放后宽度为 100pxeo: { image: { width: 100 } }// 设置按高度进行等比缩放,缩放后高度为 100pxeo: { image: { height: 100 } }// 设置按高度和宽度进行等比缩放,缩放后宽度最大为 100px,高度最大为 100px,等比缩放eo: { image: { width: 100, height: 100 } }// 设置按总像素数量进行等比缩放,缩放后总像素值不超过 10000pxeo: { image: { area: 10000 } }
非等比缩放
fit 参数设置为 cover 时,按像素值对图片进行不保留宽高比的缩放操作。参数名称 | 类型 | 必填 | 说明 |
width | string | number | 否 | 指定目标图片宽度缩放为 width 像素。 |
height | string | number | 否 | 指定目标图片高度缩放为 height 像素。 |
说明:
此模式下,
width 参数和 height 参数需要同时设置,如果仅配置其中之一,图片将被处理为 widthxwidth 或 heightxheight。示例:
// 设置按像素值进行非等比缩放,缩放后宽度为 100px,高度为 100px,不保留宽高比eo: { image: { fit: 'cover', width: 100, height: 100 } }
fit 参数设置为 percent 时,按百分比对图片进行不保留宽高比的缩放操作。参数名称 | 类型 | 必填 | 说明 |
width | string | number | 否 | 指定目标图片宽度缩放为 width%,取值范围 0 - 100;仅设置 width 参数时,高度保持不变。 |
height | string | number | 否 | 指定目标图片高度缩放为 height%,取值范围 0 - 100;仅设置 height 参数时,宽度保持不变。 |
说明:
此模式下,
width 参数和 height 参数各自独立,如果同时配置 width 和 height,图片将被处理为 width%xheight%。示例:
// 设置按宽度百分比进行非等比缩放,缩放后宽度为原图的 50%eo: { image: { fit: 'percent', width: 50 } }// 设置按高度百分比进行非等比缩放,缩放后高度为原图的 50%eo: { image: { fit: 'percent', height: 50 } }// 设置按宽度和高度百分比进行非等比缩放,缩放后宽度为原图的 50%,高度为原图的 50%eo: { image: { fit: 'percent', width: 50, height: 50 } }
图片裁剪
图片裁剪操作受
fit 参数控制,通过设定不同的 fit 参数,可以实现不同类型的裁剪操作。参数名称 | 类型 | 必填 | 说明 |
fit | string | 否 | 设置不同的图片缩放与裁剪模式,支持的 fit 参数取值为: cut:对图片进行原始裁剪。 crop:对图片进行缩放裁剪。 |
说明:
不同
fit 参数对应的行为,将在下文进行详细说明。原图裁剪
fit 参数设置为 cut 时,对图片进行原图裁剪。参数名称 | 类型 | 必填 | 说明 |
width | string | number | 否 | 指定目标图片宽度裁剪为 width 像素,仅设置 width 参数时,高度保持不变。 |
height | string | number | 否 | 指定目标图片高度裁剪为 height 像素;仅设置 height 参数时,宽度保持不变。 |
gravity | string | { [key: string]: number | string } | 否 | 图片裁剪的锚点位置,可设置为九宫格方位值或坐标对象: 九宫格方位值参考 九宫格方位图 进行取值。 坐标对象为 { x: 100, y: 100 } 的形式,其中 x 含义为相对于图片左上顶点水平向右偏移 x 像素;y 含义为相对于图片左上顶点水平向下偏移 y 像素。 |
说明:
若不设置
gravity 参数,则默认在左上顶点 northwest 进行裁剪。示例:
// 设置按宽度进行原始裁剪,裁剪后宽度为 100pxeo: { image: { fit: 'cut', width: 100 } }// 设置按高度进行原始裁剪,裁剪后高度为 100pxeo: { image: { fit: 'cut', height: 100 } }// 设置按宽度和高度进行原始裁剪,裁剪后宽度为 100px,高度为 100pxeo: { image: { fit: 'cut', width: 100, height: 100 } }// 设置按宽度和高度进行原始裁剪,指定锚点位置(九宫格),裁剪后宽度为 100px,高度为 100pxeo: { image: { fit: 'cut', width: 100, height: 100,gravity:'center'} }// 设置按宽度和高度进行原始裁剪,指定锚点位置(坐标),裁剪后宽度为 100px,高度为 100pxeo: { image: { fit: 'cut', width: 100, height: 100,gravity:{x:100,y:100} }
缩放裁剪
fit 参数设置为 crop 时,对图片进行缩放裁剪。参数名称 | 类型 | 必填 | 说明 |
width | string | number | 否 | 指定目标图片宽度裁剪为 width 像素,仅设置 width 参数时,高度保持不变。 |
height | string | number | 否 | 指定目标图片高度裁剪为 height 像素;仅设置 height 参数时,宽度保持不变。 |
gravity | string | 否 |
说明:
此模式下,
gravity 参数仅支持设置为九宫格方位值,若不设置 gravity 参数,则默认在中心点 center 进行裁剪。示例:
// 设置按宽度进行缩放裁剪,裁剪后宽度为 100pxeo: { image: { fit: 'crop', width: 100 } }// 设置按高度进行缩放裁剪,裁剪后高度为 100pxeo: { image: { fit: 'crop', height: 100 } }// 设置按宽度和高度进行缩放裁剪,裁剪后宽度为 100px,高度为 100pxeo: { image: { fit: 'crop', width: 100, height: 100 } }// 设置按宽度和高度进行缩放裁剪,指定锚点位置(九宫格),裁剪后宽度为 100px,高度为 100pxeo: { image: { fit: 'crop', width: 100, height: 100,gravity:'northwest'} }
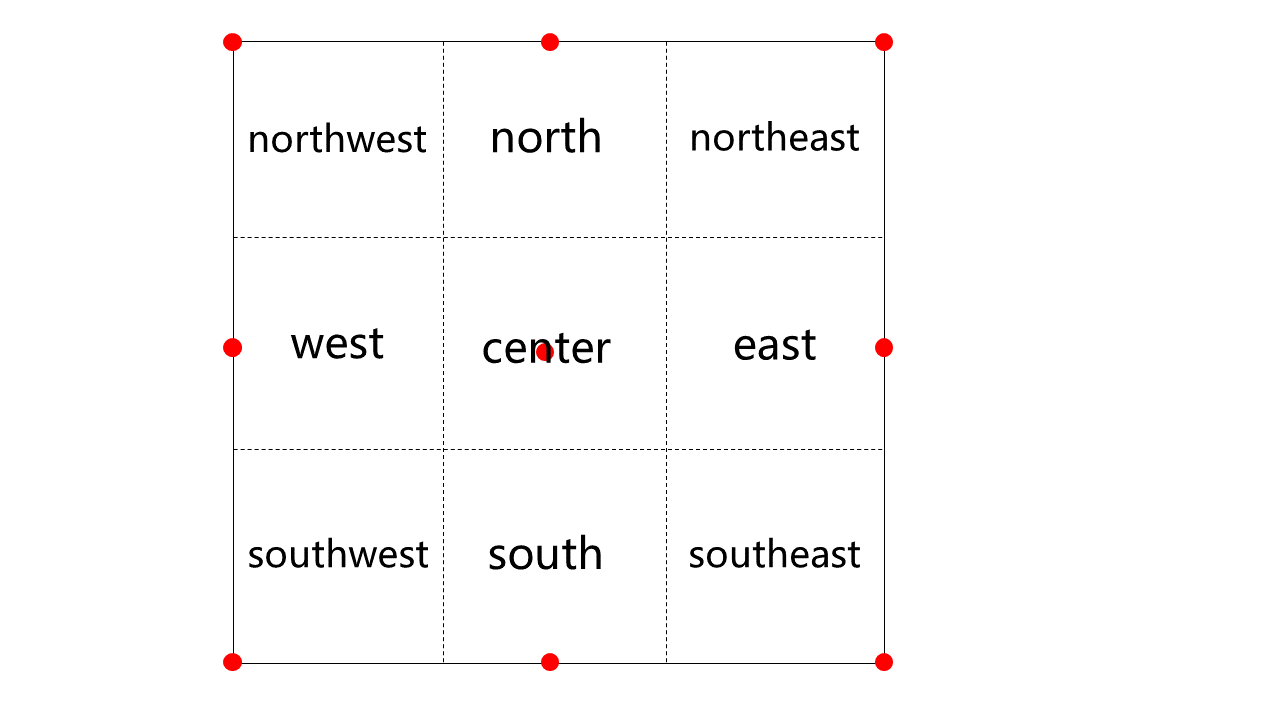
九宫格方位图
九宫格方位图可为图片的多种操作提供位置参考;红点为各区域位置的原点(通过 gravity 参数选定各区域后位移操作会以相应远点为参照)。


 是
是
 否
否
本页内容是否解决了您的问题?