- 动态与公告
- 产品简介
- 购买指南
- 快速入门
- 域名服务
- 站点加速
- 源站配置
- 边缘函数
- 安全防护
- 规则引擎
- 四层代理
- 数据分析与日志服务
- 工具指南
- 实践教程
- API 文档
- History
- Introduction
- API Category
- Making API Requests
- Site APIs
- Acceleration Domain Management APIs
- Site Acceleration Configuration APIs
- Edge Function APIs
- Alias Domain APIs
- Security Configuration APIs
- Layer 4 Application Proxy APIs
- CreateL4Proxy
- ModifyL4Proxy
- ModifyL4ProxyStatus
- DescribeL4Proxy
- DeleteL4Proxy
- CreateL4ProxyRules
- ModifyL4ProxyRules
- ModifyL4ProxyRulesStatus
- DescribeL4ProxyRules
- DeleteL4ProxyRules
- CreateApplicationProxy
- ModifyApplicationProxy
- ModifyApplicationProxyStatus
- DescribeApplicationProxies
- DeleteApplicationProxy
- CreateApplicationProxyRule
- ModifyApplicationProxyRule
- ModifyApplicationProxyRuleStatus
- DeleteApplicationProxyRule
- Content Management APIs
- Data Analysis APIs
- Log Service APIs
- Billing APIs
- Certificate APIs
- Load Balancing APIs
- Diagnostic Tool APIs
- Custom Response Page APIs
- Version Management APIs
- Data Types
- Error Codes
- 常见问题
- 相关协议
- TEO 政策
- 联系我们
- 词汇表
- 动态与公告
- 产品简介
- 购买指南
- 快速入门
- 域名服务
- 站点加速
- 源站配置
- 边缘函数
- 安全防护
- 规则引擎
- 四层代理
- 数据分析与日志服务
- 工具指南
- 实践教程
- API 文档
- History
- Introduction
- API Category
- Making API Requests
- Site APIs
- Acceleration Domain Management APIs
- Site Acceleration Configuration APIs
- Edge Function APIs
- Alias Domain APIs
- Security Configuration APIs
- Layer 4 Application Proxy APIs
- CreateL4Proxy
- ModifyL4Proxy
- ModifyL4ProxyStatus
- DescribeL4Proxy
- DeleteL4Proxy
- CreateL4ProxyRules
- ModifyL4ProxyRules
- ModifyL4ProxyRulesStatus
- DescribeL4ProxyRules
- DeleteL4ProxyRules
- CreateApplicationProxy
- ModifyApplicationProxy
- ModifyApplicationProxyStatus
- DescribeApplicationProxies
- DeleteApplicationProxy
- CreateApplicationProxyRule
- ModifyApplicationProxyRule
- ModifyApplicationProxyRuleStatus
- DeleteApplicationProxyRule
- Content Management APIs
- Data Analysis APIs
- Log Service APIs
- Billing APIs
- Certificate APIs
- Load Balancing APIs
- Diagnostic Tool APIs
- Custom Response Page APIs
- Version Management APIs
- Data Types
- Error Codes
- 常见问题
- 相关协议
- TEO 政策
- 联系我们
- 词汇表
该示例捕获传入的 HTTP 请求,并基于客户端所处的国家提供定制化的欢迎信息及地理位置(纬度和经度),可用于全球化的个性化用户定制体验。
示例代码
// 添加fetch事件监听器,当有请求进入时触发,使用handleRequest函数处理请求,并返回响应addEventListener('fetch', event => {event.respondWith(handleRequest(event.request))})function handleRequest(request) {// 获取 EdgeOne 提供的国家代码const countryCode = request.eo.geo.countryCodeAlpha2;// 根据国家代码选择对应的语言和欢迎信息let responseText;switch (countryCode) {case 'CN': // 中国responseText = `中国的用户您好!您的纬度和经度分别为${request.eo.geo.latitude},${request.eo.geo.longitude}`;break;case 'KR': // 韩国responseText = `한국의 사용자님 반갑습니다! 당신의 위도와 경도는 ${request.eo.geo.latitude}와 ${request.eo.geo.longitude}입니다.`;break;case 'DE': // 德国responseText = `Willkommen in Deutschland! Ihre Breiten- und Längengrad sind ${request.eo.geo.latitude} und ${request.eo.geo.longitude}.`;break;case 'US': // 美国responseText = `Hello from the USA! Your latitude and longitude are ${request.eo.geo.latitude} and ${request.eo.geo.longitude}.`;break;default: // 其他情况默认响应英文responseText = `Welcome to our service! Your latitude and longitude are ${request.eo.geo.latitude} and ${request.eo.geo.longitude}.`;break;}// 返回响应return new Response(responseText, {headers: {'Content-Type': 'text/plain;charset=UTF-8'}})}
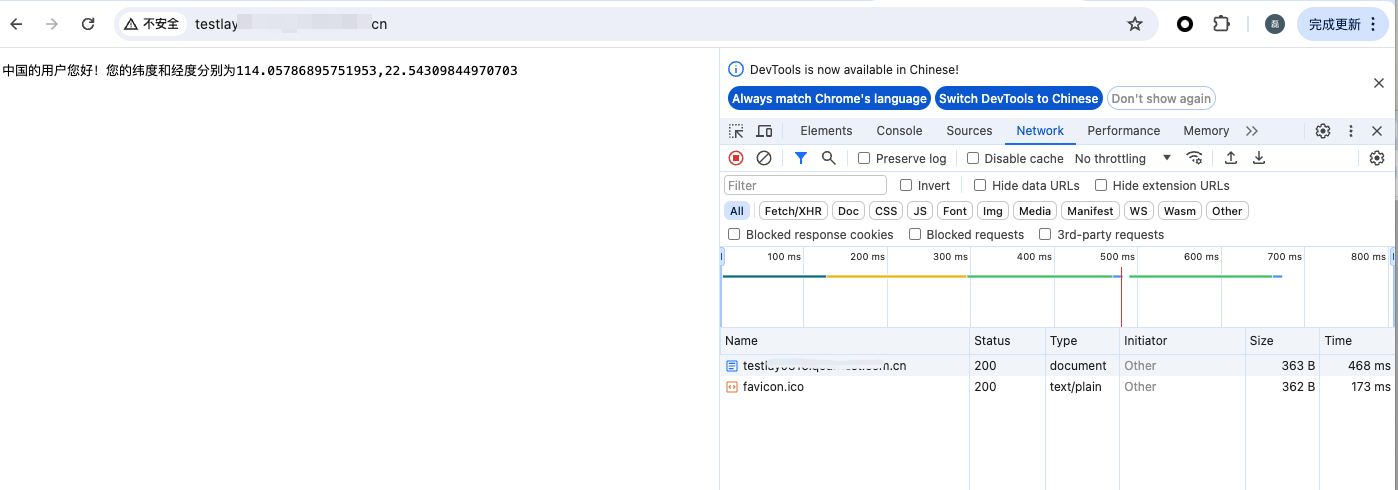
示例预览
在浏览器地址栏中输入匹配到边缘函数触发规则的 URL,即可预览到示例效果,如当前请求 URL 的客户端位于中国,则浏览器会响应为中国的欢迎页面和客户端所处地理位置的纬度和经度。

相关参考

 是
是
 否
否
本页内容是否解决了您的问题?