- 动态与公告
- 产品简介
- 购买指南
- 快速入门
- 域名服务
- 站点加速
- 源站配置
- 边缘函数
- 安全防护
- 规则引擎
- 四层代理
- 数据分析与日志服务
- 工具指南
- 实践教程
- API 文档
- History
- Introduction
- API Category
- Making API Requests
- Site APIs
- Acceleration Domain Management APIs
- Site Acceleration Configuration APIs
- Edge Function APIs
- Alias Domain APIs
- Security Configuration APIs
- Layer 4 Application Proxy APIs
- CreateL4Proxy
- ModifyL4Proxy
- ModifyL4ProxyStatus
- DescribeL4Proxy
- DeleteL4Proxy
- CreateL4ProxyRules
- ModifyL4ProxyRules
- ModifyL4ProxyRulesStatus
- DescribeL4ProxyRules
- DeleteL4ProxyRules
- CreateApplicationProxy
- ModifyApplicationProxy
- ModifyApplicationProxyStatus
- DescribeApplicationProxies
- DeleteApplicationProxy
- CreateApplicationProxyRule
- ModifyApplicationProxyRule
- ModifyApplicationProxyRuleStatus
- DeleteApplicationProxyRule
- Content Management APIs
- Data Analysis APIs
- Log Service APIs
- Billing APIs
- Certificate APIs
- Load Balancing APIs
- Diagnostic Tool APIs
- Custom Response Page APIs
- Version Management APIs
- Data Types
- Error Codes
- 常见问题
- 相关协议
- TEO 政策
- 联系我们
- 词汇表
- 动态与公告
- 产品简介
- 购买指南
- 快速入门
- 域名服务
- 站点加速
- 源站配置
- 边缘函数
- 安全防护
- 规则引擎
- 四层代理
- 数据分析与日志服务
- 工具指南
- 实践教程
- API 文档
- History
- Introduction
- API Category
- Making API Requests
- Site APIs
- Acceleration Domain Management APIs
- Site Acceleration Configuration APIs
- Edge Function APIs
- Alias Domain APIs
- Security Configuration APIs
- Layer 4 Application Proxy APIs
- CreateL4Proxy
- ModifyL4Proxy
- ModifyL4ProxyStatus
- DescribeL4Proxy
- DeleteL4Proxy
- CreateL4ProxyRules
- ModifyL4ProxyRules
- ModifyL4ProxyRulesStatus
- DescribeL4ProxyRules
- DeleteL4ProxyRules
- CreateApplicationProxy
- ModifyApplicationProxy
- ModifyApplicationProxyStatus
- DescribeApplicationProxies
- DeleteApplicationProxy
- CreateApplicationProxyRule
- ModifyApplicationProxyRule
- ModifyApplicationProxyRuleStatus
- DeleteApplicationProxyRule
- Content Management APIs
- Data Analysis APIs
- Log Service APIs
- Billing APIs
- Certificate APIs
- Load Balancing APIs
- Diagnostic Tool APIs
- Custom Response Page APIs
- Version Management APIs
- Data Types
- Error Codes
- 常见问题
- 相关协议
- TEO 政策
- 联系我们
- 词汇表
本篇文档学习预计需要10分钟,通过学习该文档,您可以了解到:
1. 为什么需要根据客户端地理特征信息指定回源?
2. 根据客户端地理特征信息指定回源的适用场景。
3. EdgeOne 边缘函数加规则引擎实现基于客户端地理特征指定回源的具体步骤。
背景介绍

在当今全球化的业务中,企业必须提供能够跨越地理界限的服务,确保无论用户身处何地都能获得一致的体验。全球化服务诉求要求企业能够快速响应不同地区用户的需求,提供个性化的内容和服务。此外,随着数据保护法规在全球范围内的日益严格,如欧盟的通用数据保护条例(GDPR),企业在处理用户数据时必须确保合规性,避免法律风险和声誉损失。
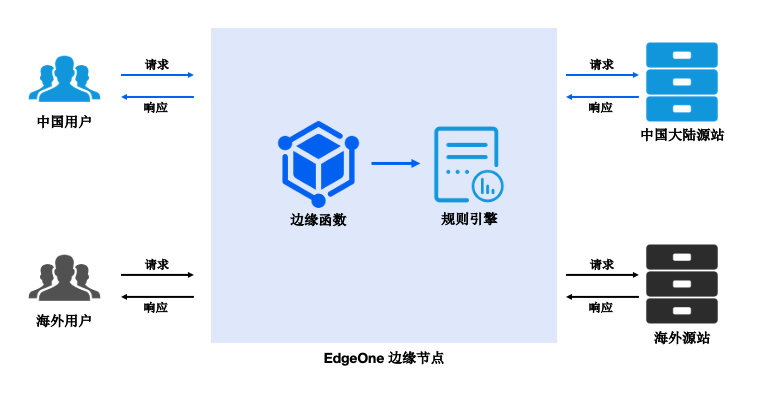
通过 EdgeOne 边缘函数加规则引擎实现了基于用户地理位置回源到就近指定源站的方案可应对上述挑战,它通过分析用户的地理位置和网络请求,将请求路由到指定最佳的源站。具体原理为边缘函数根据客户端所处地理位置,自定义回源请求头,规则引擎根据此请求头回源到指定的源站。此方案不仅提升了服务的响应速度和性能,还确保了数据处理的合规性,无论用户位于全球的哪个区域,都能享受到快速且符合当地法规的服务体验,有助于您的企业在全球市场中保持竞争力。
适用场景
EdgeOne 根据全球用户客户端所处地域分发到指定地域的源站,以下是具体的应用场景:
企业出海:帮助企业出海场景在全球范围内提供定制化的服务。例如在金融服务领域,确保交易请求被快速准确地路由到最近的服务器,减少延迟,同时提供地区特定的投资建议和市场分析,以满足不同地区用户的需求。此外,跨境电商平台通过定位用户地理位置,提供本地化的产品和服务,优化库存和物流策略,提高用户体验和运营效率。
数据隐私合规:随着数据保护法规的日益严格,企业需要确保其数据处理活动符合用户的地理位置所对应的法规要求。企业可以将数据请求路由到符合当地数据保护法规的服务器,确保数据的合规性。这不仅有助于企业避免法律风险,也是对用户隐私的尊重,有助于建立用户信任,为企业的可持续发展打下坚实基础。
预设场景
假设您是一家全球性电商平台的技术负责人,已将您的站点域名
example.com 接入到 EdgeOne。您的目标是优化网站的访问速度和用户体验,确保全球用户都能快速访问网站内容。为了实现这一目标,您计划根据用户的地理位置将请求动态路由到最近的源站,同时确保数据处理活动符合用户所在地区的数据保护法规要求。在这个场景中,您设定了两个客户端地区和两个对应的源站组:
中国大陆客户端:对于来自中国大陆的用户,您期望将他们的请求路由至位于中国大陆的源站组,这样可以确保数据在本地处理,减少数据传输的延迟,提高访问速度。同时,这也有助于确保数据处理活动符合中国大陆的数据保护法规,保护用户隐私,避免法律风险。需要将请求路由至中国大陆的源站,将通过边缘函数为请求定义一个回源请求头为:
X-Forwarded-For-Origin:cn新加坡客户端:对于来自新加坡(代表中国大陆以外地区的用户)的用户,您期望将他们的请求路由至位于新加坡的源站组。通过利用地理位置的优势减少延迟,提升用户体验的同时,也确保数据处理遵守新加坡的数据保护法规,维护用户数据的隐私安全。需要将请求路由至新加坡的源站,将通过边缘函数为请求定义一个回源请求头为:
X-Forwarded-For-Origin:sg操作步骤
步骤1:接入 EdgeOne
步骤2:创建并配置边缘函数
1. 登录 边缘安全加速平台 EO 控制台,通过站点列表,选择需配置的站点,进入站点管理二级菜单。
2. 在左侧导航栏中,单击边缘函数 > 函数管理。
3. 在函数管理页面,单击新建函数。
4. 在选择模板创建页面,单击创建 Hello World 后,单击下一步。
5. 在新建函数页面,输入函数名称、函数描述和函数代码。以下为根据客户端地理特征信息指定回源示例代码:
// 域名请求地域与源站组映射表 const ROUTE_CLIENT_ORIGIN_MAP = { 'example.com': { CN: 'cn', _DEFAULT_: 'sg', }, }; // 定义用于标识客户端原始地域的HTTP头名称 const ORIGIN_HEADER_NAME = 'X-Forwarded-For-Origin'; // 定义境外地区的标识符 const OVERSEAS_AREA = '!CN'; // 定义默认地区的标识符 const DEFAULT_AREA = '_DEFAULT_'; addEventListener('fetch', (event) => {handleEvent(event);}); async function handleEvent(event) { const { request } = event; // 删除请求头中可能存在的客户端原始地域标识,避免外部干扰 request.headers.delete(ORIGIN_HEADER_NAME); let host = request.headers.get('host'); // 尝试获取请求地理位置信息中的国家代码,本示例中为'CN' let countryCodeAlpha2 = request.eo.geo?.countryCodeAlpha2; // 根据主机名获取对应的地域与源站组映射,本示例中为{CN:'cn',_DEFAULT_:'sg'} const clientOriginMap = ROUTE_CLIENT_ORIGIN_MAP[host]; if (clientOriginMap) { // 尝试根据国家代码获取源站组名称,本示例中为'cn' const originName = clientOriginMap[countryCodeAlpha2]; if (originName) { // 设置请求头,标识客户端原始地域 request.headers.set(ORIGIN_HEADER_NAME, originName); } else if (clientOriginMap[OVERSEAS_AREA]) { // 设置请求头为境外地区标识 request.headers.set(ORIGIN_HEADER_NAME, clientOriginMap[OVERSEAS_AREA]); } else if (clientOriginMap[DEFAULT_AREA]) { // 如果没有匹配到具体地区,使用默认地区,本示例中为'sg' request.headers.set(ORIGIN_HEADER_NAME, clientOriginMap[DEFAULT_AREA]); } }return; }
步骤3:配置并部署边缘函数的触发规则
1. 编辑完成函数后,单击创建并部署,函数部署后,可直接单击新增触发规则,前往配置该函数的触发规则。

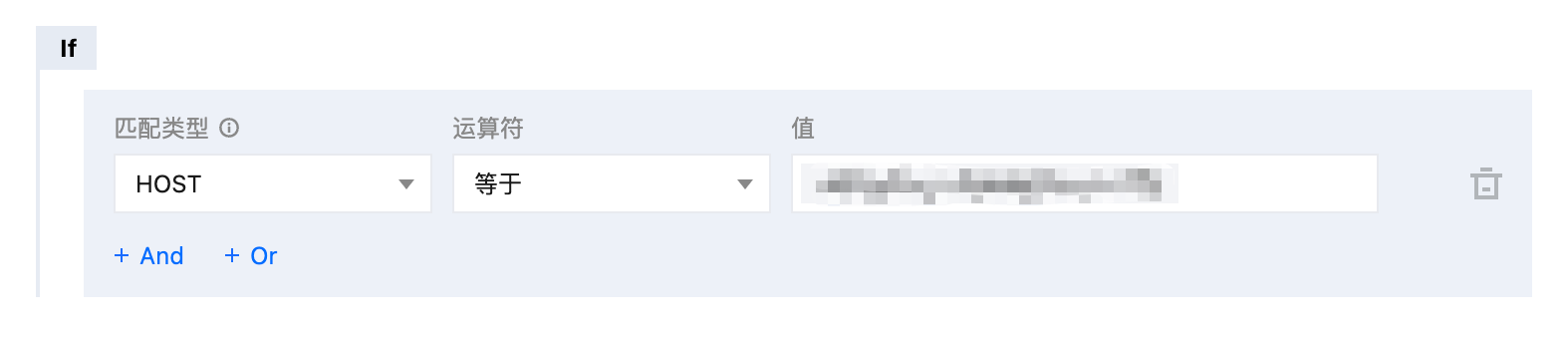
2. 在函数触发规则中,配置该函数的触发条件,根据当前的场景需求,您可以配置多条触发条件,以 And 逻辑触发。
此处仅配置该请求 HOST 等于
example.com 。当请求 URL 同时符合以上条件时,将触发步骤1中的边缘函数,实现根据客户端地理特征信息指定回源功能。

3. 单击确定触发规则即可生效。
步骤4:配置规则引擎
1. 登录 边缘安全加速平台 EO 控制台,通过站点列表,选择需配置的站点,进入站点管理二级菜单。
2. 在左侧导航栏中,单击站点加速,进入站点全局配置页面,单击规则引擎 Tab 页。
3. 在规则引擎页面,单击创建规则,选择新增空白规则。
4. 在规则编辑页面,选择 HOST 匹配类型以匹配指定域名的请求。
此处仅配置该请求 HOST 等于
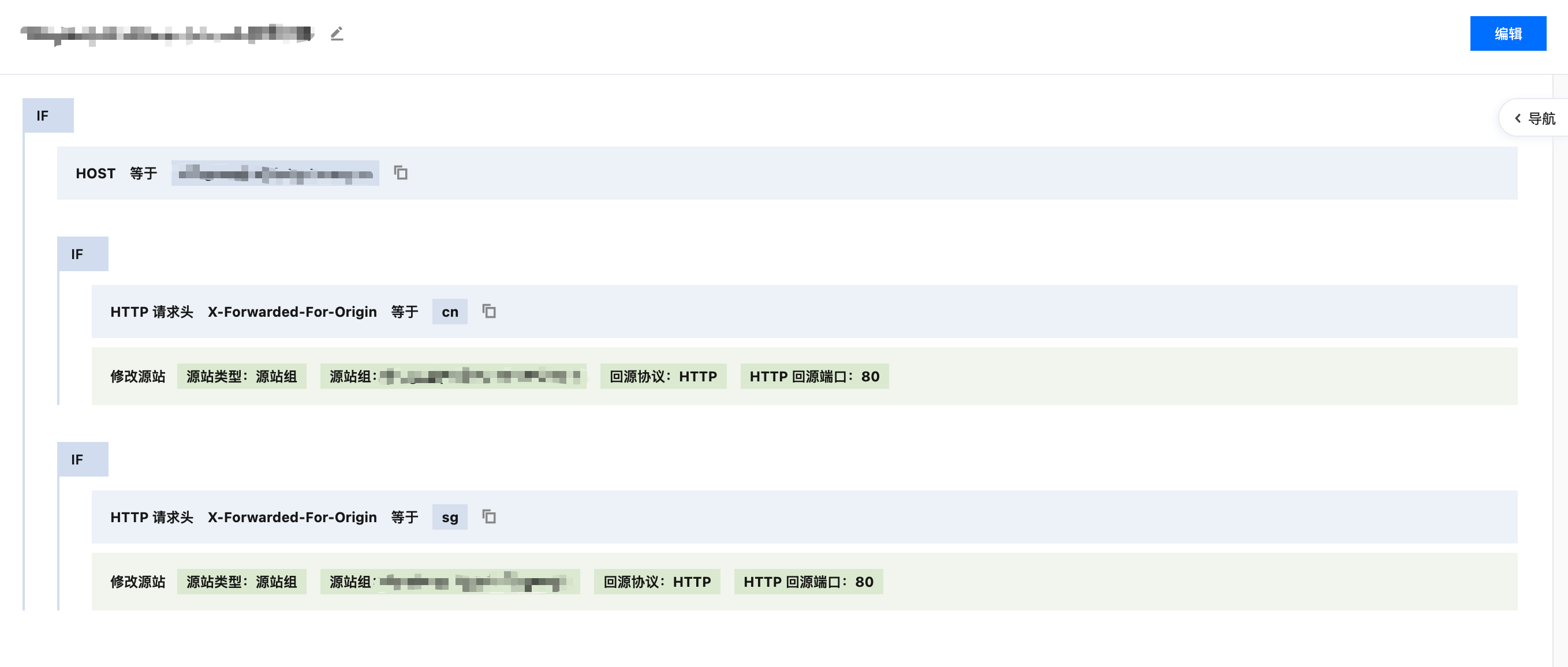
example.com。5. 在规则编辑页面,单击+IF,根据边缘函数的函数代码中的请求头取值,配置不同的源站组。
此处仅配置当满足条件为HTTP请求头
X-Forwarded-For-Origin 等于 cn 时,请求将被转发至中国大陆的源站组进行处理;当满足条件为 HTTP 请求头 X-Forwarded-For-Origin 等于 sg 时,请求将被转发至新加坡的源站组进行处理。 
6. 单击保存并发布规则引擎即可生效。
步骤5:验证部署效果
验证边缘函数的生效情况,您可以通过以下两种方式进行验证:
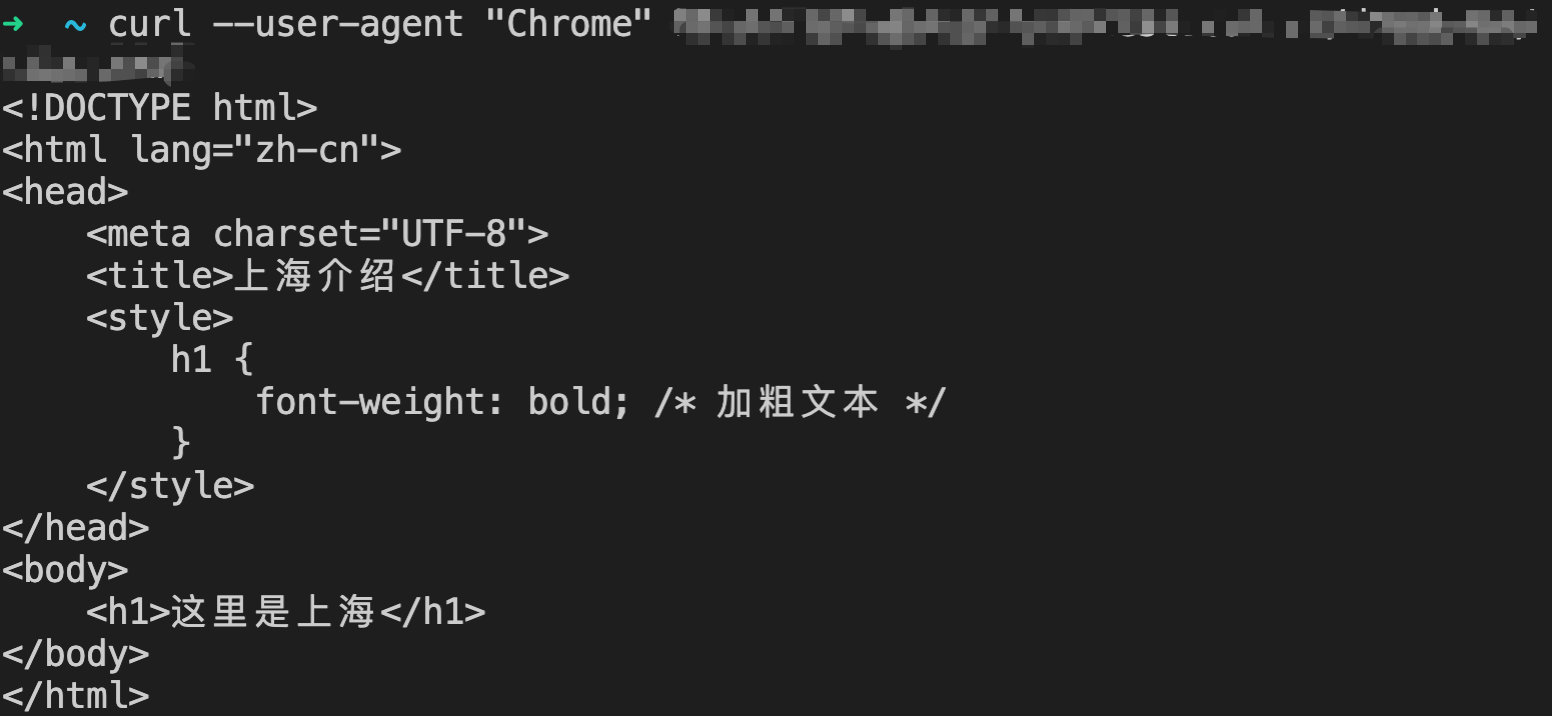
在 Mac/Linux 环境下,以测试 Chrome 浏览器为例,可以在终端内运行命令:
curl --user-agent "Chrome" https://example.com对于地理位置为 CN 的请求,边缘函数将请求回源到中国大陆的源站组:

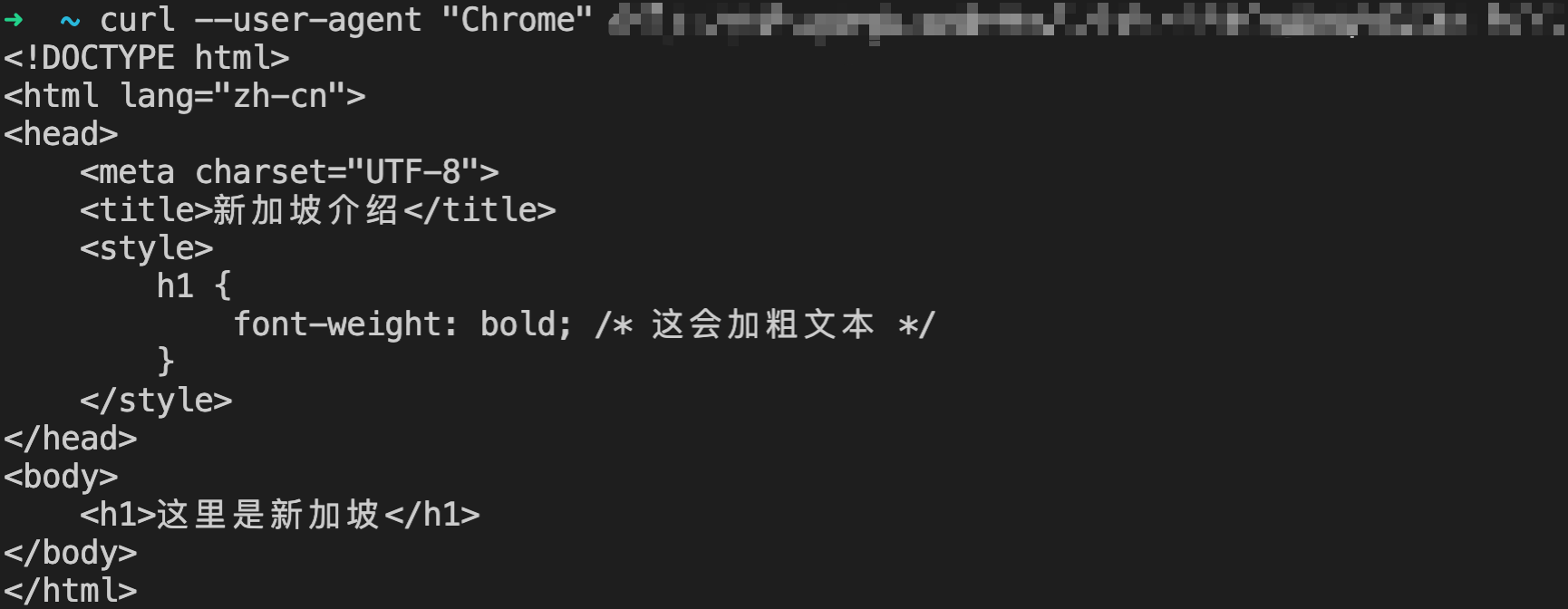
对于地理位置为非 CN 的请求,边缘函数将请求回源到指新加坡的源站组:

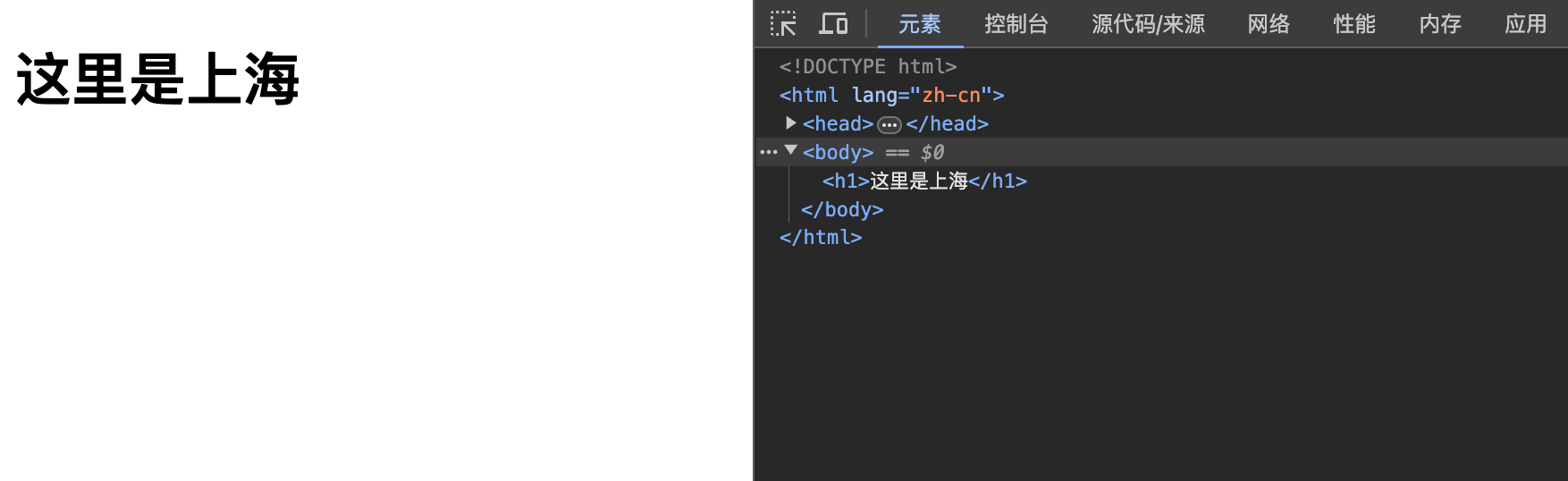
在 Chrome 浏览器中访问测试地址:
https://example.com对于地理位置为 CN 的请求,边缘函数将请求回源到中国大陆的源站组:

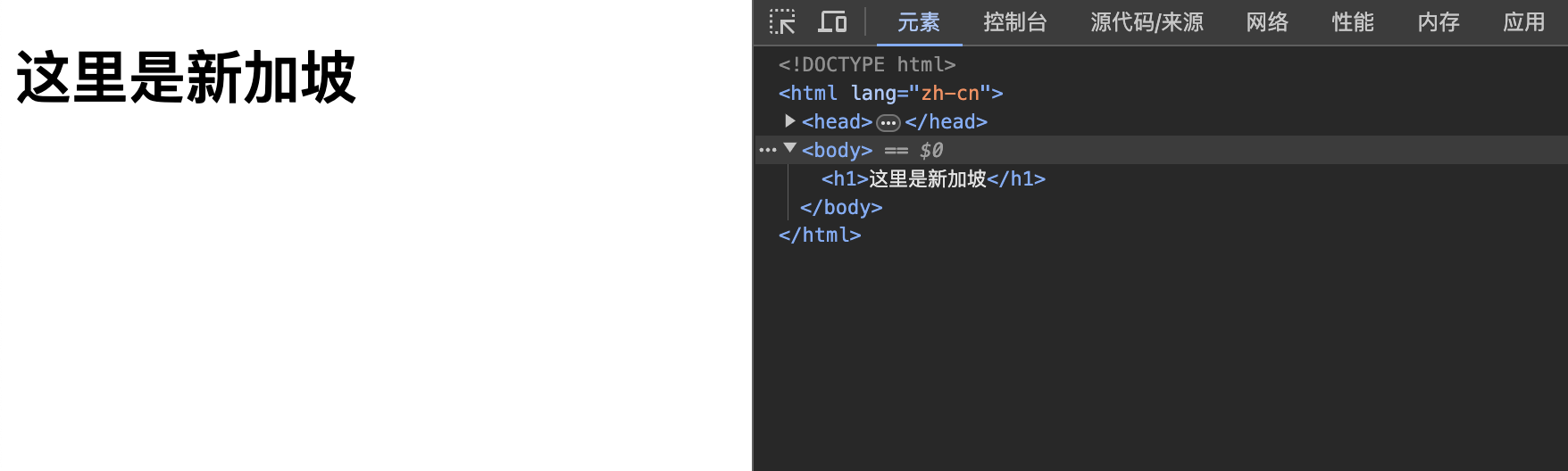
对于地理位置为非 CN 的请求,边缘函数将请求回源到新加坡的源站组:


 是
是
 否
否
本页内容是否解决了您的问题?