- 动态与公告
- 产品简介
- 购买指南
- 快速入门
- 域名服务
- 站点加速
- 源站配置
- 边缘函数
- 安全防护
- 规则引擎
- 四层代理
- 数据分析与日志服务
- 工具指南
- 实践教程
- API 文档
- History
- Introduction
- API Category
- Making API Requests
- Site APIs
- Acceleration Domain Management APIs
- Site Acceleration Configuration APIs
- Edge Function APIs
- Alias Domain APIs
- Security Configuration APIs
- Layer 4 Application Proxy APIs
- CreateL4Proxy
- ModifyL4Proxy
- ModifyL4ProxyStatus
- DescribeL4Proxy
- DeleteL4Proxy
- CreateL4ProxyRules
- ModifyL4ProxyRules
- ModifyL4ProxyRulesStatus
- DescribeL4ProxyRules
- DeleteL4ProxyRules
- CreateApplicationProxy
- ModifyApplicationProxy
- ModifyApplicationProxyStatus
- DescribeApplicationProxies
- DeleteApplicationProxy
- CreateApplicationProxyRule
- ModifyApplicationProxyRule
- ModifyApplicationProxyRuleStatus
- DeleteApplicationProxyRule
- Content Management APIs
- Data Analysis APIs
- Log Service APIs
- Billing APIs
- Certificate APIs
- Load Balancing APIs
- Diagnostic Tool APIs
- Custom Response Page APIs
- Version Management APIs
- Data Types
- Error Codes
- 常见问题
- 相关协议
- TEO 政策
- 联系我们
- 词汇表
- 动态与公告
- 产品简介
- 购买指南
- 快速入门
- 域名服务
- 站点加速
- 源站配置
- 边缘函数
- 安全防护
- 规则引擎
- 四层代理
- 数据分析与日志服务
- 工具指南
- 实践教程
- API 文档
- History
- Introduction
- API Category
- Making API Requests
- Site APIs
- Acceleration Domain Management APIs
- Site Acceleration Configuration APIs
- Edge Function APIs
- Alias Domain APIs
- Security Configuration APIs
- Layer 4 Application Proxy APIs
- CreateL4Proxy
- ModifyL4Proxy
- ModifyL4ProxyStatus
- DescribeL4Proxy
- DeleteL4Proxy
- CreateL4ProxyRules
- ModifyL4ProxyRules
- ModifyL4ProxyRulesStatus
- DescribeL4ProxyRules
- DeleteL4ProxyRules
- CreateApplicationProxy
- ModifyApplicationProxy
- ModifyApplicationProxyStatus
- DescribeApplicationProxies
- DeleteApplicationProxy
- CreateApplicationProxyRule
- ModifyApplicationProxyRule
- ModifyApplicationProxyRuleStatus
- DeleteApplicationProxyRule
- Content Management APIs
- Data Analysis APIs
- Log Service APIs
- Billing APIs
- Certificate APIs
- Load Balancing APIs
- Diagnostic Tool APIs
- Custom Response Page APIs
- Version Management APIs
- Data Types
- Error Codes
- 常见问题
- 相关协议
- TEO 政策
- 联系我们
- 词汇表
该示例捕获 HTTP 请求并响应用户地理位置信息,生成包含 ASN、国家、地区、城市及经纬度的 HTML 页面,可用于调试或信息地理位置信息展示。
示例代码
// 添加fetch事件监听器,当有请求进入时触发,使用handleRequest函数处理请求,并返回响应addEventListener('fetch', event => {event.respondWith(handleRequest(event.request));});// 定义一个异步函数handleRequest,用于处理传入的请求async function handleRequest(request) {// 初始化一个空字符串用于存放HTML内容let html_content = "";// 定义HTML的样式let html_style = "body{padding:6em; font-family: sans-serif;} h1{color:#0000ff;}";// 获取用户的地理位置信息html_content += "<p> asn: " + request.eo.geo.asn + "</p>"; // 自治域系统编号html_content += "<p> countryName: " + request.eo.geo.countryName + "</p>"; // 国家名称html_content += "<p> countryCodeAlpha2: " + request.eo.geo.countryCodeAlpha2 + "</p>"; // 国家两字母代码html_content += "<p> countryCodeAlpha3: " + request.eo.geo.countryCodeAlpha3 + "</p>"; // 国家三字母代码html_content += "<p> countryCodeNumeric: " + request.eo.geo.countryCodeNumeric + "</p>"; // 国家数字代码html_content += "<p> regionName: " + request.eo.geo.regionName + "</p>"; // 地区名称html_content += "<p> regionCode: " + request.eo.geo.regionCode + "</p>"; // 地区代码html_content += "<p> cityName: " + request.eo.geo.cityName + "</p>"; // 城市名称html_content += "<p> Latitude: " + request.eo.geo.latitude + "</p>"; // 纬度html_content += "<p> Longitude: " + request.eo.geo.longitude + "</p>"; // 经度// 构建HTML响应内容let html = `<!DOCTYPE html><head><title> Geolocation: Hello World By Edge Functions.</title><style> ${html_style} </style></head><body><h1>Geolocation: Hello World By Edge Functions.</h1><p> Welcome to try out the geolocation feature of Edge Functions.</p>${html_content}</body>`;// 返回一个新的Response对象,包含HTML内容和相应的headersreturn new Response(html, {headers: {"content-type": "text/html;charset=UTF-8", // 设置响应的Content-Type头部,指定返回内容为HTML},});}
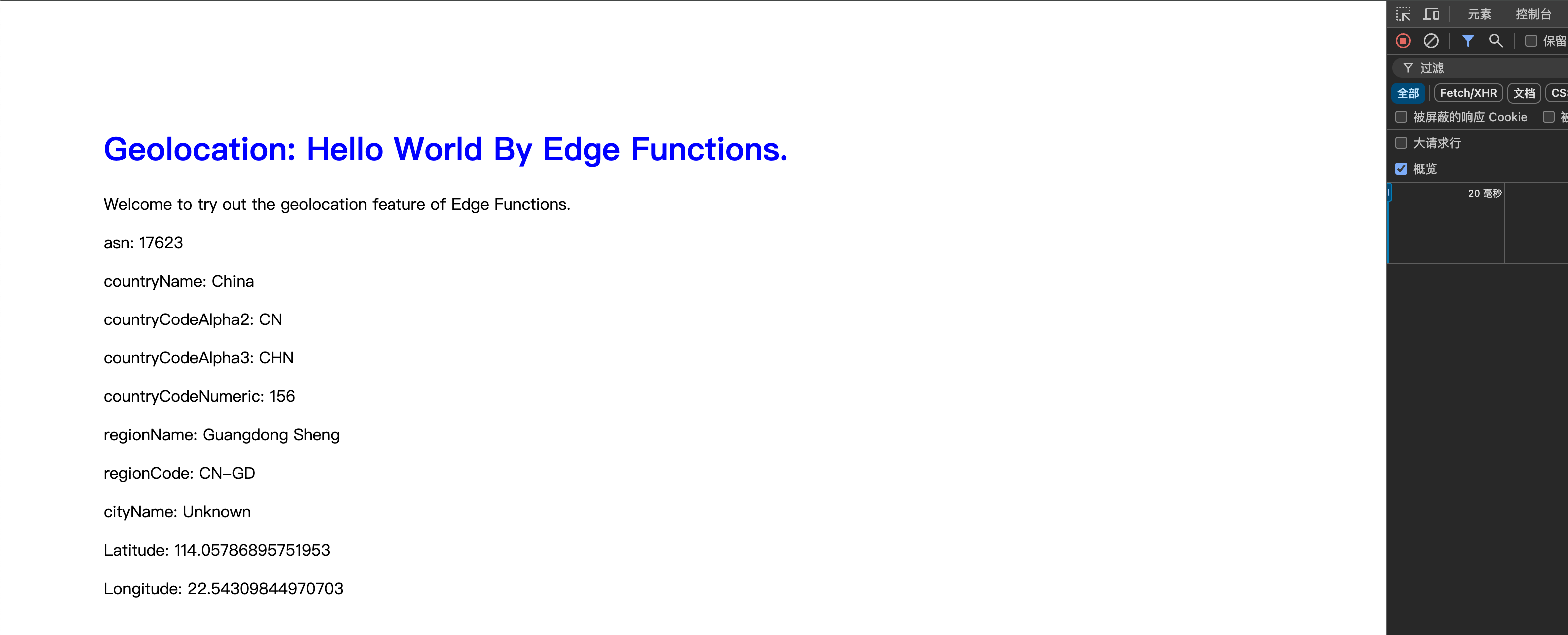
示例预览
在浏览器地址栏中输入匹配到边缘函数触发规则的 URL,即可预览到示例效果。


 是
是
 否
否
本页内容是否解决了您的问题?