- 动态与公告
- 产品简介
- 购买指南
- 快速入门
- 域名服务
- 站点加速
- 源站配置
- 边缘函数
- 安全防护
- 规则引擎
- 四层代理
- 数据分析与日志服务
- 工具指南
- 实践教程
- API 文档
- History
- Introduction
- API Category
- Making API Requests
- Site APIs
- Acceleration Domain Management APIs
- Site Acceleration Configuration APIs
- Edge Function APIs
- Alias Domain APIs
- Security Configuration APIs
- Layer 4 Application Proxy APIs
- CreateL4Proxy
- ModifyL4Proxy
- ModifyL4ProxyStatus
- DescribeL4Proxy
- DeleteL4Proxy
- CreateL4ProxyRules
- ModifyL4ProxyRules
- ModifyL4ProxyRulesStatus
- DescribeL4ProxyRules
- DeleteL4ProxyRules
- CreateApplicationProxy
- ModifyApplicationProxy
- ModifyApplicationProxyStatus
- DescribeApplicationProxies
- DeleteApplicationProxy
- CreateApplicationProxyRule
- ModifyApplicationProxyRule
- ModifyApplicationProxyRuleStatus
- DeleteApplicationProxyRule
- Content Management APIs
- Data Analysis APIs
- Log Service APIs
- Billing APIs
- Certificate APIs
- Load Balancing APIs
- Diagnostic Tool APIs
- Custom Response Page APIs
- Version Management APIs
- Data Types
- Error Codes
- 常见问题
- 相关协议
- TEO 政策
- 联系我们
- 词汇表
- 动态与公告
- 产品简介
- 购买指南
- 快速入门
- 域名服务
- 站点加速
- 源站配置
- 边缘函数
- 安全防护
- 规则引擎
- 四层代理
- 数据分析与日志服务
- 工具指南
- 实践教程
- API 文档
- History
- Introduction
- API Category
- Making API Requests
- Site APIs
- Acceleration Domain Management APIs
- Site Acceleration Configuration APIs
- Edge Function APIs
- Alias Domain APIs
- Security Configuration APIs
- Layer 4 Application Proxy APIs
- CreateL4Proxy
- ModifyL4Proxy
- ModifyL4ProxyStatus
- DescribeL4Proxy
- DeleteL4Proxy
- CreateL4ProxyRules
- ModifyL4ProxyRules
- ModifyL4ProxyRulesStatus
- DescribeL4ProxyRules
- DeleteL4ProxyRules
- CreateApplicationProxy
- ModifyApplicationProxy
- ModifyApplicationProxyStatus
- DescribeApplicationProxies
- DeleteApplicationProxy
- CreateApplicationProxyRule
- ModifyApplicationProxyRule
- ModifyApplicationProxyRuleStatus
- DeleteApplicationProxyRule
- Content Management APIs
- Data Analysis APIs
- Log Service APIs
- Billing APIs
- Certificate APIs
- Load Balancing APIs
- Diagnostic Tool APIs
- Custom Response Page APIs
- Version Management APIs
- Data Types
- Error Codes
- 常见问题
- 相关协议
- TEO 政策
- 联系我们
- 词汇表
本文介绍了如何在不修改原始客户端请求 URL 的情况下,通过边缘函数根据客户端请求中携带的
User-Agent头部自动判断需返回的图片文件格式,自动触发图片格式转换。
背景介绍
针对以大量图片内容为主的站点,例如:新闻传媒、电商平台、论坛等,图片文件的格式需根据浏览器的类型来进行适配,返回浏览器可兼容的图片格式,同时最大程度上压缩图片的大小,来节省流量。例如:
当用户使用 Chrome、Opera、Firefox、Edge 浏览器访问图片时,响应 webp 格式图片。
用户使用 Safari 浏览器访问图片时,响应 jp2 格式图片。
用户使用 IE 浏览器访问图片时,响应 jxr 格式图片。
通过其他浏览器访问图片时,统一响应 webp 格式图片。
边缘函数提供了灵活的图片处理能力,帮助您在不修改原始客户端请求 URL 的情况下,由 EdgeOne 的边缘函数来自动触发图片格式转换,自适应根据客户端的
User-Agent 信息来响应指定的图片格式。从而帮助您在不需要更改业务逻辑的情况下,自适应地为用户提供最佳格式的图片,减少流量消耗。如果您希望在请求 URL 中主动控制触发图片格式转换,也可以参考使用 图片处理 能力。
预设场景
当前已接入站点为:
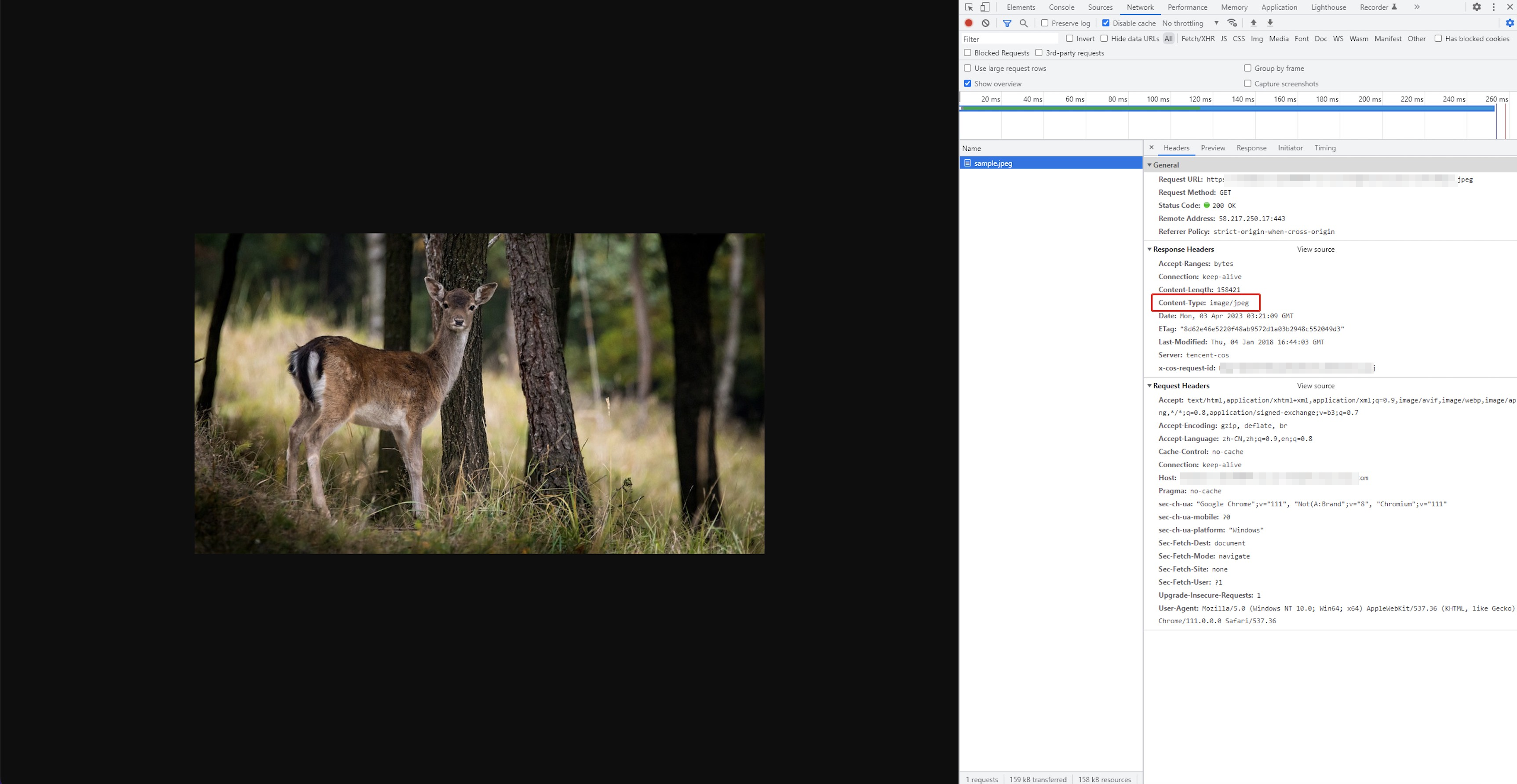
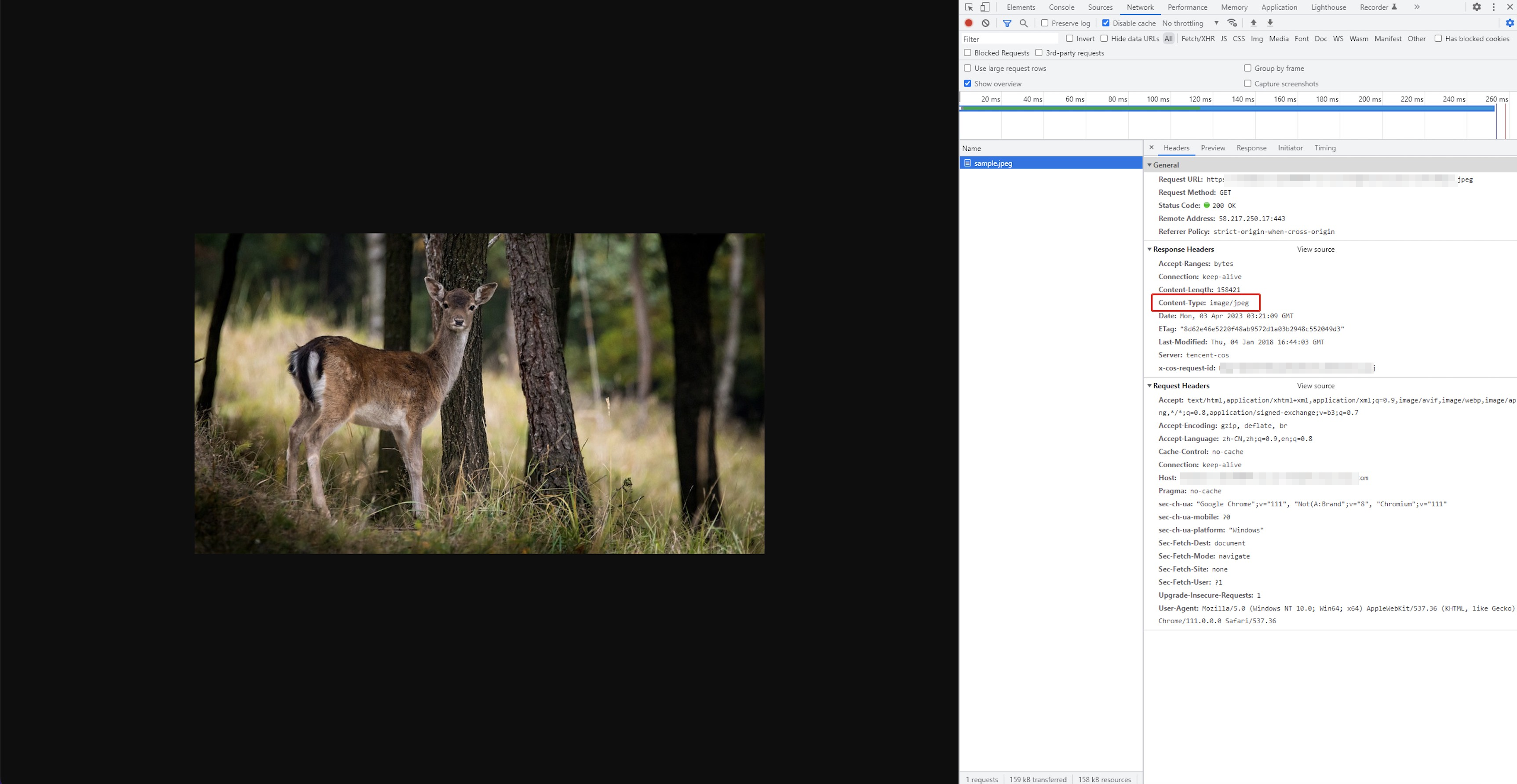
example.com,图片内容均存储于http://image.example.com/image/ 路径下,需将该路径下所有图片自适应根据客户端的浏览器类型响应最佳的图片格式。其中测试用原始图片请求 URL 为:https://image.example.com/image/test.jpg,访问后查看图片格式如下:

操作步骤
1. 登录 边缘安全加速平台 EO 控制台,通过站点列表,选择需配置的站点,进入站点管理二级菜单。
2. 在左侧导航栏中,单击边缘函数 > 函数管理。
3. 在函数管理页面,单击新建函数。
4. 在新建函数页面,输入函数名称、函数描述和函数代码。以下为该场景示例代码:
// 浏览器使用图片格式const broswerFormat = {Chrome: 'webp',Opera: 'webp',Firefox: 'webp',Safari: 'jp2',Edge: 'webp',IE: 'jxr'};addEventListener('fetch', event => {// 当函数代码抛出未处理的异常时,边缘函数会将此请求转发回源站event.passThroughOnException();event.respondWith(handleEvent(event));});async function handleEvent(event) {const { request } = event;const userAgent = request.headers.get('user-agent');const bs = getBroswer(userAgent);const format = broswerFormat[bs];// 无需转换图片格式if (!format) {return fetch(request);}// 图片格式转换const response = await fetch(request, {eo: {image: {format}}});// 设置响应头response.headers.set('x-ef-format', format);return response;}function getBroswer(userAgent) {if (/Edg/i.test(userAgent)) {return 'Edge'}if (/Trident/i.test(userAgent)) {return 'IE'}if (/Firefox/i.test(userAgent)) {return 'Firefox';}if (/Chrome/i.test(userAgent)) {return 'Chrome';}if (/Opera|OPR/i.test(userAgent)) {return 'Opera';}if (/Safari/i.test(userAgent)) {return 'Safari'}}
5. 编辑完成函数后,单击创建函数并部署,函数部署后,可直接单击新增触发规则,前往配置该函数的触发规则。


6. 在函数触发规则中,配置该函数的触发条件,根据当前的场景需求,您可以配置两条触发条件,以 And 逻辑触发。
该请求 HOST 等于
Image.example.com。该请求 URL Path 等于
/image/*。 当请求 URL 同时符合以上条件时,将触发以上的边缘函数,对图片进行自动处理。


7. 单击保存触发规则即可生效。
8. 验证边缘函数的生效情况,您可以通过以下两种方式进行验证:
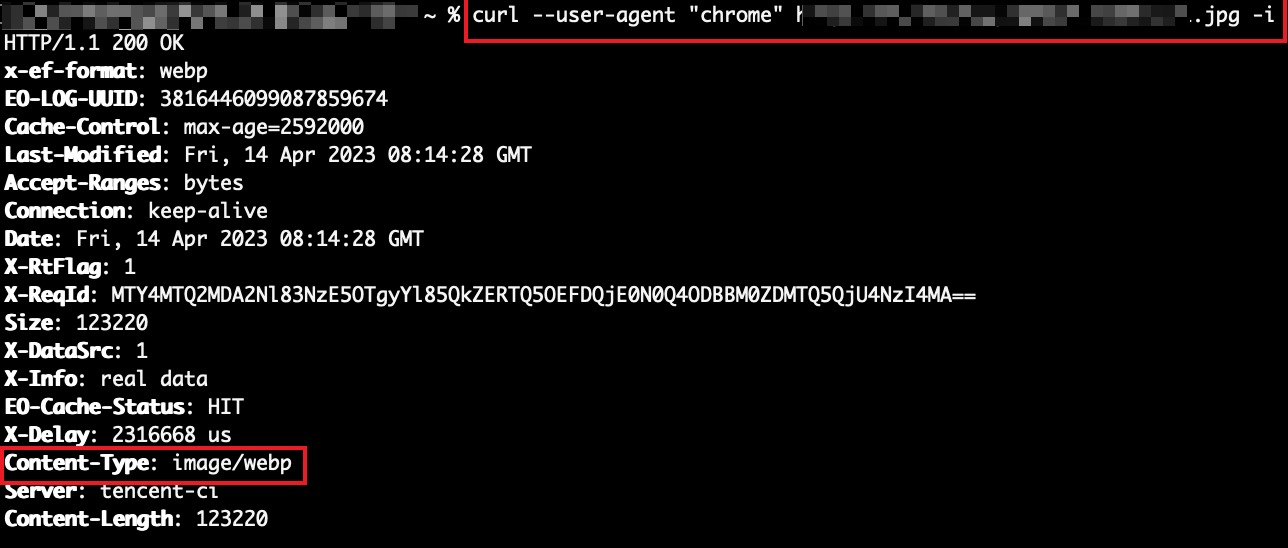
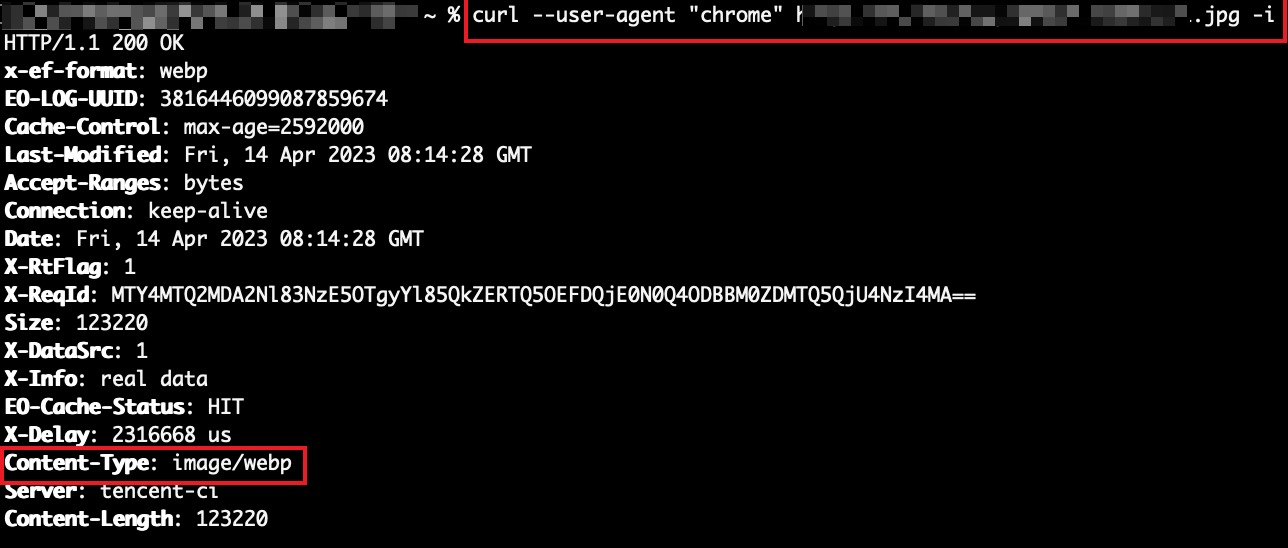
您可以通过 curl 请求中携带指定的 User-Agent 进行测试。
在 Mac/linux 环境下,以测试 chrome 浏览器为例,可以在终端内运行命令:
curl --user-agent "chrome" https://image.example.com/image/test.jpg -i查看响应的 
Content-Type 信息,是否为 image/webp。
在 Mac/linux 环境下,在终端内运行命令:
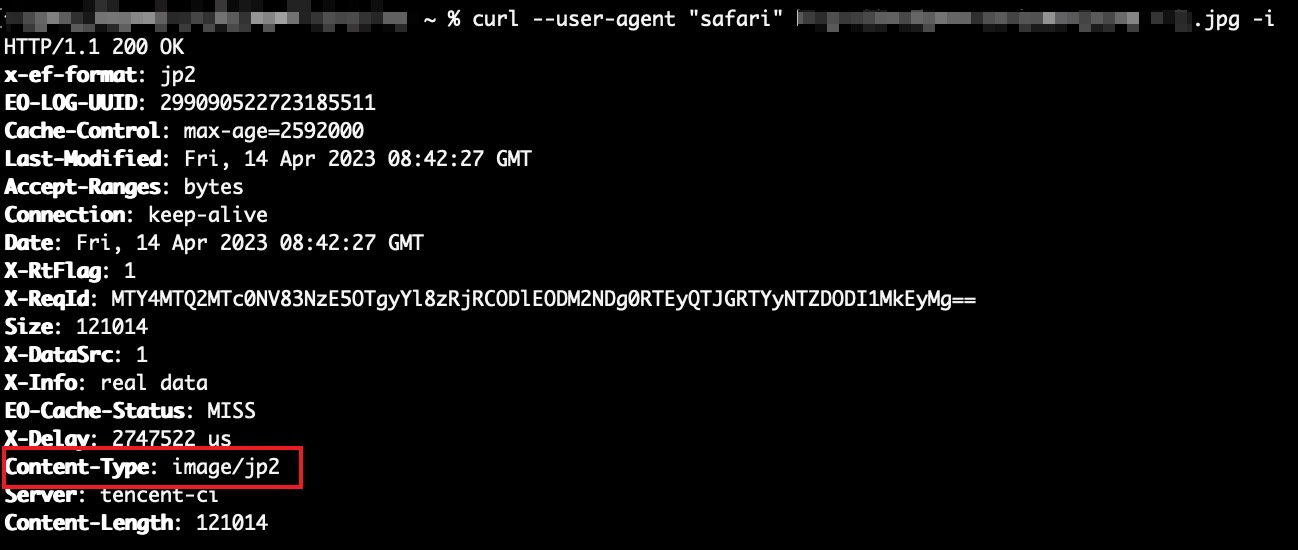
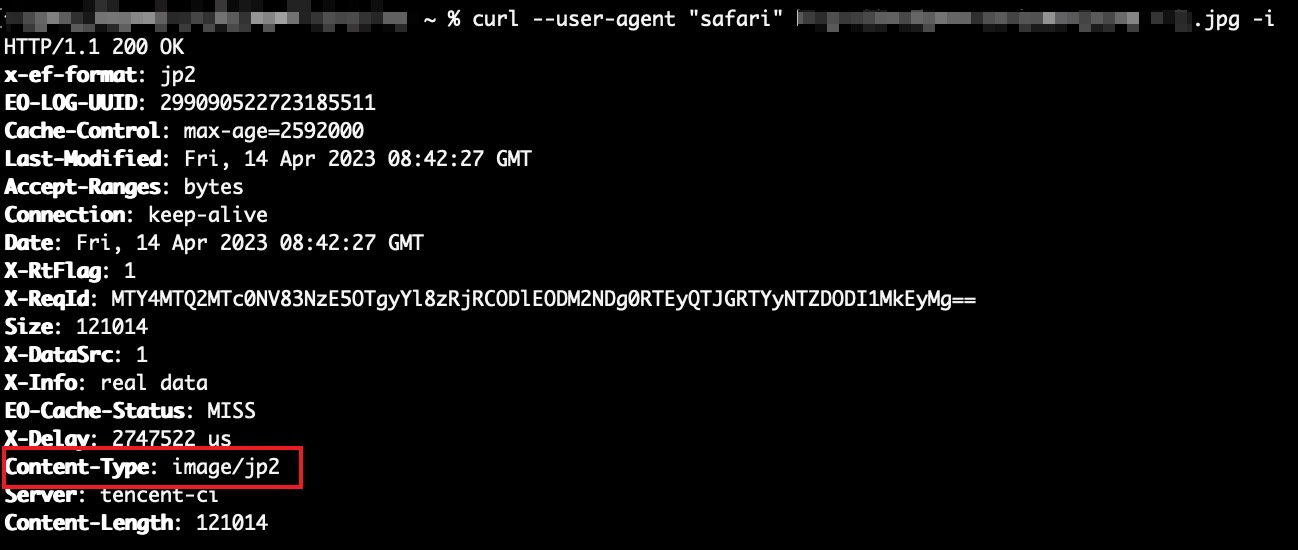
curl --user-agent "safari" https://image.example.com/image/test.jpg -i查看响应的 
Content-Type 信息,是否为 image/jp2。
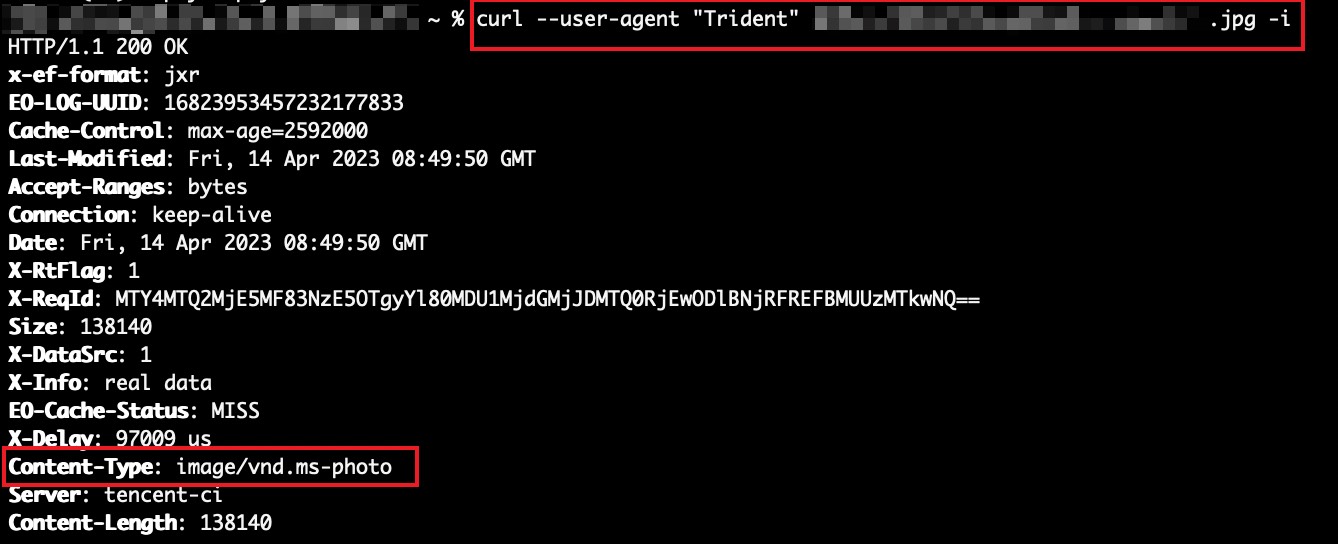
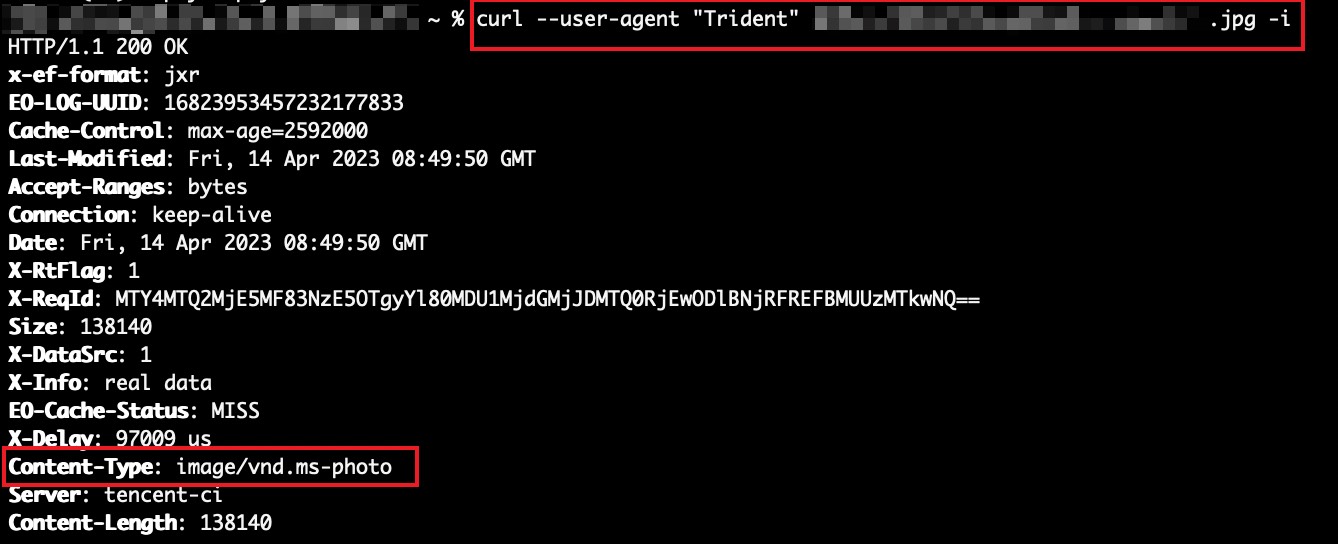
在 Mac/linux 环境下,在终端内运行命令:
curl --user-agent "Trident" https://image.example.com/image/test.jpg -i查看响应的 
Content-Type 信息,是否为 image/vnd.ms-photo。
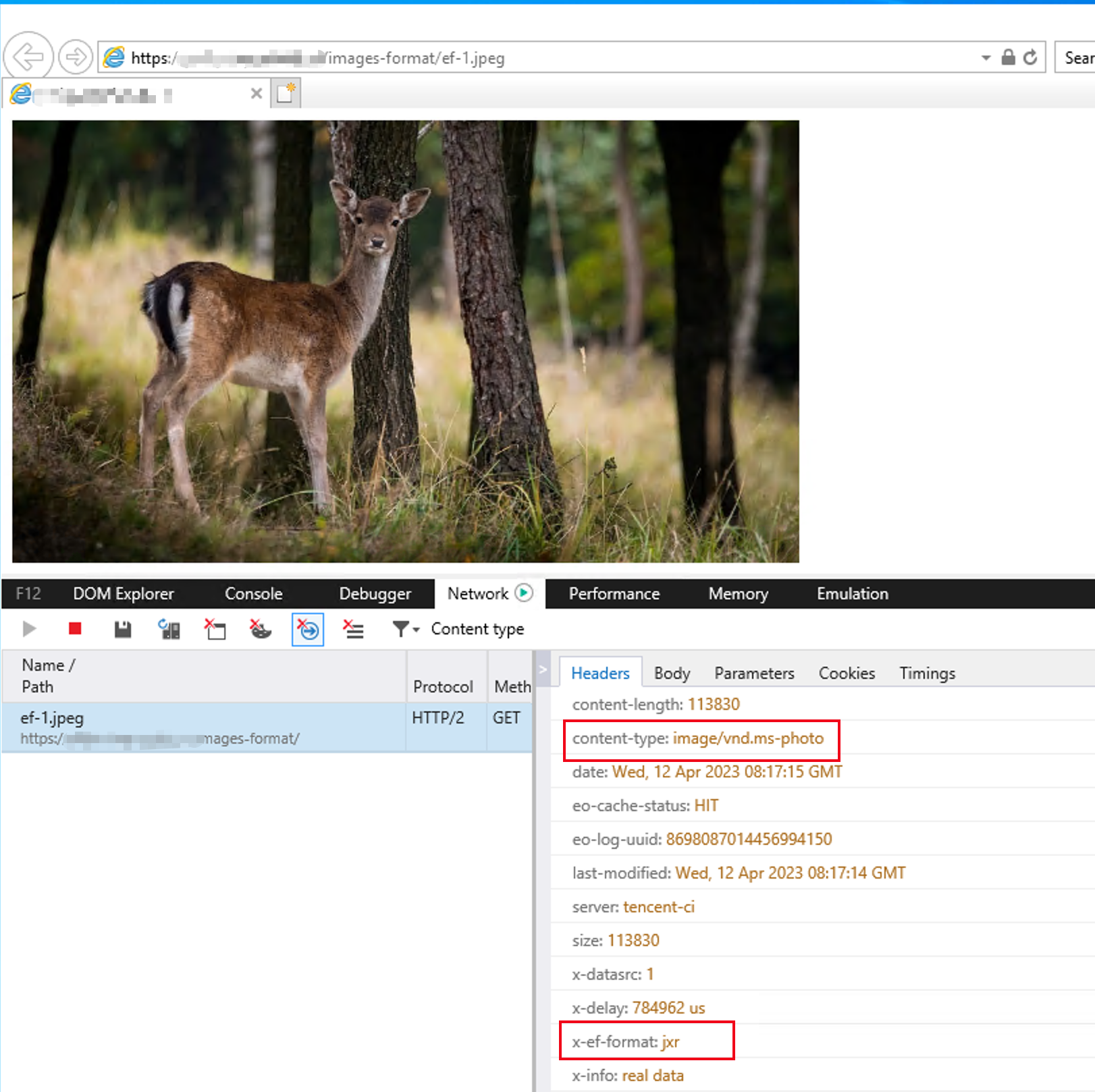
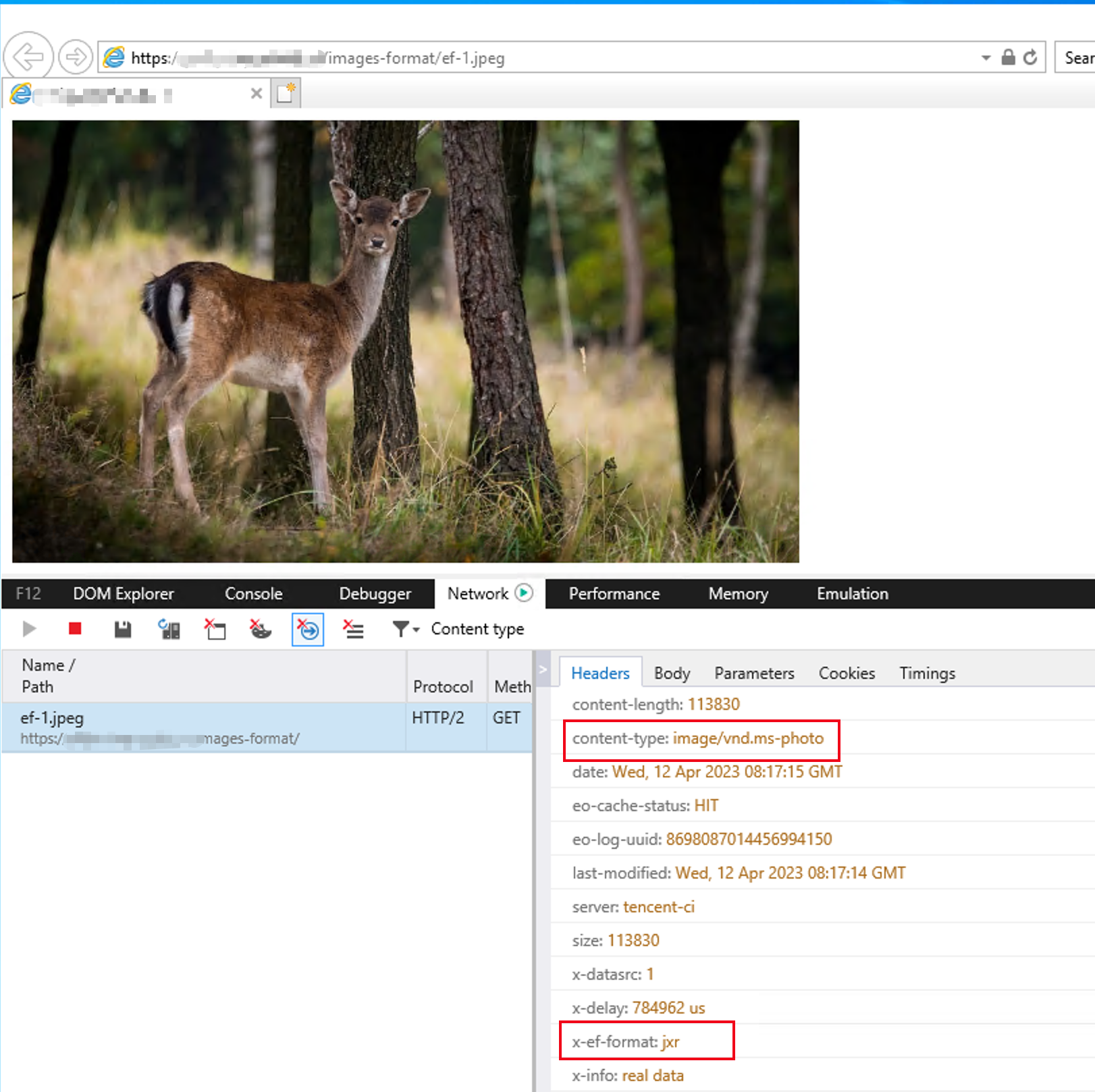
在不同的浏览器地址栏中打开控制台后,输入测试图片的地址
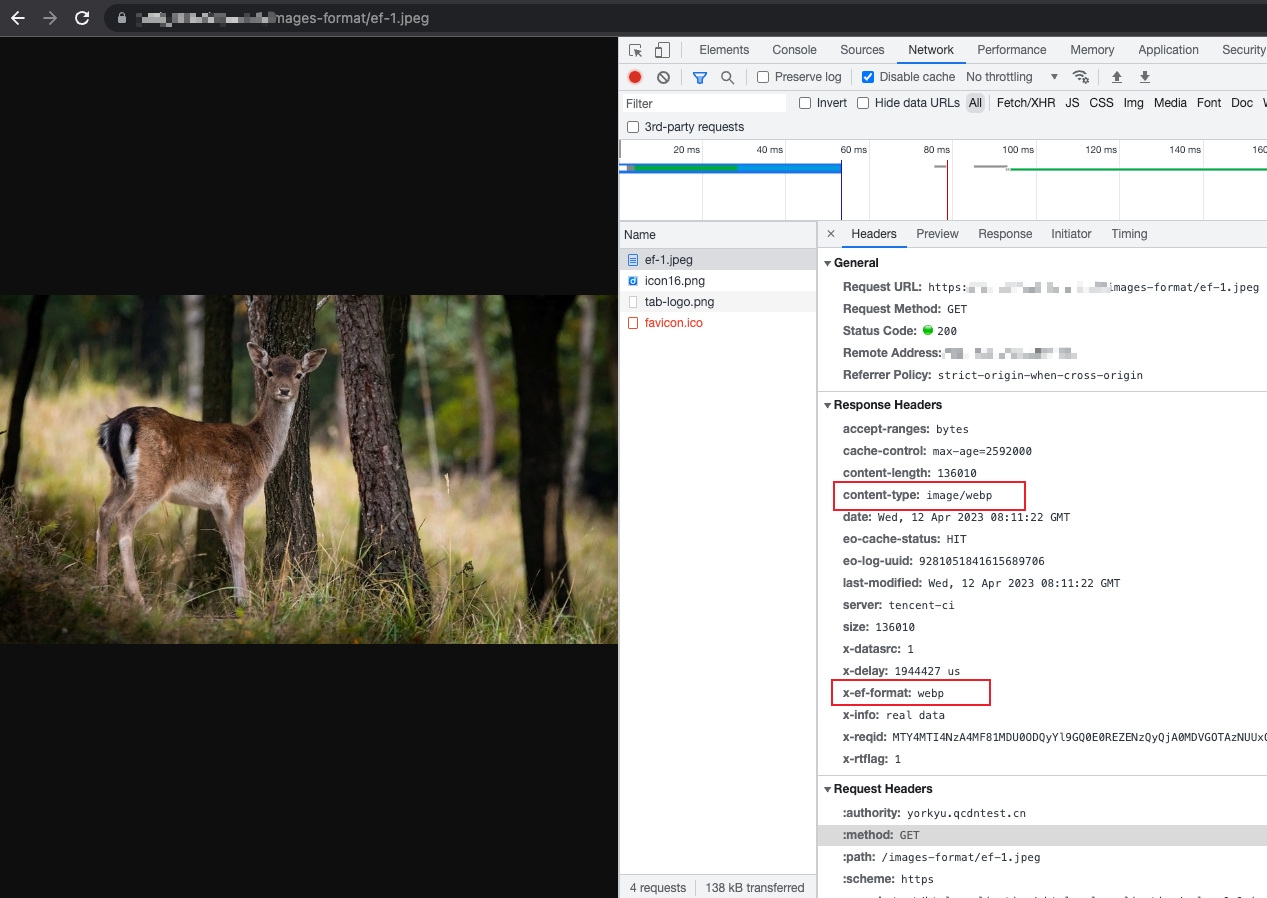
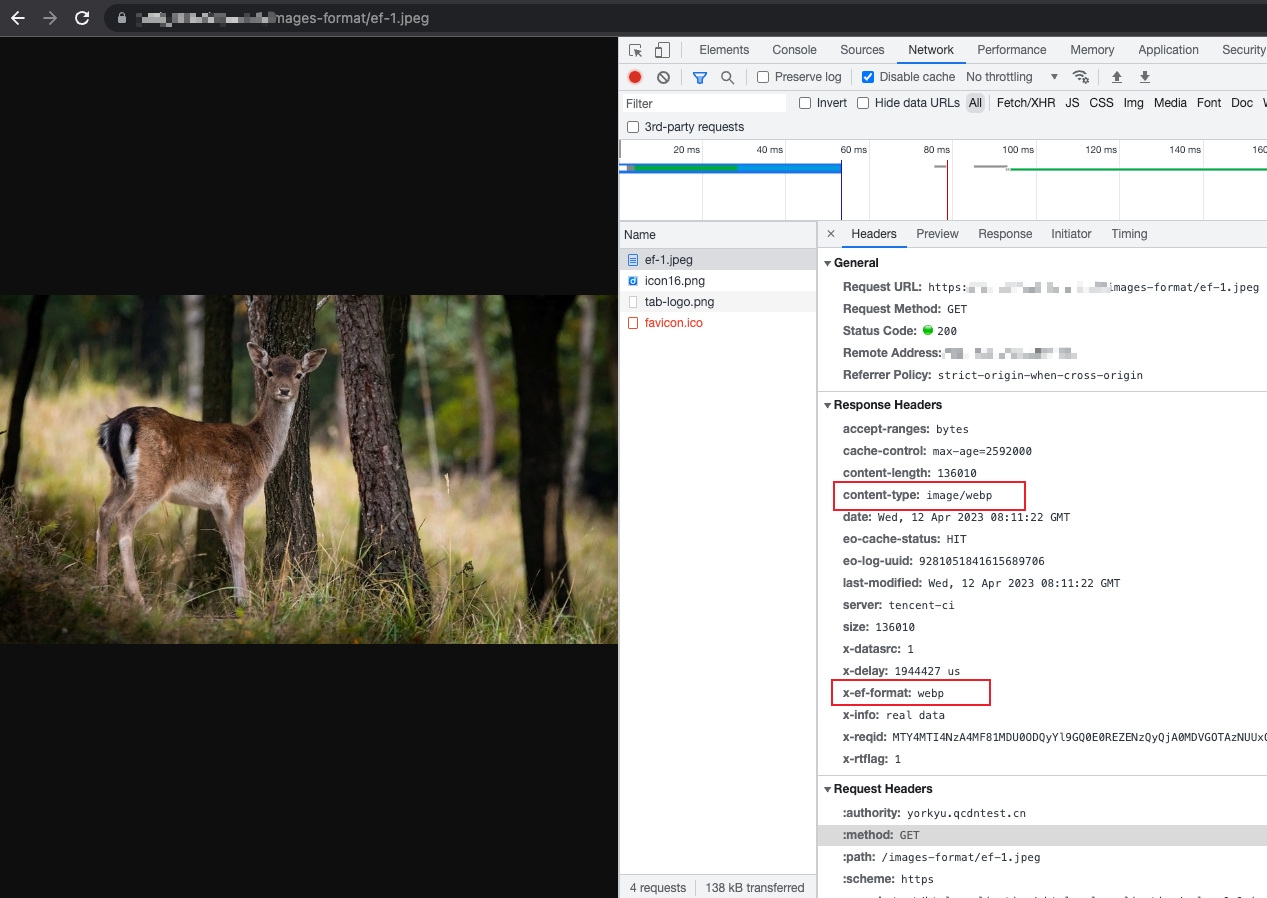
https://image.example.com/image/test.jpg,可通过响应图片的格式查看当前边缘函数是否已生效。在 chrome 浏览器中访问测试图片地址:
https://image.example.com/image/test.jpg,该图片响应为 webp 格式。

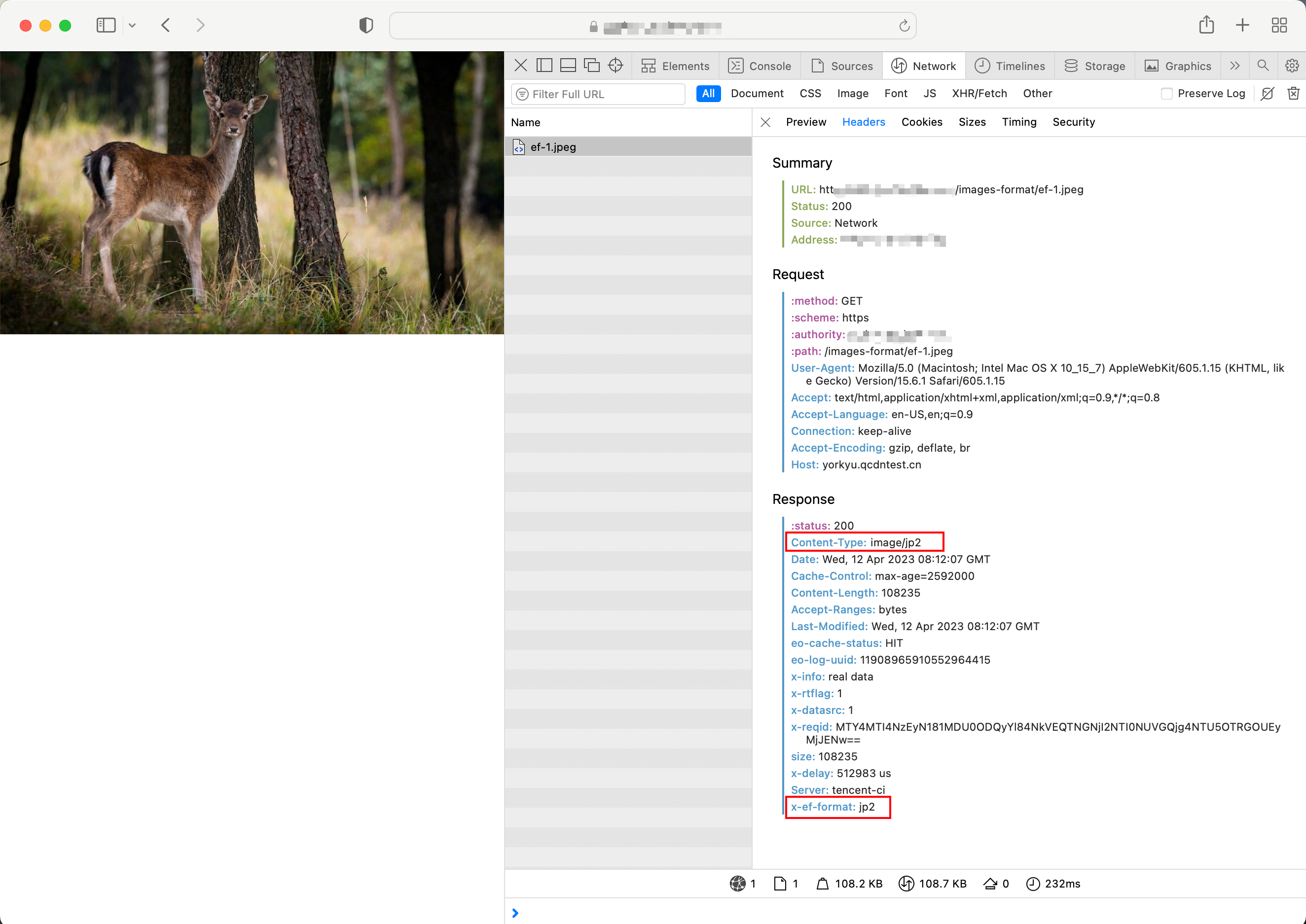
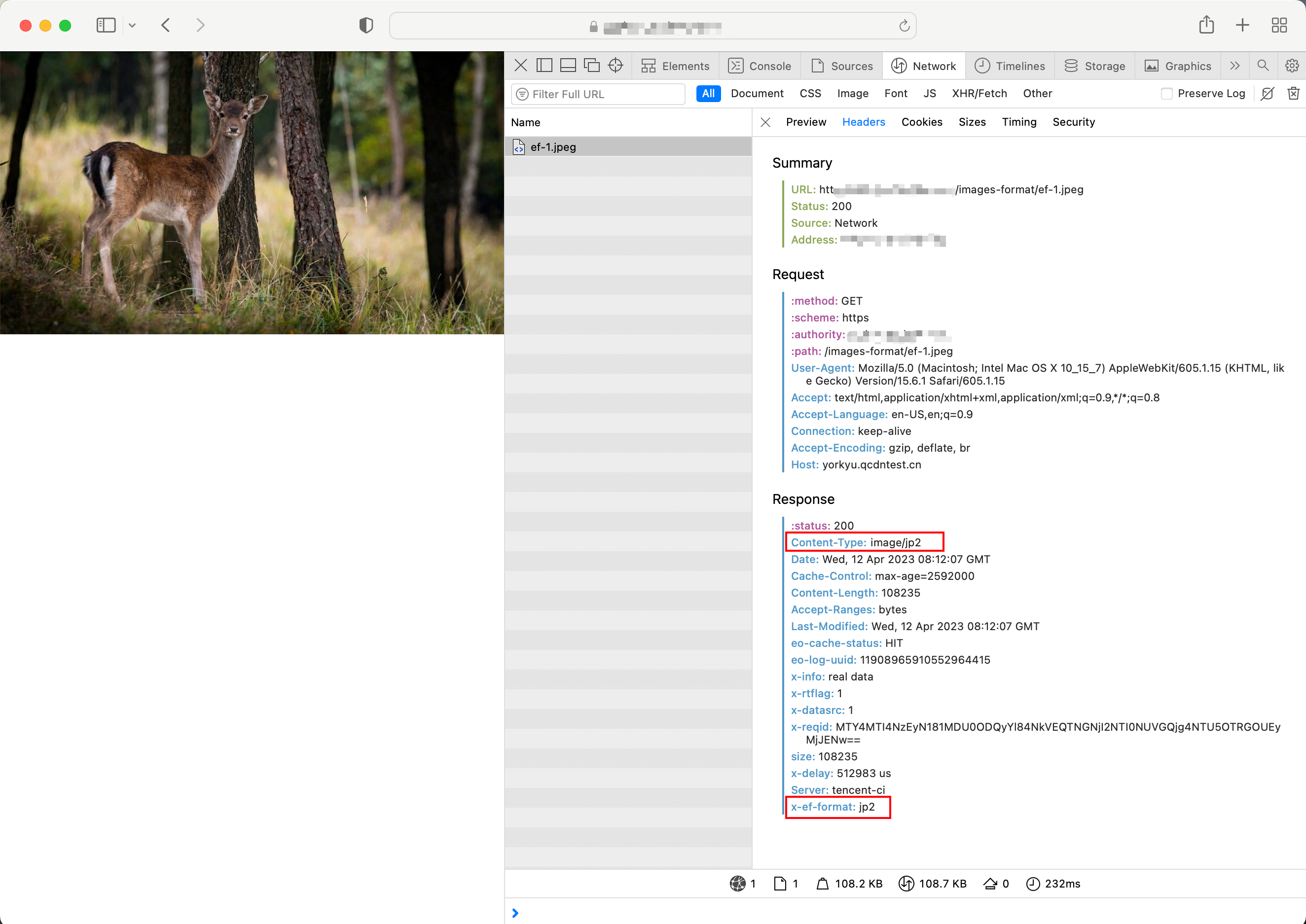
在 safari 浏览器中访问测试图片地址:
https://image.example.com/image/test.jpg,该图片响应为 jp2 格式。

在 safari 浏览器中访问测试图片地址:
https://image.example.com/image/test.jpg,该图片响应为 jxr 格式。


 是
是
 否
否
本页内容是否解决了您的问题?