- Cloud Virtual Machine
- History
- Introduction
- API Category
- Region APIs
- Instance APIs
- RunInstances
- DescribeInstances
- DescribeInstanceFamilyConfigs
- DescribeInstancesOperationLimit
- InquiryPriceRunInstances
- InquiryPriceResetInstance
- InquiryPriceResetInstancesType
- StartInstances
- RebootInstances
- StopInstances
- ResizeInstanceDisks
- ResetInstancesPassword
- ModifyInstancesAttribute
- EnterRescueMode
- ExitRescueMode
- InquirePricePurchaseReservedInstancesOffering
- InquiryPriceResizeInstanceDisks
- TerminateInstances
- ModifyInstancesProject
- ResetInstancesType
- DescribeInstancesStatus
- DescribeReservedInstancesConfigInfos
- DescribeZoneInstanceConfigInfos
- PurchaseReservedInstancesOffering
- ResetInstance
- DescribeInstanceTypeConfigs
- DescribeInstanceVncUrl
- Cloud Hosting Cluster APIs
- Image APIs
- Instance Launch Template APIs
- Making API Requests
- Placement Group APIs
- Key APIs
- Security Group APIs
- Network APIs
- Data Types
- Error Codes
- Tencent Cloud Lighthouse
- API Category
- Making API Requests
- History
- Snapshot APIs
- Region APIs
- Quota APIs
- Package APIs
- Other APIs
- Key APIs
- Instance APIs
- TerminateInstances
- StopInstances
- StartInstances
- ResetInstancesPassword
- ResetInstance
- RebootInstances
- ModifyInstancesAttribute
- DescribeResetInstanceBlueprints
- DescribeModifyInstanceBundles
- DescribeInstancesTrafficPackages
- DescribeInstancesReturnable
- DescribeInstancesDeniedActions
- DescribeInstances
- DescribeInstanceVncUrl
- ModifyInstancesRenewFlag
- DescribeInstancesDiskNum
- CreateInstances
- ModifyInstancesBundle
- IsolateInstances
- RenewInstances
- Image APIs
- Firewall APIs
- CCN APIs
- Data Types
- Error Codes
- CBS APIs
- Introduction
- Scene APIs
- Auto Scaling
- Introduction
- API Category
- Making API Requests
- History
- Scheduled Action APIs
- Launch Configuration APIs
- Other APIs
- Scaling Group APIs
- ModifyLoadBalancers
- ModifyDesiredCapacity
- ModifyAutoScalingGroup
- EnableAutoScalingGroup
- DisableAutoScalingGroup
- DescribeAutoScalingInstances
- DescribeAutoScalingGroups
- DescribeAutoScalingActivities
- DeleteAutoScalingGroup
- CreateAutoScalingGroup
- DescribeAutoScalingGroupLastActivities
- CreateAutoScalingGroupFromInstance
- ScaleOutInstances
- ScaleInInstances
- ModifyLoadBalancerTargetAttributes
- DetachLoadBalancers
- DescribeAutoScalingAdvices
- AttachLoadBalancers
- Data Types
- Error Codes
- Notification APIs
- Lifecycle Hook APIs
- Alarm Trigger Policy APIs
- Scaling Group Instances APIs
- Instance Refresh APIs
- Batch Compute
- Tencent Cloud Automation Tools
- Edge Computing Machine
- API Category
- Making API Requests
- History
- VPC APIs
- Subnet APIs
- Snapshot APIs
- Security Group APIs
- Route Table APIs
- Region APIs
- Other API
- Module APIs
- Key APIs
- Instance APIs
- TerminateInstances
- StopInstances
- StartInstances
- RunInstances
- ResetInstancesPassword
- ResetInstancesMaxBandwidth
- ResetInstances
- RebootInstances
- ModifyInstancesAttribute
- DisassociateSecurityGroups
- DescribePriceRunInstance
- DescribeInstancesDeniedActions
- DescribeInstances
- DescribeInstanceVncUrl
- AssociateSecurityGroups
- Image APIs
- HAVIP APIs
- ENI APIs
- RemovePrivateIpAddresses
- ReleaseIpv6Addresses
- ModifyPrivateIpAddressesAttribute
- ModifyIpv6AddressesAttribute
- MigratePrivateIpAddress
- MigrateNetworkInterface
- DetachNetworkInterface
- DescribeNetworkInterfaces
- DeleteNetworkInterface
- CreateNetworkInterface
- AttachNetworkInterface
- AssignPrivateIpAddresses
- AssignIpv6Addresses
- EIP APIs
- CLB APIs
- SetSecurityGroupForLoadbalancers
- SetLoadBalancerSecurityGroups
- ModifyTargetWeight
- ModifyTargetPort
- ModifyLoadBalancerAttributes
- DescribeTargets
- DescribeTargetHealth
- DescribeLoadBalancers
- DescribeLoadBalanceTaskStatus
- DescribeListeners
- DeleteLoadBalancerListeners
- DeleteLoadBalancer
- DeleteListener
- CreateLoadBalancer
- CreateListener
- BatchRegisterTargets
- BatchModifyTargetWeight
- BatchDeregisterTargets
- ModifyListener
- Data Types
- Error Codes
- Tencent Kubernetes Engine
- History
- Introduction
- API Category
- Making API Requests
- Elastic Cluster APIs
- Resource Reserved Coupon APIs
- Cluster APIs
- AcquireClusterAdminRole
- CreateClusterEndpoint
- CreateClusterEndpointVip
- DeleteCluster
- DeleteClusterEndpoint
- DeleteClusterEndpointVip
- DescribeAvailableClusterVersion
- DescribeClusterAuthenticationOptions
- DescribeClusterCommonNames
- DescribeClusterEndpointStatus
- DescribeClusterEndpointVipStatus
- DescribeClusterEndpoints
- DescribeClusterKubeconfig
- DescribeClusterLevelAttribute
- DescribeClusterLevelChangeRecords
- DescribeClusterSecurity
- DescribeClusterStatus
- DescribeClusters
- DescribeEdgeAvailableExtraArgs
- DescribeEdgeClusterExtraArgs
- DescribeResourceUsage
- DisableClusterDeletionProtection
- EnableClusterDeletionProtection
- GetClusterLevelPrice
- GetUpgradeInstanceProgress
- ModifyClusterAttribute
- ModifyClusterAuthenticationOptions
- ModifyClusterEndpointSP
- UpgradeClusterInstances
- CreateBackupStorageLocation
- CreateCluster
- DeleteBackupStorageLocation
- DescribeBackupStorageLocations
- DescribeEncryptionStatus
- DisableEncryptionProtection
- EnableEncryptionProtection
- UpdateClusterKubeconfig
- UpdateClusterVersion
- Third-party Node APIs
- Network APIs
- Node APIs
- Node Pool APIs
- TKE Edge Cluster APIs
- CheckEdgeClusterCIDR
- DescribeAvailableTKEEdgeVersion
- DescribeECMInstances
- DescribeEdgeCVMInstances
- DescribeEdgeClusterInstances
- DescribeEdgeClusterUpgradeInfo
- DescribeTKEEdgeClusterStatus
- ForwardTKEEdgeApplicationRequestV3
- DescribeEdgeLogSwitches
- CreateECMInstances
- CreateEdgeCVMInstances
- CreateEdgeLogConfig
- DeleteECMInstances
- DeleteEdgeCVMInstances
- DeleteEdgeClusterInstances
- DeleteTKEEdgeCluster
- DescribeTKEEdgeClusterCredential
- DescribeTKEEdgeExternalKubeconfig
- DescribeTKEEdgeScript
- InstallEdgeLogAgent
- UninstallEdgeLogAgent
- UpdateEdgeClusterVersion
- DescribeTKEEdgeClusters
- CreateTKEEdgeCluster
- Cloud Native Monitoring APIs
- Scaling group APIs
- Super Node APIs
- Add-on APIs
- Other APIs
- Data Types
- Error Codes
- TKE API 2022-05-01
- Tencent Container Registry
- API Category
- Making API Requests
- History
- Access Control APIs
- Data Types
- Error Codes
- Namespace APIs
- Instance Management APIs
- CheckInstance
- ModifyInstance
- CreateInstanceToken
- RenewInstance
- ModifyInstanceToken
- DescribeRegions
- DescribeInstances
- DescribeInstanceToken
- DescribeInstanceStatus
- DescribeInstanceCustomizedDomain
- DescribeImageAccelerateService
- DeleteInstanceToken
- DeleteInstanceCustomizedDomain
- DeleteInstance
- DeleteImageAccelerateService
- CreateInstanceCustomizedDomain
- CreateInstance
- CreateImageAccelerationService
- CheckInstanceName
- Instance Synchronization APIs
- Introduction
- Trigger APIs
- Tag Retention APIs
- Image Repository APIs
- Helm Chart APIs
- Custom Account APIs
- Tencent Cloud Elastic Microservice
- Serverless Cloud Function
- Introduction
- API Category
- Making API Requests
- History
- Function APIs
- Invoke
- UpdateFunctionConfiguration
- UpdateFunctionCode
- ListFunctions
- GetFunctionLogs
- GetFunction
- DeleteFunction
- CreateFunction
- GetFunctionAddress
- PublishVersion
- ListVersionByFunction
- CopyFunction
- UpdateAlias
- ListAliases
- GetAlias
- DeleteAlias
- CreateAlias
- PutTotalConcurrencyConfig
- PutReservedConcurrencyConfig
- PutProvisionedConcurrencyConfig
- GetReservedConcurrencyConfig
- GetProvisionedConcurrencyConfig
- DeleteReservedConcurrencyConfig
- DeleteProvisionedConcurrencyConfig
- UpdateFunctionEventInvokeConfig
- GetFunctionEventInvokeConfig
- InvokeFunction
- GetRequestStatus
- Data Types
- Trigger APIs
- Error Codes
- Other APIs
- Namespace APIs
- Layer Management APIs
- Function and Layer Status Description
- Async Event Management APIs
- Event Bridge
- Cloud Object Storage
- Introduction
- Common Request Headers
- Common Response Headers
- Error Codes
- Request Signature
- Action List
- Service APIs
- Bucket APIs
- Basic Operations
- Access Control List (acl)
- Cross-Origin Resource Sharing (cors)
- Lifecycle
- Bucket Policy (policy)
- Hotlink Protection (referer)
- Tag (tagging)
- Static Website (website)
- Intelligent Tiering
- Bucket inventory(inventory)
- Versioning
- Cross-Bucket Replication(replication)
- Log Management(logging)
- Global Acceleration (Accelerate)
- Bucket Encryption (encryption)
- Custom Domain Name (Domain)
- Origin-Pull (Origin)
- Object APIs
- Batch Operation APIs
- Data Processing APIs
- Image Processing
- Basic Image Processing
- Scaling
- Cropping
- Rotation
- Converting Format
- Quality Change
- Gaussian Blurring
- Adjusting Brightness
- Adjusting Contrast
- Sharpening
- Grayscale Image
- Image Watermark
- Text Watermark
- Obtaining Basic Image Information
- Getting Image EXIF
- Obtaining Image’s Average Hue
- Metadata Removal
- Quick Thumbnail Template
- Limiting Output Image Size
- Pipeline Operators
- Image Advanced Compression
- Persistent Image Processing
- Image Compression
- Blind Watermark
- Basic Image Processing
- AI-Based Content Recognition
- Media Processing
- File Processing
- File Processing
- Image Processing
- Job and Workflow
- Common Request Headers
- Common Response Headers
- Error Codes
- Workflow APIs
- Workflow Instance
- Job APIs
- Media Processing
- Canceling Media Processing Job
- Querying Media Processing Job
- Media Processing Job Callback
- Video-to-Animated Image Conversion
- Audio/Video Splicing
- Adding Digital Watermark
- Extracting Digital Watermark
- Getting Media Information
- Noise Cancellation
- Video Quality Scoring
- SDRtoHDR
- Remuxing (Audio/Video Segmentation)
- Intelligent Thumbnail
- Frame Capturing
- Stream Separation
- Super Resolution
- Audio/Video Transcoding
- Text to Speech
- Video Montage
- Video Enhancement
- Video Tagging
- Voice/Sound Separation
- Image Processing
- Multi-Job Processing
- AI-Based Content Recognition
- Sync Media Processing
- Media Processing
- Template APIs
- Media Processing
- Creating Media Processing Template
- Creating Animated Image Template
- Creating Splicing Template
- Creating Top Speed Codec Transcoding Template
- Creating Screenshot Template
- Creating Super Resolution Template
- Creating Audio/Video Transcoding Template
- Creating Professional Transcoding Template
- Creating Text-to-Speech Template
- Creating Video Montage Template
- Creating Video Enhancement Template
- Creating Voice/Sound Separation Template
- Creating Watermark Template
- Creating Intelligent Thumbnail Template
- Deleting Media Processing Template
- Querying Media Processing Template
- Updating Media Processing Template
- Updating Animated Image Template
- Updating Splicing Template
- Updating Top Speed Codec Transcoding Template
- Updating Screenshot Template
- Updating Super Resolution Template
- Updating Audio/Video Transcoding Template
- Updating Professional Transcoding Template
- Updating Text-to-Speech Template
- Updating Video Montage Template
- Updating Video Enhancement Template
- Updating Voice/Sound Separation Template
- Updating Watermark Template
- Updating Intelligent Thumbnail Template
- Creating Media Processing Template
- AI-Based Content Recognition
- Media Processing
- Batch Job APIs
- Callback Content
- Appendix
- Content Moderation APIs
- Submitting Virus Detection Job
- Cloud File Storage
- Cloud Block Storage
- History
- Introduction
- API Category
- Making API Requests
- Snapshot APIs
- ApplySnapshot
- DeleteSnapshots
- DescribeSnapshots
- CreateSnapshot
- ModifySnapshotAttribute
- UnbindAutoSnapshotPolicy
- DescribeDiskAssociatedAutoSnapshotPolicy
- DescribeAutoSnapshotPolicies
- DeleteAutoSnapshotPolicies
- CreateAutoSnapshotPolicy
- BindAutoSnapshotPolicy
- ModifyAutoSnapshotPolicyAttribute
- ModifySnapshotsSharePermission
- DescribeSnapshotSharePermission
- GetSnapOverview
- CopySnapshotCrossRegions
- Cloud Disk APIs
- AttachDisks
- CreateDiskBackup
- ModifyDiskAttributes
- ResizeDisk
- DescribeInstancesDiskNum
- CreateDisks
- InquiryPriceCreateDisks
- DescribeDisks
- DetachDisks
- DescribeDiskConfigQuota
- InquiryPriceResizeDisk
- TerminateDisks
- ModifyDiskExtraPerformance
- InquirePriceModifyDiskExtraPerformance
- InitializeDisks
- ModifyDiskBackupQuota
- InquirePriceModifyDiskBackupQuota
- DescribeDiskBackups
- DeleteDiskBackups
- ApplyDiskBackup
- Data Types
- Error Codes
- Cloud HDFS
- Cloud Log Service
- History
- Introduction
- API Category
- Making API Requests
- Topic Management APIs
- Log Set Management APIs
- Index APIs
- Topic Partition APIs
- Machine Group APIs
- Collection Configuration APIs
- Log APIs
- Metric APIs
- Alarm Policy APIs
- Data Processing APIs
- Kafka Protocol Consumption APIs
- Kafka Task APIs
- Kafka Data Subscription APIs
- COS Task APIs
- SCF Delivery Task APIs
- Scheduled SQL Analysis APIs
- COS Data Import Task APIs
- Data Types
- Error Codes
- Cloud Infinite
- Common Request Headers
- Common Response Headers
- Bucket Configuration
- Image Processing
- Image Styles
- Basic Image Processing
- Scaling
- Cropping
- Rotation
- Converting Format
- Quality Change
- Gaussian Blurring
- Adjusting Brightness
- Adjusting Contrast
- Sharpening
- Grayscale Image
- Text Watermarking
- Image Watermarking
- Obtaining Basic Image Information
- Obtaining Image EXIF
- Obtaining Image’s Average Hue
- Removing Image Metadata
- Quick Thumbnail Template
- Pipeline Operators
- Image Size Limiting
- Supported Fonts
- WebP Compression
- Image Advanced Compression
- Persistent Image Processing
- Guetzli Compression
- Blind Watermarking
- Abnormal Image Detection
- Queue APIs
- AI-Based Content Recognition
- Smart Audio
- Media Processing
- Content Moderation
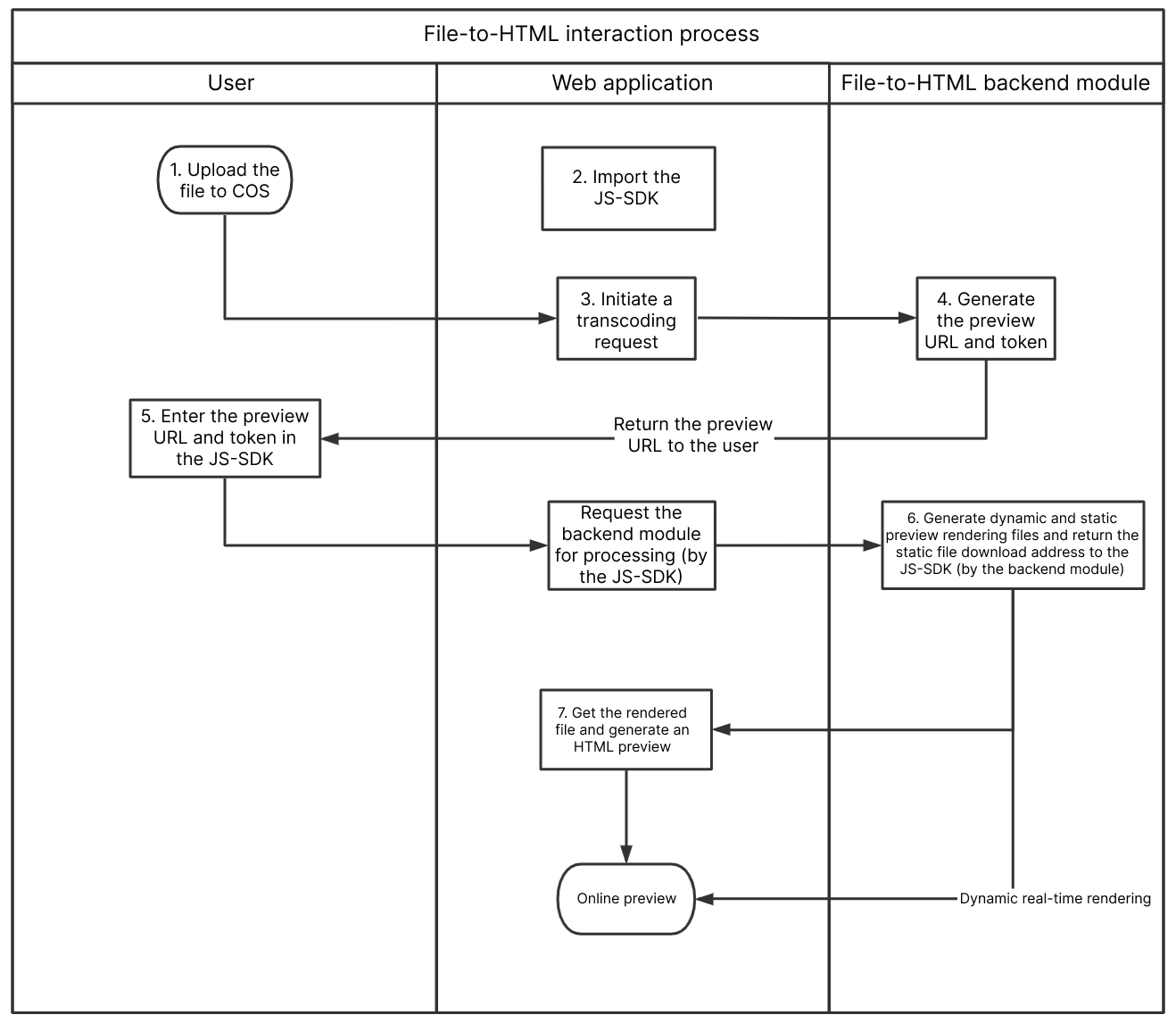
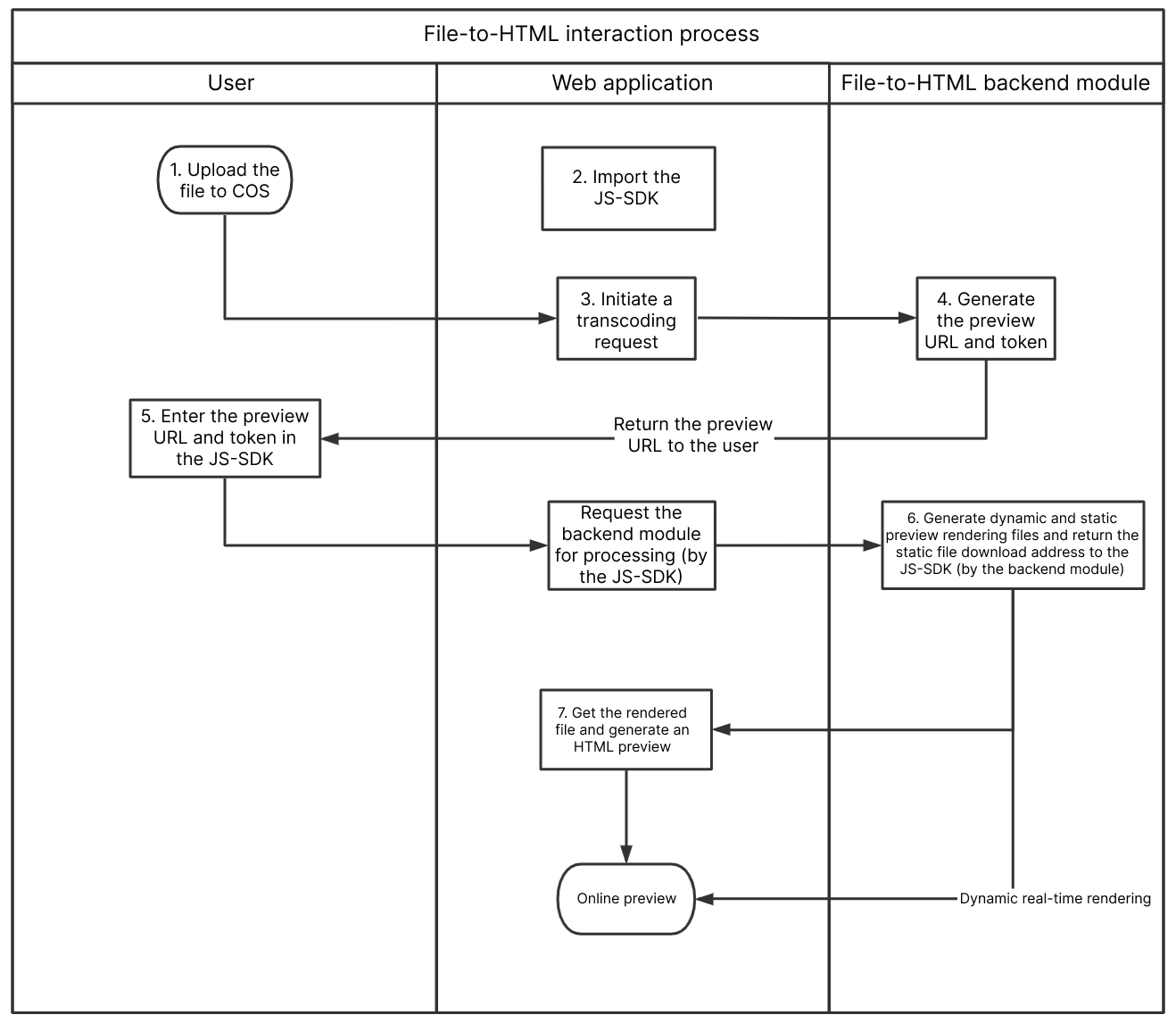
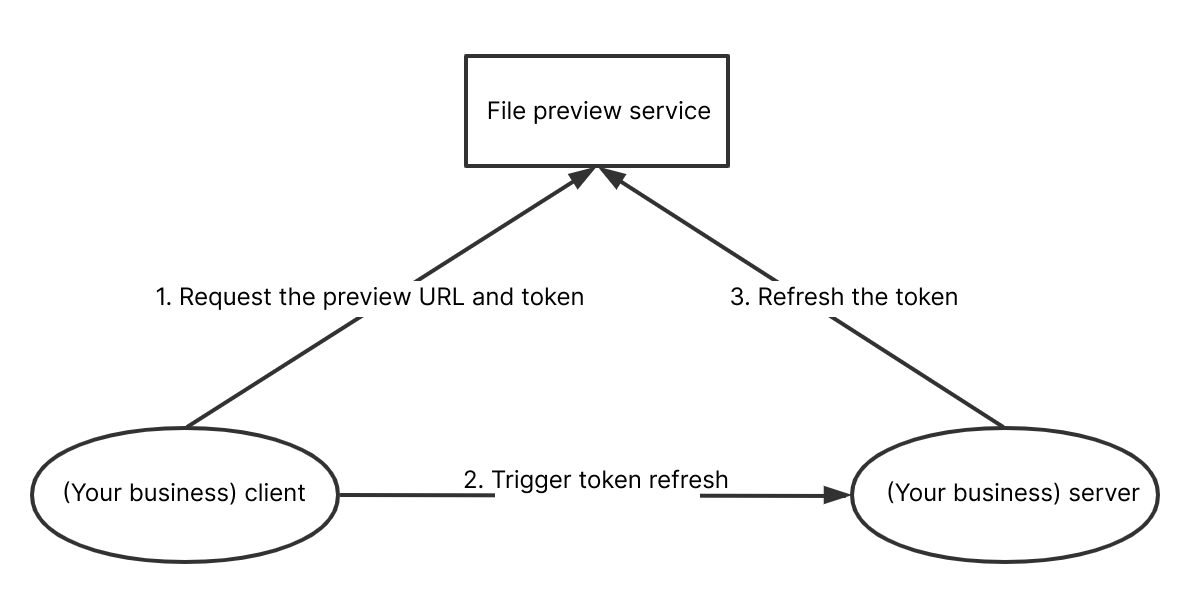
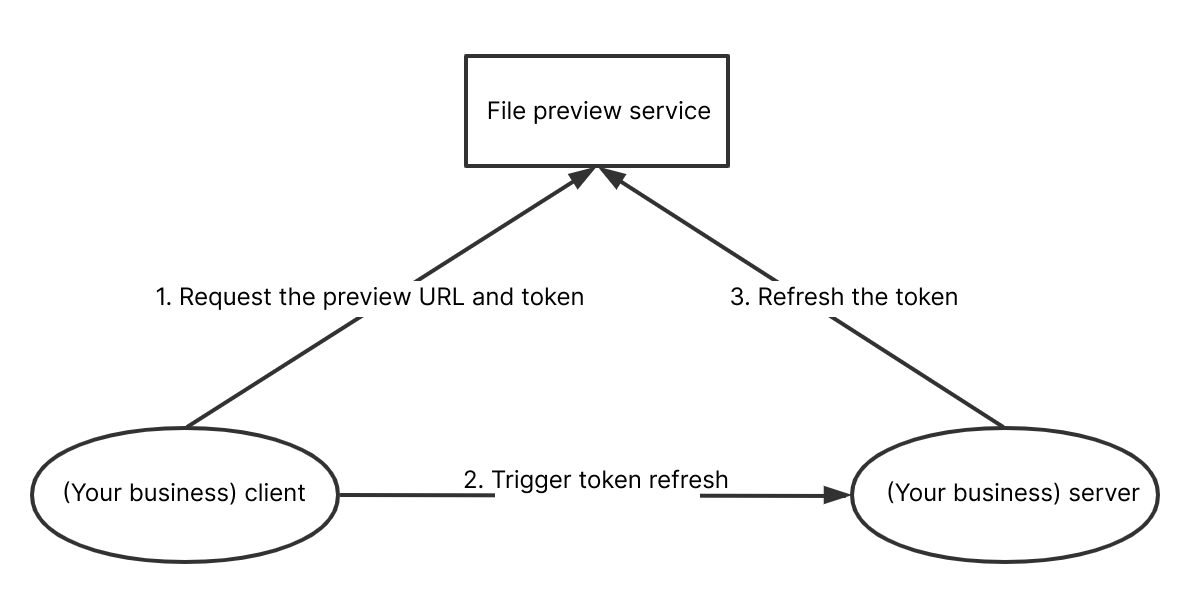
- File Preview
- File Processing
- Job and Workflow
- Workflow APIs
- Workflow Instance
- Job APIs
- Media Processing
- Submitting Media Processing Job
- Submitting Video-to-Animated Image Conversion Job
- Submitting Video Splicing Job
- Submitting Digital Watermark Adding Job
- Submitting Digital Watermark Extracting Job
- Submitting Media Information Query Job
- Submitting Audio Noise Reduction Job
- Submitting Video Quality Scoring Job
- Submitting SDR-to-HDR Job
- Submitting Remuxing Job
- Submitting Intelligent Thumbnail Job
- Submitting Video Frame Capturing Job
- Submitting Stream Separation Job
- Submitting Super Resolution Job
- Submitting Audio/Video Transcoding Job
- Submitting Text-to-Speech Job
- Submitting Video Montage Job
- Submitting Video Enhancement Job
- Submitting Video Tagging Job
- Submitting Voice/Sound Separation Job
- Submitting Top Speed Codec Transcoding Job
- Canceling Media Processing Job
- Querying Media Processing Job
- Media Processing Job Callback
- Video-to-Animated Image Conversion
- Audio/Video Splicing
- Adding Digital Watermark
- Extracting Digital Watermark
- Getting Media Information
- Noise Reduction
- Video Quality Scoring
- SDRtoHDR
- Remuxing (Audio/Video Segmentation)
- Intelligent Thumbnail
- Frame Capturing
- Stream Separation
- Super Resolution
- Audio/Video Transcoding
- Text to Speech
- Video Montage
- Video Enhancement
- Video Tagging
- Voice/Sound Separation
- Top Speed Codec Transcoding
- Submitting Media Processing Job
- Image Processing
- Multi-Job Processing
- AI-Based Content Recognition
- Media Processing
- Template APIs
- Media Processing
- Creating Media Processing Template
- Creating Animated Image Template
- Creating Splicing Template
- Creating Top Speed Codec Transcoding Template
- Creating Screenshot Template
- Creating Super Resolution Template
- Creating Audio/Video Transcoding Template
- Creating Professional Transcoding Template
- Creating Text-to-Speech Template
- Creating Video Montage Template
- Creating Video Enhancement Template
- Creating Voice/Sound Separation Template
- Creating Watermark Template
- Creating Intelligent Thumbnail Template
- Deleting Media Processing Template
- Querying Media Processing Template
- Updating Template
- Updating Animated Image Template
- Updating Splicing Template
- Updating Top Speed Codec Transcoding Template
- Updating Screenshot Template
- Updating Super Resolution Template
- Updating Audio/Video Transcoding Template
- Updating Professional Transcoding Template
- Updating Text-to-Speech Template
- Updating Video Montage Template
- Updating Video Enhancement Template
- Updating Voice/Sound Separation Template
- Updating Watermark Template
- Updating Intelligent Thumbnail Template
- Creating Media Processing Template
- AI-Based Content Recognition
- Media Processing
- Batch Job APIs
- Error Codes
- Appendix
- TDSQL-C for MySQL
- History
- Introduction
- API Category
- Making API Requests
- Billing APIs
- Instance APIs
- CloseClusterPasswordComplexity
- CopyClusterPasswordComplexity
- DescribeClusterDetail
- DescribeClusterPasswordComplexity
- ModifyClusterPasswordComplexity
- OpenClusterPasswordComplexity
- UpgradeClusterVersion
- UpgradeInstance
- SetRenewFlag
- OfflineCluster
- ModifyMaintainPeriodConfig
- IsolateInstance
- IsolateCluster
- DescribeMaintainPeriod
- DescribeInstanceSpecs
- DescribeClusters
- CreateClusters
- AddInstances
- OfflineInstance
- DescribeInstanceDetail
- DescribeClusterInstanceGrps
- DescribeInstances
- ActivateInstance
- ModifyInstanceName
- ModifyClusterName
- SearchClusterTables
- SearchClusterDatabases
- RestartInstance
- Multi-AZ APIs
- Account APIs
- Audit APIs
- Database Proxy APIs
- Backup and Restoration APIs
- Parameter Management APIs
- Performance Analysis APIs
- Serverless APIs
- ResourcePackage APIs
- Other APIs
- CloseWan
- CreateClusterDatabase
- DeleteClusterDatabase
- DescribeClusterDetailDatabases
- ModifyClusterDatabase
- OpenWan
- SwitchClusterVpc
- OpenReadOnlyInstanceExclusiveAccess
- OpenClusterReadOnlyInstanceGroupAccess
- ModifyDBInstanceSecurityGroups
- DescribeProjectSecurityGroups
- DescribeDBSecurityGroups
- SwitchProxyVpc
- DescribeFlow
- DescribeZones
- ModifyVipVport
- Data Types
- Error Codes
- TencentDB for MySQL
- Introduction
- API Category
- Making API Requests
- Backup APIs
- DescribeBackupConfig
- ModifyBackupConfig
- DeleteBackup
- DescribeBackups
- DescribeBinlogs
- CreateBackup
- DescribeSlowLogs
- DescribeDataBackupOverview
- DescribeBinlogBackupOverview
- DescribeBackupSummaries
- DescribeBackupOverview
- ModifyBackupDownloadRestriction
- DescribeBackupDownloadRestriction
- ModifyLocalBinlogConfig
- DescribeLocalBinlogConfig
- ModifyRemoteBackupConfig
- DescribeRemoteBackupConfig
- ModifyBackupEncryptionStatus
- DescribeBackupEncryptionStatus
- DescribeBackupDecryptionKey
- Task APIs
- Security APIs
- Data Import APIs
- Instance APIs
- DescribeDBInstanceGTID
- CloseWanService
- SwitchForUpgrade
- CreateDBInstanceHour
- DescribeDBInstanceCharset
- ModifyDBInstanceVipVport
- ModifyDBInstanceProject
- IsolateDBInstance
- UpgradeDBInstanceEngineVersion
- CreateDBInstance
- DescribeDBInstances
- DescribeDBInstanceRebootTime
- OpenWanService
- UpgradeDBInstance
- ModifyDBInstanceName
- DescribeDBZoneConfig
- RestartDBInstances
- OpenDBInstanceGTID
- DescribeDBSwitchRecords
- DescribeDBInstanceConfig
- OfflineIsolatedInstances
- ModifyTimeWindow
- ModifyNameOrDescByDpId
- ModifyInstanceTag
- ModifyAutoRenewFlag
- DescribeTimeWindow
- DescribeTagsOfInstanceIds
- DescribeDeployGroupList
- DeleteTimeWindow
- DeleteDeployGroups
- CreateDeployGroup
- AddTimeWindow
- ModifyRoGroupInfo
- BalanceRoGroupLoad
- ReleaseIsolatedDBInstances
- DescribeRoGroups
- DescribeDBInstanceInfo
- DescribeRoMinScale
- CreateRoInstanceIp
- SwitchDrInstanceToMaster
- SwitchDBInstanceMasterSlave
- StopReplication
- StartReplication
- DescribeCdbZoneConfig
- RenewDBInstance
- DescribeDBFeatures
- OpenDBInstanceEncryption
- StopCpuExpand
- StartCpuExpand
- DescribeCpuExpandStrategy
- Data Types
- History
- Database APIs
- Account APIs
- Rollback APIs
- Parameter APIs
- Monitoring APIs
- Error Codes
- Log-related API
- Database Audit APIs
- Database Proxy APIs
- UpgradeCDBProxyVersion
- SwitchCDBProxy
- ReloadBalanceProxyNode
- DescribeProxyCustomConf
- CloseCDBProxy
- ModifyCdbProxyParam
- ModifyCdbProxyAddressVipAndVPort
- ModifyCdbProxyAddressDesc
- DescribeProxySupportParam
- DescribeCdbProxyInfo
- CreateCdbProxyAddress
- CreateCdbProxy
- CloseCdbProxyAddress
- AdjustCdbProxyAddress
- AdjustCdbProxy
- TencentDB for MariaDB
- API Category
- Making API Requests
- Parameter Management APIs
- Monitoring Management APIs
- Backup and Restoration APIs
- Account APIs
- Instance Management APIs
- ModifyBackupTime
- OpenDBExtranetAccess
- ModifyDBInstancesProject
- DescribeFlow
- CloseDBExtranetAccess
- DescribeBackupTime
- DescribeDBInstances
- InitDBInstances
- ModifyDBInstanceName
- DescribeInstanceNodeInfo
- DescribeDcnDetail
- DestroyHourDBInstance
- CancelDcnJob
- SwitchDBInstanceHA
- CreateHourDBInstance
- IsolateHourDBInstance
- ActivateHourDBInstance
- DescribeOrders
- DestroyDBInstance
- ModifyInstanceVport
- ModifyInstanceVip
- ModifyInstanceNetwork
- TerminateDedicatedDBInstance
- IsolateDedicatedDBInstance
- IsolateDBInstance
- DescribePrice
- CreateDBInstance
- DescribeDBInstanceDetail
- UpgradeDedicatedDBInstance
- Data Types
- History
- Other APIs
- Error Codes
- Security Group APIs
- Introduction
- TencentDB for PostgreSQL
- API Category
- Making API Requests
- Instance APIs
- CreateDBInstances
- DescribeDBInstanceAttribute
- DescribeDBInstances
- InitDBInstances
- UpgradeDBInstance
- SetAutoRenewFlag
- RestartDBInstance
- RenewInstance
- ModifyDBInstancesProject
- ModifyDBInstanceName
- DestroyDBInstance
- IsolateDBInstances
- DisIsolateDBInstances
- CreateInstances
- ModifySwitchTimePeriod
- ModifyDBInstanceSpec
- ModifyDBInstanceDeployment
- DescribeEncryptionKeys
- UpgradeDBInstanceKernelVersion
- ModifyDBInstanceChargeType
- SwitchDBInstancePrimary
- ModifyDBInstanceHAConfig
- DescribeDBInstanceHAConfig
- UpgradeDBInstanceMajorVersion
- Specification APIs
- Data Types
- History
- Backup and Recovery APIs
- DescribeDBXlogs
- DescribeDBBackups
- ModifyBackupPlan
- DescribeCloneDBInstanceSpec
- DescribeBackupPlans
- DescribeAvailableRecoveryTime
- CloneDBInstance
- ModifyBaseBackupExpireTime
- DescribeLogBackups
- DescribeBaseBackups
- DescribeBackupSummaries
- DescribeBackupOverview
- DescribeBackupDownloadURL
- DeleteLogBackup
- DeleteBaseBackup
- CreateBaseBackup
- ModifyBackupDownloadRestriction
- DescribeBackupDownloadRestriction
- RestoreDBInstanceObjects
- Account APIs
- Error Codes
- PostgreSQL for Serverless APIs
- Read-only Replica APIs
- Performance Optimization APIs
- Introduction
- Security Group APIs
- Parameter Management APIs
- Network APIs
- TencentDB for SQL Server
- Introduction
- API Category
- Making API Requests
- History
- Instance Management APIs
- Backup APIs
- Other APIs
- Data Types
- Error Codes
- Extended Event APIs
- Database APIs
- Data security encryption related APIs
- Sales and fee related APIs
- Log management related APIs
- Rollback APIs
- Read only instance management related APIs
- Parameter configuration related APIs
- Network management related APIs
- Data migration (cold standby migration) related APIs
- StartIncrementalMigration
- StartBackupMigration
- ModifyIncrementalMigration
- ModifyBackupMigration
- DescribeUploadBackupInfo
- DescribeIncrementalMigration
- DescribeBackupUploadSize
- DescribeBackupMigration
- DescribeBackupCommand
- DeleteIncrementalMigration
- DeleteBackupMigration
- CreateIncrementalMigration
- CreateBackupMigration
- Data migration (DTS old version) related APIs
- Account management related APIs
- TDSQL for MySQL
- API Category
- Making API Requests
- TDSQL APIs
- ResetAccountPassword
- OpenDBExtranetAccess
- ModifyDBSyncMode
- ModifyDBParameters
- ModifyDBInstancesProject
- ModifyAccountDescription
- InitDCDBInstances
- GrantAccountPrivileges
- DescribeDatabases
- DescribeDatabaseTable
- DescribeDatabaseObjects
- DescribeDCDBShards
- DescribeDCDBInstances
- DescribeDBSyncMode
- DescribeDBParameters
- DescribeDBLogFiles
- DescribeAccounts
- DescribeAccountPrivileges
- DeleteAccount
- CreateAccount
- CopyAccountPrivileges
- CloseDBExtranetAccess
- CloneAccount
- DescribeDCDBInstanceNodeInfo
- DescribeDcnDetail
- DestroyHourDCDBInstance
- DestroyDCDBInstance
- DescribeFlow
- CancelDcnJob
- DescribeFileDownloadUrl
- SwitchDBInstanceHA
- DescribeDBSlowLogs
- IsolateHourDCDBInstance
- CreateHourDCDBInstance
- ActiveHourDCDBInstance
- ModifyDBInstanceName
- DescribeOrders
- ModifyInstanceVport
- ModifyInstanceVip
- TerminateDedicatedDBInstance
- IsolateDedicatedDBInstance
- CreateDCDBInstance
- DescribeDCDBPrice
- UpgradeHourDCDBInstance
- DescribeDCDBInstanceDetail
- ModifyAccountConfig
- IsolateDCDBInstance
- UpgradeDedicatedDCDBInstance
- DescribeLogFileRetentionPeriod
- DescribeDBTmpInstances
- CreateDedicatedClusterDCDBInstance
- Data Types
- Error Codes
- History
- Security Group APIs
- Introduction
- Other APIs
- TencentDB for Redis®
- Data Types
- Introduction
- API Category
- Making API Requests
- Error Codes
- Instance APIs
- UpgradeInstance
- ResetPassword
- RenewInstance
- ModifyNetworkConfig
- ModifyInstance
- ModifyAutoBackupConfig
- ModifyInstancePassword
- EnableReplicaReadonly
- DisableReplicaReadonly
- DestroyPrepaidInstance
- DestroyPostpaidInstance
- DescribeTaskInfo
- DescribeInstances
- DescribeInstanceShards
- DescribeInstanceDealDetail
- DescribeAutoBackupConfig
- CreateInstances
- ClearInstance
- CleanUpInstance
- StartupInstance
- ModifyInstanceAccount
- DescribeTaskList
- DescribeSlowLog
- DescribeInstanceAccount
- DeleteInstanceAccount
- CreateInstanceAccount
- DescribeInstanceDTSInfo
- UpgradeInstanceVersion
- ModifyMaintenanceWindow
- DescribeMaintenanceWindow
- DescribeProxySlowLog
- DescribeInstanceNodeInfo
- DescribeCommonDBInstances
- DescribeInstanceZoneInfo
- UpgradeVersionToMultiAvailabilityZones
- ChangeReplicaToMaster
- KillMasterGroup
- InquiryPriceUpgradeInstance
- InquiryPriceCreateInstance
- DescribeTendisSlowLog
- DescribeParamTemplateInfo
- DescribeReplicationGroup
- ReleaseWanAddress
- AllocateWanAddress
- ModifyInstanceReadOnly
- UpgradeSmallVersion
- UpgradeProxyVersion
- ChangeMasterInstance
- ChangeInstanceRole
- SwitchProxy
- OpenSSL
- CloseSSL
- DescribeSSLStatus
- CloneInstances
- RemoveReplicationInstance
- DescribeBandwidthRange
- SwitchAccessNewInstance
- ModifyInstanceAvailabilityZones
- DescribeInstanceSupportFeature
- ModifyInstanceEvent
- DescribeInstanceEvents
- DeleteReplicationInstance
- CreateReplicationGroup
- AddReplicationInstance
- ModifyReplicationGroup
- DescribeReplicationGroupInstance
- Backup and Restoration APIs
- Region APIs
- Parameter Management APIs
- Monitoring and Management APIs
- Other APIs
- History
- Log APIs
- TencentDB for MongoDB
- Introduction
- API Category
- Making API Requests
- Error Codes
- Backup APIs
- Data Types
- Other APIs
- Instance APIs
- RenameInstance
- OfflineIsolatedDBInstance
- ModifyDBInstanceSpec
- IsolateDBInstance
- DescribeSpecInfo
- DescribeDBInstances
- DescribeClientConnections
- CreateDBInstanceHour
- AssignProject
- DescribeSlowLogs
- DescribeSlowLogPatterns
- RenewDBInstances
- InquirePriceRenewDBInstances
- InquirePriceModifyDBInstanceSpec
- InquirePriceCreateDBInstances
- DescribeDBInstanceDeal
- DescribeSecurityGroup
- DescribeInstanceParams
- ModifyDBInstanceSecurityGroup
- ModifyDBInstanceNetworkAddress
- Task APIs
- Account APIs
- History
- TencentDB for TcaplusDB
- API Category
- Making API Requests
- Table Group APIs
- Table APIs
- VerifyIdlFiles
- RollbackTables
- RecoverRecycleTables
- ModifyTables
- ModifyTableQuotas
- ModifyTableMemos
- DescribeTablesInRecycle
- DescribeTables
- DescribeIdlFileInfos
- DeleteTables
- CreateTables
- CreateBackup
- CompareIdlFiles
- ClearTables
- ModifyTableTags
- DescribeTableTags
- SetTableIndex
- DeleteTableIndex
- ModifySnapshots
- ImportSnapshots
- DescribeSnapshots
- DeleteSnapshots
- CreateSnapshots
- UpdateApply
- MergeTablesData
- SetTableDataFlow
- DeleteTableDataFlow
- SetBackupExpireRule
- DeleteBackupRecords
- Other APIs
- Cluster APIs
- Data Types
- Error Codes
- History
- Introduction
- Data Transfer Service
- DTS API 2018-03-30
- Introduction
- API Category
- Making API Requests
- History
- Data Sync APIs
- StopSyncJob
- StartSyncJob
- ResumeSyncJob
- ResizeSyncJob
- RecoverSyncJob
- IsolateSyncJob
- DestroySyncJob
- DescribeSyncJobs
- DescribeCheckSyncJobResult
- CreateSyncJob
- CreateCheckSyncJob
- ConfigureSyncJob
- SkipSyncCheckItem
- PauseSyncJob
- ContinueSyncJob
- StartModifySyncJob
- ModifySyncJobConfig
- DescribeModifyCheckSyncJobResult
- CreateModifyCheckSyncJob
- ModifySyncRateLimit
- (NewDTS) Data Migration APIs
- StopMigrateJob
- StartMigrateJob
- ResumeMigrateJob
- RecoverMigrateJob
- ModifyMigrationJob
- ModifyMigrateName
- ModifyMigrateJobSpec
- IsolateMigrateJob
- DestroyMigrateJob
- DescribeMigrationJobs
- DescribeMigrationDetail
- DescribeMigrationCheckJob
- DescribeMigrateDBInstances
- CreateMigrationService
- CreateMigrateCheckJob
- CompleteMigrateJob
- SkipCheckItem
- PauseMigrateJob
- ContinueMigrateJob
- ModifyMigrateRuntimeAttribute
- ModifyMigrateRateLimit
- Data Types
- Error Codes
- Data Consistency Check APIs
- (NewDTS) Data Subscription APIs
- StartSubscribe
- ResumeSubscribe
- ResetSubscribe
- ResetConsumerGroupOffset
- ModifySubscribeObjects
- ModifySubscribeName
- ModifySubscribeAutoRenewFlag
- ModifyConsumerGroupPassword
- ModifyConsumerGroupDescription
- IsolateSubscribe
- DestroyIsolatedSubscribe
- DescribeSubscribeReturnable
- DescribeSubscribeJobs
- DescribeSubscribeDetail
- DescribeSubscribeCheckJob
- DescribeOffsetByTime
- DescribeConsumerGroups
- DeleteConsumerGroup
- CreateSubscribeCheckJob
- CreateSubscribe
- CreateConsumerGroup
- ConfigureSubscribeJob
- Introduction
- TencentDB for DBbrain
- API Category
- Making API Requests
- History
- Slow Log Analysis APIs
- Other APIs
- Health Report Email Sending APIs
- Exception Detection APIs
- Data Types
- Error Codes
- DBbrain APIs 2019-10-16
- Session Killing APIs
- Introduction
- Space Analysis APIs
- Security Audit APIs
- Database Audit APIs
- Redis related APIs
- Introduction
- Virtual Private Cloud
- History
- Introduction
- API Category
- Making API Requests
- VPC APIs
- CreateAssistantCidr
- DeleteAssistantCidr
- DeleteTrafficPackages
- DescribeClassicLinkInstances
- DescribeTrafficPackages
- ModifyAssistantCidr
- AssignIpv6CidrBlock
- CreateDefaultVpc
- CreateLocalGateway
- DeleteLocalGateway
- DescribeAccountAttributes
- DescribeAssistantCidr
- DescribeLocalGateway
- DescribeUsedIpAddress
- DescribeVpcInstances
- DescribeVpcIpv6Addresses
- DescribeVpcPrivateIpAddresses
- ModifyLocalGateway
- UnassignIpv6CidrBlock
- AttachClassicLinkVpc
- CheckAssistantCidr
- DeleteVpc
- DescribeVpcResourceDashboard
- DetachClassicLinkVpc
- CreateVpc
- DescribeVpcs
- AdjustPublicAddress
- ModifyVpcAttribute
- ModifyReserveIpAddress
- DescribeReserveIpAddresses
- DeleteReserveIpAddresses
- CreateReserveIpAddresses
- Route Table APIs
- EIP APIs
- Highly Available Virtual IP APIs
- ENI APIs
- AssignIpv6Addresses
- AssignPrivateIpAddresses
- AssociateNetworkInterfaceSecurityGroups
- CreateAndAttachNetworkInterface
- CreateNetworkInterface
- DescribeNetworkInterfaceLimit
- DisassociateNetworkInterfaceSecurityGroups
- ModifyIpv6AddressesAttribute
- ModifyNetworkInterfaceAttribute
- UnassignIpv6Addresses
- DeleteNetworkInterface
- DescribeNetworkInterfaces
- DetachNetworkInterface
- MigrateNetworkInterface
- MigratePrivateIpAddress
- ModifyPrivateIpAddressesAttribute
- UnassignPrivateIpAddresses
- AttachNetworkInterface
- Bandwidth Package APIs
- NAT Gateway APIs
- CreateNatGatewayDestinationIpPortTranslationNatRule
- CreateNatGatewaySourceIpTranslationNatRule
- DeleteNatGateway
- DeleteNatGatewayDestinationIpPortTranslationNatRule
- DeleteNatGatewaySourceIpTranslationNatRule
- DescribeNatGatewayDestinationIpPortTranslationNatRules
- DescribeNatGatewayDirectConnectGatewayRoute
- DescribeNatGatewaySourceIpTranslationNatRules
- DescribeNatGateways
- DisassociateNatGatewayAddress
- ModifyNatGatewayDestinationIpPortTranslationNatRule
- ModifyNatGatewaySourceIpTranslationNatRule
- RefreshDirectConnectGatewayRouteToNatGateway
- ResetNatGatewayConnection
- AssociateNatGatewayAddress
- CreateNatGateway
- ModifyNatGatewayAttribute
- Direct Connect Gateway APIs
- CreateDirectConnectGateway
- CreateDirectConnectGatewayCcnRoutes
- DeleteDirectConnectGateway
- DeleteDirectConnectGatewayCcnRoutes
- DescribeDirectConnectGatewayCcnRoutes
- DescribeDirectConnectGateways
- InquirePriceCreateDirectConnectGateway
- ModifyDirectConnectGatewayAttribute
- ReplaceDirectConnectGatewayCcnRoutes
- AssociateDirectConnectGatewayNatGateway
- DisassociateDirectConnectGatewayNatGateway
- Cloud Connect Network APIs
- AcceptAttachCcnInstances
- DescribeCrossBorderCompliance
- DetachCcnInstances
- EnableCcnRoutes
- ModifyCcnAttachedInstancesAttribute
- ModifyCcnAttribute
- RejectAttachCcnInstances
- ResetAttachCcnInstances
- CreateCcn
- DeleteCcn
- DisableCcnRoutes
- SetCcnRegionBandwidthLimits
- AttachCcnInstances
- DescribeCcnRegionBandwidthLimits
- AuditCrossBorderCompliance
- DescribeCcnAttachedInstances
- DescribeCcnRoutes
- DescribeCcns
- GetCcnRegionBandwidthLimits
- ModifyCcnRegionBandwidthLimitsType
- Network ACL APIs
- Network Detection-Related APIs
- Flow Log APIs
- Gateway Traffic Monitor APIs
- Private Link APIs
- CreateVpcEndPoint
- CreateVpcEndPointService
- CreateVpcEndPointServiceWhiteList
- DeleteVpcEndPoint
- DeleteVpcEndPointService
- DeleteVpcEndPointServiceWhiteList
- DescribeVpcEndPointServiceWhiteList
- DisassociateVpcEndPointSecurityGroups
- ModifyVpcEndPointAttribute
- ModifyVpcEndPointServiceWhiteList
- ModifyVpcEndPointServiceAttribute
- DescribeVpcEndPoint
- EnableVpcEndPointConnect
- DescribeVpcEndPointService
- Other APIs
- Subnet APIs
- VPN Gateway APIs
- RenewVpnGateway
- ModifyVpnGatewayRoutes
- CreateVpnGatewayRoutes
- DeleteVpnGatewayRoutes
- DescribeCustomerGateways
- DescribeVpnConnections
- DescribeVpnGatewayCcnRoutes
- DescribeVpnGatewayRoutes
- DownloadCustomerGatewayConfiguration
- ModifyVpnGatewayCcnRoutes
- SetVpnGatewaysRenewFlag
- CreateCustomerGateway
- CreateVpnConnection
- CreateVpnGateway
- DeleteCustomerGateway
- DeleteVpnConnection
- DeleteVpnGateway
- DescribeCustomerGatewayVendors
- DescribeVpnGateways
- GenerateVpnConnectionDefaultHealthCheckIp
- InquiryPriceRenewVpnGateway
- InquiryPriceResetVpnGatewayInternetMaxBandwidth
- ModifyCustomerGatewayAttribute
- ModifyVpnConnectionAttribute
- ModifyVpnGatewayAttribute
- ResetVpnConnection
- ResetVpnGatewayInternetMaxBandwidth
- InquiryPriceCreateVpnGateway
- Security Group APIs
- DescribeSecurityGroupReferences
- CloneSecurityGroup
- DeleteSecurityGroup
- DeleteSecurityGroupPolicies
- DescribeSecurityGroupAssociationStatistics
- DescribeSecurityGroupPolicies
- DescribeSecurityGroups
- ModifySecurityGroupAttribute
- ModifySecurityGroupPolicies
- ReplaceSecurityGroupPolicies
- ReplaceSecurityGroupPolicy
- CreateSecurityGroupPolicies
- CreateSecurityGroupWithPolicies
- CreateSecurityGroup
- Network Parameter Template-Related APIs
- CreateAddressTemplate
- CreateAddressTemplateGroup
- DeleteAddressTemplate
- DeleteAddressTemplateGroup
- DeleteServiceTemplate
- DeleteServiceTemplateGroup
- DescribeAddressTemplateGroups
- DescribeAddressTemplates
- DescribeServiceTemplateGroups
- DescribeServiceTemplates
- ModifyAddressTemplateAttribute
- ModifyAddressTemplateGroupAttribute
- ModifyServiceTemplateGroupAttribute
- CreateServiceTemplate
- CreateServiceTemplateGroup
- ModifyServiceTemplateAttribute
- Snapshot Policy APIs
- Error Codes
- Data Types
- Cloud Load Balancer
- History
- Introduction
- API Category
- Instance APIs
- Listener APIs
- Backend Service APIs
- Target Group APIs
- Redirection APIs
- Other APIs
- DescribeClsLogSet
- CreateLoadBalancerSnatIps
- DeleteLoadBalancerSnatIps
- DescribeLoadBalancerListByCertId
- DescribeQuota
- ModifyLoadBalancersProject
- ReplaceCertForLoadBalancers
- SetLoadBalancerClsLog
- SetLoadBalancerSecurityGroups
- SetLoadBalancerStartStatus
- SetSecurityGroupForLoadbalancers
- CreateClsLogSet
- CreateTopic
- DescribeLoadBalancerTraffic
- DescribeResources
- DescribeTaskStatus
- InquiryPriceCreateLoadBalancer
- InquiryPriceModifyLoadBalancer
- InquiryPriceRenewLoadBalancer
- Classic CLB APIs
- Making API Requests
- Load Balancing APIs
- Data Types
- Error Codes
- CLB API 2017
- Direct Connect
- History
- Introduction
- API Category
- Making API Requests
- Direct Connect APIs
- DescribeAccessPoints
- RejectDirectConnectTunnel
- ModifyDirectConnectTunnelAttribute
- DescribeDirectConnectTunnels
- DeleteDirectConnectTunnel
- CreateDirectConnectTunnel
- AcceptDirectConnectTunnel
- ModifyDirectConnectAttribute
- DescribeDirectConnects
- DeleteDirectConnect
- CreateDirectConnect
- ReleaseInternetAddress
- EnableInternetAddress
- DisableInternetAddress
- DescribeInternetAddressStatistics
- DescribeInternetAddressQuota
- DescribeInternetAddress
- ApplyInternetAddress
- Data Types
- Error Codes
- Content Delivery Network
- Global Application Acceleration Platform
- API Category
- Making API Requests
- Rule APIs
- SetAuthentication
- ModifyRuleAttribute
- ModifyDomain
- ModifyCertificate
- DescribeRules
- DescribeRuleRealServers
- DeleteRule
- DeleteDomain
- CreateRule
- CreateDomain
- BindRuleRealServers
- DescribeRulesByRuleIds
- DescribeDomainErrorPageInfo
- DeleteDomainErrorPageInfo
- CreateDomainErrorPageInfo
- DescribeDomainErrorPageInfoByIds
- DescribeCustomHeader
- DescribeBlackHeader
- CreateCustomHeader
- Other APIs
- Origin Server APIs
- Listener APIs
- ModifyUDPListenerAttribute
- ModifyTCPListenerAttribute
- ModifyHTTPSListenerAttribute
- ModifyHTTPListenerAttribute
- DescribeUDPListeners
- DescribeTCPListeners
- DescribeListenerRealServers
- DescribeHTTPSListeners
- DescribeHTTPListeners
- DeleteListeners
- CreateUDPListeners
- CreateTCPListeners
- CreateHTTPSListener
- CreateHTTPListener
- BindListenerRealServers
- Connection Group APIs
- Connection APIs
- OpenSecurityPolicy
- OpenProxies
- ModifySecurityRule
- ModifyProxyConfiguration
- ModifyProxiesProject
- ModifyProxiesAttribute
- InquiryPriceCreateProxy
- DestroyProxies
- DescribeSecurityPolicyDetail
- DescribeProxyDetail
- DescribeProxyAndStatisticsListeners
- DescribeProxiesStatus
- DescribeProxies
- DescribeDestRegions
- DescribeAccessRegionsByDestRegion
- DescribeAccessRegions
- DeleteSecurityRules
- DeleteSecurityPolicy
- CreateSecurityRules
- CreateSecurityPolicy
- CreateProxy
- CloseSecurityPolicy
- CloseProxies
- CheckProxyCreate
- DescribeSecurityRules
- Certificate APIs
- Data Types
- Error Codes
- History
- Introduction
- Tencent Cloud Firewall
- History
- Introduction
- API Category
- Making API Requests
- Other APIs
- DescribeBlockByIpTimesList
- DescribeBlockIgnoreList
- ModifyStorageSetting
- ModifyNatSequenceRules
- DescribeGuideScanInfo
- ModifyBlockTop
- DescribeUnHandleEventTabList
- DescribeTLogIpList
- DescribeTLogInfo
- DescribeBlockStaticList
- SetNatFwEip
- ModifyResourceGroup
- ModifyNatFwSwitch
- ModifyNatFwReSelect
- ModifyAssetScan
- DescribeSourceAsset
- DescribeNatFwInstanceWithRegion
- DeleteResourceGroup
- CreateNatFwInstance
- DescribeResourceGroupNew
- CreateNatFwInstanceWithDomain
- DescribeIPStatusList
- Access Control APIs
- AddNatAcRule
- DescribeNatAcRule
- ModifyNatAcRule
- ModifyEnterpriseSecurityDispatchStatus
- ModifyTableStatus
- ModifySequenceRules
- ModifyAllRuleStatus
- ModifyAcRule
- DescribeTableStatus
- DescribeRuleOverview
- DescribeAcLists
- CreateAcRules
- SetNatFwDnatRule
- ExpandCfwVertical
- DescribeNatFwVpcDnsLst
- DescribeNatFwInstancesInfo
- DescribeNatFwInstance
- DescribeNatFwInfoCount
- AddAcRule
- Enterprise Security Group APIs
- Firewall Status APIs
- Intrusion Defense APIs
- Data Types
- Error Codes
- Tencent Cloud EdgeOne
- History
- Introduction
- API Category
- Making API Requests
- Site APIs
- Acceleration Domain Management APIs
- Site Acceleration Configuration APIs
- Edge Function APIs
- Alias Domain APIs
- Security Configuration APIs
- Layer 4 Application Proxy APIs
- CreateL4Proxy
- ModifyL4Proxy
- ModifyL4ProxyStatus
- DescribeL4Proxy
- DeleteL4Proxy
- CreateL4ProxyRules
- ModifyL4ProxyRules
- ModifyL4ProxyRulesStatus
- DescribeL4ProxyRules
- DeleteL4ProxyRules
- CreateApplicationProxy
- ModifyApplicationProxy
- ModifyApplicationProxyStatus
- DescribeApplicationProxies
- DeleteApplicationProxy
- CreateApplicationProxyRule
- ModifyApplicationProxyRule
- ModifyApplicationProxyRuleStatus
- DeleteApplicationProxyRule
- Content Management APIs
- Data Analysis APIs
- Log Service APIs
- Billing APIs
- Certificate APIs
- Load Balancing APIs
- Diagnostic Tool APIs
- Custom Response Page APIs
- Version Management APIs
- Data Types
- Error Codes
- Cloud Workload Protection Platform
- Introduction
- API Category
- Making API Requests
- History
- Data Types
- Error Codes
- Intrusion Detection APIs
- UntrustMalwares
- UntrustMaliciousRequest
- TrustMalwares
- TrustMaliciousRequest
- SeparateMalwares
- RecoverMalwares
- MisAlarmNonlocalLoginPlaces
- ExportMaliciousRequests
- DescribeNonlocalLoginPlaces
- DescribeMalwares
- DescribeMaliciousRequests
- DescribeBruteAttacks
- DeleteMalwares
- DeleteMaliciousRequests
- ModifyLoginWhiteList
- ExportNonlocalLoginPlaces
- ExportMalwares
- ExportBruteAttacks
- DescribeLoginWhiteList
- DeleteLoginWhiteList
- AddLoginWhiteList
- Other APIs
- RenewProVersion
- OpenProVersionPrepaid
- ModifyProVersionRenewFlag
- InquiryPriceOpenProVersionPrepaid
- DescribeWeeklyReports
- DescribeWeeklyReportVuls
- DescribeWeeklyReportNonlocalLoginPlaces
- DescribeWeeklyReportMalwares
- DescribeWeeklyReportInfo
- DescribeWeeklyReportBruteAttacks
- DescribeUsualLoginPlaces
- DescribeOpenPorts
- DescribeOpenPortStatistics
- DeleteUsualLoginPlaces
- DeleteNonlocalLoginPlaces
- DeleteMachine
- DeleteBruteAttacks
- CreateUsualLoginPlaces
- CloseProVersion
- OpenProVersion
- SyncMachines
- StopAssetScan
- SetLocalStorageItem
- SetLocalStorageExpire
- SearchLog
- ScanTaskAgain
- RemoveLocalStorageItem
- RansomDefenseRollback
- ModifyWebHookReceiver
- ModifyWebHookPolicyStatus
- ModifyWebHookPolicy
- ModifyWarningHostConfig
- ModifyUsersConfig
- ModifyRiskEventsStatus
- ModifyRansomDefenseStrategyStatus
- ModifyLogStorageConfig
- ModifyLogKafkaState
- ModifyLogKafkaDeliverType
- ModifyLogKafkaAccess
- ModifyEventAttackStatus
- KeysLocalStorage
- GetLocalStorageItem
- ExportTasks
- ExportSecurityTrends
- ExportScanTaskDetails
- DescribeWebHookReceiverUsage
- DescribeWebHookReceiver
- DescribeWebHookPolicy
- DescribeWarningHostConfig
- DescribeVulTrend
- DescribeVertexDetail
- DescribeVersionStatistics
- DescribeVersionCompareChart
- DescribeUsersConfig
- DescribeTrialReport
- DescribeSecurityEventsCnt
- DescribeSecurityEventStat
- DescribeScreenRiskAssetsTop
- DescribeScreenProtectionStat
- DescribeScreenProtectionCnt
- DescribeScreenMachines
- DescribeScreenMachineRegions
- DescribeScreenHostInvasion
- DescribeScreenGeneralStat
- DescribeScreenEventsCnt
- DescribeScreenEmergentMsg
- DescribeScreenDefenseTrends
- DescribeScreenBroadcasts
- DescribeScreenAttackHotspot
- DescribeScanTaskStatus
- DescribeScanTaskDetails
- DescribeScanState
- DescribeSafeInfo
- DescribeRiskBatchStatus
- DescribeRecommendedProtectCpu
- DescribeRansomDefenseTrend
- DescribeRansomDefenseStrategyDetail
- DescribeRansomDefenseState
- DescribeRansomDefenseMachineStrategyInfo
- DescribePublicProxyInstallCommand
- DescribeProductStatus
- DescribeProVersionStatus
- DescribeLogStorageRecord
- DescribeLogStorageConfig
- DescribeLogKafkaDeliverInfo
- DescribeLogIndex
- DescribeLogHistogram
- DescribeLogExports
- DescribeLogDeliveryKafkaOptions
- DescribeLicenseWhiteConfig
- DescribeGeneralStat
- DescribeFastAnalysis
- DescribeEventByTable
- DescribeClientException
- DescribeCanNotSeparateMachine
- DescribeAttackSourceEvents
- DescribeAttackSource
- DescribeAssetTypes
- DescribeAssetEnvList
- DescribeAlarmVertexId
- DescribeAlarmIncidentNodes
- DescribeAgentInstallCommand
- DescribeAESKey
- DescribeABTestConfig
- DeleteWebHookReceiver
- DeleteWebHookPolicy
- DeleteScanTask
- DeleteLogExport
- CreateLogExport
- CreateBuyBindTask
- ClearLocalStorage
- CheckLogKafkaConnectionState
- DescribeSecurityBroadcastInfo
- Settings Center APIs
- ModifyAutoOpenProVersionConfig
- ModifyWarningSetting
- DescribeProVersionInfo
- DescribeAlarmAttribute
- TestWebHookRule
- ModifyWebHookRuleStatus
- ModifyWebHookRule
- ModifyLicenseOrder
- ModifyLicenseBinds
- ExportLicenseDetail
- DestroyOrder
- DescribeWebHookRules
- DescribeWebHookRule
- DescribeWarningList
- DescribeLicenseList
- DescribeLicenseGeneral
- DescribeLicenseBindSchedule
- DescribeLicenseBindList
- DescribeLicense
- DeleteWebHookRule
- DeleteLicenseRecordAll
- DeleteLicenseRecord
- CreateWhiteListOrder
- CreateLicenseOrder
- Overview Statistics APIs
- Vulnerability Management APIs
- RescanImpactedHost
- IgnoreImpactedHosts
- DescribeVuls
- DescribeVulScanResult
- DescribeVulInfo
- DescribeImpactedHosts
- DescribeAgentVuls
- ScanVulSetting
- ScanVulAgain
- ScanVul
- RetryVulFix
- RetryCreateSnapshot
- ModifyVulDefenceSetting
- ModifyVulDefenceEventStatus
- ExportVulList
- ExportVulInfo
- ExportVulEffectHostList
- ExportVulDetectionReport
- ExportVulDetectionExcel
- ExportVulDefencePluginEvent
- ExportVulDefenceList
- ExportVulDefenceEvent
- DescribeVulTop
- DescribeVulList
- DescribeVulLevelCount
- DescribeVulInfoCvss
- DescribeVulHostTop
- DescribeVulHostCountScanTime
- DescribeVulFixStatus
- DescribeVulEmergentMsg
- DescribeVulEffectModules
- DescribeVulEffectHostList
- DescribeVulDefencePluginStatus
- DescribeVulDefencePluginDetail
- DescribeVulDefenceList
- DescribeVulDefenceEvent
- DescribeVulCveIdInfo
- DescribeVulCountByDates
- DescribeVdbAndPocInfo
- DescribeUndoVulCounts
- DescribeScanVulSetting
- DescribeScanSchedule
- DescribeMachineSnapshot
- DescribeEmergencyVulList
- DescribeDefenceEventDetail
- DescribeCanFixVulMachine
- CreateVulFix
- CreateEmergencyVulScan
- CancelIgnoreVul
- Asset Management APIs
- DescribeProcesses
- DescribeProcessTaskStatus
- DescribeProcessStatistics
- DescribeHistoryAccounts
- DescribeComponents
- DescribeComponentStatistics
- DescribeComponentInfo
- DescribeAccounts
- DescribeAccountStatistics
- CreateProcessTask
- EditTags
- DescribeTags
- DescribeTagMachines
- DescribeOpenPortTaskStatus
- DeleteMachineTag
- CreateOpenPortTask
- AddMachineTag
- UpdateMachineTags
- SyncAssetScan
- RemoveMachine
- ModifyMachineAutoClearConfig
- ExportAssetWebServiceInfoList
- ExportAssetWebLocationList
- ExportAssetWebFrameList
- ExportAssetWebAppList
- ExportAssetUserList
- ExportAssetSystemPackageList
- ExportAssetRecentMachineInfo
- ExportAssetProcessInfoList
- ExportAssetPortInfoList
- ExportAssetPlanTaskList
- ExportAssetMachineList
- ExportAssetMachineDetail
- ExportAssetJarList
- ExportAssetInitServiceList
- ExportAssetEnvList
- ExportAssetDatabaseList
- ExportAssetCoreModuleList
- ExportAssetAppList
- DescribeMachinesSimple
- DescribeMachineRegions
- DescribeMachineRegionList
- DescribeMachineOsList
- DescribeMachineLicenseDetail
- DescribeMachineGeneral
- DescribeMachineFileTamperRules
- DescribeMachineClearHistory
- DescribeHostInfo
- DescribeFileTamperRules
- DescribeExportMachines
- DescribeDirectConnectInstallCommand
- DescribeAssetWebServiceProcessList
- DescribeAssetWebServiceInfoList
- DescribeAssetWebServiceCount
- DescribeAssetWebLocationPathList
- DescribeAssetWebLocationList
- DescribeAssetWebLocationInfo
- DescribeAssetWebLocationCount
- DescribeAssetWebFrameList
- DescribeAssetWebFrameCount
- DescribeAssetWebAppPluginList
- DescribeAssetWebAppList
- DescribeAssetWebAppCount
- DescribeAssetUserList
- DescribeAssetUserKeyList
- DescribeAssetUserInfo
- DescribeAssetUserCount
- DescribeAssetTypeTop
- DescribeAssetTotalCount
- DescribeAssetSystemPackageList
- DescribeAssetRecentMachineInfo
- DescribeAssetProcessInfoList
- DescribeAssetProcessCount
- DescribeAssetPortInfoList
- DescribeAssetPortCount
- DescribeAssetPlanTaskList
- DescribeAssetMachineTagTop
- DescribeAssetMachineList
- DescribeAssetMachineDetail
- DescribeAssetLoadInfo
- DescribeAssetJarList
- DescribeAssetJarInfo
- DescribeAssetInitServiceList
- DescribeAssetInfo
- DescribeAssetHostTotalCount
- DescribeAssetDiskList
- DescribeAssetDatabaseList
- DescribeAssetDatabaseInfo
- DescribeAssetDatabaseCount
- DescribeAssetCoreModuleList
- DescribeAssetCoreModuleInfo
- DescribeAssetAppProcessList
- DescribeAssetAppList
- DescribeAssetAppCount
- DescribeAgentInstallationToken
- DeleteTags
- DeleteMachineClearHistory
- CreateIncidentBacktracking
- Virus Scanning APIs
- ModifyNetAttackWhiteList
- ModifyMalwareWhiteList
- ModifyMalwareTimingScanSettings
- ModifyJavaMemShellsStatus
- ModifyJavaMemShellPluginSwitch
- ExportRiskProcessEvents
- ExportJavaMemShells
- ExportJavaMemShellPlugins
- DescribeVulDefenceSetting
- DescribeVulDefencePluginExceptionCount
- DescribeVulDefenceOverview
- DescribeServersAndRiskAndFirstInfo
- DescribeScanMalwareSchedule
- DescribeRiskProcessEvents
- DescribeNetAttackWhiteList
- DescribeMalwareWhiteListAffectList
- DescribeMalwareWhiteList
- DescribeMalwareTimingScanSetting
- DescribeMalwareRiskWarning
- DescribeMalwareRiskOverview
- DescribeMalwareInfo
- DescribeMalwareFile
- DescribeMalWareList
- DescribeJavaMemShellPluginList
- DescribeJavaMemShellPluginInfo
- DescribeJavaMemShellList
- DescribeJavaMemShellInfo
- DeleteNetAttackWhiteList
- DeleteMalwareWhiteList
- DeleteMalwareScanTask
- DeleteAllJavaMemShells
- CreateScanMalwareSetting
- CreateNetAttackWhiteList
- CreateMalwareWhiteList
- Security Operation APIs
- Reverse Shell APIs
- Password Cracking APIs
- New Baseline Management APIs
- SyncBaselineDetectSummary
- StopBaselineDetect
- StartBaselineDetect
- ModifyBaselinePolicy
- ExportBaselineItemDetectList
- ExportBaselineHostDetectList
- ExportBaselineFixList
- DescribeVulStoreList
- DescribeIgnoreHostAndItemConfig
- DescribeHotVulTop
- DescribeBaselineWeakPasswordList
- DescribeBaselinePolicyList
- DescribeBaselineItemList
- DescribeBaselineItemDetectList
- DescribeBaselineHostDetectList
- DeleteBaselinePolicy
- Malicious Request APIs
- ModifyRiskDnsPolicyStatus
- ModifyRiskDnsPolicy
- ModifyMaliciousRequestWhiteList
- ExportRiskDnsPolicyList
- ExportRiskDnsEventList
- DescribeRiskDnsPolicyList
- DescribeRiskDnsList
- DescribeRiskDnsInfo
- DescribeRiskDnsEventList
- DescribeRiskDnsEventInfo
- DescribeMaliciousRequestWhiteList
- DeleteRiskDnsPolicy
- DeleteRiskDnsEvent
- DeleteMaliciousRequestWhiteList
- CreateMaliciousRequestWhiteList
- Local Privilege Escalation APIs
- High-Risk Command APIs
- SwitchBashRules
- SetBashEventsStatus
- ModifyBashPolicyStatus
- ModifyBashPolicy
- ExportBashPolicies
- ExportBashEventsNew
- ExportBashEvents
- EditBashRules
- DescribeBashRules
- DescribeBashPolicies
- DescribeBashEventsNew
- DescribeBashEventsInfoNew
- DescribeBashEventsInfo
- DescribeBashEvents
- DeleteBashRules
- DeleteBashPolicies
- DeleteBashEvents
- CheckBashRuleParams
- CheckBashPolicyParams
- Expert Service APIs
- Baseline Management APIs
- UpdateBaselineStrategy
- ScanBaseline
- ExportIgnoreRuleEffectHostList
- ExportIgnoreBaselineRule
- ExportBaselineList
- ExportBaselineEffectHostList
- DescribeStrategyExist
- DescribeIgnoreRuleEffectHostList
- DescribeIgnoreBaselineRule
- DescribeBaselineTop
- DescribeBaselineStrategyList
- DescribeBaselineStrategyDetail
- DescribeBaselineScanSchedule
- DescribeBaselineRule
- DescribeBaselineList
- DescribeBaselineHostTop
- DescribeBaselineEffectHostList
- DescribeBaselineDetail
- DescribeBaselineDefaultStrategyList
- DescribeBaselineBasicInfo
- DeleteBaselineStrategy
- CreateBaselineStrategy
- CheckFirstScanBaseline
- ChangeStrategyEnableStatus
- ChangeRuleEventsIgnoreStatus
- Advanced Defense APIs
- CreateRansomDefenseStrategy
- ModifyWebPageProtectSwitch
- ModifyRansomDefenseEventsStatus
- ModifyNetAttackSetting
- ModifyFileTamperRuleStatus
- ModifyFileTamperRule
- ModifyFileTamperEvents
- ExportRansomDefenseStrategyMachines
- ExportRansomDefenseStrategyList
- ExportRansomDefenseMachineList
- ExportRansomDefenseEventsList
- ExportRansomDefenseBackupList
- ExportFileTamperRules
- ExportFileTamperEvents
- ExportAttackEvents
- DescribeVulOverview
- DescribeVulLabels
- DescribeRansomDefenseStrategyMachines
- DescribeRansomDefenseStrategyList
- DescribeRansomDefenseRollBackTaskList
- DescribeRansomDefenseMachineList
- DescribeRansomDefenseEventsList
- DescribeRansomDefenseBackupList
- DescribeNetAttackSetting
- DescribeMachineRiskCnt
- DescribeMachineDefenseCnt
- DescribeFileTamperRuleInfo
- DescribeFileTamperRuleCount
- DescribeFileTamperEvents
- DescribeFileTamperEventRuleInfo
- DescribeAttackVulTypeList
- DescribeAttackTrends
- DescribeAttackTop
- DescribeAttackStatistics
- DescribeAttackLogs
- DescribeAttackEvents
- DescribeAttackEventInfo
- CheckFileTamperRule
- Abnormal Log-in APIs
- Key Management Service
- API Category
- Making API Requests
- History
- Key APIs
- UpdateKeyDescription
- UpdateAlias
- ReEncrypt
- ListKeys
- ListKeyDetail
- GetServiceStatus
- GetKeyRotationStatus
- GenerateDataKey
- Encrypt
- EnableKeys
- EnableKeyRotation
- EnableKey
- DisableKeys
- DisableKeyRotation
- DisableKey
- DescribeKeys
- DescribeKey
- Decrypt
- CreateKey
- ScheduleKeyDeletion
- ImportKeyMaterial
- GetParametersForImport
- GenerateRandom
- DeleteImportedKeyMaterial
- CancelKeyDeletion
- ListAlgorithms
- UnbindCloudResource
- BindCloudResource
- GetRegions
- CancelKeyArchive
- ArchiveKey
- PostQuantumCryptoEncrypt
- PostQuantumCryptoDecrypt
- Data Types
- Error Codes
- Asymmetric Key APIs
- Introduction
- Secrets Manager
- API Category
- Making API Requests
- History
- Data Security APIs
- UpdateSecret
- UpdateDescription
- RestoreSecret
- PutSecretValue
- ListSecrets
- ListSecretVersionIds
- GetServiceStatus
- GetSecretValue
- GetRegions
- EnableSecret
- DisableSecret
- DescribeSecret
- DeleteSecretVersion
- DeleteSecret
- CreateSecret
- UpdateRotationStatus
- RotateProductSecret
- DescribeRotationHistory
- DescribeRotationDetail
- DescribeAsyncRequestInfo
- CreateProductSecret
- GetSSHKeyPairValue
- CreateSSHKeyPairSecret
- Data Types
- Error Codes
- Other APIs
- Introduction
- Captcha
- Text Moderation System
- Image Moderation System
- Audio Moderation System
- Video Moderation System
- Customer Identity and Access Management
- Security Token Service
- SSL Certificates
- API Category
- Making API Requests
- Certificate APIs
- UploadCertificate
- SubmitCertificateInformation
- ReplaceCertificate
- ModifyCertificateProject
- ModifyCertificateAlias
- DownloadCertificate
- DescribeCertificates
- DescribeCertificateOperateLogs
- DescribeCertificateDetail
- DescribeCertificate
- DeleteCertificate
- CommitCertificateInformation
- CancelCertificateOrder
- ApplyCertificate
- UploadConfirmLetter
- CreateCertificate
- DescribeCertificateBindResourceTaskResult
- DescribeCertificateBindResourceTaskDetail
- CreateCertificateBindResourceSyncTask
- ModifyCertificateResubmit
- CancelAuditCertificate
- DescribeHostTeoInstanceList
- UpdateCertificateRecordRollback
- UpdateCertificateRecordRetry
- UpdateCertificateInstance
- DescribeHostUpdateRecordDetail
- DescribeHostUpdateRecord
- Data Types
- Error Codes
- History
- Introduction
- CSR APIs
- Private DNS
- API Category
- Making API Requests
- History
- Private DNS APIs
- SubscribePrivateZoneService
- ModifyPrivateZoneVpc
- ModifyPrivateZoneRecord
- ModifyPrivateZone
- DescribeRequestData
- DescribePrivateZoneService
- DescribePrivateZoneRecordList
- DescribePrivateZoneList
- DescribePrivateZone
- DescribeDashboard
- DescribeAuditLog
- DeletePrivateZoneRecord
- DeletePrivateZone
- CreatePrivateZoneRecord
- CreatePrivateZone
- DescribePrivateDNSAccountList
- DescribeAccountVpcList
- DeletePrivateDNSAccount
- CreatePrivateDNSAccount
- DescribeQuotaUsage
- ModifyRecordsStatus
- CreateEndPointAndEndPointService
- DescribeEndPointList
- DescribeForwardRuleList
- CreateEndPoint
- CreateForwardRule
- Data Types
- Error Codes
- Introduction
- DNSPod
- Elastic MapReduce
- Elasticsearch Service
- Introduction
- API Category
- Making API Requests
- History
- Instance APIs
- UpdateInstance
- RestartInstance
- DescribeInstances
- DescribeInstanceOperations
- DescribeInstanceLogs
- DeleteInstance
- CreateInstance
- UpgradeLicense
- UpgradeInstance
- UpdatePlugins
- RestartNodes
- RestartKibana
- UpdateRequestTargetNodeTypes
- GetRequestTargetNodeTypes
- DescribeViews
- UpdateDictionaries
- UpdateIndex
- DescribeIndexMeta
- DescribeIndexList
- DeleteIndex
- CreateIndex
- Data Types
- Error Codes
- Data Lake Compute
- Introduction
- API Category
- Making API Requests
- History
- Task APIs
- ModifySparkApp
- DescribeTasks
- DescribeTaskResult
- DescribeSparkAppTasks
- DescribeSparkAppJobs
- DescribeSparkAppJob
- DeleteSparkApp
- CreateTasks
- CreateTask
- CreateSparkAppTask
- CreateSparkApp
- CancelTask
- DescribeResultDownload
- CreateResultDownload
- DescribeEngineUsageInfo
- ModifySparkAppBatch
- DescribeSparkSessionBatchSqlLog
- CreateSparkSessionBatchSQL
- CancelSparkSessionBatchSQL
- QueryTaskCostDetail
- DescribeTaskStatistics
- DescribeQuery
- DescribeJobs
- DescribeJob
- Data Types
- Error Codes
- Data Source Connection APIs
- Data Table APIs
- Database APIs
- Service Configuration APIs
- SwitchDataEngine
- UpgradeDataEngineImage
- UpdateUserDataEngineConfig
- UpdateDataEngineConfig
- SwitchDataEngineImage
- RollbackDataEngineImage
- RestartDataEngine
- RegisterThirdPartyAccessUser
- ModifyDataEngineDescription
- DescribeThirdPartyAccessUser
- DescribeSubUserAccessPolicy
- DescribeStoreLocation
- DescribeOtherCHDFSBindingList
- DescribeDataEngineImageVersions
- DeleteThirdPartyAccessUser
- DeleteCHDFSBindingProduct
- CreateStoreLocation
- CreateCHDFSBindingProduct
- Permission Management APIs
- UpdateRowFilter
- DescribeUserRoles
- UnbindWorkGroupsFromUser
- ModifyWorkGroup
- ModifyUserType
- ModifyUser
- DetachWorkGroupPolicy
- DetachUserPolicy
- DescribeWorkGroups
- DescribeWorkGroupInfo
- DescribeUsers
- DescribeUserType
- DescribeUserInfo
- DeleteWorkGroup
- DeleteUsersFromWorkGroup
- DeleteUser
- CreateWorkGroup
- CreateUser
- BindWorkGroupsToUser
- AttachWorkGroupPolicy
- AttachUserPolicy
- AddUsersToWorkGroup
- CheckGrantedPermission
- Metadata APIs
- Data Optimization APIs
- Data Engine APIs
- Face Recognition
- eKYC
- API Category
- Making API Requests
- Error Codes
- History
- Other APIs
- Introduction
- Data Types
- eKYC (App SDK) APIs
- Liveness Detection and Face Comparison (Pure API) APIs
- eKYC and Liveness Detection and Face Comparison (Mobile HTML5) APIs
- Liveness Detection and Face Comparison (App SDK) APIs
- ID Verification (Pure API) APIs
- DetectAIFakeFaces (Pure API) APIs
- Text To Speech
- Tencent Machine Translation
- Optical Character Recognition
- API Category
- Making API Requests
- Card and Document OCR APIs
- MLIDPassportOCR
- MLIDCardOCR
- BankCardOCR
- HKIDCardOCR
- PhilippinesVoteIDOCR
- PhilippinesTinIDOCR
- PhilippinesSssIDOCR
- PhilippinesDrivingLicenseOCR
- RecognizeIndonesiaIDCardOCR
- KoreanIDCardOCR
- KoreanDrivingLicenseOCR
- PhilippinesUMIDOCR
- RecognizeThaiIDCardOCR
- HmtPermitOCR
- MainlandPermitOCR
- MainlandIDCardOCR
- HmtResidentPermitOCR
- RecognizeMainlandIDCardOCR
- RecognizeSingaporeIDCardOCR
- RecognizeMacaoIDCardOCR
- Error Codes
- General Text OCR APIs
- Data Types
- History
- Introduction
- Vehicle Scene OCR APIs
- Smart Structured Information OCR APIs
- IoT Hub
- TDMQ for CKafka
- History
- Introduction
- API Category
- Making API Requests
- DataHub APIs
- ACL APIs
- Topic APIs
- DescribeTopicProduceConnection
- BatchModifyGroupOffsets
- BatchModifyTopicAttributes
- CreateConsumer
- CreateDatahubTopic
- CreatePartition
- CreateTopic
- CreateTopicIpWhiteList
- DeleteTopic
- DeleteTopicIpWhiteList
- DescribeDatahubTopic
- DescribeTopic
- DescribeTopicAttributes
- DescribeTopicDetail
- DescribeTopicSubscribeGroup
- FetchMessageByOffset
- FetchMessageListByOffset
- ModifyDatahubTopic
- ModifyTopicAttributes
- DescribeTopicSyncReplica
- Instance APIs
- Route APIs
- Other APIs
- Data Types
- Error Codes
- API Gateway
- TDMQ for Apache Pulsar
- API Category
- Making API Requests
- History
- Topic APIs
- RocketMQ APIs
- ModifyRocketMQTopic
- ModifyRocketMQNamespace
- ModifyRocketMQGroup
- ModifyRocketMQCluster
- DescribeRocketMQTopics
- DescribeRocketMQNamespaces
- DescribeRocketMQGroups
- DescribeRocketMQClusters
- DescribeRocketMQCluster
- DeleteRocketMQTopic
- DeleteRocketMQGroup
- DeleteRocketMQCluster
- CreateRocketMQTopic
- CreateRocketMQNamespace
- CreateRocketMQGroup
- CreateRocketMQCluster
- DescribeRocketMQVipInstanceDetail
- DescribeRocketMQMsg
- Production and Consumption APIs
- Other APIs
- Namespace APIs
- Message APIs
- Environment Role APIs
- Cluster APIs
- CMQ Message APIs
- CMQ Management APIs
- UnbindCmqDeadLetter
- RewindCmqQueue
- ModifyCmqTopicAttribute
- ModifyCmqSubscriptionAttribute
- ModifyCmqQueueAttribute
- DescribeCmqTopics
- DescribeCmqTopicDetail
- DescribeCmqSubscriptionDetail
- DescribeCmqQueues
- DescribeCmqQueueDetail
- DeleteCmqTopic
- DeleteCmqSubscribe
- DeleteCmqQueue
- CreateCmqTopic
- CreateCmqQueue
- CreateCmqSubscribe
- Data Types
- Error Codes
- Introduction
- TDMQ for RocketMQ APIs
- TDMQ for RabbitMQ APIs
- Cloud Message Queue
- Chat
- Short Message Service
- Tencent Push Notification Service
- Simple Email Service
- Tencent Real-Time Communication
- StreamLive
- StreamPackage
- History
- Introduction
- API Category
- Making API Requests
- Channel Management APIs
- BindNewLVBDomainWithChannel
- CreateStreamPackageChannel
- DeleteStreamPackageChannelEndpoints
- DeleteStreamPackageChannels
- DescribeStreamPackageChannel
- DescribeStreamPackageChannels
- ModifyStreamPackageChannel
- ModifyStreamPackageChannelInputAuthInfo
- UnbindCdnDomainWithChannel
- CreateStreamPackageChannelEndpoint
- ModifyStreamPackageChannelEndpoint
- Channel linear assembly management APIs
- DescribeStreamPackageLinearAssemblyChannelAlerts
- DescribeStreamPackageSourceAlerts
- DeleteStreamPackageLinearAssemblyPrograms
- DeleteStreamPackageLinearAssemblyChannels
- ModifyStreamPackageSourceLocation
- CreateStreamPackageSourceLocation
- DescribeStreamPackageSourceLocationAlerts
- CreateStreamPackageLinearAssemblyProgram
- CreateStreamPackageLinearAssemblyChannel
- CreateStreamPackageSource
- StartStreamPackageLinearAssemblyChannel
- StopStreamPackageLinearAssemblyChannel
- DeleteStreamPackageLinearAssemblyChannel
- DeleteStreamPackageLinearAssemblyProgram
- DeleteStreamPackageSource
- DeleteStreamPackageSourceLocation
- DescribeStreamPackageLinearAssemblyChannel
- DescribeStreamPackageLinearAssemblyProgram
- DescribeStreamPackageSource
- DescribeStreamPackageSourceLocation
- DescribeStreamPackageLinearAssemblyChannels
- DescribeStreamPackageLinearAssemblyProgramSchedules
- DescribeStreamPackageLinearAssemblyPrograms
- DescribeStreamPackageSourceLocations
- DescribeStreamPackageSources
- ModifyStreamPackageLinearAssemblyChannel
- ModifyStreamPackageLinearAssemblyProgram
- ModifyStreamPackageSource
- HarvestJob Management APIs
- Data Types
- Error Codes
- StreamLink
- API Category
- Making API Requests
- History
- Flow APIs
- StopStreamLinkFlow
- ModifyStreamLinkInput
- ModifyStreamLinkFlow
- DescribeStreamLinkFlows
- DescribeStreamLinkFlow
- DeleteStreamLinkOutput
- DeleteStreamLinkFlow
- CreateStreamLinkFlow
- StartStreamLinkFlow
- DescribeStreamLinkRegions
- ModifyStreamLinkOutputInfo
- DescribeStreamLinkFlowStatistics
- DescribeStreamLinkFlowSRTStatistics
- DescribeStreamLinkFlowRealtimeStatus
- DescribeStreamLinkFlowMediaStatistics
- DescribeStreamLinkFlowLogs
- CreateStreamLinkOutputInfo
- CreateStreamLinkInput
- Data Types
- Error Codes
- Cloud Streaming Services
- Introduction
- API Category
- Making API Requests
- History
- Data Types
- Authentication Management APIs
- Certificate Management APIs
- Live Transcoding APIs
- Live Stream Management APIs
- Stream Pulling APIs
- Live Callback APIs
- Watermark Management APIs
- Screencapturing and Porn Detection APIs
- Recording Management APIs
- Delayed Playback Management APIs
- Error Codes
- Domain Name Management APIs
- Live Stream Mix APIs
- Monitoring Data Query APIs
- DescribeStreamPushInfoList
- DescribeStreamDayPlayInfoList
- DescribeProIspPlaySumInfoList
- DescribeGroupProIspPlayInfoList
- DescribeVisitTopSumInfoList
- DescribeTopClientIpSumInfoList
- DescribeStreamPlayInfoList
- DescribeProvinceIspPlayInfoList
- DescribePlayErrorCodeSumInfoList
- DescribePlayErrorCodeDetailInfoList
- DescribeLiveTranscodeDetailInfo
- DescribeLiveStreamPushInfoList
- DescribeLiveDomainPlayInfoList
- DescribeHttpStatusInfoList
- DescribeAllStreamPlayInfoList
- Billing Data Query APIs
- Time Shifting APIs
- Video on Demand
- API Category
- Making API Requests
- Media Upload APIs
- Media processing related API
- Task Management APIs
- Statistics APIs
- Parameter Template APIs
- ModifyWatermarkTemplate
- ModifyTranscodeTemplate
- ModifySnapshotByTimeOffsetTemplate
- ModifySampleSnapshotTemplate
- ModifyImageSpriteTemplate
- ModifyAnimatedGraphicsTemplate
- ModifyAIAnalysisTemplate
- DescribeWatermarkTemplates
- DescribeTranscodeTemplates
- DescribeSnapshotByTimeOffsetTemplates
- DescribeSampleSnapshotTemplates
- DescribeImageSpriteTemplates
- DescribeAnimatedGraphicsTemplates
- DescribeAdaptiveDynamicStreamingTemplates
- DescribeAIRecognitionTemplates
- DescribeAIAnalysisTemplates
- DeleteWatermarkTemplate
- DeleteSnapshotByTimeOffsetTemplate
- DeleteSampleSnapshotTemplate
- DeleteImageSpriteTemplate
- DeleteAnimatedGraphicsTemplate
- DeleteAIRecognitionTemplate
- DeleteAIAnalysisTemplate
- CreateWatermarkTemplate
- CreateTranscodeTemplate
- CreateSnapshotByTimeOffsetTemplate
- CreateSampleSnapshotTemplate
- CreateImageSpriteTemplate
- CreateAnimatedGraphicsTemplate
- CreateAIAnalysisTemplate
- ModifyAdaptiveDynamicStreamingTemplate
- ModifyAIRecognitionTemplate
- DeleteTranscodeTemplate
- DeleteAdaptiveDynamicStreamingTemplate
- CreateAdaptiveDynamicStreamingTemplate
- CreateAIRecognitionTemplate
- DescribeImageProcessingTemplates
- DeleteImageProcessingTemplate
- CreateImageProcessingTemplate
- ModifyReviewTemplate
- DescribeReviewTemplates
- DeleteReviewTemplate
- CreateReviewTemplate
- ModifyQualityInspectTemplate
- ModifyHeadTailTemplate
- ModifyEnhanceMediaTemplate
- DescribeQualityInspectTemplates
- DescribeHeadTailTemplates
- DescribeEnhanceMediaTemplates
- DeleteQualityInspectTemplate
- DeleteHeadTailTemplate
- DeleteEnhanceMediaTemplate
- CreateQualityInspectTemplate
- CreateHeadTailTemplate
- CreateEnhanceMediaTemplate
- Other APIs
- Media Management APIs
- Event Notification Relevant API
- Distribution APIs
- Data Types
- Error Codes
- Media Categorization APIs
- AI-based Sample Management APIs
- History
- Domain Name Management APIs
- Task Flow APIs
- Region Management APIs
- No longer recommended APIs
- AI-based image processing APIs
- Playlist APIs
- Introduction
- Just In Time Transcode APIs
- Media Processing Service
- History
- Introduction
- API Category
- Making API Requests
- Workflow Management APIs
- Parameter Template APIs
- CreateTranscodeTemplate
- CreateWatermarkTemplate
- CreateAnimatedGraphicsTemplate
- CreateSnapshotByTimeOffsetTemplate
- CreateSampleSnapshotTemplate
- CreateImageSpriteTemplate
- CreateAdaptiveDynamicStreamingTemplate
- CreateContentReviewTemplate
- CreateAIAnalysisTemplate
- CreateAIRecognitionTemplate
- CreateQualityControlTemplate
- DeleteTranscodeTemplate
- DeleteWatermarkTemplate
- DeleteAnimatedGraphicsTemplate
- DeleteSnapshotByTimeOffsetTemplate
- DeleteSampleSnapshotTemplate
- DeleteImageSpriteTemplate
- DeleteAdaptiveDynamicStreamingTemplate
- DeleteQualityControlTemplate
- DeleteContentReviewTemplate
- DeleteAIAnalysisTemplate
- DeleteAIRecognitionTemplate
- DescribeTranscodeTemplates
- DescribeQualityControlTemplates
- DescribeWatermarkTemplates
- DescribeAnimatedGraphicsTemplates
- DescribeSnapshotByTimeOffsetTemplates
- DescribeSampleSnapshotTemplates
- DescribeImageSpriteTemplates
- DescribeAdaptiveDynamicStreamingTemplates
- DescribeContentReviewTemplates
- DescribeAIAnalysisTemplates
- DescribeAIRecognitionTemplates
- ModifyQualityControlTemplate
- ModifyTranscodeTemplate
- ModifyWatermarkTemplate
- ModifyAnimatedGraphicsTemplate
- ModifySnapshotByTimeOffsetTemplate
- ModifySampleSnapshotTemplate
- ModifyImageSpriteTemplate
- ModifyAdaptiveDynamicStreamingTemplate
- ModifyContentReviewTemplate
- ModifyAIAnalysisTemplate
- ModifyAIRecognitionTemplate
- Media Processing APIs
- Parse Notification APIs
- Task Management APIs
- AI-based Sample Management APIs
- Other APIs
- Data Types
- Error Codes
- Mobile Live Video Broadcasting
- Cloud Application Rendering
- Introduction
- API Category
- Making API Requests
- History
- User APIs
- Error Codes
- Stream Push Service APIs
- Project Management APIs
- Application Management APIs
- SetApplicationVersionOnline
- ModifyMobileApplicationInfo
- ModifyApplicationVersion
- ModifyApplicationBaseInfo
- DescribeCosCredential
- DescribeApplicationVersion
- DescribeApplicationStatus
- DescribeApplicationPathList
- DescribeApplicationList
- DescribeApplicationFileInfo
- DeleteApplicationVersion
- DeleteApplication
- CreateApplicationVersion
- CreateApplicationSnapshot
- CreateApplication
- Data Types
- Concurrency Management APIs
- Game Multimedia Engine
- Tag
- Cloud Access Management
- Introduction
- API Category
- History
- Data Types
- Error Codes
- Identity Provider APIs
- Policy APIs
- ListPolicies
- ListEntitiesForPolicy
- ListAttachedUserPolicies
- ListAttachedGroupPolicies
- GetPolicy
- DetachUserPolicy
- DetachGroupPolicy
- DeletePolicy
- CreatePolicy
- AttachUserPolicy
- AttachGroupPolicy
- SetDefaultPolicyVersion
- ListPolicyVersions
- GetPolicyVersion
- DeletePolicyVersion
- CreatePolicyVersion
- ListAttachedUserAllPolicies
- UpdatePolicy
- User APIs
- UpdateUser
- UpdateGroup
- RemoveUserFromGroup
- ListUsersForGroup
- ListUsers
- ListGroupsForUser
- ListGroups
- GetUser
- GetGroup
- DeleteUser
- DeleteGroup
- CreateGroup
- AddUserToGroup
- AddUser
- GetCustomMFATokenInfo
- ConsumeCustomMFAToken
- ListCollaborators
- SetMfaFlag
- ListAccessKeys
- PutUserPermissionsBoundary
- DeleteUserPermissionsBoundary
- DescribeSafeAuthFlagColl
- DescribeSubAccounts
- GetSecurityLastUsed
- GetAccountSummary
- GetUserAppId
- UpdateAccessKey
- DeleteAccessKey
- CreateAccessKey
- Role APIs
- UpdateRoleDescription
- UpdateAssumeRolePolicy
- ListAttachedRolePolicies
- GetRole
- DetachRolePolicy
- DescribeRoleList
- DeleteRole
- CreateRole
- AttachRolePolicy
- UpdateRoleConsoleLogin
- GetServiceLinkedRoleDeletionStatus
- DeleteServiceLinkedRole
- CreateServiceLinkedRole
- PutRolePermissionsBoundary
- DeleteRolePermissionsBoundary
- DescribeSafeAuthFlag
- DescribeSafeAuthFlagIntl
- UntagRole
- TagRole
- Making API Requests
- CloudAudit
- Tencent Cloud Organization
- History
- Introduction
- API Category
- Making API Requests
- Organization Settings APIs
- Department and Member Management APIs
- Unified Member Login APIs
- Member Access Management APIs
- Organization Service Management APIs
- Identity Center Management APIs
- Identity Center User Management APIs
- Identity Center User Group Management APIs
- Identity Center Management SCIM Synchronization APIs
- Identity Center Single Sign-On Management APIs
- Identity Center Permission Configuration Management APIs
- ListRoleConfigurationProvisionings
- CreateRoleConfiguration
- ListRoleConfigurations
- ListPermissionPoliciesInRoleConfiguration
- GetRoleConfiguration
- RemovePermissionPolicyFromRoleConfiguration
- UpdateCustomPolicyForRoleConfiguration
- UpdateRoleConfiguration
- AddPermissionPolicyToRoleConfiguration
- DeleteRoleConfiguration
- Identity Center Multi-Account Authorization Management APIs
- Identity Center Sub-User Synchronization Management APIs
- Data Types
- Error Codes
- TCO API 2018-12-25
- History
- Introduction
- API Category
- Making API Requests
- Read APIs
- Write APIs
- DeleteOrganizationNodes
- UpdateOrganizationNode
- SendOrganizationInvitation
- QuitOrganization
- MoveOrganizationMembersToNode
- DenyOrganizationInvitation
- UpdateOrganizationMember
- AcceptOrganizationInvitation
- CreateOrganization
- DeleteOrganization
- DeleteOrganizationMemberFromNode
- CancelOrganizationInvitation
- AddOrganizationNode
- DeleteOrganizationMembers
- Data Types
- Error Codes
- Tencent Cloud Observability Platform
- History
- Introduction
- API Category
- Making API Requests
- Alarm APIs
- DescribeAlarmPolicies
- DescribeAlarmMetrics
- DescribeAlarmHistories
- CreateAlarmPolicy
- DeleteAlarmPolicy
- DescribeAlarmPolicy
- ModifyAlarmPolicyStatus
- SetDefaultAlarmPolicy
- BindingPolicyObject
- UnBindingPolicyObject
- UnBindingAllPolicyObject
- ModifyAlarmPolicyCondition
- ModifyAlarmPolicyNotice
- ModifyAlarmPolicyTasks
- DescribeMonitorTypes
- DescribeAllNamespaces
- DescribeAlarmEvents
- DescribeBindingPolicyObjectList
- ModifyAlarmPolicyInfo
- DescribeConditionsTemplateList
- Notification Template APIs
- Monitoring Data Query APIs
- Legacy Alert APIs
- Prometheus Service APIs
- CreatePrometheusAgent
- CreatePrometheusMultiTenantInstancePostPayMode
- CreatePrometheusScrapeJob
- CreateRecordingRule
- CreateServiceDiscovery
- DeleteAlertRules
- DeleteExporterIntegration
- DeletePrometheusScrapeJobs
- DeleteRecordingRules
- DescribeAlertRules
- DescribeExporterIntegrations
- DescribePrometheusAgents
- DescribePrometheusInstanceUsage
- DescribePrometheusInstances
- DescribePrometheusScrapeJobs
- DescribeRecordingRules
- DescribeServiceDiscovery
- DestroyPrometheusInstance
- GetPrometheusAgentManagementCommand
- ModifyPrometheusInstanceAttributes
- TerminatePrometheusInstances
- UnbindPrometheusManagedGrafana
- UninstallGrafanaDashboard
- UpdateAlertRule
- UpdateAlertRuleState
- UpdateExporterIntegration
- UpdatePrometheusAgentStatus
- UpdatePrometheusScrapeJob
- UpdateRecordingRule
- UpgradeGrafanaDashboard
- DescribePrometheusZones
- CreateAlertRule
- CreateExporterIntegration
- BindPrometheusManagedGrafana
- Grafana Service APIs
- UpgradeGrafanaInstance
- UpdateSSOAccount
- UpdateGrafanaWhiteList
- UpdateGrafanaNotificationChannel
- UpdateGrafanaIntegration
- UpdateGrafanaEnvironments
- UpdateGrafanaConfig
- UpdateDNSConfig
- UninstallGrafanaPlugins
- ResumeGrafanaInstance
- ModifyGrafanaInstance
- InstallPlugins
- EnableSSOCamCheck
- EnableGrafanaSSO
- EnableGrafanaInternet
- DescribeSSOAccount
- DescribeInstalledPlugins
- DescribeGrafanaWhiteList
- DescribeGrafanaNotificationChannels
- DescribeGrafanaIntegrations
- DescribeGrafanaInstances
- DescribeGrafanaEnvironments
- DescribeGrafanaConfig
- DescribeDNSConfig
- DeleteSSOAccount
- DeleteGrafanaNotificationChannel
- DeleteGrafanaIntegration
- DeleteGrafanaInstance
- CreateSSOAccount
- CreateGrafanaNotificationChannel
- CreateGrafanaIntegration
- CreateGrafanaInstance
- CleanGrafanaInstance
- DescribeGrafanaChannels
- Event Center APIs
- TencentCloud Managed Service for Prometheus APIs
- CreatePrometheusAlertPolicy
- CreatePrometheusGlobalNotification
- CreatePrometheusTemp
- DeletePrometheusAlertPolicy
- DeletePrometheusClusterAgent
- DeletePrometheusTemp
- DeletePrometheusTempSync
- DescribeClusterAgentCreatingProgress
- DescribePrometheusAgentInstances
- DescribePrometheusGlobalNotification
- DescribePrometheusInstanceDetail
- DescribePrometheusInstanceInitStatus
- DescribePrometheusTargetsTMP
- DescribePrometheusTempSync
- ModifyPrometheusAgentExternalLabels
- ModifyPrometheusAlertPolicy
- ModifyPrometheusGlobalNotification
- ModifyPrometheusTemp
- RunPrometheusInstance
- SyncPrometheusTemp
- CreatePrometheusClusterAgent
- DescribePrometheusClusterAgents
- DescribePrometheusGlobalConfig
- DescribePrometheusRecordRules
- DescribePrometheusAlertPolicy
- DescribePrometheusInstancesOverview
- DescribePrometheusTemp
- Monitoring APIs
- Data Types
- Error Codes
- Real User Monitoring
- International Partners
- About Billing
- Video Creation Large Model
- Gateway Load Balancer
- History
- Introduction
- API Category
- Making API Requests
- Target Group APIs
- CreateTargetGroup
- DeleteTargetGroups
- DescribeTargetGroups
- DescribeTargetGroupList
- ModifyTargetGroupAttribute
- AssociateTargetGroups
- DisassociateTargetGroups
- RegisterTargetGroupInstances
- DeregisterTargetGroupInstances
- DescribeTargetGroupInstances
- ModifyTargetGroupInstancesWeight
- DescribeTargetGroupInstanceStatus
- GWLB APIs
- Other APIs
- Data Types
- Error Codes
- Cloud Dedicated Cluster
- Introduction
- API Category
- Making API Requests
- History
- Cloud Dedicated Cluster (CDC) APIs
- ModifySiteInfo
- ModifySiteDeviceInfo
- ModifyOrderStatus
- ModifyDedicatedClusterInfo
- DescribeSitesDetail
- DescribeSites
- DescribeDedicatedSupportedZones
- DescribeDedicatedClusters
- DescribeDedicatedClusterTypes
- DescribeDedicatedClusterOverview
- DescribeDedicatedClusterOrders
- DescribeDedicatedClusterInstanceTypes
- DescribeDedicatedClusterHosts
- DescribeDedicatedClusterHostStatistics
- DescribeDedicatedClusterCosCapacity
- DeleteSites
- DeleteDedicatedClusters
- CreateSite
- CreateDedicatedClusterOrder
- CreateDedicatedCluster
- Data Types
- Error Codes
- Image Creation Large Model
- Face Fusion
- Tencent Smart Advisor-Chaotic Fault Generator
- Tencent HealthCare Omics Platform
- Tencent Cloud TCHouse-D
- History
- Introduction
- API Category
- Making API Requests
- Cluster Operation APIs
- ModifyClusterConfigs
- ModifyInstanceKeyValConfigs
- ModifyNodeStatus
- RestartClusterForConfigs
- RestartClusterForNode
- CreateInstanceNew
- DestroyInstance
- ModifySecurityGroups
- ReduceInstance
- ResizeDisk
- ScaleOutInstance
- ScaleUpInstance
- DescribeClusterConfigsHistory
- ModifyInstance
- DescribeCreateTablesDDL
- DescribeInstanceOperationHistory
- Database and Table APIs
- Cluster Information Viewing APIs
- Hot-Cold Data Layering APIs
- Database and Operation Audit APIs
- CancelBackupJob
- CreateBackUpSchedule
- DeleteBackUpData
- DescribeBackUpJob
- DescribeBackUpJobDetail
- DescribeBackUpTables
- DescribeBackUpTaskDetail
- DescribeRestoreTaskDetail
- DescribeBackUpSchedules
- RecoverBackUpJob
- DescribeInstanceOperations
- DescribeDatabaseAuditDownload
- DescribeDatabaseAuditRecords
- DescribeSlowQueryRecords
- DescribeSlowQueryRecordsDownload
- DescribeQueryAnalyse
- User and Permission APIs
- Resource Group Management APIs
- Data Types
- Error Codes
- Tencent Cloud WeData
- History
- Introduction
- API Category
- Making API Requests
- Smart Ops Related Interfaces
- Data Development APIs
- DeleteProjectParamDs
- CreateWorkflowDs
- CreateTaskVersionDs
- RemoveWorkflowDs
- TriggerDsEvent
- DeleteTaskDs
- DescribeBatchOperateTask
- DeleteFilePath
- GetFileInfo
- FindAllFolder
- CreateTaskFolder
- MoveTasksToFolder
- DescribeDsFolderTree
- DeleteFile
- UploadContent
- SubmitSqlTask
- SubmitTaskTestRun
- DeleteResource
- DescribeResourceManagePathTrees
- CreateCustomFunction
- DeleteCustomFunction
- DescribeFunctionKinds
- DescribeFunctionTypes
- DescribeOrganizationalFunctions
- SaveCustomFunction
- SubmitCustomFunction
- CreateDsFolder
- DeleteDsFolder
- DescribeDsParentFolderTree
- ModifyDsFolder
- DeleteResourceFile
- DeleteResourceFiles
- Data Operations Related Interfaces
- Metadata Related Interfaces
- Task Operation and Maintenance APIs
- FreezeTasksByWorkflowIds
- DeleteWorkflowById
- DescribeDependTaskLists
- DescribeWorkflowExecuteById
- DescribeWorkflowTaskCount
- DescribeWorkflowListByProjectId
- DescribeWorkflowInfoById
- UpdateWorkflowOwner
- RunRerunScheduleInstances
- DescribeWorkflowCanvasInfo
- DescribeAllByFolderNew
- DescribeTaskRunHistory
- RunForceSucScheduleInstances
- KillScheduleInstances
- RunTasksByMultiWorkflow
- DescribeTaskByStatusReport
- DescribeStatisticInstanceStatusTrendOps
- DescribeOpsWorkflows
- DescribeSchedulerTaskTypeCnt
- BatchStopWorkflowsByIds
- DescribeInstanceByCycle
- DescribeTaskByCycleReport
- DescribeSchedulerInstanceStatus
- DescribeScheduleInstances
- CreateOpsMakePlan
- DescribeSchedulerTaskCntByStatus
- DescribeSchedulerRunTimeInstanceCntByStatus
- DescribeOpsMakePlanInstances
- DescribeOpsMakePlanTasks
- DescribeOpsMakePlans
- KillOpsMakePlanInstances
- BatchDeleteOpsTasks
- DescribeFolderWorkflowList
- DescribeTaskScript
- ModifyTaskInfo
- ModifyTaskLinks
- ModifyTaskScript
- ModifyWorkflowSchedule
- RegisterEvent
- RegisterEventListener
- SetTaskAlarmNew
- SubmitTask
- SubmitWorkflow
- TriggerEvent
- BatchModifyOpsOwners
- BatchStopOpsTasks
- CountOpsInstanceState
- DescribeDependOpsTasks
- DescribeOperateOpsTasks
- DescribeSuccessorOpsTaskInfos
- FreezeOpsTasks
- CreateTask
- ModifyWorkflowInfo
- Instance Operation and Maintenance Related Interfaces
- Data Map and Data Dictionary APIs
- Data Quality Related Interfaces
- CommitRuleGroupTask
- CreateRule
- CreateRuleTemplate
- DeleteRule
- DeleteRuleTemplate
- DescribeDataCheckStat
- DescribeDimensionScore
- DescribeExecStrategy
- DescribeQualityScore
- DescribeQualityScoreTrend
- DescribeRule
- DescribeRuleDimStat
- DescribeRuleExecDetail
- DescribeRuleExecLog
- DescribeRuleExecResults
- DescribeRuleExecStat
- DescribeRuleGroup
- DescribeRuleGroupExecResultsByPage
- DescribeRuleGroupSubscription
- DescribeRuleGroupTable
- DescribeRuleGroupsByPage
- DescribeRuleTemplate
- DescribeRuleTemplates
- DescribeRules
- DescribeRulesByPage
- DescribeTableQualityDetails
- DescribeTableScoreTrend
- DescribeTemplateDimCount
- DescribeTopTableStat
- DescribeTrendStat
- ModifyDimensionWeight
- ModifyExecStrategy
- ModifyMonitorStatus
- ModifyRule
- ModifyRuleGroupSubscription
- ModifyRuleTemplate
- DataInLong APIs
- BatchCreateIntegrationTaskAlarms
- BatchDeleteIntegrationTasks
- BatchForceSuccessIntegrationTaskInstances
- BatchKillIntegrationTaskInstances
- BatchMakeUpIntegrationTasks
- BatchRerunIntegrationTaskInstances
- BatchResumeIntegrationTasks
- BatchStartIntegrationTasks
- BatchStopIntegrationTasks
- BatchSuspendIntegrationTasks
- BatchUpdateIntegrationTasks
- CheckAlarmRegularNameExist
- CheckIntegrationNodeNameExists
- CheckIntegrationTaskNameExists
- CheckTaskNameExist
- CommitIntegrationTask
- CreateHiveTable
- CreateHiveTableByDDL
- CreateIntegrationNode
- CreateIntegrationTask
- CreateTaskAlarmRegular
- DeleteIntegrationNode
- DeleteIntegrationTask
- DeleteOfflineTask
- DeleteTaskAlarmRegular
- DescribeAlarmEvents
- DescribeAlarmReceiver
- DescribeInstanceLastLog
- DescribeInstanceList
- DescribeInstanceLog
- DescribeInstanceLogList
- DescribeIntegrationNode
- DescribeIntegrationStatistics
- DescribeIntegrationStatisticsInstanceTrend
- DescribeIntegrationStatisticsRecordsTrend
- DescribeIntegrationStatisticsTaskStatus
- DescribeIntegrationStatisticsTaskStatusTrend
- DescribeIntegrationTask
- DescribeIntegrationTasks
- DescribeIntegrationVersionNodesInfo
- DescribeOfflineTaskToken
- DescribeRealTimeTaskInstanceNodeInfo
- DescribeRealTimeTaskSpeed
- DescribeRuleTemplatesByPage
- DescribeStreamTaskLogList
- DescribeTaskAlarmRegulations
- DescribeTaskLockStatus
- DryRunDIOfflineTask
- GenHiveTableDDLSql
- GetIntegrationNodeColumnSchema
- GetOfflineDIInstanceList
- GetOfflineInstanceList
- LockIntegrationTask
- ModifyIntegrationNode
- ModifyIntegrationTask
- ModifyTaskAlarmRegular
- ModifyTaskName
- ResumeIntegrationTask
- RobAndLockIntegrationTask
- StartIntegrationTask
- StopIntegrationTask
- SuspendIntegrationTask
- TaskLog
- UnlockIntegrationTask
- CreateOfflineTask
- DescribeRealTimeTaskMetricOverview
- Platform management related APIs
- Data Source Management APIs
- Data Types
- Error Codes
- Anti-DDoS
- History
- Introduction
- API Category
- Making API Requests
- Anti-DDoS Advanced Instance APIs
- Resource List APIs
- Protection Configuration APIs
- CreateBlackWhiteIpList
- CreateCcBlackWhiteIpList
- CreateCcGeoIPBlockConfig
- CreateDDoSAI
- CreateDDoSGeoIPBlockConfig
- CreateDDoSSpeedLimitConfig
- CreatePacketFilterConfig
- CreateProtocolBlockConfig
- CreateWaterPrintConfig
- CreateWaterPrintKey
- DeleteCcBlackWhiteIpList
- DeleteCcGeoIPBlockConfig
- DeleteDDoSGeoIPBlockConfig
- DeleteDDoSSpeedLimitConfig
- DeletePacketFilterConfig
- DeleteWaterPrintConfig
- DeleteWaterPrintKey
- DescribeCcBlackWhiteIpList
- DescribeCcGeoIPBlockConfigList
- DescribeListBlackWhiteIpList
- DescribeListDDoSAI
- DescribeListDDoSGeoIPBlockConfig
- DescribeListDDoSSpeedLimitConfig
- DescribeListPacketFilterConfig
- DescribeListProtocolBlockConfig
- DescribeListWaterPrintConfig
- ModifyCcBlackWhiteIpList
- ModifyDDoSGeoIPBlockConfig
- ModifyDDoSSpeedLimitConfig
- ModifyPacketFilterConfig
- SwitchWaterPrintConfig
- Other APIs
- Alarm Notification APIs
- Connection Configuration APIs
- Intelligent Scheduling APIs
- Black hole unblocking APIs
- Statistical Report APIs
- Data Types
- Error Codes
- Cloud Contact Center
- History
- Introduction
- API Category
- Making API Requests
- Agent APIs
- Skill Group APIs
- Number APIs
- Dual Call APIs
- Automatic Outbound Call APIs
- CreateAutoCalloutTask
- DescribeAutoCalloutTasks
- StopAutoCalloutTask
- DescribeAutoCalloutTask
- DescribePredictiveDialingCampaign
- DescribePredictiveDialingCampaigns
- UpdatePredictiveDialingCampaign
- DescribePredictiveDialingSessions
- PausePredictiveDialingCampaign
- DeletePredictiveDialingCampaign
- CreatePredictiveDialingCampaign
- ResumePredictiveDialingCampaign
- AbortPredictiveDialingCampaign
- DescribeAgentCruiseDialingCampaign
- Telephone APIs
- Phone Service Record APIs
- Purchasing APIs
- Other APIs
- Outbound Call APIs
- Data Types
- Error Codes
- Tencent Cloud Mini Program Platform
- Application APIs
- Management-Sensitive APIs
- Platform Management APIs
- Mini Program APIs
- DescribeMNPOfflinePackageURL
- CreateMNPDomainACL
- CreateMNP
- ReleaseMNPVersion
- CreateMNPApproval
- DescribeMNPAllStageVersions
- DeleteMNP
- DescribeMNP
- DescribeMNPList
- DescribeMNPCategory
- DescribeMNPPreview
- ModifyMNP
- ConfigureMNPPreview
- ProcessMNPApproval
- CreateMNPVersion
- DescribeMNPVersion
- DescribeMNPReleasedVersionHistory
- RemoveMNP
- RollbackMNPVersion
- Team Management APIs
- Global Domain Management APIs
- User Management APIs
- Role Management APIs
- Sensitive API-related APIs
- Control Center
- TDMQ for CMQ
- Tencent Cloud Health Dashboard
- Config
- Automatic Speech Recognition
- Web Application Firewall
- Introduction
- API Category
- Making API Requests
- History
- Security Overview APIs
- Protection Settings APIs
- ModifyUserSignatureRule
- ModifyUserLevel
- ModifySpartaProtectionMode
- ModifyProtectionStatus
- ModifyObject
- ModifyModuleStatus
- ModifyCustomWhiteRuleStatus
- ModifyCustomRuleStatus
- ModifyCustomRule
- ModifyAntiInfoLeakRules
- ModifyAntiInfoLeakRuleStatus
- ModifyAntiFakeUrl
- DescribeUserLevel
- DescribeSpartaProtectionInfo
- DescribeSession
- DescribeRuleLimit
- DescribeObjects
- DescribeModuleStatus
- DescribeCustomRuleList
- DescribeCCRuleList
- DescribeCCRule
- DescribeAntiInfoLeakageRules
- DescribeAntiFakeRules
- DeleteAntiFakeUrl
- AddAntiInfoLeakRules
- AddAntiFakeUrl
- SwitchElasticMode
- ModifyCustomWhiteRule
- DescribeDomainVerifyResult
- DescribeCustomWhiteRule
- DeleteSession
- Other APIs
- UpsertSession
- UpsertCCRule
- ModifyWebshellStatus
- ModifyHostStatus
- ModifyHostMode
- ModifyDomainsCLSStatus
- ModifyBotStatus
- ModifyAntiFakeUrlStatus
- FreshAntiFakeUrl
- DescribeWebshellStatus
- DescribeHosts
- DescribeHost
- DescribeFindDomainList
- DescribeDomainCountInfo
- DeleteCustomRule
- DeleteCCRule
- DeleteAntiInfoLeakRule
- AddCustomRule
- ModifyApiAnalyzeStatus
- ModifyInstanceRenewFlag
- ModifyInstanceQpsLimit
- ModifyInstanceName
- ModifyInstanceElasticMode
- GetInstanceQpsLimit
- DeleteCustomWhiteRule
- AddCustomWhiteRule
- Log Service APIs
- Integration APIs
- DescribeUserDomainInfo
- DescribeHostLimit
- RefreshAccessCheckResult
- ModifySpartaProtection
- ModifyHostFlowMode
- ModifyHost
- ModifyDomainIpv6Status
- DescribeVipInfo
- DescribeTlsVersion
- DescribeDomainDetailsSaas
- DescribeDomainDetailsClb
- DescribeCiphersDetail
- DescribeCertificateVerifyResult
- DeleteSpartaProtection
- DeleteHost
- CreateHost
- AddSpartaProtection
- DescribeUserClbWafRegions
- DescribePorts
- IP Management APIs
- Billing APIs
- Asset Management APIs
- Data Types
- Error Codes
- Cloud Security Center
- Introduction
- API Category
- Making API Requests
- History
- Solid Protection APIs
- Scan Task APIs
- Risk Center APIs
- ModifyRiskCenterRiskStatus
- DescribeScanReportList
- DescribeRiskCenterWebsiteRiskList
- DescribeRiskCenterVULViewVULRiskList
- DescribeRiskCenterServerRiskList
- DescribeRiskCenterPortViewPortRiskList
- DescribeRiskCenterAssetViewWeakPasswordRiskList
- DescribeRiskCenterAssetViewVULRiskList
- DescribeRiskCenterAssetViewPortRiskList
- DescribeRiskCenterAssetViewCFGRiskList
- Report Download APIs
- Cloud Security Center Overview APIs
- Asset Center APIs
- Data Types
- Error Codes
- Tencent Interactive Whiteboard
- Introduction
- API Category
- Making API Requests
- History
- Whiteboard Snapshot APIs
- Whiteboard Push APIs
- Statistics Query APIs
- Recording Video Generation APIs
- Real-Time Recording APIs
- Other APIs
- ModifyWhiteboardBucketConfig
- ModifyWhiteboardApplicationConfig
- ModifyAutoRenewFlag
- ModifyApplication
- DescribeWhiteboardBucketConfig
- DescribeWhiteboardApplicationConfig
- DescribeUserStatus
- DescribeUserResources
- DescribeUserList
- DescribeUsageSummary
- DescribeRoomList
- DescribePostpaidUsage
- DescribeIMApplications
- DescribeBoardSDKLog
- DescribeApplicationUsage
- DescribeApplicationInfos
- DescribeAPIService
- CreateApplication
- ApplyTiwTrial
- Document Transcoding APIs
- Data Types
- Error Codes
- Tencent Container Security Service
- Introduction
- API Category
- Making API Requests
- History
- Security Compliance APIs
- ScanComplianceScanFailedAssets
- ScanCompliancePolicyItems
- ScanComplianceAssetsByPolicyItem
- ScanComplianceAssets
- ModifyCompliancePeriodTask
- InitializeUserComplianceEnvironment
- DescribeComplianceWhitelistItemList
- DescribeComplianceTaskPolicyItemSummaryList
- DescribeComplianceTaskAssetSummary
- DescribeComplianceScanFailedAssetList
- DescribeCompliancePolicyItemAffectedSummary
- DescribeCompliancePolicyItemAffectedAssetList
- DescribeCompliancePeriodTaskList
- DescribeComplianceAssetPolicyItemList
- DescribeComplianceAssetList
- DescribeComplianceAssetDetailInfo
- DeleteCompliancePolicyItemFromWhitelist
- DeleteCompliancePolicyAssetSetFromWhitelist
- DeleteComplianceAssetPolicySetFromWhitelist
- CreateExportComplianceStatusListJob
- CreateComplianceTask
- AddCompliancePolicyItemToWhitelist
- AddCompliancePolicyAssetSetToWhitelist
- AddComplianceAssetPolicySetToWhitelist
- Data Types
- Error Codes
- Security Operations - Log Analysis APIs
- ResetSecLogTopicConfig
- ModifySecLogKafkaUIN
- ModifySecLogJoinState
- ModifySecLogJoinObjects
- ModifySecLogDeliveryKafkaSetting
- ModifySecLogDeliveryClsSetting
- ModifySecLogCleanSettingInfo
- DescribeSecLogKafkaUIN
- DescribeSecLogJoinTypeList
- DescribeSecLogJoinObjectList
- DescribeSecLogDeliveryKafkaSetting
- DescribeSecLogDeliveryKafkaOptions
- DescribeSecLogDeliveryClsSetting
- DescribeSecLogDeliveryClsOptions
- DescribeSecLogCleanSettingInfo
- DescribeSecLogAlertMsg
- DescribeSearchTemplates
- DescribeSearchLogs
- DescribeSearchExportList
- DescribePublicKey
- DescribeLogStorageStatistic
- DescribeIndexList
- DescribeESHits
- DescribeESAggregations
- DeleteSearchTemplate
- CreateSearchTemplate
- Runtime Security APIs
- StopVulScanTask
- OpenTcssTrial
- ModifyAccessControlStatus
- ModifyAccessControlRuleStatus
- ModifyAbnormalProcessStatus
- ModifyAbnormalProcessRuleStatus
- DescribeWebVulList
- DescribeVulScanLocalImageList
- DescribeVulScanInfo
- DescribeVulImageList
- DescribeVulDetail
- DescribeVulContainerList
- DescribeSupportDefenceVul
- DescribeRiskSyscallDetail
- DescribeEmergencyVulList
- DescribeAssetImageBindRuleInfo
- DescribeAccessControlRulesExport
- DescribeAccessControlRules
- DescribeAccessControlRuleDetail
- DescribeAccessControlEventsExport
- DescribeAccessControlEvents
- DescribeAccessControlDetail
- DescribeAbnormalProcessRulesExport
- DescribeAbnormalProcessRules
- DescribeAbnormalProcessRuleDetail
- DescribeAbnormalProcessLevelSummary
- DescribeAbnormalProcessEventsExport
- DescribeAbnormalProcessEvents
- DescribeAbnormalProcessEventTendency
- DescribeAbnormalProcessDetail
- DeleteAccessControlRules
- DeleteAbnormalProcessRules
- CreateWebVulExportJob
- CreateVulScanTask
- CreateVulImageExportJob
- CreateVulContainerExportJob
- CreateSystemVulExportJob
- CreateRiskDnsEventExportJob
- CreateProcessEventsExportJob
- CreateEmergencyVulExportJob
- CreateDefenceVulExportJob
- AddEditRiskSyscallWhiteList
- AddEditAccessControlRule
- AddEditAbnormalProcessRule
- Runtime Security - Trojan Call APIs
- DescribeExportJobResult
- StopVirusScanTask
- ModifyVirusScanTimeoutSetting
- ModifyVirusScanSetting
- ModifyVirusMonitorSetting
- ModifyVirusFileStatus
- ModifyVirusAutoIsolateSetting
- ModifyVirusAutoIsolateExampleSwitch
- ExportVirusList
- DescribeVirusTaskList
- DescribeVirusSummary
- DescribeVirusScanTimeoutSetting
- DescribeVirusScanTaskStatus
- DescribeVirusScanSetting
- DescribeVirusSampleDownloadUrl
- DescribeVirusMonitorSetting
- DescribeVirusManualScanEstimateTimeout
- DescribeVirusList
- DescribeVirusEventTendency
- DescribeVirusDetail
- DescribeVirusAutoIsolateSetting
- DescribeVirusAutoIsolateSampleList
- DescribeVirusAutoIsolateSampleDownloadURL
- DescribeVirusAutoIsolateSampleDetail
- CreateVirusScanTask
- CreateVirusScanAgain
- Runtime Security - Reverse Shell APIs
- Runtime security - High-risk syscalls
- Network Security APIs
- UpdateNetworkFirewallPolicyYamlDetail
- UpdateNetworkFirewallPolicyDetail
- UpdateAndPublishNetworkFirewallPolicyYamlDetail
- UpdateAndPublishNetworkFirewallPolicyDetail
- DescribeNetworkFirewallPolicyYamlDetail
- DescribeNetworkFirewallPolicyStatus
- DescribeNetworkFirewallPolicyList
- DescribeNetworkFirewallPolicyDiscover
- DescribeNetworkFirewallPolicyDetail
- DescribeNetworkFirewallPodLabelsList
- DescribeNetworkFirewallNamespaceLabelList
- DescribeNetworkFirewallClusterRefreshStatus
- DescribeNetworkFirewallClusterList
- DescribeNetworkFirewallAuditRecord
- DeleteNetworkFirewallPolicyDetail
- CreateNetworkFirewallUndoPublish
- CreateNetworkFirewallPublish
- CreateNetworkFirewallPolicyDiscover
- CreateNetworkFirewallClusterRefresh
- ConfirmNetworkFirewallPolicy
- CheckNetworkFirewallPolicyYaml
- AddNetworkFirewallPolicyYamlDetail
- AddNetworkFirewallPolicyDetail
- AddAndPublishNetworkFirewallPolicyYamlDetail
- AddAndPublishNetworkFirewallPolicyDetail
- Image Security APIs
- UpdateImageRegistryTimingScanTask
- UpdateAssetImageRegistryRegistryDetail
- SyncAssetImageRegistryAsset
- SwitchImageAutoAuthorizedRule
- RenewImageAuthorizeState
- RemoveAssetImageRegistryRegistryDetail
- ModifyVulDefenceSetting
- ModifyVulDefenceEventStatus
- ModifyImageAuthorized
- ModifyAssetImageScanStop
- ModifyAssetImageRegistryScanStopOneKey
- ModifyAssetImageRegistryScanStop
- ModifyAsset
- DescribeVulTopRanking
- DescribeVulTendency
- DescribeVulSummary
- DescribeVulScanAuthorizedImageSummary
- DescribeVulLevelSummary
- DescribeVulLevelImageSummary
- DescribeVulImageSummary
- DescribeVulIgnoreRegistryImageList
- DescribeVulIgnoreLocalImageList
- DescribeVulDefenceSetting
- DescribeVulDefencePlugin
- DescribeVulDefenceHost
- DescribeVulDefenceEventTendency
- DescribeVulDefenceEventDetail
- DescribeVulDefenceEvent
- DescribeValueAddedSrvInfo
- DescribeSystemVulList
- DescribeSecEventsTendency
- DescribeScanIgnoreVulList
- DescribePostPayDetail
- DescribeNewestVul
- DescribeImageSimpleList
- DescribeImageRiskTendency
- DescribeImageRiskSummary
- DescribeImageRegistryTimingScanTask
- DescribeImageRegistryNamespaceList
- DescribeImageComponentList
- DescribeImageAutoAuthorizedTaskList
- DescribeImageAutoAuthorizedRule
- DescribeImageAutoAuthorizedLogList
- DescribeContainerSecEventSummary
- DescribeContainerAssetSummary
- DescribeAutoAuthorizedRuleHost
- DescribeAssetWebServiceList
- DescribeAssetSummary
- DescribeAssetProcessList
- DescribeAssetPortList
- DescribeAssetImageVulListExport
- DescribeAssetImageVulList
- DescribeAssetImageVirusListExport
- DescribeAssetImageVirusList
- DescribeAssetImageSimpleList
- DescribeAssetImageScanTask
- DescribeAssetImageScanStatus
- DescribeAssetImageScanSetting
- DescribeAssetImageRiskListExport
- DescribeAssetImageRiskList
- DescribeAssetImageRegistryVulListExport
- DescribeAssetImageRegistryVulList
- DescribeAssetImageRegistryVirusListExport
- DescribeAssetImageRegistryVirusList
- DescribeAssetImageRegistrySummary
- DescribeAssetImageRegistryScanStatusOneKey
- DescribeAssetImageRegistryRiskListExport
- DescribeAssetImageRegistryRiskInfoList
- DescribeAssetImageRegistryRegistryList
- DescribeAssetImageRegistryRegistryDetail
- DescribeAssetImageRegistryListExport
- DescribeAssetImageRegistryList
- DescribeAssetImageRegistryDetail
- DescribeAssetImageRegistryAssetStatus
- DescribeAssetImageListExport
- DescribeAssetImageList
- DescribeAssetImageHostList
- DescribeAssetImageDetail
- DescribeAssetHostList
- DescribeAssetHostDetail
- DescribeAssetDBServiceList
- DescribeAssetContainerList
- DescribeAssetContainerDetail
- DescribeAssetComponentList
- DescribeAssetAppServiceList
- DeleteIgnoreVul
- CreateVulExportJob
- CreateVulDefenceHostExportJob
- CreateVulDefenceEventExportJob
- CreateOrModifyPostPayCores
- CreateImageExportJob
- CreateComponentExportJob
- CreateAssetImageScanTask
- CreateAssetImageRegistryScanTaskOneKey
- CreateAssetImageRegistryScanTask
- CheckRepeatAssetImageRegistry
- AddIgnoreVul
- AddEditImageAutoAuthorizedRule
- AddAssetImageRegistryRegistryDetail
- DescribeVulRegistryImageList
- Cluster Security APIs
- SetCheckMode
- DescribeUserCluster
- DescribeUnfinishRefreshTask
- DescribeTaskResultSummary
- DescribeRiskList
- DescribeRefreshTask
- DescribeClusterSummary
- DescribeClusterDetail
- DescribeCheckItemList
- DescribeAffectedWorkloadList
- DescribeAffectedNodeList
- DescribeAffectedClusterCount
- CreateRefreshTask
- CreateClusterCheckTask
- CreateCheckComponent
- Asset Management APIs
- ModifyContainerNetStatus
- DescribeUnauthorizedCoresTendency
- DescribeTcssSummary
- DescribePromotionActivity
- DescribeInspectionReport
- DescribeExportJobManageList
- DescribeExportJobDownloadURL
- DescribeAssetSyncLastTime
- DescribeAgentInstallCommand
- DescribeAgentDaemonSetCmd
- DescribeABTestConfig
- DeleteMachine
- CreateHostExportJob
- CreateAssetImageVirusExportJob
- CreateAssetImageScanSetting
- Alert Settings APIs
- Advanced prevention - K8s API abnormal requests
- ModifyK8sApiAbnormalRuleStatus
- ModifyK8sApiAbnormalRuleInfo
- ModifyK8sApiAbnormalEventStatus
- DescribeK8sApiAbnormalTendency
- DescribeK8sApiAbnormalSummary
- DescribeK8sApiAbnormalRuleScopeList
- DescribeK8sApiAbnormalRuleList
- DescribeK8sApiAbnormalRuleInfo
- DescribeK8sApiAbnormalEventList
- DescribeK8sApiAbnormalEventInfo
- DescribeAssetClusterList
- DeleteK8sApiAbnormalRule
- CreateK8sApiAbnormalRuleInfo
- CreateK8sApiAbnormalRuleExportJob
- CreateK8sApiAbnormalEventExportJob
- CreateAccessControlsRuleExportJob
- Runtime Security - Container Escape APIs
- ModifyEscapeWhiteList
- ModifyEscapeRule
- ModifyEscapeEventStatus
- DescribeEscapeWhiteList
- DescribeEscapeSafeState
- DescribeEscapeRuleInfo
- DescribeEscapeEventsExport
- DescribeEscapeEventTypeSummary
- DescribeEscapeEventTendency
- DescribeEscapeEventInfo
- DescribeEscapeEventDetail
- DeleteEscapeWhiteList
- CreateEscapeWhiteListExportJob
- CreateEscapeEventsExportJob
- AddEscapeWhiteList
- Billing APIs
- Domains
- Introduction
- API Category
- Making API Requests
- History
- Registrant Profile APIs
- Other APIs
- UpdateProhibitionIntlBatch
- TransferProhibitionIntlBatch
- SetIntlDomainAutoRenew
- SendIntlPhoneEmailCode
- RenewIntlDomainBatch
- ModifyOwnerIntlBatch
- DescribeIntlTemplate
- DescribeIntlPhoneEmailList
- DescribeIntlDomainList
- DescribeIntlDomain
- DescribeIntlBatchDetailStatus
- DeleteIntlTemplate
- DeleteIntlPhoneEmail
- CreateIntlPhoneEmail
- Domain Query APIs
- Domain Management APIs
- Bulk Operation APIs
- Data Types
- Error Codes
- Low-code Interactive Classroom
- Cloud Virtual Machine
- History
- Introduction
- API Category
- Region APIs
- Instance APIs
- RunInstances
- DescribeInstances
- DescribeInstanceFamilyConfigs
- DescribeInstancesOperationLimit
- InquiryPriceRunInstances
- InquiryPriceResetInstance
- InquiryPriceResetInstancesType
- StartInstances
- RebootInstances
- StopInstances
- ResizeInstanceDisks
- ResetInstancesPassword
- ModifyInstancesAttribute
- EnterRescueMode
- ExitRescueMode
- InquirePricePurchaseReservedInstancesOffering
- InquiryPriceResizeInstanceDisks
- TerminateInstances
- ModifyInstancesProject
- ResetInstancesType
- DescribeInstancesStatus
- DescribeReservedInstancesConfigInfos
- DescribeZoneInstanceConfigInfos
- PurchaseReservedInstancesOffering
- ResetInstance
- DescribeInstanceTypeConfigs
- DescribeInstanceVncUrl
- Cloud Hosting Cluster APIs
- Image APIs
- Instance Launch Template APIs
- Making API Requests
- Placement Group APIs
- Key APIs
- Security Group APIs
- Network APIs
- Data Types
- Error Codes
- Tencent Cloud Lighthouse
- API Category
- Making API Requests
- History
- Snapshot APIs
- Region APIs
- Quota APIs
- Package APIs
- Other APIs
- Key APIs
- Instance APIs
- TerminateInstances
- StopInstances
- StartInstances
- ResetInstancesPassword
- ResetInstance
- RebootInstances
- ModifyInstancesAttribute
- DescribeResetInstanceBlueprints
- DescribeModifyInstanceBundles
- DescribeInstancesTrafficPackages
- DescribeInstancesReturnable
- DescribeInstancesDeniedActions
- DescribeInstances
- DescribeInstanceVncUrl
- ModifyInstancesRenewFlag
- DescribeInstancesDiskNum
- CreateInstances
- ModifyInstancesBundle
- IsolateInstances
- RenewInstances
- Image APIs
- Firewall APIs
- CCN APIs
- Data Types
- Error Codes
- CBS APIs
- Introduction
- Scene APIs
- Auto Scaling
- Introduction
- API Category
- Making API Requests
- History
- Scheduled Action APIs
- Launch Configuration APIs
- Other APIs
- Scaling Group APIs
- ModifyLoadBalancers
- ModifyDesiredCapacity
- ModifyAutoScalingGroup
- EnableAutoScalingGroup
- DisableAutoScalingGroup
- DescribeAutoScalingInstances
- DescribeAutoScalingGroups
- DescribeAutoScalingActivities
- DeleteAutoScalingGroup
- CreateAutoScalingGroup
- DescribeAutoScalingGroupLastActivities
- CreateAutoScalingGroupFromInstance
- ScaleOutInstances
- ScaleInInstances
- ModifyLoadBalancerTargetAttributes
- DetachLoadBalancers
- DescribeAutoScalingAdvices
- AttachLoadBalancers
- Data Types
- Error Codes
- Notification APIs
- Lifecycle Hook APIs
- Alarm Trigger Policy APIs
- Scaling Group Instances APIs
- Instance Refresh APIs
- Batch Compute
- Tencent Cloud Automation Tools
- Edge Computing Machine
- API Category
- Making API Requests
- History
- VPC APIs
- Subnet APIs
- Snapshot APIs
- Security Group APIs
- Route Table APIs
- Region APIs
- Other API
- Module APIs
- Key APIs
- Instance APIs
- TerminateInstances
- StopInstances
- StartInstances
- RunInstances
- ResetInstancesPassword
- ResetInstancesMaxBandwidth
- ResetInstances
- RebootInstances
- ModifyInstancesAttribute
- DisassociateSecurityGroups
- DescribePriceRunInstance
- DescribeInstancesDeniedActions
- DescribeInstances
- DescribeInstanceVncUrl
- AssociateSecurityGroups
- Image APIs
- HAVIP APIs
- ENI APIs
- RemovePrivateIpAddresses
- ReleaseIpv6Addresses
- ModifyPrivateIpAddressesAttribute
- ModifyIpv6AddressesAttribute
- MigratePrivateIpAddress
- MigrateNetworkInterface
- DetachNetworkInterface
- DescribeNetworkInterfaces
- DeleteNetworkInterface
- CreateNetworkInterface
- AttachNetworkInterface
- AssignPrivateIpAddresses
- AssignIpv6Addresses
- EIP APIs
- CLB APIs
- SetSecurityGroupForLoadbalancers
- SetLoadBalancerSecurityGroups
- ModifyTargetWeight
- ModifyTargetPort
- ModifyLoadBalancerAttributes
- DescribeTargets
- DescribeTargetHealth
- DescribeLoadBalancers
- DescribeLoadBalanceTaskStatus
- DescribeListeners
- DeleteLoadBalancerListeners
- DeleteLoadBalancer
- DeleteListener
- CreateLoadBalancer
- CreateListener
- BatchRegisterTargets
- BatchModifyTargetWeight
- BatchDeregisterTargets
- ModifyListener
- Data Types
- Error Codes
- Tencent Kubernetes Engine
- History
- Introduction
- API Category
- Making API Requests
- Elastic Cluster APIs
- Resource Reserved Coupon APIs
- Cluster APIs
- AcquireClusterAdminRole
- CreateClusterEndpoint
- CreateClusterEndpointVip
- DeleteCluster
- DeleteClusterEndpoint
- DeleteClusterEndpointVip
- DescribeAvailableClusterVersion
- DescribeClusterAuthenticationOptions
- DescribeClusterCommonNames
- DescribeClusterEndpointStatus
- DescribeClusterEndpointVipStatus
- DescribeClusterEndpoints
- DescribeClusterKubeconfig
- DescribeClusterLevelAttribute
- DescribeClusterLevelChangeRecords
- DescribeClusterSecurity
- DescribeClusterStatus
- DescribeClusters
- DescribeEdgeAvailableExtraArgs
- DescribeEdgeClusterExtraArgs
- DescribeResourceUsage
- DisableClusterDeletionProtection
- EnableClusterDeletionProtection
- GetClusterLevelPrice
- GetUpgradeInstanceProgress
- ModifyClusterAttribute
- ModifyClusterAuthenticationOptions
- ModifyClusterEndpointSP
- UpgradeClusterInstances
- CreateBackupStorageLocation
- CreateCluster
- DeleteBackupStorageLocation
- DescribeBackupStorageLocations
- DescribeEncryptionStatus
- DisableEncryptionProtection
- EnableEncryptionProtection
- UpdateClusterKubeconfig
- UpdateClusterVersion
- Third-party Node APIs
- Network APIs
- Node APIs
- Node Pool APIs
- TKE Edge Cluster APIs
- CheckEdgeClusterCIDR
- DescribeAvailableTKEEdgeVersion
- DescribeECMInstances
- DescribeEdgeCVMInstances
- DescribeEdgeClusterInstances
- DescribeEdgeClusterUpgradeInfo
- DescribeTKEEdgeClusterStatus
- ForwardTKEEdgeApplicationRequestV3
- DescribeEdgeLogSwitches
- CreateECMInstances
- CreateEdgeCVMInstances
- CreateEdgeLogConfig
- DeleteECMInstances
- DeleteEdgeCVMInstances
- DeleteEdgeClusterInstances
- DeleteTKEEdgeCluster
- DescribeTKEEdgeClusterCredential
- DescribeTKEEdgeExternalKubeconfig
- DescribeTKEEdgeScript
- InstallEdgeLogAgent
- UninstallEdgeLogAgent
- UpdateEdgeClusterVersion
- DescribeTKEEdgeClusters
- CreateTKEEdgeCluster
- Cloud Native Monitoring APIs
- Scaling group APIs
- Super Node APIs
- Add-on APIs
- Other APIs
- Data Types
- Error Codes
- TKE API 2022-05-01
- Tencent Container Registry
- API Category
- Making API Requests
- History
- Access Control APIs
- Data Types
- Error Codes
- Namespace APIs
- Instance Management APIs
- CheckInstance
- ModifyInstance
- CreateInstanceToken
- RenewInstance
- ModifyInstanceToken
- DescribeRegions
- DescribeInstances
- DescribeInstanceToken
- DescribeInstanceStatus
- DescribeInstanceCustomizedDomain
- DescribeImageAccelerateService
- DeleteInstanceToken
- DeleteInstanceCustomizedDomain
- DeleteInstance
- DeleteImageAccelerateService
- CreateInstanceCustomizedDomain
- CreateInstance
- CreateImageAccelerationService
- CheckInstanceName
- Instance Synchronization APIs
- Introduction
- Trigger APIs
- Tag Retention APIs
- Image Repository APIs
- Helm Chart APIs
- Custom Account APIs
- Tencent Cloud Elastic Microservice
- Serverless Cloud Function
- Introduction
- API Category
- Making API Requests
- History
- Function APIs
- Invoke
- UpdateFunctionConfiguration
- UpdateFunctionCode
- ListFunctions
- GetFunctionLogs
- GetFunction
- DeleteFunction
- CreateFunction
- GetFunctionAddress
- PublishVersion
- ListVersionByFunction
- CopyFunction
- UpdateAlias
- ListAliases
- GetAlias
- DeleteAlias
- CreateAlias
- PutTotalConcurrencyConfig
- PutReservedConcurrencyConfig
- PutProvisionedConcurrencyConfig
- GetReservedConcurrencyConfig
- GetProvisionedConcurrencyConfig
- DeleteReservedConcurrencyConfig
- DeleteProvisionedConcurrencyConfig
- UpdateFunctionEventInvokeConfig
- GetFunctionEventInvokeConfig
- InvokeFunction
- GetRequestStatus
- Data Types
- Trigger APIs
- Error Codes
- Other APIs
- Namespace APIs
- Layer Management APIs
- Function and Layer Status Description
- Async Event Management APIs
- Event Bridge
- Cloud Object Storage
- Introduction
- Common Request Headers
- Common Response Headers
- Error Codes
- Request Signature
- Action List
- Service APIs
- Bucket APIs
- Basic Operations
- Access Control List (acl)
- Cross-Origin Resource Sharing (cors)
- Lifecycle
- Bucket Policy (policy)
- Hotlink Protection (referer)
- Tag (tagging)
- Static Website (website)
- Intelligent Tiering
- Bucket inventory(inventory)
- Versioning
- Cross-Bucket Replication(replication)
- Log Management(logging)
- Global Acceleration (Accelerate)
- Bucket Encryption (encryption)
- Custom Domain Name (Domain)
- Origin-Pull (Origin)
- Object APIs
- Batch Operation APIs
- Data Processing APIs
- Image Processing
- Basic Image Processing
- Scaling
- Cropping
- Rotation
- Converting Format
- Quality Change
- Gaussian Blurring
- Adjusting Brightness
- Adjusting Contrast
- Sharpening
- Grayscale Image
- Image Watermark
- Text Watermark
- Obtaining Basic Image Information
- Getting Image EXIF
- Obtaining Image’s Average Hue
- Metadata Removal
- Quick Thumbnail Template
- Limiting Output Image Size
- Pipeline Operators
- Image Advanced Compression
- Persistent Image Processing
- Image Compression
- Blind Watermark
- Basic Image Processing
- AI-Based Content Recognition
- Media Processing
- File Processing
- File Processing
- Image Processing
- Job and Workflow
- Common Request Headers
- Common Response Headers
- Error Codes
- Workflow APIs
- Workflow Instance
- Job APIs
- Media Processing
- Canceling Media Processing Job
- Querying Media Processing Job
- Media Processing Job Callback
- Video-to-Animated Image Conversion
- Audio/Video Splicing
- Adding Digital Watermark
- Extracting Digital Watermark
- Getting Media Information
- Noise Cancellation
- Video Quality Scoring
- SDRtoHDR
- Remuxing (Audio/Video Segmentation)
- Intelligent Thumbnail
- Frame Capturing
- Stream Separation
- Super Resolution
- Audio/Video Transcoding
- Text to Speech
- Video Montage
- Video Enhancement
- Video Tagging
- Voice/Sound Separation
- Image Processing
- Multi-Job Processing
- AI-Based Content Recognition
- Sync Media Processing
- Media Processing
- Template APIs
- Media Processing
- Creating Media Processing Template
- Creating Animated Image Template
- Creating Splicing Template
- Creating Top Speed Codec Transcoding Template
- Creating Screenshot Template
- Creating Super Resolution Template
- Creating Audio/Video Transcoding Template
- Creating Professional Transcoding Template
- Creating Text-to-Speech Template
- Creating Video Montage Template
- Creating Video Enhancement Template
- Creating Voice/Sound Separation Template
- Creating Watermark Template
- Creating Intelligent Thumbnail Template
- Deleting Media Processing Template
- Querying Media Processing Template
- Updating Media Processing Template
- Updating Animated Image Template
- Updating Splicing Template
- Updating Top Speed Codec Transcoding Template
- Updating Screenshot Template
- Updating Super Resolution Template
- Updating Audio/Video Transcoding Template
- Updating Professional Transcoding Template
- Updating Text-to-Speech Template
- Updating Video Montage Template
- Updating Video Enhancement Template
- Updating Voice/Sound Separation Template
- Updating Watermark Template
- Updating Intelligent Thumbnail Template
- Creating Media Processing Template
- AI-Based Content Recognition
- Media Processing
- Batch Job APIs
- Callback Content
- Appendix
- Content Moderation APIs
- Submitting Virus Detection Job
- Cloud File Storage
- Cloud Block Storage
- History
- Introduction
- API Category
- Making API Requests
- Snapshot APIs
- ApplySnapshot
- DeleteSnapshots
- DescribeSnapshots
- CreateSnapshot
- ModifySnapshotAttribute
- UnbindAutoSnapshotPolicy
- DescribeDiskAssociatedAutoSnapshotPolicy
- DescribeAutoSnapshotPolicies
- DeleteAutoSnapshotPolicies
- CreateAutoSnapshotPolicy
- BindAutoSnapshotPolicy
- ModifyAutoSnapshotPolicyAttribute
- ModifySnapshotsSharePermission
- DescribeSnapshotSharePermission
- GetSnapOverview
- CopySnapshotCrossRegions
- Cloud Disk APIs
- AttachDisks
- CreateDiskBackup
- ModifyDiskAttributes
- ResizeDisk
- DescribeInstancesDiskNum
- CreateDisks
- InquiryPriceCreateDisks
- DescribeDisks
- DetachDisks
- DescribeDiskConfigQuota
- InquiryPriceResizeDisk
- TerminateDisks
- ModifyDiskExtraPerformance
- InquirePriceModifyDiskExtraPerformance
- InitializeDisks
- ModifyDiskBackupQuota
- InquirePriceModifyDiskBackupQuota
- DescribeDiskBackups
- DeleteDiskBackups
- ApplyDiskBackup
- Data Types
- Error Codes
- Cloud HDFS
- Cloud Log Service
- History
- Introduction
- API Category
- Making API Requests
- Topic Management APIs
- Log Set Management APIs
- Index APIs
- Topic Partition APIs
- Machine Group APIs
- Collection Configuration APIs
- Log APIs
- Metric APIs
- Alarm Policy APIs
- Data Processing APIs
- Kafka Protocol Consumption APIs
- Kafka Task APIs
- Kafka Data Subscription APIs
- COS Task APIs
- SCF Delivery Task APIs
- Scheduled SQL Analysis APIs
- COS Data Import Task APIs
- Data Types
- Error Codes
- Cloud Infinite
- Common Request Headers
- Common Response Headers
- Bucket Configuration
- Image Processing
- Image Styles
- Basic Image Processing
- Scaling
- Cropping
- Rotation
- Converting Format
- Quality Change
- Gaussian Blurring
- Adjusting Brightness
- Adjusting Contrast
- Sharpening
- Grayscale Image
- Text Watermarking
- Image Watermarking
- Obtaining Basic Image Information
- Obtaining Image EXIF
- Obtaining Image’s Average Hue
- Removing Image Metadata
- Quick Thumbnail Template
- Pipeline Operators
- Image Size Limiting
- Supported Fonts
- WebP Compression
- Image Advanced Compression
- Persistent Image Processing
- Guetzli Compression
- Blind Watermarking
- Abnormal Image Detection
- Queue APIs
- AI-Based Content Recognition
- Smart Audio
- Media Processing
- Content Moderation
- File Preview
- File Processing
- Job and Workflow
- Workflow APIs
- Workflow Instance
- Job APIs
- Media Processing
- Submitting Media Processing Job
- Submitting Video-to-Animated Image Conversion Job
- Submitting Video Splicing Job
- Submitting Digital Watermark Adding Job
- Submitting Digital Watermark Extracting Job
- Submitting Media Information Query Job
- Submitting Audio Noise Reduction Job
- Submitting Video Quality Scoring Job
- Submitting SDR-to-HDR Job
- Submitting Remuxing Job
- Submitting Intelligent Thumbnail Job
- Submitting Video Frame Capturing Job
- Submitting Stream Separation Job
- Submitting Super Resolution Job
- Submitting Audio/Video Transcoding Job
- Submitting Text-to-Speech Job
- Submitting Video Montage Job
- Submitting Video Enhancement Job
- Submitting Video Tagging Job
- Submitting Voice/Sound Separation Job
- Submitting Top Speed Codec Transcoding Job
- Canceling Media Processing Job
- Querying Media Processing Job
- Media Processing Job Callback
- Video-to-Animated Image Conversion
- Audio/Video Splicing
- Adding Digital Watermark
- Extracting Digital Watermark
- Getting Media Information
- Noise Reduction
- Video Quality Scoring
- SDRtoHDR
- Remuxing (Audio/Video Segmentation)
- Intelligent Thumbnail
- Frame Capturing
- Stream Separation
- Super Resolution
- Audio/Video Transcoding
- Text to Speech
- Video Montage
- Video Enhancement
- Video Tagging
- Voice/Sound Separation
- Top Speed Codec Transcoding
- Submitting Media Processing Job
- Image Processing
- Multi-Job Processing
- AI-Based Content Recognition
- Media Processing
- Template APIs
- Media Processing
- Creating Media Processing Template
- Creating Animated Image Template
- Creating Splicing Template
- Creating Top Speed Codec Transcoding Template
- Creating Screenshot Template
- Creating Super Resolution Template
- Creating Audio/Video Transcoding Template
- Creating Professional Transcoding Template
- Creating Text-to-Speech Template
- Creating Video Montage Template
- Creating Video Enhancement Template
- Creating Voice/Sound Separation Template
- Creating Watermark Template
- Creating Intelligent Thumbnail Template
- Deleting Media Processing Template
- Querying Media Processing Template
- Updating Template
- Updating Animated Image Template
- Updating Splicing Template
- Updating Top Speed Codec Transcoding Template
- Updating Screenshot Template
- Updating Super Resolution Template
- Updating Audio/Video Transcoding Template
- Updating Professional Transcoding Template
- Updating Text-to-Speech Template
- Updating Video Montage Template
- Updating Video Enhancement Template
- Updating Voice/Sound Separation Template
- Updating Watermark Template
- Updating Intelligent Thumbnail Template
- Creating Media Processing Template
- AI-Based Content Recognition
- Media Processing
- Batch Job APIs
- Error Codes
- Appendix
- TDSQL-C for MySQL
- History
- Introduction
- API Category
- Making API Requests
- Billing APIs
- Instance APIs
- CloseClusterPasswordComplexity
- CopyClusterPasswordComplexity
- DescribeClusterDetail
- DescribeClusterPasswordComplexity
- ModifyClusterPasswordComplexity
- OpenClusterPasswordComplexity
- UpgradeClusterVersion
- UpgradeInstance
- SetRenewFlag
- OfflineCluster
- ModifyMaintainPeriodConfig
- IsolateInstance
- IsolateCluster
- DescribeMaintainPeriod
- DescribeInstanceSpecs
- DescribeClusters
- CreateClusters
- AddInstances
- OfflineInstance
- DescribeInstanceDetail
- DescribeClusterInstanceGrps
- DescribeInstances
- ActivateInstance
- ModifyInstanceName
- ModifyClusterName
- SearchClusterTables
- SearchClusterDatabases
- RestartInstance
- Multi-AZ APIs
- Account APIs
- Audit APIs
- Database Proxy APIs
- Backup and Restoration APIs
- Parameter Management APIs
- Performance Analysis APIs
- Serverless APIs
- ResourcePackage APIs
- Other APIs
- CloseWan
- CreateClusterDatabase
- DeleteClusterDatabase
- DescribeClusterDetailDatabases
- ModifyClusterDatabase
- OpenWan
- SwitchClusterVpc
- OpenReadOnlyInstanceExclusiveAccess
- OpenClusterReadOnlyInstanceGroupAccess
- ModifyDBInstanceSecurityGroups
- DescribeProjectSecurityGroups
- DescribeDBSecurityGroups
- SwitchProxyVpc
- DescribeFlow
- DescribeZones
- ModifyVipVport
- Data Types
- Error Codes
- TencentDB for MySQL
- Introduction
- API Category
- Making API Requests
- Backup APIs
- DescribeBackupConfig
- ModifyBackupConfig
- DeleteBackup
- DescribeBackups
- DescribeBinlogs
- CreateBackup
- DescribeSlowLogs
- DescribeDataBackupOverview
- DescribeBinlogBackupOverview
- DescribeBackupSummaries
- DescribeBackupOverview
- ModifyBackupDownloadRestriction
- DescribeBackupDownloadRestriction
- ModifyLocalBinlogConfig
- DescribeLocalBinlogConfig
- ModifyRemoteBackupConfig
- DescribeRemoteBackupConfig
- ModifyBackupEncryptionStatus
- DescribeBackupEncryptionStatus
- DescribeBackupDecryptionKey
- Task APIs
- Security APIs
- Data Import APIs
- Instance APIs
- DescribeDBInstanceGTID
- CloseWanService
- SwitchForUpgrade
- CreateDBInstanceHour
- DescribeDBInstanceCharset
- ModifyDBInstanceVipVport
- ModifyDBInstanceProject
- IsolateDBInstance
- UpgradeDBInstanceEngineVersion
- CreateDBInstance
- DescribeDBInstances
- DescribeDBInstanceRebootTime
- OpenWanService
- UpgradeDBInstance
- ModifyDBInstanceName
- DescribeDBZoneConfig
- RestartDBInstances
- OpenDBInstanceGTID
- DescribeDBSwitchRecords
- DescribeDBInstanceConfig
- OfflineIsolatedInstances
- ModifyTimeWindow
- ModifyNameOrDescByDpId
- ModifyInstanceTag
- ModifyAutoRenewFlag
- DescribeTimeWindow
- DescribeTagsOfInstanceIds
- DescribeDeployGroupList
- DeleteTimeWindow
- DeleteDeployGroups
- CreateDeployGroup
- AddTimeWindow
- ModifyRoGroupInfo
- BalanceRoGroupLoad
- ReleaseIsolatedDBInstances
- DescribeRoGroups
- DescribeDBInstanceInfo
- DescribeRoMinScale
- CreateRoInstanceIp
- SwitchDrInstanceToMaster
- SwitchDBInstanceMasterSlave
- StopReplication
- StartReplication
- DescribeCdbZoneConfig
- RenewDBInstance
- DescribeDBFeatures
- OpenDBInstanceEncryption
- StopCpuExpand
- StartCpuExpand
- DescribeCpuExpandStrategy
- Data Types
- History
- Database APIs
- Account APIs
- Rollback APIs
- Parameter APIs
- Monitoring APIs
- Error Codes
- Log-related API
- Database Audit APIs
- Database Proxy APIs
- UpgradeCDBProxyVersion
- SwitchCDBProxy
- ReloadBalanceProxyNode
- DescribeProxyCustomConf
- CloseCDBProxy
- ModifyCdbProxyParam
- ModifyCdbProxyAddressVipAndVPort
- ModifyCdbProxyAddressDesc
- DescribeProxySupportParam
- DescribeCdbProxyInfo
- CreateCdbProxyAddress
- CreateCdbProxy
- CloseCdbProxyAddress
- AdjustCdbProxyAddress
- AdjustCdbProxy
- TencentDB for MariaDB
- API Category
- Making API Requests
- Parameter Management APIs
- Monitoring Management APIs
- Backup and Restoration APIs
- Account APIs
- Instance Management APIs
- ModifyBackupTime
- OpenDBExtranetAccess
- ModifyDBInstancesProject
- DescribeFlow
- CloseDBExtranetAccess
- DescribeBackupTime
- DescribeDBInstances
- InitDBInstances
- ModifyDBInstanceName
- DescribeInstanceNodeInfo
- DescribeDcnDetail
- DestroyHourDBInstance
- CancelDcnJob
- SwitchDBInstanceHA
- CreateHourDBInstance
- IsolateHourDBInstance
- ActivateHourDBInstance
- DescribeOrders
- DestroyDBInstance
- ModifyInstanceVport
- ModifyInstanceVip
- ModifyInstanceNetwork
- TerminateDedicatedDBInstance
- IsolateDedicatedDBInstance
- IsolateDBInstance
- DescribePrice
- CreateDBInstance
- DescribeDBInstanceDetail
- UpgradeDedicatedDBInstance
- Data Types
- History
- Other APIs
- Error Codes
- Security Group APIs
- Introduction
- TencentDB for PostgreSQL
- API Category
- Making API Requests
- Instance APIs
- CreateDBInstances
- DescribeDBInstanceAttribute
- DescribeDBInstances
- InitDBInstances
- UpgradeDBInstance
- SetAutoRenewFlag
- RestartDBInstance
- RenewInstance
- ModifyDBInstancesProject
- ModifyDBInstanceName
- DestroyDBInstance
- IsolateDBInstances
- DisIsolateDBInstances
- CreateInstances
- ModifySwitchTimePeriod
- ModifyDBInstanceSpec
- ModifyDBInstanceDeployment
- DescribeEncryptionKeys
- UpgradeDBInstanceKernelVersion
- ModifyDBInstanceChargeType
- SwitchDBInstancePrimary
- ModifyDBInstanceHAConfig
- DescribeDBInstanceHAConfig
- UpgradeDBInstanceMajorVersion
- Specification APIs
- Data Types
- History
- Backup and Recovery APIs
- DescribeDBXlogs
- DescribeDBBackups
- ModifyBackupPlan
- DescribeCloneDBInstanceSpec
- DescribeBackupPlans
- DescribeAvailableRecoveryTime
- CloneDBInstance
- ModifyBaseBackupExpireTime
- DescribeLogBackups
- DescribeBaseBackups
- DescribeBackupSummaries
- DescribeBackupOverview
- DescribeBackupDownloadURL
- DeleteLogBackup
- DeleteBaseBackup
- CreateBaseBackup
- ModifyBackupDownloadRestriction
- DescribeBackupDownloadRestriction
- RestoreDBInstanceObjects
- Account APIs
- Error Codes
- PostgreSQL for Serverless APIs
- Read-only Replica APIs
- Performance Optimization APIs
- Introduction
- Security Group APIs
- Parameter Management APIs
- Network APIs
- TencentDB for SQL Server
- Introduction
- API Category
- Making API Requests
- History
- Instance Management APIs
- Backup APIs
- Other APIs
- Data Types
- Error Codes
- Extended Event APIs
- Database APIs
- Data security encryption related APIs
- Sales and fee related APIs
- Log management related APIs
- Rollback APIs
- Read only instance management related APIs
- Parameter configuration related APIs
- Network management related APIs
- Data migration (cold standby migration) related APIs
- StartIncrementalMigration
- StartBackupMigration
- ModifyIncrementalMigration
- ModifyBackupMigration
- DescribeUploadBackupInfo
- DescribeIncrementalMigration
- DescribeBackupUploadSize
- DescribeBackupMigration
- DescribeBackupCommand
- DeleteIncrementalMigration
- DeleteBackupMigration
- CreateIncrementalMigration
- CreateBackupMigration
- Data migration (DTS old version) related APIs
- Account management related APIs
- TDSQL for MySQL
- API Category
- Making API Requests
- TDSQL APIs
- ResetAccountPassword
- OpenDBExtranetAccess
- ModifyDBSyncMode
- ModifyDBParameters
- ModifyDBInstancesProject
- ModifyAccountDescription
- InitDCDBInstances
- GrantAccountPrivileges
- DescribeDatabases
- DescribeDatabaseTable
- DescribeDatabaseObjects
- DescribeDCDBShards
- DescribeDCDBInstances
- DescribeDBSyncMode
- DescribeDBParameters
- DescribeDBLogFiles
- DescribeAccounts
- DescribeAccountPrivileges
- DeleteAccount
- CreateAccount
- CopyAccountPrivileges
- CloseDBExtranetAccess
- CloneAccount
- DescribeDCDBInstanceNodeInfo
- DescribeDcnDetail
- DestroyHourDCDBInstance
- DestroyDCDBInstance
- DescribeFlow
- CancelDcnJob
- DescribeFileDownloadUrl
- SwitchDBInstanceHA
- DescribeDBSlowLogs
- IsolateHourDCDBInstance
- CreateHourDCDBInstance
- ActiveHourDCDBInstance
- ModifyDBInstanceName
- DescribeOrders
- ModifyInstanceVport
- ModifyInstanceVip
- TerminateDedicatedDBInstance
- IsolateDedicatedDBInstance
- CreateDCDBInstance
- DescribeDCDBPrice
- UpgradeHourDCDBInstance
- DescribeDCDBInstanceDetail
- ModifyAccountConfig
- IsolateDCDBInstance
- UpgradeDedicatedDCDBInstance
- DescribeLogFileRetentionPeriod
- DescribeDBTmpInstances
- CreateDedicatedClusterDCDBInstance
- Data Types
- Error Codes
- History
- Security Group APIs
- Introduction
- Other APIs
- TencentDB for Redis®
- Data Types
- Introduction
- API Category
- Making API Requests
- Error Codes
- Instance APIs
- UpgradeInstance
- ResetPassword
- RenewInstance
- ModifyNetworkConfig
- ModifyInstance
- ModifyAutoBackupConfig
- ModifyInstancePassword
- EnableReplicaReadonly
- DisableReplicaReadonly
- DestroyPrepaidInstance
- DestroyPostpaidInstance
- DescribeTaskInfo
- DescribeInstances
- DescribeInstanceShards
- DescribeInstanceDealDetail
- DescribeAutoBackupConfig
- CreateInstances
- ClearInstance
- CleanUpInstance
- StartupInstance
- ModifyInstanceAccount
- DescribeTaskList
- DescribeSlowLog
- DescribeInstanceAccount
- DeleteInstanceAccount
- CreateInstanceAccount
- DescribeInstanceDTSInfo
- UpgradeInstanceVersion
- ModifyMaintenanceWindow
- DescribeMaintenanceWindow
- DescribeProxySlowLog
- DescribeInstanceNodeInfo
- DescribeCommonDBInstances
- DescribeInstanceZoneInfo
- UpgradeVersionToMultiAvailabilityZones
- ChangeReplicaToMaster
- KillMasterGroup
- InquiryPriceUpgradeInstance
- InquiryPriceCreateInstance
- DescribeTendisSlowLog
- DescribeParamTemplateInfo
- DescribeReplicationGroup
- ReleaseWanAddress
- AllocateWanAddress
- ModifyInstanceReadOnly
- UpgradeSmallVersion
- UpgradeProxyVersion
- ChangeMasterInstance
- ChangeInstanceRole
- SwitchProxy
- OpenSSL
- CloseSSL
- DescribeSSLStatus
- CloneInstances
- RemoveReplicationInstance
- DescribeBandwidthRange
- SwitchAccessNewInstance
- ModifyInstanceAvailabilityZones
- DescribeInstanceSupportFeature
- ModifyInstanceEvent
- DescribeInstanceEvents
- DeleteReplicationInstance
- CreateReplicationGroup
- AddReplicationInstance
- ModifyReplicationGroup
- DescribeReplicationGroupInstance
- Backup and Restoration APIs
- Region APIs
- Parameter Management APIs
- Monitoring and Management APIs
- Other APIs
- History
- Log APIs
- TencentDB for MongoDB
- Introduction
- API Category
- Making API Requests
- Error Codes
- Backup APIs
- Data Types
- Other APIs
- Instance APIs
- RenameInstance
- OfflineIsolatedDBInstance
- ModifyDBInstanceSpec
- IsolateDBInstance
- DescribeSpecInfo
- DescribeDBInstances
- DescribeClientConnections
- CreateDBInstanceHour
- AssignProject
- DescribeSlowLogs
- DescribeSlowLogPatterns
- RenewDBInstances
- InquirePriceRenewDBInstances
- InquirePriceModifyDBInstanceSpec
- InquirePriceCreateDBInstances
- DescribeDBInstanceDeal
- DescribeSecurityGroup
- DescribeInstanceParams
- ModifyDBInstanceSecurityGroup
- ModifyDBInstanceNetworkAddress
- Task APIs
- Account APIs
- History
- TencentDB for TcaplusDB
- API Category
- Making API Requests
- Table Group APIs
- Table APIs
- VerifyIdlFiles
- RollbackTables
- RecoverRecycleTables
- ModifyTables
- ModifyTableQuotas
- ModifyTableMemos
- DescribeTablesInRecycle
- DescribeTables
- DescribeIdlFileInfos
- DeleteTables
- CreateTables
- CreateBackup
- CompareIdlFiles
- ClearTables
- ModifyTableTags
- DescribeTableTags
- SetTableIndex
- DeleteTableIndex
- ModifySnapshots
- ImportSnapshots
- DescribeSnapshots
- DeleteSnapshots
- CreateSnapshots
- UpdateApply
- MergeTablesData
- SetTableDataFlow
- DeleteTableDataFlow
- SetBackupExpireRule
- DeleteBackupRecords
- Other APIs
- Cluster APIs
- Data Types
- Error Codes
- History
- Introduction
- Data Transfer Service
- DTS API 2018-03-30
- Introduction
- API Category
- Making API Requests
- History
- Data Sync APIs
- StopSyncJob
- StartSyncJob
- ResumeSyncJob
- ResizeSyncJob
- RecoverSyncJob
- IsolateSyncJob
- DestroySyncJob
- DescribeSyncJobs
- DescribeCheckSyncJobResult
- CreateSyncJob
- CreateCheckSyncJob
- ConfigureSyncJob
- SkipSyncCheckItem
- PauseSyncJob
- ContinueSyncJob
- StartModifySyncJob
- ModifySyncJobConfig
- DescribeModifyCheckSyncJobResult
- CreateModifyCheckSyncJob
- ModifySyncRateLimit
- (NewDTS) Data Migration APIs
- StopMigrateJob
- StartMigrateJob
- ResumeMigrateJob
- RecoverMigrateJob
- ModifyMigrationJob
- ModifyMigrateName
- ModifyMigrateJobSpec
- IsolateMigrateJob
- DestroyMigrateJob
- DescribeMigrationJobs
- DescribeMigrationDetail
- DescribeMigrationCheckJob
- DescribeMigrateDBInstances
- CreateMigrationService
- CreateMigrateCheckJob
- CompleteMigrateJob
- SkipCheckItem
- PauseMigrateJob
- ContinueMigrateJob
- ModifyMigrateRuntimeAttribute
- ModifyMigrateRateLimit
- Data Types
- Error Codes
- Data Consistency Check APIs
- (NewDTS) Data Subscription APIs
- StartSubscribe
- ResumeSubscribe
- ResetSubscribe
- ResetConsumerGroupOffset
- ModifySubscribeObjects
- ModifySubscribeName
- ModifySubscribeAutoRenewFlag
- ModifyConsumerGroupPassword
- ModifyConsumerGroupDescription
- IsolateSubscribe
- DestroyIsolatedSubscribe
- DescribeSubscribeReturnable
- DescribeSubscribeJobs
- DescribeSubscribeDetail
- DescribeSubscribeCheckJob
- DescribeOffsetByTime
- DescribeConsumerGroups
- DeleteConsumerGroup
- CreateSubscribeCheckJob
- CreateSubscribe
- CreateConsumerGroup
- ConfigureSubscribeJob
- Introduction
- TencentDB for DBbrain
- API Category
- Making API Requests
- History
- Slow Log Analysis APIs
- Other APIs
- Health Report Email Sending APIs
- Exception Detection APIs
- Data Types
- Error Codes
- DBbrain APIs 2019-10-16
- Session Killing APIs
- Introduction
- Space Analysis APIs
- Security Audit APIs
- Database Audit APIs
- Redis related APIs
- Introduction
- Virtual Private Cloud
- History
- Introduction
- API Category
- Making API Requests
- VPC APIs
- CreateAssistantCidr
- DeleteAssistantCidr
- DeleteTrafficPackages
- DescribeClassicLinkInstances
- DescribeTrafficPackages
- ModifyAssistantCidr
- AssignIpv6CidrBlock
- CreateDefaultVpc
- CreateLocalGateway
- DeleteLocalGateway
- DescribeAccountAttributes
- DescribeAssistantCidr
- DescribeLocalGateway
- DescribeUsedIpAddress
- DescribeVpcInstances
- DescribeVpcIpv6Addresses
- DescribeVpcPrivateIpAddresses
- ModifyLocalGateway
- UnassignIpv6CidrBlock
- AttachClassicLinkVpc
- CheckAssistantCidr
- DeleteVpc
- DescribeVpcResourceDashboard
- DetachClassicLinkVpc
- CreateVpc
- DescribeVpcs
- AdjustPublicAddress
- ModifyVpcAttribute
- ModifyReserveIpAddress
- DescribeReserveIpAddresses
- DeleteReserveIpAddresses
- CreateReserveIpAddresses
- Route Table APIs
- EIP APIs
- Highly Available Virtual IP APIs
- ENI APIs
- AssignIpv6Addresses
- AssignPrivateIpAddresses
- AssociateNetworkInterfaceSecurityGroups
- CreateAndAttachNetworkInterface
- CreateNetworkInterface
- DescribeNetworkInterfaceLimit
- DisassociateNetworkInterfaceSecurityGroups
- ModifyIpv6AddressesAttribute
- ModifyNetworkInterfaceAttribute
- UnassignIpv6Addresses
- DeleteNetworkInterface
- DescribeNetworkInterfaces
- DetachNetworkInterface
- MigrateNetworkInterface
- MigratePrivateIpAddress
- ModifyPrivateIpAddressesAttribute
- UnassignPrivateIpAddresses
- AttachNetworkInterface
- Bandwidth Package APIs
- NAT Gateway APIs
- CreateNatGatewayDestinationIpPortTranslationNatRule
- CreateNatGatewaySourceIpTranslationNatRule
- DeleteNatGateway
- DeleteNatGatewayDestinationIpPortTranslationNatRule
- DeleteNatGatewaySourceIpTranslationNatRule
- DescribeNatGatewayDestinationIpPortTranslationNatRules
- DescribeNatGatewayDirectConnectGatewayRoute
- DescribeNatGatewaySourceIpTranslationNatRules
- DescribeNatGateways
- DisassociateNatGatewayAddress
- ModifyNatGatewayDestinationIpPortTranslationNatRule
- ModifyNatGatewaySourceIpTranslationNatRule
- RefreshDirectConnectGatewayRouteToNatGateway
- ResetNatGatewayConnection
- AssociateNatGatewayAddress
- CreateNatGateway
- ModifyNatGatewayAttribute
- Direct Connect Gateway APIs
- CreateDirectConnectGateway
- CreateDirectConnectGatewayCcnRoutes
- DeleteDirectConnectGateway
- DeleteDirectConnectGatewayCcnRoutes
- DescribeDirectConnectGatewayCcnRoutes
- DescribeDirectConnectGateways
- InquirePriceCreateDirectConnectGateway
- ModifyDirectConnectGatewayAttribute
- ReplaceDirectConnectGatewayCcnRoutes
- AssociateDirectConnectGatewayNatGateway
- DisassociateDirectConnectGatewayNatGateway
- Cloud Connect Network APIs
- AcceptAttachCcnInstances
- DescribeCrossBorderCompliance
- DetachCcnInstances
- EnableCcnRoutes
- ModifyCcnAttachedInstancesAttribute
- ModifyCcnAttribute
- RejectAttachCcnInstances
- ResetAttachCcnInstances
- CreateCcn
- DeleteCcn
- DisableCcnRoutes
- SetCcnRegionBandwidthLimits
- AttachCcnInstances
- DescribeCcnRegionBandwidthLimits
- AuditCrossBorderCompliance
- DescribeCcnAttachedInstances
- DescribeCcnRoutes
- DescribeCcns
- GetCcnRegionBandwidthLimits
- ModifyCcnRegionBandwidthLimitsType
- Network ACL APIs
- Network Detection-Related APIs
- Flow Log APIs
- Gateway Traffic Monitor APIs
- Private Link APIs
- CreateVpcEndPoint
- CreateVpcEndPointService
- CreateVpcEndPointServiceWhiteList
- DeleteVpcEndPoint
- DeleteVpcEndPointService
- DeleteVpcEndPointServiceWhiteList
- DescribeVpcEndPointServiceWhiteList
- DisassociateVpcEndPointSecurityGroups
- ModifyVpcEndPointAttribute
- ModifyVpcEndPointServiceWhiteList
- ModifyVpcEndPointServiceAttribute
- DescribeVpcEndPoint
- EnableVpcEndPointConnect
- DescribeVpcEndPointService
- Other APIs
- Subnet APIs
- VPN Gateway APIs
- RenewVpnGateway
- ModifyVpnGatewayRoutes
- CreateVpnGatewayRoutes
- DeleteVpnGatewayRoutes
- DescribeCustomerGateways
- DescribeVpnConnections
- DescribeVpnGatewayCcnRoutes
- DescribeVpnGatewayRoutes
- DownloadCustomerGatewayConfiguration
- ModifyVpnGatewayCcnRoutes
- SetVpnGatewaysRenewFlag
- CreateCustomerGateway
- CreateVpnConnection
- CreateVpnGateway
- DeleteCustomerGateway
- DeleteVpnConnection
- DeleteVpnGateway
- DescribeCustomerGatewayVendors
- DescribeVpnGateways
- GenerateVpnConnectionDefaultHealthCheckIp
- InquiryPriceRenewVpnGateway
- InquiryPriceResetVpnGatewayInternetMaxBandwidth
- ModifyCustomerGatewayAttribute
- ModifyVpnConnectionAttribute
- ModifyVpnGatewayAttribute
- ResetVpnConnection
- ResetVpnGatewayInternetMaxBandwidth
- InquiryPriceCreateVpnGateway
- Security Group APIs
- DescribeSecurityGroupReferences
- CloneSecurityGroup
- DeleteSecurityGroup
- DeleteSecurityGroupPolicies
- DescribeSecurityGroupAssociationStatistics
- DescribeSecurityGroupPolicies
- DescribeSecurityGroups
- ModifySecurityGroupAttribute
- ModifySecurityGroupPolicies
- ReplaceSecurityGroupPolicies
- ReplaceSecurityGroupPolicy
- CreateSecurityGroupPolicies
- CreateSecurityGroupWithPolicies
- CreateSecurityGroup
- Network Parameter Template-Related APIs
- CreateAddressTemplate
- CreateAddressTemplateGroup
- DeleteAddressTemplate
- DeleteAddressTemplateGroup
- DeleteServiceTemplate
- DeleteServiceTemplateGroup
- DescribeAddressTemplateGroups
- DescribeAddressTemplates
- DescribeServiceTemplateGroups
- DescribeServiceTemplates
- ModifyAddressTemplateAttribute
- ModifyAddressTemplateGroupAttribute
- ModifyServiceTemplateGroupAttribute
- CreateServiceTemplate
- CreateServiceTemplateGroup
- ModifyServiceTemplateAttribute
- Snapshot Policy APIs
- Error Codes
- Data Types
- Cloud Load Balancer
- History
- Introduction
- API Category
- Instance APIs
- Listener APIs
- Backend Service APIs
- Target Group APIs
- Redirection APIs
- Other APIs
- DescribeClsLogSet
- CreateLoadBalancerSnatIps
- DeleteLoadBalancerSnatIps
- DescribeLoadBalancerListByCertId
- DescribeQuota
- ModifyLoadBalancersProject
- ReplaceCertForLoadBalancers
- SetLoadBalancerClsLog
- SetLoadBalancerSecurityGroups
- SetLoadBalancerStartStatus
- SetSecurityGroupForLoadbalancers
- CreateClsLogSet
- CreateTopic
- DescribeLoadBalancerTraffic
- DescribeResources
- DescribeTaskStatus
- InquiryPriceCreateLoadBalancer
- InquiryPriceModifyLoadBalancer
- InquiryPriceRenewLoadBalancer
- Classic CLB APIs
- Making API Requests
- Load Balancing APIs
- Data Types
- Error Codes
- CLB API 2017
- Direct Connect
- History
- Introduction
- API Category
- Making API Requests
- Direct Connect APIs
- DescribeAccessPoints
- RejectDirectConnectTunnel
- ModifyDirectConnectTunnelAttribute
- DescribeDirectConnectTunnels
- DeleteDirectConnectTunnel
- CreateDirectConnectTunnel
- AcceptDirectConnectTunnel
- ModifyDirectConnectAttribute
- DescribeDirectConnects
- DeleteDirectConnect
- CreateDirectConnect
- ReleaseInternetAddress
- EnableInternetAddress
- DisableInternetAddress
- DescribeInternetAddressStatistics
- DescribeInternetAddressQuota
- DescribeInternetAddress
- ApplyInternetAddress
- Data Types
- Error Codes
- Content Delivery Network
- Global Application Acceleration Platform
- API Category
- Making API Requests
- Rule APIs
- SetAuthentication
- ModifyRuleAttribute
- ModifyDomain
- ModifyCertificate
- DescribeRules
- DescribeRuleRealServers
- DeleteRule
- DeleteDomain
- CreateRule
- CreateDomain
- BindRuleRealServers
- DescribeRulesByRuleIds
- DescribeDomainErrorPageInfo
- DeleteDomainErrorPageInfo
- CreateDomainErrorPageInfo
- DescribeDomainErrorPageInfoByIds
- DescribeCustomHeader
- DescribeBlackHeader
- CreateCustomHeader
- Other APIs
- Origin Server APIs
- Listener APIs
- ModifyUDPListenerAttribute
- ModifyTCPListenerAttribute
- ModifyHTTPSListenerAttribute
- ModifyHTTPListenerAttribute
- DescribeUDPListeners
- DescribeTCPListeners
- DescribeListenerRealServers
- DescribeHTTPSListeners
- DescribeHTTPListeners
- DeleteListeners
- CreateUDPListeners
- CreateTCPListeners
- CreateHTTPSListener
- CreateHTTPListener
- BindListenerRealServers
- Connection Group APIs
- Connection APIs
- OpenSecurityPolicy
- OpenProxies
- ModifySecurityRule
- ModifyProxyConfiguration
- ModifyProxiesProject
- ModifyProxiesAttribute
- InquiryPriceCreateProxy
- DestroyProxies
- DescribeSecurityPolicyDetail
- DescribeProxyDetail
- DescribeProxyAndStatisticsListeners
- DescribeProxiesStatus
- DescribeProxies
- DescribeDestRegions
- DescribeAccessRegionsByDestRegion
- DescribeAccessRegions
- DeleteSecurityRules
- DeleteSecurityPolicy
- CreateSecurityRules
- CreateSecurityPolicy
- CreateProxy
- CloseSecurityPolicy
- CloseProxies
- CheckProxyCreate
- DescribeSecurityRules
- Certificate APIs
- Data Types
- Error Codes
- History
- Introduction
- Tencent Cloud Firewall
- History
- Introduction
- API Category
- Making API Requests
- Other APIs
- DescribeBlockByIpTimesList
- DescribeBlockIgnoreList
- ModifyStorageSetting
- ModifyNatSequenceRules
- DescribeGuideScanInfo
- ModifyBlockTop
- DescribeUnHandleEventTabList
- DescribeTLogIpList
- DescribeTLogInfo
- DescribeBlockStaticList
- SetNatFwEip
- ModifyResourceGroup
- ModifyNatFwSwitch
- ModifyNatFwReSelect
- ModifyAssetScan
- DescribeSourceAsset
- DescribeNatFwInstanceWithRegion
- DeleteResourceGroup
- CreateNatFwInstance
- DescribeResourceGroupNew
- CreateNatFwInstanceWithDomain
- DescribeIPStatusList
- Access Control APIs
- AddNatAcRule
- DescribeNatAcRule
- ModifyNatAcRule
- ModifyEnterpriseSecurityDispatchStatus
- ModifyTableStatus
- ModifySequenceRules
- ModifyAllRuleStatus
- ModifyAcRule
- DescribeTableStatus
- DescribeRuleOverview
- DescribeAcLists
- CreateAcRules
- SetNatFwDnatRule
- ExpandCfwVertical
- DescribeNatFwVpcDnsLst
- DescribeNatFwInstancesInfo
- DescribeNatFwInstance
- DescribeNatFwInfoCount
- AddAcRule
- Enterprise Security Group APIs
- Firewall Status APIs
- Intrusion Defense APIs
- Data Types
- Error Codes
- Tencent Cloud EdgeOne
- History
- Introduction
- API Category
- Making API Requests
- Site APIs
- Acceleration Domain Management APIs
- Site Acceleration Configuration APIs
- Edge Function APIs
- Alias Domain APIs
- Security Configuration APIs
- Layer 4 Application Proxy APIs
- CreateL4Proxy
- ModifyL4Proxy
- ModifyL4ProxyStatus
- DescribeL4Proxy
- DeleteL4Proxy
- CreateL4ProxyRules
- ModifyL4ProxyRules
- ModifyL4ProxyRulesStatus
- DescribeL4ProxyRules
- DeleteL4ProxyRules
- CreateApplicationProxy
- ModifyApplicationProxy
- ModifyApplicationProxyStatus
- DescribeApplicationProxies
- DeleteApplicationProxy
- CreateApplicationProxyRule
- ModifyApplicationProxyRule
- ModifyApplicationProxyRuleStatus
- DeleteApplicationProxyRule
- Content Management APIs
- Data Analysis APIs
- Log Service APIs
- Billing APIs
- Certificate APIs
- Load Balancing APIs
- Diagnostic Tool APIs
- Custom Response Page APIs
- Version Management APIs
- Data Types
- Error Codes
- Cloud Workload Protection Platform
- Introduction
- API Category
- Making API Requests
- History
- Data Types
- Error Codes
- Intrusion Detection APIs
- UntrustMalwares
- UntrustMaliciousRequest
- TrustMalwares
- TrustMaliciousRequest
- SeparateMalwares
- RecoverMalwares
- MisAlarmNonlocalLoginPlaces
- ExportMaliciousRequests
- DescribeNonlocalLoginPlaces
- DescribeMalwares
- DescribeMaliciousRequests
- DescribeBruteAttacks
- DeleteMalwares
- DeleteMaliciousRequests
- ModifyLoginWhiteList
- ExportNonlocalLoginPlaces
- ExportMalwares
- ExportBruteAttacks
- DescribeLoginWhiteList
- DeleteLoginWhiteList
- AddLoginWhiteList
- Other APIs
- RenewProVersion
- OpenProVersionPrepaid
- ModifyProVersionRenewFlag
- InquiryPriceOpenProVersionPrepaid
- DescribeWeeklyReports
- DescribeWeeklyReportVuls
- DescribeWeeklyReportNonlocalLoginPlaces
- DescribeWeeklyReportMalwares
- DescribeWeeklyReportInfo
- DescribeWeeklyReportBruteAttacks
- DescribeUsualLoginPlaces
- DescribeOpenPorts
- DescribeOpenPortStatistics
- DeleteUsualLoginPlaces
- DeleteNonlocalLoginPlaces
- DeleteMachine
- DeleteBruteAttacks
- CreateUsualLoginPlaces
- CloseProVersion
- OpenProVersion
- SyncMachines
- StopAssetScan
- SetLocalStorageItem
- SetLocalStorageExpire
- SearchLog
- ScanTaskAgain
- RemoveLocalStorageItem
- RansomDefenseRollback
- ModifyWebHookReceiver
- ModifyWebHookPolicyStatus
- ModifyWebHookPolicy
- ModifyWarningHostConfig
- ModifyUsersConfig
- ModifyRiskEventsStatus
- ModifyRansomDefenseStrategyStatus
- ModifyLogStorageConfig
- ModifyLogKafkaState
- ModifyLogKafkaDeliverType
- ModifyLogKafkaAccess
- ModifyEventAttackStatus
- KeysLocalStorage
- GetLocalStorageItem
- ExportTasks
- ExportSecurityTrends
- ExportScanTaskDetails
- DescribeWebHookReceiverUsage
- DescribeWebHookReceiver
- DescribeWebHookPolicy
- DescribeWarningHostConfig
- DescribeVulTrend
- DescribeVertexDetail
- DescribeVersionStatistics
- DescribeVersionCompareChart
- DescribeUsersConfig
- DescribeTrialReport
- DescribeSecurityEventsCnt
- DescribeSecurityEventStat
- DescribeScreenRiskAssetsTop
- DescribeScreenProtectionStat
- DescribeScreenProtectionCnt
- DescribeScreenMachines
- DescribeScreenMachineRegions
- DescribeScreenHostInvasion
- DescribeScreenGeneralStat
- DescribeScreenEventsCnt
- DescribeScreenEmergentMsg
- DescribeScreenDefenseTrends
- DescribeScreenBroadcasts
- DescribeScreenAttackHotspot
- DescribeScanTaskStatus
- DescribeScanTaskDetails
- DescribeScanState
- DescribeSafeInfo
- DescribeRiskBatchStatus
- DescribeRecommendedProtectCpu
- DescribeRansomDefenseTrend
- DescribeRansomDefenseStrategyDetail
- DescribeRansomDefenseState
- DescribeRansomDefenseMachineStrategyInfo
- DescribePublicProxyInstallCommand
- DescribeProductStatus
- DescribeProVersionStatus
- DescribeLogStorageRecord
- DescribeLogStorageConfig
- DescribeLogKafkaDeliverInfo
- DescribeLogIndex
- DescribeLogHistogram
- DescribeLogExports
- DescribeLogDeliveryKafkaOptions
- DescribeLicenseWhiteConfig
- DescribeGeneralStat
- DescribeFastAnalysis
- DescribeEventByTable
- DescribeClientException
- DescribeCanNotSeparateMachine
- DescribeAttackSourceEvents
- DescribeAttackSource
- DescribeAssetTypes
- DescribeAssetEnvList
- DescribeAlarmVertexId
- DescribeAlarmIncidentNodes
- DescribeAgentInstallCommand
- DescribeAESKey
- DescribeABTestConfig
- DeleteWebHookReceiver
- DeleteWebHookPolicy
- DeleteScanTask
- DeleteLogExport
- CreateLogExport
- CreateBuyBindTask
- ClearLocalStorage
- CheckLogKafkaConnectionState
- DescribeSecurityBroadcastInfo
- Settings Center APIs
- ModifyAutoOpenProVersionConfig
- ModifyWarningSetting
- DescribeProVersionInfo
- DescribeAlarmAttribute
- TestWebHookRule
- ModifyWebHookRuleStatus
- ModifyWebHookRule
- ModifyLicenseOrder
- ModifyLicenseBinds
- ExportLicenseDetail
- DestroyOrder
- DescribeWebHookRules
- DescribeWebHookRule
- DescribeWarningList
- DescribeLicenseList
- DescribeLicenseGeneral
- DescribeLicenseBindSchedule
- DescribeLicenseBindList
- DescribeLicense
- DeleteWebHookRule
- DeleteLicenseRecordAll
- DeleteLicenseRecord
- CreateWhiteListOrder
- CreateLicenseOrder
- Overview Statistics APIs
- Vulnerability Management APIs
- RescanImpactedHost
- IgnoreImpactedHosts
- DescribeVuls
- DescribeVulScanResult
- DescribeVulInfo
- DescribeImpactedHosts
- DescribeAgentVuls
- ScanVulSetting
- ScanVulAgain
- ScanVul
- RetryVulFix
- RetryCreateSnapshot
- ModifyVulDefenceSetting
- ModifyVulDefenceEventStatus
- ExportVulList
- ExportVulInfo
- ExportVulEffectHostList
- ExportVulDetectionReport
- ExportVulDetectionExcel
- ExportVulDefencePluginEvent
- ExportVulDefenceList
- ExportVulDefenceEvent
- DescribeVulTop
- DescribeVulList
- DescribeVulLevelCount
- DescribeVulInfoCvss
- DescribeVulHostTop
- DescribeVulHostCountScanTime
- DescribeVulFixStatus
- DescribeVulEmergentMsg
- DescribeVulEffectModules
- DescribeVulEffectHostList
- DescribeVulDefencePluginStatus
- DescribeVulDefencePluginDetail
- DescribeVulDefenceList
- DescribeVulDefenceEvent
- DescribeVulCveIdInfo
- DescribeVulCountByDates
- DescribeVdbAndPocInfo
- DescribeUndoVulCounts
- DescribeScanVulSetting
- DescribeScanSchedule
- DescribeMachineSnapshot
- DescribeEmergencyVulList
- DescribeDefenceEventDetail
- DescribeCanFixVulMachine
- CreateVulFix
- CreateEmergencyVulScan
- CancelIgnoreVul
- Asset Management APIs
- DescribeProcesses
- DescribeProcessTaskStatus
- DescribeProcessStatistics
- DescribeHistoryAccounts
- DescribeComponents
- DescribeComponentStatistics
- DescribeComponentInfo
- DescribeAccounts
- DescribeAccountStatistics
- CreateProcessTask
- EditTags
- DescribeTags
- DescribeTagMachines
- DescribeOpenPortTaskStatus
- DeleteMachineTag
- CreateOpenPortTask
- AddMachineTag
- UpdateMachineTags
- SyncAssetScan
- RemoveMachine
- ModifyMachineAutoClearConfig
- ExportAssetWebServiceInfoList
- ExportAssetWebLocationList
- ExportAssetWebFrameList
- ExportAssetWebAppList
- ExportAssetUserList
- ExportAssetSystemPackageList
- ExportAssetRecentMachineInfo
- ExportAssetProcessInfoList
- ExportAssetPortInfoList
- ExportAssetPlanTaskList
- ExportAssetMachineList
- ExportAssetMachineDetail
- ExportAssetJarList
- ExportAssetInitServiceList
- ExportAssetEnvList
- ExportAssetDatabaseList
- ExportAssetCoreModuleList
- ExportAssetAppList
- DescribeMachinesSimple
- DescribeMachineRegions
- DescribeMachineRegionList
- DescribeMachineOsList
- DescribeMachineLicenseDetail
- DescribeMachineGeneral
- DescribeMachineFileTamperRules
- DescribeMachineClearHistory
- DescribeHostInfo
- DescribeFileTamperRules
- DescribeExportMachines
- DescribeDirectConnectInstallCommand
- DescribeAssetWebServiceProcessList
- DescribeAssetWebServiceInfoList
- DescribeAssetWebServiceCount
- DescribeAssetWebLocationPathList
- DescribeAssetWebLocationList
- DescribeAssetWebLocationInfo
- DescribeAssetWebLocationCount
- DescribeAssetWebFrameList
- DescribeAssetWebFrameCount
- DescribeAssetWebAppPluginList
- DescribeAssetWebAppList
- DescribeAssetWebAppCount
- DescribeAssetUserList
- DescribeAssetUserKeyList
- DescribeAssetUserInfo
- DescribeAssetUserCount
- DescribeAssetTypeTop
- DescribeAssetTotalCount
- DescribeAssetSystemPackageList
- DescribeAssetRecentMachineInfo
- DescribeAssetProcessInfoList
- DescribeAssetProcessCount
- DescribeAssetPortInfoList
- DescribeAssetPortCount
- DescribeAssetPlanTaskList
- DescribeAssetMachineTagTop
- DescribeAssetMachineList
- DescribeAssetMachineDetail
- DescribeAssetLoadInfo
- DescribeAssetJarList
- DescribeAssetJarInfo
- DescribeAssetInitServiceList
- DescribeAssetInfo
- DescribeAssetHostTotalCount
- DescribeAssetDiskList
- DescribeAssetDatabaseList
- DescribeAssetDatabaseInfo
- DescribeAssetDatabaseCount
- DescribeAssetCoreModuleList
- DescribeAssetCoreModuleInfo
- DescribeAssetAppProcessList
- DescribeAssetAppList
- DescribeAssetAppCount
- DescribeAgentInstallationToken
- DeleteTags
- DeleteMachineClearHistory
- CreateIncidentBacktracking
- Virus Scanning APIs
- ModifyNetAttackWhiteList
- ModifyMalwareWhiteList
- ModifyMalwareTimingScanSettings
- ModifyJavaMemShellsStatus
- ModifyJavaMemShellPluginSwitch
- ExportRiskProcessEvents
- ExportJavaMemShells
- ExportJavaMemShellPlugins
- DescribeVulDefenceSetting
- DescribeVulDefencePluginExceptionCount
- DescribeVulDefenceOverview
- DescribeServersAndRiskAndFirstInfo
- DescribeScanMalwareSchedule
- DescribeRiskProcessEvents
- DescribeNetAttackWhiteList
- DescribeMalwareWhiteListAffectList
- DescribeMalwareWhiteList
- DescribeMalwareTimingScanSetting
- DescribeMalwareRiskWarning
- DescribeMalwareRiskOverview
- DescribeMalwareInfo
- DescribeMalwareFile
- DescribeMalWareList
- DescribeJavaMemShellPluginList
- DescribeJavaMemShellPluginInfo
- DescribeJavaMemShellList
- DescribeJavaMemShellInfo
- DeleteNetAttackWhiteList
- DeleteMalwareWhiteList
- DeleteMalwareScanTask
- DeleteAllJavaMemShells
- CreateScanMalwareSetting
- CreateNetAttackWhiteList
- CreateMalwareWhiteList
- Security Operation APIs
- Reverse Shell APIs
- Password Cracking APIs
- New Baseline Management APIs
- SyncBaselineDetectSummary
- StopBaselineDetect
- StartBaselineDetect
- ModifyBaselinePolicy
- ExportBaselineItemDetectList
- ExportBaselineHostDetectList
- ExportBaselineFixList
- DescribeVulStoreList
- DescribeIgnoreHostAndItemConfig
- DescribeHotVulTop
- DescribeBaselineWeakPasswordList
- DescribeBaselinePolicyList
- DescribeBaselineItemList
- DescribeBaselineItemDetectList
- DescribeBaselineHostDetectList
- DeleteBaselinePolicy
- Malicious Request APIs
- ModifyRiskDnsPolicyStatus
- ModifyRiskDnsPolicy
- ModifyMaliciousRequestWhiteList
- ExportRiskDnsPolicyList
- ExportRiskDnsEventList
- DescribeRiskDnsPolicyList
- DescribeRiskDnsList
- DescribeRiskDnsInfo
- DescribeRiskDnsEventList
- DescribeRiskDnsEventInfo
- DescribeMaliciousRequestWhiteList
- DeleteRiskDnsPolicy
- DeleteRiskDnsEvent
- DeleteMaliciousRequestWhiteList
- CreateMaliciousRequestWhiteList
- Local Privilege Escalation APIs
- High-Risk Command APIs
- SwitchBashRules
- SetBashEventsStatus
- ModifyBashPolicyStatus
- ModifyBashPolicy
- ExportBashPolicies
- ExportBashEventsNew
- ExportBashEvents
- EditBashRules
- DescribeBashRules
- DescribeBashPolicies
- DescribeBashEventsNew
- DescribeBashEventsInfoNew
- DescribeBashEventsInfo
- DescribeBashEvents
- DeleteBashRules
- DeleteBashPolicies
- DeleteBashEvents
- CheckBashRuleParams
- CheckBashPolicyParams
- Expert Service APIs
- Baseline Management APIs
- UpdateBaselineStrategy
- ScanBaseline
- ExportIgnoreRuleEffectHostList
- ExportIgnoreBaselineRule
- ExportBaselineList
- ExportBaselineEffectHostList
- DescribeStrategyExist
- DescribeIgnoreRuleEffectHostList
- DescribeIgnoreBaselineRule
- DescribeBaselineTop
- DescribeBaselineStrategyList
- DescribeBaselineStrategyDetail
- DescribeBaselineScanSchedule
- DescribeBaselineRule
- DescribeBaselineList
- DescribeBaselineHostTop
- DescribeBaselineEffectHostList
- DescribeBaselineDetail
- DescribeBaselineDefaultStrategyList
- DescribeBaselineBasicInfo
- DeleteBaselineStrategy
- CreateBaselineStrategy
- CheckFirstScanBaseline
- ChangeStrategyEnableStatus
- ChangeRuleEventsIgnoreStatus
- Advanced Defense APIs
- CreateRansomDefenseStrategy
- ModifyWebPageProtectSwitch
- ModifyRansomDefenseEventsStatus
- ModifyNetAttackSetting
- ModifyFileTamperRuleStatus
- ModifyFileTamperRule
- ModifyFileTamperEvents
- ExportRansomDefenseStrategyMachines
- ExportRansomDefenseStrategyList
- ExportRansomDefenseMachineList
- ExportRansomDefenseEventsList
- ExportRansomDefenseBackupList
- ExportFileTamperRules
- ExportFileTamperEvents
- ExportAttackEvents
- DescribeVulOverview
- DescribeVulLabels
- DescribeRansomDefenseStrategyMachines
- DescribeRansomDefenseStrategyList
- DescribeRansomDefenseRollBackTaskList
- DescribeRansomDefenseMachineList
- DescribeRansomDefenseEventsList
- DescribeRansomDefenseBackupList
- DescribeNetAttackSetting
- DescribeMachineRiskCnt
- DescribeMachineDefenseCnt
- DescribeFileTamperRuleInfo
- DescribeFileTamperRuleCount
- DescribeFileTamperEvents
- DescribeFileTamperEventRuleInfo
- DescribeAttackVulTypeList
- DescribeAttackTrends
- DescribeAttackTop
- DescribeAttackStatistics
- DescribeAttackLogs
- DescribeAttackEvents
- DescribeAttackEventInfo
- CheckFileTamperRule
- Abnormal Log-in APIs
- Key Management Service
- API Category
- Making API Requests
- History
- Key APIs
- UpdateKeyDescription
- UpdateAlias
- ReEncrypt
- ListKeys
- ListKeyDetail
- GetServiceStatus
- GetKeyRotationStatus
- GenerateDataKey
- Encrypt
- EnableKeys
- EnableKeyRotation
- EnableKey
- DisableKeys
- DisableKeyRotation
- DisableKey
- DescribeKeys
- DescribeKey
- Decrypt
- CreateKey
- ScheduleKeyDeletion
- ImportKeyMaterial
- GetParametersForImport
- GenerateRandom
- DeleteImportedKeyMaterial
- CancelKeyDeletion
- ListAlgorithms
- UnbindCloudResource
- BindCloudResource
- GetRegions
- CancelKeyArchive
- ArchiveKey
- PostQuantumCryptoEncrypt
- PostQuantumCryptoDecrypt
- Data Types
- Error Codes
- Asymmetric Key APIs
- Introduction
- Secrets Manager
- API Category
- Making API Requests
- History
- Data Security APIs
- UpdateSecret
- UpdateDescription
- RestoreSecret
- PutSecretValue
- ListSecrets
- ListSecretVersionIds
- GetServiceStatus
- GetSecretValue
- GetRegions
- EnableSecret
- DisableSecret
- DescribeSecret
- DeleteSecretVersion
- DeleteSecret
- CreateSecret
- UpdateRotationStatus
- RotateProductSecret
- DescribeRotationHistory
- DescribeRotationDetail
- DescribeAsyncRequestInfo
- CreateProductSecret
- GetSSHKeyPairValue
- CreateSSHKeyPairSecret
- Data Types
- Error Codes
- Other APIs
- Introduction
- Captcha
- Text Moderation System
- Image Moderation System
- Audio Moderation System
- Video Moderation System
- Customer Identity and Access Management
- Security Token Service
- SSL Certificates
- API Category
- Making API Requests
- Certificate APIs
- UploadCertificate
- SubmitCertificateInformation
- ReplaceCertificate
- ModifyCertificateProject
- ModifyCertificateAlias
- DownloadCertificate
- DescribeCertificates
- DescribeCertificateOperateLogs
- DescribeCertificateDetail
- DescribeCertificate
- DeleteCertificate
- CommitCertificateInformation
- CancelCertificateOrder
- ApplyCertificate
- UploadConfirmLetter
- CreateCertificate
- DescribeCertificateBindResourceTaskResult
- DescribeCertificateBindResourceTaskDetail
- CreateCertificateBindResourceSyncTask
- ModifyCertificateResubmit
- CancelAuditCertificate
- DescribeHostTeoInstanceList
- UpdateCertificateRecordRollback
- UpdateCertificateRecordRetry
- UpdateCertificateInstance
- DescribeHostUpdateRecordDetail
- DescribeHostUpdateRecord
- Data Types
- Error Codes
- History
- Introduction
- CSR APIs
- Private DNS
- API Category
- Making API Requests
- History
- Private DNS APIs
- SubscribePrivateZoneService
- ModifyPrivateZoneVpc
- ModifyPrivateZoneRecord
- ModifyPrivateZone
- DescribeRequestData
- DescribePrivateZoneService
- DescribePrivateZoneRecordList
- DescribePrivateZoneList
- DescribePrivateZone
- DescribeDashboard
- DescribeAuditLog
- DeletePrivateZoneRecord
- DeletePrivateZone
- CreatePrivateZoneRecord
- CreatePrivateZone
- DescribePrivateDNSAccountList
- DescribeAccountVpcList
- DeletePrivateDNSAccount
- CreatePrivateDNSAccount
- DescribeQuotaUsage
- ModifyRecordsStatus
- CreateEndPointAndEndPointService
- DescribeEndPointList
- DescribeForwardRuleList
- CreateEndPoint
- CreateForwardRule
- Data Types
- Error Codes
- Introduction
- DNSPod
- Elastic MapReduce
- Elasticsearch Service
- Introduction
- API Category
- Making API Requests
- History
- Instance APIs
- UpdateInstance
- RestartInstance
- DescribeInstances
- DescribeInstanceOperations
- DescribeInstanceLogs
- DeleteInstance
- CreateInstance
- UpgradeLicense
- UpgradeInstance
- UpdatePlugins
- RestartNodes
- RestartKibana
- UpdateRequestTargetNodeTypes
- GetRequestTargetNodeTypes
- DescribeViews
- UpdateDictionaries
- UpdateIndex
- DescribeIndexMeta
- DescribeIndexList
- DeleteIndex
- CreateIndex
- Data Types
- Error Codes
- Data Lake Compute
- Introduction
- API Category
- Making API Requests
- History
- Task APIs
- ModifySparkApp
- DescribeTasks
- DescribeTaskResult
- DescribeSparkAppTasks
- DescribeSparkAppJobs
- DescribeSparkAppJob
- DeleteSparkApp
- CreateTasks
- CreateTask
- CreateSparkAppTask
- CreateSparkApp
- CancelTask
- DescribeResultDownload
- CreateResultDownload
- DescribeEngineUsageInfo
- ModifySparkAppBatch
- DescribeSparkSessionBatchSqlLog
- CreateSparkSessionBatchSQL
- CancelSparkSessionBatchSQL
- QueryTaskCostDetail
- DescribeTaskStatistics
- DescribeQuery
- DescribeJobs
- DescribeJob
- Data Types
- Error Codes
- Data Source Connection APIs
- Data Table APIs
- Database APIs
- Service Configuration APIs
- SwitchDataEngine
- UpgradeDataEngineImage
- UpdateUserDataEngineConfig
- UpdateDataEngineConfig
- SwitchDataEngineImage
- RollbackDataEngineImage
- RestartDataEngine
- RegisterThirdPartyAccessUser
- ModifyDataEngineDescription
- DescribeThirdPartyAccessUser
- DescribeSubUserAccessPolicy
- DescribeStoreLocation
- DescribeOtherCHDFSBindingList
- DescribeDataEngineImageVersions
- DeleteThirdPartyAccessUser
- DeleteCHDFSBindingProduct
- CreateStoreLocation
- CreateCHDFSBindingProduct
- Permission Management APIs
- UpdateRowFilter
- DescribeUserRoles
- UnbindWorkGroupsFromUser
- ModifyWorkGroup
- ModifyUserType
- ModifyUser
- DetachWorkGroupPolicy
- DetachUserPolicy
- DescribeWorkGroups
- DescribeWorkGroupInfo
- DescribeUsers
- DescribeUserType
- DescribeUserInfo
- DeleteWorkGroup
- DeleteUsersFromWorkGroup
- DeleteUser
- CreateWorkGroup
- CreateUser
- BindWorkGroupsToUser
- AttachWorkGroupPolicy
- AttachUserPolicy
- AddUsersToWorkGroup
- CheckGrantedPermission
- Metadata APIs
- Data Optimization APIs
- Data Engine APIs
- Face Recognition
- eKYC
- API Category
- Making API Requests
- Error Codes
- History
- Other APIs
- Introduction
- Data Types
- eKYC (App SDK) APIs
- Liveness Detection and Face Comparison (Pure API) APIs
- eKYC and Liveness Detection and Face Comparison (Mobile HTML5) APIs
- Liveness Detection and Face Comparison (App SDK) APIs
- ID Verification (Pure API) APIs
- DetectAIFakeFaces (Pure API) APIs
- Text To Speech
- Tencent Machine Translation
- Optical Character Recognition
- API Category
- Making API Requests
- Card and Document OCR APIs
- MLIDPassportOCR
- MLIDCardOCR
- BankCardOCR
- HKIDCardOCR
- PhilippinesVoteIDOCR
- PhilippinesTinIDOCR
- PhilippinesSssIDOCR
- PhilippinesDrivingLicenseOCR
- RecognizeIndonesiaIDCardOCR
- KoreanIDCardOCR
- KoreanDrivingLicenseOCR
- PhilippinesUMIDOCR
- RecognizeThaiIDCardOCR
- HmtPermitOCR
- MainlandPermitOCR
- MainlandIDCardOCR
- HmtResidentPermitOCR
- RecognizeMainlandIDCardOCR
- RecognizeSingaporeIDCardOCR
- RecognizeMacaoIDCardOCR
- Error Codes
- General Text OCR APIs
- Data Types
- History
- Introduction
- Vehicle Scene OCR APIs
- Smart Structured Information OCR APIs
- IoT Hub
- TDMQ for CKafka
- History
- Introduction
- API Category
- Making API Requests
- DataHub APIs
- ACL APIs
- Topic APIs
- DescribeTopicProduceConnection
- BatchModifyGroupOffsets
- BatchModifyTopicAttributes
- CreateConsumer
- CreateDatahubTopic
- CreatePartition
- CreateTopic
- CreateTopicIpWhiteList
- DeleteTopic
- DeleteTopicIpWhiteList
- DescribeDatahubTopic
- DescribeTopic
- DescribeTopicAttributes
- DescribeTopicDetail
- DescribeTopicSubscribeGroup
- FetchMessageByOffset
- FetchMessageListByOffset
- ModifyDatahubTopic
- ModifyTopicAttributes
- DescribeTopicSyncReplica
- Instance APIs
- Route APIs
- Other APIs
- Data Types
- Error Codes
- API Gateway
- TDMQ for Apache Pulsar
- API Category
- Making API Requests
- History
- Topic APIs
- RocketMQ APIs
- ModifyRocketMQTopic
- ModifyRocketMQNamespace
- ModifyRocketMQGroup
- ModifyRocketMQCluster
- DescribeRocketMQTopics
- DescribeRocketMQNamespaces
- DescribeRocketMQGroups
- DescribeRocketMQClusters
- DescribeRocketMQCluster
- DeleteRocketMQTopic
- DeleteRocketMQGroup
- DeleteRocketMQCluster
- CreateRocketMQTopic
- CreateRocketMQNamespace
- CreateRocketMQGroup
- CreateRocketMQCluster
- DescribeRocketMQVipInstanceDetail
- DescribeRocketMQMsg
- Production and Consumption APIs
- Other APIs
- Namespace APIs
- Message APIs
- Environment Role APIs
- Cluster APIs
- CMQ Message APIs
- CMQ Management APIs
- UnbindCmqDeadLetter
- RewindCmqQueue
- ModifyCmqTopicAttribute
- ModifyCmqSubscriptionAttribute
- ModifyCmqQueueAttribute
- DescribeCmqTopics
- DescribeCmqTopicDetail
- DescribeCmqSubscriptionDetail
- DescribeCmqQueues
- DescribeCmqQueueDetail
- DeleteCmqTopic
- DeleteCmqSubscribe
- DeleteCmqQueue
- CreateCmqTopic
- CreateCmqQueue
- CreateCmqSubscribe
- Data Types
- Error Codes
- Introduction
- TDMQ for RocketMQ APIs
- TDMQ for RabbitMQ APIs
- Cloud Message Queue
- Chat
- Short Message Service
- Tencent Push Notification Service
- Simple Email Service
- Tencent Real-Time Communication
- StreamLive
- StreamPackage
- History
- Introduction
- API Category
- Making API Requests
- Channel Management APIs
- BindNewLVBDomainWithChannel
- CreateStreamPackageChannel
- DeleteStreamPackageChannelEndpoints
- DeleteStreamPackageChannels
- DescribeStreamPackageChannel
- DescribeStreamPackageChannels
- ModifyStreamPackageChannel
- ModifyStreamPackageChannelInputAuthInfo
- UnbindCdnDomainWithChannel
- CreateStreamPackageChannelEndpoint
- ModifyStreamPackageChannelEndpoint
- Channel linear assembly management APIs
- DescribeStreamPackageLinearAssemblyChannelAlerts
- DescribeStreamPackageSourceAlerts
- DeleteStreamPackageLinearAssemblyPrograms
- DeleteStreamPackageLinearAssemblyChannels
- ModifyStreamPackageSourceLocation
- CreateStreamPackageSourceLocation
- DescribeStreamPackageSourceLocationAlerts
- CreateStreamPackageLinearAssemblyProgram
- CreateStreamPackageLinearAssemblyChannel
- CreateStreamPackageSource
- StartStreamPackageLinearAssemblyChannel
- StopStreamPackageLinearAssemblyChannel
- DeleteStreamPackageLinearAssemblyChannel
- DeleteStreamPackageLinearAssemblyProgram
- DeleteStreamPackageSource
- DeleteStreamPackageSourceLocation
- DescribeStreamPackageLinearAssemblyChannel
- DescribeStreamPackageLinearAssemblyProgram
- DescribeStreamPackageSource
- DescribeStreamPackageSourceLocation
- DescribeStreamPackageLinearAssemblyChannels
- DescribeStreamPackageLinearAssemblyProgramSchedules
- DescribeStreamPackageLinearAssemblyPrograms
- DescribeStreamPackageSourceLocations
- DescribeStreamPackageSources
- ModifyStreamPackageLinearAssemblyChannel
- ModifyStreamPackageLinearAssemblyProgram
- ModifyStreamPackageSource
- HarvestJob Management APIs
- Data Types
- Error Codes
- StreamLink
- API Category
- Making API Requests
- History
- Flow APIs
- StopStreamLinkFlow
- ModifyStreamLinkInput
- ModifyStreamLinkFlow
- DescribeStreamLinkFlows
- DescribeStreamLinkFlow
- DeleteStreamLinkOutput
- DeleteStreamLinkFlow
- CreateStreamLinkFlow
- StartStreamLinkFlow
- DescribeStreamLinkRegions
- ModifyStreamLinkOutputInfo
- DescribeStreamLinkFlowStatistics
- DescribeStreamLinkFlowSRTStatistics
- DescribeStreamLinkFlowRealtimeStatus
- DescribeStreamLinkFlowMediaStatistics
- DescribeStreamLinkFlowLogs
- CreateStreamLinkOutputInfo
- CreateStreamLinkInput
- Data Types
- Error Codes
- Cloud Streaming Services
- Introduction
- API Category
- Making API Requests
- History
- Data Types
- Authentication Management APIs
- Certificate Management APIs
- Live Transcoding APIs
- Live Stream Management APIs
- Stream Pulling APIs
- Live Callback APIs
- Watermark Management APIs
- Screencapturing and Porn Detection APIs
- Recording Management APIs
- Delayed Playback Management APIs
- Error Codes
- Domain Name Management APIs
- Live Stream Mix APIs
- Monitoring Data Query APIs
- DescribeStreamPushInfoList
- DescribeStreamDayPlayInfoList
- DescribeProIspPlaySumInfoList
- DescribeGroupProIspPlayInfoList
- DescribeVisitTopSumInfoList
- DescribeTopClientIpSumInfoList
- DescribeStreamPlayInfoList
- DescribeProvinceIspPlayInfoList
- DescribePlayErrorCodeSumInfoList
- DescribePlayErrorCodeDetailInfoList
- DescribeLiveTranscodeDetailInfo
- DescribeLiveStreamPushInfoList
- DescribeLiveDomainPlayInfoList
- DescribeHttpStatusInfoList
- DescribeAllStreamPlayInfoList
- Billing Data Query APIs
- Time Shifting APIs
- Video on Demand
- API Category
- Making API Requests
- Media Upload APIs
- Media processing related API
- Task Management APIs
- Statistics APIs
- Parameter Template APIs
- ModifyWatermarkTemplate
- ModifyTranscodeTemplate
- ModifySnapshotByTimeOffsetTemplate
- ModifySampleSnapshotTemplate
- ModifyImageSpriteTemplate
- ModifyAnimatedGraphicsTemplate
- ModifyAIAnalysisTemplate
- DescribeWatermarkTemplates
- DescribeTranscodeTemplates
- DescribeSnapshotByTimeOffsetTemplates
- DescribeSampleSnapshotTemplates
- DescribeImageSpriteTemplates
- DescribeAnimatedGraphicsTemplates
- DescribeAdaptiveDynamicStreamingTemplates
- DescribeAIRecognitionTemplates
- DescribeAIAnalysisTemplates
- DeleteWatermarkTemplate
- DeleteSnapshotByTimeOffsetTemplate
- DeleteSampleSnapshotTemplate
- DeleteImageSpriteTemplate
- DeleteAnimatedGraphicsTemplate
- DeleteAIRecognitionTemplate
- DeleteAIAnalysisTemplate
- CreateWatermarkTemplate
- CreateTranscodeTemplate
- CreateSnapshotByTimeOffsetTemplate
- CreateSampleSnapshotTemplate
- CreateImageSpriteTemplate
- CreateAnimatedGraphicsTemplate
- CreateAIAnalysisTemplate
- ModifyAdaptiveDynamicStreamingTemplate
- ModifyAIRecognitionTemplate
- DeleteTranscodeTemplate
- DeleteAdaptiveDynamicStreamingTemplate
- CreateAdaptiveDynamicStreamingTemplate
- CreateAIRecognitionTemplate
- DescribeImageProcessingTemplates
- DeleteImageProcessingTemplate
- CreateImageProcessingTemplate
- ModifyReviewTemplate
- DescribeReviewTemplates
- DeleteReviewTemplate
- CreateReviewTemplate
- ModifyQualityInspectTemplate
- ModifyHeadTailTemplate
- ModifyEnhanceMediaTemplate
- DescribeQualityInspectTemplates
- DescribeHeadTailTemplates
- DescribeEnhanceMediaTemplates
- DeleteQualityInspectTemplate
- DeleteHeadTailTemplate
- DeleteEnhanceMediaTemplate
- CreateQualityInspectTemplate
- CreateHeadTailTemplate
- CreateEnhanceMediaTemplate
- Other APIs
- Media Management APIs
- Event Notification Relevant API
- Distribution APIs
- Data Types
- Error Codes
- Media Categorization APIs
- AI-based Sample Management APIs
- History
- Domain Name Management APIs
- Task Flow APIs
- Region Management APIs
- No longer recommended APIs
- AI-based image processing APIs
- Playlist APIs
- Introduction
- Just In Time Transcode APIs
- Media Processing Service
- History
- Introduction
- API Category
- Making API Requests
- Workflow Management APIs
- Parameter Template APIs
- CreateTranscodeTemplate
- CreateWatermarkTemplate
- CreateAnimatedGraphicsTemplate
- CreateSnapshotByTimeOffsetTemplate
- CreateSampleSnapshotTemplate
- CreateImageSpriteTemplate
- CreateAdaptiveDynamicStreamingTemplate
- CreateContentReviewTemplate
- CreateAIAnalysisTemplate
- CreateAIRecognitionTemplate
- CreateQualityControlTemplate
- DeleteTranscodeTemplate
- DeleteWatermarkTemplate
- DeleteAnimatedGraphicsTemplate
- DeleteSnapshotByTimeOffsetTemplate
- DeleteSampleSnapshotTemplate
- DeleteImageSpriteTemplate
- DeleteAdaptiveDynamicStreamingTemplate
- DeleteQualityControlTemplate
- DeleteContentReviewTemplate
- DeleteAIAnalysisTemplate
- DeleteAIRecognitionTemplate
- DescribeTranscodeTemplates
- DescribeQualityControlTemplates
- DescribeWatermarkTemplates
- DescribeAnimatedGraphicsTemplates
- DescribeSnapshotByTimeOffsetTemplates
- DescribeSampleSnapshotTemplates
- DescribeImageSpriteTemplates
- DescribeAdaptiveDynamicStreamingTemplates
- DescribeContentReviewTemplates
- DescribeAIAnalysisTemplates
- DescribeAIRecognitionTemplates
- ModifyQualityControlTemplate
- ModifyTranscodeTemplate
- ModifyWatermarkTemplate
- ModifyAnimatedGraphicsTemplate
- ModifySnapshotByTimeOffsetTemplate
- ModifySampleSnapshotTemplate
- ModifyImageSpriteTemplate
- ModifyAdaptiveDynamicStreamingTemplate
- ModifyContentReviewTemplate
- ModifyAIAnalysisTemplate
- ModifyAIRecognitionTemplate
- Media Processing APIs
- Parse Notification APIs
- Task Management APIs
- AI-based Sample Management APIs
- Other APIs
- Data Types
- Error Codes
- Mobile Live Video Broadcasting
- Cloud Application Rendering
- Introduction
- API Category
- Making API Requests
- History
- User APIs
- Error Codes
- Stream Push Service APIs
- Project Management APIs
- Application Management APIs
- SetApplicationVersionOnline
- ModifyMobileApplicationInfo
- ModifyApplicationVersion
- ModifyApplicationBaseInfo
- DescribeCosCredential
- DescribeApplicationVersion
- DescribeApplicationStatus
- DescribeApplicationPathList
- DescribeApplicationList
- DescribeApplicationFileInfo
- DeleteApplicationVersion
- DeleteApplication
- CreateApplicationVersion
- CreateApplicationSnapshot
- CreateApplication
- Data Types
- Concurrency Management APIs
- Game Multimedia Engine
- Tag
- Cloud Access Management
- Introduction
- API Category
- History
- Data Types
- Error Codes
- Identity Provider APIs
- Policy APIs
- ListPolicies
- ListEntitiesForPolicy
- ListAttachedUserPolicies
- ListAttachedGroupPolicies
- GetPolicy
- DetachUserPolicy
- DetachGroupPolicy
- DeletePolicy
- CreatePolicy
- AttachUserPolicy
- AttachGroupPolicy
- SetDefaultPolicyVersion
- ListPolicyVersions
- GetPolicyVersion
- DeletePolicyVersion
- CreatePolicyVersion
- ListAttachedUserAllPolicies
- UpdatePolicy
- User APIs
- UpdateUser
- UpdateGroup
- RemoveUserFromGroup
- ListUsersForGroup
- ListUsers
- ListGroupsForUser
- ListGroups
- GetUser
- GetGroup
- DeleteUser
- DeleteGroup
- CreateGroup
- AddUserToGroup
- AddUser
- GetCustomMFATokenInfo
- ConsumeCustomMFAToken
- ListCollaborators
- SetMfaFlag
- ListAccessKeys
- PutUserPermissionsBoundary
- DeleteUserPermissionsBoundary
- DescribeSafeAuthFlagColl
- DescribeSubAccounts
- GetSecurityLastUsed
- GetAccountSummary
- GetUserAppId
- UpdateAccessKey
- DeleteAccessKey
- CreateAccessKey
- Role APIs
- UpdateRoleDescription
- UpdateAssumeRolePolicy
- ListAttachedRolePolicies
- GetRole
- DetachRolePolicy
- DescribeRoleList
- DeleteRole
- CreateRole
- AttachRolePolicy
- UpdateRoleConsoleLogin
- GetServiceLinkedRoleDeletionStatus
- DeleteServiceLinkedRole
- CreateServiceLinkedRole
- PutRolePermissionsBoundary
- DeleteRolePermissionsBoundary
- DescribeSafeAuthFlag
- DescribeSafeAuthFlagIntl
- UntagRole
- TagRole
- Making API Requests
- CloudAudit
- Tencent Cloud Organization
- History
- Introduction
- API Category
- Making API Requests
- Organization Settings APIs
- Department and Member Management APIs
- Unified Member Login APIs
- Member Access Management APIs
- Organization Service Management APIs
- Identity Center Management APIs
- Identity Center User Management APIs
- Identity Center User Group Management APIs
- Identity Center Management SCIM Synchronization APIs
- Identity Center Single Sign-On Management APIs
- Identity Center Permission Configuration Management APIs
- ListRoleConfigurationProvisionings
- CreateRoleConfiguration
- ListRoleConfigurations
- ListPermissionPoliciesInRoleConfiguration
- GetRoleConfiguration
- RemovePermissionPolicyFromRoleConfiguration
- UpdateCustomPolicyForRoleConfiguration
- UpdateRoleConfiguration
- AddPermissionPolicyToRoleConfiguration
- DeleteRoleConfiguration
- Identity Center Multi-Account Authorization Management APIs
- Identity Center Sub-User Synchronization Management APIs
- Data Types
- Error Codes
- TCO API 2018-12-25
- History
- Introduction
- API Category
- Making API Requests
- Read APIs
- Write APIs
- DeleteOrganizationNodes
- UpdateOrganizationNode
- SendOrganizationInvitation
- QuitOrganization
- MoveOrganizationMembersToNode
- DenyOrganizationInvitation
- UpdateOrganizationMember
- AcceptOrganizationInvitation
- CreateOrganization
- DeleteOrganization
- DeleteOrganizationMemberFromNode
- CancelOrganizationInvitation
- AddOrganizationNode
- DeleteOrganizationMembers
- Data Types
- Error Codes
- Tencent Cloud Observability Platform
- History
- Introduction
- API Category
- Making API Requests
- Alarm APIs
- DescribeAlarmPolicies
- DescribeAlarmMetrics
- DescribeAlarmHistories
- CreateAlarmPolicy
- DeleteAlarmPolicy
- DescribeAlarmPolicy
- ModifyAlarmPolicyStatus
- SetDefaultAlarmPolicy
- BindingPolicyObject
- UnBindingPolicyObject
- UnBindingAllPolicyObject
- ModifyAlarmPolicyCondition
- ModifyAlarmPolicyNotice
- ModifyAlarmPolicyTasks
- DescribeMonitorTypes
- DescribeAllNamespaces
- DescribeAlarmEvents
- DescribeBindingPolicyObjectList
- ModifyAlarmPolicyInfo
- DescribeConditionsTemplateList
- Notification Template APIs
- Monitoring Data Query APIs
- Legacy Alert APIs
- Prometheus Service APIs
- CreatePrometheusAgent
- CreatePrometheusMultiTenantInstancePostPayMode
- CreatePrometheusScrapeJob
- CreateRecordingRule
- CreateServiceDiscovery
- DeleteAlertRules
- DeleteExporterIntegration
- DeletePrometheusScrapeJobs
- DeleteRecordingRules
- DescribeAlertRules
- DescribeExporterIntegrations
- DescribePrometheusAgents
- DescribePrometheusInstanceUsage
- DescribePrometheusInstances
- DescribePrometheusScrapeJobs
- DescribeRecordingRules
- DescribeServiceDiscovery
- DestroyPrometheusInstance
- GetPrometheusAgentManagementCommand
- ModifyPrometheusInstanceAttributes
- TerminatePrometheusInstances
- UnbindPrometheusManagedGrafana
- UninstallGrafanaDashboard
- UpdateAlertRule
- UpdateAlertRuleState
- UpdateExporterIntegration
- UpdatePrometheusAgentStatus
- UpdatePrometheusScrapeJob
- UpdateRecordingRule
- UpgradeGrafanaDashboard
- DescribePrometheusZones
- CreateAlertRule
- CreateExporterIntegration
- BindPrometheusManagedGrafana
- Grafana Service APIs
- UpgradeGrafanaInstance
- UpdateSSOAccount
- UpdateGrafanaWhiteList
- UpdateGrafanaNotificationChannel
- UpdateGrafanaIntegration
- UpdateGrafanaEnvironments
- UpdateGrafanaConfig
- UpdateDNSConfig
- UninstallGrafanaPlugins
- ResumeGrafanaInstance
- ModifyGrafanaInstance
- InstallPlugins
- EnableSSOCamCheck
- EnableGrafanaSSO
- EnableGrafanaInternet
- DescribeSSOAccount
- DescribeInstalledPlugins
- DescribeGrafanaWhiteList
- DescribeGrafanaNotificationChannels
- DescribeGrafanaIntegrations
- DescribeGrafanaInstances
- DescribeGrafanaEnvironments
- DescribeGrafanaConfig
- DescribeDNSConfig
- DeleteSSOAccount
- DeleteGrafanaNotificationChannel
- DeleteGrafanaIntegration
- DeleteGrafanaInstance
- CreateSSOAccount
- CreateGrafanaNotificationChannel
- CreateGrafanaIntegration
- CreateGrafanaInstance
- CleanGrafanaInstance
- DescribeGrafanaChannels
- Event Center APIs
- TencentCloud Managed Service for Prometheus APIs
- CreatePrometheusAlertPolicy
- CreatePrometheusGlobalNotification
- CreatePrometheusTemp
- DeletePrometheusAlertPolicy
- DeletePrometheusClusterAgent
- DeletePrometheusTemp
- DeletePrometheusTempSync
- DescribeClusterAgentCreatingProgress
- DescribePrometheusAgentInstances
- DescribePrometheusGlobalNotification
- DescribePrometheusInstanceDetail
- DescribePrometheusInstanceInitStatus
- DescribePrometheusTargetsTMP
- DescribePrometheusTempSync
- ModifyPrometheusAgentExternalLabels
- ModifyPrometheusAlertPolicy
- ModifyPrometheusGlobalNotification
- ModifyPrometheusTemp
- RunPrometheusInstance
- SyncPrometheusTemp
- CreatePrometheusClusterAgent
- DescribePrometheusClusterAgents
- DescribePrometheusGlobalConfig
- DescribePrometheusRecordRules
- DescribePrometheusAlertPolicy
- DescribePrometheusInstancesOverview
- DescribePrometheusTemp
- Monitoring APIs
- Data Types
- Error Codes
- Real User Monitoring
- International Partners
- About Billing
- Video Creation Large Model
- Gateway Load Balancer
- History
- Introduction
- API Category
- Making API Requests
- Target Group APIs
- CreateTargetGroup
- DeleteTargetGroups
- DescribeTargetGroups
- DescribeTargetGroupList
- ModifyTargetGroupAttribute
- AssociateTargetGroups
- DisassociateTargetGroups
- RegisterTargetGroupInstances
- DeregisterTargetGroupInstances
- DescribeTargetGroupInstances
- ModifyTargetGroupInstancesWeight
- DescribeTargetGroupInstanceStatus
- GWLB APIs
- Other APIs
- Data Types
- Error Codes
- Cloud Dedicated Cluster
- Introduction
- API Category
- Making API Requests
- History
- Cloud Dedicated Cluster (CDC) APIs
- ModifySiteInfo
- ModifySiteDeviceInfo
- ModifyOrderStatus
- ModifyDedicatedClusterInfo
- DescribeSitesDetail
- DescribeSites
- DescribeDedicatedSupportedZones
- DescribeDedicatedClusters
- DescribeDedicatedClusterTypes
- DescribeDedicatedClusterOverview
- DescribeDedicatedClusterOrders
- DescribeDedicatedClusterInstanceTypes
- DescribeDedicatedClusterHosts
- DescribeDedicatedClusterHostStatistics
- DescribeDedicatedClusterCosCapacity
- DeleteSites
- DeleteDedicatedClusters
- CreateSite
- CreateDedicatedClusterOrder
- CreateDedicatedCluster
- Data Types
- Error Codes
- Image Creation Large Model
- Face Fusion
- Tencent Smart Advisor-Chaotic Fault Generator
- Tencent HealthCare Omics Platform
- Tencent Cloud TCHouse-D
- History
- Introduction
- API Category
- Making API Requests
- Cluster Operation APIs
- ModifyClusterConfigs
- ModifyInstanceKeyValConfigs
- ModifyNodeStatus
- RestartClusterForConfigs
- RestartClusterForNode
- CreateInstanceNew
- DestroyInstance
- ModifySecurityGroups
- ReduceInstance
- ResizeDisk
- ScaleOutInstance
- ScaleUpInstance
- DescribeClusterConfigsHistory
- ModifyInstance
- DescribeCreateTablesDDL
- DescribeInstanceOperationHistory
- Database and Table APIs
- Cluster Information Viewing APIs
- Hot-Cold Data Layering APIs
- Database and Operation Audit APIs
- CancelBackupJob
- CreateBackUpSchedule
- DeleteBackUpData
- DescribeBackUpJob
- DescribeBackUpJobDetail
- DescribeBackUpTables
- DescribeBackUpTaskDetail
- DescribeRestoreTaskDetail
- DescribeBackUpSchedules
- RecoverBackUpJob
- DescribeInstanceOperations
- DescribeDatabaseAuditDownload
- DescribeDatabaseAuditRecords
- DescribeSlowQueryRecords
- DescribeSlowQueryRecordsDownload
- DescribeQueryAnalyse
- User and Permission APIs
- Resource Group Management APIs
- Data Types
- Error Codes
- Tencent Cloud WeData
- History
- Introduction
- API Category
- Making API Requests
- Smart Ops Related Interfaces
- Data Development APIs
- DeleteProjectParamDs
- CreateWorkflowDs
- CreateTaskVersionDs
- RemoveWorkflowDs
- TriggerDsEvent
- DeleteTaskDs
- DescribeBatchOperateTask
- DeleteFilePath
- GetFileInfo
- FindAllFolder
- CreateTaskFolder
- MoveTasksToFolder
- DescribeDsFolderTree
- DeleteFile
- UploadContent
- SubmitSqlTask
- SubmitTaskTestRun
- DeleteResource
- DescribeResourceManagePathTrees
- CreateCustomFunction
- DeleteCustomFunction
- DescribeFunctionKinds
- DescribeFunctionTypes
- DescribeOrganizationalFunctions
- SaveCustomFunction
- SubmitCustomFunction
- CreateDsFolder
- DeleteDsFolder
- DescribeDsParentFolderTree
- ModifyDsFolder
- DeleteResourceFile
- DeleteResourceFiles
- Data Operations Related Interfaces
- Metadata Related Interfaces
- Task Operation and Maintenance APIs
- FreezeTasksByWorkflowIds
- DeleteWorkflowById
- DescribeDependTaskLists
- DescribeWorkflowExecuteById
- DescribeWorkflowTaskCount
- DescribeWorkflowListByProjectId
- DescribeWorkflowInfoById
- UpdateWorkflowOwner
- RunRerunScheduleInstances
- DescribeWorkflowCanvasInfo
- DescribeAllByFolderNew
- DescribeTaskRunHistory
- RunForceSucScheduleInstances
- KillScheduleInstances
- RunTasksByMultiWorkflow
- DescribeTaskByStatusReport
- DescribeStatisticInstanceStatusTrendOps
- DescribeOpsWorkflows
- DescribeSchedulerTaskTypeCnt
- BatchStopWorkflowsByIds
- DescribeInstanceByCycle
- DescribeTaskByCycleReport
- DescribeSchedulerInstanceStatus
- DescribeScheduleInstances
- CreateOpsMakePlan
- DescribeSchedulerTaskCntByStatus
- DescribeSchedulerRunTimeInstanceCntByStatus
- DescribeOpsMakePlanInstances
- DescribeOpsMakePlanTasks
- DescribeOpsMakePlans
- KillOpsMakePlanInstances
- BatchDeleteOpsTasks
- DescribeFolderWorkflowList
- DescribeTaskScript
- ModifyTaskInfo
- ModifyTaskLinks
- ModifyTaskScript
- ModifyWorkflowSchedule
- RegisterEvent
- RegisterEventListener
- SetTaskAlarmNew
- SubmitTask
- SubmitWorkflow
- TriggerEvent
- BatchModifyOpsOwners
- BatchStopOpsTasks
- CountOpsInstanceState
- DescribeDependOpsTasks
- DescribeOperateOpsTasks
- DescribeSuccessorOpsTaskInfos
- FreezeOpsTasks
- CreateTask
- ModifyWorkflowInfo
- Instance Operation and Maintenance Related Interfaces
- Data Map and Data Dictionary APIs
- Data Quality Related Interfaces
- CommitRuleGroupTask
- CreateRule
- CreateRuleTemplate
- DeleteRule
- DeleteRuleTemplate
- DescribeDataCheckStat
- DescribeDimensionScore
- DescribeExecStrategy
- DescribeQualityScore
- DescribeQualityScoreTrend
- DescribeRule
- DescribeRuleDimStat
- DescribeRuleExecDetail
- DescribeRuleExecLog
- DescribeRuleExecResults
- DescribeRuleExecStat
- DescribeRuleGroup
- DescribeRuleGroupExecResultsByPage
- DescribeRuleGroupSubscription
- DescribeRuleGroupTable
- DescribeRuleGroupsByPage
- DescribeRuleTemplate
- DescribeRuleTemplates
- DescribeRules
- DescribeRulesByPage
- DescribeTableQualityDetails
- DescribeTableScoreTrend
- DescribeTemplateDimCount
- DescribeTopTableStat
- DescribeTrendStat
- ModifyDimensionWeight
- ModifyExecStrategy
- ModifyMonitorStatus
- ModifyRule
- ModifyRuleGroupSubscription
- ModifyRuleTemplate
- DataInLong APIs
- BatchCreateIntegrationTaskAlarms
- BatchDeleteIntegrationTasks
- BatchForceSuccessIntegrationTaskInstances
- BatchKillIntegrationTaskInstances
- BatchMakeUpIntegrationTasks
- BatchRerunIntegrationTaskInstances
- BatchResumeIntegrationTasks
- BatchStartIntegrationTasks
- BatchStopIntegrationTasks
- BatchSuspendIntegrationTasks
- BatchUpdateIntegrationTasks
- CheckAlarmRegularNameExist
- CheckIntegrationNodeNameExists
- CheckIntegrationTaskNameExists
- CheckTaskNameExist
- CommitIntegrationTask
- CreateHiveTable
- CreateHiveTableByDDL
- CreateIntegrationNode
- CreateIntegrationTask
- CreateTaskAlarmRegular
- DeleteIntegrationNode
- DeleteIntegrationTask
- DeleteOfflineTask
- DeleteTaskAlarmRegular
- DescribeAlarmEvents
- DescribeAlarmReceiver
- DescribeInstanceLastLog
- DescribeInstanceList
- DescribeInstanceLog
- DescribeInstanceLogList
- DescribeIntegrationNode
- DescribeIntegrationStatistics
- DescribeIntegrationStatisticsInstanceTrend
- DescribeIntegrationStatisticsRecordsTrend
- DescribeIntegrationStatisticsTaskStatus
- DescribeIntegrationStatisticsTaskStatusTrend
- DescribeIntegrationTask
- DescribeIntegrationTasks
- DescribeIntegrationVersionNodesInfo
- DescribeOfflineTaskToken
- DescribeRealTimeTaskInstanceNodeInfo
- DescribeRealTimeTaskSpeed
- DescribeRuleTemplatesByPage
- DescribeStreamTaskLogList
- DescribeTaskAlarmRegulations
- DescribeTaskLockStatus
- DryRunDIOfflineTask
- GenHiveTableDDLSql
- GetIntegrationNodeColumnSchema
- GetOfflineDIInstanceList
- GetOfflineInstanceList
- LockIntegrationTask
- ModifyIntegrationNode
- ModifyIntegrationTask
- ModifyTaskAlarmRegular
- ModifyTaskName
- ResumeIntegrationTask
- RobAndLockIntegrationTask
- StartIntegrationTask
- StopIntegrationTask
- SuspendIntegrationTask
- TaskLog
- UnlockIntegrationTask
- CreateOfflineTask
- DescribeRealTimeTaskMetricOverview
- Platform management related APIs
- Data Source Management APIs
- Data Types
- Error Codes
- Anti-DDoS
- History
- Introduction
- API Category
- Making API Requests
- Anti-DDoS Advanced Instance APIs
- Resource List APIs
- Protection Configuration APIs
- CreateBlackWhiteIpList
- CreateCcBlackWhiteIpList
- CreateCcGeoIPBlockConfig
- CreateDDoSAI
- CreateDDoSGeoIPBlockConfig
- CreateDDoSSpeedLimitConfig
- CreatePacketFilterConfig
- CreateProtocolBlockConfig
- CreateWaterPrintConfig
- CreateWaterPrintKey
- DeleteCcBlackWhiteIpList
- DeleteCcGeoIPBlockConfig
- DeleteDDoSGeoIPBlockConfig
- DeleteDDoSSpeedLimitConfig
- DeletePacketFilterConfig
- DeleteWaterPrintConfig
- DeleteWaterPrintKey
- DescribeCcBlackWhiteIpList
- DescribeCcGeoIPBlockConfigList
- DescribeListBlackWhiteIpList
- DescribeListDDoSAI
- DescribeListDDoSGeoIPBlockConfig
- DescribeListDDoSSpeedLimitConfig
- DescribeListPacketFilterConfig
- DescribeListProtocolBlockConfig
- DescribeListWaterPrintConfig
- ModifyCcBlackWhiteIpList
- ModifyDDoSGeoIPBlockConfig
- ModifyDDoSSpeedLimitConfig
- ModifyPacketFilterConfig
- SwitchWaterPrintConfig
- Other APIs
- Alarm Notification APIs
- Connection Configuration APIs
- Intelligent Scheduling APIs
- Black hole unblocking APIs
- Statistical Report APIs
- Data Types
- Error Codes
- Cloud Contact Center
- History
- Introduction
- API Category
- Making API Requests
- Agent APIs
- Skill Group APIs
- Number APIs
- Dual Call APIs
- Automatic Outbound Call APIs
- CreateAutoCalloutTask
- DescribeAutoCalloutTasks
- StopAutoCalloutTask
- DescribeAutoCalloutTask
- DescribePredictiveDialingCampaign
- DescribePredictiveDialingCampaigns
- UpdatePredictiveDialingCampaign
- DescribePredictiveDialingSessions
- PausePredictiveDialingCampaign
- DeletePredictiveDialingCampaign
- CreatePredictiveDialingCampaign
- ResumePredictiveDialingCampaign
- AbortPredictiveDialingCampaign
- DescribeAgentCruiseDialingCampaign
- Telephone APIs
- Phone Service Record APIs
- Purchasing APIs
- Other APIs
- Outbound Call APIs
- Data Types
- Error Codes
- Tencent Cloud Mini Program Platform
- Application APIs
- Management-Sensitive APIs
- Platform Management APIs
- Mini Program APIs
- DescribeMNPOfflinePackageURL
- CreateMNPDomainACL
- CreateMNP
- ReleaseMNPVersion
- CreateMNPApproval
- DescribeMNPAllStageVersions
- DeleteMNP
- DescribeMNP
- DescribeMNPList
- DescribeMNPCategory
- DescribeMNPPreview
- ModifyMNP
- ConfigureMNPPreview
- ProcessMNPApproval
- CreateMNPVersion
- DescribeMNPVersion
- DescribeMNPReleasedVersionHistory
- RemoveMNP
- RollbackMNPVersion
- Team Management APIs
- Global Domain Management APIs
- User Management APIs
- Role Management APIs
- Sensitive API-related APIs
- Control Center
- TDMQ for CMQ
- Tencent Cloud Health Dashboard
- Config
- Automatic Speech Recognition
- Web Application Firewall
- Introduction
- API Category
- Making API Requests
- History
- Security Overview APIs
- Protection Settings APIs
- ModifyUserSignatureRule
- ModifyUserLevel
- ModifySpartaProtectionMode
- ModifyProtectionStatus
- ModifyObject
- ModifyModuleStatus
- ModifyCustomWhiteRuleStatus
- ModifyCustomRuleStatus
- ModifyCustomRule
- ModifyAntiInfoLeakRules
- ModifyAntiInfoLeakRuleStatus
- ModifyAntiFakeUrl
- DescribeUserLevel
- DescribeSpartaProtectionInfo
- DescribeSession
- DescribeRuleLimit
- DescribeObjects
- DescribeModuleStatus
- DescribeCustomRuleList
- DescribeCCRuleList
- DescribeCCRule
- DescribeAntiInfoLeakageRules
- DescribeAntiFakeRules
- DeleteAntiFakeUrl
- AddAntiInfoLeakRules
- AddAntiFakeUrl
- SwitchElasticMode
- ModifyCustomWhiteRule
- DescribeDomainVerifyResult
- DescribeCustomWhiteRule
- DeleteSession
- Other APIs
- UpsertSession
- UpsertCCRule
- ModifyWebshellStatus
- ModifyHostStatus
- ModifyHostMode
- ModifyDomainsCLSStatus
- ModifyBotStatus
- ModifyAntiFakeUrlStatus
- FreshAntiFakeUrl
- DescribeWebshellStatus
- DescribeHosts
- DescribeHost
- DescribeFindDomainList
- DescribeDomainCountInfo
- DeleteCustomRule
- DeleteCCRule
- DeleteAntiInfoLeakRule
- AddCustomRule
- ModifyApiAnalyzeStatus
- ModifyInstanceRenewFlag
- ModifyInstanceQpsLimit
- ModifyInstanceName
- ModifyInstanceElasticMode
- GetInstanceQpsLimit
- DeleteCustomWhiteRule
- AddCustomWhiteRule
- Log Service APIs
- Integration APIs
- DescribeUserDomainInfo
- DescribeHostLimit
- RefreshAccessCheckResult
- ModifySpartaProtection
- ModifyHostFlowMode
- ModifyHost
- ModifyDomainIpv6Status
- DescribeVipInfo
- DescribeTlsVersion
- DescribeDomainDetailsSaas
- DescribeDomainDetailsClb
- DescribeCiphersDetail
- DescribeCertificateVerifyResult
- DeleteSpartaProtection
- DeleteHost
- CreateHost
- AddSpartaProtection
- DescribeUserClbWafRegions
- DescribePorts
- IP Management APIs
- Billing APIs
- Asset Management APIs
- Data Types
- Error Codes
- Cloud Security Center
- Introduction
- API Category
- Making API Requests
- History
- Solid Protection APIs
- Scan Task APIs
- Risk Center APIs
- ModifyRiskCenterRiskStatus
- DescribeScanReportList
- DescribeRiskCenterWebsiteRiskList
- DescribeRiskCenterVULViewVULRiskList
- DescribeRiskCenterServerRiskList
- DescribeRiskCenterPortViewPortRiskList
- DescribeRiskCenterAssetViewWeakPasswordRiskList
- DescribeRiskCenterAssetViewVULRiskList
- DescribeRiskCenterAssetViewPortRiskList
- DescribeRiskCenterAssetViewCFGRiskList
- Report Download APIs
- Cloud Security Center Overview APIs
- Asset Center APIs
- Data Types
- Error Codes
- Tencent Interactive Whiteboard
- Introduction
- API Category
- Making API Requests
- History
- Whiteboard Snapshot APIs
- Whiteboard Push APIs
- Statistics Query APIs
- Recording Video Generation APIs
- Real-Time Recording APIs
- Other APIs
- ModifyWhiteboardBucketConfig
- ModifyWhiteboardApplicationConfig
- ModifyAutoRenewFlag
- ModifyApplication
- DescribeWhiteboardBucketConfig
- DescribeWhiteboardApplicationConfig
- DescribeUserStatus
- DescribeUserResources
- DescribeUserList
- DescribeUsageSummary
- DescribeRoomList
- DescribePostpaidUsage
- DescribeIMApplications
- DescribeBoardSDKLog
- DescribeApplicationUsage
- DescribeApplicationInfos
- DescribeAPIService
- CreateApplication
- ApplyTiwTrial
- Document Transcoding APIs
- Data Types
- Error Codes
- Tencent Container Security Service
- Introduction
- API Category
- Making API Requests
- History
- Security Compliance APIs
- ScanComplianceScanFailedAssets
- ScanCompliancePolicyItems
- ScanComplianceAssetsByPolicyItem
- ScanComplianceAssets
- ModifyCompliancePeriodTask
- InitializeUserComplianceEnvironment
- DescribeComplianceWhitelistItemList
- DescribeComplianceTaskPolicyItemSummaryList
- DescribeComplianceTaskAssetSummary
- DescribeComplianceScanFailedAssetList
- DescribeCompliancePolicyItemAffectedSummary
- DescribeCompliancePolicyItemAffectedAssetList
- DescribeCompliancePeriodTaskList
- DescribeComplianceAssetPolicyItemList
- DescribeComplianceAssetList
- DescribeComplianceAssetDetailInfo
- DeleteCompliancePolicyItemFromWhitelist
- DeleteCompliancePolicyAssetSetFromWhitelist
- DeleteComplianceAssetPolicySetFromWhitelist
- CreateExportComplianceStatusListJob
- CreateComplianceTask
- AddCompliancePolicyItemToWhitelist
- AddCompliancePolicyAssetSetToWhitelist
- AddComplianceAssetPolicySetToWhitelist
- Data Types
- Error Codes
- Security Operations - Log Analysis APIs
- ResetSecLogTopicConfig
- ModifySecLogKafkaUIN
- ModifySecLogJoinState
- ModifySecLogJoinObjects
- ModifySecLogDeliveryKafkaSetting
- ModifySecLogDeliveryClsSetting
- ModifySecLogCleanSettingInfo
- DescribeSecLogKafkaUIN
- DescribeSecLogJoinTypeList
- DescribeSecLogJoinObjectList
- DescribeSecLogDeliveryKafkaSetting
- DescribeSecLogDeliveryKafkaOptions
- DescribeSecLogDeliveryClsSetting
- DescribeSecLogDeliveryClsOptions
- DescribeSecLogCleanSettingInfo
- DescribeSecLogAlertMsg
- DescribeSearchTemplates
- DescribeSearchLogs
- DescribeSearchExportList
- DescribePublicKey
- DescribeLogStorageStatistic
- DescribeIndexList
- DescribeESHits
- DescribeESAggregations
- DeleteSearchTemplate
- CreateSearchTemplate
- Runtime Security APIs
- StopVulScanTask
- OpenTcssTrial
- ModifyAccessControlStatus
- ModifyAccessControlRuleStatus
- ModifyAbnormalProcessStatus
- ModifyAbnormalProcessRuleStatus
- DescribeWebVulList
- DescribeVulScanLocalImageList
- DescribeVulScanInfo
- DescribeVulImageList
- DescribeVulDetail
- DescribeVulContainerList
- DescribeSupportDefenceVul
- DescribeRiskSyscallDetail
- DescribeEmergencyVulList
- DescribeAssetImageBindRuleInfo
- DescribeAccessControlRulesExport
- DescribeAccessControlRules
- DescribeAccessControlRuleDetail
- DescribeAccessControlEventsExport
- DescribeAccessControlEvents
- DescribeAccessControlDetail
- DescribeAbnormalProcessRulesExport
- DescribeAbnormalProcessRules
- DescribeAbnormalProcessRuleDetail
- DescribeAbnormalProcessLevelSummary
- DescribeAbnormalProcessEventsExport
- DescribeAbnormalProcessEvents
- DescribeAbnormalProcessEventTendency
- DescribeAbnormalProcessDetail
- DeleteAccessControlRules
- DeleteAbnormalProcessRules
- CreateWebVulExportJob
- CreateVulScanTask
- CreateVulImageExportJob
- CreateVulContainerExportJob
- CreateSystemVulExportJob
- CreateRiskDnsEventExportJob
- CreateProcessEventsExportJob
- CreateEmergencyVulExportJob
- CreateDefenceVulExportJob
- AddEditRiskSyscallWhiteList
- AddEditAccessControlRule
- AddEditAbnormalProcessRule
- Runtime Security - Trojan Call APIs
- DescribeExportJobResult
- StopVirusScanTask
- ModifyVirusScanTimeoutSetting
- ModifyVirusScanSetting
- ModifyVirusMonitorSetting
- ModifyVirusFileStatus
- ModifyVirusAutoIsolateSetting
- ModifyVirusAutoIsolateExampleSwitch
- ExportVirusList
- DescribeVirusTaskList
- DescribeVirusSummary
- DescribeVirusScanTimeoutSetting
- DescribeVirusScanTaskStatus
- DescribeVirusScanSetting
- DescribeVirusSampleDownloadUrl
- DescribeVirusMonitorSetting
- DescribeVirusManualScanEstimateTimeout
- DescribeVirusList
- DescribeVirusEventTendency
- DescribeVirusDetail
- DescribeVirusAutoIsolateSetting
- DescribeVirusAutoIsolateSampleList
- DescribeVirusAutoIsolateSampleDownloadURL
- DescribeVirusAutoIsolateSampleDetail
- CreateVirusScanTask
- CreateVirusScanAgain
- Runtime Security - Reverse Shell APIs
- Runtime security - High-risk syscalls
- Network Security APIs
- UpdateNetworkFirewallPolicyYamlDetail
- UpdateNetworkFirewallPolicyDetail
- UpdateAndPublishNetworkFirewallPolicyYamlDetail
- UpdateAndPublishNetworkFirewallPolicyDetail
- DescribeNetworkFirewallPolicyYamlDetail
- DescribeNetworkFirewallPolicyStatus
- DescribeNetworkFirewallPolicyList
- DescribeNetworkFirewallPolicyDiscover
- DescribeNetworkFirewallPolicyDetail
- DescribeNetworkFirewallPodLabelsList
- DescribeNetworkFirewallNamespaceLabelList
- DescribeNetworkFirewallClusterRefreshStatus
- DescribeNetworkFirewallClusterList
- DescribeNetworkFirewallAuditRecord
- DeleteNetworkFirewallPolicyDetail
- CreateNetworkFirewallUndoPublish
- CreateNetworkFirewallPublish
- CreateNetworkFirewallPolicyDiscover
- CreateNetworkFirewallClusterRefresh
- ConfirmNetworkFirewallPolicy
- CheckNetworkFirewallPolicyYaml
- AddNetworkFirewallPolicyYamlDetail
- AddNetworkFirewallPolicyDetail
- AddAndPublishNetworkFirewallPolicyYamlDetail
- AddAndPublishNetworkFirewallPolicyDetail
- Image Security APIs
- UpdateImageRegistryTimingScanTask
- UpdateAssetImageRegistryRegistryDetail
- SyncAssetImageRegistryAsset
- SwitchImageAutoAuthorizedRule
- RenewImageAuthorizeState
- RemoveAssetImageRegistryRegistryDetail
- ModifyVulDefenceSetting
- ModifyVulDefenceEventStatus
- ModifyImageAuthorized
- ModifyAssetImageScanStop
- ModifyAssetImageRegistryScanStopOneKey
- ModifyAssetImageRegistryScanStop
- ModifyAsset
- DescribeVulTopRanking
- DescribeVulTendency
- DescribeVulSummary
- DescribeVulScanAuthorizedImageSummary
- DescribeVulLevelSummary
- DescribeVulLevelImageSummary
- DescribeVulImageSummary
- DescribeVulIgnoreRegistryImageList
- DescribeVulIgnoreLocalImageList
- DescribeVulDefenceSetting
- DescribeVulDefencePlugin
- DescribeVulDefenceHost
- DescribeVulDefenceEventTendency
- DescribeVulDefenceEventDetail
- DescribeVulDefenceEvent
- DescribeValueAddedSrvInfo
- DescribeSystemVulList
- DescribeSecEventsTendency
- DescribeScanIgnoreVulList
- DescribePostPayDetail
- DescribeNewestVul
- DescribeImageSimpleList
- DescribeImageRiskTendency
- DescribeImageRiskSummary
- DescribeImageRegistryTimingScanTask
- DescribeImageRegistryNamespaceList
- DescribeImageComponentList
- DescribeImageAutoAuthorizedTaskList
- DescribeImageAutoAuthorizedRule
- DescribeImageAutoAuthorizedLogList
- DescribeContainerSecEventSummary
- DescribeContainerAssetSummary
- DescribeAutoAuthorizedRuleHost
- DescribeAssetWebServiceList
- DescribeAssetSummary
- DescribeAssetProcessList
- DescribeAssetPortList
- DescribeAssetImageVulListExport
- DescribeAssetImageVulList
- DescribeAssetImageVirusListExport
- DescribeAssetImageVirusList
- DescribeAssetImageSimpleList
- DescribeAssetImageScanTask
- DescribeAssetImageScanStatus
- DescribeAssetImageScanSetting
- DescribeAssetImageRiskListExport
- DescribeAssetImageRiskList
- DescribeAssetImageRegistryVulListExport
- DescribeAssetImageRegistryVulList
- DescribeAssetImageRegistryVirusListExport
- DescribeAssetImageRegistryVirusList
- DescribeAssetImageRegistrySummary
- DescribeAssetImageRegistryScanStatusOneKey
- DescribeAssetImageRegistryRiskListExport
- DescribeAssetImageRegistryRiskInfoList
- DescribeAssetImageRegistryRegistryList
- DescribeAssetImageRegistryRegistryDetail
- DescribeAssetImageRegistryListExport
- DescribeAssetImageRegistryList
- DescribeAssetImageRegistryDetail
- DescribeAssetImageRegistryAssetStatus
- DescribeAssetImageListExport
- DescribeAssetImageList
- DescribeAssetImageHostList
- DescribeAssetImageDetail
- DescribeAssetHostList
- DescribeAssetHostDetail
- DescribeAssetDBServiceList
- DescribeAssetContainerList
- DescribeAssetContainerDetail
- DescribeAssetComponentList
- DescribeAssetAppServiceList
- DeleteIgnoreVul
- CreateVulExportJob
- CreateVulDefenceHostExportJob
- CreateVulDefenceEventExportJob
- CreateOrModifyPostPayCores
- CreateImageExportJob
- CreateComponentExportJob
- CreateAssetImageScanTask
- CreateAssetImageRegistryScanTaskOneKey
- CreateAssetImageRegistryScanTask
- CheckRepeatAssetImageRegistry
- AddIgnoreVul
- AddEditImageAutoAuthorizedRule
- AddAssetImageRegistryRegistryDetail
- DescribeVulRegistryImageList
- Cluster Security APIs
- SetCheckMode
- DescribeUserCluster
- DescribeUnfinishRefreshTask
- DescribeTaskResultSummary
- DescribeRiskList
- DescribeRefreshTask
- DescribeClusterSummary
- DescribeClusterDetail
- DescribeCheckItemList
- DescribeAffectedWorkloadList
- DescribeAffectedNodeList
- DescribeAffectedClusterCount
- CreateRefreshTask
- CreateClusterCheckTask
- CreateCheckComponent
- Asset Management APIs
- ModifyContainerNetStatus
- DescribeUnauthorizedCoresTendency
- DescribeTcssSummary
- DescribePromotionActivity
- DescribeInspectionReport
- DescribeExportJobManageList
- DescribeExportJobDownloadURL
- DescribeAssetSyncLastTime
- DescribeAgentInstallCommand
- DescribeAgentDaemonSetCmd
- DescribeABTestConfig
- DeleteMachine
- CreateHostExportJob
- CreateAssetImageVirusExportJob
- CreateAssetImageScanSetting
- Alert Settings APIs
- Advanced prevention - K8s API abnormal requests
- ModifyK8sApiAbnormalRuleStatus
- ModifyK8sApiAbnormalRuleInfo
- ModifyK8sApiAbnormalEventStatus
- DescribeK8sApiAbnormalTendency
- DescribeK8sApiAbnormalSummary
- DescribeK8sApiAbnormalRuleScopeList
- DescribeK8sApiAbnormalRuleList
- DescribeK8sApiAbnormalRuleInfo
- DescribeK8sApiAbnormalEventList
- DescribeK8sApiAbnormalEventInfo
- DescribeAssetClusterList
- DeleteK8sApiAbnormalRule
- CreateK8sApiAbnormalRuleInfo
- CreateK8sApiAbnormalRuleExportJob
- CreateK8sApiAbnormalEventExportJob
- CreateAccessControlsRuleExportJob
- Runtime Security - Container Escape APIs
- ModifyEscapeWhiteList
- ModifyEscapeRule
- ModifyEscapeEventStatus
- DescribeEscapeWhiteList
- DescribeEscapeSafeState
- DescribeEscapeRuleInfo
- DescribeEscapeEventsExport
- DescribeEscapeEventTypeSummary
- DescribeEscapeEventTendency
- DescribeEscapeEventInfo
- DescribeEscapeEventDetail
- DeleteEscapeWhiteList
- CreateEscapeWhiteListExportJob
- CreateEscapeEventsExportJob
- AddEscapeWhiteList
- Billing APIs
- Domains
- Introduction
- API Category
- Making API Requests
- History
- Registrant Profile APIs
- Other APIs
- UpdateProhibitionIntlBatch
- TransferProhibitionIntlBatch
- SetIntlDomainAutoRenew
- SendIntlPhoneEmailCode
- RenewIntlDomainBatch
- ModifyOwnerIntlBatch
- DescribeIntlTemplate
- DescribeIntlPhoneEmailList
- DescribeIntlDomainList
- DescribeIntlDomain
- DescribeIntlBatchDetailStatus
- DeleteIntlTemplate
- DeleteIntlPhoneEmail
- CreateIntlPhoneEmail
- Domain Query APIs
- Domain Management APIs
- Bulk Operation APIs
- Data Types
- Error Codes
- Low-code Interactive Classroom
自定义配置概述
最后更新时间:2024-01-20 11:39:30
功能说明
通过使用 JS-SDK,网页开发者可以自定义界面显示、页面状态、监听事件等能力,为用户提供更优质的网页体验。
架构图


使用环境
平台 | 支持浏览器 |
iOS | Safari、QQ 内置浏览器、QQ 小程序、微信内置浏览器、微信小程序 |
Android | QQ 内置浏览器、QQ 小程序、微信内置浏览器、微信小程序 |
Windows | Chrome、QQ 浏览器(非兼容模式)、EDGE、火狐、IE11 |
Mac OS X | Chrome、Safari、QQ 浏览器、EDGE、火狐 |
使用说明
1. 下载
2. 引入 JS-SDK
在需要调用的页面引入如下 JS-SDK。示例中
${version}表示版本号,请根据下载的实际版本号填写。<script src="sdk-${version}.js"></script>
3. 获取在线文档预览地址
方法一:使用 JS-SDK 获取(支持 sdk-v0.1.1及以上版本)
通过 JS-SDK(v0.1.1及以上版本)获取在线文档预览地址,示例如下:
var url = await COSDocPreviewSDK.getPreviewUrl( {objectUrl: 'https://examplebucket-1250000000.cos.ap-shanghai.myqcloud.com/test.pptx',credentials: { // 如果预览文件是私有的,则需要携带访问凭证。secretId: '',secretKey: '',authorization: 'q-sign-algorithmxxxxxxxxxxxxxxx',},copyable: 0, // 是否可以复制文件内容htmlwaterword: '' // 水印内容})console.log(url)
配置项说明如下:
配置项 | 说明 | 是否必选 |
objectUrl | 需要预览的对象地址,例如:https://examplebucket-1250000000.cos.ap-shanghai.myqcloud.com/test.pptx | 是 |
credentials | 如果预览的对象是私有,则需要传入 credentials 作为访问凭证。可以传入计算好的 请求签名 authorization,也可以传入用户的 secretId 和 secretKey(固定密钥放在前端会有安全风险,不推荐此方式) | 否 |
credentials.authorization | 否 | |
credentials.secretId | 否 | |
credentials.secretKey | 否 | |
copyable | 是否可复制。默认为可复制,填入值为1;不可复制,填入值为0 | 否 |
htmlwaterword | 否 | |
htmlfillstyle | 否 | |
htmlfront | 否 | |
htmlrotate | 旋转角度,0 - 360,默认315度 | 否 |
htmlhorizontal | 水印文字水平间距,单位 px,默认为50 | 否 |
htmlvertical | 水印文字垂直间距,单位 px,默认为100 | 否 |
方法二:直接请求获取
请求示例
GET /<ObjectKey>?ci-process=doc-preview&dstType=html&weboffice_url=1&sign=AuthString HTTP/1.1 HTTP/1.1Host: <BucketName-APPID>.cos.<Region>.myqcloud.comDate: GMT Date
请求参数
参数名称 | 描述 | 是否必选 |
ci-process | 预览固定参数,值为 doc-preview | 是 |
dstType | 预览类型,如需预览生成类型为 html 则填入 html | 是 |
weboffice_url | 是否获取预览链接。填入值为1会返回预览链接和Token信息;填入值为2只返回Token信息;不传会直接预览 | 否 |
tokenuid | 是否获取token。根据传入的tokenuid、文件信息等生成Token,返回Token和有效期;如果不传则不会返回Token信息 | 否 |
sign | 注意:需要进行 urlencode | 否 |
copyable | 是否可复制。默认为可复制,填入值为1;不可复制,填入值为0 | 否 |
htmlwaterword | 否 | |
htmlfillstyle | 否 | |
htmlfront | 否 | |
htmlrotate | 旋转角度,0 - 360,默认315度 | 否 |
htmlhorizontal | 水印文字水平间距,单位 px,默认为50 | 否 |
htmlvertical | 水印文字垂直间距,单位 px,默认为100 | 否 |
响应示例
HTTP/1.1 200 OKContent-Type: text/htmlContent-Length: 478Date: Thu, 25 Feb 2021 07:44:37 GMTStatus: 200 OKx-cos-request-id: NjAzNzU1NjVfY2MxZTIzMDlfNzc5NF8yMDQ5****{"PreviewUrl": "https://prvsh.myqcloud.com/office/p/xxxx?_w_provider=XXX"}
4. 初始化
通过初始化配置,JS-SDK 会在配置的 mount 节点下创建一个 iframe,并自动初始化相关数据和事件。
var demo = COSDocPreviewSDK.config({url: '在线文档预览地址', // 步骤3中获取到的在线文档预览地址})// 如果需要对 iframe 进行特殊的处理,可以通过以下方式拿到 iframe 的 dom 对象console.log(demo.iframe)// 打开文档结果demo.on('fileOpen', function(data) {console.log(data.success)})
5. 挂载节点
挂载节点指 JS-SDK 插入 iframe 时挂载的节点。在初始化时,JS-SDK 挂载节点为可配置项。
<div class="custom-mount"></div>
var demo = COSDocPreviewSDK.config({url: '在线文档预览地址', // 步骤3中获取到的在线文档预览地址mount: document.querySelector('.custom-mount') // 挂载节点,默认会挂载到 body 下,可根据需要自定义加载节点})
JS-SDK 初始化完成后会自动在挂载节点下面插入一个 iframe。
<div class="custom-mount"><iframe src="..."></iframe></div>
6. Token 鉴权
不使用 Token 时,默认使用文档的签名有效期鉴权,过期则无法预览文件。
使用 Token 鉴权可以在预览期间持续进行 Token 鉴权和 Token 续期,由业务侧自主控制预览授权。


1. 获取 Token
请求示例
GET /<ObjectKey>?ci-process=doc-preview&dstType=html&weboffice_url=2&tokenuid=test&sign=AuthString HTTP/1.1 HTTP/1.1Host: <BucketName-APPID>.cos.<Region>.myqcloud.comDate: GMT Date
响应示例
HTTP/1.1 200 OKContent-Type: text/htmlContent-Length: 108Date: Tue, 21 Jun 2022 10:41:10 GMTStatus: 200 OKx-cos-request-id: NjJiMWEwNDZfMTgyMjYyNjRfYmRlYl9iNTAw****{Token: "ChAJj2vNRiHTc8reToMmJ7T2EJ7FxpUGGhS1mPJanpN03u8PSB17/YKBA/Vo****"TokenExpireTime: "1655808670"}
2. 设置 Token
说明:
避免 Token 刷新过于频繁,推荐设置的超时时间(timeout)为 10 分钟以上。为避免 refresh 请求超时,JS-SDK 会提前几分钟去更新 Token。
var demo = COSDocPreviewSDK.config({url: '在线文档预览地址', // 步骤3中获取到的在线文档预览地址})// 设置Tokendemo.setToken({token: 'yourToken', // 填入获取到的tokentimeout: 10 * 60 * 1000, // token超时时间,单位为毫秒,避免频繁续期,建议设置 10 分钟及以上,JS-SDK将在超时前调用更新Token的方法(refreshToken)});
3. 配置 refreshToken 方法,超时自动续期 Token
refreshToken 方法需要请求您的服务端封装的更新 Token 的方法,服务端可以封装上述的获取 Token 的方法(参考 获取 Token)。
以服务端方法
http://your.server.com/refreshToken为例,配置 refreshToken 函数如下:// 获取 Token 函数const refreshToken = () => {// 调用服务端封装的方法,获取token信息const tokenInfo = await $.get('http://your.server.com/refreshToken')// 可以返回 Promise 或者 return { token, timeout }return {token: tokenInfo.token, // 必需:你需要设置的 Tokentimeout: 10 * 60 * 1000, // 必需:Token 超时时间,单位毫秒};};var demo = COSDocPreviewSDK.config({url: '在线文档预览地址',refreshToken // Token自动更新方法})// 设置Tokendemo.setToken({token: 'yourToken', // 填入获取到的tokentimeout: 10 * 60 * 1000 // token超时时间,单位为毫秒});
实际案例
文字文件在线预览案例,参考 DOC 预览案例 。
演示文件在线预览案例,参考 PPT 预览案例 。
表格文件在线预览案例,参考 Excel 预览案例 。
PDF 文件在线预览案例,参考 PDF 预览案例 。
Token 鉴权与续期案例,参考 Token 鉴权与续期案例 。

 是
是
 否
否
本页内容是否解决了您的问题?