- Release Notes and Announcements
- Release Notes
- Announcements
- Notification on Service Suspension Policy Change in Case of Overdue Payment for COS Pay-As-You-Go (Postpaid)
- Implementation Notice for Security Management of COS Bucket Domain (Effective January 2024)
- Notification of Price Reduction for COS Retrieval and Storage Capacity Charges
- Daily Billing for COS Storage Usage, Request, and Data Retrieval
- COS Will Stop Supporting New Default CDN Acceleration Domains
- Product Introduction
- Purchase Guide
- Getting Started
- Console Guide
- Console Overview
- Bucket Management
- Bucket Overview
- Creating Bucket
- Deleting Buckets
- Querying Bucket
- Clearing Bucket
- Setting Access Permission
- Setting Bucket Encryption
- Setting Hotlink Protection
- Setting Origin-Pull
- Setting Cross-Origin Resource Sharing (CORS)
- Setting Versioning
- Setting Static Website
- Setting Lifecycle
- Setting Logging
- Accessing Bucket List Using Sub-Account
- Adding Bucket Policies
- Setting Log Analysis
- Setting INTELLIGENT TIERING
- Setting Inventory
- Domain Name Management
- Setting Bucket Tags
- Setting Log Retrieval
- Setting Cross-Bucket Replication
- Enabling Global Acceleration
- Setting Object Lock
- Object Management
- Uploading an Object
- Downloading Objects
- Copying Object
- Previewing or Editing Object
- Viewing Object Information
- Searching for Objects
- Sorting and Filtering Objects
- Direct Upload to ARCHIVE
- Modifying Storage Class
- Deleting Incomplete Multipart Uploads
- Setting Object Access Permission
- Setting Object Encryption
- Custom Headers
- Deleting Objects
- Restoring Archived Objects
- Folder Management
- Data Extraction
- Setting Object Tag
- Exporting Object URLs
- Restoring Historical Object Version
- Batch Operation
- Monitoring Reports
- Data Processing
- Content Moderation
- Smart Toolbox User Guide
- Data Processing Workflow
- Application Integration
- User Tools
- Tool Overview
- Installation and Configuration of Environment
- COSBrowser
- COSCLI (Beta)
- COSCLI Overview
- Download and Installation Configuration
- Common Options
- Common Commands
- Generating and Modifying Configuration Files - config
- Creating Buckets - mb
- Deleting Buckets - rb
- Tagging Bucket - bucket-tagging
- Querying Bucket/Object List - ls
- Obtaining Statistics on Different Types of Objects - du
- Uploading/Downloading/Copying Objects - cp
- Syncing Upload/Download/Copy - sync
- Deleting Objects - rm
- Getting File Hash Value - hash
- Listing Incomplete Multipart Uploads - lsparts
- Clearing Incomplete Multipart Uploads - abort
- Retrieving Archived Files - restore
- Creating/Obtaining a Symbolic Link - symlink
- Viewing Contents of an Object - cat
- Getting Pre-signed URL - signurl
- Listing Contents and Statistics Under a Directory - lsdu
- FAQs
- COSCMD
- COS Migration
- FTP Server
- Hadoop
- COSDistCp
- Hadoop-cos-DistChecker
- HDFS TO COS
- Online Auxiliary Tools
- Diagnostic Tool
- Practical Tutorial
- Overview
- Access Control and Permission Management
- ACL Practices
- CAM Practices
- Granting Sub-Accounts Access to COS
- Authorization Cases
- Working with COS API Authorization Policies
- Security Guidelines for Using Temporary Credentials for Direct Upload from Frontend to COS
- Generating and Using Temporary Keys
- Authorizing Sub-Account to Get Buckets by Tag
- Descriptions and Use Cases of Condition Keys
- Granting Bucket Permissions to a Sub-Account that is Under Another Root Account
- Performance Optimization
- Data Migration
- Accessing COS with AWS S3 SDK
- Data Disaster Recovery and Backup
- Domain Name Management Practice
- Image Processing
- Audio/Video Practices
- Workflow
- Direct Data Upload
- Content Moderation
- Data Security
- Data Verification
- Big Data Practice
- Using COS in the Third-party Applications
- Use the general configuration of COS in third-party applications compatible with S3
- Storing Remote WordPress Attachments to COS
- Storing Ghost Attachment to COS
- Backing up Files from PC to COS
- Using Nextcloud and COS to Build Personal Online File Storage Service
- Mounting COS to Windows Server as Local Drive
- Setting up Image Hosting Service with PicGo, Typora, and COS
- Managing COS Resource with CloudBerry Explorer
- Developer Guide
- Creating Request
- Bucket
- Object
- Data Management
- Data Disaster Recovery
- Data Security
- Cloud Access Management
- Batch Operation
- Global Acceleration
- Data Workflow
- Monitoring and Alarms
- Data Lake Storage
- Cloud Native Datalake Storage
- Metadata Accelerator
- Metadata Acceleration Overview
- Migrating HDFS Data to Metadata Acceleration-Enabled Bucket
- Using HDFS to Access Metadata Acceleration-Enabled Bucket
- Mounting a COS Bucket in a Computing Cluster
- Accessing COS over HDFS in CDH Cluster
- Using Hadoop FileSystem API Code to Access COS Metadata Acceleration Bucket
- Using DataX to Sync Data Between Buckets with Metadata Acceleration Enabled
- Big Data Security
- GooseFS
- Data Processing
- Troubleshooting
- API Documentation
- Introduction
- Common Request Headers
- Common Response Headers
- Error Codes
- Request Signature
- Action List
- Service APIs
- Bucket APIs
- Basic Operations
- Access Control List (acl)
- Cross-Origin Resource Sharing (cors)
- Lifecycle
- Bucket Policy (policy)
- Hotlink Protection (referer)
- Tag (tagging)
- Static Website (website)
- Intelligent Tiering
- Bucket inventory(inventory)
- Versioning
- Cross-Bucket Replication(replication)
- Log Management(logging)
- Global Acceleration (Accelerate)
- Bucket Encryption (encryption)
- Custom Domain Name (Domain)
- Origin-Pull (Origin)
- Object APIs
- Batch Operation APIs
- Data Processing APIs
- Image Processing
- Basic Image Processing
- Scaling
- Cropping
- Rotation
- Converting Format
- Quality Change
- Gaussian Blurring
- Adjusting Brightness
- Adjusting Contrast
- Sharpening
- Grayscale Image
- Image Watermark
- Text Watermark
- Obtaining Basic Image Information
- Getting Image EXIF
- Obtaining Image’s Average Hue
- Metadata Removal
- Quick Thumbnail Template
- Limiting Output Image Size
- Pipeline Operators
- Image Advanced Compression
- Persistent Image Processing
- Image Compression
- Blind Watermark
- Basic Image Processing
- AI-Based Content Recognition
- Media Processing
- File Processing
- File Processing
- Image Processing
- Job and Workflow
- Common Request Headers
- Common Response Headers
- Error Codes
- Workflow APIs
- Workflow Instance
- Job APIs
- Media Processing
- Canceling Media Processing Job
- Querying Media Processing Job
- Media Processing Job Callback
- Video-to-Animated Image Conversion
- Audio/Video Splicing
- Adding Digital Watermark
- Extracting Digital Watermark
- Getting Media Information
- Noise Cancellation
- Video Quality Scoring
- SDRtoHDR
- Remuxing (Audio/Video Segmentation)
- Intelligent Thumbnail
- Frame Capturing
- Stream Separation
- Super Resolution
- Audio/Video Transcoding
- Text to Speech
- Video Montage
- Video Enhancement
- Video Tagging
- Voice/Sound Separation
- Image Processing
- Multi-Job Processing
- AI-Based Content Recognition
- Sync Media Processing
- Media Processing
- Template APIs
- Media Processing
- Creating Media Processing Template
- Creating Animated Image Template
- Creating Splicing Template
- Creating Top Speed Codec Transcoding Template
- Creating Screenshot Template
- Creating Super Resolution Template
- Creating Audio/Video Transcoding Template
- Creating Professional Transcoding Template
- Creating Text-to-Speech Template
- Creating Video Montage Template
- Creating Video Enhancement Template
- Creating Voice/Sound Separation Template
- Creating Watermark Template
- Creating Intelligent Thumbnail Template
- Deleting Media Processing Template
- Querying Media Processing Template
- Updating Media Processing Template
- Updating Animated Image Template
- Updating Splicing Template
- Updating Top Speed Codec Transcoding Template
- Updating Screenshot Template
- Updating Super Resolution Template
- Updating Audio/Video Transcoding Template
- Updating Professional Transcoding Template
- Updating Text-to-Speech Template
- Updating Video Montage Template
- Updating Video Enhancement Template
- Updating Voice/Sound Separation Template
- Updating Watermark Template
- Updating Intelligent Thumbnail Template
- Creating Media Processing Template
- AI-Based Content Recognition
- Media Processing
- Batch Job APIs
- Callback Content
- Appendix
- Content Moderation APIs
- Submitting Virus Detection Job
- SDK Documentation
- SDK Overview
- Preparations
- Android SDK
- Getting Started
- Android SDK FAQs
- Quick Experience
- Bucket Operations
- Object Operations
- Uploading an Object
- Downloading Objects
- Copying and Moving Objects
- Listing Objects
- Deleting Objects
- Restoring Archived Objects
- Querying Object Metadata
- Generating Pre-Signed URLs
- Configuring Preflight Requests for Cross-origin Access
- Server-Side Encryption
- Single-Connection Bandwidth Limit
- Extracting Object Content
- Remote Disaster Recovery
- Data Management
- Cloud Access Management
- Data Verification
- Image Processing
- Setting Custom Headers
- Setting Access Domain Names (CDN/Global Acceleration)
- Troubleshooting
- C SDK
- C++ SDK
- .NET(C#) SDK
- Getting Started
- .NET (C#) SDK
- Bucket Operations
- Object Operations
- Uploading Objects
- Downloading Objects
- Copying and Moving Objects
- Listing Objects
- Deleting Objects
- Checking Whether Objects Exist
- Restoring Archived Objects
- Querying Object Metadata
- Object Access URL
- Getting Pre-Signed URLs
- Configuring Preflight Requests for Cross-Origin Access
- Server-Side Encryption
- Single-URL Speed Limits
- Extracting Object Content
- Cross-Region Disaster Recovery
- Data Management
- Cloud Access Management
- Image Processing
- Content Moderation
- Setting Custom Headers
- Setting Access Domain Names (CDN/Global Acceleration)
- Troubleshooting
- Backward Compatibility
- SDK for Flutter
- Go SDK
- iOS SDK
- Getting Started
- iOS SDK
- Quick Experience
- Bucket Operations
- Object Operations
- Uploading Objects
- Downloading Objects
- Listing Objects
- Copying and Moving Objects
- Extracting Object Content
- Checking Whether an Object Exists
- Deleting Objects
- Restoring Archived Objects
- Querying Object Metadata
- Server-Side Encryption
- Object Access URL
- Generating Pre-Signed URL
- Configuring CORS Preflight Requests
- Cross-region Disaster Recovery
- Data Management
- Cloud Access Management
- Image Processing
- Content Recognition
- Setting Custom Headers
- Setting Access Domain Names (CDN/Global Acceleration)
- Troubleshooting
- Java SDK
- Getting Started
- FAQs
- Bucket Operations
- Object Operations
- Uploading Object
- Downloading Objects
- Copying and Moving Objects
- Listing Objects
- Deleting Objects
- Checking Whether Objects Exist
- Querying Object Metadata
- Modifying Object Metadata
- Object Access URL
- Generating Pre-Signed URLs
- Restoring Archived Objects
- Server-Side Encryption
- Client-Side Encryption
- Single-URL Speed Limits
- Extracting Object Content
- Uploading/Downloading Object at Custom Domain Name
- Data Management
- Cross-Region Disaster Recovery
- Cloud Access Management
- Image Processing
- Content Moderation
- File Processing
- Media Processing
- AI-Based Content Recognition
- Troubleshooting
- Setting Access Domain Names (CDN/Global Acceleration)
- JavaScript SDK
- Node.js SDK
- PHP SDK
- Python SDK
- Getting Started
- Python SDK FAQs
- Bucket Operations
- Object Operations
- Uploading Objects
- Downloading Objects
- Copying and Moving Objects
- Listing Objects
- Deleting Objects
- Checking Whether Objects Exist
- Querying Object Metadata
- Modifying Object Metadata
- Object Access URL
- Getting Pre-Signed URLs
- Restoring Archived Objects
- Extracting Object Content
- Server-Side Encryption
- Client-Side Encryption
- Single-URL Speed Limits
- Cross-Region Disaster Recovery
- Data Management
- Cloud Access Management
- Content Recognition
- Setting Access Domain Names (CDN/Global Acceleration)
- Troubleshooting
- Image Processing
- React Native SDK
- Mini Program SDK
- Getting Started
- FAQs
- Bucket Operations
- Object Operations
- Uploading an Object
- Downloading Objects
- Listing Objects
- Deleting Objects
- Copying and Moving Objects
- Restoring Archived Objects
- Querying Object Metadata
- Checking Whether an Object Exists
- Object Access URL
- Generating Pre-Signed URL
- Configuring CORS Preflight Requests
- Single-URL Speed Limits
- Server-Side Encryption
- Remote disaster-tolerant
- Data Management
- Cloud Access Management
- Data Verification
- Content Moderation
- Setting Access Domain Names (CDN/Global Acceleration)
- Image Processing
- Troubleshooting
- Error Codes
- FAQs
- Related Agreements
- Appendices
- Glossary
- Release Notes and Announcements
- Release Notes
- Announcements
- Notification on Service Suspension Policy Change in Case of Overdue Payment for COS Pay-As-You-Go (Postpaid)
- Implementation Notice for Security Management of COS Bucket Domain (Effective January 2024)
- Notification of Price Reduction for COS Retrieval and Storage Capacity Charges
- Daily Billing for COS Storage Usage, Request, and Data Retrieval
- COS Will Stop Supporting New Default CDN Acceleration Domains
- Product Introduction
- Purchase Guide
- Getting Started
- Console Guide
- Console Overview
- Bucket Management
- Bucket Overview
- Creating Bucket
- Deleting Buckets
- Querying Bucket
- Clearing Bucket
- Setting Access Permission
- Setting Bucket Encryption
- Setting Hotlink Protection
- Setting Origin-Pull
- Setting Cross-Origin Resource Sharing (CORS)
- Setting Versioning
- Setting Static Website
- Setting Lifecycle
- Setting Logging
- Accessing Bucket List Using Sub-Account
- Adding Bucket Policies
- Setting Log Analysis
- Setting INTELLIGENT TIERING
- Setting Inventory
- Domain Name Management
- Setting Bucket Tags
- Setting Log Retrieval
- Setting Cross-Bucket Replication
- Enabling Global Acceleration
- Setting Object Lock
- Object Management
- Uploading an Object
- Downloading Objects
- Copying Object
- Previewing or Editing Object
- Viewing Object Information
- Searching for Objects
- Sorting and Filtering Objects
- Direct Upload to ARCHIVE
- Modifying Storage Class
- Deleting Incomplete Multipart Uploads
- Setting Object Access Permission
- Setting Object Encryption
- Custom Headers
- Deleting Objects
- Restoring Archived Objects
- Folder Management
- Data Extraction
- Setting Object Tag
- Exporting Object URLs
- Restoring Historical Object Version
- Batch Operation
- Monitoring Reports
- Data Processing
- Content Moderation
- Smart Toolbox User Guide
- Data Processing Workflow
- Application Integration
- User Tools
- Tool Overview
- Installation and Configuration of Environment
- COSBrowser
- COSCLI (Beta)
- COSCLI Overview
- Download and Installation Configuration
- Common Options
- Common Commands
- Generating and Modifying Configuration Files - config
- Creating Buckets - mb
- Deleting Buckets - rb
- Tagging Bucket - bucket-tagging
- Querying Bucket/Object List - ls
- Obtaining Statistics on Different Types of Objects - du
- Uploading/Downloading/Copying Objects - cp
- Syncing Upload/Download/Copy - sync
- Deleting Objects - rm
- Getting File Hash Value - hash
- Listing Incomplete Multipart Uploads - lsparts
- Clearing Incomplete Multipart Uploads - abort
- Retrieving Archived Files - restore
- Creating/Obtaining a Symbolic Link - symlink
- Viewing Contents of an Object - cat
- Getting Pre-signed URL - signurl
- Listing Contents and Statistics Under a Directory - lsdu
- FAQs
- COSCMD
- COS Migration
- FTP Server
- Hadoop
- COSDistCp
- Hadoop-cos-DistChecker
- HDFS TO COS
- Online Auxiliary Tools
- Diagnostic Tool
- Practical Tutorial
- Overview
- Access Control and Permission Management
- ACL Practices
- CAM Practices
- Granting Sub-Accounts Access to COS
- Authorization Cases
- Working with COS API Authorization Policies
- Security Guidelines for Using Temporary Credentials for Direct Upload from Frontend to COS
- Generating and Using Temporary Keys
- Authorizing Sub-Account to Get Buckets by Tag
- Descriptions and Use Cases of Condition Keys
- Granting Bucket Permissions to a Sub-Account that is Under Another Root Account
- Performance Optimization
- Data Migration
- Accessing COS with AWS S3 SDK
- Data Disaster Recovery and Backup
- Domain Name Management Practice
- Image Processing
- Audio/Video Practices
- Workflow
- Direct Data Upload
- Content Moderation
- Data Security
- Data Verification
- Big Data Practice
- Using COS in the Third-party Applications
- Use the general configuration of COS in third-party applications compatible with S3
- Storing Remote WordPress Attachments to COS
- Storing Ghost Attachment to COS
- Backing up Files from PC to COS
- Using Nextcloud and COS to Build Personal Online File Storage Service
- Mounting COS to Windows Server as Local Drive
- Setting up Image Hosting Service with PicGo, Typora, and COS
- Managing COS Resource with CloudBerry Explorer
- Developer Guide
- Creating Request
- Bucket
- Object
- Data Management
- Data Disaster Recovery
- Data Security
- Cloud Access Management
- Batch Operation
- Global Acceleration
- Data Workflow
- Monitoring and Alarms
- Data Lake Storage
- Cloud Native Datalake Storage
- Metadata Accelerator
- Metadata Acceleration Overview
- Migrating HDFS Data to Metadata Acceleration-Enabled Bucket
- Using HDFS to Access Metadata Acceleration-Enabled Bucket
- Mounting a COS Bucket in a Computing Cluster
- Accessing COS over HDFS in CDH Cluster
- Using Hadoop FileSystem API Code to Access COS Metadata Acceleration Bucket
- Using DataX to Sync Data Between Buckets with Metadata Acceleration Enabled
- Big Data Security
- GooseFS
- Data Processing
- Troubleshooting
- API Documentation
- Introduction
- Common Request Headers
- Common Response Headers
- Error Codes
- Request Signature
- Action List
- Service APIs
- Bucket APIs
- Basic Operations
- Access Control List (acl)
- Cross-Origin Resource Sharing (cors)
- Lifecycle
- Bucket Policy (policy)
- Hotlink Protection (referer)
- Tag (tagging)
- Static Website (website)
- Intelligent Tiering
- Bucket inventory(inventory)
- Versioning
- Cross-Bucket Replication(replication)
- Log Management(logging)
- Global Acceleration (Accelerate)
- Bucket Encryption (encryption)
- Custom Domain Name (Domain)
- Origin-Pull (Origin)
- Object APIs
- Batch Operation APIs
- Data Processing APIs
- Image Processing
- Basic Image Processing
- Scaling
- Cropping
- Rotation
- Converting Format
- Quality Change
- Gaussian Blurring
- Adjusting Brightness
- Adjusting Contrast
- Sharpening
- Grayscale Image
- Image Watermark
- Text Watermark
- Obtaining Basic Image Information
- Getting Image EXIF
- Obtaining Image’s Average Hue
- Metadata Removal
- Quick Thumbnail Template
- Limiting Output Image Size
- Pipeline Operators
- Image Advanced Compression
- Persistent Image Processing
- Image Compression
- Blind Watermark
- Basic Image Processing
- AI-Based Content Recognition
- Media Processing
- File Processing
- File Processing
- Image Processing
- Job and Workflow
- Common Request Headers
- Common Response Headers
- Error Codes
- Workflow APIs
- Workflow Instance
- Job APIs
- Media Processing
- Canceling Media Processing Job
- Querying Media Processing Job
- Media Processing Job Callback
- Video-to-Animated Image Conversion
- Audio/Video Splicing
- Adding Digital Watermark
- Extracting Digital Watermark
- Getting Media Information
- Noise Cancellation
- Video Quality Scoring
- SDRtoHDR
- Remuxing (Audio/Video Segmentation)
- Intelligent Thumbnail
- Frame Capturing
- Stream Separation
- Super Resolution
- Audio/Video Transcoding
- Text to Speech
- Video Montage
- Video Enhancement
- Video Tagging
- Voice/Sound Separation
- Image Processing
- Multi-Job Processing
- AI-Based Content Recognition
- Sync Media Processing
- Media Processing
- Template APIs
- Media Processing
- Creating Media Processing Template
- Creating Animated Image Template
- Creating Splicing Template
- Creating Top Speed Codec Transcoding Template
- Creating Screenshot Template
- Creating Super Resolution Template
- Creating Audio/Video Transcoding Template
- Creating Professional Transcoding Template
- Creating Text-to-Speech Template
- Creating Video Montage Template
- Creating Video Enhancement Template
- Creating Voice/Sound Separation Template
- Creating Watermark Template
- Creating Intelligent Thumbnail Template
- Deleting Media Processing Template
- Querying Media Processing Template
- Updating Media Processing Template
- Updating Animated Image Template
- Updating Splicing Template
- Updating Top Speed Codec Transcoding Template
- Updating Screenshot Template
- Updating Super Resolution Template
- Updating Audio/Video Transcoding Template
- Updating Professional Transcoding Template
- Updating Text-to-Speech Template
- Updating Video Montage Template
- Updating Video Enhancement Template
- Updating Voice/Sound Separation Template
- Updating Watermark Template
- Updating Intelligent Thumbnail Template
- Creating Media Processing Template
- AI-Based Content Recognition
- Media Processing
- Batch Job APIs
- Callback Content
- Appendix
- Content Moderation APIs
- Submitting Virus Detection Job
- SDK Documentation
- SDK Overview
- Preparations
- Android SDK
- Getting Started
- Android SDK FAQs
- Quick Experience
- Bucket Operations
- Object Operations
- Uploading an Object
- Downloading Objects
- Copying and Moving Objects
- Listing Objects
- Deleting Objects
- Restoring Archived Objects
- Querying Object Metadata
- Generating Pre-Signed URLs
- Configuring Preflight Requests for Cross-origin Access
- Server-Side Encryption
- Single-Connection Bandwidth Limit
- Extracting Object Content
- Remote Disaster Recovery
- Data Management
- Cloud Access Management
- Data Verification
- Image Processing
- Setting Custom Headers
- Setting Access Domain Names (CDN/Global Acceleration)
- Troubleshooting
- C SDK
- C++ SDK
- .NET(C#) SDK
- Getting Started
- .NET (C#) SDK
- Bucket Operations
- Object Operations
- Uploading Objects
- Downloading Objects
- Copying and Moving Objects
- Listing Objects
- Deleting Objects
- Checking Whether Objects Exist
- Restoring Archived Objects
- Querying Object Metadata
- Object Access URL
- Getting Pre-Signed URLs
- Configuring Preflight Requests for Cross-Origin Access
- Server-Side Encryption
- Single-URL Speed Limits
- Extracting Object Content
- Cross-Region Disaster Recovery
- Data Management
- Cloud Access Management
- Image Processing
- Content Moderation
- Setting Custom Headers
- Setting Access Domain Names (CDN/Global Acceleration)
- Troubleshooting
- Backward Compatibility
- SDK for Flutter
- Go SDK
- iOS SDK
- Getting Started
- iOS SDK
- Quick Experience
- Bucket Operations
- Object Operations
- Uploading Objects
- Downloading Objects
- Listing Objects
- Copying and Moving Objects
- Extracting Object Content
- Checking Whether an Object Exists
- Deleting Objects
- Restoring Archived Objects
- Querying Object Metadata
- Server-Side Encryption
- Object Access URL
- Generating Pre-Signed URL
- Configuring CORS Preflight Requests
- Cross-region Disaster Recovery
- Data Management
- Cloud Access Management
- Image Processing
- Content Recognition
- Setting Custom Headers
- Setting Access Domain Names (CDN/Global Acceleration)
- Troubleshooting
- Java SDK
- Getting Started
- FAQs
- Bucket Operations
- Object Operations
- Uploading Object
- Downloading Objects
- Copying and Moving Objects
- Listing Objects
- Deleting Objects
- Checking Whether Objects Exist
- Querying Object Metadata
- Modifying Object Metadata
- Object Access URL
- Generating Pre-Signed URLs
- Restoring Archived Objects
- Server-Side Encryption
- Client-Side Encryption
- Single-URL Speed Limits
- Extracting Object Content
- Uploading/Downloading Object at Custom Domain Name
- Data Management
- Cross-Region Disaster Recovery
- Cloud Access Management
- Image Processing
- Content Moderation
- File Processing
- Media Processing
- AI-Based Content Recognition
- Troubleshooting
- Setting Access Domain Names (CDN/Global Acceleration)
- JavaScript SDK
- Node.js SDK
- PHP SDK
- Python SDK
- Getting Started
- Python SDK FAQs
- Bucket Operations
- Object Operations
- Uploading Objects
- Downloading Objects
- Copying and Moving Objects
- Listing Objects
- Deleting Objects
- Checking Whether Objects Exist
- Querying Object Metadata
- Modifying Object Metadata
- Object Access URL
- Getting Pre-Signed URLs
- Restoring Archived Objects
- Extracting Object Content
- Server-Side Encryption
- Client-Side Encryption
- Single-URL Speed Limits
- Cross-Region Disaster Recovery
- Data Management
- Cloud Access Management
- Content Recognition
- Setting Access Domain Names (CDN/Global Acceleration)
- Troubleshooting
- Image Processing
- React Native SDK
- Mini Program SDK
- Getting Started
- FAQs
- Bucket Operations
- Object Operations
- Uploading an Object
- Downloading Objects
- Listing Objects
- Deleting Objects
- Copying and Moving Objects
- Restoring Archived Objects
- Querying Object Metadata
- Checking Whether an Object Exists
- Object Access URL
- Generating Pre-Signed URL
- Configuring CORS Preflight Requests
- Single-URL Speed Limits
- Server-Side Encryption
- Remote disaster-tolerant
- Data Management
- Cloud Access Management
- Data Verification
- Content Moderation
- Setting Access Domain Names (CDN/Global Acceleration)
- Image Processing
- Troubleshooting
- Error Codes
- FAQs
- Related Agreements
- Appendices
- Glossary
Practice of Direct Upload for Mobile Apps
Terakhir diperbarui:2024-03-25 15:16:26
Overview
This document describes how to achieve direct file upload with Tencent Cloud COS for your mobile applications. COS makes it easy for you to store files and data as you only need to generate and manage the access key on your server.
Architecture
For client applications, storing permanent keys in the code increases the risk that your credentials could leak and makes it difficult to control access permissions. We recommend that your applications use temporary keys with a specified validity period to access your COS resources to prevent credential leakage.
The COS Mobile SDK (Android/IOS) allows you to apply temporary keys on COS access request authorization. You only need to set up the temporary key service on the backend to authorize the requests.
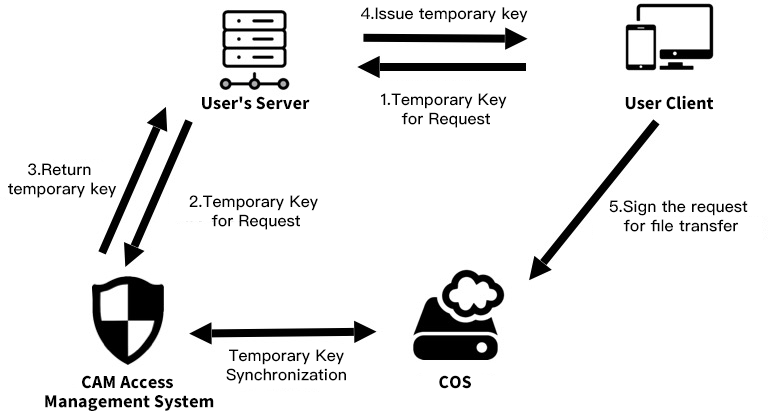
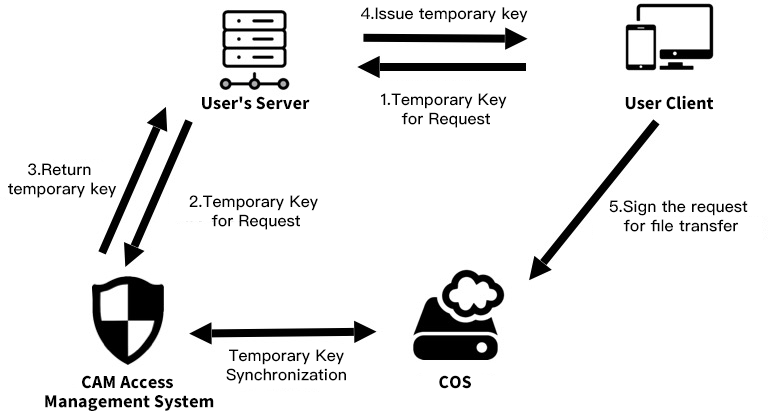
Workflow
The diagram below illustrates how to enable CAM for the COS:


User's client: user's mobile App.
COS: Cloud Object Storage, which stores the data uploaded from the App.
CAM: Cloud Access Management, which is used to generate temporary keys for COS.
User’s server: user's backend server, which is used to obtain the temporary keys and return them to the App.
Prerequisites
1. Create a bucket.
Create a bucket using the COS Console. Depending on your needs, set your bucket permission to private read/write, or public read and private write. For detailed directions, see Creating Buckets and Setting Access Permission.
2. Obtain the permanent key.
Temporary keys are generated with the permanent key. Get the SecretId and SecretKey on the API Key Management page. Get the APPID in the Account Center.
Directions
Setting up temporary key service
For security purposes, we recommend you use temporary keys to calculate a signature. To create and use temporary keys, you need to set up the temporary key service on your server and an API for your application. For more information, see Temporary Key Generation and Usage Guide.
Note:
In official deployment, add a layer of permission check of your website on the server side.
Defining permissions
We recommended that you define a scope for the permission granted to temporary keys through Policy based on the principle of "least privilege". A key that has all permissions to read and write the data increases the risk that your other data could leak. For more information, see Temporary Key Generation and Usage Guide.
Integrating SDK with authorization service
Android
After the temporary key service is set up, you integrate the SDK with the authorization service. Instead of you managing the temporary keys, the SDK controls the number of concurrent requests to process, cache the valid keys on your local devices, and requests new keys to replace the expired ones.
Authorization with standard response body
If you use the JSON data obtained from the STS SDK as a response body for the temporary key service (similar to cossign), you can create an authorization class in the COS SDK using the following code:
import android.content.Context;import com.tencent.cos.xml.*;import com.tencent.qcloud.core.auth.*;import com.tencent.qcloud.core.common.*;import com.tencent.qcloud.core.http.*;import java.net.*;Context context = ...;CosXmlServiceConfig cosXmlServiceConfig = ...;/*** Get the authorization service URL*/URL url = null; // URL of the backend authorization servicetry{url = new URL("your_auth_server_url");} catch (MalformedURLException e) {e.printStackTrace();}/*** Initialize the {@link QCloudCredentialProvider} object to provide a temporary key to the SDK.*/QCloudCredentialProvider credentialProvider = new SessionCredentialProvider(new HttpRequest.Builder<String>().url(url).method("GET").build());CosXmlService cosXmlService = new CosXmlService(context, cosXmlServiceConfig, credentialProvider);
Note:
Because this method requires that the signature start time matches the local time on your mobile phone. A large difference (more than 10 minutes) between the time on your phone and the correct local time may cause a signature error. In this case, we recommend you use the custom response body for authorization as described below:
Authorization with custom response body
For higher flexibility, you can inherit the
BasicLifecycleCredentialProvider class and implement its fetchNewCredentials() for custom configurations. For example, you can customize the HTTP response body for the temporary key service to return the server time to the device as the signature start time so as to avoid signature error caused by big device time difference. You can also choose to use other protocols for the communication between the end device and the service side.Define a
MyCredentialProvider class first:import android.content.Context;import com.tencent.cos.xml.*;import com.tencent.qcloud.core.auth.*;import com.tencent.qcloud.core.common.*;import com.tencent.qcloud.core.http.*;import java.net.*;public class MyCredentialProvider extends BasicLifecycleCredentialProvider {@Overrideprotected QCloudLifecycleCredentials fetchNewCredentials() throws QCloudClientException {// First, get the response containing a signature from your temporary key server.....// Then, parse the response to get the key.String tmpSecretId = ...;String tmpSecretKey = ...;String sessionToken = ...;long expiredTime = ...;// Return server time as the start time of the signature.long beginTime = ...;// todo something you want// Finally return the temporary key info.return new SessionQCloudCredentials(tmpSecretId, tmpSecretKey, sessionToken, beginTime, expiredTime);}}
Authorize the request with your custom
MyCredentialProvider instance:import android.content.Context;import com.tencent.cos.xml.*;import com.tencent.qcloud.core.auth.*;import com.tencent.qcloud.core.common.*;import com.tencent.qcloud.core.http.*;import java.net.*;Context context = ...;CosXmlServiceConfig cosXmlServiceConfig = ...;/*** Initialize the {@link QCloudCredentialProvider} to provide a temporary key to the SDK.*/QCloudCredentialProvider credentialProvider = new MyCredentialProvider();CosXmlService cosXmlService = new CosXmlService(context, cosXmlServiceConfig, credentialProvider);
For more information on how files are uploaded and downloaded between an Android device and COS, see Getting Started with Android SDK.
iOS
We provide QCloudCredentailFenceQueue to make it easier for you to obtain and manage temporary signatures. With QCloudCredentailFenceQueue, a request for signature will be processed only after the signature process is completed.
To use QCloudCredentailFenceQueue, you need to first create an instance.
//AppDelegate.m//AppDelegate must follow QCloudCredentailFenceQueueDelegate protocol//- (BOOL)application:(UIApplication * )application didFinishLaunchingWithOptions:(NSDictionary * )launchOptions {// init stepself.credentialFenceQueue = [QCloudCredentailFenceQueue new];self.credentialFenceQueue.delegate = self;return YES;}
Next, to call the QCloudCredentailFenceQueue class, you must follow QCloudCredentailFenceQueueDelegate and implement the method defined in the protocol:
- (void) fenceQueue:(QCloudCredentailFenceQueue * )queue requestCreatorWithContinue:(QCloudCredentailFenceQueueContinue)continueBlock
When you obtain the signature using QCloudCredentailFenceQueue, all the requests in the SDK that need signatures will not be performed until the parameters required for the signature are obtained via the method defined by the protocol and a valid signature is generated. See the example below:
- (void)fenceQueue:(QCloudCredentailFenceQueue *)queue requestCreatorWithContinue:(QCloudCredentailFenceQueueContinue)continueBlock {QCloudHTTPRequest* request = [QCloudHTTPRequest new];request.requestData.serverURL = @“your sign service url”;//Request URL[request setConfigureBlock:^(QCloudRequestSerializer *requestSerializer, QCloudResponseSerializer *responseSerializer) {requestSerializer.serializerBlocks = @[QCloudURLFuseWithURLEncodeParamters];responseSerializer.serializerBlocks = @[QCloudAcceptRespnseCodeBlock([NSSet setWithObjects:@(200), nil],nil),//An error is returned when the return code is other than 200.QCloudResponseJSONSerilizerBlock];//Return element parsed in JSON format}];[request setFinishBlock:^(id response, NSError *error) {if (error) {error = [NSError errorWithDomain:@"com.tac.test" code:-1111 userInfo:@{NSLocalizedDescriptionKey:@"No temporary key is obtained."}];continueBlock(nil, error);} else {QCloudCredential* crendential = [[QCloudCredential alloc] init];crendential.secretID = response[@"data"][@"credentials"][@"tmpSecretId"];crendential.secretKey = response[@"data"][@"credentials"][@"tmpSecretKey"];credential.startDate =[NSDate dateWithTimeIntervalSince1970:@"Returned server time"]crendential.experationDate = [NSDate dateWithTimeIntervalSinceNow:[response[@"data"][@"expiredTime"] intValue]];crendential.token = response[@"data"][@"credentials"][@"sessionToken"];;QCloudAuthentationV5Creator* creator = [[QCloudAuthentationV5Creator alloc] initWithCredential:crendential];continueBlock(creator, nil);}}];[[QCloudHTTPSessionManager shareClient] performRequest:request];}
For more information on how files are uploaded and downloaded between an iOS device and COS, see Getting Started With iOS SDK.
Demo code
Android
iOS
Modify the file
QCloudCOSXMLDemo/QCloudCOSXMLDemo/key.json by adding your APPID, secretID, and secretKey, and run this command:pod install
Note:
After executing the command, open QCloudCOSXMLDemo.xcworkspace to view the Demo.


 Ya
Ya
 Tidak
Tidak
Apakah halaman ini membantu?