- Release Notes and Announcements
- Release Notes
- Announcements
- Notification on Service Suspension Policy Change in Case of Overdue Payment for COS Pay-As-You-Go (Postpaid)
- Implementation Notice for Security Management of COS Bucket Domain (Effective January 2024)
- Notification of Price Reduction for COS Retrieval and Storage Capacity Charges
- Daily Billing for COS Storage Usage, Request, and Data Retrieval
- COS Will Stop Supporting New Default CDN Acceleration Domains
- Product Introduction
- Purchase Guide
- Getting Started
- Console Guide
- Console Overview
- Bucket Management
- Bucket Overview
- Creating Bucket
- Deleting Buckets
- Querying Bucket
- Clearing Bucket
- Setting Access Permission
- Setting Bucket Encryption
- Setting Hotlink Protection
- Setting Origin-Pull
- Setting Cross-Origin Resource Sharing (CORS)
- Setting Versioning
- Setting Static Website
- Setting Lifecycle
- Setting Logging
- Accessing Bucket List Using Sub-Account
- Adding Bucket Policies
- Setting Log Analysis
- Setting INTELLIGENT TIERING
- Setting Inventory
- Domain Name Management
- Setting Bucket Tags
- Setting Log Retrieval
- Setting Cross-Bucket Replication
- Enabling Global Acceleration
- Setting Object Lock
- Object Management
- Uploading an Object
- Downloading Objects
- Copying Object
- Previewing or Editing Object
- Viewing Object Information
- Searching for Objects
- Sorting and Filtering Objects
- Direct Upload to ARCHIVE
- Modifying Storage Class
- Deleting Incomplete Multipart Uploads
- Setting Object Access Permission
- Setting Object Encryption
- Custom Headers
- Deleting Objects
- Restoring Archived Objects
- Folder Management
- Data Extraction
- Setting Object Tag
- Exporting Object URLs
- Restoring Historical Object Version
- Batch Operation
- Monitoring Reports
- Data Processing
- Content Moderation
- Smart Toolbox User Guide
- Data Processing Workflow
- Application Integration
- User Tools
- Tool Overview
- Installation and Configuration of Environment
- COSBrowser
- COSCLI (Beta)
- COSCLI Overview
- Download and Installation Configuration
- Common Options
- Common Commands
- Generating and Modifying Configuration Files - config
- Creating Buckets - mb
- Deleting Buckets - rb
- Tagging Bucket - bucket-tagging
- Querying Bucket/Object List - ls
- Obtaining Statistics on Different Types of Objects - du
- Uploading/Downloading/Copying Objects - cp
- Syncing Upload/Download/Copy - sync
- Deleting Objects - rm
- Getting File Hash Value - hash
- Listing Incomplete Multipart Uploads - lsparts
- Clearing Incomplete Multipart Uploads - abort
- Retrieving Archived Files - restore
- Creating/Obtaining a Symbolic Link - symlink
- Viewing Contents of an Object - cat
- Getting Pre-signed URL - signurl
- Listing Contents and Statistics Under a Directory - lsdu
- FAQs
- COSCMD
- COS Migration
- FTP Server
- Hadoop
- COSDistCp
- Hadoop-cos-DistChecker
- HDFS TO COS
- Online Auxiliary Tools
- Diagnostic Tool
- Practical Tutorial
- Overview
- Access Control and Permission Management
- ACL Practices
- CAM Practices
- Granting Sub-Accounts Access to COS
- Authorization Cases
- Working with COS API Authorization Policies
- Security Guidelines for Using Temporary Credentials for Direct Upload from Frontend to COS
- Generating and Using Temporary Keys
- Authorizing Sub-Account to Get Buckets by Tag
- Descriptions and Use Cases of Condition Keys
- Granting Bucket Permissions to a Sub-Account that is Under Another Root Account
- Performance Optimization
- Data Migration
- Accessing COS with AWS S3 SDK
- Data Disaster Recovery and Backup
- Domain Name Management Practice
- Image Processing
- Audio/Video Practices
- Workflow
- Direct Data Upload
- Content Moderation
- Data Security
- Data Verification
- Big Data Practice
- Using COS in the Third-party Applications
- Use the general configuration of COS in third-party applications compatible with S3
- Storing Remote WordPress Attachments to COS
- Storing Ghost Attachment to COS
- Backing up Files from PC to COS
- Using Nextcloud and COS to Build Personal Online File Storage Service
- Mounting COS to Windows Server as Local Drive
- Setting up Image Hosting Service with PicGo, Typora, and COS
- Managing COS Resource with CloudBerry Explorer
- Developer Guide
- Creating Request
- Bucket
- Object
- Data Management
- Data Disaster Recovery
- Data Security
- Cloud Access Management
- Batch Operation
- Global Acceleration
- Data Workflow
- Monitoring and Alarms
- Data Lake Storage
- Cloud Native Datalake Storage
- Metadata Accelerator
- Metadata Acceleration Overview
- Migrating HDFS Data to Metadata Acceleration-Enabled Bucket
- Using HDFS to Access Metadata Acceleration-Enabled Bucket
- Mounting a COS Bucket in a Computing Cluster
- Accessing COS over HDFS in CDH Cluster
- Using Hadoop FileSystem API Code to Access COS Metadata Acceleration Bucket
- Using DataX to Sync Data Between Buckets with Metadata Acceleration Enabled
- Big Data Security
- GooseFS
- Data Processing
- Troubleshooting
- API Documentation
- Introduction
- Common Request Headers
- Common Response Headers
- Error Codes
- Request Signature
- Action List
- Service APIs
- Bucket APIs
- Basic Operations
- Access Control List (acl)
- Cross-Origin Resource Sharing (cors)
- Lifecycle
- Bucket Policy (policy)
- Hotlink Protection (referer)
- Tag (tagging)
- Static Website (website)
- Intelligent Tiering
- Bucket inventory(inventory)
- Versioning
- Cross-Bucket Replication(replication)
- Log Management(logging)
- Global Acceleration (Accelerate)
- Bucket Encryption (encryption)
- Custom Domain Name (Domain)
- Origin-Pull (Origin)
- Object APIs
- Batch Operation APIs
- Data Processing APIs
- Image Processing
- Basic Image Processing
- Scaling
- Cropping
- Rotation
- Converting Format
- Quality Change
- Gaussian Blurring
- Adjusting Brightness
- Adjusting Contrast
- Sharpening
- Grayscale Image
- Image Watermark
- Text Watermark
- Obtaining Basic Image Information
- Getting Image EXIF
- Obtaining Image’s Average Hue
- Metadata Removal
- Quick Thumbnail Template
- Limiting Output Image Size
- Pipeline Operators
- Image Advanced Compression
- Persistent Image Processing
- Image Compression
- Blind Watermark
- Basic Image Processing
- AI-Based Content Recognition
- Media Processing
- File Processing
- File Processing
- Image Processing
- Job and Workflow
- Common Request Headers
- Common Response Headers
- Error Codes
- Workflow APIs
- Workflow Instance
- Job APIs
- Media Processing
- Canceling Media Processing Job
- Querying Media Processing Job
- Media Processing Job Callback
- Video-to-Animated Image Conversion
- Audio/Video Splicing
- Adding Digital Watermark
- Extracting Digital Watermark
- Getting Media Information
- Noise Cancellation
- Video Quality Scoring
- SDRtoHDR
- Remuxing (Audio/Video Segmentation)
- Intelligent Thumbnail
- Frame Capturing
- Stream Separation
- Super Resolution
- Audio/Video Transcoding
- Text to Speech
- Video Montage
- Video Enhancement
- Video Tagging
- Voice/Sound Separation
- Image Processing
- Multi-Job Processing
- AI-Based Content Recognition
- Sync Media Processing
- Media Processing
- Template APIs
- Media Processing
- Creating Media Processing Template
- Creating Animated Image Template
- Creating Splicing Template
- Creating Top Speed Codec Transcoding Template
- Creating Screenshot Template
- Creating Super Resolution Template
- Creating Audio/Video Transcoding Template
- Creating Professional Transcoding Template
- Creating Text-to-Speech Template
- Creating Video Montage Template
- Creating Video Enhancement Template
- Creating Voice/Sound Separation Template
- Creating Watermark Template
- Creating Intelligent Thumbnail Template
- Deleting Media Processing Template
- Querying Media Processing Template
- Updating Media Processing Template
- Updating Animated Image Template
- Updating Splicing Template
- Updating Top Speed Codec Transcoding Template
- Updating Screenshot Template
- Updating Super Resolution Template
- Updating Audio/Video Transcoding Template
- Updating Professional Transcoding Template
- Updating Text-to-Speech Template
- Updating Video Montage Template
- Updating Video Enhancement Template
- Updating Voice/Sound Separation Template
- Updating Watermark Template
- Updating Intelligent Thumbnail Template
- Creating Media Processing Template
- AI-Based Content Recognition
- Media Processing
- Batch Job APIs
- Callback Content
- Appendix
- Content Moderation APIs
- Submitting Virus Detection Job
- SDK Documentation
- SDK Overview
- Preparations
- Android SDK
- Getting Started
- Android SDK FAQs
- Quick Experience
- Bucket Operations
- Object Operations
- Uploading an Object
- Downloading Objects
- Copying and Moving Objects
- Listing Objects
- Deleting Objects
- Restoring Archived Objects
- Querying Object Metadata
- Generating Pre-Signed URLs
- Configuring Preflight Requests for Cross-origin Access
- Server-Side Encryption
- Single-Connection Bandwidth Limit
- Extracting Object Content
- Remote Disaster Recovery
- Data Management
- Cloud Access Management
- Data Verification
- Image Processing
- Setting Custom Headers
- Setting Access Domain Names (CDN/Global Acceleration)
- Troubleshooting
- C SDK
- C++ SDK
- .NET(C#) SDK
- Getting Started
- .NET (C#) SDK
- Bucket Operations
- Object Operations
- Uploading Objects
- Downloading Objects
- Copying and Moving Objects
- Listing Objects
- Deleting Objects
- Checking Whether Objects Exist
- Restoring Archived Objects
- Querying Object Metadata
- Object Access URL
- Getting Pre-Signed URLs
- Configuring Preflight Requests for Cross-Origin Access
- Server-Side Encryption
- Single-URL Speed Limits
- Extracting Object Content
- Cross-Region Disaster Recovery
- Data Management
- Cloud Access Management
- Image Processing
- Content Moderation
- Setting Custom Headers
- Setting Access Domain Names (CDN/Global Acceleration)
- Troubleshooting
- Backward Compatibility
- SDK for Flutter
- Go SDK
- iOS SDK
- Getting Started
- iOS SDK
- Quick Experience
- Bucket Operations
- Object Operations
- Uploading Objects
- Downloading Objects
- Listing Objects
- Copying and Moving Objects
- Extracting Object Content
- Checking Whether an Object Exists
- Deleting Objects
- Restoring Archived Objects
- Querying Object Metadata
- Server-Side Encryption
- Object Access URL
- Generating Pre-Signed URL
- Configuring CORS Preflight Requests
- Cross-region Disaster Recovery
- Data Management
- Cloud Access Management
- Image Processing
- Content Recognition
- Setting Custom Headers
- Setting Access Domain Names (CDN/Global Acceleration)
- Troubleshooting
- Java SDK
- Getting Started
- FAQs
- Bucket Operations
- Object Operations
- Uploading Object
- Downloading Objects
- Copying and Moving Objects
- Listing Objects
- Deleting Objects
- Checking Whether Objects Exist
- Querying Object Metadata
- Modifying Object Metadata
- Object Access URL
- Generating Pre-Signed URLs
- Restoring Archived Objects
- Server-Side Encryption
- Client-Side Encryption
- Single-URL Speed Limits
- Extracting Object Content
- Uploading/Downloading Object at Custom Domain Name
- Data Management
- Cross-Region Disaster Recovery
- Cloud Access Management
- Image Processing
- Content Moderation
- File Processing
- Media Processing
- AI-Based Content Recognition
- Troubleshooting
- Setting Access Domain Names (CDN/Global Acceleration)
- JavaScript SDK
- Node.js SDK
- PHP SDK
- Python SDK
- Getting Started
- Python SDK FAQs
- Bucket Operations
- Object Operations
- Uploading Objects
- Downloading Objects
- Copying and Moving Objects
- Listing Objects
- Deleting Objects
- Checking Whether Objects Exist
- Querying Object Metadata
- Modifying Object Metadata
- Object Access URL
- Getting Pre-Signed URLs
- Restoring Archived Objects
- Extracting Object Content
- Server-Side Encryption
- Client-Side Encryption
- Single-URL Speed Limits
- Cross-Region Disaster Recovery
- Data Management
- Cloud Access Management
- Content Recognition
- Setting Access Domain Names (CDN/Global Acceleration)
- Troubleshooting
- Image Processing
- React Native SDK
- Mini Program SDK
- Getting Started
- FAQs
- Bucket Operations
- Object Operations
- Uploading an Object
- Downloading Objects
- Listing Objects
- Deleting Objects
- Copying and Moving Objects
- Restoring Archived Objects
- Querying Object Metadata
- Checking Whether an Object Exists
- Object Access URL
- Generating Pre-Signed URL
- Configuring CORS Preflight Requests
- Single-URL Speed Limits
- Server-Side Encryption
- Remote disaster-tolerant
- Data Management
- Cloud Access Management
- Data Verification
- Content Moderation
- Setting Access Domain Names (CDN/Global Acceleration)
- Image Processing
- Troubleshooting
- Error Codes
- FAQs
- Related Agreements
- Appendices
- Glossary
- Release Notes and Announcements
- Release Notes
- Announcements
- Notification on Service Suspension Policy Change in Case of Overdue Payment for COS Pay-As-You-Go (Postpaid)
- Implementation Notice for Security Management of COS Bucket Domain (Effective January 2024)
- Notification of Price Reduction for COS Retrieval and Storage Capacity Charges
- Daily Billing for COS Storage Usage, Request, and Data Retrieval
- COS Will Stop Supporting New Default CDN Acceleration Domains
- Product Introduction
- Purchase Guide
- Getting Started
- Console Guide
- Console Overview
- Bucket Management
- Bucket Overview
- Creating Bucket
- Deleting Buckets
- Querying Bucket
- Clearing Bucket
- Setting Access Permission
- Setting Bucket Encryption
- Setting Hotlink Protection
- Setting Origin-Pull
- Setting Cross-Origin Resource Sharing (CORS)
- Setting Versioning
- Setting Static Website
- Setting Lifecycle
- Setting Logging
- Accessing Bucket List Using Sub-Account
- Adding Bucket Policies
- Setting Log Analysis
- Setting INTELLIGENT TIERING
- Setting Inventory
- Domain Name Management
- Setting Bucket Tags
- Setting Log Retrieval
- Setting Cross-Bucket Replication
- Enabling Global Acceleration
- Setting Object Lock
- Object Management
- Uploading an Object
- Downloading Objects
- Copying Object
- Previewing or Editing Object
- Viewing Object Information
- Searching for Objects
- Sorting and Filtering Objects
- Direct Upload to ARCHIVE
- Modifying Storage Class
- Deleting Incomplete Multipart Uploads
- Setting Object Access Permission
- Setting Object Encryption
- Custom Headers
- Deleting Objects
- Restoring Archived Objects
- Folder Management
- Data Extraction
- Setting Object Tag
- Exporting Object URLs
- Restoring Historical Object Version
- Batch Operation
- Monitoring Reports
- Data Processing
- Content Moderation
- Smart Toolbox User Guide
- Data Processing Workflow
- Application Integration
- User Tools
- Tool Overview
- Installation and Configuration of Environment
- COSBrowser
- COSCLI (Beta)
- COSCLI Overview
- Download and Installation Configuration
- Common Options
- Common Commands
- Generating and Modifying Configuration Files - config
- Creating Buckets - mb
- Deleting Buckets - rb
- Tagging Bucket - bucket-tagging
- Querying Bucket/Object List - ls
- Obtaining Statistics on Different Types of Objects - du
- Uploading/Downloading/Copying Objects - cp
- Syncing Upload/Download/Copy - sync
- Deleting Objects - rm
- Getting File Hash Value - hash
- Listing Incomplete Multipart Uploads - lsparts
- Clearing Incomplete Multipart Uploads - abort
- Retrieving Archived Files - restore
- Creating/Obtaining a Symbolic Link - symlink
- Viewing Contents of an Object - cat
- Getting Pre-signed URL - signurl
- Listing Contents and Statistics Under a Directory - lsdu
- FAQs
- COSCMD
- COS Migration
- FTP Server
- Hadoop
- COSDistCp
- Hadoop-cos-DistChecker
- HDFS TO COS
- Online Auxiliary Tools
- Diagnostic Tool
- Practical Tutorial
- Overview
- Access Control and Permission Management
- ACL Practices
- CAM Practices
- Granting Sub-Accounts Access to COS
- Authorization Cases
- Working with COS API Authorization Policies
- Security Guidelines for Using Temporary Credentials for Direct Upload from Frontend to COS
- Generating and Using Temporary Keys
- Authorizing Sub-Account to Get Buckets by Tag
- Descriptions and Use Cases of Condition Keys
- Granting Bucket Permissions to a Sub-Account that is Under Another Root Account
- Performance Optimization
- Data Migration
- Accessing COS with AWS S3 SDK
- Data Disaster Recovery and Backup
- Domain Name Management Practice
- Image Processing
- Audio/Video Practices
- Workflow
- Direct Data Upload
- Content Moderation
- Data Security
- Data Verification
- Big Data Practice
- Using COS in the Third-party Applications
- Use the general configuration of COS in third-party applications compatible with S3
- Storing Remote WordPress Attachments to COS
- Storing Ghost Attachment to COS
- Backing up Files from PC to COS
- Using Nextcloud and COS to Build Personal Online File Storage Service
- Mounting COS to Windows Server as Local Drive
- Setting up Image Hosting Service with PicGo, Typora, and COS
- Managing COS Resource with CloudBerry Explorer
- Developer Guide
- Creating Request
- Bucket
- Object
- Data Management
- Data Disaster Recovery
- Data Security
- Cloud Access Management
- Batch Operation
- Global Acceleration
- Data Workflow
- Monitoring and Alarms
- Data Lake Storage
- Cloud Native Datalake Storage
- Metadata Accelerator
- Metadata Acceleration Overview
- Migrating HDFS Data to Metadata Acceleration-Enabled Bucket
- Using HDFS to Access Metadata Acceleration-Enabled Bucket
- Mounting a COS Bucket in a Computing Cluster
- Accessing COS over HDFS in CDH Cluster
- Using Hadoop FileSystem API Code to Access COS Metadata Acceleration Bucket
- Using DataX to Sync Data Between Buckets with Metadata Acceleration Enabled
- Big Data Security
- GooseFS
- Data Processing
- Troubleshooting
- API Documentation
- Introduction
- Common Request Headers
- Common Response Headers
- Error Codes
- Request Signature
- Action List
- Service APIs
- Bucket APIs
- Basic Operations
- Access Control List (acl)
- Cross-Origin Resource Sharing (cors)
- Lifecycle
- Bucket Policy (policy)
- Hotlink Protection (referer)
- Tag (tagging)
- Static Website (website)
- Intelligent Tiering
- Bucket inventory(inventory)
- Versioning
- Cross-Bucket Replication(replication)
- Log Management(logging)
- Global Acceleration (Accelerate)
- Bucket Encryption (encryption)
- Custom Domain Name (Domain)
- Origin-Pull (Origin)
- Object APIs
- Batch Operation APIs
- Data Processing APIs
- Image Processing
- Basic Image Processing
- Scaling
- Cropping
- Rotation
- Converting Format
- Quality Change
- Gaussian Blurring
- Adjusting Brightness
- Adjusting Contrast
- Sharpening
- Grayscale Image
- Image Watermark
- Text Watermark
- Obtaining Basic Image Information
- Getting Image EXIF
- Obtaining Image’s Average Hue
- Metadata Removal
- Quick Thumbnail Template
- Limiting Output Image Size
- Pipeline Operators
- Image Advanced Compression
- Persistent Image Processing
- Image Compression
- Blind Watermark
- Basic Image Processing
- AI-Based Content Recognition
- Media Processing
- File Processing
- File Processing
- Image Processing
- Job and Workflow
- Common Request Headers
- Common Response Headers
- Error Codes
- Workflow APIs
- Workflow Instance
- Job APIs
- Media Processing
- Canceling Media Processing Job
- Querying Media Processing Job
- Media Processing Job Callback
- Video-to-Animated Image Conversion
- Audio/Video Splicing
- Adding Digital Watermark
- Extracting Digital Watermark
- Getting Media Information
- Noise Cancellation
- Video Quality Scoring
- SDRtoHDR
- Remuxing (Audio/Video Segmentation)
- Intelligent Thumbnail
- Frame Capturing
- Stream Separation
- Super Resolution
- Audio/Video Transcoding
- Text to Speech
- Video Montage
- Video Enhancement
- Video Tagging
- Voice/Sound Separation
- Image Processing
- Multi-Job Processing
- AI-Based Content Recognition
- Sync Media Processing
- Media Processing
- Template APIs
- Media Processing
- Creating Media Processing Template
- Creating Animated Image Template
- Creating Splicing Template
- Creating Top Speed Codec Transcoding Template
- Creating Screenshot Template
- Creating Super Resolution Template
- Creating Audio/Video Transcoding Template
- Creating Professional Transcoding Template
- Creating Text-to-Speech Template
- Creating Video Montage Template
- Creating Video Enhancement Template
- Creating Voice/Sound Separation Template
- Creating Watermark Template
- Creating Intelligent Thumbnail Template
- Deleting Media Processing Template
- Querying Media Processing Template
- Updating Media Processing Template
- Updating Animated Image Template
- Updating Splicing Template
- Updating Top Speed Codec Transcoding Template
- Updating Screenshot Template
- Updating Super Resolution Template
- Updating Audio/Video Transcoding Template
- Updating Professional Transcoding Template
- Updating Text-to-Speech Template
- Updating Video Montage Template
- Updating Video Enhancement Template
- Updating Voice/Sound Separation Template
- Updating Watermark Template
- Updating Intelligent Thumbnail Template
- Creating Media Processing Template
- AI-Based Content Recognition
- Media Processing
- Batch Job APIs
- Callback Content
- Appendix
- Content Moderation APIs
- Submitting Virus Detection Job
- SDK Documentation
- SDK Overview
- Preparations
- Android SDK
- Getting Started
- Android SDK FAQs
- Quick Experience
- Bucket Operations
- Object Operations
- Uploading an Object
- Downloading Objects
- Copying and Moving Objects
- Listing Objects
- Deleting Objects
- Restoring Archived Objects
- Querying Object Metadata
- Generating Pre-Signed URLs
- Configuring Preflight Requests for Cross-origin Access
- Server-Side Encryption
- Single-Connection Bandwidth Limit
- Extracting Object Content
- Remote Disaster Recovery
- Data Management
- Cloud Access Management
- Data Verification
- Image Processing
- Setting Custom Headers
- Setting Access Domain Names (CDN/Global Acceleration)
- Troubleshooting
- C SDK
- C++ SDK
- .NET(C#) SDK
- Getting Started
- .NET (C#) SDK
- Bucket Operations
- Object Operations
- Uploading Objects
- Downloading Objects
- Copying and Moving Objects
- Listing Objects
- Deleting Objects
- Checking Whether Objects Exist
- Restoring Archived Objects
- Querying Object Metadata
- Object Access URL
- Getting Pre-Signed URLs
- Configuring Preflight Requests for Cross-Origin Access
- Server-Side Encryption
- Single-URL Speed Limits
- Extracting Object Content
- Cross-Region Disaster Recovery
- Data Management
- Cloud Access Management
- Image Processing
- Content Moderation
- Setting Custom Headers
- Setting Access Domain Names (CDN/Global Acceleration)
- Troubleshooting
- Backward Compatibility
- SDK for Flutter
- Go SDK
- iOS SDK
- Getting Started
- iOS SDK
- Quick Experience
- Bucket Operations
- Object Operations
- Uploading Objects
- Downloading Objects
- Listing Objects
- Copying and Moving Objects
- Extracting Object Content
- Checking Whether an Object Exists
- Deleting Objects
- Restoring Archived Objects
- Querying Object Metadata
- Server-Side Encryption
- Object Access URL
- Generating Pre-Signed URL
- Configuring CORS Preflight Requests
- Cross-region Disaster Recovery
- Data Management
- Cloud Access Management
- Image Processing
- Content Recognition
- Setting Custom Headers
- Setting Access Domain Names (CDN/Global Acceleration)
- Troubleshooting
- Java SDK
- Getting Started
- FAQs
- Bucket Operations
- Object Operations
- Uploading Object
- Downloading Objects
- Copying and Moving Objects
- Listing Objects
- Deleting Objects
- Checking Whether Objects Exist
- Querying Object Metadata
- Modifying Object Metadata
- Object Access URL
- Generating Pre-Signed URLs
- Restoring Archived Objects
- Server-Side Encryption
- Client-Side Encryption
- Single-URL Speed Limits
- Extracting Object Content
- Uploading/Downloading Object at Custom Domain Name
- Data Management
- Cross-Region Disaster Recovery
- Cloud Access Management
- Image Processing
- Content Moderation
- File Processing
- Media Processing
- AI-Based Content Recognition
- Troubleshooting
- Setting Access Domain Names (CDN/Global Acceleration)
- JavaScript SDK
- Node.js SDK
- PHP SDK
- Python SDK
- Getting Started
- Python SDK FAQs
- Bucket Operations
- Object Operations
- Uploading Objects
- Downloading Objects
- Copying and Moving Objects
- Listing Objects
- Deleting Objects
- Checking Whether Objects Exist
- Querying Object Metadata
- Modifying Object Metadata
- Object Access URL
- Getting Pre-Signed URLs
- Restoring Archived Objects
- Extracting Object Content
- Server-Side Encryption
- Client-Side Encryption
- Single-URL Speed Limits
- Cross-Region Disaster Recovery
- Data Management
- Cloud Access Management
- Content Recognition
- Setting Access Domain Names (CDN/Global Acceleration)
- Troubleshooting
- Image Processing
- React Native SDK
- Mini Program SDK
- Getting Started
- FAQs
- Bucket Operations
- Object Operations
- Uploading an Object
- Downloading Objects
- Listing Objects
- Deleting Objects
- Copying and Moving Objects
- Restoring Archived Objects
- Querying Object Metadata
- Checking Whether an Object Exists
- Object Access URL
- Generating Pre-Signed URL
- Configuring CORS Preflight Requests
- Single-URL Speed Limits
- Server-Side Encryption
- Remote disaster-tolerant
- Data Management
- Cloud Access Management
- Data Verification
- Content Moderation
- Setting Access Domain Names (CDN/Global Acceleration)
- Image Processing
- Troubleshooting
- Error Codes
- FAQs
- Related Agreements
- Appendices
- Glossary
Building a Frontend Single-Page Application with COS's Static Website Feature
Terakhir diperbarui:2024-03-25 15:11:17
What Is a Single-Page Application?
A single-page application (SPA), is a model of a web application or website that interacts with the user by dynamically rewriting the current page, instead of the traditional method of reloading entire new pages from the server. This approach avoids interruptions to the user experience by switching between pages and makes the application more like a desktop application. In an SPA, all necessary code (HTML, JavaScript, and CSS) is either retrieved with a single page load or the appropriate resources are dynamically loaded and added to the page as necessary, usually in response to user actions.
At present, in the field of frontend development, common SPA development frameworks include React, Vue, and Angular.
This document uses two popular frameworks to illustrate how to use the static website feature provided by Tencent Cloud's Cloud Object Storage (COS) to quickly build an online available SPA, and provides solutions to some common problems.
Preparations
1. Install the Node.js environment.
2. Sign up for a Tencent Cloud account and verify your identity to ensure that you can log in to the Tencent Cloud COS console.
3. Create a bucket (to facilitate testing, set the bucket permission to Public read & Private write).
Writing Frontend Code
Note:
Quickly building an SPA with Vue
1. Run the following command to install the Vue CLI:
npm install -g @vue/cli
2. Run the following command in the Vue CLI to quickly create a Vue project. For more information, see the official document.
vue create vue-spa
3. Run the following command to install
vue-router in the root directory of the project:npm install vue-router -S (Vue 2.x)
Or
npm install vue-router@4 -S (Vue 3.x)
4. Modify the 

main.js and App.vue files in the project.
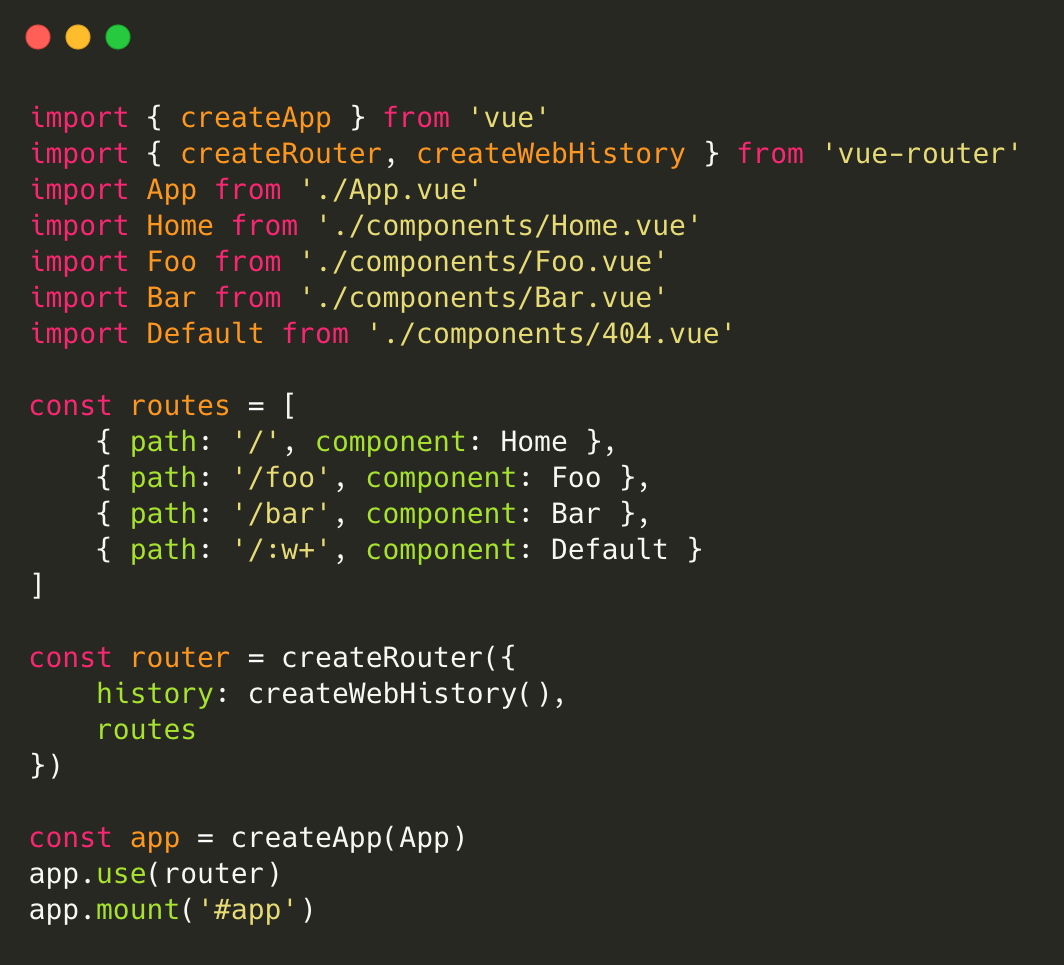
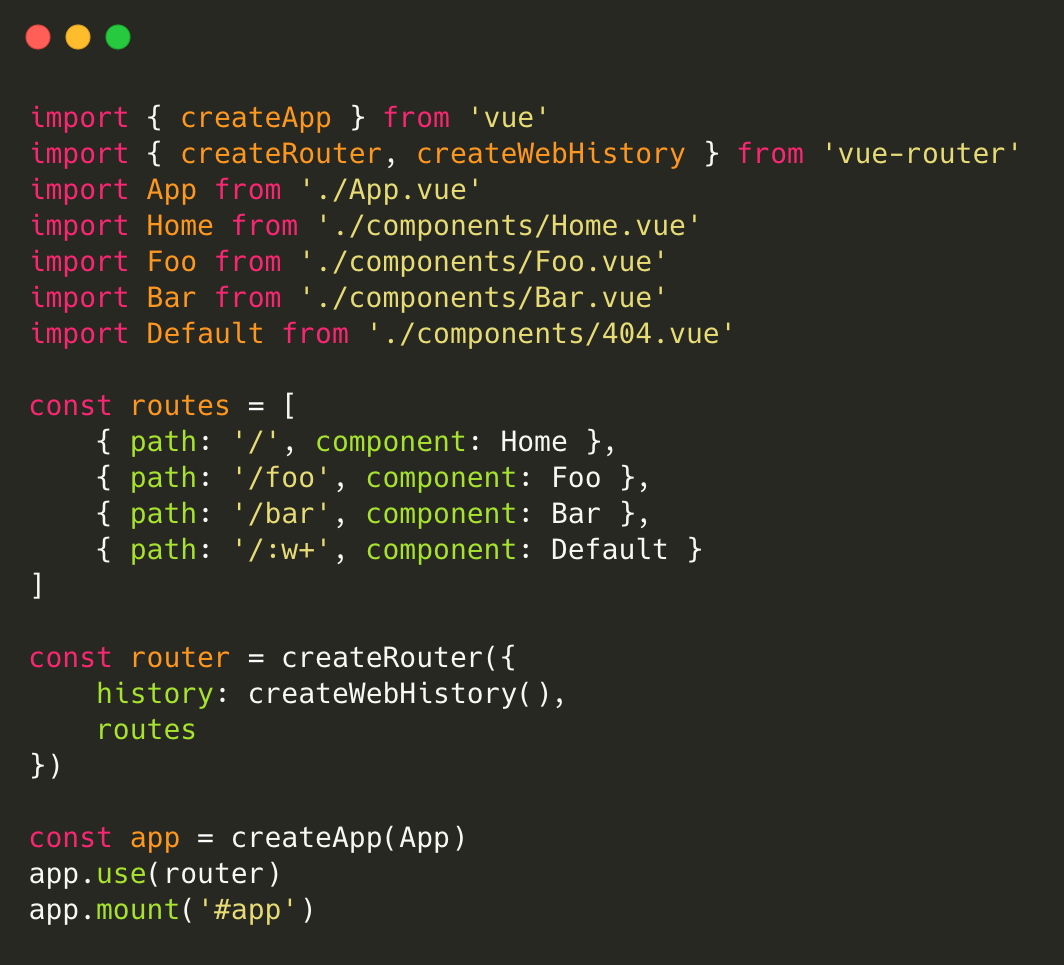
Modify main.js as follows:

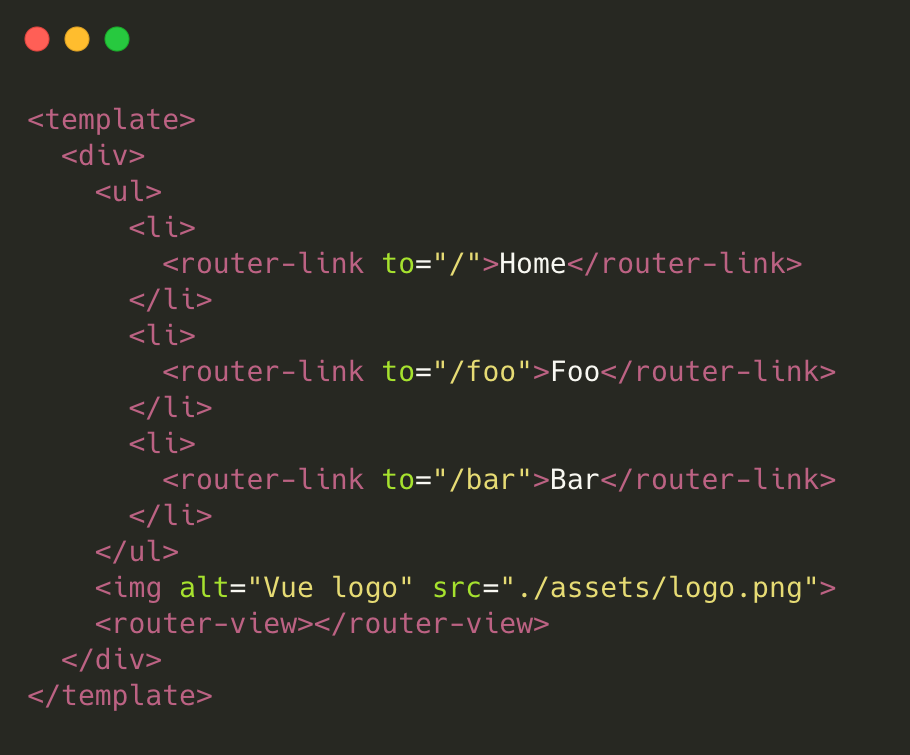
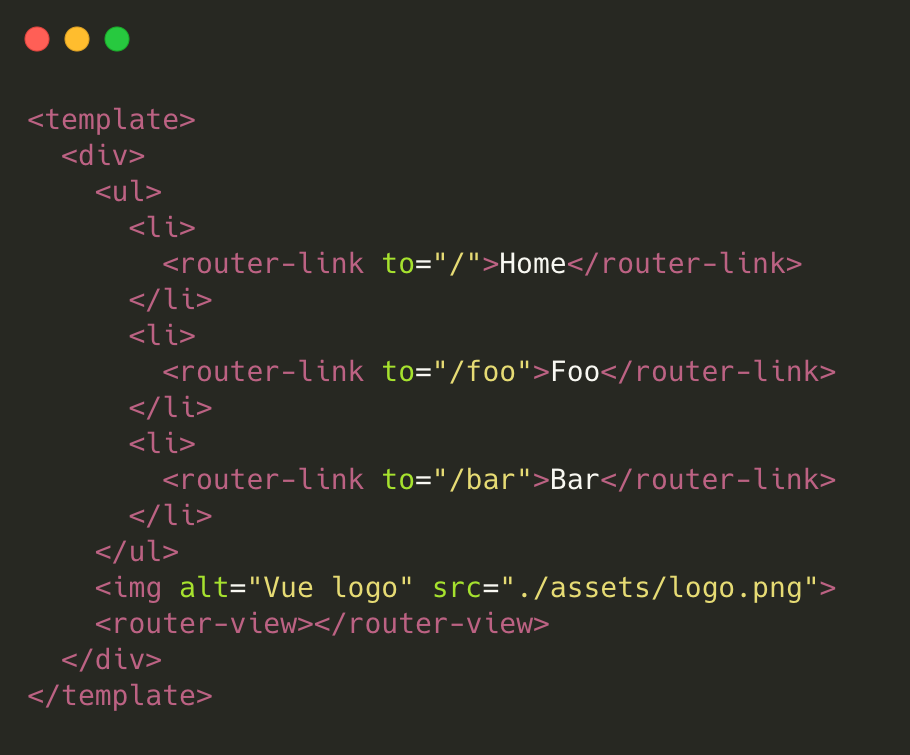
App.vue, mainly modify the component template. See the figure below.

Note:
5. After modifying the code, run the following command for local preview:
npm run serve
6. After debugging and preview check, run the following command to package the production environment code:
npm run build
The
dist directory is generated in the root directory of the project, and the Vue program code is ready.Quickly building an SPA with React
1. Run the following command to install
create-react-app:npm install -g create-react-app
2. Use
create-react-app to quickly create a React project. For more information, please see the official document.3. Run the following command to install
react-router-dom in the root directory of the project:npm install react-router-dom -S
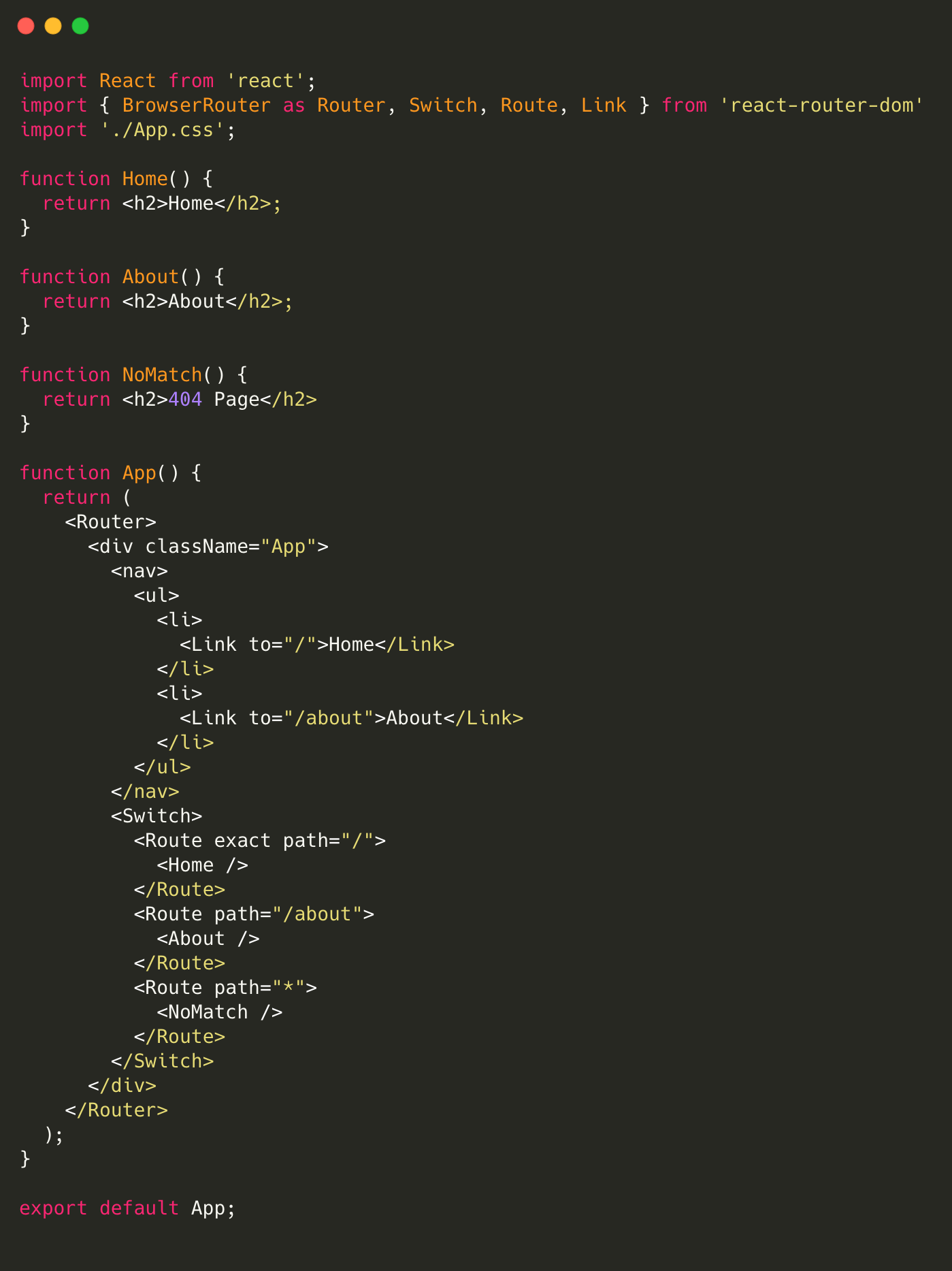
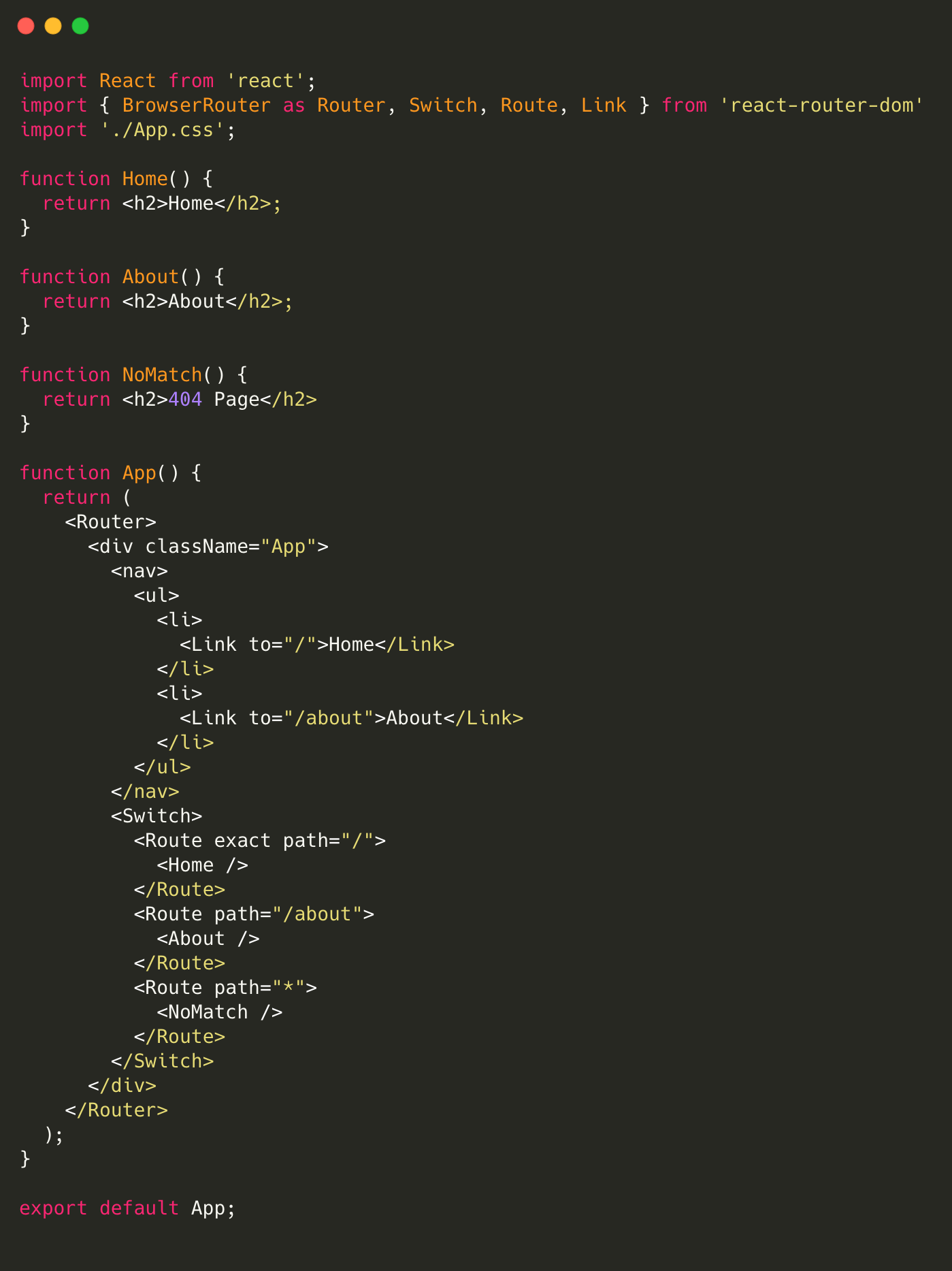
4. Modify the 
App.js file in the project.

Note:
5. After modifying the code, run the following command for local preview:
npm run start
6. After debugging and preview check, run the following command to package the production environment code:
npm run build
The
build directory is created in the root directory of the project, and the React program code is ready.Configuring the Bucket Static Website
1. Go to the details page of the created bucket and choose Basic Configurations > Static Website.
2. On the static website management page, configure information as shown in the figure below. For operation details, please see Setting Up a Static Website.
Deploying the SPA to COS
1. Locate the bucket for which the static website is configured, and go to the corresponding File List page.
2. Upload all files in the compilation directory (default compilation directory:
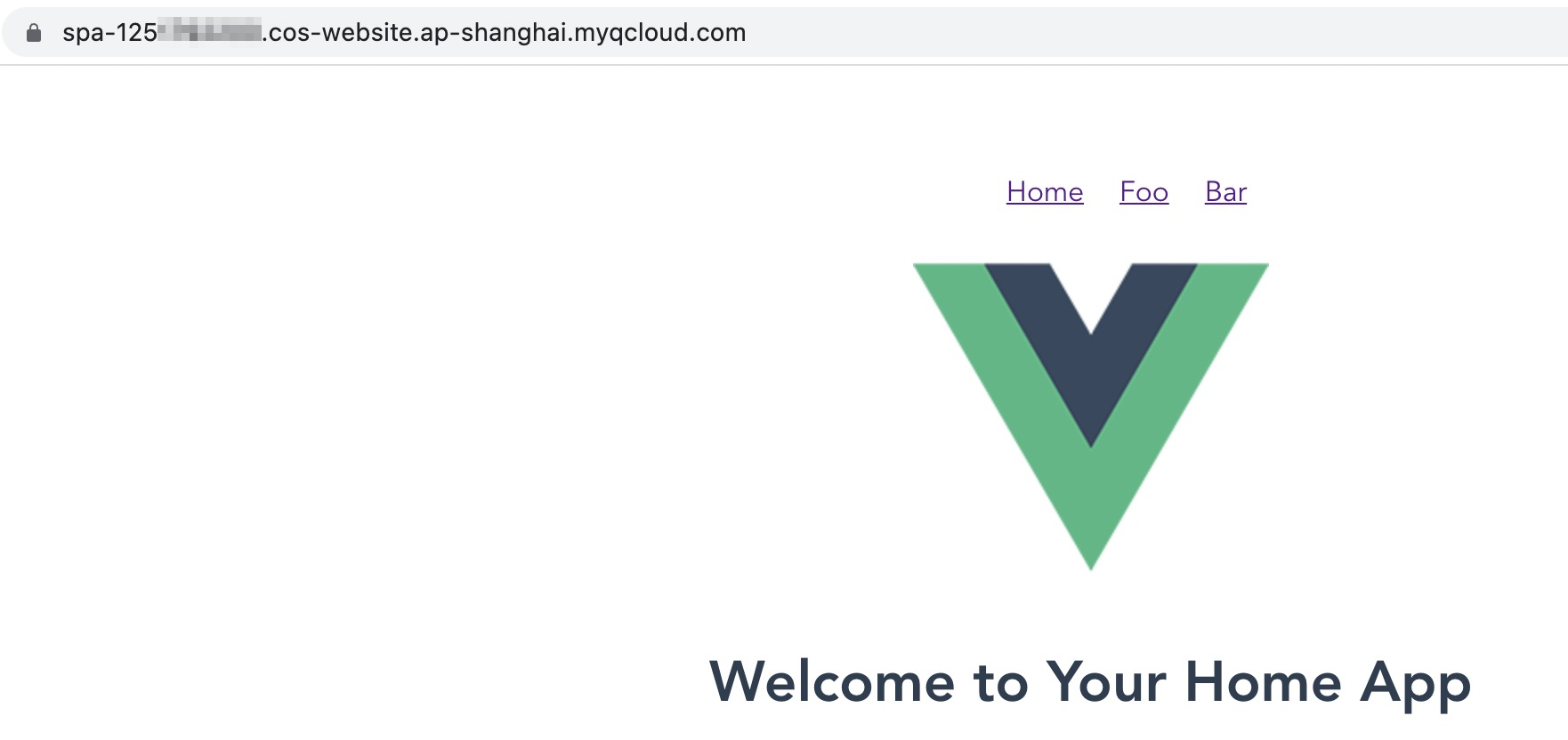
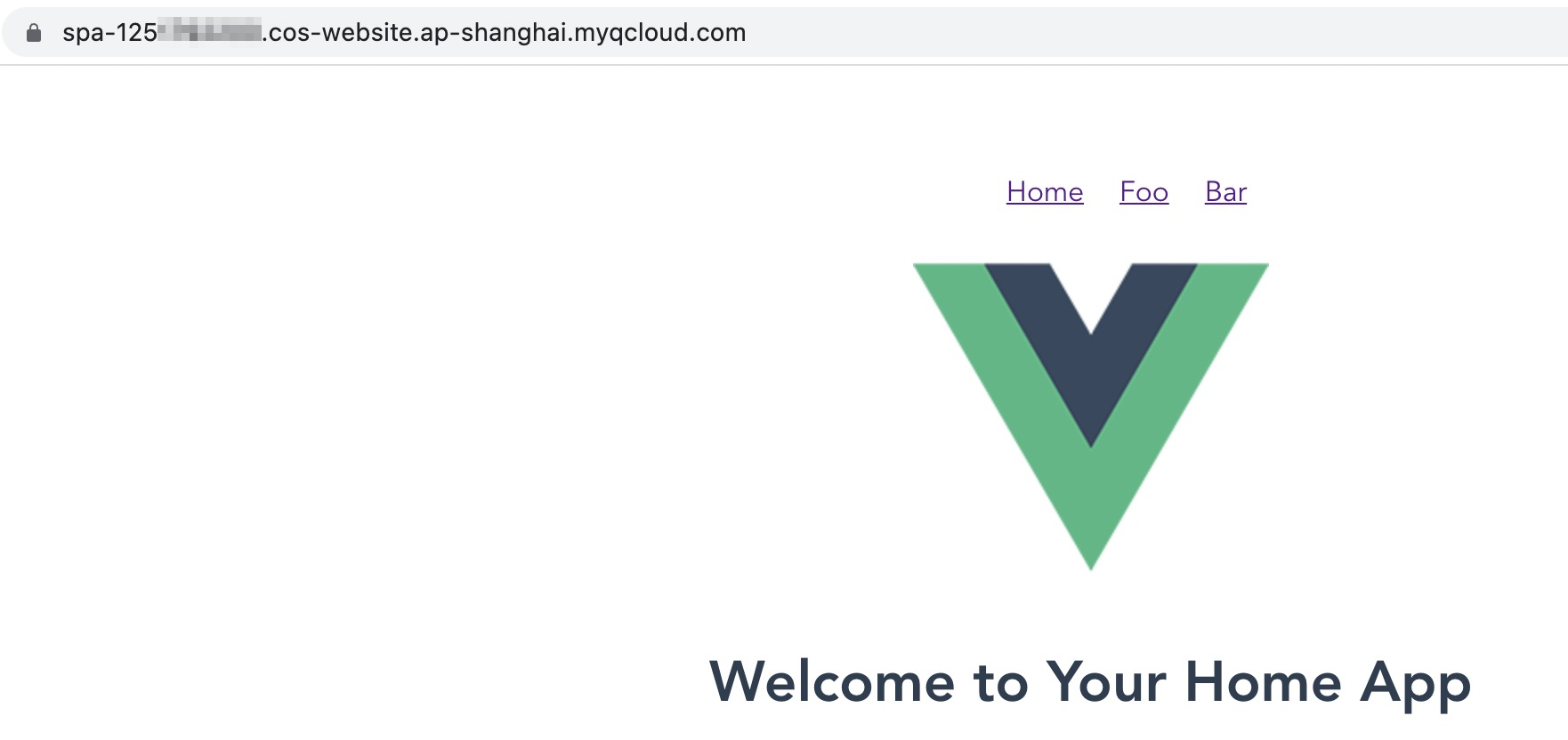
dist for Vue and build for React) to the root directory of the bucket. For operation details, please see Uploading Objects.3. Access the bucket's static website domain (the access node shown in the figure below).
Then you can view the homepage of the deployed SPA (the Vue application in this example).


FAQs
What if I don't want to use the default domain name of the static website? Can I use my own domain name?
In addition to the default static website endpoint mentioned above, COS also allows you to set the custom CDN acceleration domain name and custom endpoint. For configuration details, see Domain Name Management Overview. After successful configuration, you can use your desired domain name to access the application.
Note that if you choose to configure a CDN acceleration domain name, refer to Node Cache Validity Configuration to get the updated data.
After the application is deployed, rendering is successful after route switching, but the 404 error is reported whenever the page is refreshed. Why is that?
This may be caused by the missing or incorrect configuration of Error document. As the figure in Configuring the Bucket Static Website shows, Error document and Index document are both set to
index.html.Due to the nature of single-page applications, we need to ensure that the application entry (typically
index.html) can be successfully accessed in any case in order to trigger a set of internal logic for subsequent routing.After the route is switched, the page is displayed normally, but the HTTP status code is still 404. How do I make the HTTP status code 200?
The reason is that Error Document Response Code is not set during static website configuration. To solve this problem, set Error Document Response Code to 200. See the figure in Configuring the Bucket Static Website.
What should I do to make the application still return the status code 404 for accessing an incorrect path after Error document is set?
It is recommended to implement 404 logic in the frontend code: configure an underlying matching rule at the bottom layer of the routing configuration to configure the system to render a 404 component if the matching of all the preceding rules fails. The content of the 404 component can be designed and implemented according to your own requirements. For more information, please see the last configuration of the routing configuration in the code demo provided in this document.
Why is the error "403 Access Denied" reported during page access?
The possible cause is that the bucket permission is set to Private (read-write). To solve the problem, change the permission to Public read & Private write.
In addition, if you use the CDN acceleration domain name to access a bucket with the Private (read-write) permission, be sure to enable origin-pull authentication so that you can authorize the CDN service to access COS resources.

 Ya
Ya
 Tidak
Tidak
Apakah halaman ini membantu?