- 动态与公告
- 产品简介
- 购买指南
- 快速入门
- 平台功能介绍
- 代码接入指引
- 小程序开发指南
- 常见问题
- API 文档
- Application APIs
- Management-Sensitive APIs
- Platform Management APIs
- Mini Program APIs
- DescribeMNPOfflinePackageURL
- CreateMNPDomainACL
- CreateMNP
- ReleaseMNPVersion
- CreateMNPApproval
- DescribeMNPAllStageVersions
- DeleteMNP
- DescribeMNP
- DescribeMNPList
- DescribeMNPCategory
- DescribeMNPPreview
- ModifyMNP
- ConfigureMNPPreview
- ProcessMNPApproval
- CreateMNPVersion
- DescribeMNPVersion
- DescribeMNPReleasedVersionHistory
- RemoveMNP
- RollbackMNPVersion
- Team Management APIs
- Global Domain Management APIs
- User Management APIs
- Role Management APIs
- Sensitive API-related APIs
- 相关协议
- 动态与公告
- 产品简介
- 购买指南
- 快速入门
- 平台功能介绍
- 代码接入指引
- 小程序开发指南
- 常见问题
- API 文档
- Application APIs
- Management-Sensitive APIs
- Platform Management APIs
- Mini Program APIs
- DescribeMNPOfflinePackageURL
- CreateMNPDomainACL
- CreateMNP
- ReleaseMNPVersion
- CreateMNPApproval
- DescribeMNPAllStageVersions
- DeleteMNP
- DescribeMNP
- DescribeMNPList
- DescribeMNPCategory
- DescribeMNPPreview
- ModifyMNP
- ConfigureMNPPreview
- ProcessMNPApproval
- CreateMNPVersion
- DescribeMNPVersion
- DescribeMNPReleasedVersionHistory
- RemoveMNP
- RollbackMNPVersion
- Team Management APIs
- Global Domain Management APIs
- User Management APIs
- Role Management APIs
- Sensitive API-related APIs
- 相关协议
map
功能说明:地图。该组件是 原生组件,使用时请注意相关限制,相关 API 可参见 wx.createMapContext。
支持度说明:
系统地图:仅 iOS 支持。
谷歌地图:Android 支持、IDE 支持。
华为地图:仅 Android 支持。
腾讯地图:IOS支持、Android 支持、IDE 支持。
参数及说明:
属性 | 类型 | 默认值 | 必填 | 说明 | iOS 支持度 | Android 支持度 | IDE 支持度 | | |
type | string | tencent | 否 | 地图类型,tencent 或google | 否 | 否 | 是 | | |
longitude | number | - | 是 | 中心经度 | 是 | 是 | 是 | | |
latitude
| number | - | 是 | 中心纬度 | 是 | 是 | 是 | | |
scale | number | 16 | 否 | 缩放级别,取值范围为3~20 | 是 | 是 | 是 | | |
min-scale | number | 3 | 否 | 最小缩放级别 | | 是 | 是 | | |
max-scale | number | 20 | 否 | 最大缩放级别 | | 是 | 是 | | |
markers | array.<marker> | - | 否 | 标记点 | 是 | 是 | 是 | | |
polyline | array.<polyline> | - | 否 | 路线 | 是 | 是 | 是 | | |
circles | array.<circle> | - | 否 | 圆 | 是 | 是 | 是 | | |
controls | Array.<control> | - | 否 | 控件(即将废弃,建议使用 cover-view 代替) | 否 | 否 | 否 | | |
include-points | array.<point> | - | 否 |
缩放视野以包含所有给定的坐标点 | 是 | 是 | 是 | | |
show-location
| boolean
| false | 否 | 显示带有方向的当前定位点 | 是 | 是 | 是 | | |
polygons | array.<polygon> | - | 否 | 多边形 | 是 | 是 |
是
| | |
subkey | string | - | 否 | 个性化地图使用的 key | 否 | 否 |
是
type=tencent
| | |
layer-style | number | 1 | 否 | 地图能力【个性化地图】配置的 style | 否 | 否 | 否 | | |
rotate | number | 0 | 否 | 旋转角度,范围0~360,地图正北与设备 y 轴的夹角角度 | 否 | 是 | 否 | | |
skew | number | 0 | 否 | 倾斜角度,范围 0 ~ 40 , 关于 z 轴的倾角 | 系统地图: 否 腾讯地图: 是 百度地图: 是 高德地图: 是 | 是 | 否 | | |
enable-3D | boolean | false | 否 | 展示3D楼块 | 系统地图: 否 腾讯地图: 是 百度地图: 否 高德地图: 否 | 谷歌地图: 是 华为地图: 是 腾讯地图: 是 百度地图: 是 高德地图: 否 | 否 | | |
show-compass | boolean | false | 否 | 显示指南针 | 是 | 是 | 否 | | |
show-scale | boolean | false | 否 | 显示比例尺 | 是 | 谷歌地图: 否 华为地图: 否 腾讯地图: 是 百度地图: 是 高德地图: 是 | 是 | | |
enable-overlooking | boolean | false | 否 | 开启俯视 | 系统地图: 否 腾讯地图: 是 百度地图: 是 高德地图: 是 | 是 | 否 | | |
enable-zoom
| boolean | true | 否 | 是否支持缩放 | 是 | 是 | 是 | | |
enable-scroll | boolean | true | 否 | 是否支持拖动 | 是 |
是
|
是
| | |
enable-rotate | boolean | - | 否 | 是否支持旋转 | 是 |
是
|
否
| | |
enable-satellite | boolean |
false
| 否 |
是否开启卫星图
| 是 | 谷歌地图: 是 华为地图: 否 腾讯地图: 是 百度地图: 是 高德地图: 是 |
是type=google
| | |
enable-traffic | boolean | false | 否 | 是否开启实时路况 | 是 | 是 | 是 | | |
enable-poi | boolean | true | 否 | 是否展示 POI 点 | 系统地图: 否 腾讯地图: 是 百度地图: 否 高德地图: 否 | 谷歌地图: 是 华为地图: 否 腾讯地图: 是 百度地图: 是 高德地图: 是 | 是type=google | | |
enable-building | boolean | true | 否 | 是否展示建筑物 | 系统地图: 否 腾讯地图: 是 百度地图: 是 高德地图: 是 | 谷歌地图: 是 华为地图: 否 腾讯地图: 是 百度地图: 否 高德地图: 是 | 是type=google | | |
setting | object | - | 否 | 配置项 | 否 | 否 | 是 | | |
bindtap | eventhandle | - | 否 | 单击地图时触发,返回经纬度信息 | 是 | 是 | 是 | | |
bindmarkertap | eventhandle | - | 否 | 点击标记点时触发 e.detail = {markerId} | 是 | 是 | 是 | | |
bindlabeltap | eventhandle | - | 否 | 点击 label 时触发,
e.detail = {markerId} | 是 | 否 | 是type=tencent | | |
bindcontroltap | eventhandle | - | 否 | 点击控件时触发,
e.detail = {controlId} | 否 | 否 | 否 | | |
bindcallouttap | eventhandle | - | 否 | 点击标记点对应的气泡时触发 e.detail = {markerId} | 否 | 否 |
是 | | |
bindupdated | eventhandle | - | 否 | 在地图渲染更新完成时触发 |
否
|
是
| 是 | | |
bindregionchange | eventhandle | - | 否 | 视野发生变化时触发 | 是 | 是 | 是 | | |
bindpoitap |
eventhandle
| - | 否 | 单击地图 poi 点时触发 e.detail = {name, longitude, latitude} | 否 | 是 | 是 | | |
bindanchorpointtap |
eventhandle | - | 否 | 点击定位标时触发,e.detail = {longitude, latitude} | 否 | 否 | 否 | | |
注意:
地图中的颜色值color/borderColor/bgColor等需使用6位(8位)十六进制表示,8位时后两位表示 alpha 值,如:#000000AA。
地图组件的经纬度必填, 如果不填经纬度则默认值是北京的经纬度。
map 组件使用的经纬度是火星坐标系,调用 wx.getLocation 接口需要指定 type 为 gcj02。
regionchange返回值
视野改变时,regionchange 会触发两次,返回的 type 值分别为 begin 和 end。
begin 阶段返回 causedBy:有效值为 gesture(手势触发)、update(接口触发)。
end 阶段返回 causedBy:有效值为 drag(拖动导致)、scale(缩放导致)、update(调用更新接口导致)。
e = {causedBy, type, detail: {rotate, skew, scale, centerLocation, region}}
setting
提供 setting 对象统一设置地图配置。同时对于一些动画属性如 rotate 和 skew,通过 setData 分开设置时无法同时生效,需通过 settting 统一修改。
// 默认值const setting = {rotate: 0,showLocation: false,subKey: '',layerStyle: 1,enableZoom: true,enableScroll: true,enableRotate: false,showCompass: false,enableSatellite: false,}this.setData({// 仅设置的属性会生效,其它的不受影响setting: {enableZoom: false,enableScroll: false,}})
maker
标记点,用于在地图上显示标记的位置。
属性 | 说明 | 类型 | 必填 | 备注 | iOS 支持 | Android 支持 | IDE 支持 |
id | 标记点 id | number | 否 | marker 点击事件回调会返回此 id。建议为每个marker设置ID,保证更新marker时有更好的性能。 | 是 | 是 | 是 |
clusterId | 聚合簇的 id | number | 否 | 自定义点聚合簇效果时使用 | 否 | 否 | 否 |
joinCluster | 是否参与点聚合 | boolean | 否 | 默认不参与点聚合 | 否 | 谷歌地图: 是 华为地图: 是 腾讯地图: 是 百度地图: 否 高德地图: 否 | 否 |
latitude | 纬度 | number | 是 | 浮点数,范围 -90 ~ 90 | 是 | 是 | 是 |
longitude | 经度 | number | 是 | 浮点数,范围 -90 ~ 90 | 是 | 是 | 是 |
title | 标注点名 | string | 否 | 点击时显示,callout 存在时将被忽略 | 是 | 是 | 是type=tencent |
zIndex | 显示层级 | number | 否 | - | 否 | 是 | 是 |
iconPath | 显示的图标 | string | 是 | 项目目录下的图片路径,支持网络路径、本地路径、代码包路径 | 是 | 是 | 是 |
rotate | 旋转角度 | number | 否 | 顺时针旋转的角度,范围0~360,默认为0 | 否 | 是 | 是type=tencent |
alpha | 标注的透明度 | number | 否 |
默认1,无透明,范围0~1 | 否 | 是 | 是type=tencent |
width | 标注图标宽度 | number/string | 否 | 默认为图片实际宽度 | 否 | 是 | 否 |
height | 标注图标高度 | number/string | 否 | 默认为图片实际高度 | 否 | 是 | 否 |
callout | 标记点上方的气泡窗口 |
object
| 否 | 支持的属性见下表,可识别换行符。 | 是 | 是 | 是 |
customCallout | 自定义气泡窗口 | object | 否 | 支持的属性见下表 | 否 | 否 | 否 |
label | 为标记点旁边增加标签 | object | 否 | 支持的属性见下表,可识别换行符。 | 否 | 否 | 是 |
anchor | 经纬度在标注图标的锚点,默认底边中点 | object | 否 | {x, y},x 表示横向(0-1),y 表示竖向(0-1)。{x: .5, y: 1} 表示底边中点 | 否 | 是 | 否 |
marker 上的气泡 callout
属性 | 说明 | 类型 | iOS 支持度 | Android 支持度 | IDE 支持度 |
content | 文本 | string | 是 | 是 | 是 |
color | 文本颜色 | string | 否 | 是 | 是 |
fontSize | 文字大小 | number | 否 | 是 | 是 |
borderRadius | 边框圆角 | number | 否 | 是 | 是 |
borderWidth | 边框宽度 | number | 否 | 是 | 是 |
borderColor | 边框颜色 | string | 否 | 是 | 是 |
bgColor | 背景色 | string | 否 | 是 | 是 |
padding | 文本编译留白 | number | 否 | 是 | 是 |
display |
'BYCLICK':点击显示; 'ALWAYS':常显
| string | 否 | 否 | 是 |
textAlign |
文本对齐方式。有效值: left, right, center
| string | 否 | 是 | 否 |
anchorX |
横向偏移量,向右为正数
| number | 否 | 谷歌地图: 是 华为地图: 是 腾讯地图: 是 百度地图: 否 高德地图: 是 | 否 |
anchorY |
纵向偏移量,向下为正数
| number | 否 | 谷歌地图: 是 华为地图: 是 腾讯地图: 是 百度地图: 否 高德地图: 是 | 否 |
marker 上的自定义气泡 customCallout
customCallout存在时将忽略callout与title属性。自定义气泡采用cover-view定制,灵活度更高。属性 | 说明 | 类型 | iOS 支持度 | Android 支持度 | IDE 支持度 |
display | 'BYCLICK':点击显示; 'ALWAYS':常显 | string | 否 | 否 | 否 |
anchorX | 横向偏移量,向右为正数 | number | 否 | 否 | 否 |
anchorY | 纵向偏移量,向下为正数 | number | 否 | 否 | 否 |
使用方式如下,
map组件下添加名为 callout 的 slot 节点,其内部的cover-view通过marker-id属性与marker绑定。当marker创建时,该cover-view显示的内容将作为callout显示在标记点上方。<map><cover-view slot="callout"><cover-view marker-id="1"></cover-view><cover-view marker-id="2"></cover-view></cover-view></map>
marker 上的气泡 label
属性 | 说明 | 类型 | iOS 支持度 | Android 支持度 | IDE 支持度 |
content | 文本 | string | 否 | 否 | 是 |
color | 文本颜色 | string | 否 | 否 | 是 |
fontSize | 文字大小 | number | 否 | 否 | 是 |
anchorX | label 的坐标,原点是 marker 对应的经纬度 | number | 否 | 否 | 是 |
anchorY | label 的坐标,原点是 marker 对应的经纬度 | number | 否 | 否 | 是 |
borderWidth | 边框宽度 | number | 否 | 否 | 是 |
borderColor | 边框颜色 | string | 否 | 否 | 是 |
borderRadius | 边框圆角 | number | 否 | 否 | 是 |
bgColor | 背景色 | string | 否 | 否 | 是 |
padding | 文本边缘留白 | number | 否 | 否 | 是 |
textAlign | 文本对齐方式。有效值:left,right,center | string | 否 | 否 | 是 |
点聚合
功能说明:当地图上需要展示的标记点 marker 过多时,可能会导致界面上 marker 出现压盖,展示不全,并导致整体性能变差。针对此类问题,推出点聚合能力。
系统地图(仅 iOS 支持)
使用流程如下:
MapContext.addMarkers 指定参与聚合的 marker。
(可选)
MapContext.on('markerClusterCreate', callback)触发时,通过 MapContext.addMarkers 更新聚合簇的样式。MapContext.removeMarkers 移除参与聚合的 marker。
谷歌地图(仅 Android 支持)
使用方法为添加 marker 时指定 joinCluster 即可,符合条件的 marker 将会自动进行聚合。
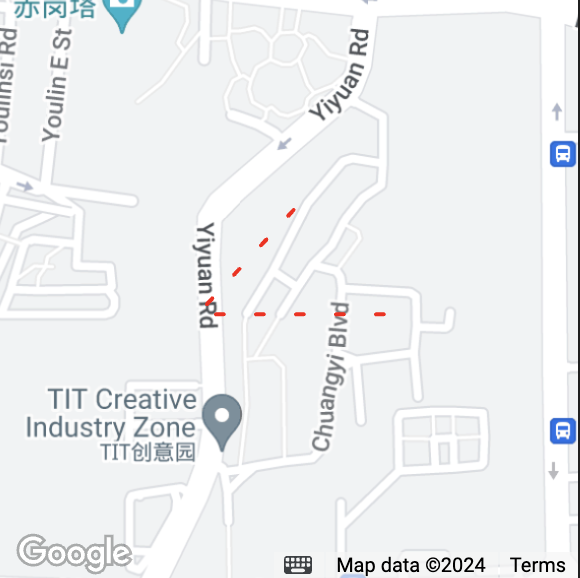
polyline
功能说明:指定一系列坐标点,从数组第一项连线至最后一项。绘制彩虹线时,需指定不同分段的颜色,如 points 包含 5 个点,则 colorList 应传入 4 个颜色值;若 colorList 长度小于 points.length - 1,则剩下的分段颜色与最后一项保持一致。

属性 | 说明 | 类型 | 必填 | 备注 | iOS 支持度 | Android 支持度 | IDE 支持度 |
points | 经纬度数组 | Array | 是 | [{latitude: 0, longitude: 0}] | 是 | 是 | 是 |
color | 线的颜色 | string | 否 | 十六进制 | 是 | 是 | 是 |
colorList | 彩虹线 | Array | 否 | 存在时忽略 color 值
| 否 | 谷歌地图: 否 华为地图: 否 腾讯地图: 是 百度地图: 是 高德地图: 是 | 否 |
width | 线的宽度 | number | 否 | | 是 | 是 | 是 |
dottedLine | 是否虚线 | boolean | 否 | 默认 false | 是 | 是 | 是 |
arrowLine | 带箭头的线 | boolean | 否 | - | 否 | 是 | 否 |
arrowIconPath | 更换箭头图标 | string | 否 | - | 否 | 是 | 否 |
borderColor | 线的边框颜色 | string | 否 | - | 否 | 谷歌地图: 否 华为地图: 否 腾讯地图: 是 百度地图: 否 高德地图: 否 | 是 |
borderWidth | 线的厚度 | number | 否 | - | 否 | 谷歌地图: 否 华为地图: 否 腾讯地图: 是 百度地图: 否 高德地图: 否 | 是 |
level | 压盖关系 | string | 否 | 默认为 abovelabels | 否 | 谷歌地图: 否 华为地图: 否 腾讯地图: 是 百度地图: 否 高德地图: 否 | 否 |
textStyle | 文字样式 | TextStyle | 否 | 折线上文本样式 | 否 | 谷歌地图: 否 华为地图: 否 腾讯地图: 是 百度地图: 否 高德地图: 否 | 否 |
segmentTexts | 分段文本 | Array<SegmentText> | 否 | 折线上文本内容和位置 | 否 | 谷歌地图: 否 华为地图: 否 腾讯地图: 是 百度地图: 否 高德地图: 否 | 否 |
SegmentText
属性 | 说明 | 类型 |
name | 名称 | string |
startIndex | 起点 | number |
endIndex | 终点 | number |
TextStyle
属性 | 说明 | 类型 | 默认值 |
textColor | 文本颜色 | string | #000000 |
strokeColor | 描边颜色 | number | #ffffff |
fontSize | 文字大小 | number | 14 |
level字段表示与其它地图元素的压盖关系,可选值如下:值 | 说明 |
abovelabels | 显示在所有 POI 之上 |
abovebuildings | 显示在楼块之上 POI 之下 |
aboveroads | 显示在道路之上楼块之下 |
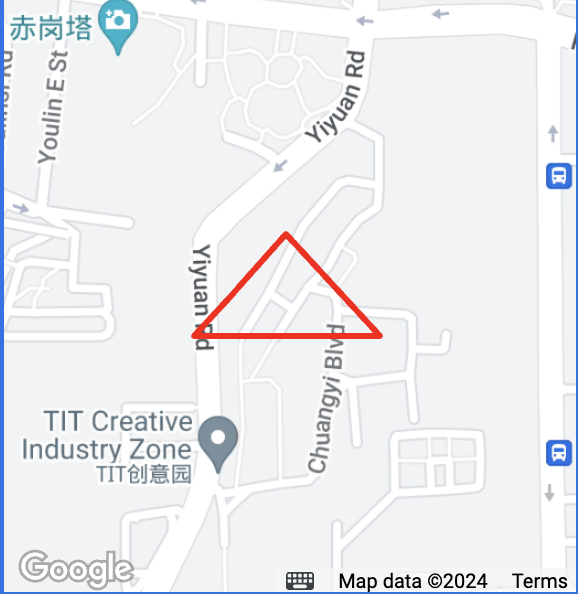
polygon
功能说明:指定一些列坐标点,根据points坐标数据生成闭合多边形。

属性 | 说明 | 类型 | 必填 | 备注 | iOS支持 | Android支持 | IDE支持 |
dashArray | 边线虚线 |
Array<number> | 否 | 默认值 [0, 0] 为实线,[10, 10]表示十个像素的实线和十个像素的空白(如此反复)组成的虚线 | 否 | 谷歌地图: 否 华为地图: 否 腾讯地图: 是 百度地图: 否 高德地图: 否 | 否 |
points | 经纬度数组 | array | 是 | [{latitude: 0, longitude: 0}] | 是 | 是 | 是 |
strokeWidth | 描边的宽度 | number | 否 | - | 是 | 是 | 否 |
strokeColor | 描边的颜色 | string | 否 | 十六进制 | 是 | 是 | 否 |
fillColor | 填充颜色 | string | 否 | 十六进制 | 是 | 是 | 是 |
zIndex | 设置多边形 Z 轴数值 | number | 否 | - | 否 | 是 | 是 |
level | 压盖关系 | string | 否 | 默认为 abovelabels | 否 | 谷歌地图: 否 华为地图: 否 腾讯地图: 是 百度地图: 否 高德地图: 否 | 否 |
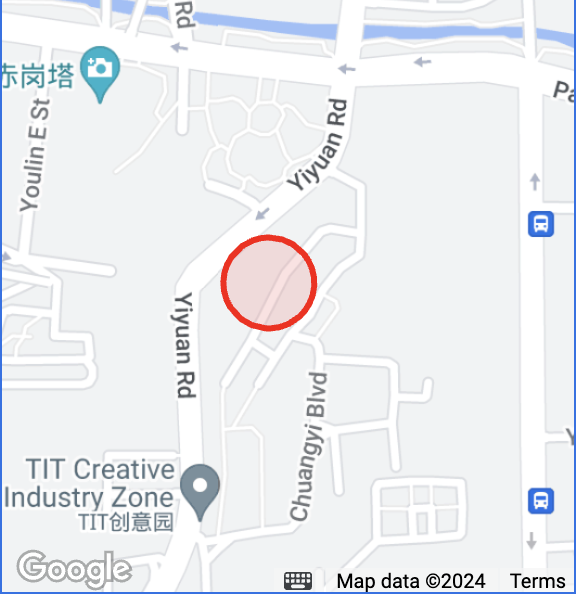
circle
功能说明:在地图上显示圆。

属性 | 说明 | 类型 | 必填 | 备注 | iOS支持度 | Android支持度 | IDE支持度 |
latitude | 纬度 | number | 是 | 浮点数,范围 -90 ~ 90 | 是 | 是 | 是 |
longitude | 经度 | number | 是 | 浮点数,范围 -180 ~ 180 | 是 | 是 | 是 |
color | 描边的颜色 | string | 否 | 浮点数,范围 -180 ~ 180 | 是 | 是 | 是 |
fillColor | 填充颜色 | string | 否 | 十六进制 | 是 | 是 | 是 |
radius | 半径 | number | 是 | - | 是 | 是 | 是 |
strokeWidth | 描边的宽度 | number | 否 | - | 是 | 是 | 否 |
level | 压盖关系 | string | 否 | 默认为 abovelabels | 否 | 谷歌地图: 否 华为地图: 否 腾讯地图: 是 百度地图: 否 高德地图: 否 | 否 |
control
功能说明:在地图上显示控件,控件不随着地图移动。即将废弃,推荐使用 cover-view。
属性 | 说明 | 类型 | 必填 | 备注 | iOS 支持度 | Android 支持度 | IDE 支持度 |
id | 控件 id | number | 否 | 在控件点击事件会回调会返回此 id | 否 | 否 | 否 |
position | 空间在地图的位置 | object | 是 | 空间相对地图位置 | 否 | 否 | 否 |
iconPath | 显示的图标 | string | 是 | 项目目录下的图片路径,支持本地路径、代码包路径 | 否 | 否 | 否 |
clickable | 是否可点击 | boolean | 否 | 默认不可点击 | 否 | 否 | 否 |
position
属性 | 说明 | 类型 | 必填 | 备注 | iOS 支持度 | Android 支持度 | IDE 支持度 |
left | 距离地图的左边界多远 | number | 否 | 默认为0 | 否 | 否 | 否 |
top | 距离地图的上边界多远 | number | 否 | 默认为0 | 否 | 否 | 否 |
width | 空间宽度 | number | 否 | 默认为图片宽度 | 否 | 否 | 否 |
height | 空间高度 | number | 否 | 默认为图片高度 | 否 | 否 | 否 |
bindregionchange 返回值
属性 | 说明 | 类型 | 备注 |
type | 视野变化开始、结束时触发 | string | 视野变化开始为 begin,结束为 end |
causedBy | 导致视野变化的原因 | string | 拖动地图导致(drag)、缩放导致(scale)、调用接口导致(update) |
比例尺
scale | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 |
比例 | 1000km | 500km | 200km | 100km | 50km | 50km | 20km | 10km | 5km |
scale | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 20 |
比例 | 2km | 1km | 500m | 200m | 100m | 50m | 50m | 20m | 10m |

 是
是
 否
否
本页内容是否解决了您的问题?