- 动态与公告
- 产品简介
- 购买指南
- 快速入门
- 平台功能介绍
- 代码接入指引
- 小程序开发指南
- 常见问题
- API 文档
- Application APIs
- Management-Sensitive APIs
- Platform Management APIs
- Mini Program APIs
- DescribeMNPOfflinePackageURL
- CreateMNPDomainACL
- CreateMNP
- ReleaseMNPVersion
- CreateMNPApproval
- DescribeMNPAllStageVersions
- DeleteMNP
- DescribeMNP
- DescribeMNPList
- DescribeMNPCategory
- DescribeMNPPreview
- ModifyMNP
- ConfigureMNPPreview
- ProcessMNPApproval
- CreateMNPVersion
- DescribeMNPVersion
- DescribeMNPReleasedVersionHistory
- RemoveMNP
- RollbackMNPVersion
- Team Management APIs
- Global Domain Management APIs
- User Management APIs
- Role Management APIs
- Sensitive API-related APIs
- 相关协议
- 动态与公告
- 产品简介
- 购买指南
- 快速入门
- 平台功能介绍
- 代码接入指引
- 小程序开发指南
- 常见问题
- API 文档
- Application APIs
- Management-Sensitive APIs
- Platform Management APIs
- Mini Program APIs
- DescribeMNPOfflinePackageURL
- CreateMNPDomainACL
- CreateMNP
- ReleaseMNPVersion
- CreateMNPApproval
- DescribeMNPAllStageVersions
- DeleteMNP
- DescribeMNP
- DescribeMNPList
- DescribeMNPCategory
- DescribeMNPPreview
- ModifyMNP
- ConfigureMNPPreview
- ProcessMNPApproval
- CreateMNPVersion
- DescribeMNPVersion
- DescribeMNPReleasedVersionHistory
- RemoveMNP
- RollbackMNPVersion
- Team Management APIs
- Global Domain Management APIs
- User Management APIs
- Role Management APIs
- Sensitive API-related APIs
- 相关协议
集成样例代码
前置条件
环境要求
sdk: '>=3.0.0 <4.0.0'
flutter: '>=3.3.0'
插件依赖
plugin_platform_interface
flutter_plugin_android_lifecycle
集成方式
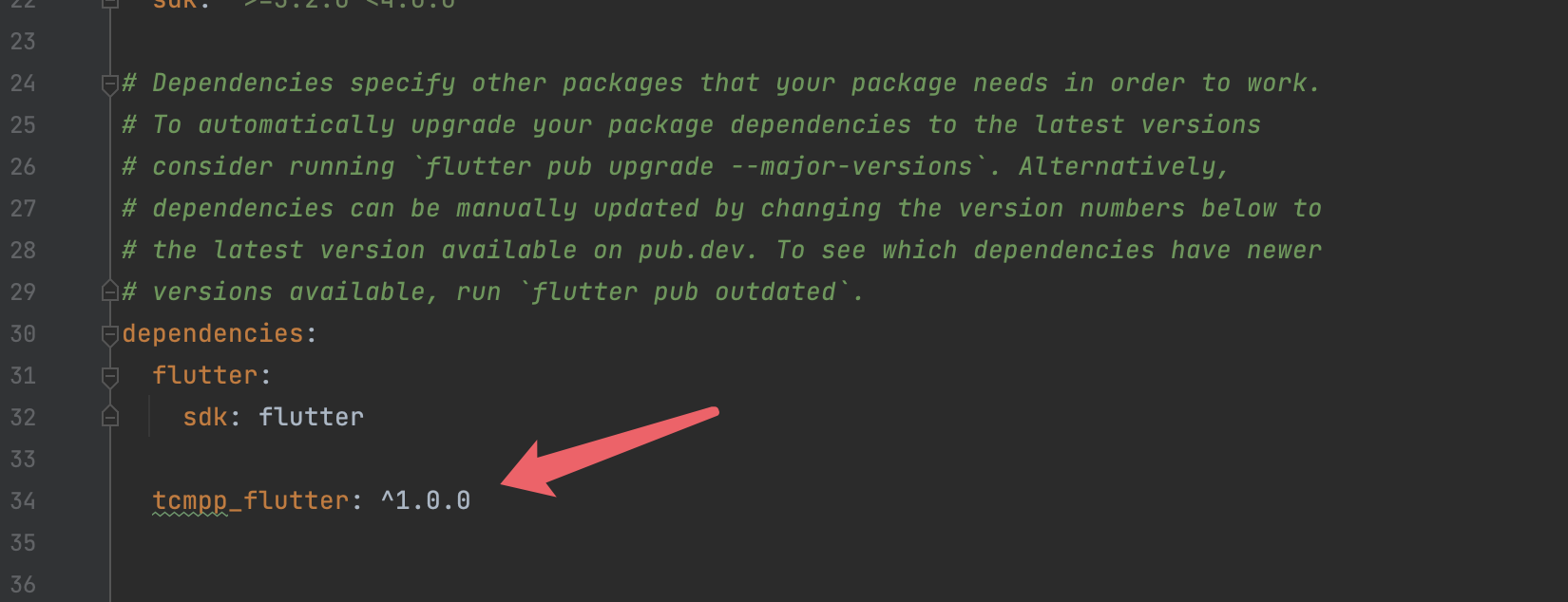
从 Pub.dev 添加 TCMPP 核心插件

2.安装依赖关系
从终端 运行 flutter pub get。
从 VS 代码: 单击位于 pubspec.yaml 顶部操作功能区右侧、由下载图标指示的 Get Packages(获取软件包)。
从 Android Studio/IntelliJ:单击 pubspec.yaml 顶部操作功能区中的 Pub get。
获取配置文件
小程序 SDK 的初始化依赖于从小程序控制台获取的小程序 SDK 配置文件;在开始集成小程序 SDK 前,需要从小程序控制台获取小程序 SDK 配置文件。
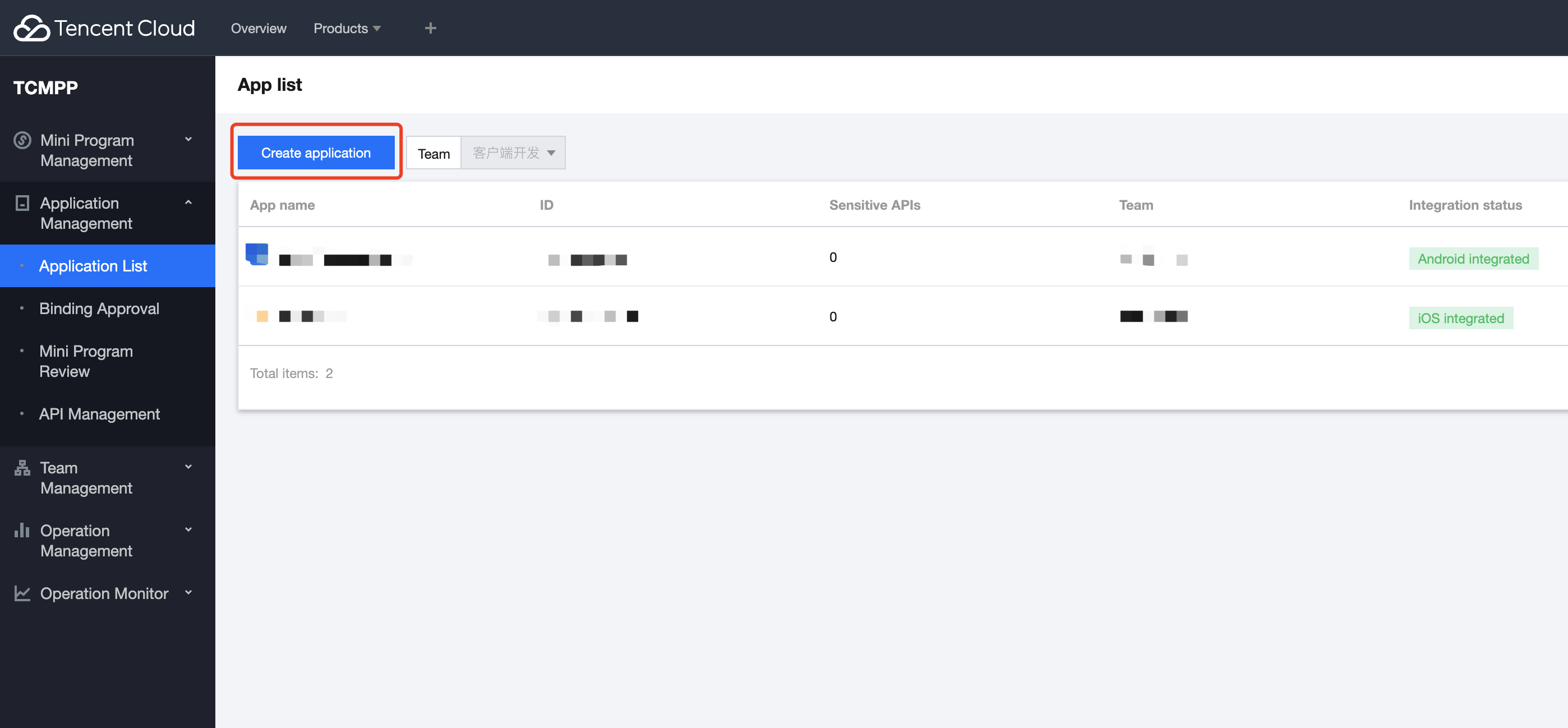
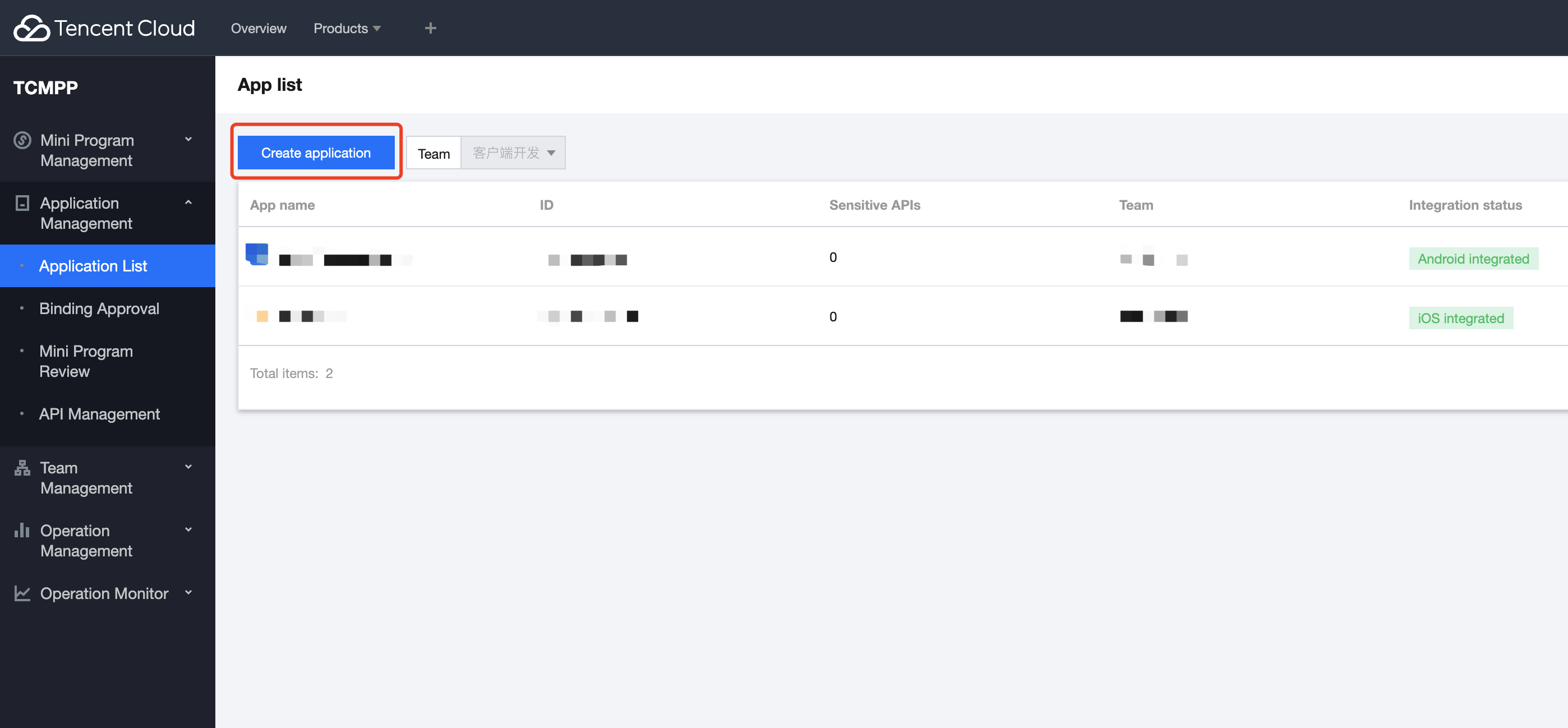
登录控制台后,请单击创建 App:


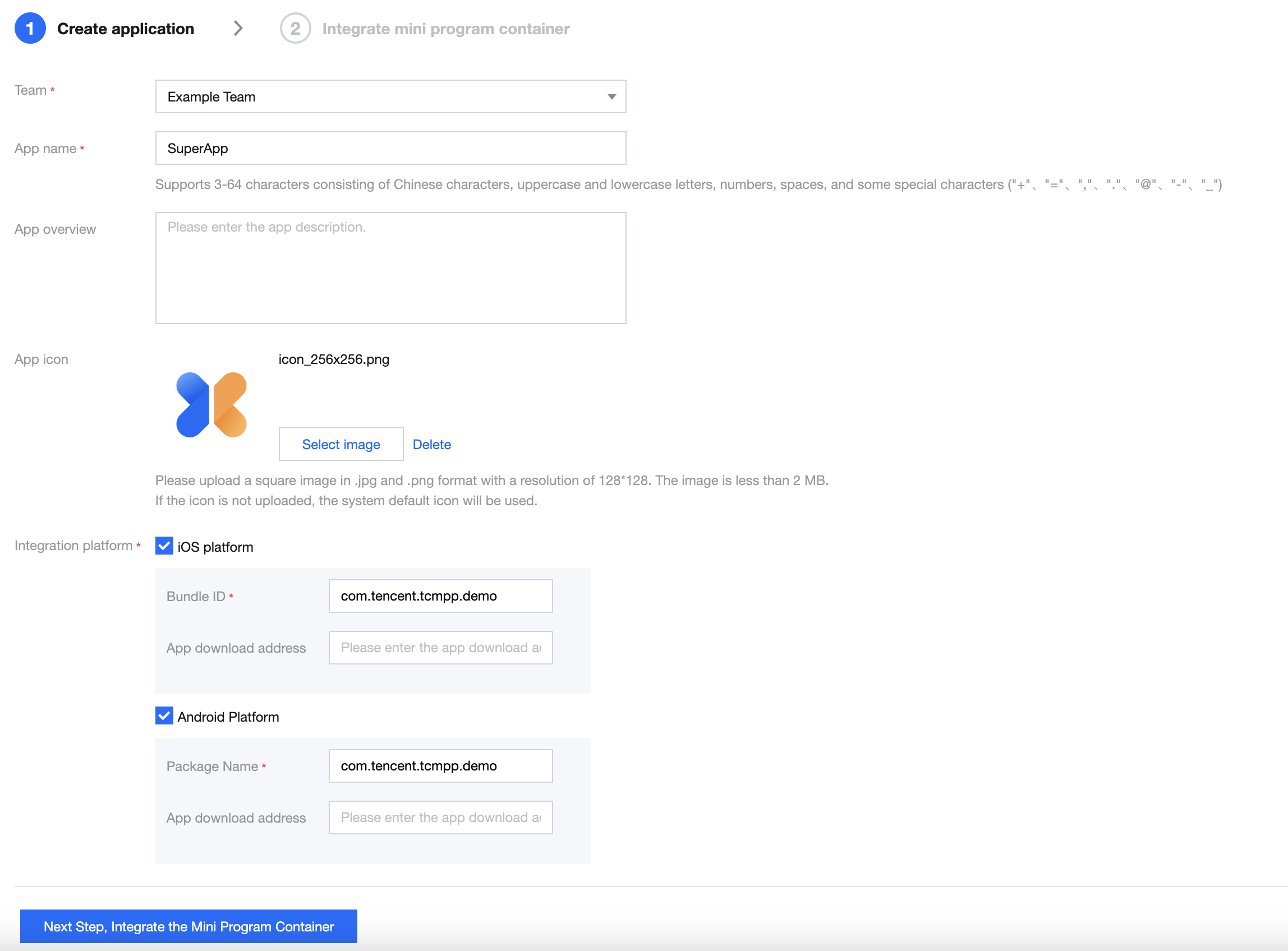
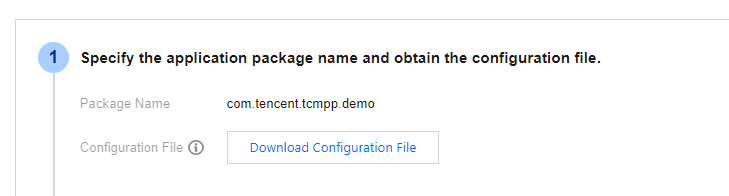
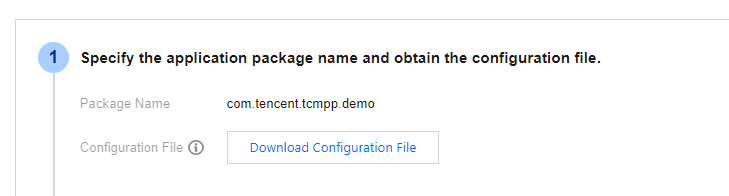
在弹出的创建应用程序窗口中,填写应用程序的相关信息,在集成平台部分,同时勾选 IOS 平台和 Android 平台。然后在软件包名称字段中填写 application ID 或 bundle ID:

单击下一步,在新页面下载 Android / IOS 配置文件:


添加配置文件
1. 将 TCMPP 配置文件放在 Flutter 项目中的某个位置。
2. 在项目根目录下添加名为 “tcmpp-plugin-settings.json ”的文件。
3. 编辑 pubspec.yaml 文件并为上述文件添加 flutter 资源。
在 tcmpp-plugin-settings.json 文件中,您可以选择配置 SDK 的设置。
Android:
字段 | 类型 | 说明 |
configAssetsName | string | TCMPP 和 Android 配置文件路径 |
debug | bool | 启用 SDK 调试和日志 |
enableX5Core | bool | 是否使用 TBS 服务(X5 内核)作为微型程序运行时 |
x5LicenseKey | string | 如果启用运行时,则 TBS 服务许可证 |
X5DocLicenseKey | string | 如果启用运行时,TBS 文档服务许可证 |
x5Core32Url | string | 32 位 TBS 运行时的下载地址 |
x5Core64Url | string | 64 位 TBS 运行时的下载地址 |
iOS:
字段 | 类型 | 说明 |
configAssetsName | string | TCMPP iOS 配置文件路径 |
debug | bool | 启用 SDK 调试 |
logEnable | bool | 启用 SDK 日志 |
inspectableEnabled | bool | iOS 16.4 后启用可检查功能,可通过 safari 调试小程序 |
通用:
字段 | 类型 | 说明 |
appName | string | 主机应用程序名称,主要用于小程序中的版权提示 |
appVersion | string | 主机应用程序版本,主要用于小程序中的版权提示 |
示例内容:
{"android": {"configAssetsName": "tcmpp-android-configurations.json","debug": true,"enableX5Core": true,"x5LicenseKey": "","x5DocLicenseKey": "","x5Core32Url": "","x5Core64Url": ""},"ios": {"configAssetsName": "tcmpp-ios-configurations.json","debug": true,"logEnable": true,"inspectableEnabled": true},"common":{"appName": "tcmpp-flutter","appVersion": "1.0.0"}}
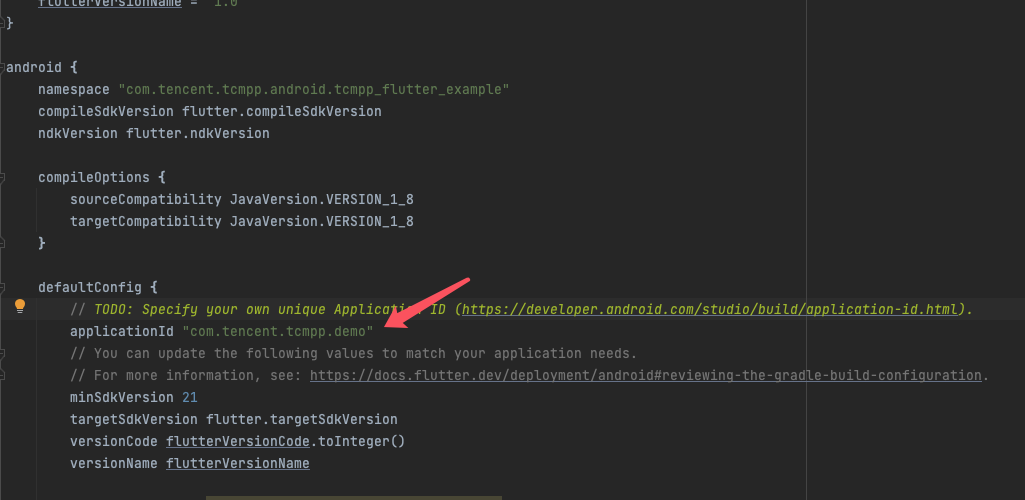
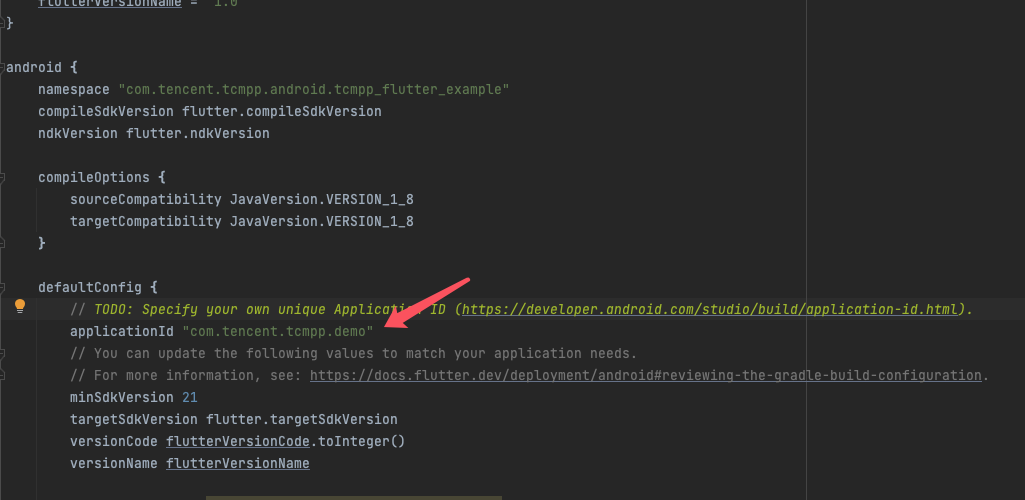
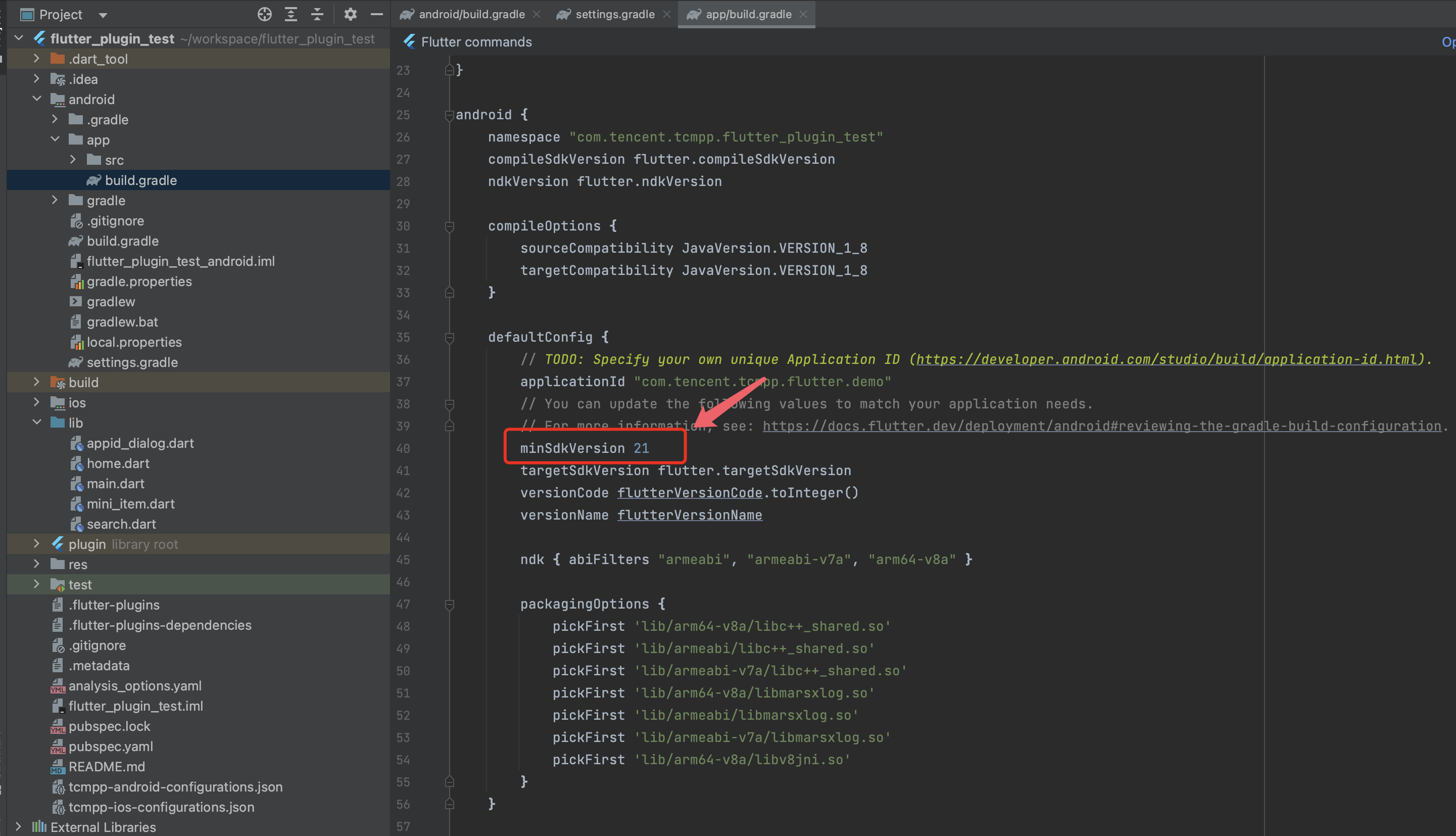
对于 Android,在 Flutter 项目中打开 android > app > build.gradle,applicationId 可在 android > defaultConfig 部分找到。


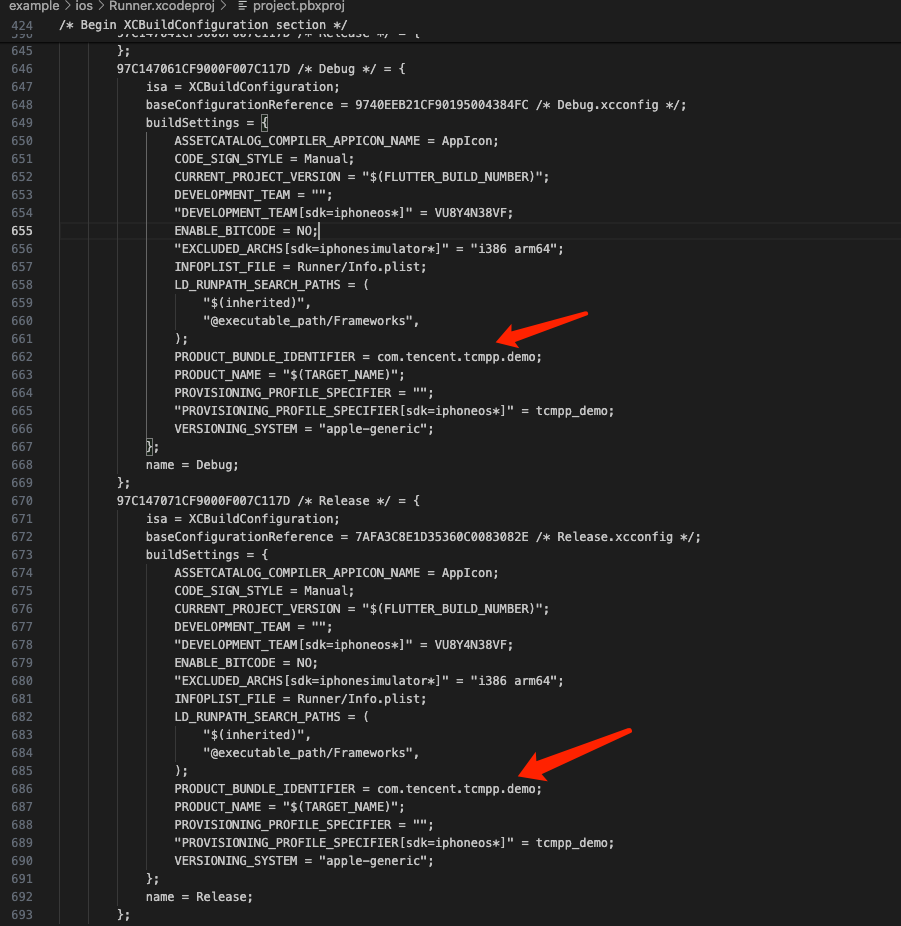
对于 IOS,在 Flutter 项目中打开 ios > Runner.xcodeproj > project.pbxproj,搜索 PRODUCT_BUNDLE_IDENTIFIER。

特定平台
针对安卓平台
1. 打开 android > app 目录,编辑 build.gradle 文件。
2. 在 android > defaultConfig 部分,将 minSdkVersion 改为不小于 21。

minSdkVersion 21
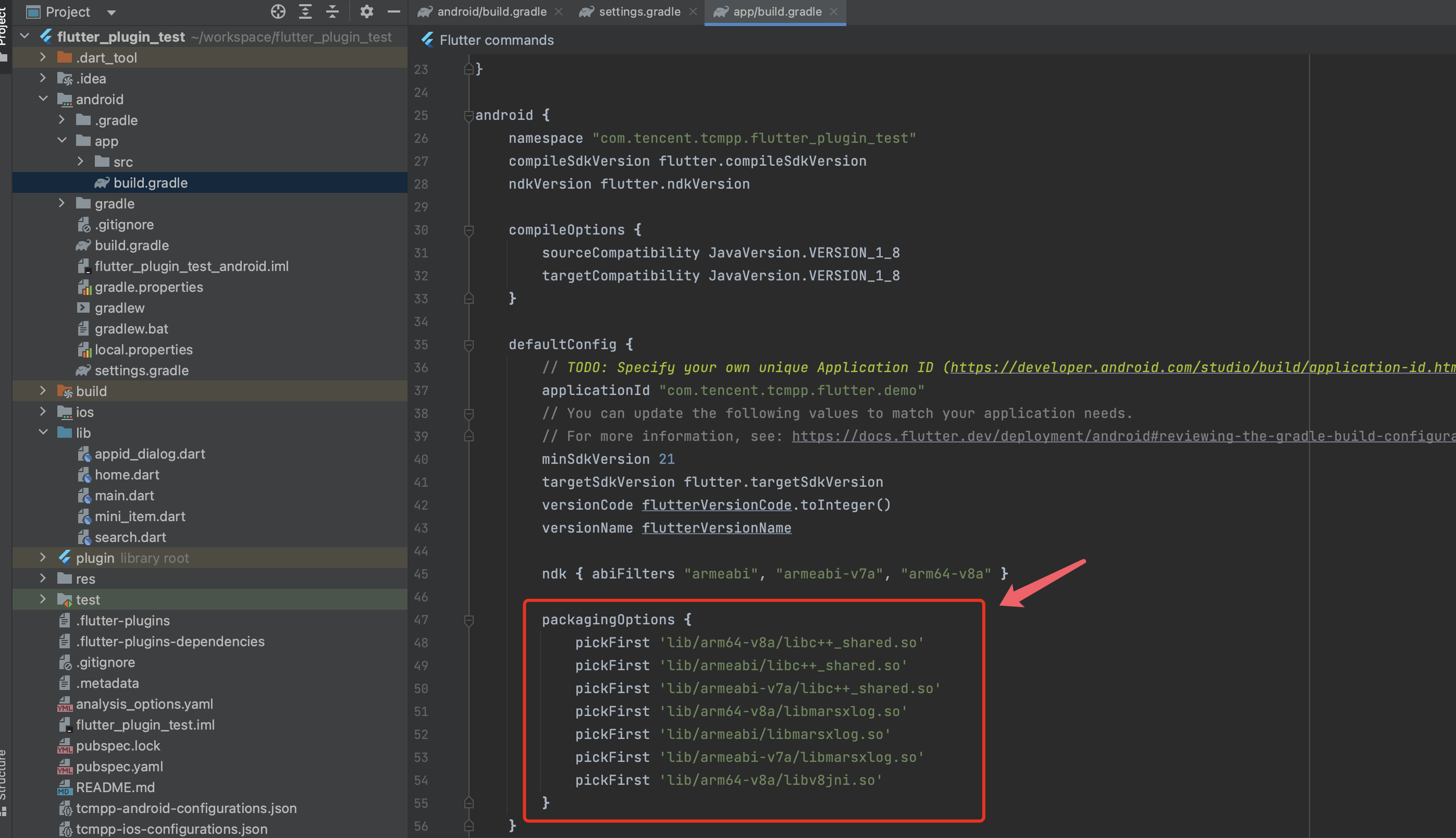
3. 在 android > defaultConfig 部分,添加 packagingOptions。

packagingOptions {pickFirst 'lib/arm64-v8a/libc++_shared.so'pickFirst 'lib/armeabi/libc++_shared.so'pickFirst 'lib/armeabi-v7a/libc++_shared.so'pickFirst 'lib/arm64-v8a/libmarsxlog.so'pickFirst 'lib/armeabi/libmarsxlog.so'pickFirst 'lib/armeabi-v7a/libmarsxlog.so'pickFirst 'lib/arm64-v8a/libv8jni.so'}
用于 iOS 平台
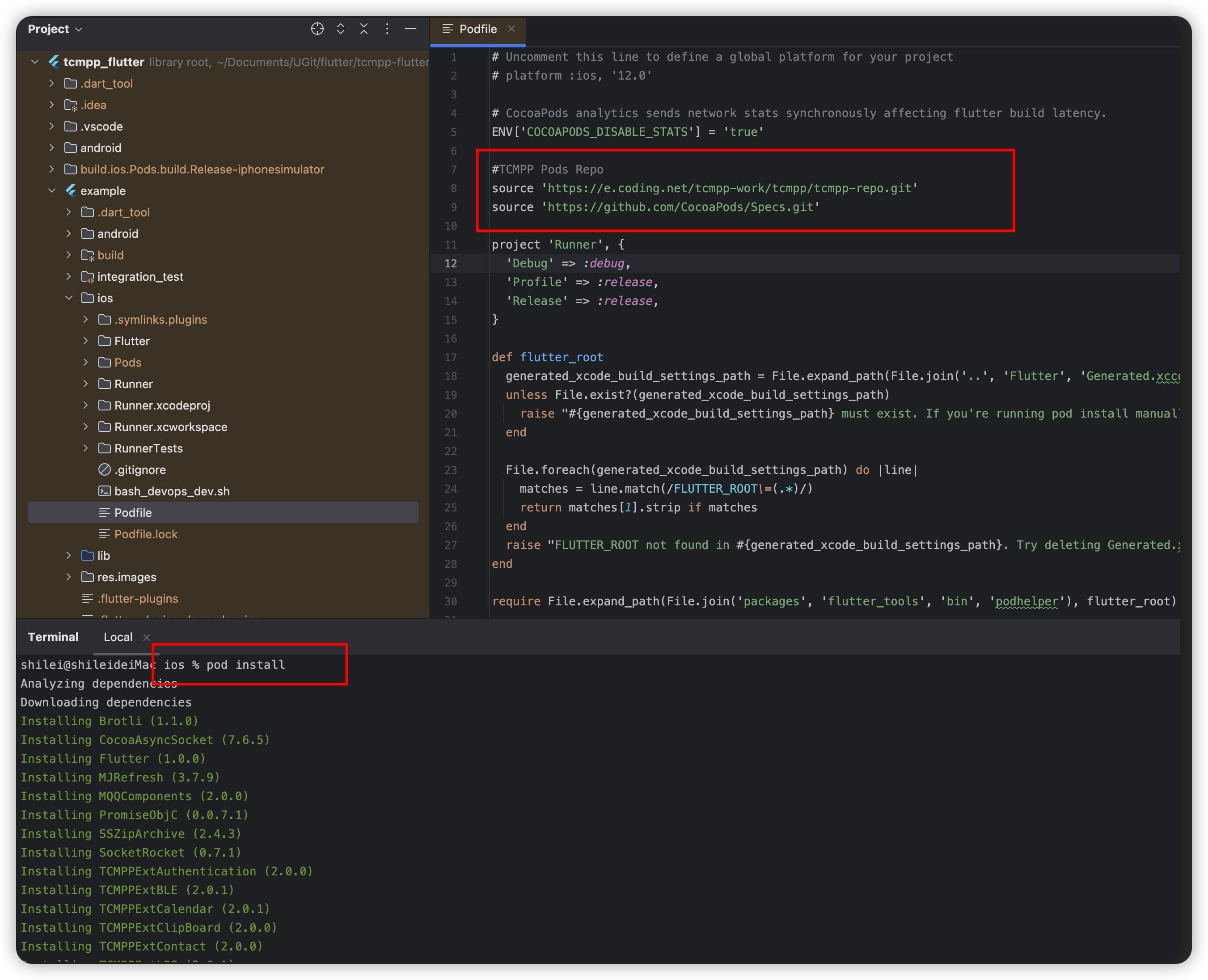
添加来源
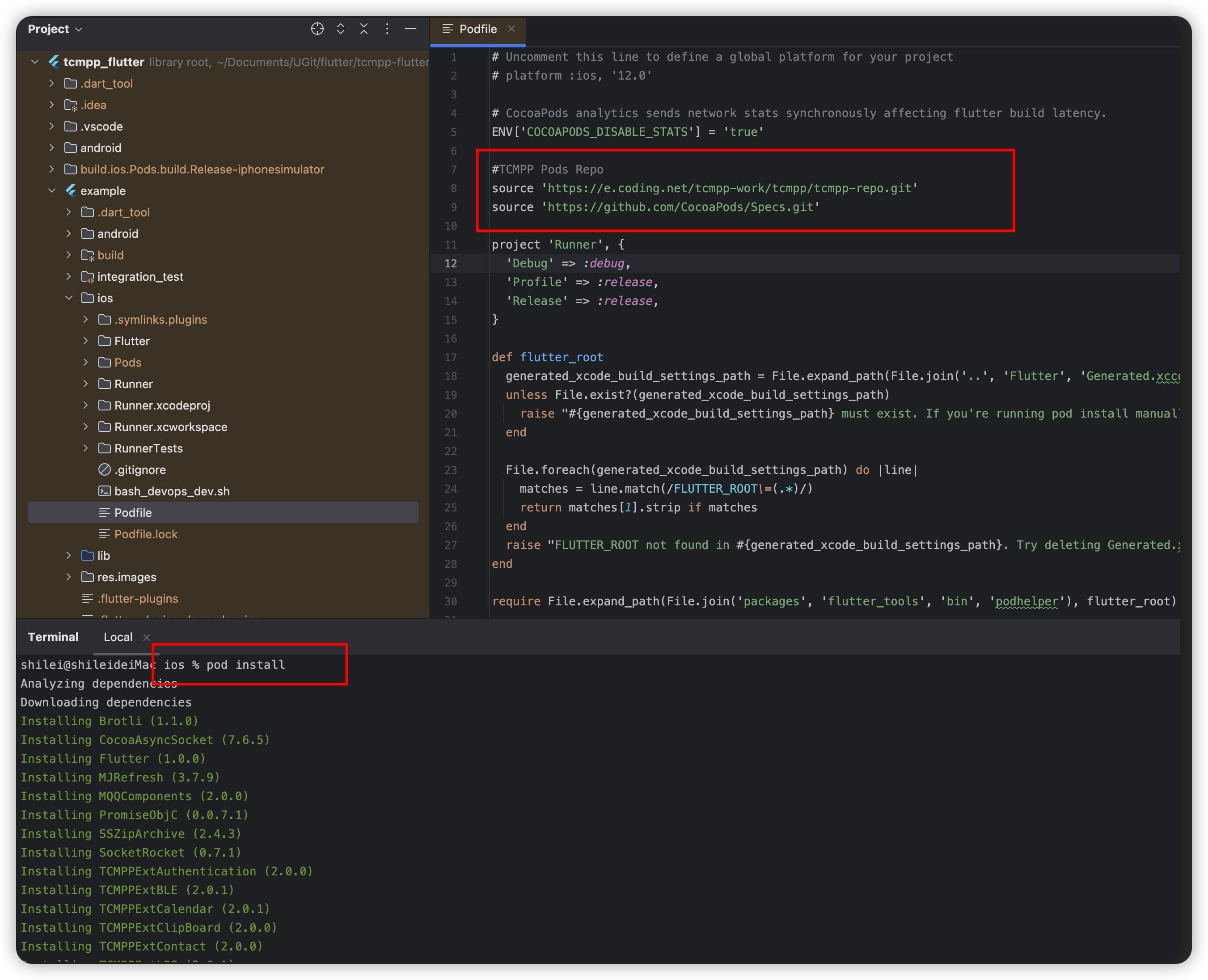
在 ios 目录中的 Podfile 文件中,添加源代码:
source 'https://e.coding.net/tcmpp-work/tcmpp/tcmpp-repo.git' source 'https://github.com/CocoaPods/Specs.git'
执行 pod 安装
cd 到 ios 目录,执行 pod install:
pod install


打开小程序
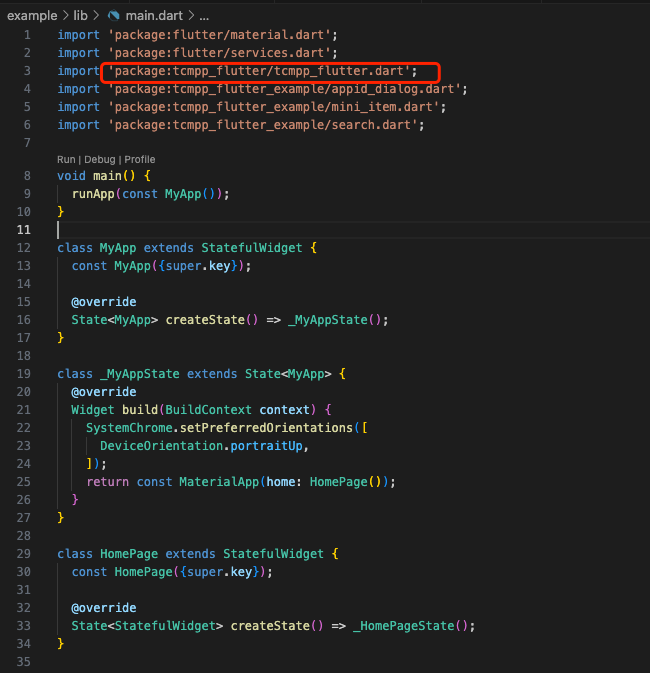
使用 TCMPP API, import 'package:tcmpp_flutter/tcmpp_flutter.dart'

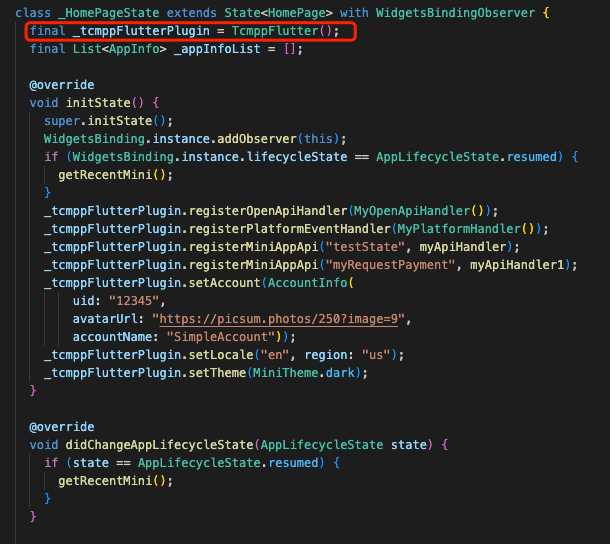
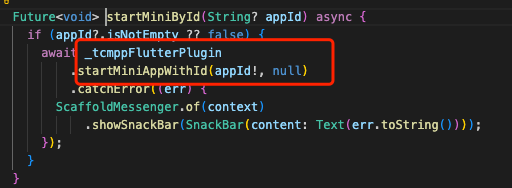
然后创建一个 TcmppFlutter 对象,并用它来调用 TCMPP API 打开小程序。



 是
是
 否
否
本页内容是否解决了您的问题?