- 动态与公告
- 产品简介
- 购买指南
- 快速入门
- 平台功能介绍
- 代码接入指引
- 小程序开发指南
- 常见问题
- API 文档
- Application APIs
- Management-Sensitive APIs
- Platform Management APIs
- Mini Program APIs
- DescribeMNPOfflinePackageURL
- CreateMNPDomainACL
- CreateMNP
- ReleaseMNPVersion
- CreateMNPApproval
- DescribeMNPAllStageVersions
- DeleteMNP
- DescribeMNP
- DescribeMNPList
- DescribeMNPCategory
- DescribeMNPPreview
- ModifyMNP
- ConfigureMNPPreview
- ProcessMNPApproval
- CreateMNPVersion
- DescribeMNPVersion
- DescribeMNPReleasedVersionHistory
- RemoveMNP
- RollbackMNPVersion
- Team Management APIs
- Global Domain Management APIs
- User Management APIs
- Role Management APIs
- Sensitive API-related APIs
- 相关协议
- 动态与公告
- 产品简介
- 购买指南
- 快速入门
- 平台功能介绍
- 代码接入指引
- 小程序开发指南
- 常见问题
- API 文档
- Application APIs
- Management-Sensitive APIs
- Platform Management APIs
- Mini Program APIs
- DescribeMNPOfflinePackageURL
- CreateMNPDomainACL
- CreateMNP
- ReleaseMNPVersion
- CreateMNPApproval
- DescribeMNPAllStageVersions
- DeleteMNP
- DescribeMNP
- DescribeMNPList
- DescribeMNPCategory
- DescribeMNPPreview
- ModifyMNP
- ConfigureMNPPreview
- ProcessMNPApproval
- CreateMNPVersion
- DescribeMNPVersion
- DescribeMNPReleasedVersionHistory
- RemoveMNP
- RollbackMNPVersion
- Team Management APIs
- Global Domain Management APIs
- User Management APIs
- Role Management APIs
- Sensitive API-related APIs
- 相关协议
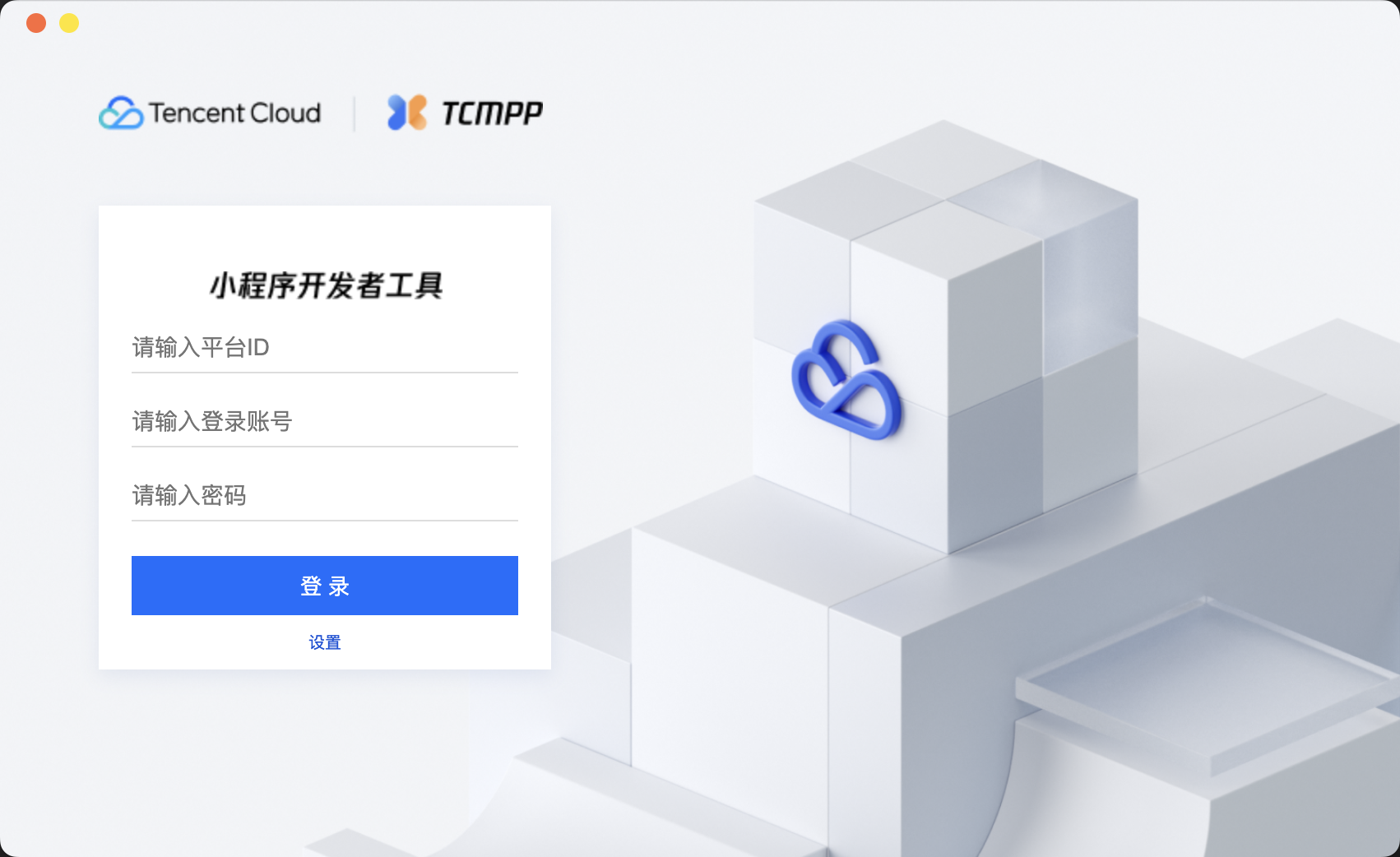
启动页
在登录页面,用户需要输入平台 ID(用于区分不同租户)、账号和密码进行登录,如果是贴牌版本的 IDE,则可以直接输入账号和密码进行登录。

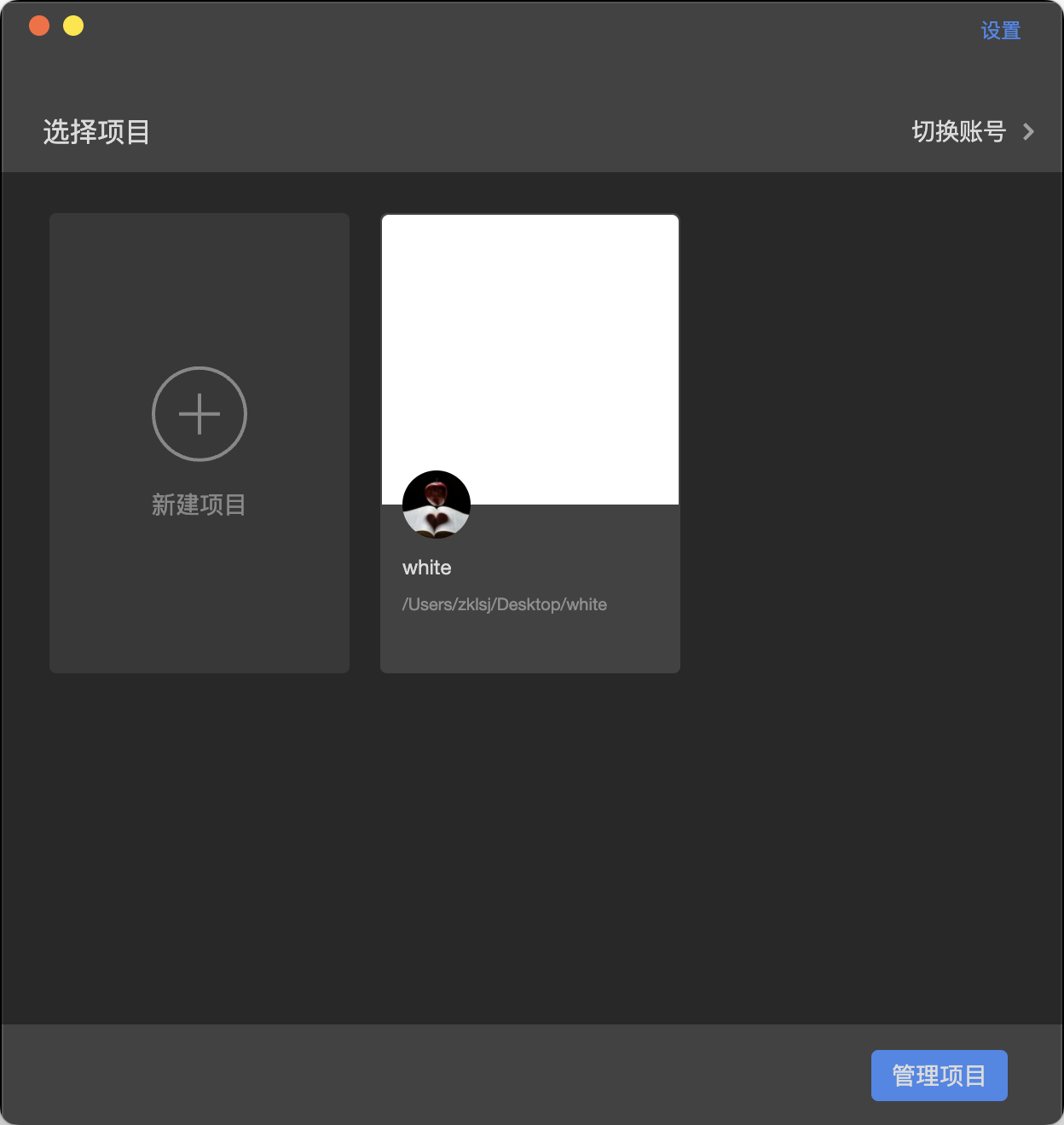
项目列表
登录成功以后,会看到已经存在的项目里列表。

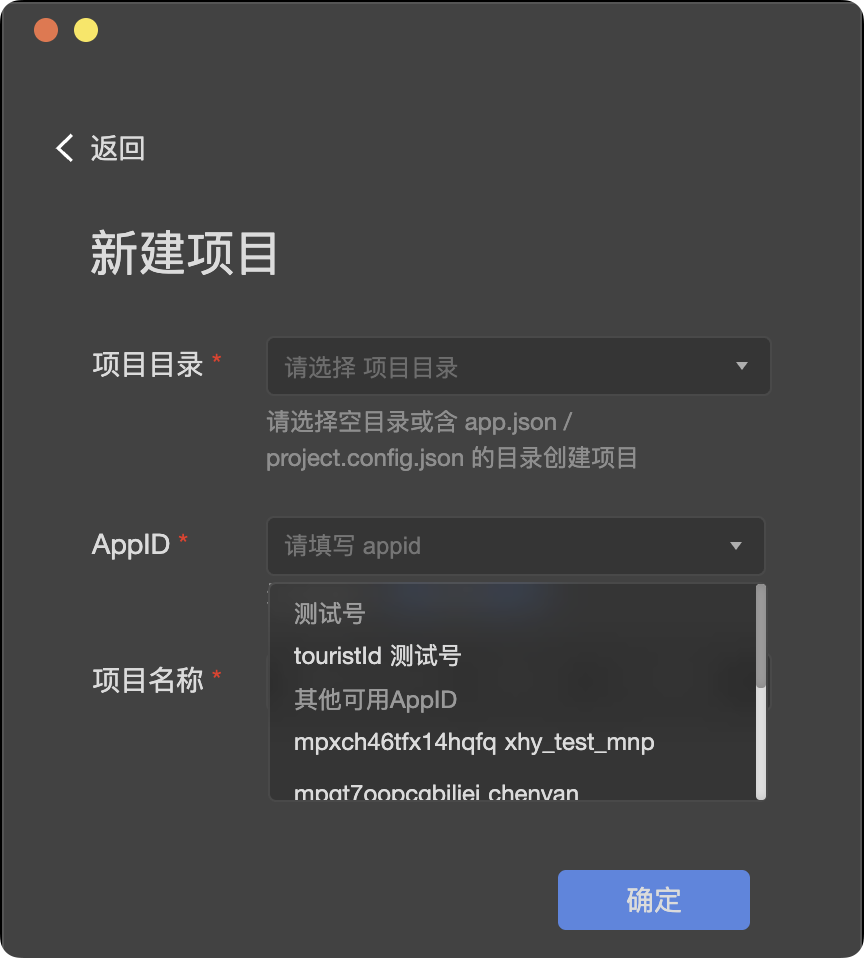
新建项目
本地创建一个新项目,需要选择一个空文件夹,此时会在该目录下生成一个简单的默认项目,如果选择文件夹下包含 app.json 则会直接打开该项目。
新建项目时候,确定路径以后,还需要填写
AppId 和 本地名字。AppId 手动输入也可以进行下拉选择当前用户已有的小程序权限,或者使用测试小程序 AppId。
Name 可以命名为自己想要的名字(本地区分)。

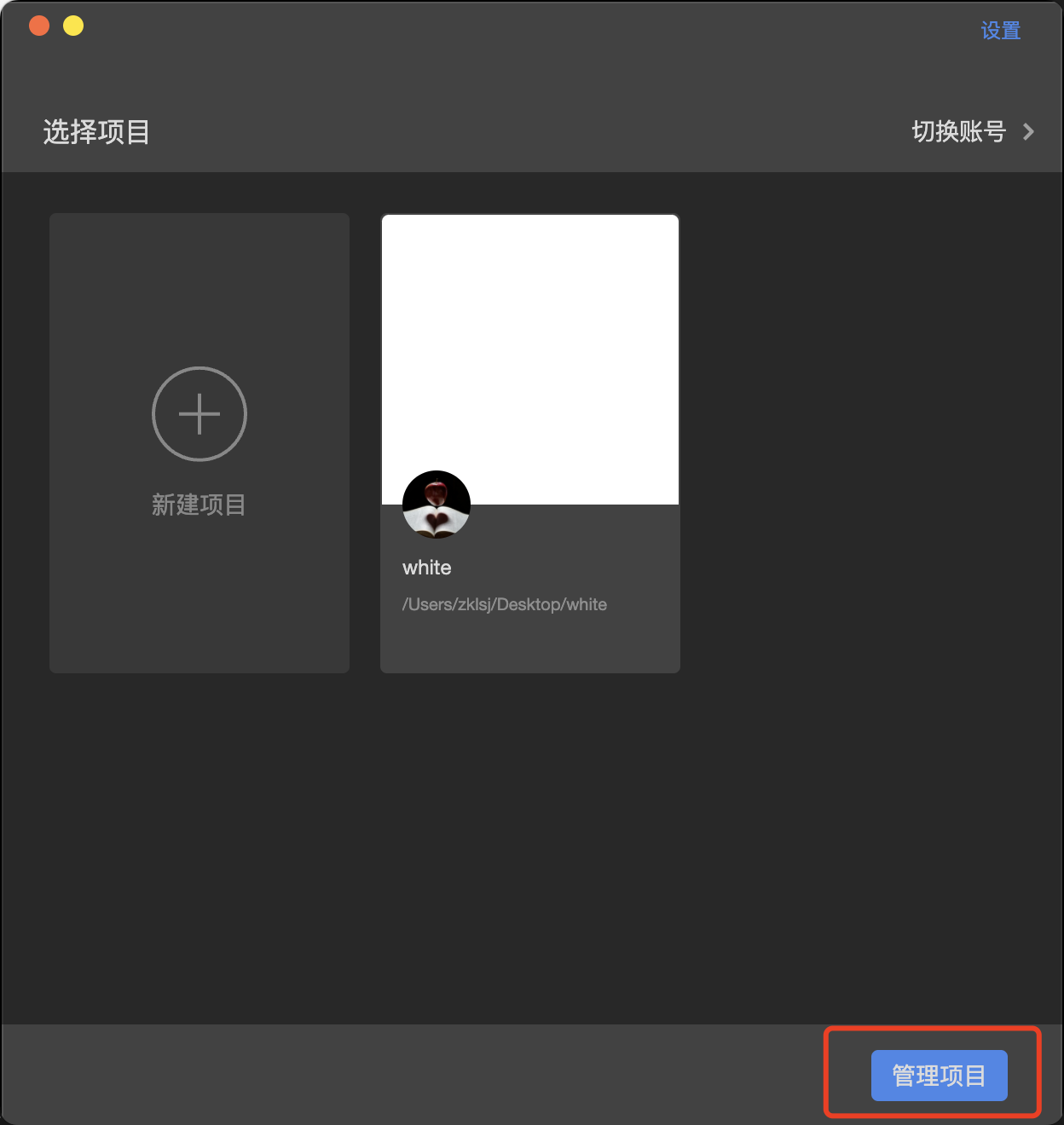
项目管理
对本地的项目进行删除或者批量删除(不会影响真实的磁盘文件,仅删除本地项目配置)。

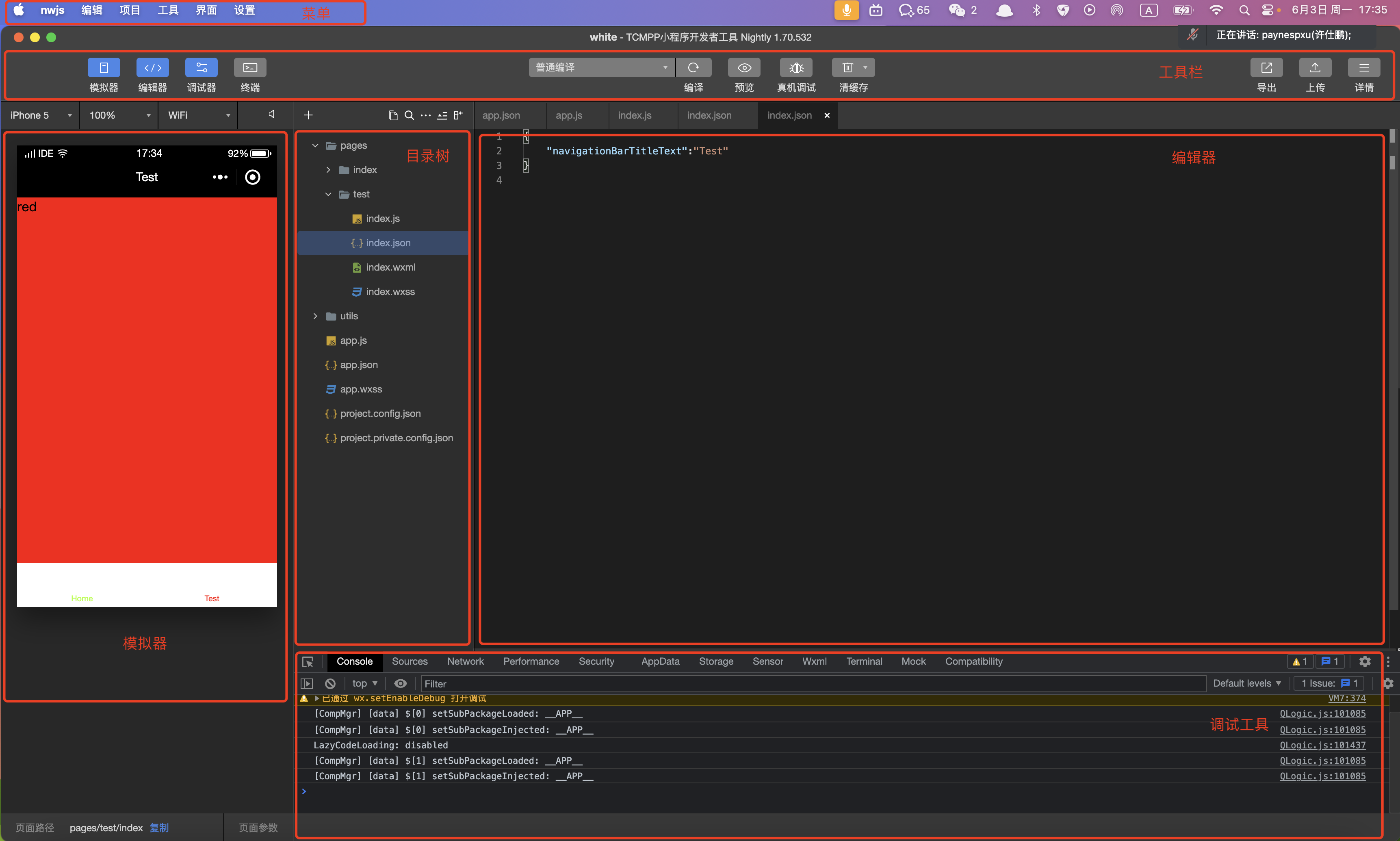
主界面

菜单栏
TCMPP-Devtools
切换账号:快速切换登录用户。
关于:关于开发者工具。
检查更新:检查版本更新。
调试:调试开发则会工具,编辑器调试,如果遇到疑似开发者工具或者编辑器的bug,可以打开调试工具查看是否有出错日志,欢迎反馈问题。
重启:重启 IDE。
退出:关闭开发者工具。
编辑
系统内置的菜单,常见的文本编辑操作。
项目
新建项目。
打开最近项目。
查看所有项目。
关闭当前项目。
工具
编译:重新编译项目。
刷新:刷新项目。
预览:预览项目,生成预览二维码。
上传:上传小程序到后台,弹出上传窗口。
构建npm:构建当前小程序npm包 参考NPM使用。
全局搜索:全局搜索文件入口。
界面
工具栏:切换显隐。
模拟器:切换显隐。
调试器:切换显隐。
编辑器:切换显隐。
设置
语言设置:切换语言。
外观设置:设置主题模式,深色或者浅色模式。
代理设置:设置代理。
安全设置:开启服务端口。
快捷键设置:修改快捷键。
项目设置:查看项目详情面板。
工具栏

模拟器:模拟器显隐。
编辑器:编辑器的显隐。
调试器:调试工具的显隐。
终端:终端快捷方式。

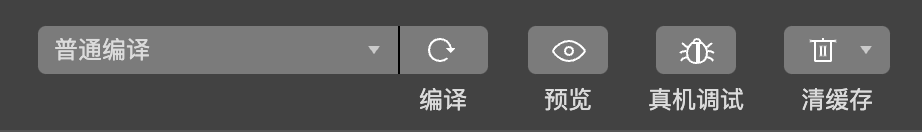
编译:重新编译小程序。
预览:生成预览二维码。
真机调试:生成真机调试码后,真机扫码进行调试。
清除缓存:可以便捷的清除工具上的文件缓存、数据缓存、还有后台的授权数据,方便开发者调试。

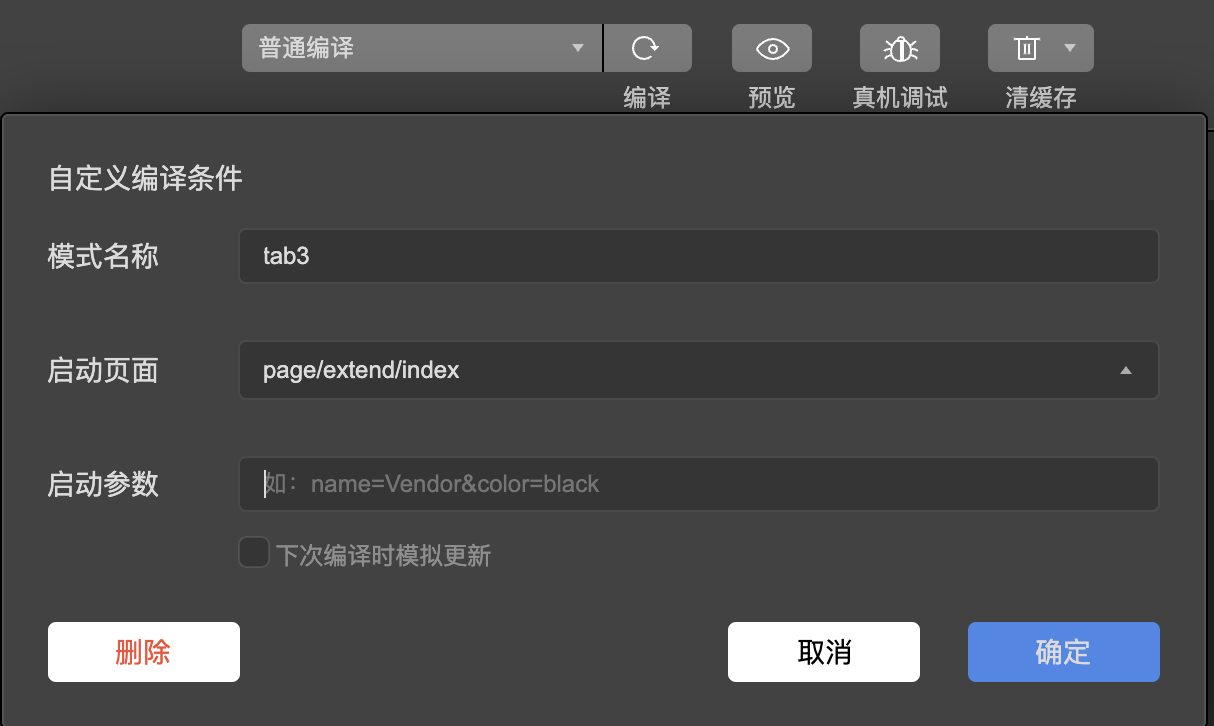
增加编译模式:可以快速打开指定页面,并且可以配置页面启动参数,该项配置生效以后会保存在项目project.config.json中,建议提交到git版本库,方便下次切换编译模式。
下次编译模拟更新: 自动触发更新的一次请求,下一次会自动取消 。

导出:导出小程序包,一般用于到控制台进行小程序上传。
上传:直接把当前小程序直接上传到后台。
详情:查看小程序详情面板。
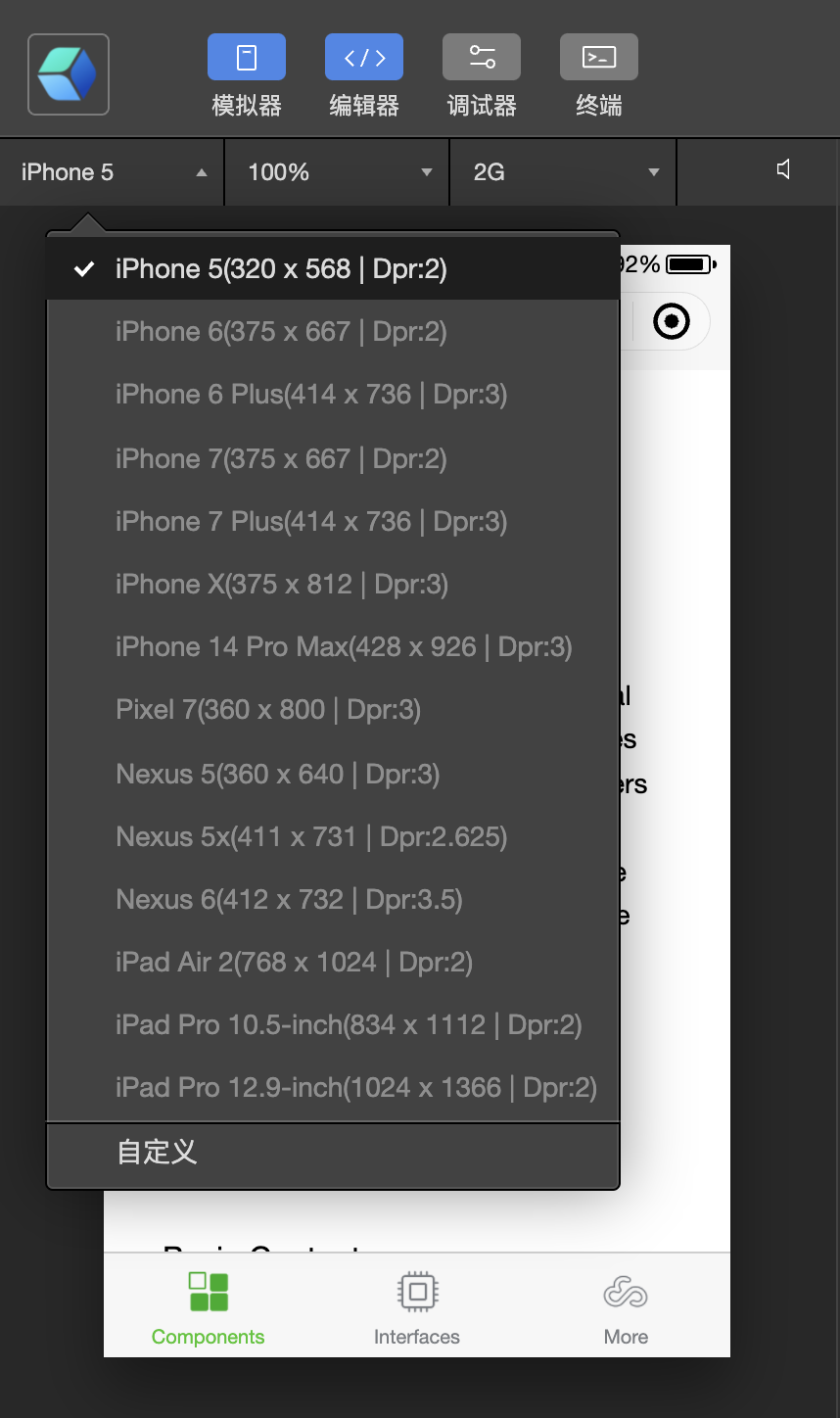
模拟器

模拟器可以模拟小程序在客户端的表现。小程序的代码通过编译后可以在模拟器上直接运行。开发者可以选择不同的设备,也可以添加自定义设备来调试小程序在不同尺寸机型上的适配问题。


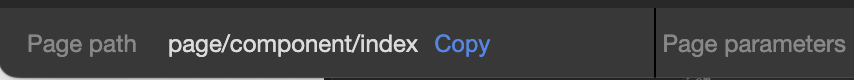
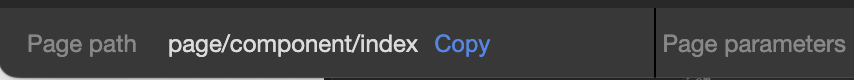
在模拟器底部的状态栏,可以直观地看到当前运行小程序的页面路径及页面参数。
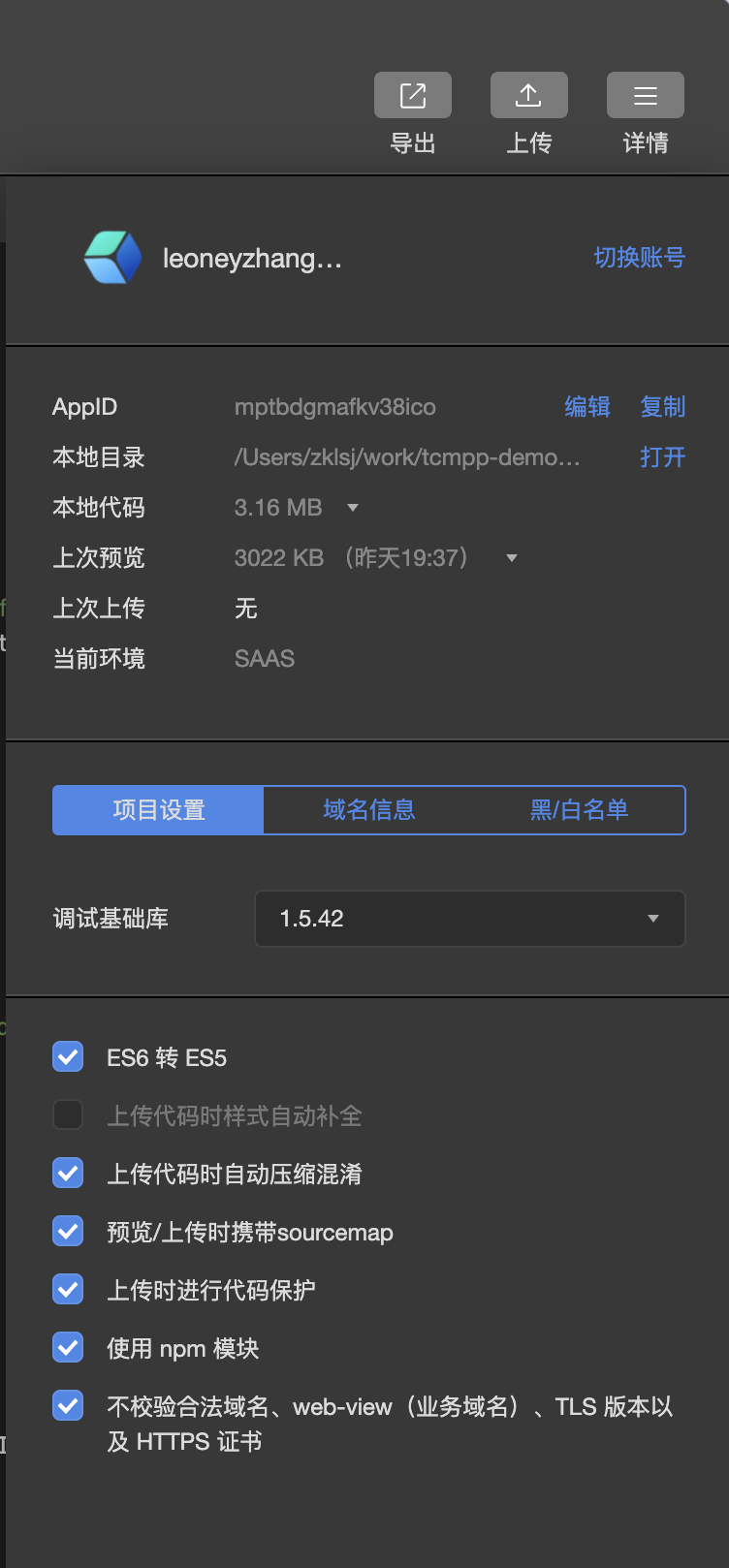
项目页卡

当前面板展示了小程序的基本信息,如 AppId,本地目录,本地代码大小、上次预览、上传信息以及当前环境信息。
除此之外,还有基础库版本,开发者可以切换不同版本的基础库,进行开发和适配。
在域名信息下,开发者可以刷新后台配置的域名,此项功能配合不校验合法域名、web-view(业务域名)进行一起使用。正常情况下,小程序的请求域名和 web-view 业务域名在上线前需要提前配置,参考 域名信息配置参考。
黑/白名单同域名信息,是由平台管控的,参考 配置和使用参考文档。

 是
是
 否
否
本页内容是否解决了您的问题?