腾讯云超级应用服务
- 动态与公告
- 购买指南
- 代码接入指引
- Android
- Android SDK 说明
- Android API
- iOS
- iOS SDK 说明
- iOS API
- 自定义小程序能力
- Flutter
- Flutter SDK 说明
- Flutter API
- 自定义小程序能力
- 小程序开发指南
- 指南
- 配置小程序
- 框架
- API
- 设备
- 小游戏开发指南
- 指南
- 游戏引擎
- API 文档
- Making API Requests
- User Management APIs
- Team Management APIs
- Sensitive API-Related APIs
- Role Management APIs
- Platform Management APIs
- Other Console APIs
- Mini Program APIs
- Management-Sensitive APIs
- Global Domain Management APIs
- Application APIs
小程序调试
最后更新时间:2024-07-12 16:35:53
程序调试主要有三大功能区:模拟器、调试工具和小程序操作区。
模拟器
模拟器模拟小程序在客户端真实的逻辑表现,对于绝大部分的 API 均能够在模拟器上呈现出正确的状态。


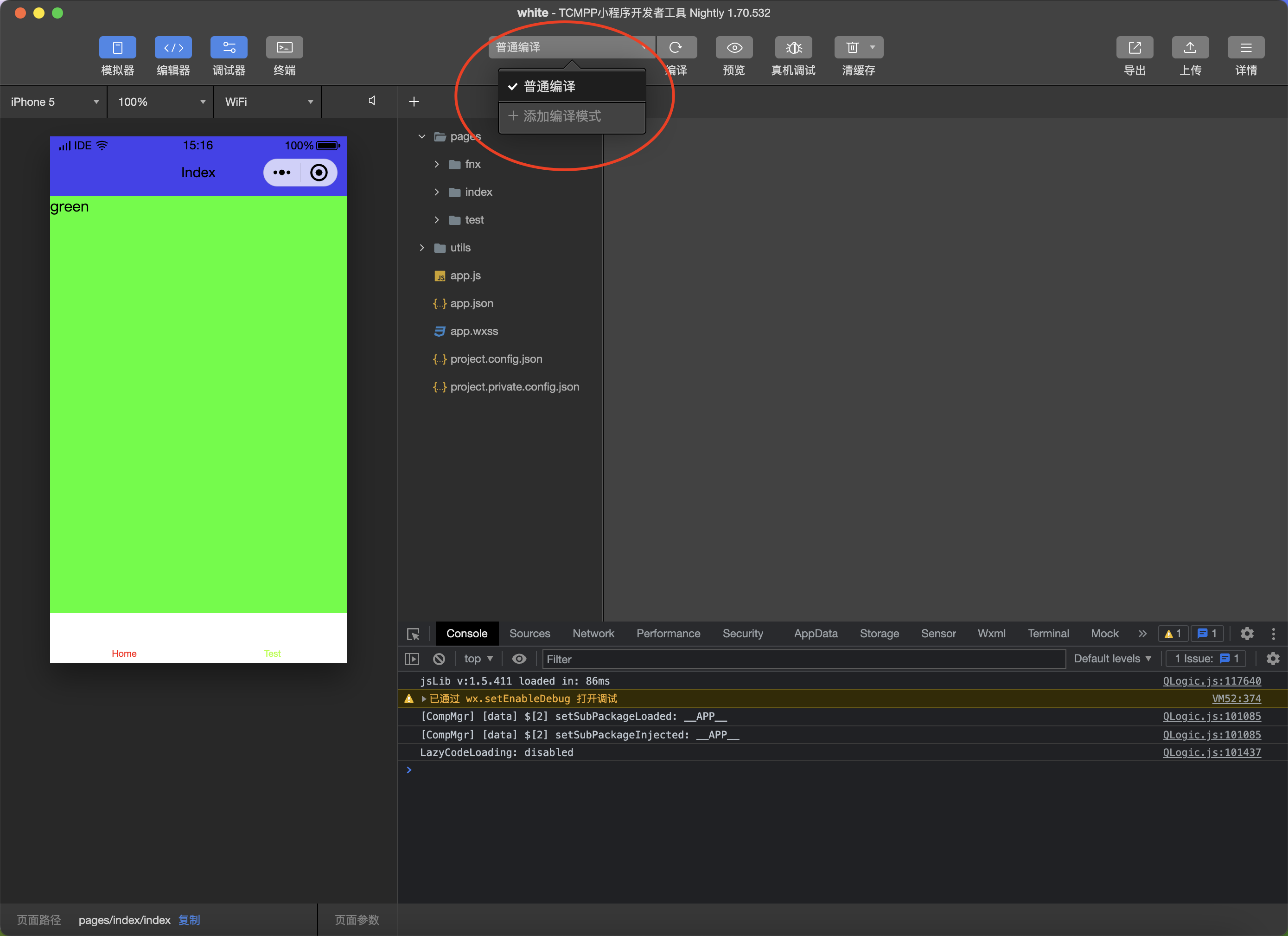
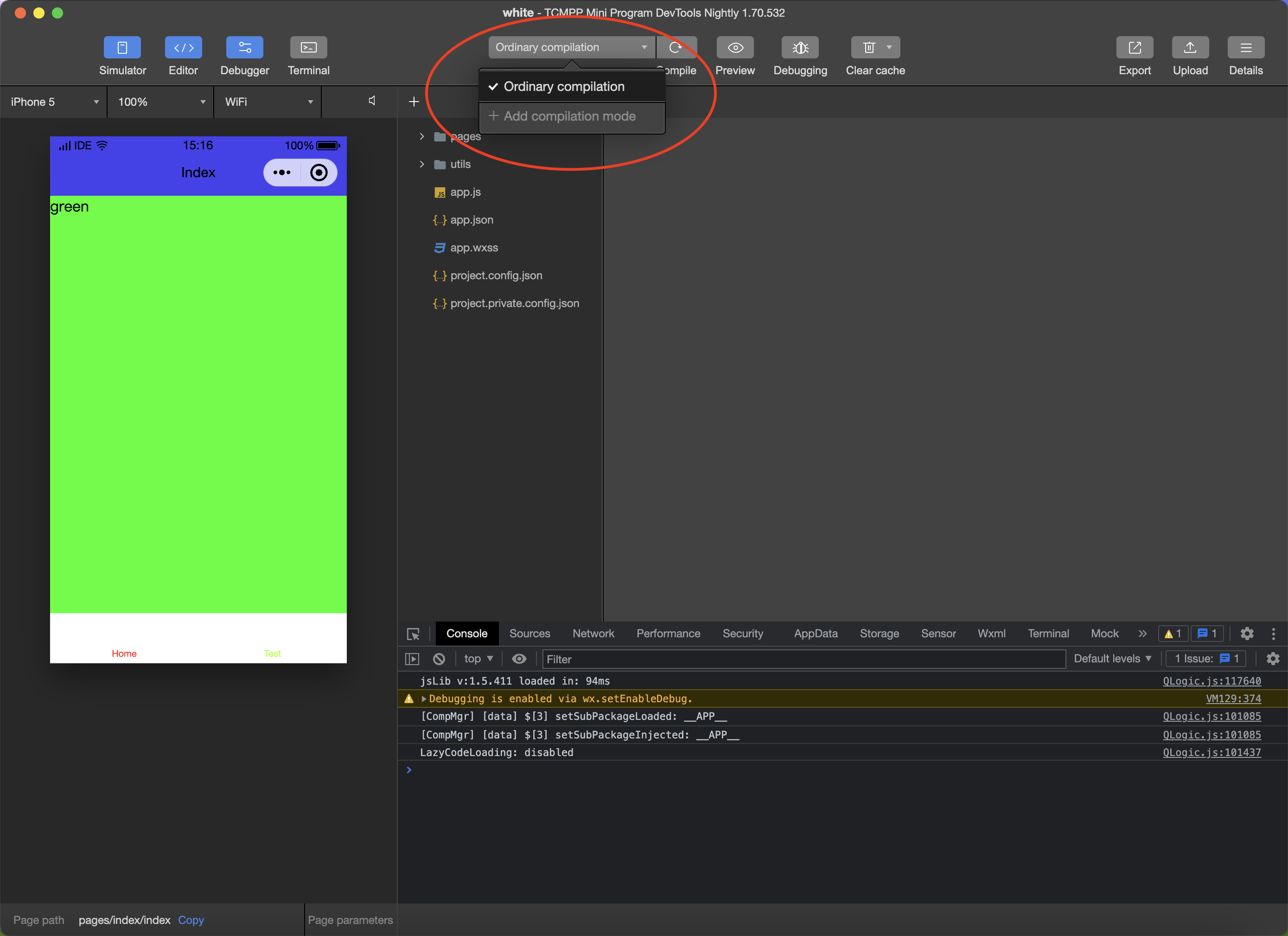
自定义编译
单击工具栏中的编译按钮或者使用快捷键 Ctrl(⌘) + B,可以编译当前代码,并自动刷新模拟器。
同时为了帮助开发者调试从不同参数进入具体的页面,开发者可以添加或选择已有的自定义编译条件进行编译和代码预览(如图)。
注意:
编译条件跟项目相关,每个项目可以保存自己相关的编译条件。


调试工具
调试工具分为 9 大功能模块:Wxml、Console、Sources、Network、Appdata、Storage、Sensor、Mock、Compatibility。
Wxml panel
Wxml panel 用于帮助开发者开发 wxml 转化后的界面。在这里可以看到真实的页面结构以及结构对应的 wxss 属性,同时可以通过修改对应 wxss 属性,在模拟器中实时看到修改的情况(仅为实时预览,无法保存到文件)。通过调试模块左上角的选择器,还可以快速定位页面中组件对应的 wxml 代码。
Console panel
Console panel 有两大功能:
开发者可以在此输入和调试代码;
小程序的错误输出,会显示在此处。
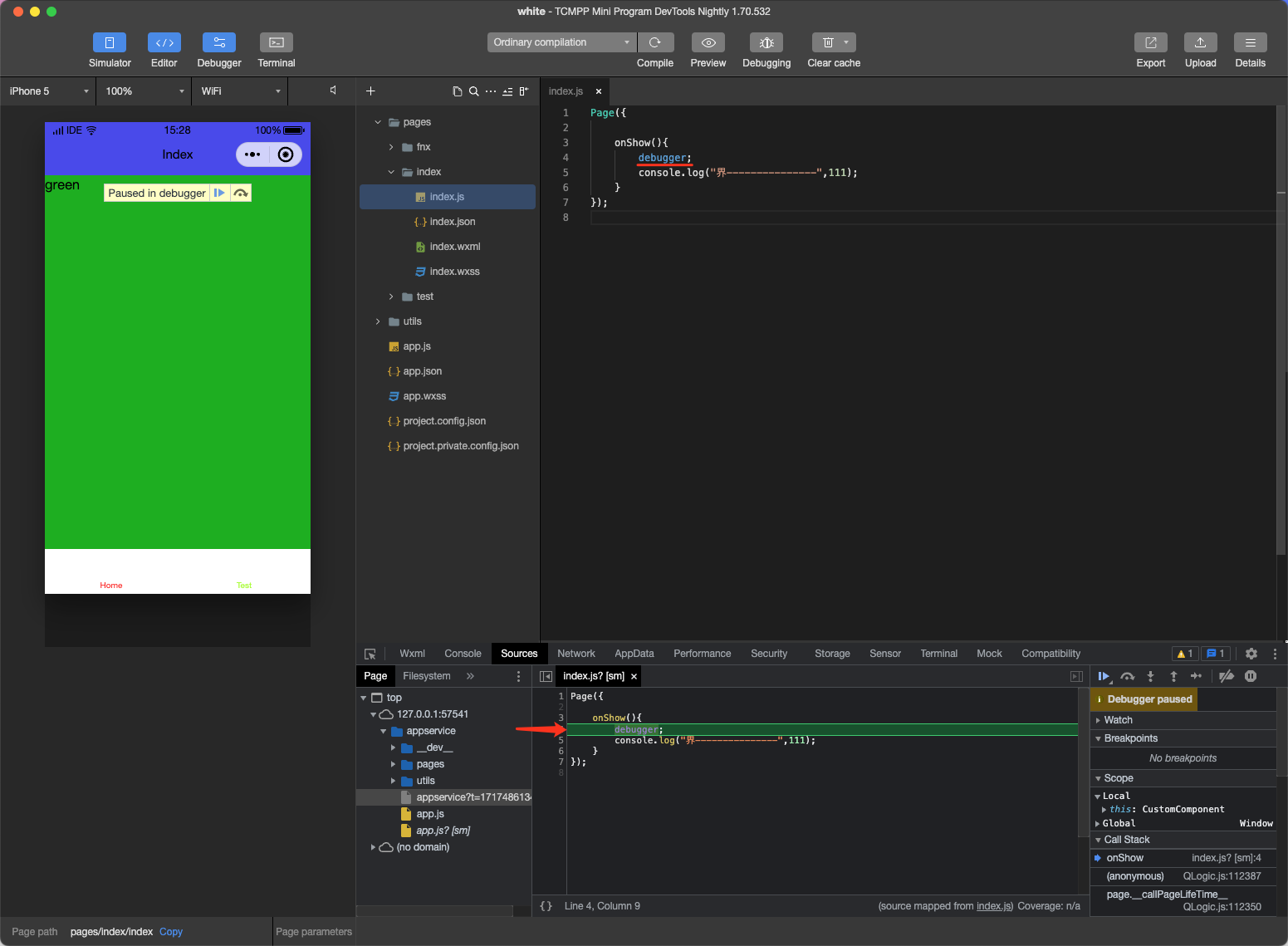
Source panel
用于显示当前项目的脚本文件,同浏览器开发不同,小程序框架会对脚本文件进行编译的工作,所以在 Sources panel 中开发者看到的文件是经过处理之后的脚本文件,开发者的代码都会被包裹在 define 函数中,并且对于 Page 代码,在尾部会有 require 的主动调用。
开发者可以在代码中添加
debugger;小程序断点会进入到这里。
Network Panel
Network Panel 用于观察和显示 request 和 socket 的请求情况。
Appdata Panel
AppData panel 用于显示当前项目运行时小程序 AppData 具体数据,实时地反映项目数据情况,可以在此处编辑数据,并及时地反馈到界面上。
Storage Panel
Storage panel 用于显示当前项目使用 wx.setStorage 或者 wx.setStorageSync 后的数据存储情况。
可以直接在 Storage panel 上对数据进行删除(按 delete 键)、新增、修改。
Sensor Panel
Sensor panel 有两大功能:
开发者可以在这里选择模拟地理位置。
开发可以在这里模拟移动设备表现,用于调试重力感应 API。
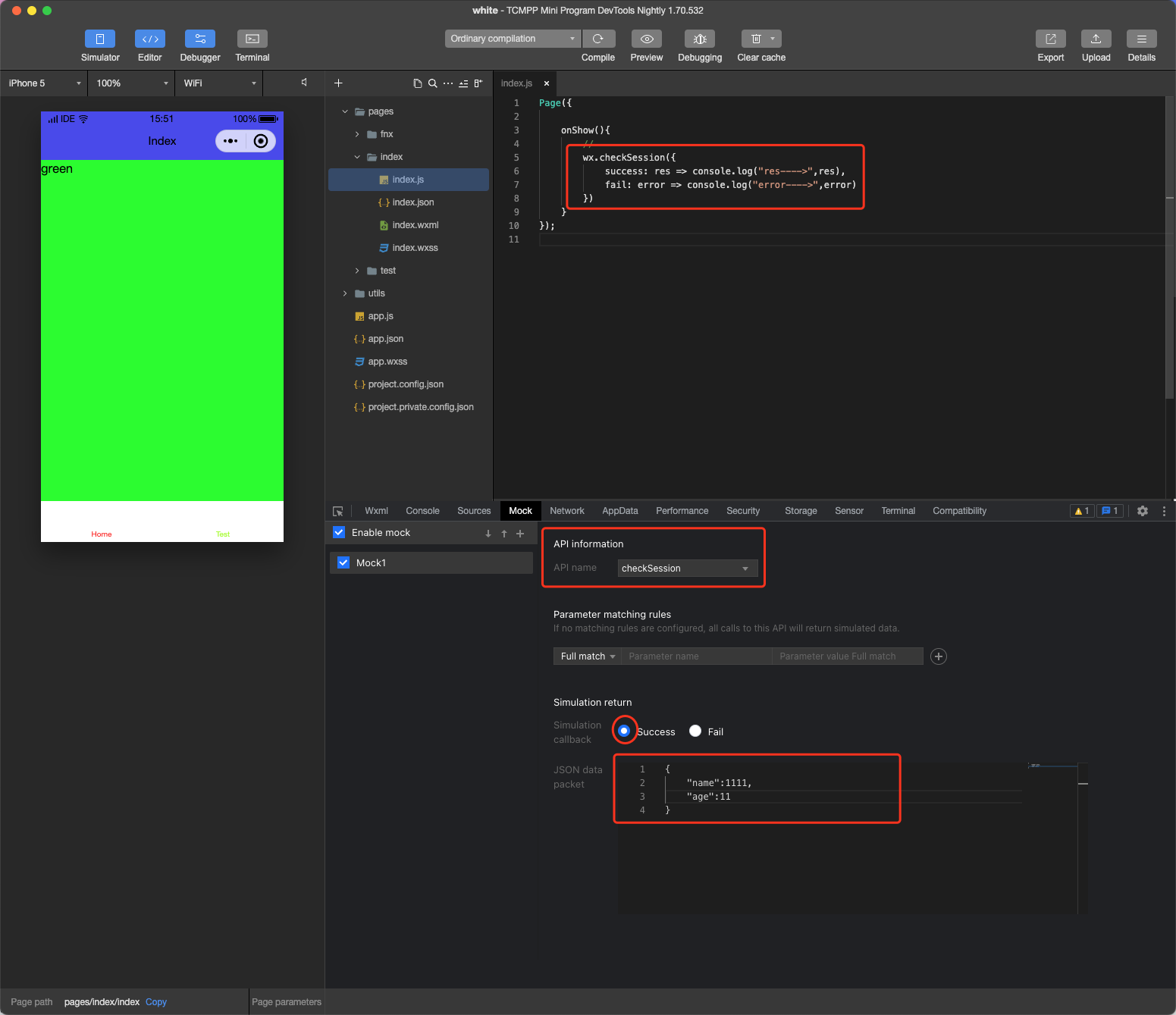
Mock Panel
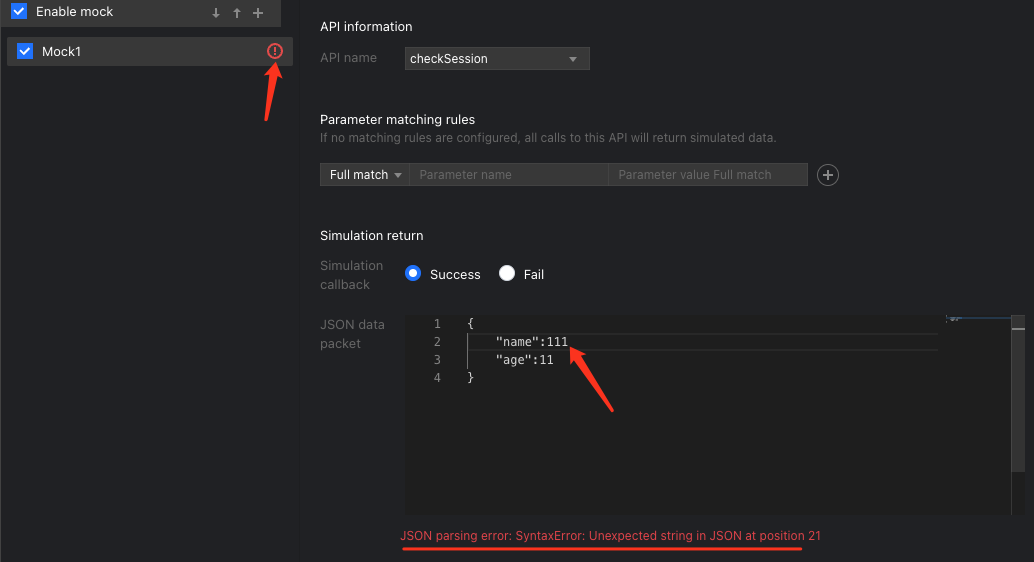
为了让开发者更方便地开发小程序,开发者工具提供了 API Mock 的能力,可以模拟部分 API 的调用结果。
通常开发者需要 mock一些容器实现的自定义API 或者是用户信息,下面截图将展示mockAPI的能力使用。
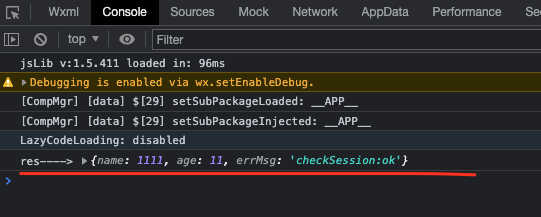
如下代码片段中,将会 mock checkSession api。


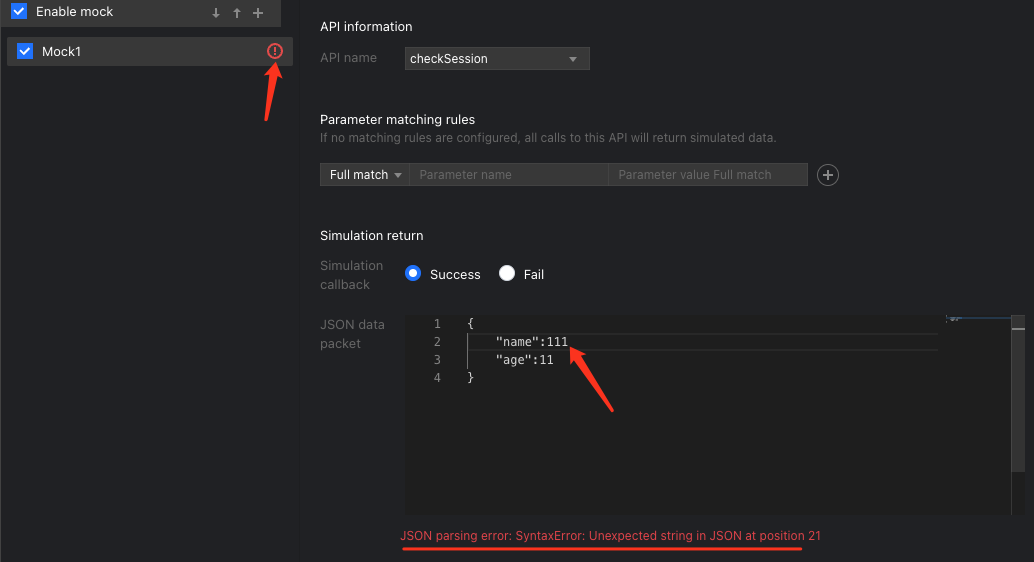
在 mock 过程中,如果有类型错误,mock 将会失效,无法 mock 成功。


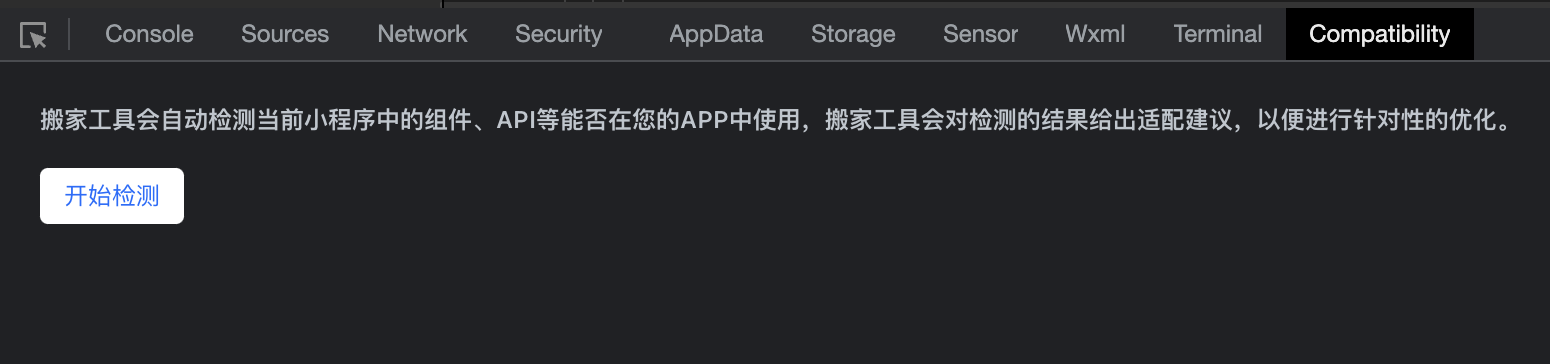
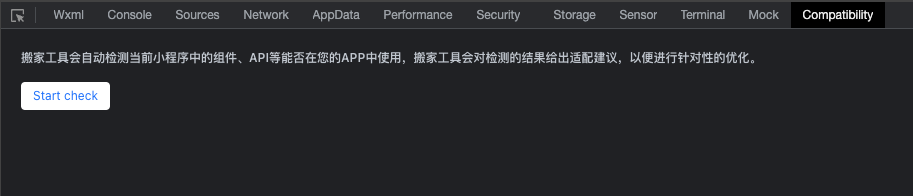
Compatiblity Panel
小程序搬家工具 Compatibility
您可以在 Compatibility 处,发起微信小程序兼容性检测,单击开始检测。


搬家工具会遍历当前小程序中的组件、API、json 文件等,检测完成后,在下方窗口会展示检测结果,可将检测结果 excel 文件导出。
远程调试
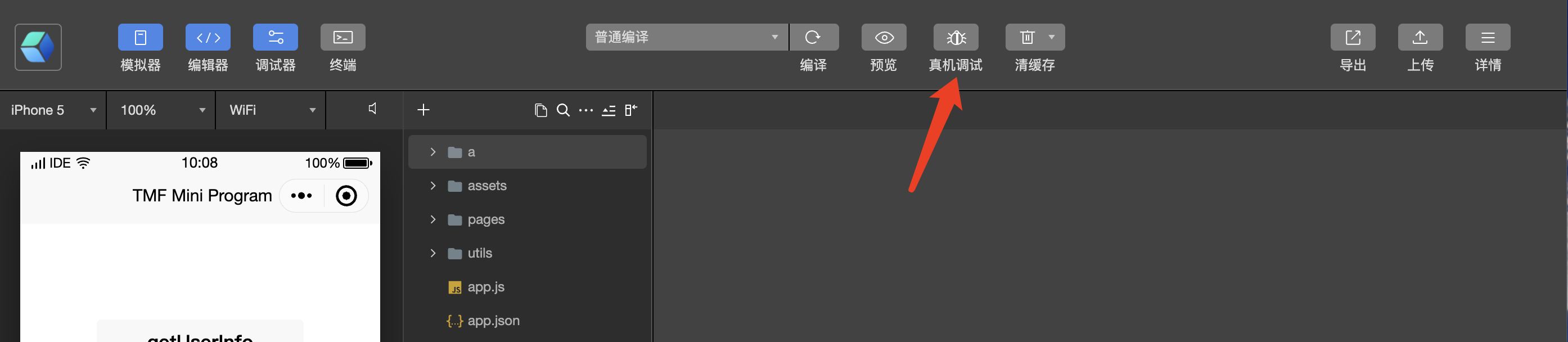
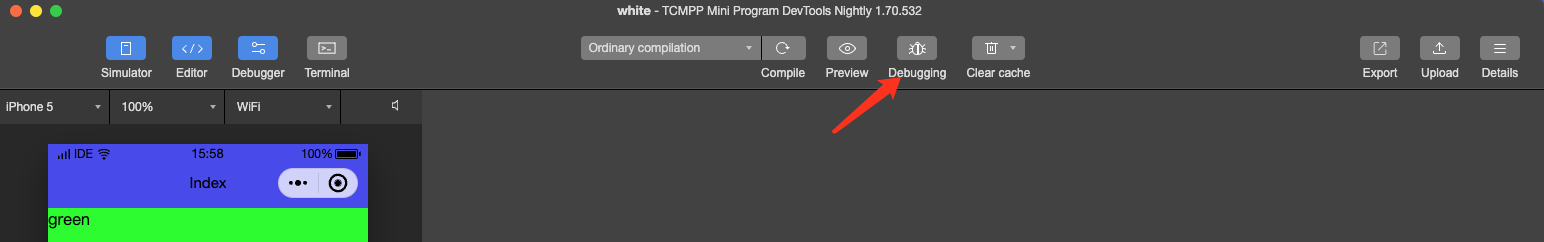
真机调试入口:


单击真机调试,此时,工具会将本地代码进行处理打包并上传,就绪之后,使用手机客户端扫描二维码即可弹出调试窗口,开始真机调试。
注意:
使用真机调试 Android、iOS SDK版本需要大于 1.5.12。

使用接入 SDK 的 App 扫描此二维码,即可开始远程调试。
要结束调试,直接关闭此调试窗口,或单击右下角 “结束调试” 按钮即可。

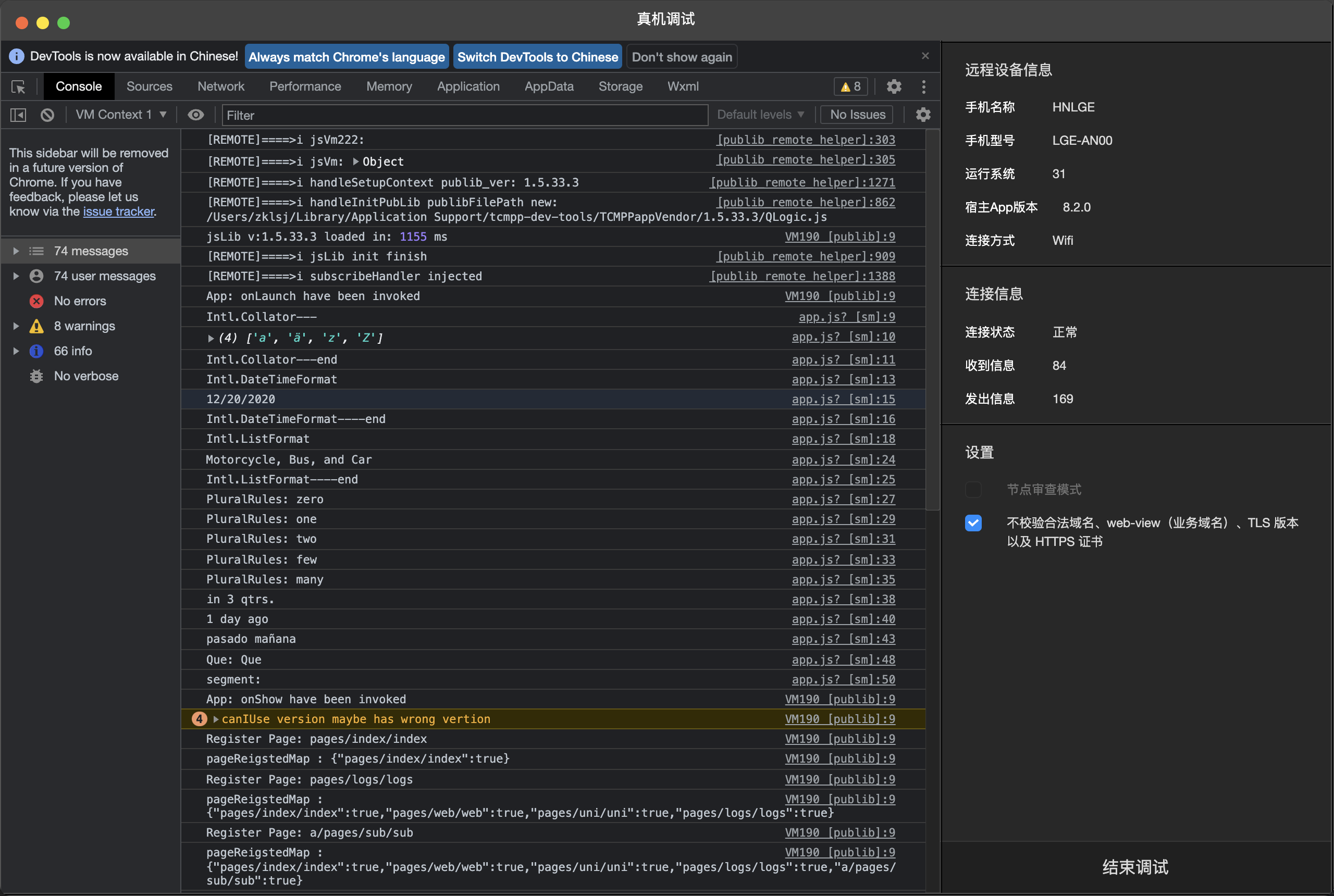
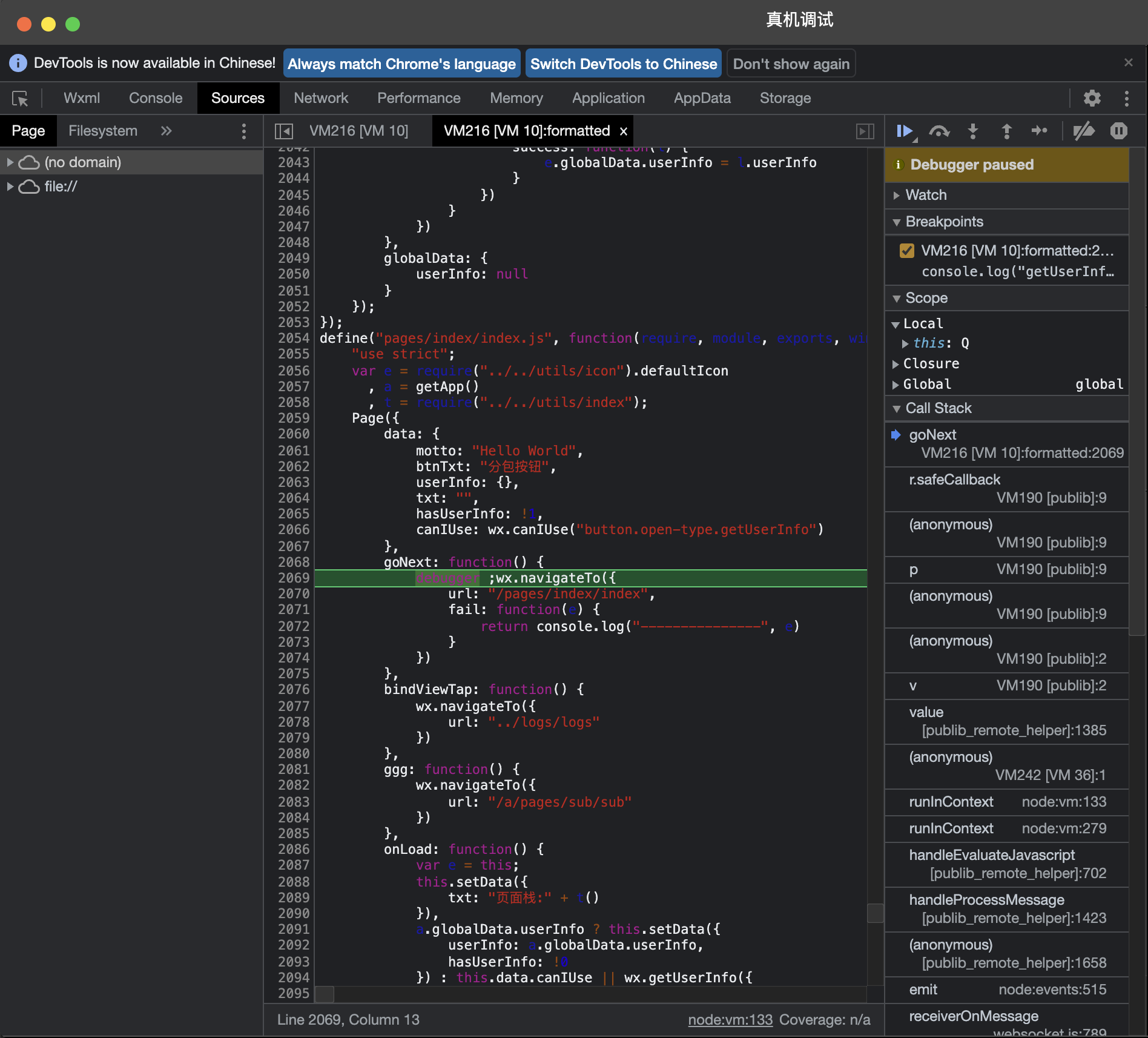
远程调试窗口分为两部分,分别是左侧的调试器视图、右侧的信息视图。开发者可以在调试器里直接进行代码的调试,并查看 Storage 情况;信息视图则可以查看目前与手机和服务器的连接情况,以及发生的错误信息等。
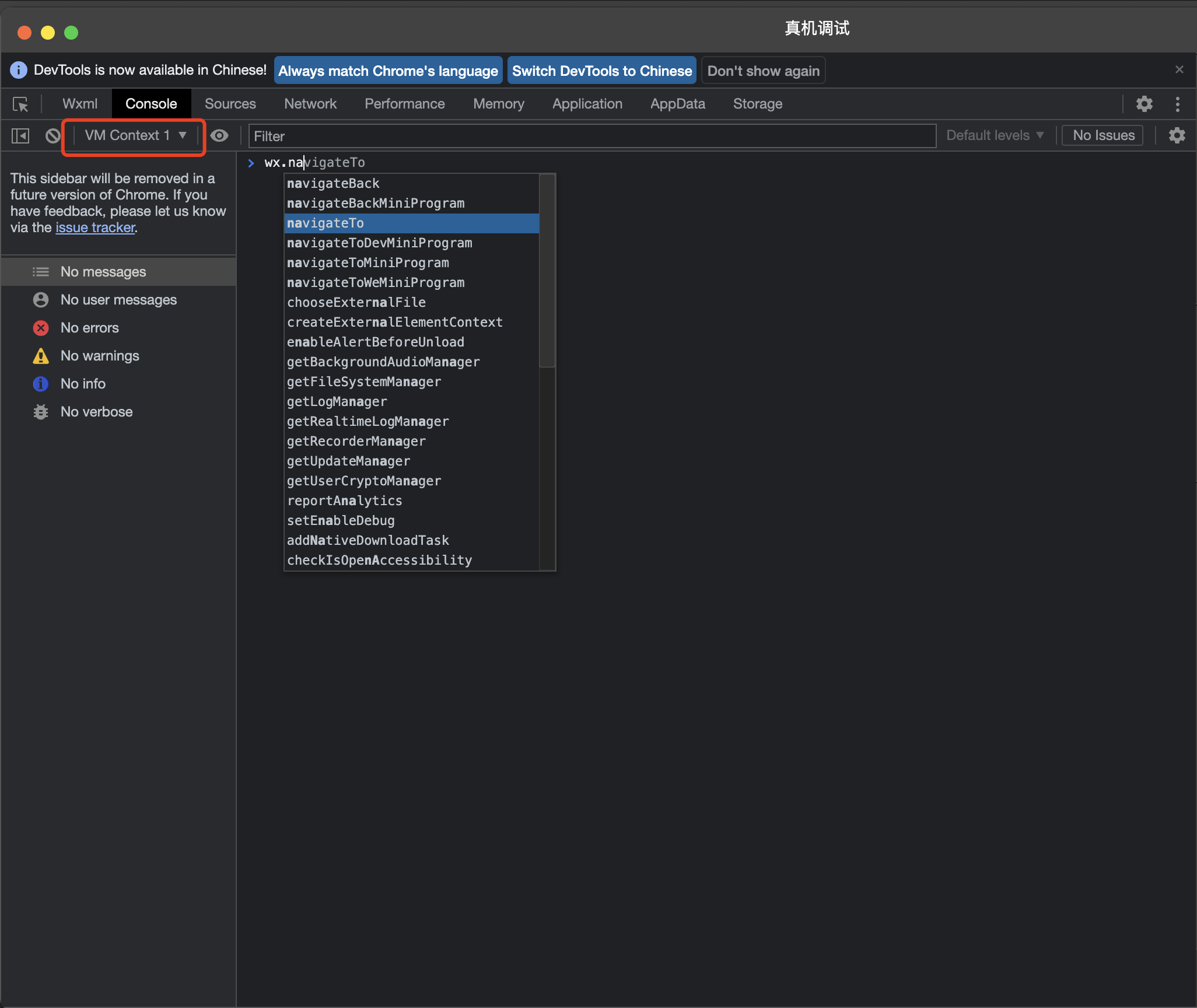
在远程调试的调试器里,开发者可以在 Console 面板里对代码进行调试,在 Sources 面板里查看小程序的源代码并进行断点单步调试,在 Storage 面板里查看小程序的 Storage 使用情况等。

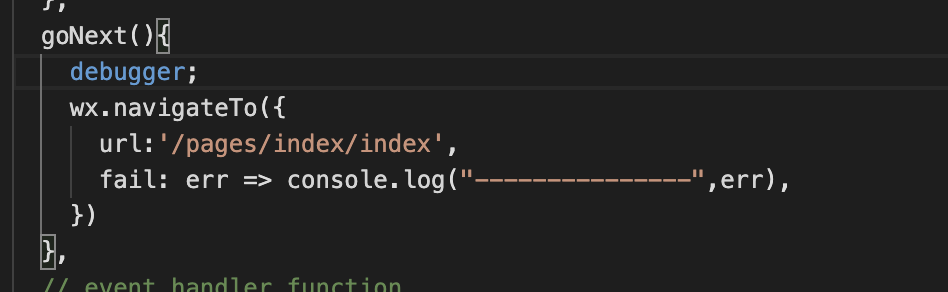
对于 JS 的断点调试,在代码里使用 debugger。


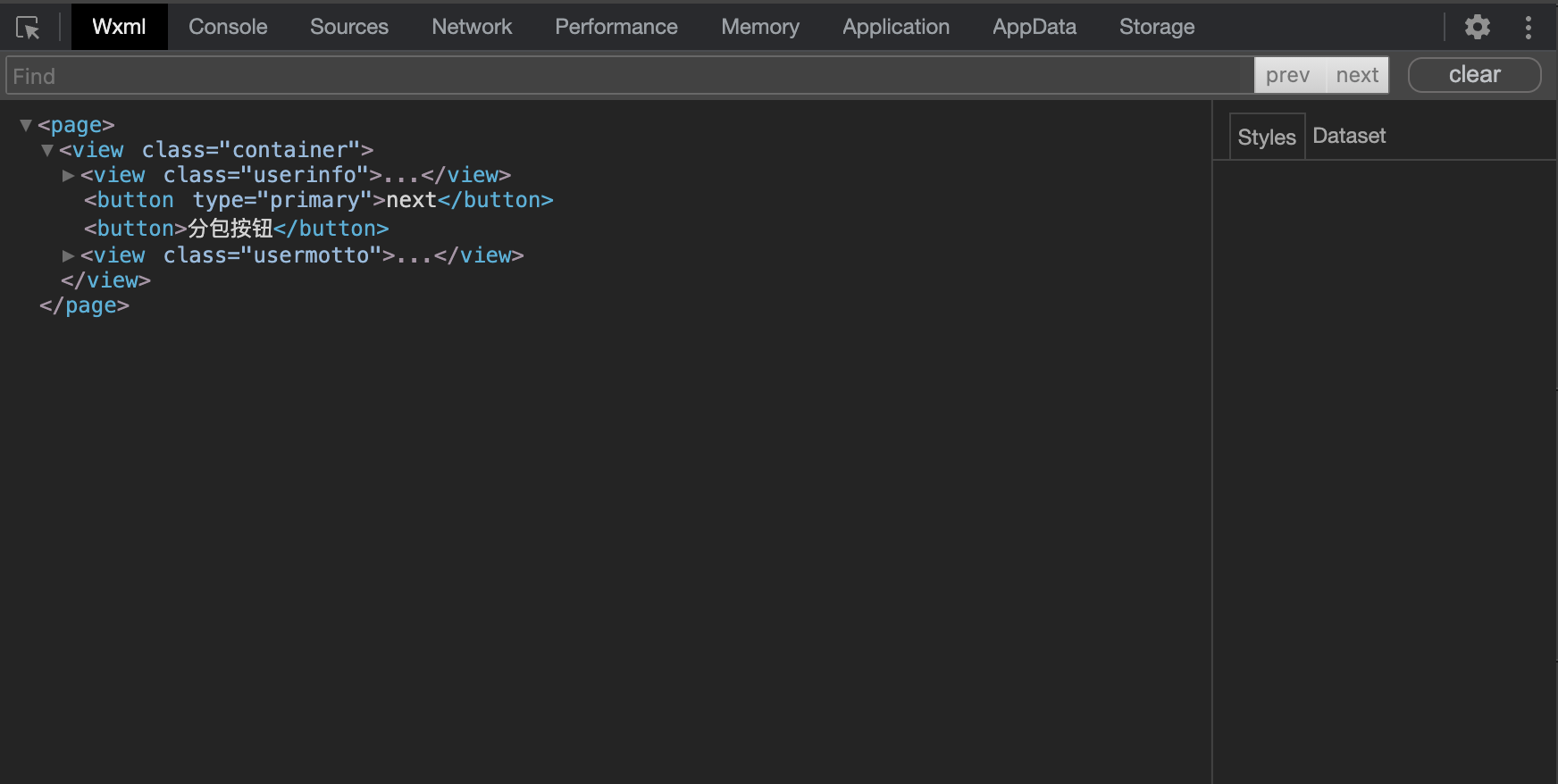
wxml 面板:

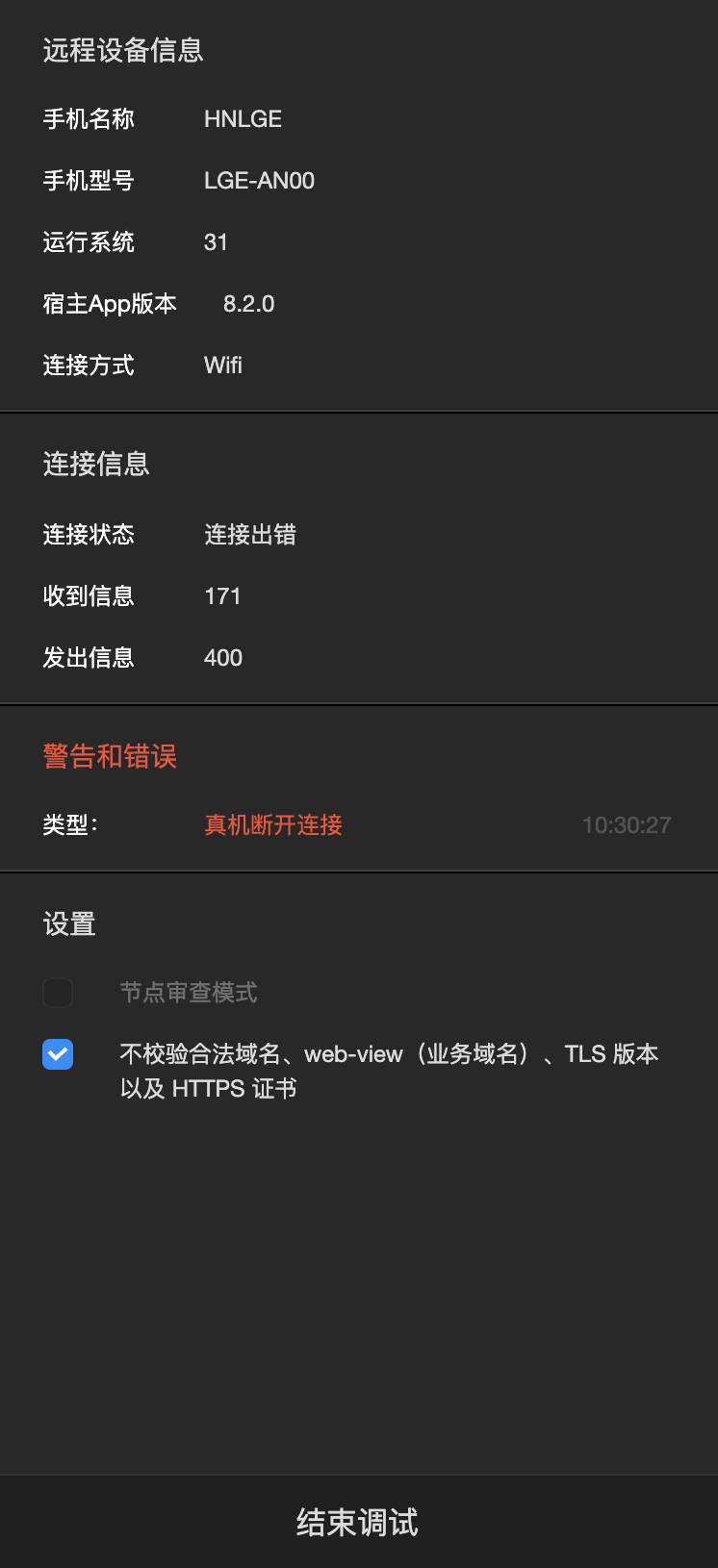
右侧的信息视图展示了手机、网络连接的信息。手机信息展示手机的型号、系统、名称、宿主 App 版本等信息,以及通信延时。通信延时越小,与手机的通信越流畅,打开节点审查模式,可以在真机按钮上单击元素查看元素详情。

手机端展示:


