Tencent Cloud Super App as a Service
- Release Notes and Announcements
- Purchasing Guide
- Plan Management
- Branded Configurations
- Introduction to Platform Functions
- Commercialization
- Virtual Payment
- Guidelines for Code Integration
- Android
- Android SDK Description
- Android API
- Mini Program Management APIs
- Custom Mini Program Capabilities
- Custom SDK Capabilities
- iOS
- iOS SDK Description
- iOS API
- Mini Program Management APIs
- Customize Mini Program Capabilities
- Customised SDK Capabilities
- Flutter
- Flutter SDK Description
- Flutter API
- Mini Program Management API
- Mini Program Capabilities Customization
- Plugin Customization
- App Server
- Payment Development Notes
- Mini Program Payment: Parameter Application and Configuration
- Mini Game Payment: Parameter Application and Configuration
- Mini Program Payment: Signature and Verification
- Guildlines for Mini Program Development
- Mini Program Code Composition
- Guidance
- Learn About Mini Programs
- Configuring Mini Program
- Mini Program Framework
- Basic Competencies
- Open Capabilities
- Framework
- Mini Program Configuration
- Framework Interface
- WXML Syntax Reference
- WXS Syntax Reference
- Components
- API
- Interface
- Media
- Device
- JS SDK
- IDE Operation Instructions
- Guildlines for Mini Game Development
- Guide
- Game Engine
- Basic Capability
- Open Capabilities
- API
- Interface
- Rendering
- Device
- Practice Tutorial
- API Documentation
- Making API Requests
- User Management APIs
- Team Management APIs
- Sensitive API-Related APIs
- Role Management APIs
- Platform Management APIs
- Other Console APIs
- Mini Program APIs
- Management-Sensitive APIs
- Global Domain Management APIs
- Application APIs
DocumentationTencent Cloud Super App as a ServiceGuildlines for Mini Program DevelopmentIDE Operation InstructionsAdditional Information
Additional Information
Last updated: 2024-11-28 10:48:42
Mini program code hardening
Feature overview
To enhance platform security, we address security issues in the mini program development process, such as code being easily decompiled, core business logic being deciphered, and algorithms being repackaged. These issues pose risks of the mini program being cracked and core code being stolen. The platform provides a code hardening feature to encrypt the front-end code of mini programs. This makes it difficult for attackers to read the front-end code logic, while developers should also maintain rigorous development standards to ensure code quality and protect the mini program's security. Code hardening is a feature that allows developers to encrypt the front-end code of mini programs to prevent code exposure.
How to use
The code hardening feature allows JavaScript files to be passed to an encryption tool, enabling multiple protection measures such as string encryption, property encryption, call transformation, and code obfuscation. It is recommended to use code obfuscation for sensitive information in the mini program (such as SDK keys), core algorithm logic, version content, and other content that requires security protection.
Directions
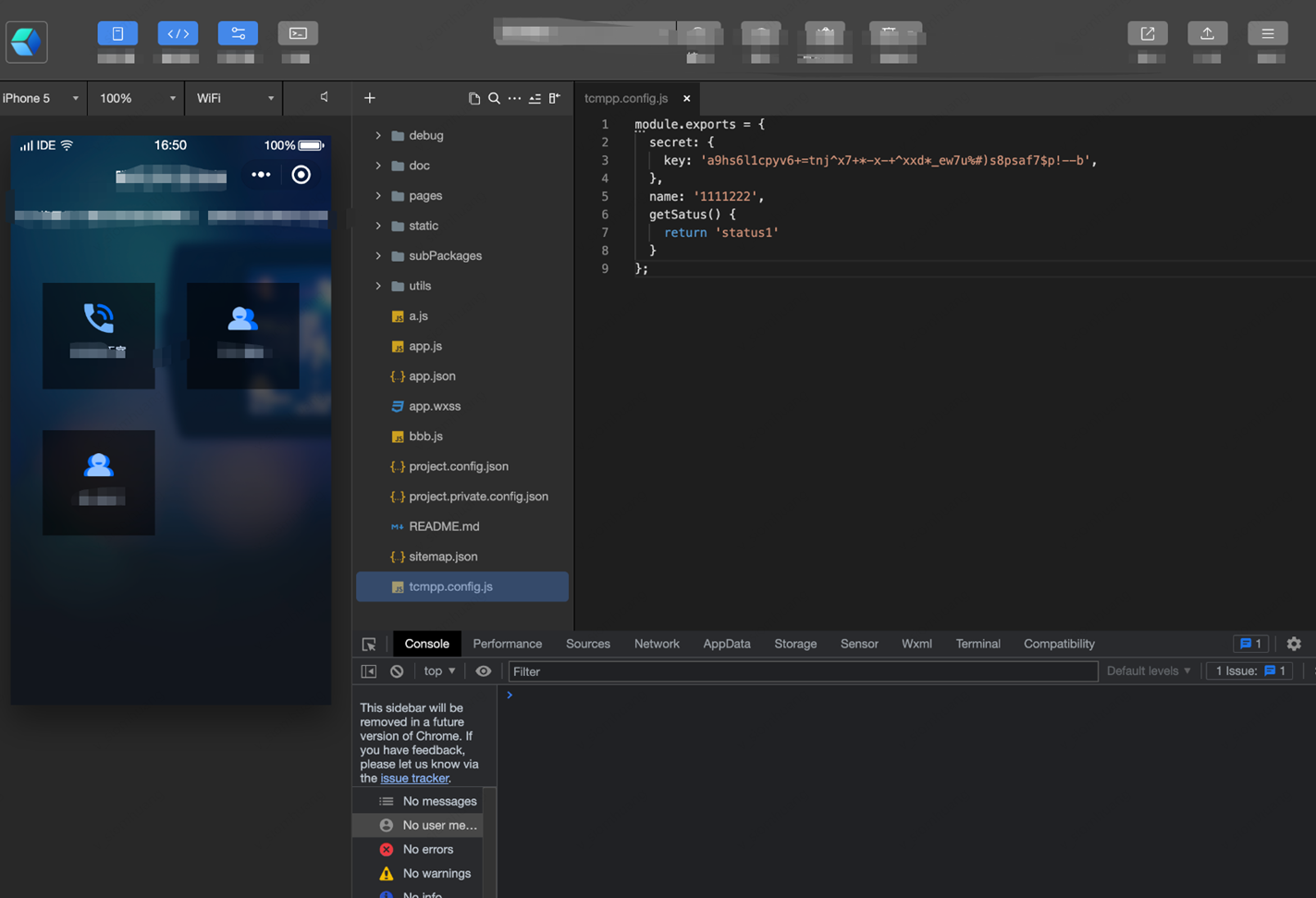
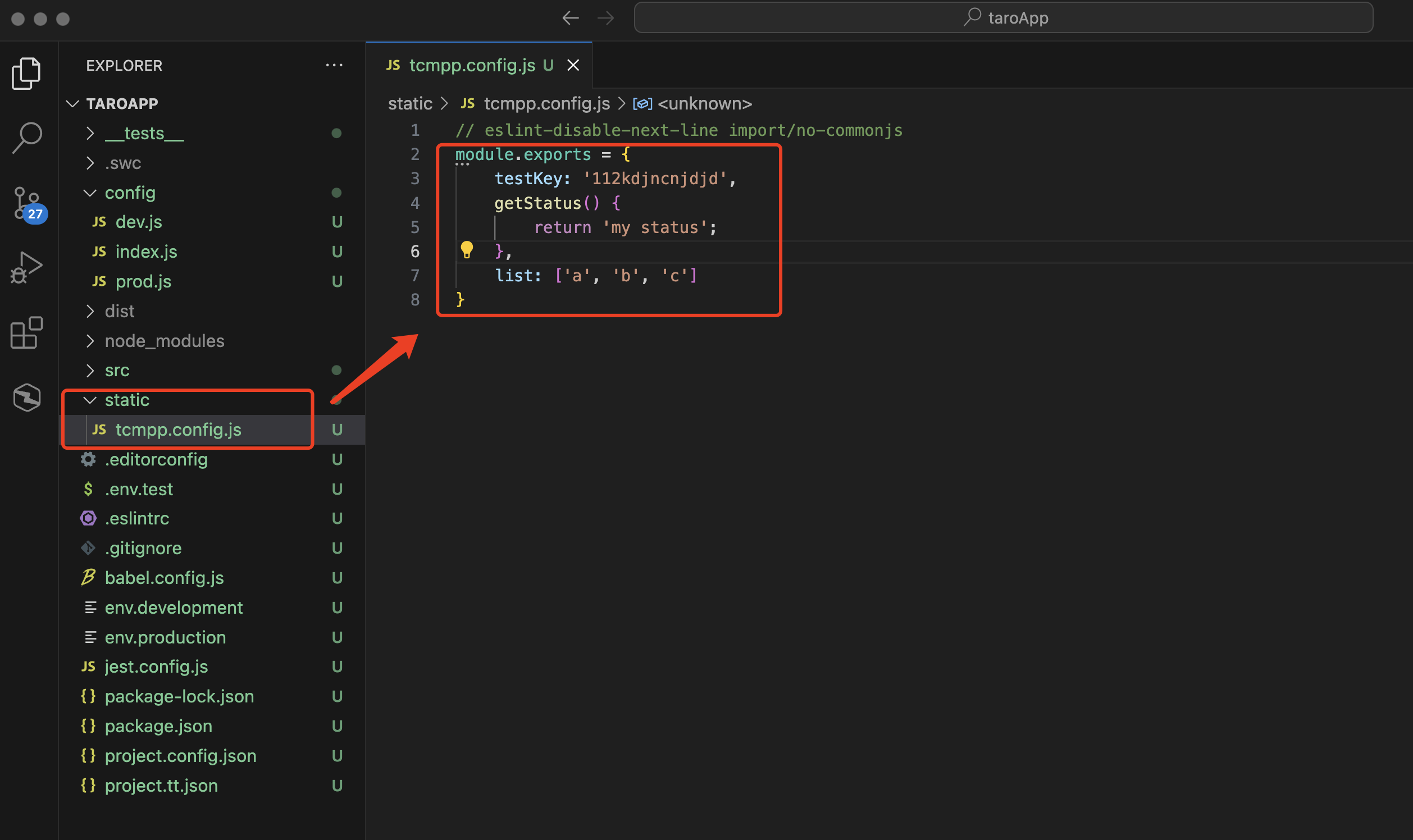
1. Create a tcmpp.config.js file in the same directory as app.json in the mini program project. You can write sensitive information or core algorithms in this JS file and export them for use. During the compilation phase, tcmpp.config.js will be obfuscated and encrypted.

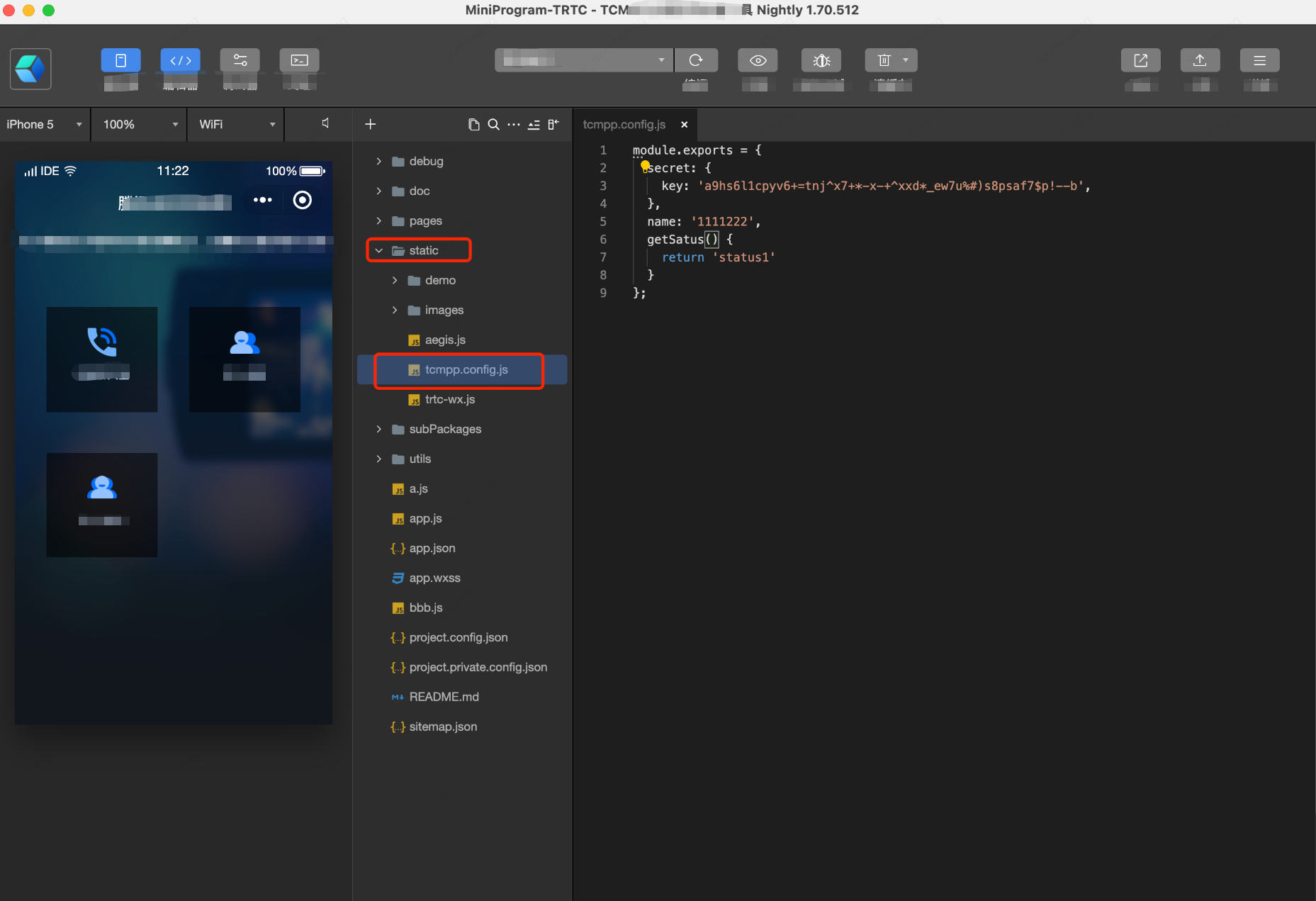
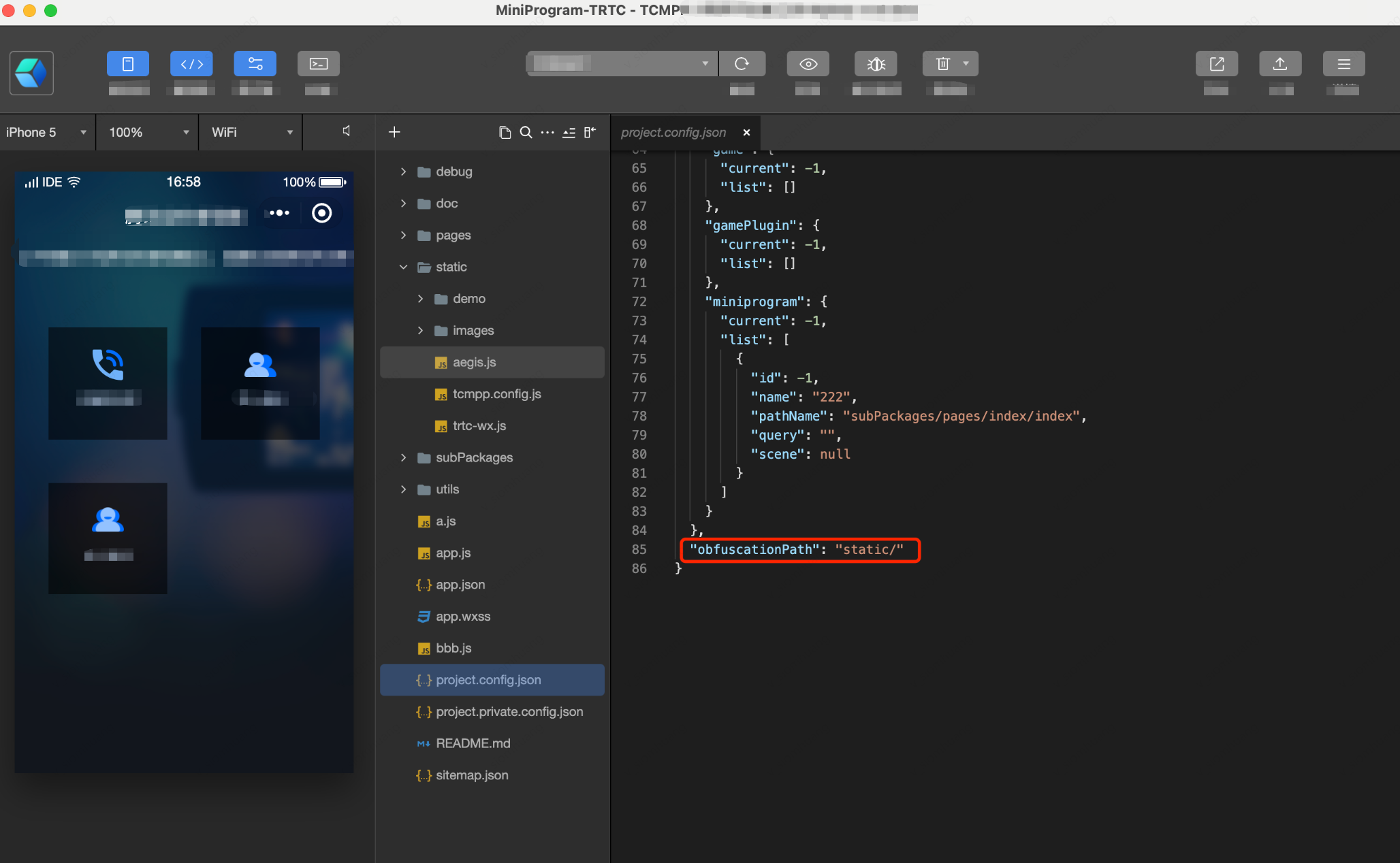
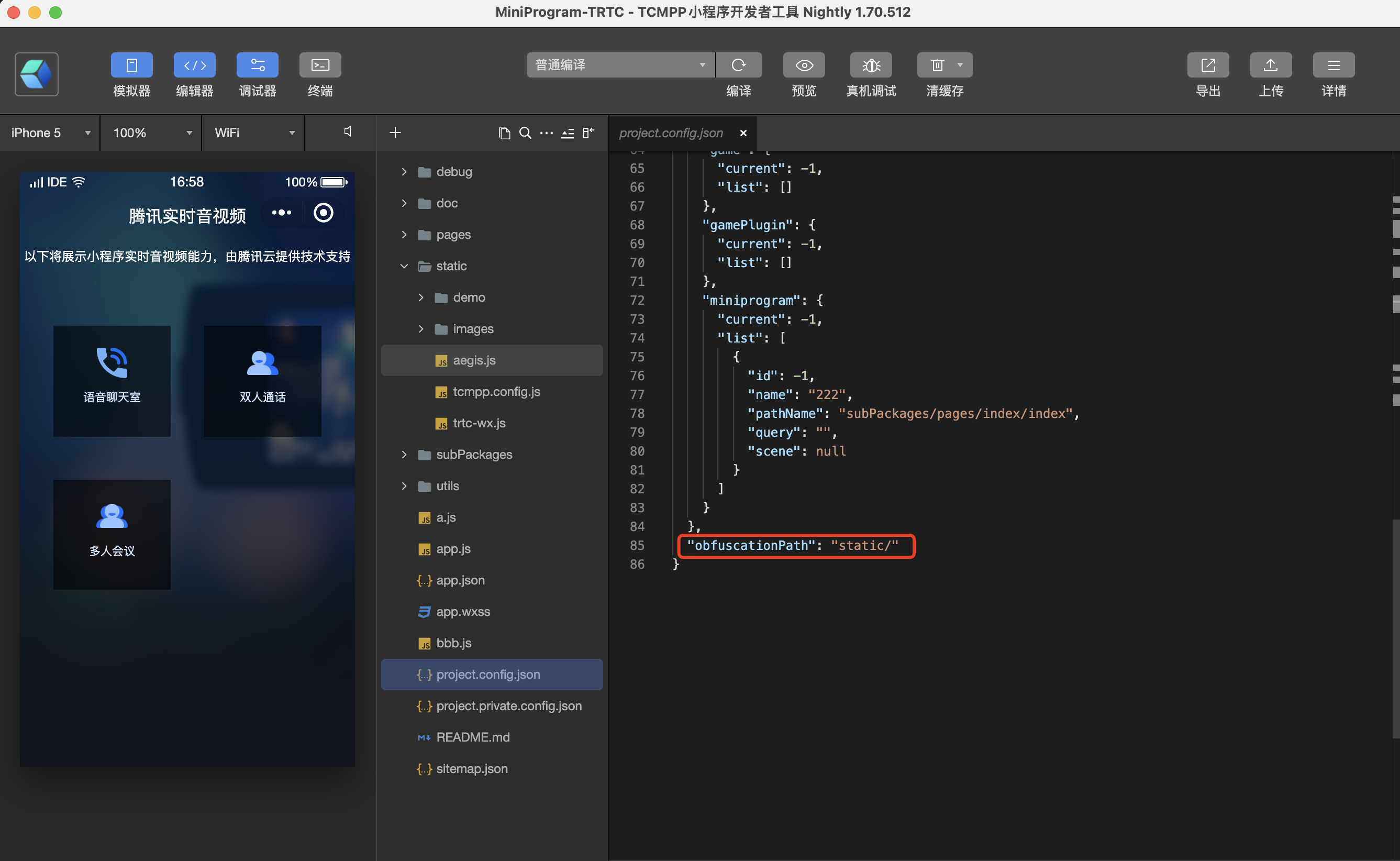
2. If you need to modify the location of the tcmpp.config.js file, follow the appropriate steps to ensure it is correctly referenced and encrypted during the build process.If you want to change the directory where tcmpp.config.js file is located, such as putting this file into a static-like directory, you can configure the path of the directory where tcmpp.config.js is located by using the obfuscationPath field in project.config.json. If you don't configure the obfuscationPath field or set it to an empty string, tcmpp.config.js will be found in the same directory as app.json by default.

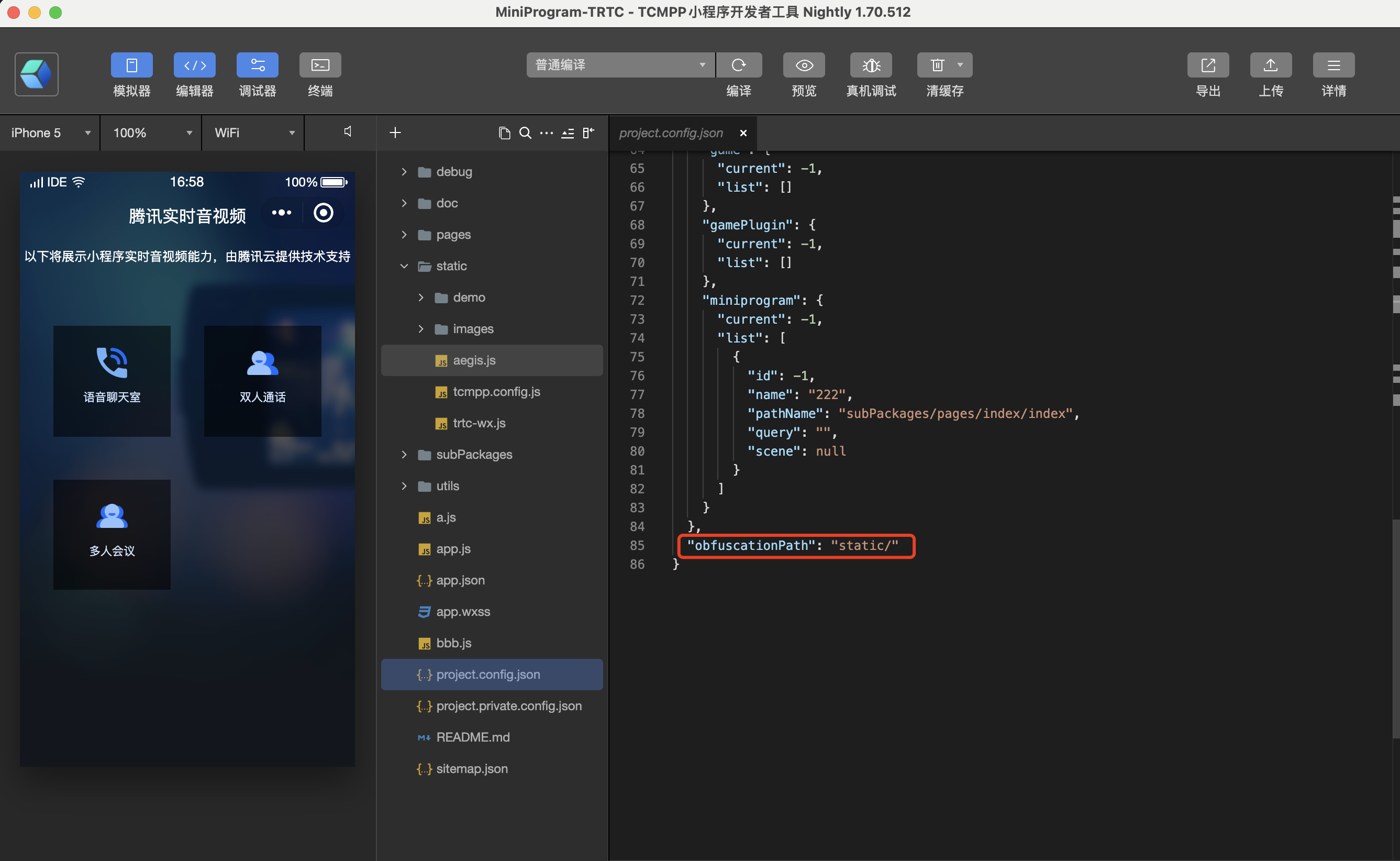
3. obfuscationPath Configuration The obfuscationPath field is the path to the directory where tcmpp.config.js is located:

Taro Project Mini Program Code Hardening Support
1. In taro mini program, tcmpp.config.js needs to be packaged as an external native public js module, and tcmpp.config.js needs to be written in the same way as mini program js code, i.e., using module.exports to ensure that tcmpp.config.js is not packaged into taro's product but there is a separate tcmpp.config.js file in the dist, so that it can be obfuscated and encrypted in the compilation stage of tcmpp's IDE. After taro is packaged, tcmpp.config.js will not be packaged into the taro product, but a separate tcmpp.config.js file will exist in the dist, so that it can be obfuscated and encrypted during the compilation phase of tcmpp's IDE. Therefore, you need to configure tcmpp.config.js with the externals configured by the taro project. You can see the Taro project's JS file that references the native project.
2. Example of a hello world project configuration:
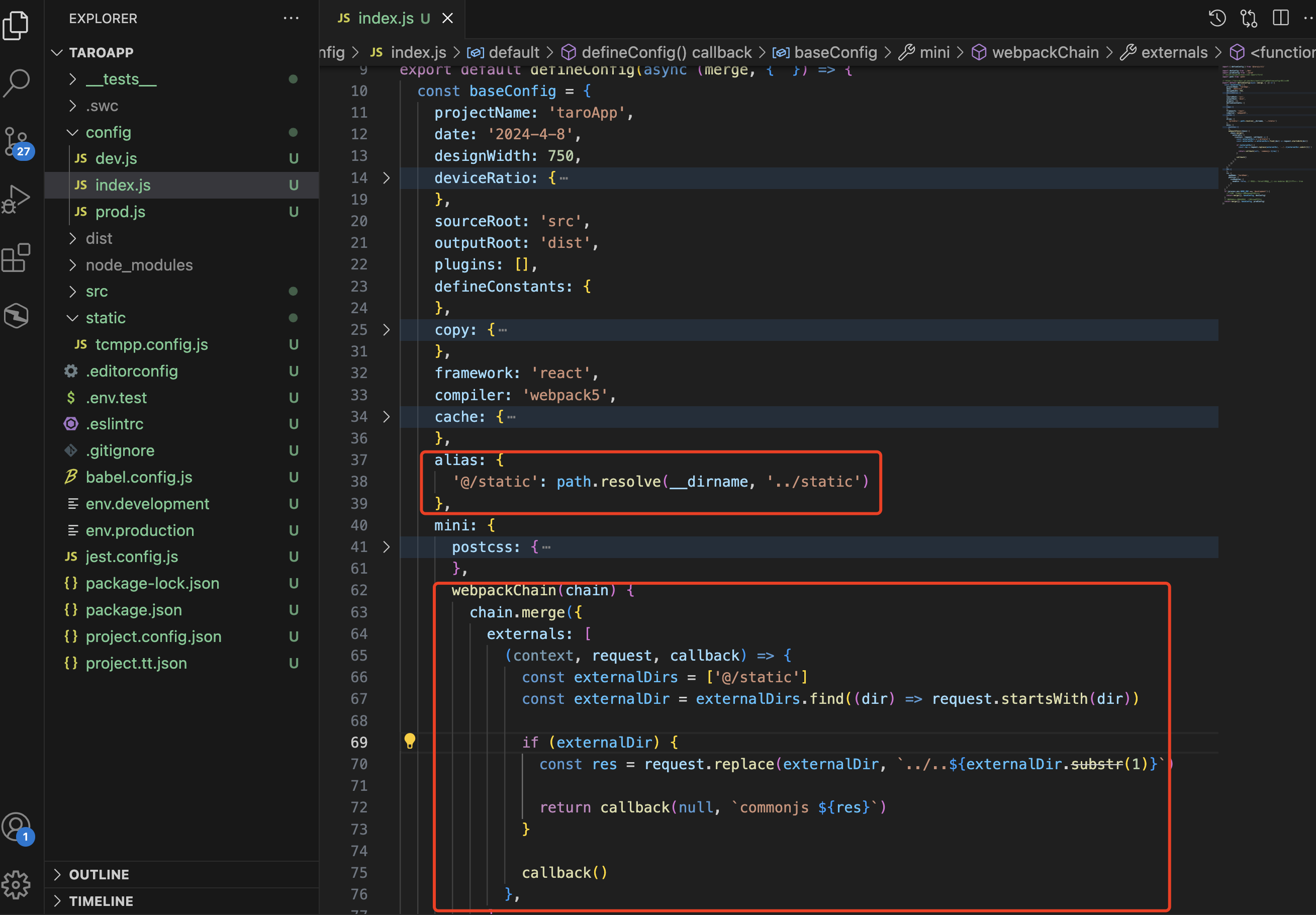
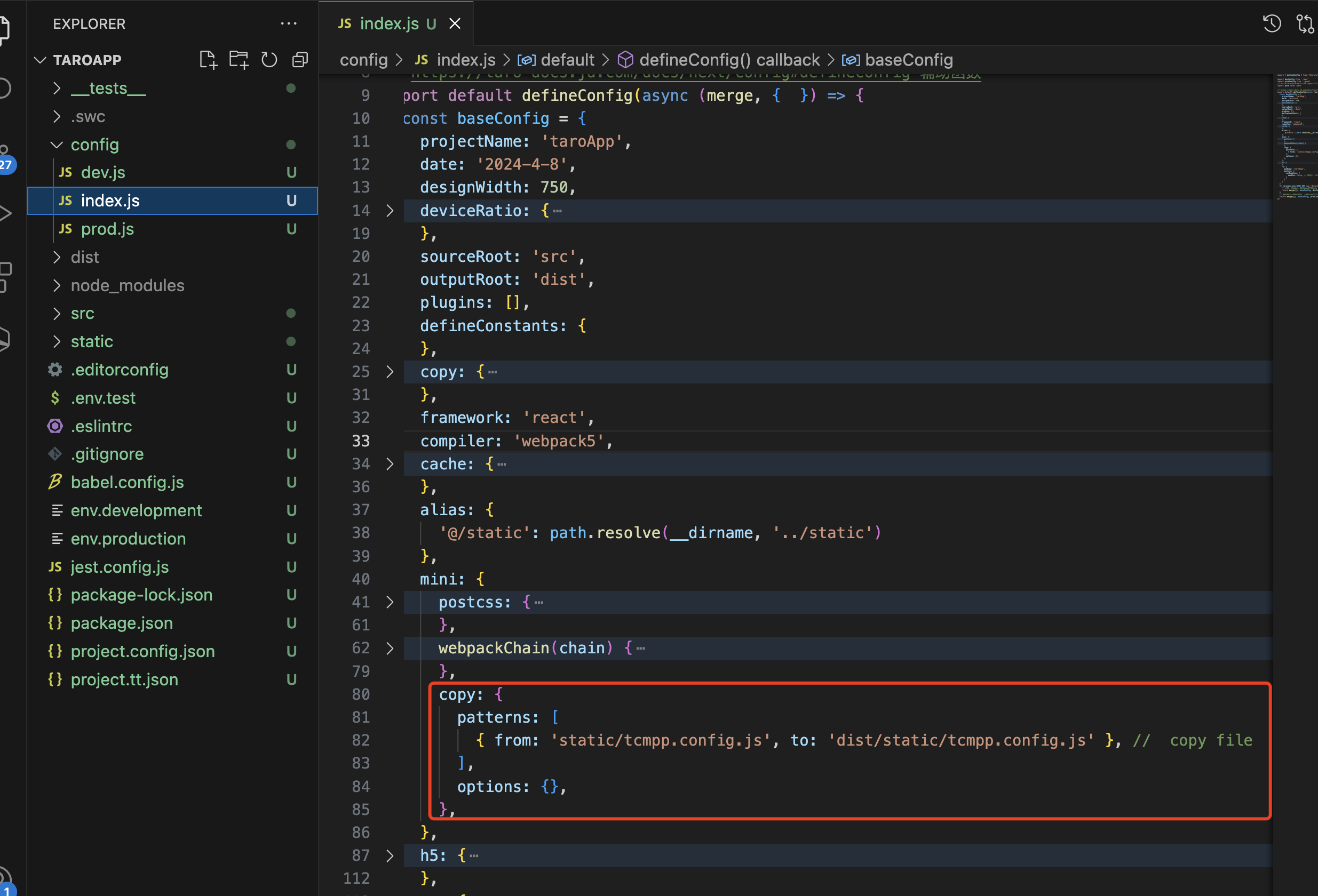
2.1 Configure the taro package, set the static directory to alias, and set the externals configuration:

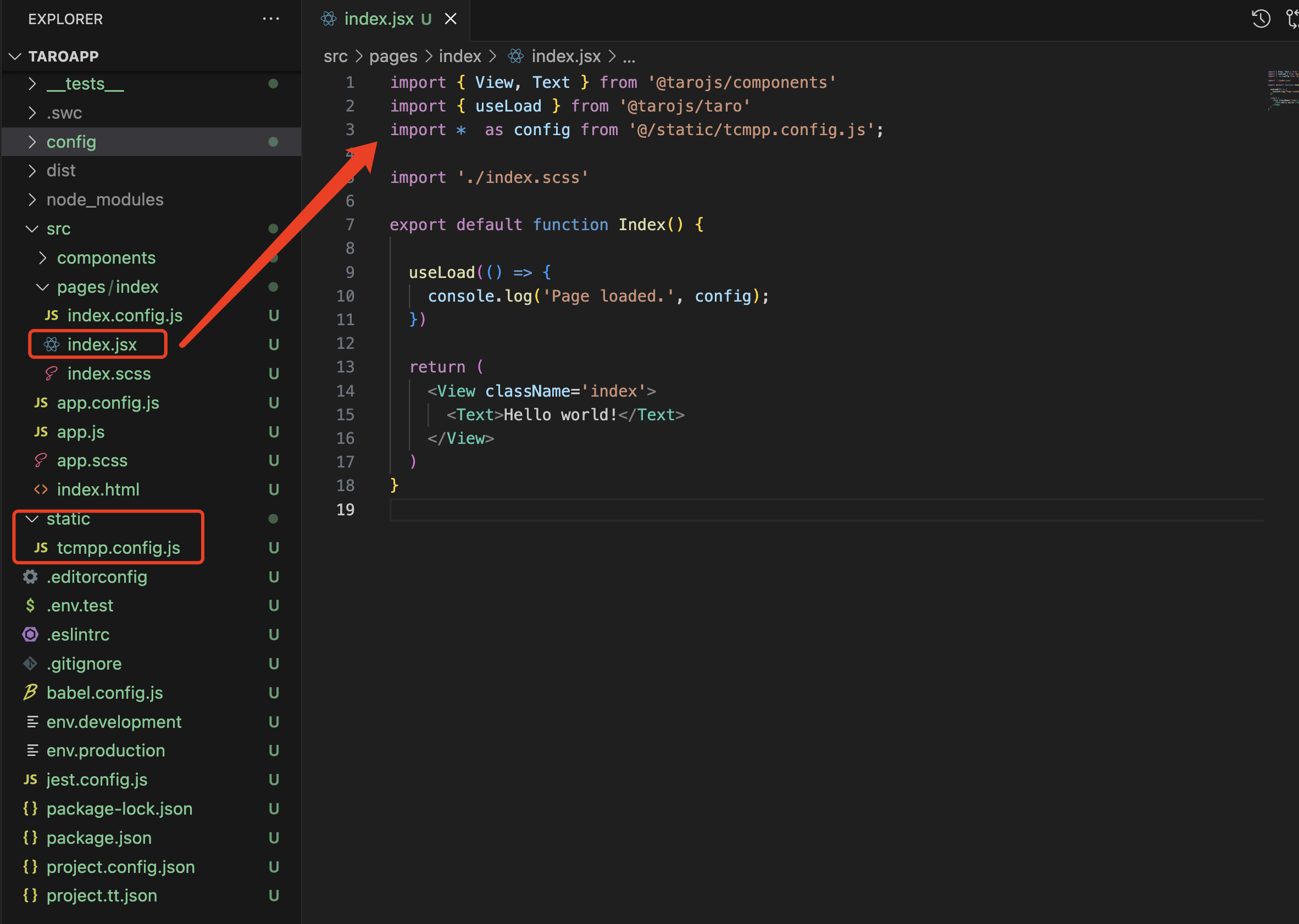
3. Place tcmpp.config.js in a static directory on the same level as pages, and use the tcmpp.config.js export in the project pages/index/index.jsx:


4. Since tcmpp.config.js is not packaged into the taro product, it needs to be manually copied into the product dist directory via webpack configuration:

5. Finally, remember to configure the obfuscationPath field in project.config.json to be the path to the directory where tcmpp.config.js is located so that the IDE can find this file for obfuscation.

uni-app project mini program code hardening support
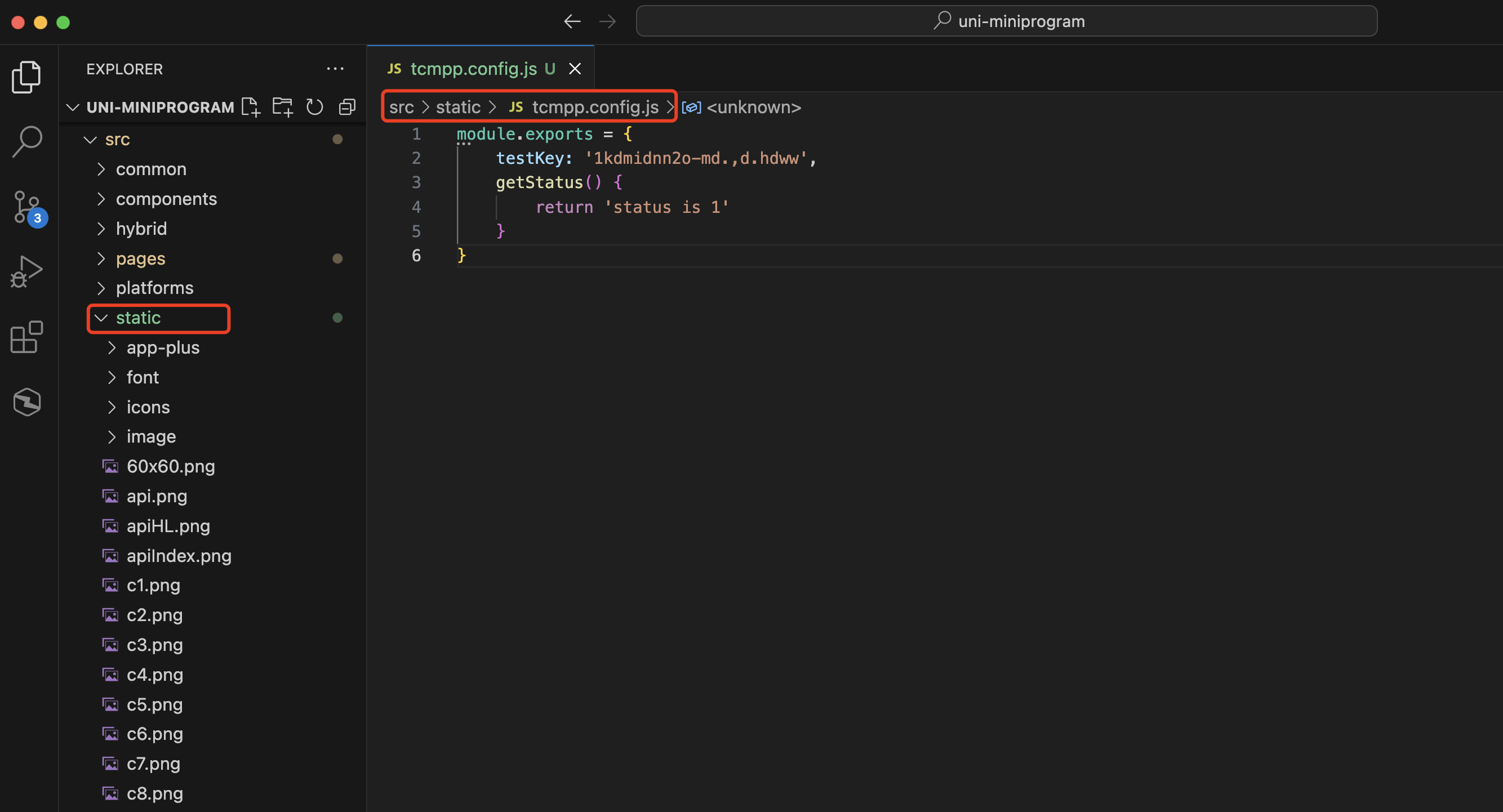
1. uni-app provides a static directory, which will be copied to the final package, see uni-app staticuni-app's static directory. Therefore, you need to put tcmpp.config.js into the static directory as well, and use module.exports to export the contents.

2. Configure the obfuscationPath field in project.config.json to be the path to the static directory where tcmpp.config.js is located so that the IDE can find this file for obfuscation.

Using Google Maps in the IDE
Function Introduction
If Google Map-related functions are involved in the business development of the mini program, and you want to implement the preview in the IDE during the development phase, you need to configure the Google JavaScript API key in the project, for example, when using the map component or related APIs:
Components
<map type='google' ...></map>
API
wx.openLocation({type: 'google',...})wx.chooseLocation({type: 'google',...})
Introduction to Use
Considering that the user's mini-program business key will use the code hardening capability, in order to facilitate the user's unified management of the key, the Google JavaScript API key needs to be configured in the tcmpp.config.js file, and since the key is only used for IDE preview during the development phase, it is configured using annotations, and it will be configured during the final mini-program compilation and packaging.filtered when the app is finally compiled and packaged.
Usage Process
1. The process of creating the tcmpp.config.js file is the same as that of code hardening, please refer to the process of using the code hardening capability of the mini program.
2. Configure the Google JavaScript API key by annotation, the key key in the annotation must be googleMapApiKey and use [] to encapsulate the key, otherwise it will lead to key reading failure, the format is as follows:
//googleMapApiKey[xxxxxxxxxxxxxxxxxxxxxxxxxxxx]
3. After editing the googleMapApiKey in tcmpp.config.js file in IDE, since you need to re-inject Google JavaScript API script, please close the project and reopen it, IDE will also give you the corresponding pop-up window: Google Maps Warning: The Google Maps key has been updated, please close the project and reopen it to initialize.

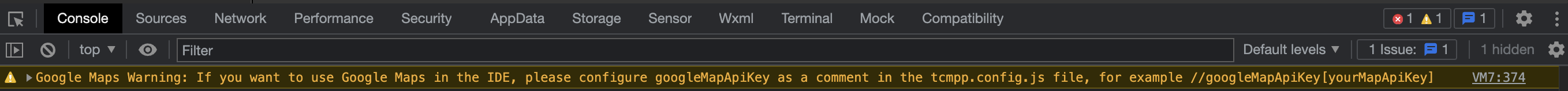
4. If you see the following message in the IDE's Console after configuration, it means the configuration of googleMapApiKey has not taken effect, please check whether the configuration follows the relevant format.

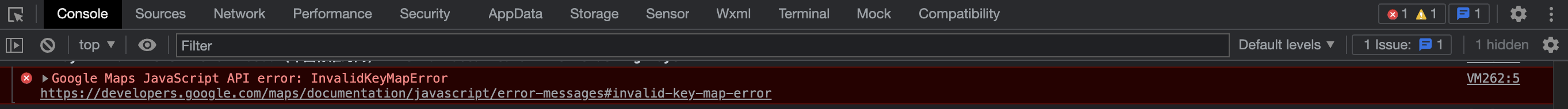
If you see the following error in the IDE's Console after configuration, it means the key verification failed, please check if you have configured the correct Google JavaScript API Key.

Was this page helpful?
You can also Contact Sales or Submit a Ticket for help.
Yes
No

