Tencent Cloud Super App as a Service
- Release Notes and Announcements
- Purchasing Guide
- Plan Management
- Branded Configurations
- Introduction to Platform Functions
- Commercialization
- Virtual Payment
- Guidelines for Code Integration
- Android
- Android SDK Description
- Android API
- Mini Program Management APIs
- Custom Mini Program Capabilities
- Custom SDK Capabilities
- iOS
- iOS SDK Description
- iOS API
- Mini Program Management APIs
- Customize Mini Program Capabilities
- Customised SDK Capabilities
- Flutter
- Flutter SDK Description
- Flutter API
- Mini Program Management API
- Mini Program Capabilities Customization
- Plugin Customization
- App Server
- Payment Development Notes
- Mini Program Payment: Parameter Application and Configuration
- Mini Game Payment: Parameter Application and Configuration
- Mini Program Payment: Signature and Verification
- Guildlines for Mini Program Development
- Mini Program Code Composition
- Guidance
- Learn About Mini Programs
- Configuring Mini Program
- Mini Program Framework
- Basic Competencies
- Open Capabilities
- Framework
- Mini Program Configuration
- Framework Interface
- WXML Syntax Reference
- WXS Syntax Reference
- Components
- API
- Interface
- Media
- Device
- JS SDK
- IDE Operation Instructions
- Guildlines for Mini Game Development
- Guide
- Game Engine
- Basic Capability
- Open Capabilities
- API
- Interface
- Rendering
- Device
- Practice Tutorial
- API Documentation
- Making API Requests
- User Management APIs
- Team Management APIs
- Sensitive API-Related APIs
- Role Management APIs
- Platform Management APIs
- Other Console APIs
- Mini Program APIs
- Management-Sensitive APIs
- Global Domain Management APIs
- Application APIs
DocumentationTencent Cloud Super App as a ServiceGuildlines for Mini Program DevelopmentFrameworkAvailability
Availability
Last updated: 2025-03-17 17:23:30
Debug
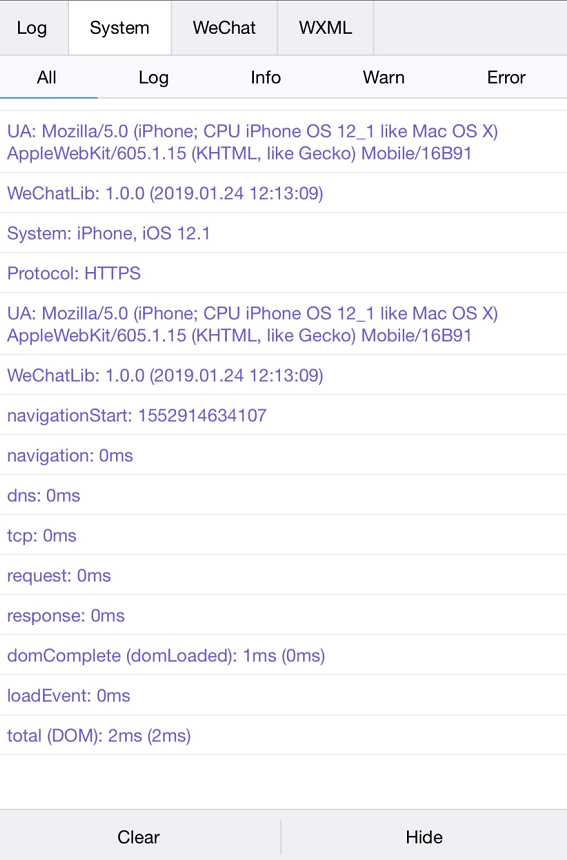
vConsole
On the actual device, if you wish to view the log content output by the console API and additional debugging information, select Open Debugging from the menu opened by clicking the button in the top right corner of the screen. At this point, the mini program will exit, and upon reopening, a vConsole button will appear in the bottom right corner. Clicking the vConsole button will open the log panel.
The content displayed by the mini program's vConsole is as follows:

vConsole usage description
Due to the limitations of the implementation mechanism, the log content printed by the developer calling the console API is converted into a JSON string and then transmitted to the
vConsole. As a result, there are some restrictions on the content displayed in the vConsole:Except for
Number, String, Boolean, and null, other types will be processed and displayed as Object, and the Enumerable properties in the object and prototype chain will be printed.Infinity and NaN will appear as null.Undefined, ArrayBuffer, and Function types cannot be displayed.Objects with circular references cannot be printed.
const a = {}a.b = aconsole.log(a)
In response to the above issues, some measures have been taken when vConsole is used in the mini program.
const circular = {x: {}, c: {}}circular.x = [{promise: Promise.resolve()}]circular.a = circularcircular.c.x0 = circular.x[0]console.log(circular)// "{a: '<Circular: @>', c: {x0: '<Circular: @.x[0]>'}, x: [{promise: '<Promise>'}]}"
Note:
Avoid printing overly complex or lengthy log content in non-debugging scenarios whenever possible, as it may result in additional time consumption.
Runtime Environment
Runtime environment of the mini program
The mini program operates across three platforms: iOS (iPhone/iPad), Android, and the developer tool used for debugging.
The script execution environments across the three platforms, as well as the environment used for rendering non-native components, are distinct from each other:
On iOS, the JavaScript code for the logic layer of the mini program runs within JavaScriptCore, while the view layer is rendered by WKWebView. The environment includes iOS8, iOS9, and iOS10.
On Android, the JavaScript code for the logic layer of the mini program operates within X5 JSCore, while the view layer, based on the Mobile Chrome 97 kernel, implements the function of same-layer rendering.
Within the developer tool, the JavaScript code for the logic layer of the mini program operates within NW.js, while the view layer is rendered by Chromium 60 Webview.
Operational Constraints
For security reasons, dynamic execution of JS code is not supported within the mini program, that is:
The use of
eval to execute JS code is not supported.The creation of functions using
new Function is not supported.Platform differences
Despite the striking similarities among the three platforms, there are still subtle differences:
Inconsistencies in JavaScript syntax and API support: Developers can circumvent syntax issues by enabling the
ES6 to ES5 conversion feature. Additionally, the Mini Program's base library incorporates necessary Polyfills to compensate for API discrepancies.Inconsistent rendering performance in
WXSS: Although most issues can be circumvented by enabling style completion, it is still recommended that developers individually inspect the actual performance of the mini program on iOS and Android.Note:
The developer tools are intended solely for debugging purposes, with the final performance being determined by the client.
Client ES6 API Support Status
Note:
In the following table, √ indicates support, while × signifies no support.
String | iOS 8 | iOS9 | iOS10 | Android |
codePointAt | √ | √ | √ | √ |
normalize | × | × | √ | √ |
includes | √ | √ | √ | √ |
startsWith | √ | √ | √ | √ |
endsWith | √ | √ | √ | √ |
repeat | √ | √ | √ | √ |
String.fromCodePoint | √ | √ | √ | √ |
Array | iOS 8 | iOS9 | iOS10 | Android |
copyWithin | √ | √ | √ | √ |
find | √ | √ | √ | √ |
findIndex | √ | √ | √ | √ |
fill | √ | √ | √ | √ |
entries | √ | √ | √ | √ |
keys | √ | √ | √ | √ |
values | × | √ | √ | × |
includes | × | √ | √ | √ |
Array.from | √ | √ | √ | √ |
Array.of | √ | √ | √ | √ |
Number | iOS 8 | iOS9 | iOS10 | Android |
isFinite | √ | √ | √ | √ |
isNaN | √ | √ | √ | √ |
parseInt | √ | √ | √ | √ |
parseFloat | √ | √ | √ | √ |
isInteger | √ | √ | √ | √ |
EPSILON | √ | √ | √ | √ |
isSafeInteger | √ | √ | √ | √ |
Math | iOS 8 | iOS9 | iOS10 | Android | | | |
trunc | √ | √ | √ | √ | |||
sign | √ | √ | √ | √ | |||
cbrt | √ | √ | √ | √ | |||
clz32 | √ | √ | √ | √ | |||
imul | √ | √ | √ | √ | |||
fround | √ | √ | √ | √ | |||
hypot | √ | √ | √ | √ | |||
expm1 | √ | √ | √ | √ | |||
log1p | √ | √ | √ | √ | |||
log10 | √ | √ | √ | √ | |||
log2 | √ | √ | √ | √ | |||
sinh | √ | √ | √ | √ | |||
cosh | √ | √ | √ | √ | |||
tanh | √ | √ | √ | √ | |||
asinh | √ | √ | √ | √ | | | |
acosh | √ | √ | √ | √ | | | |
atanh | √ | √ | √ | √ | | | |
Object | iOS 8 | iOS9 | iOS10 | Android |
is | √ | √ | √ | √ |
assign | √ | √ | √ | √ |
getOwnPropertyDescriptor | √ | √ | √ | √ |
keys | √ | √ | √ | √ |
getOwnPropertyNames | √ | √ | √ | √ |
getOwnPropertySymbols | √ | √ | √ | √ |
Other | iOS 8 | iOS9 | iOS10 | Android |
Symbol | √ | √ | √ | √ |
Set | √ | √ | √ | √ |
Map | √ | √ | √ | √ |
Proxy | × | × | √ | × |
Reflect | √ | √ | √ | √ |
Promise | √ | √ | √ | √ |
Operational mechanism
There are two scenarios when a mini program is launched: one is a cold start, and the other is a hot start. If a user has already opened a certain mini program and then reopens it within a certain period, there is no need for a restart; instead, the mini program in the backend is simply switched to the frontend, a process known as a hot start. A cold start refers to the situation where the user opens the mini program for the first time or reopens it after it has been actively terminated by the host app, in which case the mini program needs to be reloaded and launched.
Update Mechanism
Upon a cold start, if a new version of the mini program is detected, the client will asynchronously download the new version's code package while simultaneously launching with the local package. This means that the new version of the mini program will not be applied until the next cold start. If immediate application of the latest version is required, the wx.getUpdateManager API can be used.
Operational mechanism
The concept of a restart does not apply to mini programs.
When the mini program enters the backend, the client will maintain a running status for a certain period. After this period (currently set at 5 minutes), it will be actively terminated by the container.
On iOS, if the client receives two or more system memory warnings within a certain time interval (currently set at 5 seconds), it will actively destroy the mini program and alert the user that the mini program may cause the host to respond slowly and has been terminated. It is recommended to perform necessary memory cleanup.
Was this page helpful?
You can also Contact Sales or Submit a Ticket for help.
Yes
No

