Tencent Cloud Super App as a Service
- Release Notes and Announcements
- Purchasing Guide
- Plan Management
- Branded Configurations
- Introduction to Platform Functions
- Commercialization
- Virtual Payment
- Guidelines for Code Integration
- Android
- Android SDK Description
- Android API
- Mini Program Management APIs
- Custom Mini Program Capabilities
- Custom SDK Capabilities
- iOS
- iOS SDK Description
- iOS API
- Mini Program Management APIs
- Customize Mini Program Capabilities
- Customised SDK Capabilities
- Flutter
- Flutter SDK Description
- Flutter API
- Mini Program Management API
- Mini Program Capabilities Customization
- Plugin Customization
- App Server
- Payment Development Notes
- Mini Program Payment: Parameter Application and Configuration
- Mini Game Payment: Parameter Application and Configuration
- Mini Program Payment: Signature and Verification
- Guildlines for Mini Program Development
- Mini Program Code Composition
- Guidance
- Learn About Mini Programs
- Configuring Mini Program
- Mini Program Framework
- Basic Competencies
- Open Capabilities
- Framework
- Mini Program Configuration
- Framework Interface
- WXML Syntax Reference
- WXS Syntax Reference
- Components
- API
- Interface
- Media
- Device
- JS SDK
- IDE Operation Instructions
- Guildlines for Mini Game Development
- Guide
- Game Engine
- Basic Capability
- Open Capabilities
- API
- Interface
- Rendering
- Device
- Practice Tutorial
- API Documentation
- Making API Requests
- User Management APIs
- Team Management APIs
- Sensitive API-Related APIs
- Role Management APIs
- Platform Management APIs
- Other Console APIs
- Mini Program APIs
- Management-Sensitive APIs
- Global Domain Management APIs
- Application APIs
DocumentationTencent Cloud Super App as a ServiceGuidelines for Code IntegrationiOSiOS APICustomize Mini Program CapabilitiesCustom Mini Program APIs
Custom Mini Program APIs
Last updated: 2025-03-17 15:45:40
The SDK engine provides an extension mechanism that allows host apps to customise APIs for mini programs to call.
Implementation steps
1. Customise a class and import the TMAExternalJSPlugin.
#import <TCMPPSDK/TCMPPSDK.h>@interface NativePluginTest : NSObject@end
2. Declare TMA_REGISTER_EXTENAL_JSPLUGIN and add a custom API via TMAExternalJSAPI_IMP().
reference case
#import "NativePluginTest.h"#import "TMAExternalJSPlugin.h"#import "TMFMiniAppInfo.h" #import "TMFMiniAppInfo.h" #import "TMFMiniAppInfo.h".Implementing NativePluginTestTMA_register_extenal_jsplugin; //Custom sync api.// custom sync apiTMAExternalJSAPI_IMP(testSync) {TMFMiniAppInfo *appInfo = context.tmfAppInfo; NSDictionary *data = context.tmfAppInfo.NSDictionary *data = params[@"data"];NSLog(@"************ invokeNativePlugin testSync,appId:%@,data is %@",appInfo.appId,data);TMAExternalJSPluginResult *pluginResult = [TMAExternalJSPluginResult new]; [TMAExternalJSPluginResult.result = [TMAExternalJSPluginResult new].pluginResult.result = @{}; returnreturn pluginResult;}TMAExternalJSAPI_IMP(test) {TMFMiniAppInfo *appInfo = context.tmfAppInfo; TMFMiniAppInfo *appInfo = context.NSDictionary *data = params[@"data"];NSLog(@"************ invokeNativePlugin test,appId:%@,data is %@",appInfo.appId,data);// asynchronous processing, return the result to the mini program in an async callback async callbacks//{// TMAExternalJSPluginResult *pluginResult = [TMAExternalJSPluginResult new]; // pluginResult.result = [TMAExternalJSPluginResult new].// pluginResult.result = @{@"result": result.data}; // [context doCallback// [context doCallback:pluginResult].// }return nil;}@end
It can be used like this in a mini program.
// Asynchronous api callsvar opts = {api_name: 'test',success: function(res) {},failure: function(res) {},completion: function(res) {},data: { // InputName : 'kka',age : 22}}wx.invokeNativePlugin(opts); // Synchronise api calls.// Synchronise api callsvar opts = {api_name: 'testSync',sync:true}var rst = wx.invokeNativePlugin(opts); var rst = wx.
Advanced use
custom api supports configuration in the way of terminal app configuration file, which is invoked in the mini program by calling wx.api directly.
1. Unify the configuration file implemented in the app in customapi-config.json with the following reference:
{"extApi":[{"name": "test","sync": false,"params": {"data": ""}},{"name": "testSync","sync": true,"params": {"name": "","title": ""}}]}
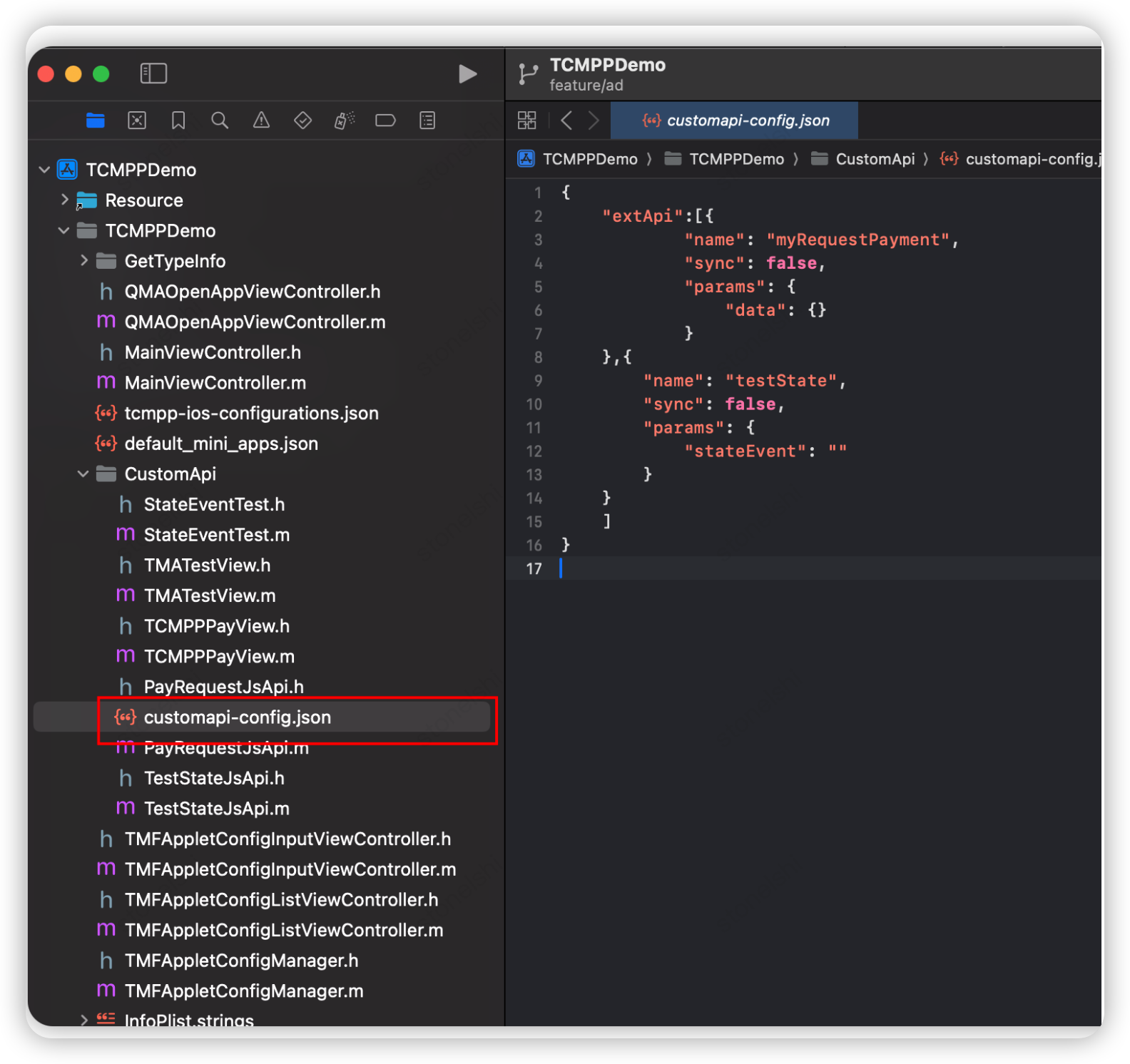
2. Put customapi-config.json into the iOS project:

3. Set the configuration file path during SDK initialization.
[[TMFMiniAppSDKManager sharedInstance] setCustomApiConfigFile:[[NSBundle mainBundle] pathForResource:@"customapi-config" ofType:@"json"]];
4. Call it directly in the mini program with wx.test().
//Asynchronous API callsvar opts = {success: function(res) {},fail: function(res) {},complete: function(res) {},data: {name : 'kka',age : 22}}wx.test(opts);//Synchronise api callsvar rst = testSync(opts);
Was this page helpful?
You can also Contact Sales or Submit a Ticket for help.
Yes
No

