Tencent Cloud Super App as a Service
- Release Notes and Announcements
- Purchasing Guide
- Plan Management
- Branded Configurations
- Introduction to Platform Functions
- Commercialization
- Virtual Payment
- Guidelines for Code Integration
- Android
- Android SDK Description
- Android API
- Mini Program Management APIs
- Custom Mini Program Capabilities
- Custom SDK Capabilities
- iOS
- iOS SDK Description
- iOS API
- Mini Program Management APIs
- Customize Mini Program Capabilities
- Customised SDK Capabilities
- Flutter
- Flutter SDK Description
- Flutter API
- Mini Program Management API
- Mini Program Capabilities Customization
- Plugin Customization
- App Server
- Payment Development Notes
- Mini Program Payment: Parameter Application and Configuration
- Mini Game Payment: Parameter Application and Configuration
- Mini Program Payment: Signature and Verification
- Guildlines for Mini Program Development
- Mini Program Code Composition
- Guidance
- Learn About Mini Programs
- Configuring Mini Program
- Mini Program Framework
- Basic Competencies
- Open Capabilities
- Framework
- Mini Program Configuration
- Framework Interface
- WXML Syntax Reference
- WXS Syntax Reference
- Components
- API
- Interface
- Media
- Device
- JS SDK
- IDE Operation Instructions
- Guildlines for Mini Game Development
- Guide
- Game Engine
- Basic Capability
- Open Capabilities
- API
- Interface
- Rendering
- Device
- Practice Tutorial
- API Documentation
- Making API Requests
- User Management APIs
- Team Management APIs
- Sensitive API-Related APIs
- Role Management APIs
- Platform Management APIs
- Other Console APIs
- Mini Program APIs
- Management-Sensitive APIs
- Global Domain Management APIs
- Application APIs
DocumentationTencent Cloud Super App as a ServiceGuidelines for Code IntegrationiOSiOS APICustomised SDK CapabilitiesCustomize Mini Program UI
Customize Mini Program UI
Last updated: 2025-02-25 12:21:56
The mini program SDK now allows developers to customize certain native UI effects of mini programs. Follow the guidelines below to configure this feature.
Set the loading page UI
The mini program engine enables you to customize the loading page of the mini program in the host app to replace the default loading page. This can be achieved by implementing the customLoadingViewWithAppInfo method in the TMFMiniAppSDKDelegate protocol. Here is an example:
- (UIView *)customLoadingViewWithAppInfo:(TMFMiniAppInfo *)appInfo frame:(CGRect)frame {UIView *view = [[UIView alloc] initWithFrame:frame];// Set up the specific view content herereturn view;}
Set mini program navigation bar resources
The mini program engine enables you to customize the mini program navigation bar resources in the host app to replace the default resources. This can be achieved by implementing the stringWithConfigKey method in the TMFMiniAppSDKDelegate protocol. The following keys are currently supported:
Key | Description |
TMA_SK_MINIAPP_CloseButton | Close button icon. |
TMA_SK_MINIAPP_CloseButtonDark | Close button in dark mode. |
TMA_SK_MINIAPP_HomeButton | Home button icon. |
TMA_SK_MINIAPP_HomeButtonDark | Home button icon in dark mode. |
TMA_SK_MINIAPP_BackButton | Back button icon. |
TMA_SK_MINIAPP_BackButtonDark | Back button icon in dark mode. |
TMA_SK_MINIAPP_MoreButton | More button icon. |
TMA_SK_MINIAPP_MoreButtonDark | More button icon in dark mode. |
TMA_SK_MINIAPP_RecordButton | Record button icon. |
TMA_SK_MINIAPP_RecordButtonDark | Record button icon in dark mode. |
TMA_SK_MINIAPP_MoreBackground | Capsule button background. |
TMA_SK_MINIAPP_MoreBackgroundDark | Capsule button background in dark mode. |
Example:
- (NSString *)stringWithConfigKey:(NSString *)key {// Set the Close button in light modeif([key isEqualToString:TMA_SK_MINIAPP_CloseButton]) {return [[[NSBundle mainBundle] resourcePath] stringByAppendingPathComponent:@"white_close-circle.png"];} else if([key isEqualToString:TMA_SK_MINIAPP_CloseButtonDark]) {return [[[NSBundle mainBundle] resourcePath] stringByAppendingPathComponent:@"dark_close-circle.png"];}return nil;}
Set the mini program transition animations
You can customize the transition animations for mini program startup by implementing the getTMFSlideAnimationType method in the TMFMiniAppSDKDelegate protocol. The currently supported animations include: Bottom to top, Top to bottom, Left to right, Right to left, Default (Bottom to bottom)
// Set the mini program startup transition animation to Bottom to top- (TMFSlideAnimationType)getTMFSlideAnimationType{return TMFSlideAnimationTypeBottomToTop;}
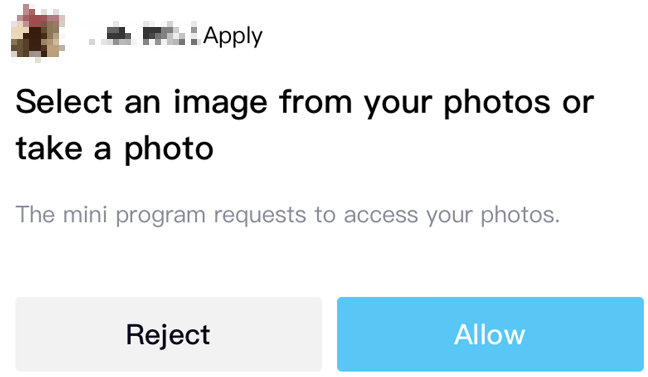
Set mini program permission dialog
You can customize the authorization pop-up window of the mini program by implementing the createAuthorizeAlertViewWithFrame method in the TMFMiniAppSDKDelegate protocol. This method allows you to create a custom view for the authorization dialog, including the mini program and the permissions it needs to request.
/*** @brief - Create a custom authorization window** @param frame - Window size* @param scope - The scope of the authorization, similar to WeChat authorization scope* @param title - Permission name* @param desc - Permission description* @param privacyApi - The API being called that requires the permission* @param appInfo - Information of the current mini program* @param allowBlock - Callback for allowing the permission* @param denyBlock - Callback for denying the permission*/- (UIView *)createAuthorizeAlertViewWithFrame:(CGRect)framescope:(NSString *)scopetitle:(NSString *)titledesc:(NSString *)descprivacyApi:(NSString *)privacyApiappInfo:(TMFMiniAppInfo *_Nullable)appInfoallowBlock:(void (^)(void))allowBlockdenyBlock:(void (^)(void))denyBlock;

Customize internal mini program UIs
You can customize the internal mini program UIs by implementing the corresponding methods in TMFMiniAppSDKDelegate. For details, see the following table:
Mini program API | TMFMiniAppSDKDelegate method |
wx.showLoading |
|
wx.hideLoading |
|
wx.showToast |
|
wx.hideToast |
|
wx.showActionSheet (actionSheetType = 0) |
|
wx.showActionSheet (actionSheetType = 1) |
|
wx.showModal |
|
Customize capsule button feature
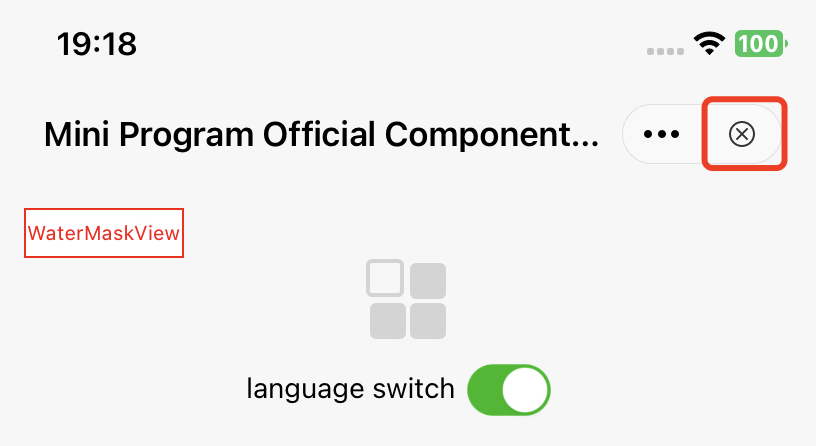
Customize the close event listener for the Close button
You can customize the Close button event listener to allow the host app to receive callback events when the Close button is tapped.
Close button UI:

API description:
#pragma mark - Exit retention- (BOOL)shouldDetainUser:(TMFMiniAppInfo *)app;
This API is triggered when the user taps the Close button. If this method returns YES, a dialog will appear to retain the user. If it returns NO, the mini program will exit directly.
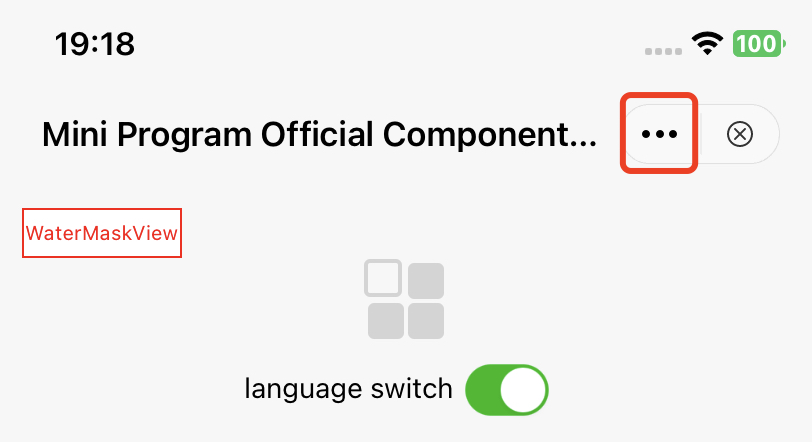
Customize the more event listener for the More button
You can customize the More button event listener to allow the host app to receive callback events when the More button is tapped.
More button UI:

API description:
// Tap the Capsule button to call up the panel/// If this method is not implemented, showActionSheetWithTitle:cancelButtonTitle:cancelAction:otherButtonTitleAndActions:dismissBlock:presentingViewController: will be called.// @param app - Mini program information// @param cancelButtonTitle - Cancel the title// @param cancelAction - Cancel the operation// @param otherButtonTitleAndActions - Other buttons and response operations// @param dismissBlock - The operation that needs to be performed after the panel is closed (must be called to ensure the proper running of the feature).// @param parentVC - Call up the ViewController of the panel- (void)showMoreButtonActionSheetWithApp:(TMFMiniAppInfo *)appcancelButtonTitle:(nullable NSString *)cancelButtonTitlecancelAction:(nullable dispatch_block_t)cancelActionotherButtonTitleAndActions:(nullable NSArray *)otherButtonTitleAndActionsdismissBlock:(nullable dispatch_block_t)dismissBlockparentVC:(UIViewController *)parentVC;
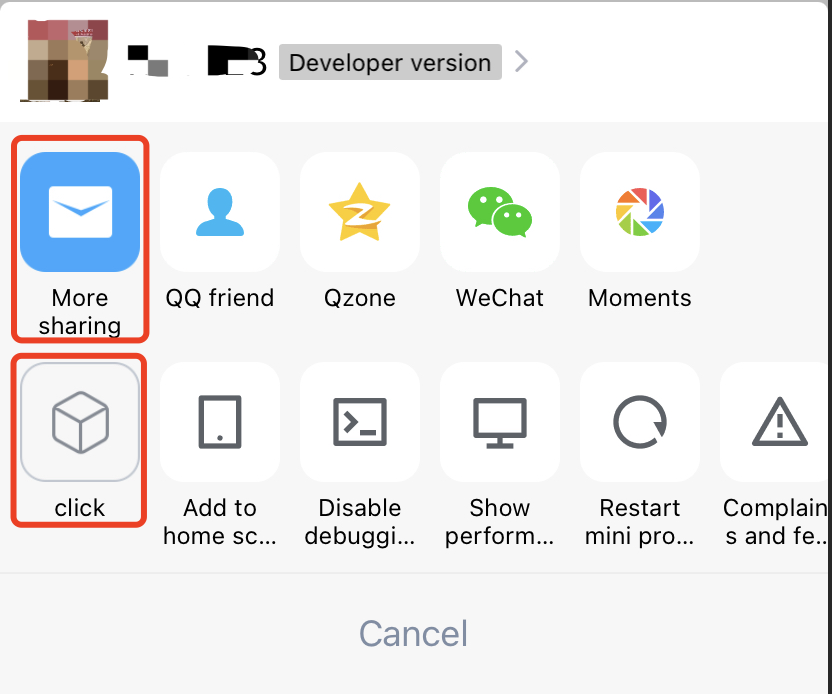
Customize the extended menu of the More button
When the user triggers the tap event for the More button, an extended menu appears to show some buttons. The default extended menu is shown as below:

Method 1
By overriding the customizedConfigForShare method, you can customize the sharing options and determine their display order.
API description:
// In the host app, you can customize the sharing channel and determine the display order of the buttons, which are currently used in the ActionSheet called up by tapping the More button or the button component (open-type="share").// 1. Default channels: QQ, Qzone, WeChat, and Moments (for specific types, see MAUIDelegateShareViewType). They are determined by the developer, and only their display order can be changed in the host app.// 2. Custom channels: Customized in the host app (type set to MAUIDelegateShareViewTypeCustomizedShare. Enter a value greater than 100 for MAShareTarget. In the mini program page, onShareAppMessage returns the sharing content, and shareMessageWithModel is used uniformly. The host handles it separately according to ShareTarget).// 3. Custom event processing: Host app customization (type set to MAUIDelegateShareViewTypeCustomizedAction).// The display order of the above three channels supports mixed arrangement.///- (NSArray<TMASheetItemInfo *> *)customizedConfigForShare;
Example:
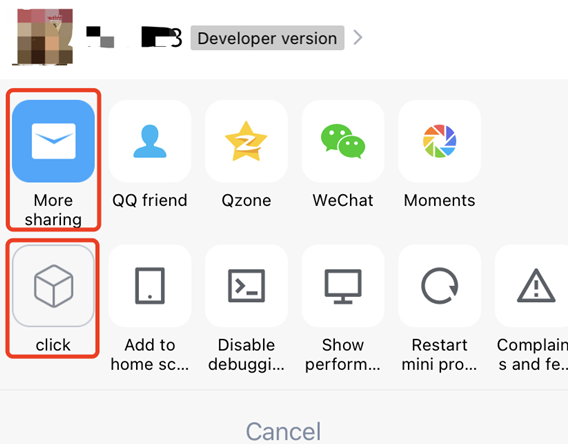
- (NSArray<TMASheetItemInfo *> *)customizedConfigForShare {NSMutableArray *arrays = [[NSMutableArray alloc] init];TMASheetItemInfo *item1 = [[TMASheetItemInfo alloc] initWithTitle:@"More sharing" type:MAUIDelegateShareViewTypeCustomizedShare shareTarget:100 shareKey:@"my"];item1.icon = [UIImage imageNamed:@"icon_moreOperation_shareChat"];[arrays addObject:item1];TMASheetItemInfo *item2 = [[TMASheetItemInfo alloc] initWithTitle:@"click" type:MAUIDelegateShareViewTypeCustomizedAction action:^(TMASheetActionParams * _Nullable params) {NSLog(@"Tap");}];item2.icon = [UIImage imageNamed:@"icon_moreOperation_collect"];[arrays addObject:item2];return arrays;}
The display effect is as follows:

Method 2
You can add or delete buttons on the extended menu by using customizedConfigForMoreButtonActions in the TMFMiniAppSDKDelegate protocol.
- (void)customizedConfigForMoreButtonActions:(NSMutableArray *)moreButtonTitleAndActions withApp:(TMFMiniAppInfo *)app{/*// Add a custom share channelTMASheetItemInfo *item = [[TMASheetItemInfo alloc] initWithTitle:@"Share" type:MAUIDelegateShareViewTypeCustomizedShare shareTarget:100 shareKey:@"my"];item.icon = [UIImage imageNamed:@"icon_moreOperation_shareChat"];[moreButtonTitleAndActions addObject:item];*//*// Delete the Copy link buttonNSMutableArray *newArrays = [[NSMutableArray alloc] initWithCapacity:moreButtonTitleAndActions.count];for (TMASheetItemInfo *item in moreButtonTitleAndActions) {if(item.type != MAUIDelegateShareViewTypeCopyLink) {[newArrays addObject:item];}}[moreButtonTitleAndActions removeAllObjects];[moreButtonTitleAndActions addObjectsFromArray:newArrays];*/}
Customize image selection
The mini program SDK provides a default image selection feature, which uses the Android system's built-in gallery picker when the Mini Program calls the multimedia selection (wx.chooseImage).
You can customize the image selection by overriding the selectMediaFromPickerWithModel method.
// Select media from the image picker// @param model - Configuration// @param parentVC - ViewController@param completionBlock - After the selection is completed, data needs to be returned. Accept TMAPickerImageModel or TMAPickerVideoModel based on the selected type.- (void)selectMediaFromPickerWithModel:(TMAMediaChooseConfigModel *)modelparentVC:(UIViewController *)parentVCcompletionBlock:(void(^)(NSArray * _Nullable medias, NSError * _Nullable error))completionBlock;// Shooting media// @param model - Configuration// @param parentVC - ViewController@param completionBlock - After the selection is completed, data needs to be returned. Accept TMACameraImageModel or TMACameraVideoModel based on the selected type.- (void)selectMediaFromCameraWithModel:(TMAMediaChooseConfigModel *)modelparentVC:(UIViewController *)parentVCcompletionBlock:(void(^)(id _Nullable media, NSError * _Nullable error))completionBlock;// Get image data from PHAsset// @param phAsset - Media object// @param needCompress - Whether compression is required- (NSData *)imageDataFromPhAsset:(PHAsset *)phAsset needCompress:(BOOL)needCompress;
Customize image preview
The mini program SDK provides a default image preview implementation, which is triggered when the mini program calls the multimedia selection (wx.previewImage).
You can customize the image preview by overriding the - (void)navigationController:(UINavigationController *)navigationController presentImageWithCurrentUrl:(NSString *)currentAbsoluteUrl imageUrlArray:(NSArray*) absUrlsInPreviewArray method.
The default image preview page is shown as follows:

// Image preview// @param navigationController - The navigation controller that calls up the image preview// @param currentAbsoluteUrl - Current page address// @param absUrlsInPreviewArray - Images to be previewed- (void)navigationController:(UINavigationController *)navigationControllerpresentImageWithCurrentUrl:(NSString *)currentAbsoluteUrlimageUrlArray:(NSArray *)absUrlsInPreviewArray;
Customize document preview
The iOS SDK provides a default document preview feature. You can customize the document preview feature by overriding the following API:
// Open document preview// @param filePath - Path to the document// @param titleName - Title// @param appInfo appinfo - Mini program app info- (void)openDocument:(NSString *)filePathtitle:(NSString *)titleNameappInfo:(TMFMiniAppInfo *_Nonnull)appInfo;
Customize the web-view component loading progress bar
The mini program engine enables you to customize the loading progress bar for the web-view component in the host app by implementing the stringWithConfigKey in the TMFMiniAppSDKDelegate protocol.
// You can configure whether to display the progress bar when the web-view component loads the page. The default is to display the progress bar (0).OBJC_EXTERN NSString* const TMA_SK_MINIAPP_WebView_Progress_Hide;// You can configure the color of the progress bar when the web-view component loads a page. The default value is #5BC8F6.OBJC_EXTERN NSString* const TMA_SK_MINIAPP_WebView_Progress_ProgressTintColor;// You can configure the background color of the unfinished part of the progress bar when the web-view component loads the page. The default value is #E4E4E4.OBJC_EXTERN NSString* const TMA_SK_MINIAPP_WebView_Progress_TrackTintColor;- (NSString *)stringWithConfigKey:(NSString *)key {if([key isEqualToString:TMA_SK_MINIAPP_WebView_Progress_Hide]) {return @"1";}return nil;}
Was this page helpful?
You can also Contact Sales or Submit a Ticket for help.
Yes
No

