Tencent Cloud Super App as a Service
- Release Notes and Announcements
- Purchasing Guide
- Plan Management
- Branded Configurations
- Introduction to Platform Functions
- Commercialization
- Virtual Payment
- Guidelines for Code Integration
- Android
- Android SDK Description
- Android API
- Mini Program Management APIs
- Custom Mini Program Capabilities
- Custom SDK Capabilities
- iOS
- iOS SDK Description
- iOS API
- Mini Program Management APIs
- Customize Mini Program Capabilities
- Customised SDK Capabilities
- Flutter
- Flutter SDK Description
- Flutter API
- Mini Program Management API
- Mini Program Capabilities Customization
- Plugin Customization
- App Server
- Payment Development Notes
- Mini Program Payment: Parameter Application and Configuration
- Mini Game Payment: Parameter Application and Configuration
- Mini Program Payment: Signature and Verification
- Guildlines for Mini Program Development
- Mini Program Code Composition
- Guidance
- Learn About Mini Programs
- Configuring Mini Program
- Mini Program Framework
- Basic Competencies
- Open Capabilities
- Framework
- Mini Program Configuration
- Framework Interface
- WXML Syntax Reference
- WXS Syntax Reference
- Components
- API
- Interface
- Media
- Device
- JS SDK
- IDE Operation Instructions
- Guildlines for Mini Game Development
- Guide
- Game Engine
- Basic Capability
- Open Capabilities
- API
- Interface
- Rendering
- Device
- Practice Tutorial
- API Documentation
- Making API Requests
- User Management APIs
- Team Management APIs
- Sensitive API-Related APIs
- Role Management APIs
- Platform Management APIs
- Other Console APIs
- Mini Program APIs
- Management-Sensitive APIs
- Global Domain Management APIs
- Application APIs
DocumentationTencent Cloud Super App as a ServiceGuildlines for Mini Program DevelopmentGuidanceLearn About Mini ProgramsMini Program Host Environment
Mini Program Host Environment
Last updated: 2025-01-16 19:21:15
Our mini programs can run in all types of mobile applications. When loading and launching a mini program, the required running environment and capabilities need to be provided to the mini program by the client application. We call this set of environment "
host environment (host application)". With the capabilities provided by the host environment, mini programs can complete many functions that cannot be achieved by ordinary web pages.1. Rendering Layer and Logic Layer
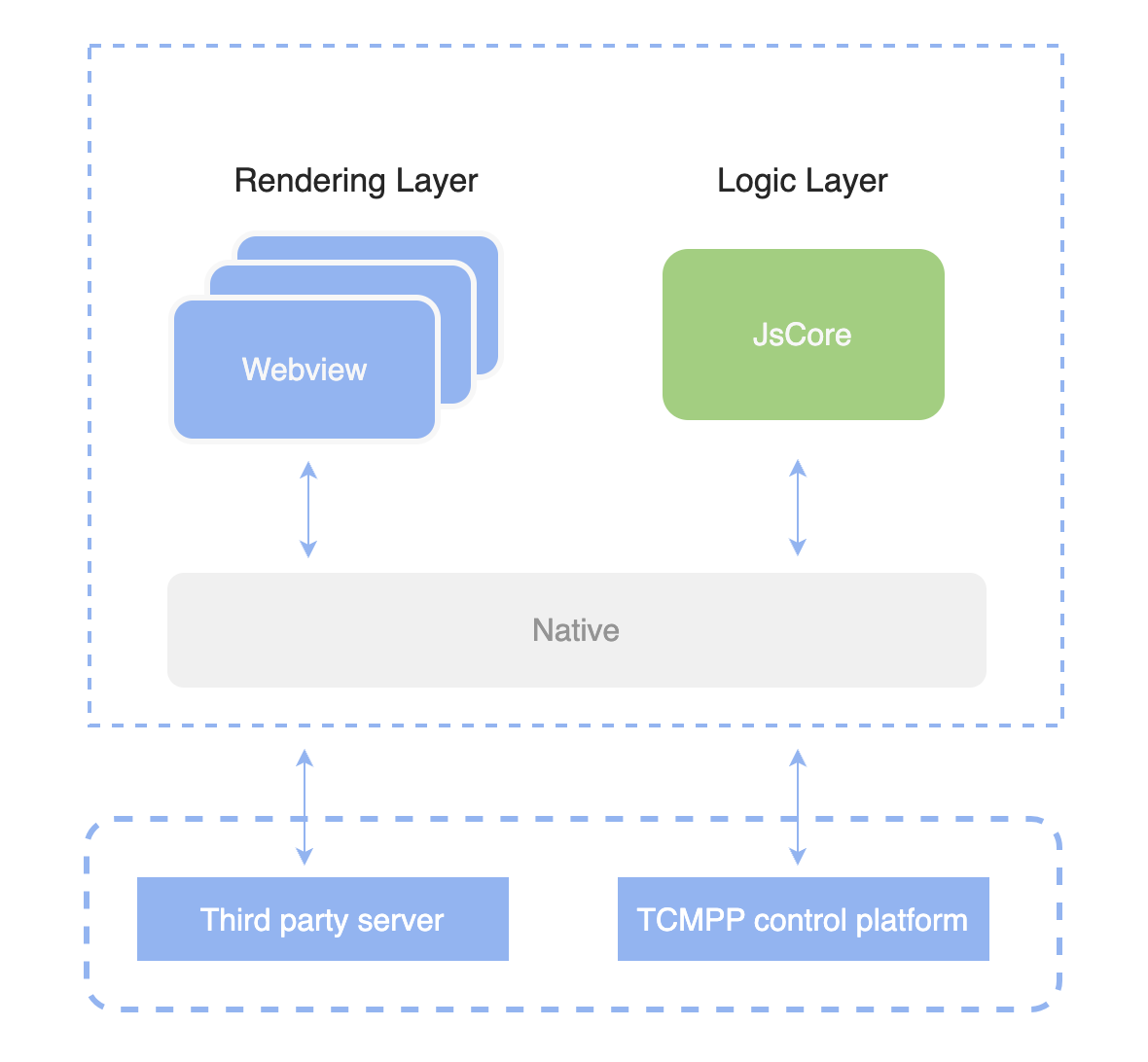
Firstly, let's have a brief understanding of the runtime environment of the Mini Program, which is divided into a
render layer and a logic layer. WXML templates and WXSS styles are used in the render layer and JS scripts in the logic layer.These two layers are managed via two threads: the render layer renders its interfaces using WebView threads, while the logic layer runs the JS scripts with JsCore threads. As more than one interface exists in the Mini Program, there are multiple WebView threads in the render layer. The communication between the WebView threads and JsCore threads as well as the network requests sent from the logic layer are transferred via the host app (hereinafter also referred to as Native). The communication model of the Mini Program is shown below.

Our mini program runs on multiple platforms: iOS/iPadOS client, Android client, and the developer tools for debugging.
The script execution environment and the environment used for component rendering are different for different running environments, and the performance varies:
On iOS, iPadOS, the JavaScript code of the logic layer of the mini program runs in JavaScriptCore, and the view layer is rendered by WKWebView, with environments such as iOS 14, iPad OS 14, and so on.
On Android, the JavaScript code of the logic layer of mini programs runs in V8, and the view layer is rendered by the self-developed XWeb engine based on Mobile Chromium kernel.
On development tools, the JavaScript code of the logic layer of the mini program runs in NW.js, and the view layer is rendered by Chromium Webview. JavaScriptCore cannot enable Just-In-Time Compiler, and the performance is significantly lower than other platforms under the same conditions.
2. Programs and Pages
The host app downloads the code package of the Mini Program to the local device before opening it.
This allows you to get all the page paths of the Mini Program from the pages field of app.json:
{"pages":["pages/index/index","pages/logs/logs"]}
This configuration note defines two pages in the project, pages/index/index and pages/logs/logs, and the first page written in the pages field is the home page of the mini program (the first page you see when you open the mini program).
The path to each page can be found in the package. For example, pages/index/index, under this path, there are
WXML, WXSS, JS files and JSON configuration files corresponding to this page.After the mini program is launched, the onLaunch callback of the App instance defined in app.js is executed.
App({onLaunch() {// Triggered after the mini program is launched.}})
The entire mini program has only one App instance, which is shared by all the pages, and more event callbacks refer to Registering a Mini Program Account.
Next, let's take a brief look at how a page of a mini program is written.
You can observe that under
pages/logs/logs, there are actually 4 kinds of files. The host client will first generate an interface according to the logs.json configuration, and you can define the top colour and text in this json file. Immediately after that, the client loads the WXML structure and WXSS styles for the page. Finally, the client loads logs.js, and you can see that logs.js looks like this.Page({data: { // Data involved in page renderinglogs: []},onLoad() {// After the page is rendered, execute the}})
Page is a page constructor that generates a page. When the page is generated, the Mini Program framework renders the final structure using
data and index.wxml, so that the Mini Program appears as it is now.After the interface is rendered, the page instance receives an onLoad callback, where you can process your logic.
3. Components
Components are provided by mini programs for developers to create page UI and customise
WXML. Just like HTML tags such as div, p, etc., in mini programs, you only need to write the name of the corresponding component tag in WXML to display the component on the interface. For example.<view>Welcome</view>
The page displays a line of text: Welcome. The developer can control the style of the component by using style and class to specify the width, height, colours, and so on.
4. API
In order to make it easier for developers to use the capabilities provided by mini programs, we provides a variety of APIs for developers to use, which can be used to modify the interface of the mini program, get the current location of the device, play video, audio and so on.
There are two types of APIs, synchronous and asynchronous, the synchronous APIs will return the result directly, while the asynchronous APIs will return the result through callbacks. The developer needs to process the logic according to the callback method of the API and pass in the correct parameters to process the business.
To get the user's geographic location, just call
wx.getLocation asynchronously:wx.getLocation({type: 'wgs84',success: (res) => {var latitude = res.latitude // latitudevar longitude = res.longitude // longitude}})
To retrieve device information, simply call wx.getSystemInfo synchronously or asynchronously: wx.getSystemInfo.
// asynchronouswx.getSystemInfo({success (res) {console.log(res.model)console.log(res.pixelRatio)console.log(res.windowWidth)console.log(res.windowHeight)console.log(res.language)console.log(res.version)console.log(res.platform)}})// synchronoustry {wx.getSystemInfoSync();} catch(e) {}
Was this page helpful?
You can also Contact Sales or Submit a Ticket for help.
Yes
No

