Tencent Cloud Super App as a Service
- Release Notes and Announcements
- Purchasing Guide
- Plan Management
- Branded Configurations
- Introduction to Platform Functions
- Commercialization
- Virtual Payment
- Guidelines for Code Integration
- Android
- Android SDK Description
- Android API
- Mini Program Management APIs
- Custom Mini Program Capabilities
- Custom SDK Capabilities
- iOS
- iOS SDK Description
- iOS API
- Mini Program Management APIs
- Customize Mini Program Capabilities
- Customised SDK Capabilities
- Flutter
- Flutter SDK Description
- Flutter API
- Mini Program Management API
- Mini Program Capabilities Customization
- Plugin Customization
- App Server
- Payment Development Notes
- Mini Program Payment: Parameter Application and Configuration
- Mini Game Payment: Parameter Application and Configuration
- Mini Program Payment: Signature and Verification
- Guildlines for Mini Program Development
- Mini Program Code Composition
- Guidance
- Learn About Mini Programs
- Configuring Mini Program
- Mini Program Framework
- Basic Competencies
- Open Capabilities
- Framework
- Mini Program Configuration
- Framework Interface
- WXML Syntax Reference
- WXS Syntax Reference
- Components
- API
- Interface
- Media
- Device
- JS SDK
- IDE Operation Instructions
- Guildlines for Mini Game Development
- Guide
- Game Engine
- Basic Capability
- Open Capabilities
- API
- Interface
- Rendering
- Device
- Practice Tutorial
- API Documentation
- Making API Requests
- User Management APIs
- Team Management APIs
- Sensitive API-Related APIs
- Role Management APIs
- Platform Management APIs
- Other Console APIs
- Mini Program APIs
- Management-Sensitive APIs
- Global Domain Management APIs
- Application APIs
DocumentationTencent Cloud Super App as a ServiceGuidelines for Code IntegrationFlutterFlutter SDK DescriptionSDK Quick Integration
SDK Quick Integration
Last updated: 2025-04-03 17:53:12
Example for integration
Prerequisites
Environment requirements
sdk: '>=3.0.0 <4.0.0'
flutter: '>=3.3.0'
Plugin dependencies
plugin_platform_interface
flutter_plugin_android_lifecycle
Integration method
Add the core plugin from Pub.dev
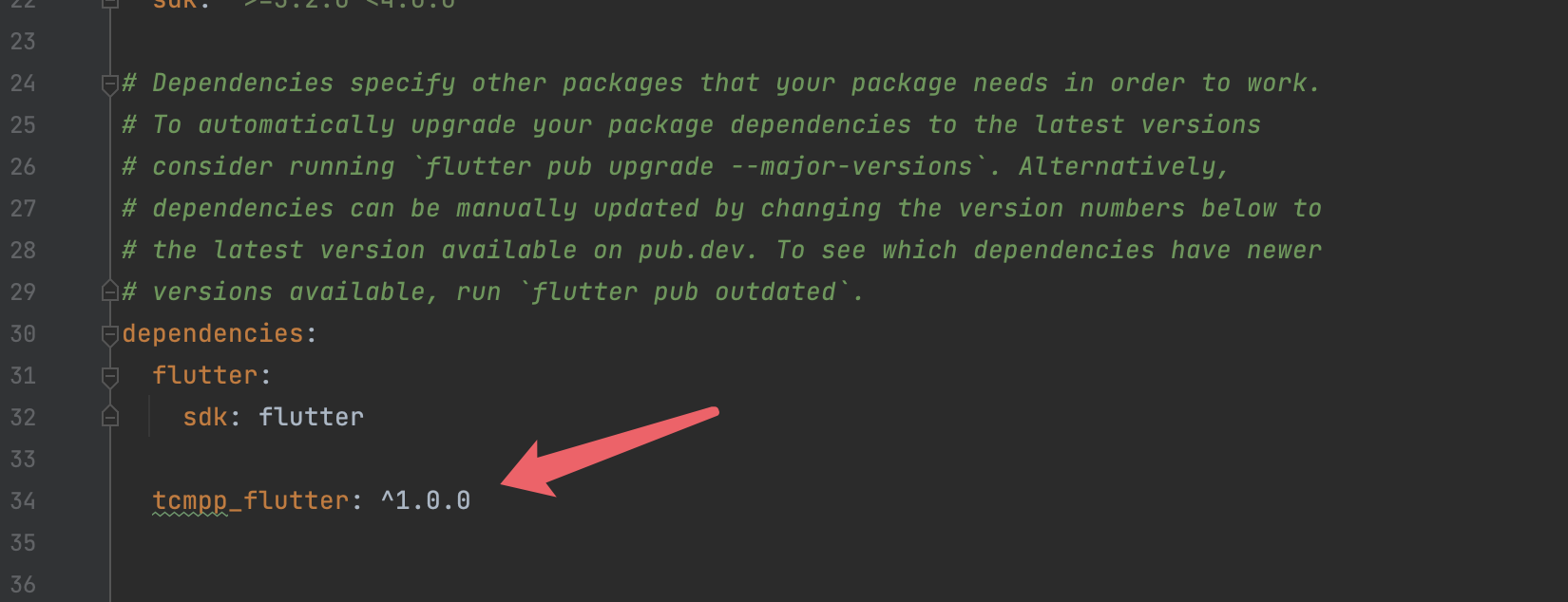
1. To add dependencies, you first need to add the plugin frompub.dev Open the pubspec.yaml file in the app folder and add tcmpp_flutter: ${version}.

2. Install dependencies
From the terminal: Run flutter pub get.
From VS Code: Click Get Packages located in right side of the action ribbon at the top of pubspec.yaml indicated by the Download icon.
From Android Studio/IntelliJ: Click Pub get in the action ribbon at the top of pubspec.yaml.
Obtain the configuration file
To initialize the mini program SDK, first obtain the SDK configuration file from the mini program console.
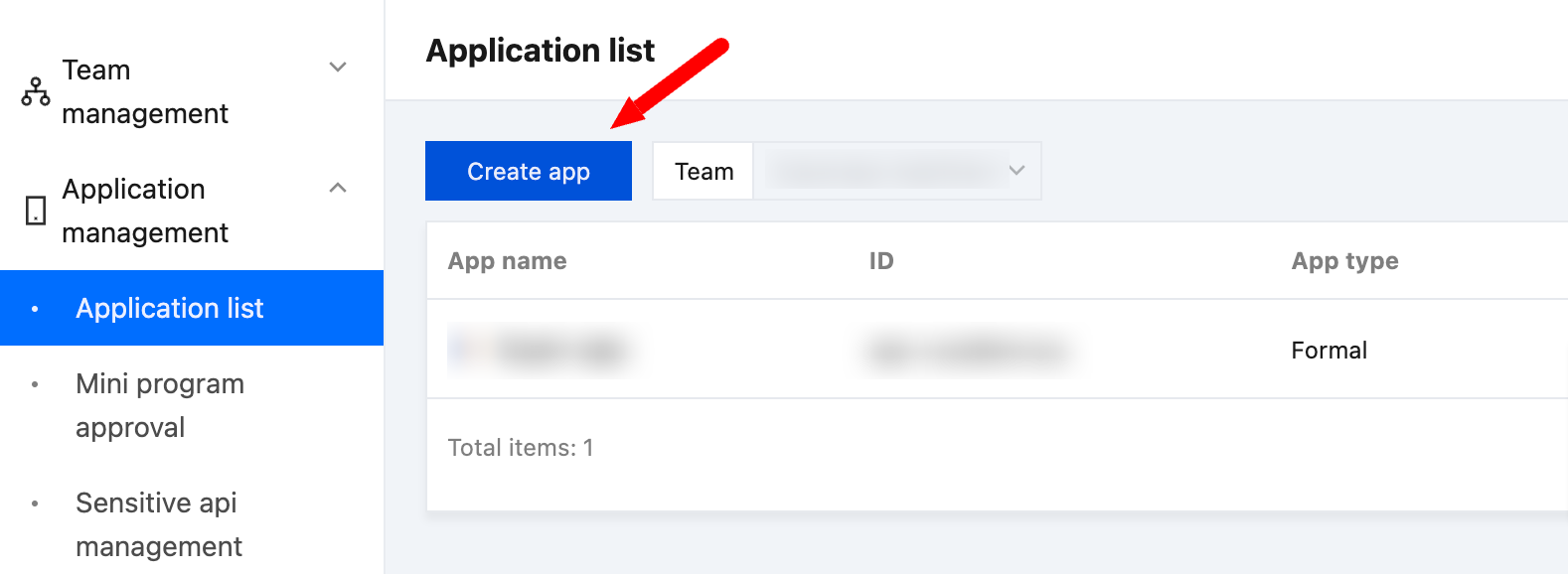
Log in to the console, and click Create application.

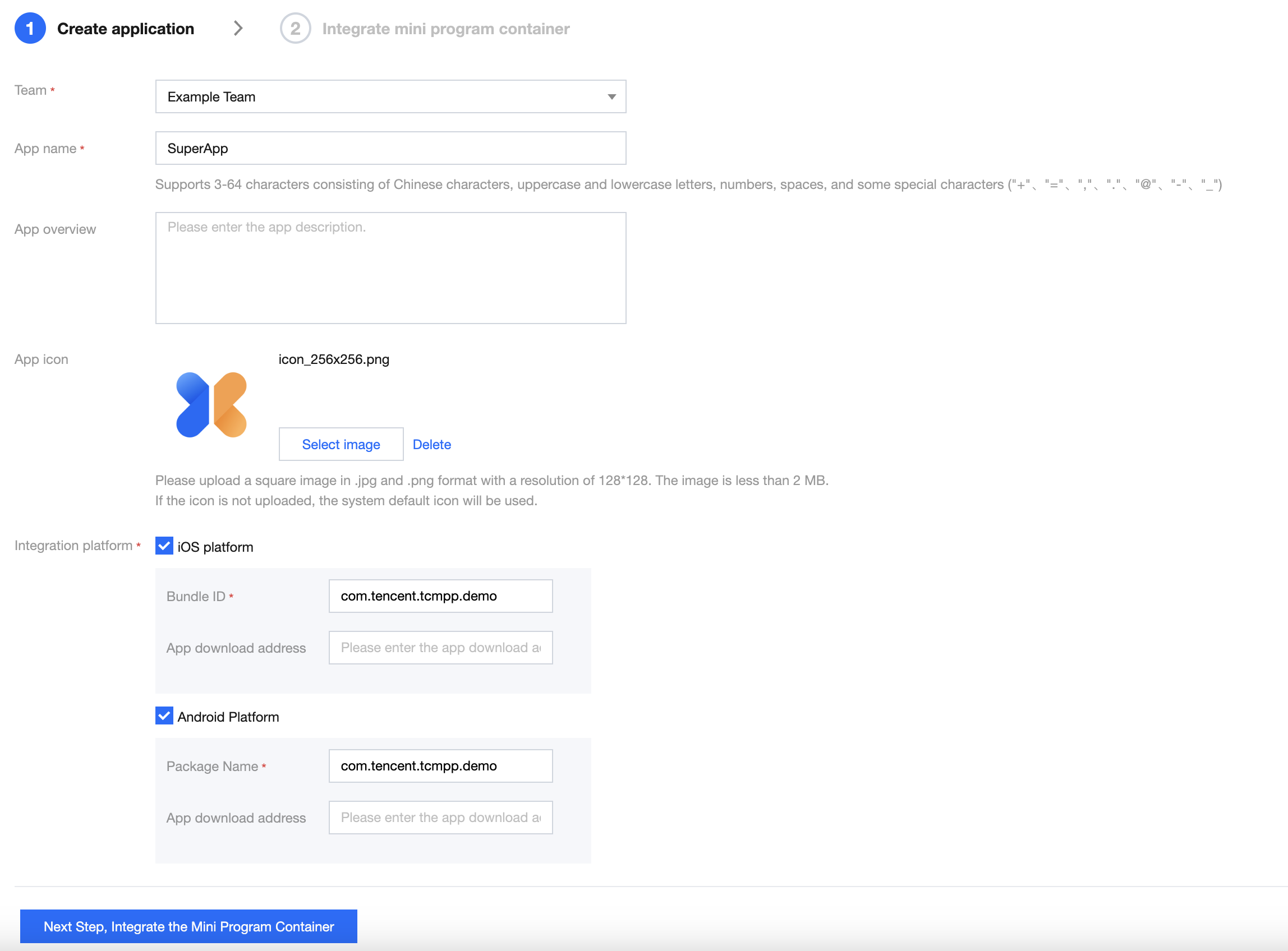
In the pop-up window, fill in the app information. In the integration platform section, check both the iOS and Android platforms. Enter the bundle ID or application ID in the package name field.

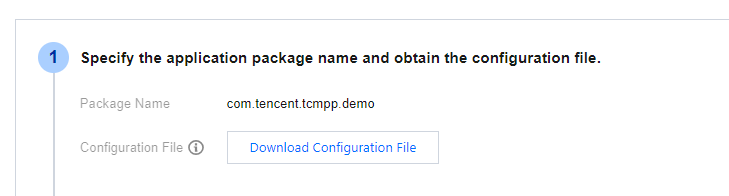
Click Next to download the Android/iOS configuration files.

Add the configuration file
1. Place the configuration file in the Flutter project.
2. Add a file named tcsas-plugin-settings.json in the root directory of the project.
3. Edit the pubspec.yaml file to include the above files as a Flutter resource.
In the tcsas-plugin-settings.json file, you can configure the SDK settings as needed.
Android:
Field | Type | Description |
configAssetsName | string | Path to the configuration file in Android |
debug | bool | Enable SDK debugging and logging |
enableX5Core | bool | Whether to use Tencent Browsing Service (X5 kernel) as the mini program runtime |
x5LicenseKey | string | Tencent Browsing Service license key if the runtime is enabled |
X5DocLicenseKey | string | Tencent Browsing Service documentation license key if the runtime is enabled |
x5Core32Url | string | Download URL for the 32-bit Tencent Browsing Service runtime |
x5Core64Url | string | Download URL for the 64-bit Tencent Browsing Service runtime |
iOS:
Field | Type | Description |
configAssetsName | string | Path to the configuration file in iOS |
debug | bool | Enable SDK debugging |
logEnable | bool | Enable SDK logging |
inspectableEnabled | bool | Enable inspectable feature for iOS 16.4 and later, allowing mini program debugging via Safari |
General:
Field | Type | Description |
appName | string | Host app name, mainly for copyright notices in the mini programs |
appVersion | string | Host app version, mainly for copyright notices in the mini programs |
assetPathOfPresets | string | Directory for preloaded offline mini programs, requires a relative path under Flutter assets |
Example:
{"android": {"configAssetsName": "tcsas-android-configurations.json","debug": true,"enableX5Core": true,"x5LicenseKey": "","x5DocLicenseKey": "","x5Core32Url": "","x5Core64Url": ""},"ios": {"configAssetsName": "tcsas-ios-configurations.json","debug": true,"logEnable": true,"inspectableEnabled": true},"common":{"appName": "tcmpp-flutter","appVersion": "1.0.0","assetPathOfPresets": "res/offline"}}
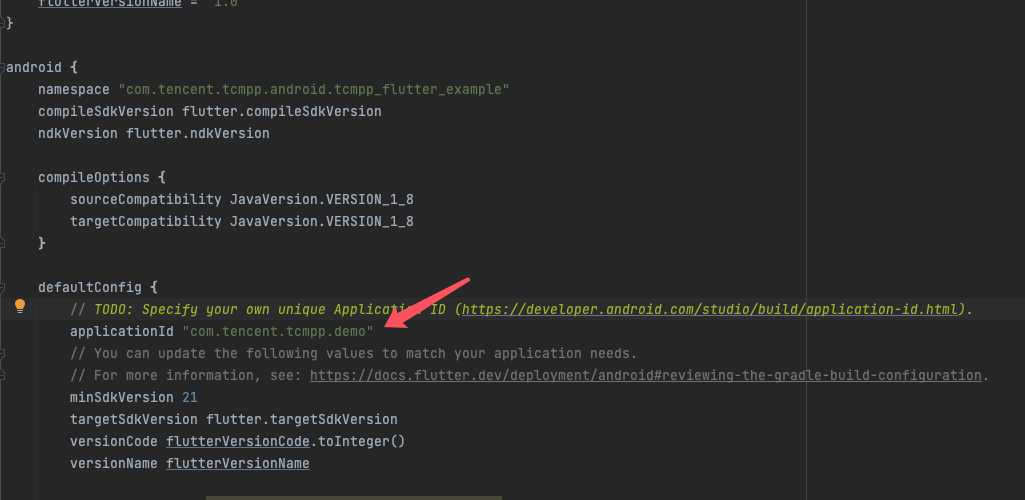
In Android, go to android > app > build.gradle in your Flutter project, and the applicationId can be found in android > defaultConfig.

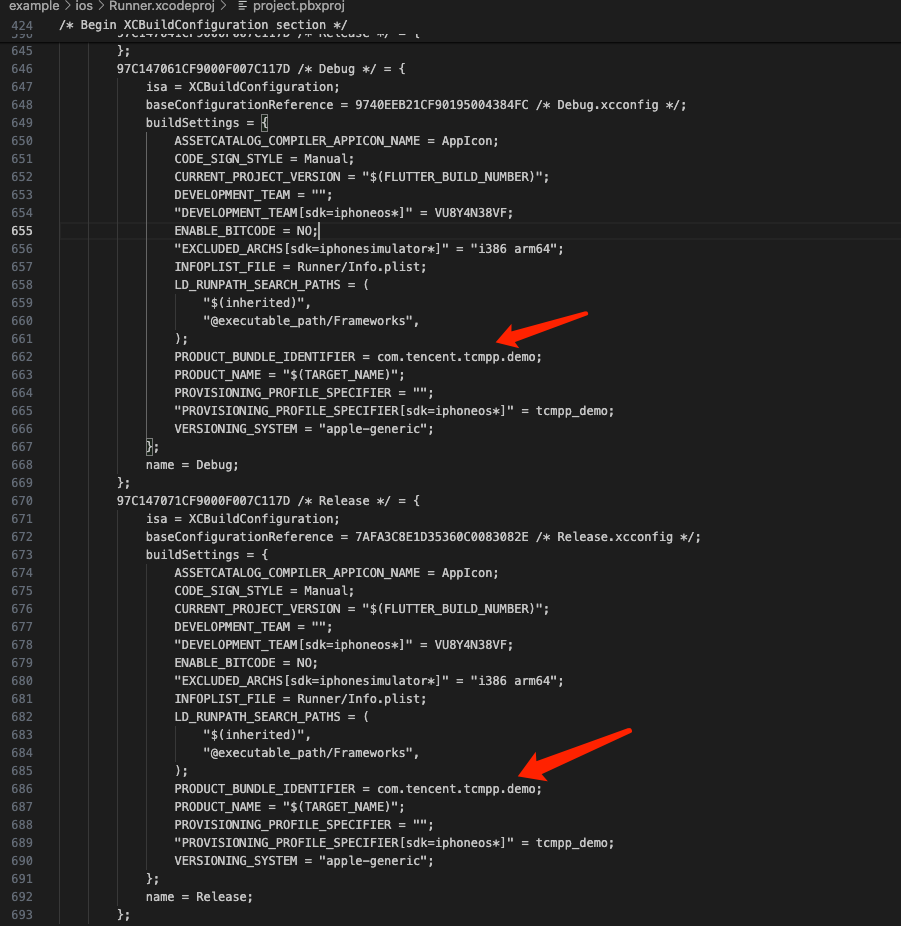
In iOS, go to ios > Runner.xcodeproj > project.pbxproj in your Flutter project, and search for PRODUCT_BUNDLE_IDENTIFIER.

Platform-specific
For Android
1. Navigate to the android > app directory and open the build.gradle file for editing.
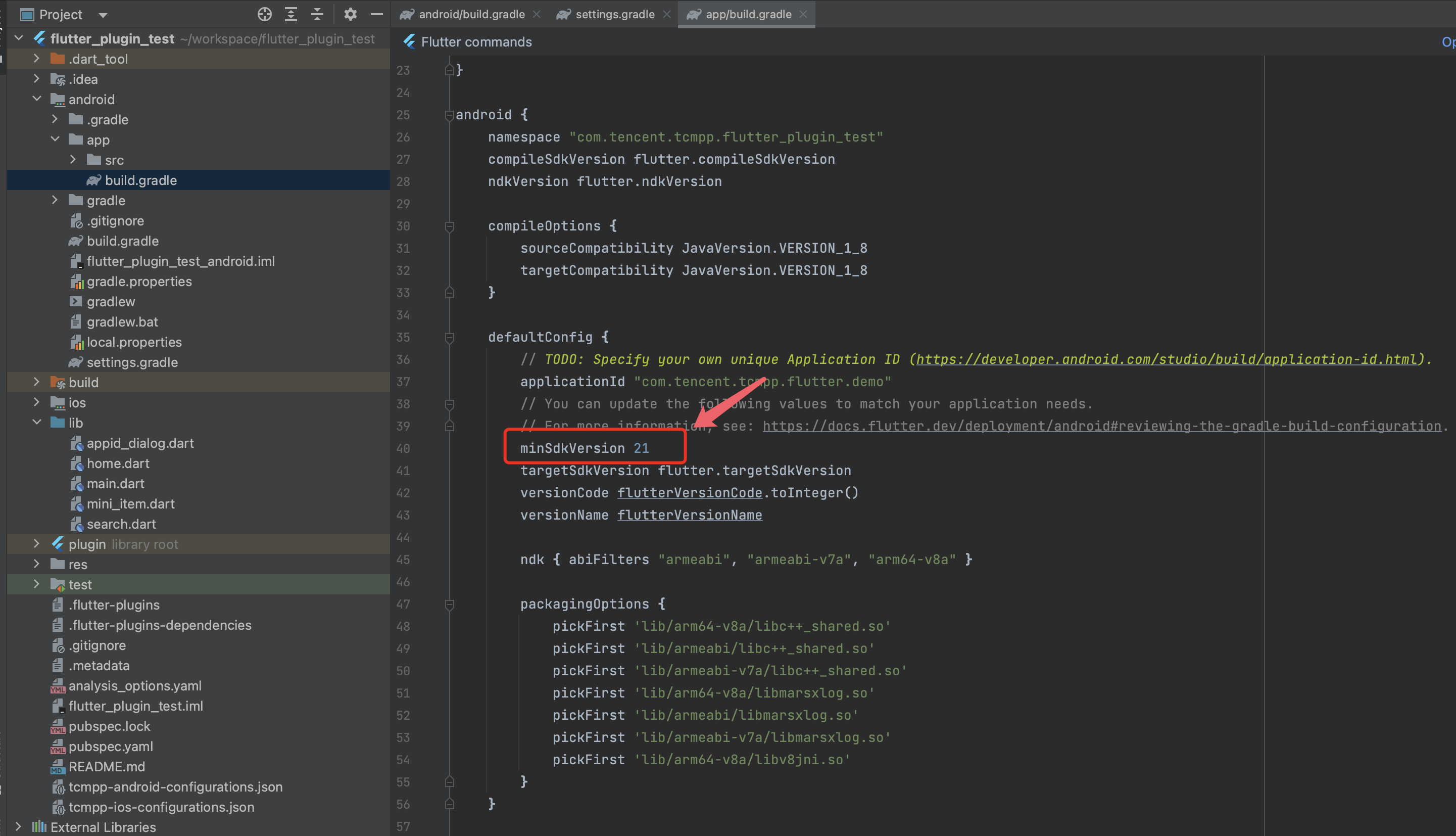
2. In the android > defaultConfig section, set the minSdkVersion to at least 21.

minSdkVersion 21
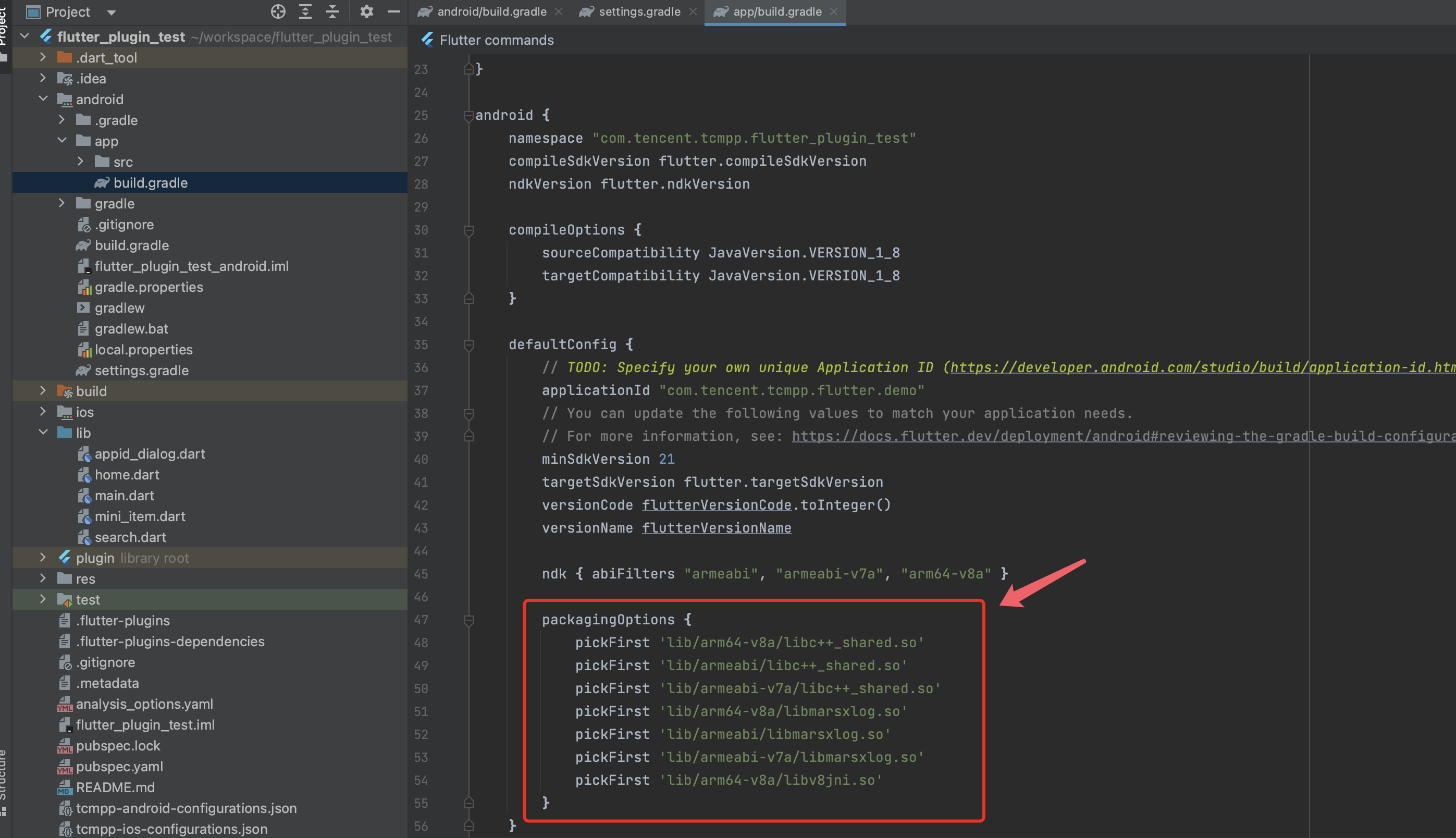
3. In the android > defaultConfig section, add packagingOptions.

packagingOptions {pickFirst 'lib/arm64-v8a/libc++_shared.so'pickFirst 'lib/armeabi/libc++_shared.so'pickFirst 'lib/armeabi-v7a/libc++_shared.so'pickFirst 'lib/arm64-v8a/libmarsxlog.so'pickFirst 'lib/armeabi/libmarsxlog.so'pickFirst 'lib/armeabi-v7a/libmarsxlog.so'pickFirst 'lib/arm64-v8a/libv8jni.so'}
For iOS
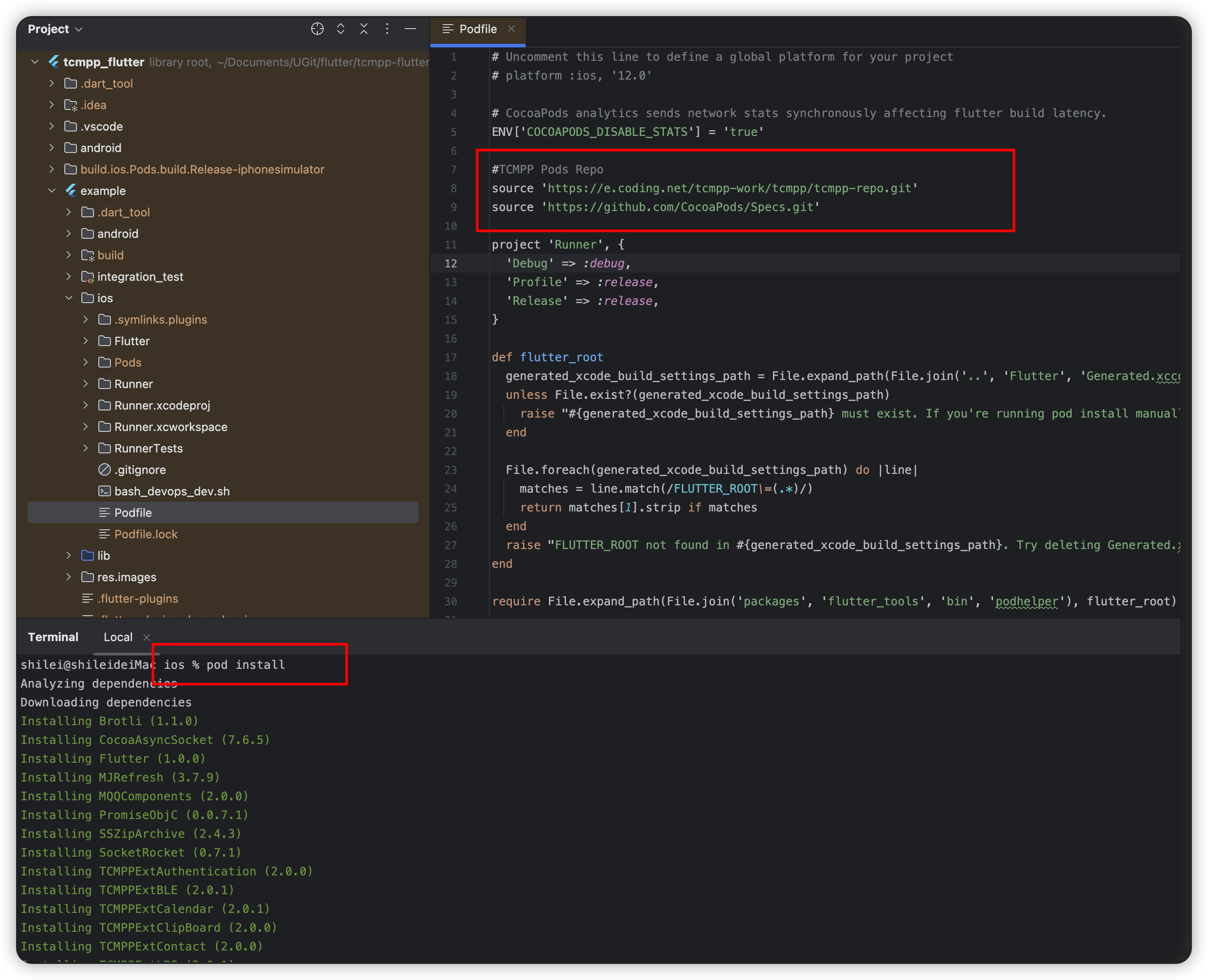
Add the source code
Add the source code in the Podfile located in the ios directory.
source 'https://e.coding.net/tcmpp-work/tcmpp/tcmpp-repo.git' source 'https://github.com/CocoaPods/Specs.git'
Install pods
Change directory to the ios and execute pod install.
pod install

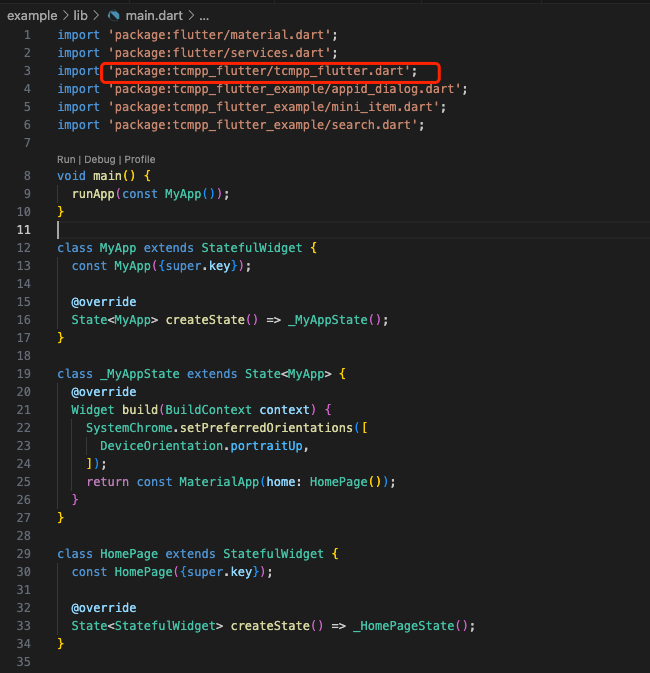
Open a mini program
Import 'package:tcmpp_flutter/tcmpp_flutter.dart' using the API.

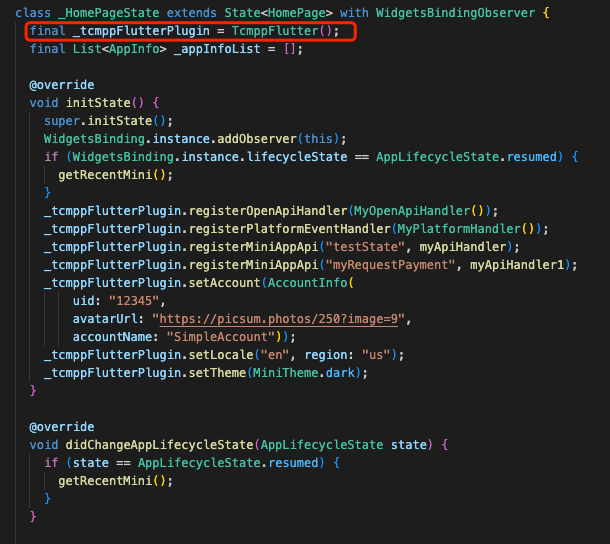
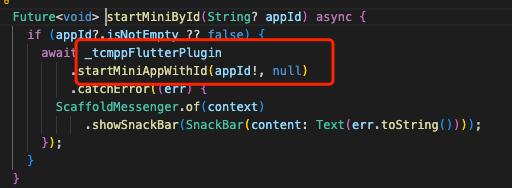
Create a TcmppFlutter object and use it to call the API to open a mini program:


Was this page helpful?
You can also Contact Sales or Submit a Ticket for help.
Yes
No

