- 动态与公告
- 产品简介
- 购买指南
- 快速入门
- 平台功能介绍
- 代码接入指引
- 小程序开发指南
- 常见问题
- API 文档
- Application APIs
- Management-Sensitive APIs
- Platform Management APIs
- Mini Program APIs
- DescribeMNPOfflinePackageURL
- CreateMNPDomainACL
- CreateMNP
- ReleaseMNPVersion
- CreateMNPApproval
- DescribeMNPAllStageVersions
- DeleteMNP
- DescribeMNP
- DescribeMNPList
- DescribeMNPCategory
- DescribeMNPPreview
- ModifyMNP
- ConfigureMNPPreview
- ProcessMNPApproval
- CreateMNPVersion
- DescribeMNPVersion
- DescribeMNPReleasedVersionHistory
- RemoveMNP
- RollbackMNPVersion
- Team Management APIs
- Global Domain Management APIs
- User Management APIs
- Role Management APIs
- Sensitive API-related APIs
- 相关协议
- 动态与公告
- 产品简介
- 购买指南
- 快速入门
- 平台功能介绍
- 代码接入指引
- 小程序开发指南
- 常见问题
- API 文档
- Application APIs
- Management-Sensitive APIs
- Platform Management APIs
- Mini Program APIs
- DescribeMNPOfflinePackageURL
- CreateMNPDomainACL
- CreateMNP
- ReleaseMNPVersion
- CreateMNPApproval
- DescribeMNPAllStageVersions
- DeleteMNP
- DescribeMNP
- DescribeMNPList
- DescribeMNPCategory
- DescribeMNPPreview
- ModifyMNP
- ConfigureMNPPreview
- ProcessMNPApproval
- CreateMNPVersion
- DescribeMNPVersion
- DescribeMNPReleasedVersionHistory
- RemoveMNP
- RollbackMNPVersion
- Team Management APIs
- Global Domain Management APIs
- User Management APIs
- Role Management APIs
- Sensitive API-related APIs
- 相关协议
TCMPP 小程序可运行在各类型移动应用中,在加载启动小程序时,所需要的运行环境与能力需要由客户端应用向小程序提供。我们将这套环境称为 “
宿主环境(宿主应用)”,小程序借助宿主环境提供的能力,可以完成许多普通网页无法实现的功能。1. 渲染层和逻辑层
小程序的运行环境分成
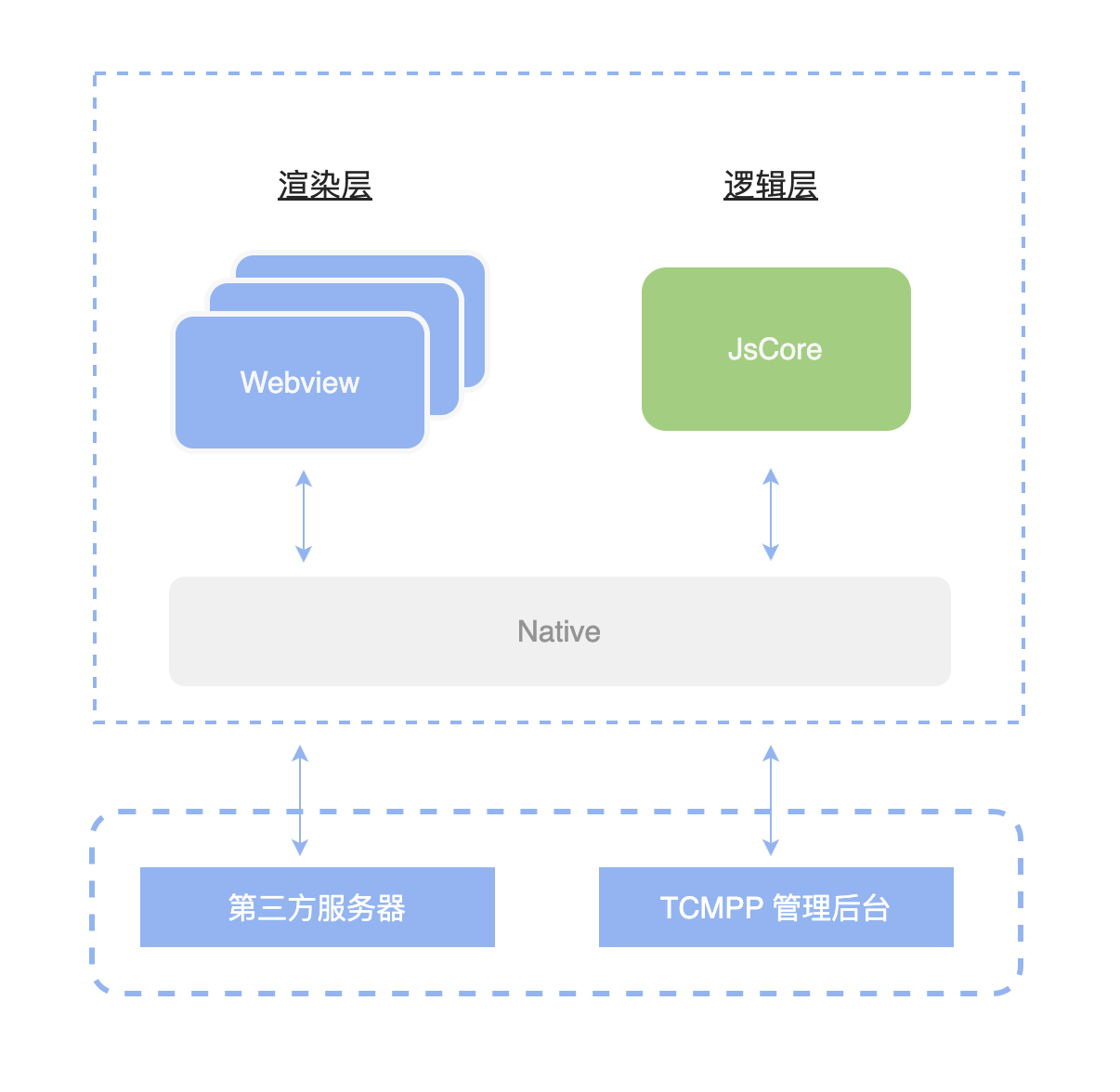
渲染层和 逻辑层 2个部分。其中逻辑层用来加载小程序中负责处理业务逻辑的 JS 脚本,而渲染层则用来渲染
WXML 模板与 WXSS样式,显示最终的页面。在小程序中,逻辑层与渲染层则分别由 2 个独立线程进行管理。
逻辑层采用 JS Core 引擎运行
JS 脚本,用来处理业务逻辑;渲染层界面使用 WebView 进行渲染(一个小程序中如果存在多个页面,则会存在多个 WebView 线程)。
因此一个小程序应用中只有一个 JS Core 线程,以及多个 WebView 线程,这两个线程的通信会经由宿主客户端(下文中也会采用 Native 来代指宿主客户端)做中转,逻辑层发送网络请求也经由 Native 转发。
小程序的通信模型下图所示:

TCMPP 小程序可在多种平台上运行:iOS/iPadOS 客户端、Android 客户端和用于调试的 TCMPP 开发者工具等。
不同运行环境下,脚本执行环境和用于组件渲染的环境是不同的,性能表现也存在差异:
在 iOS、iPadOS 上,小程序逻辑层的 JavaScript 代码运行在 JavaScriptCore 中,视图层是由 WKWebView 来渲染的,环境有 iOS 14、iPad OS 14等。
在 Android 上,小程序逻辑层的 JavaScript 代码运行在 V8 中,视图层是由基于 Mobile Chromium 内核的自研 XWeb 引擎来渲染的。
在开发工具上,小程序逻辑层的 JavaScript 代码是运行在 NW.js 中,视图层是由 Chromium Webview 来渲染的。JavaScriptCore 无法开启 JIT 编译 (Just-In-Time Compiler),同等条件下的运行性能要明显低于其他平台。
2. 程序与页面
宿主客户端在打开小程序之前,会把整个小程序的代码包下载到本地。然后通过解析
app.json 里的 pages 字段,就可以知道该小程序的所有页面路径:{"pages":["pages/index/index","pages/logs/logs"]}
这个配置说明在项目中定义了两个页面,分别位于
pages/index/index 和 pages/logs/logs。而写在 pages 字段的第一个页面就是这个小程序的首页(打开小程序看到的第一个页面)。每个页面的路径,在程序代码包里都可以找到对应的文件路径。例如
pages/index/index,在该路径下,存在着这个页面对应的WXML、WXSS 、JS文件与JSON配置文件。小程序启动之后,在
app.js定义的 App 实例的 onLaunch 回调会被执行:App({onLaunch() {// 小程序启动之后 触发}})
接下来我们简单看看小程序的一个页面是怎么写的。
你可以观察到
pages/logs/logs下其实是包括了4种文件的,宿主客户端会先根据logs.json配置生成一个界面,顶部的颜色和文字你都可以在这个 json 文件里边定义好。紧接着客户端就会装载这个页面的WXML结构和WXSS样式。最后客户端会装载logs.js,你可以看到logs.js的大体内容就是:Page({data: { // 参与页面渲染的数据logs: []},onLoad() {// 页面渲染后 执行}})
Page 是一个页面构造器,这个构造器就生成了一个页面,
data表示的是该页面需要用到的渲染数据。在生成页面的时候,小程序框架会把data数据和index.wxml一起渲染出最终的结构,于是就得到了你看到的小程序的样子。在渲染完界面之后,页面实例就会收到一个
onLoad的回调,你可以在这个回调处理你的逻辑。3. 组件
组件是小程序提供给开发者来创建页面 UI,自定义
WXML的。就像 HTML 的 <div>, <p> 等标签一样,在小程序里边,你只需要在 WXML 写上对应的组件标签名字就可以把该组件显示在界面上。例如:<view>Welcome to TCMPP</view>
该页面就显示一行文案:
Welcome to TCMPP。开发者可以通过 style 和 class 来控制该组件的样式,来指定宽、高、颜色等。4. API
为了让开发者更方便的使用小程序所提供的能力,TCMPP 提供了多种 API 供开发者使用,开发者可以使用这些 API 对小程序界面进行修改,获取设备当前位置,播放视频、音频等。
API 分为同步与异步两种,同步 API 会直接返回结果,而异步 API 会通过回调返回结果。开发者需要根据 API 的回调方式处理逻辑,传入正确的参数处理业务。
要获取用户地理位置时, 只需要异步调用
wx.getLocation:wx.getLocation({type: 'wgs84',success: (res) => {var latitude = res.latitude // 纬度var longitude = res.longitude // 经度}})
要获取设备信息时,只需要同步或异步调用
wx.getSystemInfo:// 异步调用wx.getSystemInfo({success (res) {console.log(res.model)console.log(res.pixelRatio)console.log(res.windowWidth)console.log(res.windowHeight)console.log(res.language)console.log(res.version)console.log(res.platform)}})// 同步调用try {wx.getSystemInfoSync();} catch(e) {}

 是
是
 否
否
本页内容是否解决了您的问题?