- 动态与公告
- 产品简介
- 购买指南
- 快速入门
- 平台功能介绍
- 代码接入指引
- 小程序开发指南
- 常见问题
- API 文档
- Application APIs
- Management-Sensitive APIs
- Platform Management APIs
- Mini Program APIs
- DescribeMNPOfflinePackageURL
- CreateMNPDomainACL
- CreateMNP
- ReleaseMNPVersion
- CreateMNPApproval
- DescribeMNPAllStageVersions
- DeleteMNP
- DescribeMNP
- DescribeMNPList
- DescribeMNPCategory
- DescribeMNPPreview
- ModifyMNP
- ConfigureMNPPreview
- ProcessMNPApproval
- CreateMNPVersion
- DescribeMNPVersion
- DescribeMNPReleasedVersionHistory
- RemoveMNP
- RollbackMNPVersion
- Team Management APIs
- Global Domain Management APIs
- User Management APIs
- Role Management APIs
- Sensitive API-related APIs
- 相关协议
- 动态与公告
- 产品简介
- 购买指南
- 快速入门
- 平台功能介绍
- 代码接入指引
- 小程序开发指南
- 常见问题
- API 文档
- Application APIs
- Management-Sensitive APIs
- Platform Management APIs
- Mini Program APIs
- DescribeMNPOfflinePackageURL
- CreateMNPDomainACL
- CreateMNP
- ReleaseMNPVersion
- CreateMNPApproval
- DescribeMNPAllStageVersions
- DeleteMNP
- DescribeMNP
- DescribeMNPList
- DescribeMNPCategory
- DescribeMNPPreview
- ModifyMNP
- ConfigureMNPPreview
- ProcessMNPApproval
- CreateMNPVersion
- DescribeMNPVersion
- DescribeMNPReleasedVersionHistory
- RemoveMNP
- RollbackMNPVersion
- Team Management APIs
- Global Domain Management APIs
- User Management APIs
- Role Management APIs
- Sensitive API-related APIs
- 相关协议
为了丰富使用场景,小程序 SDK 对外开放了一部分接口,这部分接口可以由宿主应用定制实现,以提供宿主应用特色的能力给小程序使用。
前提条件
实现小程序 SDK 的接口定制,需要按照如下的方式自定义 MiniAppProxy:
说明:
定义实现类并继承 BaseMiniAppProxy,并使用
@ProxyService(proxy = MiniAppProxy.class)注解进行修饰。@ProxyService(proxy = MiniAppProxy.class)public class MiniAppProxyImpl extends BaseMiniAppProxy{}
前提条件的步骤完成后,可以按照下面的方法进行小程序 SDK 接口进行自定义,小程序SDK主要支持了以下几种类型的接口。
一、定制胶囊按钮功能
1.1 定制关闭按钮事件监听
定制胶囊按钮的关闭事件监听,能够让宿主应用在关闭按钮点击时获取到对应的回调事件。
关闭按钮示意图:

API 说明:
onCapsuleButtonCloseClick方法返回值表示是否自定义关闭按钮监听,返回值为 true 表示自定义,false(默认值)表示使用默认监听。/*** 点击胶囊按钮的关闭选项* 调用环境:子进程** @param miniAppContext 小程序运行环境(小程序进程,非主进程)* @param onCloseClickedListener 点击小程序关闭时回调* @return 不支持该接口,请返回false*/public abstract boolean onCapsuleButtonCloseClick(IMiniAppContext miniAppContext,DialogInterface.OnClickListener onCloseClickedListener);
示例代码:
@Override public boolean onCapsuleButtonCloseClick(IMiniAppContext miniAppContext, DialogInterface.OnClickListener onCloseClickedListener) { Log.e("TAG","onCapsuleButtonCloseClick"+miniAppContext.getMiniAppInfo()); //handle close mini app event return true; }
1.2 定制更多按钮事件监听
定制更多按钮的事件监听,能够让宿主应用在点击更多按钮点击时监听到到对应 item 的回调事件。
更多按钮示意图:


API说明:
getMoreItemSelectedListener 方法返回值表示更多按钮监听。/*** 返回胶囊更多面板按钮点击监听器* 调用环境:子进程** @return 监听器*/public abstract OnMoreItemSelectedListener getMoreItemSelectedListener();
示例代码:
/** * 返回胶囊更多面板按钮点击监听器 * * @return */ @Override public OnMoreItemSelectedListener getMoreItemSelectedListener() { return new DemoMoreItemSelectedListener(); }/**define of DemoMoreItemSelectedListener**/ public class DemoMoreItemSelectedListener extends DefaultMoreItemSelectedListener { public static final int CLOSE_MINI_APP = 150; @Override public void onMoreItemSelected(IMiniAppContext miniAppContext, int moreItemId) { switch (moreItemId) { case CLOSE_MINI_APP: close(miniAppContext); return; case OTHER_MORE_ITEM_1: miniAppContext.getAttachedActivity().runOnUiThread(new Runnable() { @Override public void run() { Toast.makeText(miniAppContext.getAttachedActivity(), "custom menu click", Toast.LENGTH_SHORT).show(); } }); return; } super.onMoreItemSelected(miniAppContext, moreItemId); } public void close(IMiniAppContext miniAppContext) { Activity activity = miniAppContext.getAttachedActivity(); if (activity != null && !activity.isFinishing()) { boolean moved = activity.moveTaskToBack(true); if (!moved) { QMLog.e("Demo", "moveTaskToBack failed, finish the activity."); activity.finish(); } } } }
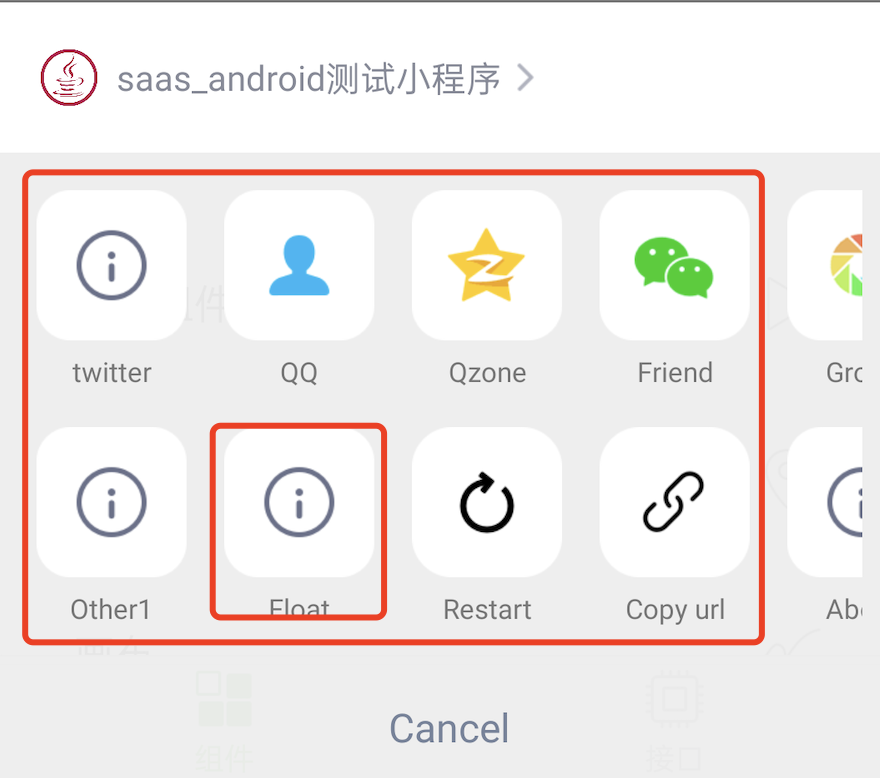
1.3 定制更多按钮展示列表
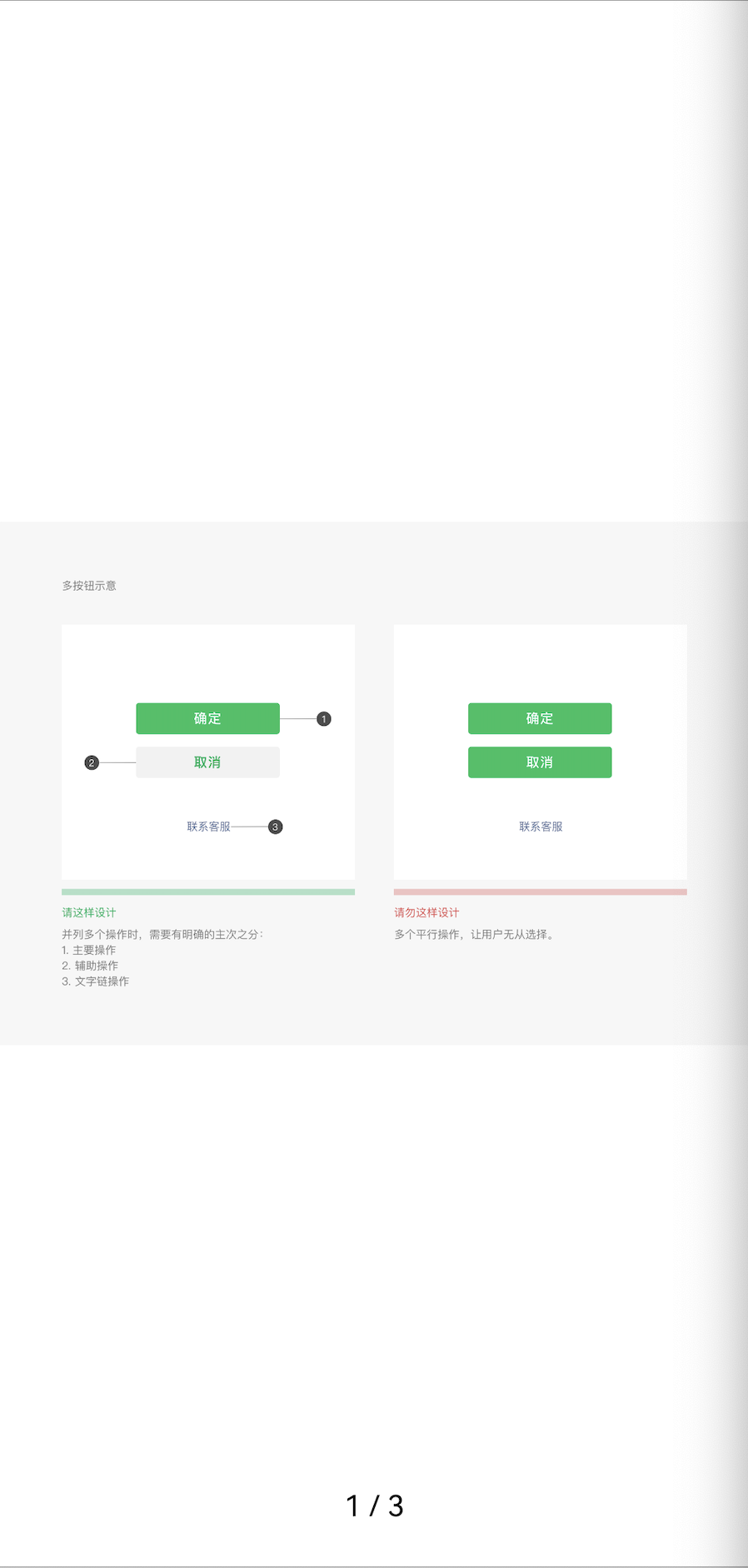
到用户触发更多按钮点击事件时,会弹出如下的可选扩展按钮列表,默认列表示意图如下:

通过重写 MiniAppProxy 的 getMoreItems 方法,可以实现定制更多菜单扩展按钮列表。
API 说明:
getMoreItems 方法返回值表示定制的扩展按钮列表;
方法参数
MoreItemList.Builder 用于添加扩展按钮,扩展按钮的展示顺序和添加顺序一致;MoreItem的id属性用于区分按钮,需要具备唯一性。
/*** 返回胶囊更多面板的按钮,扩展按钮的ID需要设置为[100, 200]这个区间中的值,否则,添加无效* 调用环境:子进程** @param builder* @return*/public abstract ArrayList<MoreItem> getMoreItems(MoreItemList.Builder builder);
警告:
扩展按钮的ID需要设置为[100, 200]这个区间中的值,否则,添加无效。
示例代码:
@Overridepublic ArrayList<MoreItem> getMoreItems(IMiniAppContext miniAppContext, MoreItemList.Builder builder) {MoreItem item1 = new MoreItem();item1.id = ShareProxyImpl.OTHER_MORE_ITEM_1;item1.text = getString(miniAppContext, R.string.applet_mini_proxy_impl_other1);item1.drawable = R.mipmap.mini_demo_about;MoreItem item2 = new MoreItem();item2.id = ShareProxyImpl.OTHER_MORE_ITEM_2;item2.text = getString(miniAppContext, R.string.applet_mini_proxy_impl_other2);item2.shareKey = SHARE_TWITTER;//自定义分享的key,必须设置且唯一,与小程序端调用控制设置时会使用到item2.drawable = R.mipmap.mini_demo_about;MoreItem item3 = new MoreItem();item3.id = DemoMoreItemSelectedListener.CLOSE_MINI_APP;item3.text = getString(miniAppContext, R.string.applet_mini_proxy_impl_float_app);item3.drawable = R.mipmap.mini_demo_about;MoreItem item4 = new MoreItem();item4.id = ShareProxyImpl.OTHER_MORE_ITEM_INVALID;item4.text = getString(miniAppContext, R.string.applet_mini_proxy_impl_out_of_effect);item4.drawable = R.mipmap.mini_demo_about;// 自行调整顺序。builder.addMoreItem(item1).addMoreItem(item2).addShareQQ("QQ", R.mipmap.mini_demo_channel_qq).addMoreItem(item3).addShareQzone(getString(miniAppContext, R.string.applet_mini_proxy_impl_Qzone),R.mipmap.mini_demo_channel_qzone).addShareWxFriends(getString(miniAppContext, R.string.applet_mini_proxy_impl_wechat_friend),R.mipmap.mini_demo_channel_wx_friend).addShareWxMoments(getString(miniAppContext, R.string.applet_mini_proxy_impl_wechat_group),R.mipmap.mini_demo_channel_wx_moment).addRestart(getString(miniAppContext, R.string.applet_mini_proxy_impl_restart),R.mipmap.mini_demo_restart_miniapp).addAbout(getString(miniAppContext, R.string.applet_mini_proxy_impl_about),R.mipmap.mini_demo_about).addDebug(getString(miniAppContext, R.string.mini_sdk_more_item_debug),R.mipmap.mini_demo_about).addMonitor(getString(miniAppContext, R.string.applet_mini_proxy_impl_performance),R.mipmap.mini_demo_about).addComplaint(getString(miniAppContext, R.string.applet_mini_proxy_impl_complain_and_report),R.mipmap.mini_demo_browser_report).addSetting(getString(miniAppContext, R.string.mini_sdk_more_item_setting),R.mipmap.mini_demo_setting);return builder.build();}private String getString(IMiniAppContext miniAppContext, int id) {return miniAppContext.getContext().getString(id);}
二、定制图片选择
小程序 SDK 提供默认的图片选择,默认使用 Android 系统自带的相册选择器进行选择,在小程序调用多媒体选择
wx.chooseImage 触发。定制图片选择可以通过重写 BaseMiniAppProxy 的 openChoosePhotoActivity 方法实现。
API 说明:
参数 Context:当前小程序页面的 activity 实例;
参数 maxSelectedNum:最大可选择图片数量;
参数 IChoosePhotoListner:图片选择回调接口;
返回值 boolean:返回值为 false 表示使用默认图片选择实现,返回值为 true 表示使用定制图片选择实现。
/** * 打开选图界面 * * @param context 当前Activity * @param maxSelectedNum 允许选择的最大数量 * @param listner 回调接口 * @return 不支持该接口,请返回false */ @Override public boolean openChoosePhotoActivity(Context context, int maxSelectedNum, IChoosePhotoListner listner) {
注意:
通过 IChoosePhotoListner 的 onResult 方法返回图片路径时,图片路径应当为绝对路径。
示例代码:
@Override public boolean openChoosePhotoActivity(Context context, int maxSelectedNum, IChoosePhotoListner listner) { Log.d("TAG","open choose photo activity "); Intent intent = new Intent(context, ChoosePhotosActivity.class); intent.putExtra("maxCount",maxSelectedNum);//not recommand to use static refs,just for example ChoosePhotosActivity.setChooseCallBack(listner); context.startActivity(intent); return true; }public class ChoosePhotosActivity extends Activity { static WeakReference<MiniAppProxy.IChoosePhotoListner>iChoosePhotoListnerWeakReference; public static void setChooseCallBack(MiniAppProxy.IChoosePhotoListner choosePhotoListner){ iChoosePhotoListnerWeakReference = new WeakReference<>(choosePhotoListner); } @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); //todo show your choose view } @Override protected void onResume() { super.onResume(); startChooseImage(); } private void startChooseImage(){ //todo finish choose logic //response choose callback ArrayList<String>path = new ArrayList<>(); //todo replace with real path of image path.add("picture local absolute path"); path.add("picture local absolute path2");path.add("/data/user/0/com.tencent.tmf.miniapp.demo/files/userfiles/Screenshot_20240311_153916_com.tencent.tmf.miniapp.demo.jpg"); iChoosePhotoListnerWeakReference.get().onResult(path); } }
三、定制图片预览
小程序 SDK 提供默认的图片预览实现,在小程序调用多媒体选择
wx.previewImage 时触发。定制图片预览可以通过重写 BaseMiniAppProxy 的 openImagePreview 方法实现。
默认图片预览页面如下图:

API说明:
参数 Context:当前小程序页面的 activity 实例;
参数 selectedIndex:当前选中图片在列表中位置;
参数 pathList:待展示图片路径列表;
返回值 boolean:返回值为 false 表示使用默认图片展示,返回值为 true 表示使用定制图片展示。
/*** 打开图片预览界面* 调用环境:子进程** @param context 当前Activity* @param selectedIndex 当前选择的图片索引* @param pathList 图片路径列表* @return 不支持该接口,请返回false*/public abstract boolean openImagePreview(Context context, int selectedIndex, List<String> pathList);
示例代码:
/** * 打开图片预览界面 * * @param context 当前Activity * @param selectedIndex 当前选择的图片索引 * @param pathList 图片路径列表 * @return 不支持该接口,请返回false */ @Override public boolean openImagePreview(Context context, int selectedIndex, List<String> pathList) { //todo start your image preview Intent intent = new Intent(context, CustomPreviewActivity.class); intent.putExtra("curIndex",selectedIndex); intent.putStringArrayListExtra("pathList", pathList); context.startActivity(intent); return true; }
四、定制授权弹框中的用户信息
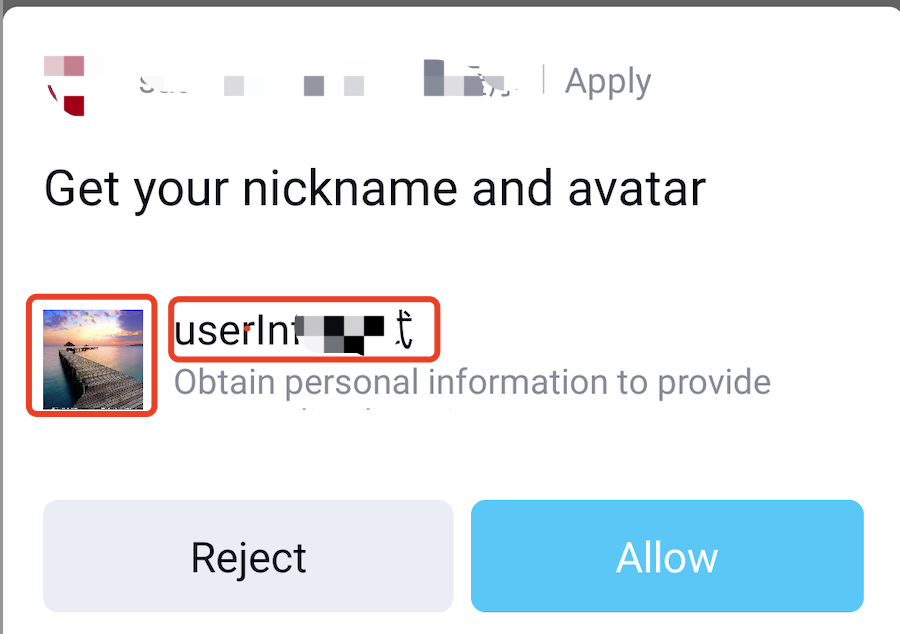
小程序申请获取用户信息的时候,会弹出用户授权弹窗;宿主应用可以定制用户授权弹窗部分信息,包括有:头像图片和用户昵称,如下图:

可以通过重写 BaseMiniAppProxy 的 getUserInfo 方法实现定制。
API说明:
参数 appId:当前请求授权的小程序 appId;
参数 AsyncResult:用于返回用户信息给小程序 SDK。
/*** 获取scope.userInfo授权用户信息* 调用环境:子进程** @param appId* @param result*/@Overridepublic void getUserInfo(String appId, AsyncResult result)
示例代码:
/*** 获取scope.userInfo授权用户信息* 调用环境:子进程** @param appId* @param result*/@Overridepublic void getUserInfo(String appId, AsyncResult result) {JSONObject jsonObject = new JSONObject();try {//返回昵称jsonObject.put("nickName", "userInfo测试");//返回头像urljsonObject.put("avatarUrl", "https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg.daimg.com%2Fuploads%2Fallimg%2F210114%2F1-210114151951.jpg&refer=http%3A%2F%2Fimg.daimg.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1673852149&t=e2a830d9fabd7e0818059d92c3883017");result.onReceiveResult(true, jsonObject);} catch (JSONException e) {e.printStackTrace();}}
五、定制图片加载器
警告:
由于小程序 SDK 没有默认的图片加载器实现,所以图片的加载依赖于宿主应用的实现;若宿主应用未实现图标加载器,则会导致部分页面的图片加载异常。
宿主应用开发者,需要通过重写 BaseMiniAppProxy 的 getDrawable 方法实现图片加载的定制。
API 说明:
参数 context:当前请求授权的小程序进程上下文;
参数 source:图片来源,可以是本地或者网络图片;
参数 width:图片宽度;
参数 height:图片高度;
参数 defaultDrawable:默认图片,用于加载中和加载失败;
返回值 Drawable:加载的 drawable 对象。
@Override public Drawable getDrawable(Context context, String source, int width, int hight, Drawable defaultDrawable)
示例代码:
@Override public Drawable getDrawable(Context context, String source, int width, int hight, Drawable defaultDrawable) { //接入方接入自己的ImageLoader //示例代码里使用开源的universalimageloader UniversalDrawable drawable = new UniversalDrawable(); if (TextUtils.isEmpty(source)) { return drawable; } drawable.loadImage(context, source); return drawable; }
六、定制小程序数据按账户隔离存储
通过重写 BaseMiniAppProxy 的 getAccount 方法实现小程序数据的隔离存储。
API 说明:返回值是用户账号(必须唯一),设置后数据会按账号隔离存储,不建议使用用户敏感信息。
/*** 用户账号,必须唯一,设置后数据会按账号隔离存储,不建议使用用户敏感信息* 调用环境:主进程*/@Overridepublic String getAccount() {return "tmf_test";}
七、定制虚拟域名
小程序打用到默认的虚拟域名,这个域名并非真实的域名,在浏览器中是无法访问的,如果需要自定义可以按照如下配置进行设置。
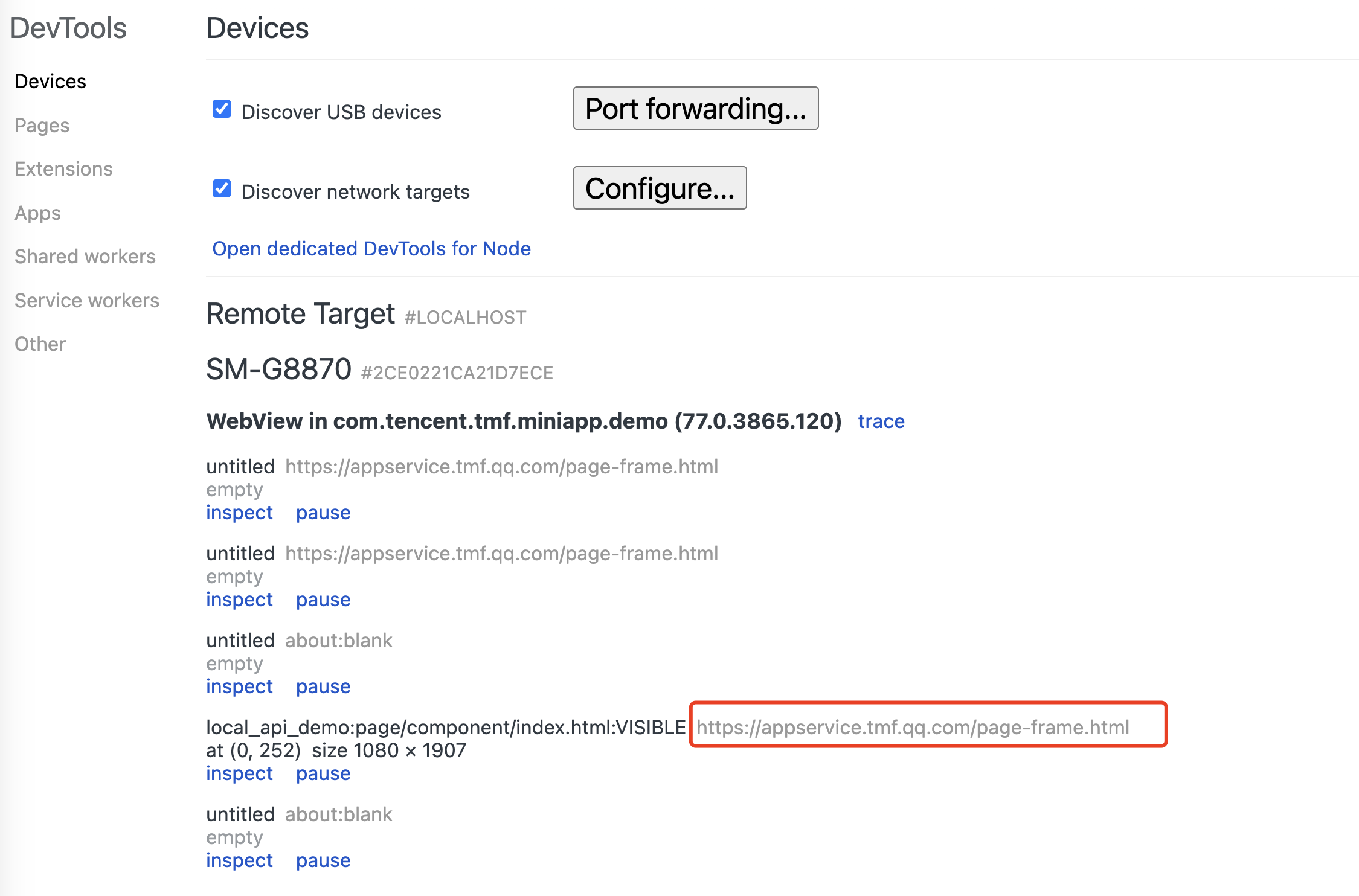
默认虚拟域名如下图:

定制虚拟域名,需要重写 BaseMiniAppProxy 的 configData 方法,并拦截 configType 为
MiniConfigData.TYPE_DOMAIN的方法实现自定义。示例代码:
@Overridepublic MiniConfigData configData(Context context, int configType, JSONObject params) {if(configType == MiniConfigData.TYPE_DOMAIN) {//虚拟域名配置MiniConfigData.DomainConfig domainConfig = new MiniConfigData.DomainConfig();domainConfig.domain = "test.com";return new MiniConfigData.Builder().domainConfig(domainConfig).build();}return new MiniConfigData.Builder().build();}
八、定制小程序内 WebView 的 userAgent
可以通过重写 BaseMiniAppProxy 的 configData 方法,并拦截 configType 为
MiniConfigData.TYPE_WEBVIEW的方法实现自定义。示例代码:
@Overridepublic MiniConfigData configData(Context context, int configType, JSONObject params) {if(configType == MiniConfigData.TYPE_WEBVIEW) {//webView userAgentString ua = params.optString(MiniConfigData.WebViewConfig.WEBVIEW_CONFIG_UA);MiniConfigData.WebViewConfig webViewConfig = new MiniConfigData.WebViewConfig();//设置开发者需要追加的userAgent,注意:不要把原始的ua设置进去了webViewConfig.userAgent = "key/value";return new MiniConfigData.Builder().webViewConfig(webViewConfig).build();}return new MiniConfigData.Builder().build();}
九、定制扫码能力
小程序 SDK 提供了默认的扫描实现(参考扩展库支持-扫一扫),也对外提供接口,供用户定制扫码能力。
定制扫码能力,需要重写 BaseMiniAppProxy 的 enterQRCode 方法实现。
API 说明:
参数 context:当前发起扫码的小程序进程上下文;
参数 onlyFromCamera:是否只允许摄像头扫码;
参数 AsyncResult:扫码结果回调;
返回值 boolean:true 表示自定义扫码能力,false 表示使用内置扫码能力(需集成扫码扩展库)。
/*** 扫码二维码** @param context 上下文* @param onlyFromCamera 只允许摄像头扫码* @param result 扫描结果* @return true:自定义扫码;false:使用内置扫码*/@Overridepublic boolean enterQRCode(Context context, boolean onlyFromCamera, AsyncResult result);
十、指定小程序保存文件的存储路径
通过重写 BaseMiniAppProxy 的 getSaveFileDir 方法,实现小程序 API 保存图片、视频到系统相册中的指定目录。
示例代码:
/*** 指定小程序API保存图片、视频到系统相册中的目录**/public String getSaveFileDir(){return "myapp";}
注意:
默认路径为 tcmpp。
十一、监听小程序生命周期
可以通过重写 BaseMiniAppProxy 的 onAppStateChange 方法,实现监听小程序生命周期。
API说明:
参数 appState:当前小程序的生命周期状态,定义参考 AppState;
参数 MiniAppEvent:当前小程序的生命周期事件。
/*** 小程序生命周期事件回调* 调用上下文环境:主进程UI线程** @param appState 事件状态* @param event 事件*/public abstract void onAppStateChange(@AppState int appState, MiniAppEvent event);
十二、定制基础库更新策略和监听
可以通过重写 BaseMiniAppProxy 的 isUpdateBaseLib 方法,实现监听小程序基础库的更新信息。
API说明:
参数 context:当前发起扫码的小程序进程上下文;
参数 data:小程序基础库的更新信息;
返回值:true 表示更新基础库,false 表示不更新基础库;默认值为 false。
/*** 基础库检测到更新时,是否进行更新* @param context* @param data 基础库信息数据* @return true:更新;false:不更新,默认为 true*/public abstract boolean isUpdateBaseLib(Context context, JSONObject data);

 是
是
 否
否
本页内容是否解决了您的问题?