- 动态与公告
- 产品简介
- 购买指南
- 快速入门
- 平台功能介绍
- 代码接入指引
- 小程序开发指南
- 常见问题
- API 文档
- Application APIs
- Management-Sensitive APIs
- Platform Management APIs
- Mini Program APIs
- DescribeMNPOfflinePackageURL
- CreateMNPDomainACL
- CreateMNP
- ReleaseMNPVersion
- CreateMNPApproval
- DescribeMNPAllStageVersions
- DeleteMNP
- DescribeMNP
- DescribeMNPList
- DescribeMNPCategory
- DescribeMNPPreview
- ModifyMNP
- ConfigureMNPPreview
- ProcessMNPApproval
- CreateMNPVersion
- DescribeMNPVersion
- DescribeMNPReleasedVersionHistory
- RemoveMNP
- RollbackMNPVersion
- Team Management APIs
- Global Domain Management APIs
- User Management APIs
- Role Management APIs
- Sensitive API-related APIs
- 相关协议
- 动态与公告
- 产品简介
- 购买指南
- 快速入门
- 平台功能介绍
- 代码接入指引
- 小程序开发指南
- 常见问题
- API 文档
- Application APIs
- Management-Sensitive APIs
- Platform Management APIs
- Mini Program APIs
- DescribeMNPOfflinePackageURL
- CreateMNPDomainACL
- CreateMNP
- ReleaseMNPVersion
- CreateMNPApproval
- DescribeMNPAllStageVersions
- DeleteMNP
- DescribeMNP
- DescribeMNPList
- DescribeMNPCategory
- DescribeMNPPreview
- ModifyMNP
- ConfigureMNPPreview
- ProcessMNPApproval
- CreateMNPVersion
- DescribeMNPVersion
- DescribeMNPReleasedVersionHistory
- RemoveMNP
- RollbackMNPVersion
- Team Management APIs
- Global Domain Management APIs
- User Management APIs
- Role Management APIs
- Sensitive API-related APIs
- 相关协议
TCMPP SDK 引擎提供扩展机制,允许宿主 App 自定义 API 供小程序调用。
实现步骤
1. 自定义一个类,并导入 TMAExternalJSPlugin。
#import <TCMPPSDK/TCMPPSDK.h>@interface NativePluginTest : NSObject@end
2. 声明 TMA_REGISTER_EXTENAL_JSPLUGIN 并通过 TMAExternalJSAPI_IMP() 添加自定义 API。
参考用例
#import "NativePluginTest.h"#import <TCMPPSDK/TCMPPSDK.h>@implementation NativePluginTestTMA_REGISTER_EXTENAL_JSPLUGIN;//自定义同步 apiTMAExternalJSAPI_IMP(testSync) {TMFMiniAppInfo *appInfo = context.tmfAppInfo;NSDictionary *data = params[@"data"];NSLog(@"************ invokeNativePlugin testSync,appId:%@,data is %@",appInfo.appId, data);TMAExternalJSPluginResult *pluginResult = [TMAExternalJSPluginResult new];pluginResult.result = @{};return pluginResult;}TMAExternalJSAPI_IMP(test) {TMFMiniAppInfo *appInfo = context.tmfAppInfo;NSDictionary *data = params[@"data"];NSLog(@"************ invokeNativePlugin test,appId:%@,data is %@",appInfo.appId, data);//异步处理,在异步回调中把结果返回给小程序 async callback//{// TMAExternalJSPluginResult *pluginResult = [TMAExternalJSPluginResult new];// pluginResult.result = @{@"result" : result.data};// [context doCallback:pluginResult];// }return nil;}@end
在小程序中可以这样使用。
//异步api调用var opts = {api_name: 'test',success: function(res) {},fail: function(res) {},complete: function(res) {},data: { // 入参name : 'kka',age : 22}}wx.invokeNativePlugin(opts);//同步api调用var opts = {api_name: 'testSync',sync:true}var rst = wx.invokeNativePlugin(opts);
进阶使用
自定义 api 支持在终端 app 配置文件的方式进行配置,在小程序中通过直接调用 wx.api 的方式来调用。
1. 将 app 中实现的配置文件统一放在 tcmpp-custom-config.json 中,参考内容如下:
{"extApi":[{"name": "test","sync": false,"params": {"data": ""}},{"name": "testSync","sync": true,"params": {"name": "","title": ""}}]}
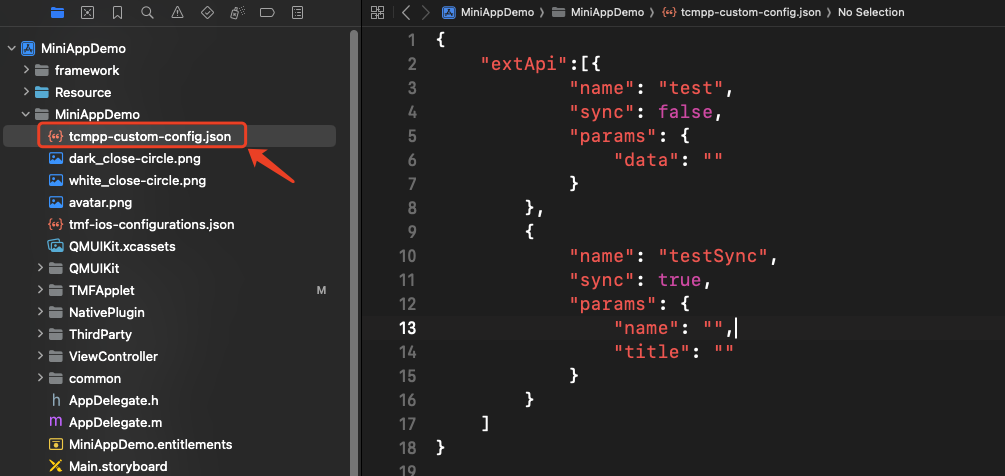
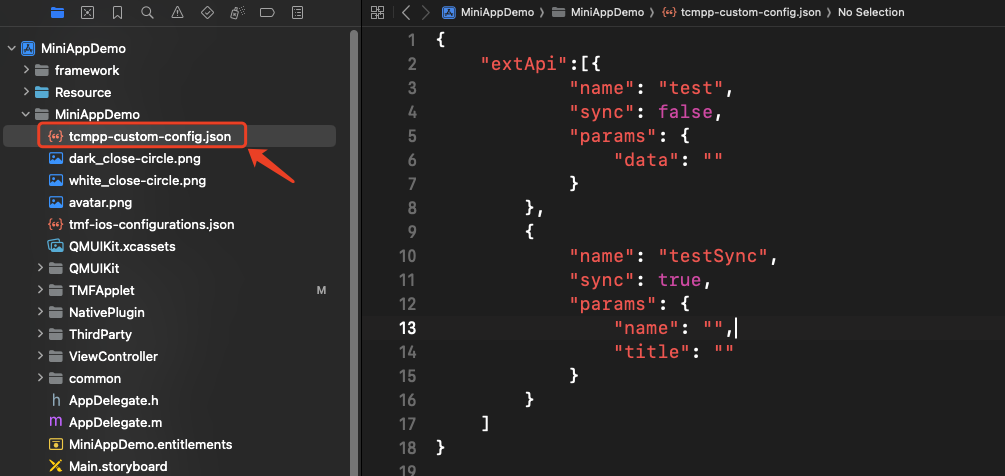
2. 把 tcmpp-custom-config.json 放入 iOS 工程中:


3. 在小程序中直接用 wx.test() 的方式调用。
//异步api调用var opts = {success: function(res) {},fail: function(res) {},complete: function(res) {},data: {name : 'kka',age : 22}}wx.test(opts);//同步api调用var rst = testSync(opts);

 是
是
 否
否
本页内容是否解决了您的问题?