- 动态与公告
- 产品简介
- 购买指南
- 快速入门
- 平台功能介绍
- 代码接入指引
- 小程序开发指南
- 常见问题
- API 文档
- Application APIs
- Management-Sensitive APIs
- Platform Management APIs
- Mini Program APIs
- DescribeMNPOfflinePackageURL
- CreateMNPDomainACL
- CreateMNP
- ReleaseMNPVersion
- CreateMNPApproval
- DescribeMNPAllStageVersions
- DeleteMNP
- DescribeMNP
- DescribeMNPList
- DescribeMNPCategory
- DescribeMNPPreview
- ModifyMNP
- ConfigureMNPPreview
- ProcessMNPApproval
- CreateMNPVersion
- DescribeMNPVersion
- DescribeMNPReleasedVersionHistory
- RemoveMNP
- RollbackMNPVersion
- Team Management APIs
- Global Domain Management APIs
- User Management APIs
- Role Management APIs
- Sensitive API-related APIs
- 相关协议
- 动态与公告
- 产品简介
- 购买指南
- 快速入门
- 平台功能介绍
- 代码接入指引
- 小程序开发指南
- 常见问题
- API 文档
- Application APIs
- Management-Sensitive APIs
- Platform Management APIs
- Mini Program APIs
- DescribeMNPOfflinePackageURL
- CreateMNPDomainACL
- CreateMNP
- ReleaseMNPVersion
- CreateMNPApproval
- DescribeMNPAllStageVersions
- DeleteMNP
- DescribeMNP
- DescribeMNPList
- DescribeMNPCategory
- DescribeMNPPreview
- ModifyMNP
- ConfigureMNPPreview
- ProcessMNPApproval
- CreateMNPVersion
- DescribeMNPVersion
- DescribeMNPReleasedVersionHistory
- RemoveMNP
- RollbackMNPVersion
- Team Management APIs
- Global Domain Management APIs
- User Management APIs
- Role Management APIs
- Sensitive API-related APIs
- 相关协议
小程序 SDK 开放了对小程序的部分原生UI效果的自定义能力,开发者可以按照下面的规范进行配置。
设置加载页 UI
TCMPP 小程序引擎支持宿主 App 重新定义小程序加载时的 loading 页面,来代替 SDK 内容默认的加载页,具体实现是通过实现 TMFMiniAppSDKDelegate 协议中的 customLoadingViewWithAppInfo,参考代码如下:
- (UIView *)customLoadingViewWithAppInfo:(TMFMiniAppInfo *)appInfo frame:(CGRect)frame {UIView *view = [[UIView alloc] initWithFrame:frame];//todo 设置具体的 view 相关内容return view;}
设置小程序导航栏资源
TCMPP 小程序引擎支持宿主 App 重新定义小程序导航栏资源来替换默认资源,来实现自己的风格,具体实现是通过实现 TMFMiniAppSDKDelegate 协议中的 stringWithConfigKey,目前支持以下内容的设置:
Key | 描述 |
TMA_SK_MINIAPP_CloseButton | 关闭按钮 icon |
TMA_SK_MINIAPP_CloseButtonDark | 关闭按钮 icon 深色主题 |
TMA_SK_MINIAPP_HomeButton | 主页按钮 icon |
TMA_SK_MINIAPP_HomeButtonDark | 主页按钮 icon 深色主题 |
TMA_SK_MINIAPP_BackButton | 返回按钮 icon |
TMA_SK_MINIAPP_BackButtonDark | 返回按钮 icon 深色主题 |
TMA_SK_MINIAPP_MoreButton | 更多按钮 icon |
TMA_SK_MINIAPP_MoreButtonDark | 更多按钮 icon 深色主题 |
TMA_SK_MINIAPP_RecordButton | 录音按钮 icon |
TMA_SK_MINIAPP_RecordButtonDark | 录音按钮 icon 深色主题 |
TMA_SK_MINIAPP_MoreBackground | 胶囊部分背景图片 |
TMA_SK_MINIAPP_MoreBackgroundDark | 胶囊部分背景图片深色主题 |
示例代码:
- (NSString *)stringWithConfigKey:(NSString *)key {//设置浅色模式下的关闭按钮if([key isEqualToString:TMA_SK_MINIAPP_CloseButton]) {return [[[NSBundle mainBundle] resourcePath] stringByAppendingPathComponent:@"white_close-circle.png"];} else if([key isEqualToString:TMA_SK_MINIAPP_CloseButtonDark]) {return [[[NSBundle mainBundle] resourcePath] stringByAppendingPathComponent:@"dark_close-circle.png"];}return nil;}
设置小程序更多菜单
TCMPP 小程序引擎支持宿主 App 重新定义小程序导航栏上更多按钮弹出胶囊的处理,包括:
1. 在胶囊页面增加自定义的菜单项
通过 TMFMiniAppSDKDelegate 协议中的 customizedConfigForShare 可以实现在胶囊视图中增加内容,增加的选项分为两类:
MAUIDelegateShareViewTypeCustomizedShare:分享类型,会走小程序内分享逻辑,在 TMFMiniAppSDKDelegate 中触发 shareMessageWithMod 实现的分享操作。
MAUIDelegateShareViewTypeCustomizedAction:自定义操作类型,可以自定义回调事件。
示例代码:
- (NSArray<TMASheetItemInfo *> *)customizedConfigForShare {NSMutableArray *arrays = [[NSMutableArray alloc] init];TMASheetItemInfo *item1 = [[TMASheetItemInfo alloc] initWithTitle:@"More sharing" type:MAUIDelegateShareViewTypeCustomizedShare shareTarget:100 shareKey:@"my"];item1.icon = [UIImage imageNamed:@"icon_moreOperation_shareChat"];[arrays addObject:item1];TMASheetItemInfo *item2 = [[TMASheetItemInfo alloc] initWithTitle:@"click" type:MAUIDelegateShareViewTypeCustomizedAction action:^(TMASheetActionParams * _Nullable params) {NSLog(@"click 点击");}];item2.icon = [UIImage imageNamed:@"icon_moreOperation_collect"];[arrays addObject:item2];return arrays;}
2. 自定义弹出胶囊视图
通过 TMFMiniAppSDKDelegate 协议中的 showShareViewWithTitle 可以实现胶囊视图的自定义显示。
// 点击胶囊按钮呼起的面板 - Click the capsule button to call up the panel// 如果此方法不实现,则会调用showActionSheetWithTitle:cancelButtonTitle:cancelAction:otherButtonTitleAndActions:dismissBlock:presentingViewController: - If this method is not implemented, showActionSheetWithTitle:cancelButtonTitle:cancelAction:otherButtonTitleAndActions:dismissBlock:presentingViewController: will be called.// @param app 小程序信息 - Mini program information// @param cancelButtonTitle 取消标题 - cancel title// @param cancelAction 取消操作 - cancel the operation// @param otherButtonTitleAndActions 其他按钮及响应操作 - other buttons and response operations// @param dismissBlock 面板收起后需要执行的操作(一定要调用以保证功能正确!!!)- The operation that needs to be performed after the panel is closed (must be called to ensure correct function!!!)// @param parentVC 呼起面板的vc - calls up the vc of the panel- (void)showMoreButtonActionSheetWithApp:(TMFMiniAppInfo *)appcancelButtonTitle:(nullable NSString *)cancelButtonTitlecancelAction:(nullable dispatch_block_t)cancelActionotherButtonTitleAndActions:(nullable NSArray *)otherButtonTitleAndActionsdismissBlock:(nullable dispatch_block_t)dismissBlockparentVC:(UIViewController *)parentVC;
设置小程序转场动画
通过 TMFMiniAppSDKDelegate 协议中的 getTMFSlideAnimationType 可以实现小程序启动时的转场动画,目前支持下进上出、上进下出、左进右出、右进左出和默认类型(下进下出)。
// 设置小程序启动时转场动画为下进上出- (TMFSlideAnimationType)getTMFSlideAnimationType{return TMFSlideAnimationTypeBottomToTop;}
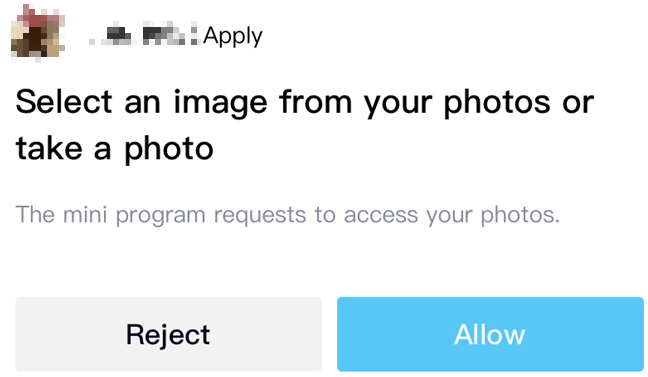
设置小程序权限弹框
通过 TMFMiniAppSDKDelegate 协议中的 createAuthorizeAlertViewWithFrame 可以实现小程序授权窗口的自定义,参数中包括小程序及需要申请的权限,宿主可以按照自己的风格实现对应的 view 并返回 。
/*** @brief 创建自定义的授权窗口** @param frame 窗口大小* @param scope 参考微信授权 scope* @param title 权限名称* @param desc 权限描述信息* @param privacyApi 当前调用的api* @param appInfo 当前小程序信息* @param allowBlock 允许回调* @param denyBlock 拒绝回调*/- (UIView *)createAuthorizeAlertViewWithFrame:(CGRect)framescope:(NSString *)scopetitle:(NSString *)titledesc:(NSString *)descprivacyApi:(NSString *)privacyApiappInfo:(TMFMiniAppInfo *_Nullable)appInfoallowBlock:(void (^)(void))allowBlockdenyBlock:(void (^)(void))denyBlock;

设置小程序内部 UI
TCMPP 也支持小程序内部使用的 ui 自定义显示,在 TMFMiniAppSDKDelegate 实现对应的方法即可,目前支持的内容如下:
小程序 api | TMFMiniAppSDKDelegate 方法 |
wx.showLoading |
|
wx.hideLoading |
|
wx.showToast |
|
wx.hideToast |
|
wx.showActionSheet
(actionSheetType = 0)
|
|
wx.showActionSheet
(actionSheetType = 1) |
|
wx.showModal |
|
定制胶囊按钮功能
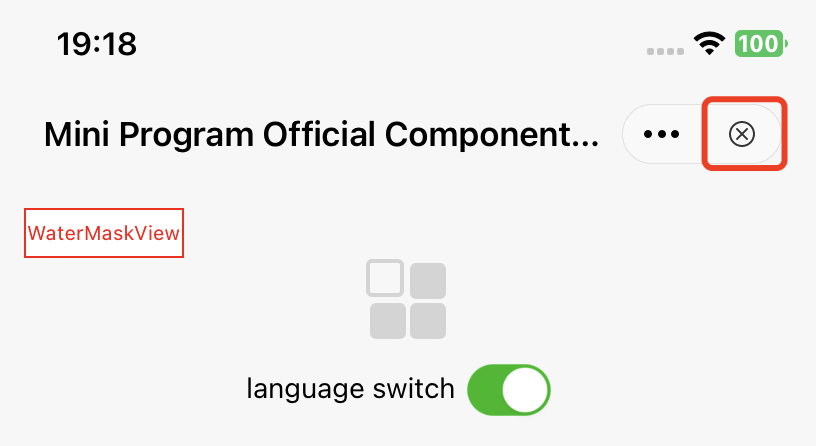
定制关闭按钮事件监听
定制胶囊按钮的关闭事件监听,能够让宿主应用在关闭按钮点击时获取到对应的回调事件。
关闭按钮示意图:

API 说明:
#pragma mark - 退出挽留 - Exit retention- (BOOL)shouldDetainUser:(TMFMiniAppInfo *)app;
单击关闭时,会触发此 API,如果返回 YES,则会出现弹窗挽留用户,如果返回 NO,则会直接退出小程序。
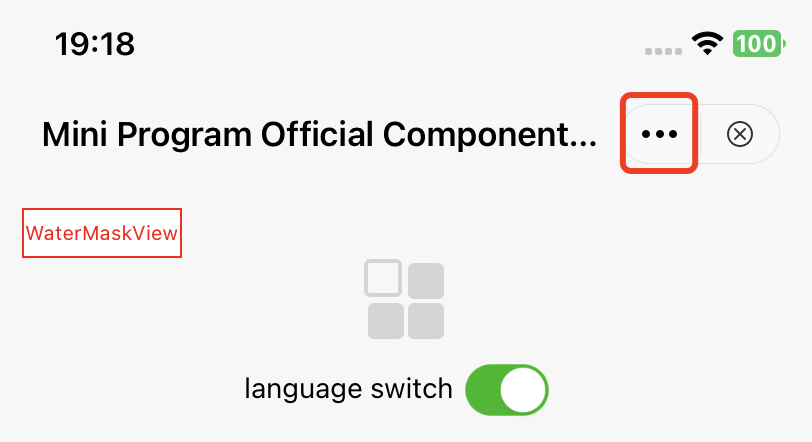
定制更多按钮事件监听
定制更多按钮的事件监听,能够让宿主应用在单击更多按钮单击时监听到到对应 item 的回调事件。
更多按钮示意图:

API 说明:
// 点击胶囊按钮呼起的面板 - Click the capsule button to call up the panel// 如果此方法不实现,则会调用showActionSheetWithTitle:cancelButtonTitle:cancelAction:otherButtonTitleAndActions:dismissBlock:presentingViewController: - If this method is not implemented, showActionSheetWithTitle:cancelButtonTitle:cancelAction:otherButtonTitleAndActions:dismissBlock:presentingViewController: will be called.// @param app 小程序信息 - Mini program information// @param cancelButtonTitle 取消标题 - cancel title// @param cancelAction 取消操作 - cancel the operation// @param otherButtonTitleAndActions 其他按钮及响应操作 - other buttons and response operations// @param dismissBlock 面板收起后需要执行的操作(一定要调用以保证功能正确!!!)- The operation that needs to be performed after the panel is closed (must be called to ensure correct function!!!)// @param parentVC 呼起面板的vc - calls up the vc of the panel- (void)showMoreButtonActionSheetWithApp:(TMFMiniAppInfo *)appcancelButtonTitle:(nullable NSString *)cancelButtonTitlecancelAction:(nullable dispatch_block_t)cancelActionotherButtonTitleAndActions:(nullable NSArray *)otherButtonTitleAndActionsdismissBlock:(nullable dispatch_block_t)dismissBlockparentVC:(UIViewController *)parentVC;
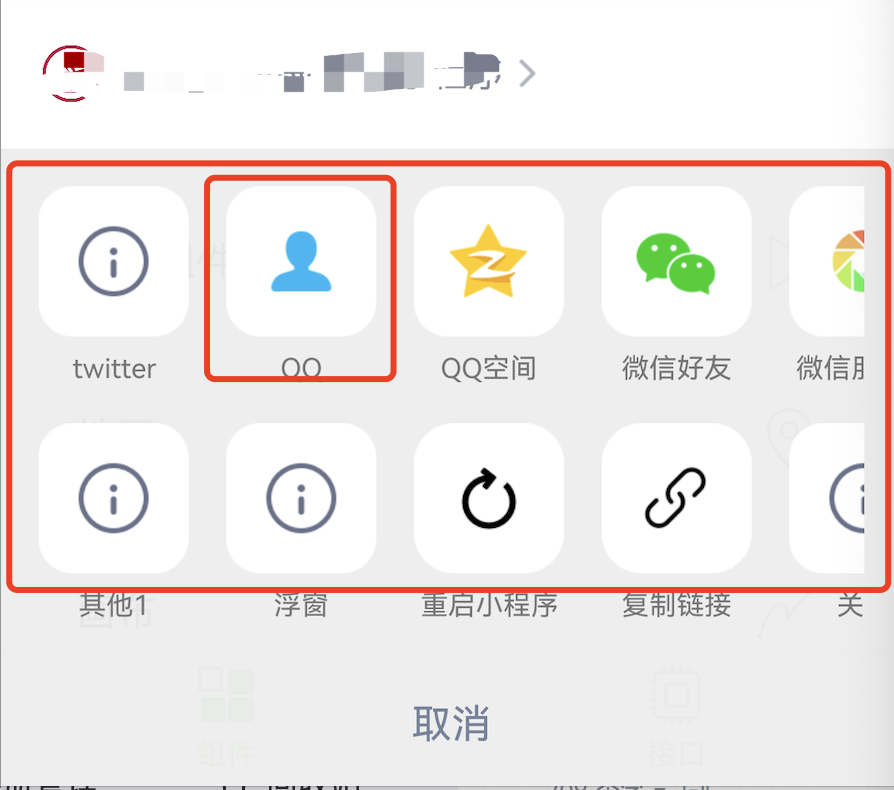
定制更多按钮展示列表
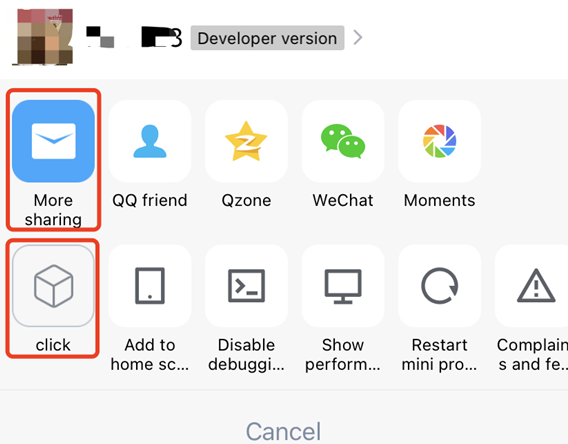
到用户触发更多按钮点击事件时,会弹出如下的可选扩展按钮列表,默认列表示意图如下:

通过重写 customizedConfigForShare 方法,可以自定义分享途径、决定展示顺序。
API 说明:
// 宿主App可以自定义分享途径、决定展示顺序,目前使用在点击更多按钮、button组件(open-type="share")呼起的ActionSheet中// 1、默认渠道:QQ好友、QQ空间、微信、朋友圈(具体type参见MAUIDelegateShareViewType),由开发商决定,宿主App只能更改展示顺序// 2、自定义分享渠道:宿主App自定义(type填MAUIDelegateShareViewTypeCustomizedShare,自定义MAShareTarget,建议大于100,在小程序页面中onShareAppMessage 回传分享内容,统一走shareMessageWithModel由宿主根据ShareTarget来分别处理)// 3、自定义事件处理:宿主App自定义(type填MAUIDelegateShareViewTypeCustomizedAction)// 以上三种渠道展示顺序支持混排///// The host App can customize the sharing path and determine the display order. It is currently used in the ActionSheet called up by clicking the more button or button component (open-type="share")// 1. Default channels: QQ Friends, QQ Space, WeChat, Moments (for specific types, see MAUIDelegateShareViewType), decided by the developer, the host App can only change the display order// 2. Customized sharing channel: Host App customization (type fills in MAUIDelegateShareViewTypeCustomizedShare, custom MAShareTarget, it is recommended to be greater than 100, in the mini program page, onShareAppMessage returns the sharing content, use shareMessageWithModel uniformly, and the host handles it separately according to ShareTarget)// 3. Custom event processing: Host App customization (type fills in MAUIDelegateShareViewTypeCustomizedAction)// The display order of the above three channels- (NSArray<TMASheetItemInfo *> *)customizedConfigForShare;
示例代码:
- (NSArray<TMASheetItemInfo *> *)customizedConfigForShare {NSMutableArray *arrays = [[NSMutableArray alloc] init];TMASheetItemInfo *item1 = [[TMASheetItemInfo alloc] initWithTitle:@"More sharing" type:MAUIDelegateShareViewTypeCustomizedShare shareTarget:100 shareKey:@"my"];item1.icon = [UIImage imageNamed:@"icon_moreOperation_shareChat"];[arrays addObject:item1];TMASheetItemInfo *item2 = [[TMASheetItemInfo alloc] initWithTitle:@"click" type:MAUIDelegateShareViewTypeCustomizedAction action:^(TMASheetActionParams * _Nullable params) {NSLog(@"click 点击");}];item2.icon = [UIImage imageNamed:@"icon_moreOperation_collect"];[arrays addObject:item2];return arrays;}
效果如下:

定制图片选择
小程序 SDK 提供默认的图片选择,默认使用 Android 系统自带的相册选择器进行选择,在小程序调用多媒体选择(wx.chooseImage)触发。
定制图片选择可以通过重写 selectMediaFromPickerWithModel 方法实现。
// 从选图器选择媒体 - Select media from the image picker// @param model 配置 - configuration// @param parentVC vc// @param completionBlock 选择完毕后需要回传数据 根据所选类型接受 TMAPickerImageModel TMAPickerVideoModel - After the selection is completed, data needs to be returned. Accept TMAPickerImageModel TMAPickerVideoModel according to the selected type.- (void)selectMediaFromPickerWithModel:(TMAMediaChooseConfigModel *)modelparentVC:(UIViewController *)parentVCcompletionBlock:(void(^)(NSArray * _Nullable medias, NSError * _Nullable error))completionBlock;// 拍摄媒体 - Shooting media// @param model 配置 - configuration// @param parentVC vc// @param completionBlock 选择完毕后需要回传数据,根据所选类型接受TMACameraImageModel TMACameraVideoModel - After the selection is completed, data needs to be returned, and TMACameraImageModel TMACameraVideoModel is accepted according to the selected type.- (void)selectMediaFromCameraWithModel:(TMAMediaChooseConfigModel *)modelparentVC:(UIViewController *)parentVCcompletionBlock:(void(^)(id _Nullable media, NSError * _Nullable error))completionBlock;// 从PHAsset中获取图片数据 - Get image data from PHAsset// @param phAsset 媒体对象 - media object// @param needCompress 是否需要压缩 - whether compression is required- (NSData *)imageDataFromPhAsset:(PHAsset *)phAsset needCompress:(BOOL)needCompress;
定制图片预览
小程序 SDK 提供默认的图片预览实现,在小程序调用多媒体选择(wx.previewImage)时触发。
定制图片预览可以通过重写- (void)navigationController:(UINavigationController *)navigationController presentImageWithCurrentUrl:(NSString *)currentAbsoluteUrl imageUrlArray:(NSArray *)absUrlsInPreviewArray方法实现。
默认图片预览页面如下图:

// 图片预览 - Image Preview// @param navigationController 呼起图片预览的导航栏 - calls up the navigation bar for image preview// @param currentAbsoluteUrl 当前页面地址 - current page address// @param absUrlsInPreviewArray 需要预览的图片 - Pictures to be previewed- (void)navigationController:(UINavigationController *)navigationControllerpresentImageWithCurrentUrl:(NSString *)currentAbsoluteUrlimageUrlArray:(NSArray *)absUrlsInPreviewArray;
定制文档预览
iOS SDK 提供了默认的文档预览功能,如果你想自己实现文档预览功能,请重写下面的接口:
// 打开文档预览 - Open document preview// @param filePath 文档路径 - document path// @param titleName 标题 - title// @param appInfo 小程序appinfo - Mini program appinfo- (void)openDocument:(NSString *)filePathtitle:(NSString *)titleNameappInfo:(TMFMiniAppInfo *_Nonnull)appInfo;

 是
是
 否
否
本页内容是否解决了您的问题?