- 动态与公告
- 产品简介
- 购买指南
- 快速入门
- 平台功能介绍
- 代码接入指引
- 小程序开发指南
- 常见问题
- API 文档
- Application APIs
- Management-Sensitive APIs
- Platform Management APIs
- Mini Program APIs
- DescribeMNPOfflinePackageURL
- CreateMNPDomainACL
- CreateMNP
- ReleaseMNPVersion
- CreateMNPApproval
- DescribeMNPAllStageVersions
- DeleteMNP
- DescribeMNP
- DescribeMNPList
- DescribeMNPCategory
- DescribeMNPPreview
- ModifyMNP
- ConfigureMNPPreview
- ProcessMNPApproval
- CreateMNPVersion
- DescribeMNPVersion
- DescribeMNPReleasedVersionHistory
- RemoveMNP
- RollbackMNPVersion
- Team Management APIs
- Global Domain Management APIs
- User Management APIs
- Role Management APIs
- Sensitive API-related APIs
- 相关协议
- 动态与公告
- 产品简介
- 购买指南
- 快速入门
- 平台功能介绍
- 代码接入指引
- 小程序开发指南
- 常见问题
- API 文档
- Application APIs
- Management-Sensitive APIs
- Platform Management APIs
- Mini Program APIs
- DescribeMNPOfflinePackageURL
- CreateMNPDomainACL
- CreateMNP
- ReleaseMNPVersion
- CreateMNPApproval
- DescribeMNPAllStageVersions
- DeleteMNP
- DescribeMNP
- DescribeMNPList
- DescribeMNPCategory
- DescribeMNPPreview
- ModifyMNP
- ConfigureMNPPreview
- ProcessMNPApproval
- CreateMNPVersion
- DescribeMNPVersion
- DescribeMNPReleasedVersionHistory
- RemoveMNP
- RollbackMNPVersion
- Team Management APIs
- Global Domain Management APIs
- User Management APIs
- Role Management APIs
- Sensitive API-related APIs
- 相关协议
小程序根目录下的
app.json文件用来对小程序进行全局配置。文件内容为一个 JSON 对象,有以下属性:配置项
属性 | 类型 | 必填 | 描述 |
string | 否 | 小程序默认启动首页 | |
string[] | 是 | 页面路径列表 | |
Object | 否 | 全局的默认窗口表现 | |
Object | 否 | 底部 tab 栏的表现 | |
boolean | 否 | 是否开启 debug 模式,默认关闭 | |
Object[] | 否 | 分包结构配置 | |
string | 否 | Worker 代码放置的目录 | |
string[] | 否 | ||
Object | 否 | 分包预下载规则 | |
Object | 否 | ||
Object | 否 | 小程序接口权限相关设置 | |
boolean | 否 | 小程序支持 DarkMode | |
string | 否 |
entryPagePath
指定小程序的默认启动路径(首页)。如果不填,将默认为 pages 列表的第一项。不支持带页面路径参数。
{"entryPagePath": "pages/index/index"}
pages
用于指定小程序由哪些页面组成,每一项都对应一个页面的 路径(含文件名) 信息。文件名不需要写文件后缀,框架会自动去寻找对应位置的 .json,.js,.wxml,.wxss 四个文件进行处理。
未指定 entryPagePath 时,数组的第一项代表小程序的初始页面(首页)。
小程序中新增/减少页面,都需要对 pages 数组进行修改。
如开发目录为:
├── app.js├── app.json├── app.wxss├── pages│ │── index│ │ ├── index.wxml│ │ ├── index.js│ │ ├── index.json│ │ └── index.wxss│ └── logs│ ├── logs.wxml│ └── logs.js└── utils
则需要在 app.json 中写:
{"pages": ["pages/index/index", "pages/logs/logs"]}
window
用于设置小程序的状态栏、导航条、标题、窗口背景色。
属性 | 类型 | 默认值 | 描述 |
navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如 #000000 |
navigationBarTextStyle | string | white | 导航栏标题、状态栏颜色,仅支持 black / white |
navigationBarTitleText | string | - | 导航栏标题文字内容 |
navigationStyle | string | default | 导航栏样式,仅支持以下值: default 默认样式 custom 自定义导航栏,只保留右上角胶囊按钮 hide 自定义导航栏,可以支持隐私导航栏和胶囊按钮。
参见表格后紧接的注 2。 |
backgroundColor | HexColor | #ffffff | 窗口的背景色 |
backgroundTextStyle | string | dark | 下拉 loading 的样式,仅支持 dark / light |
backgroundColorTop | string | #ffffff | 顶部窗口的背景色,仅 iOS 支持 |
backgroundColorBottom | string | #ffffff | 底部窗口的背景色,仅 iOS 支持 |
enablePullDownRefresh | boolean | false | |
onReachBottomDistance | number | 50 | |
customNavigateBack | Boolean | false | 是否需要拦截页面的默认返回(单击 tabBar 返回或侧滑或 back 键返回)结合Page.onCustomBack 使用 |
pageOrientation | string | portrait |
注 1:HexColor(十六进制颜色值),如"#ff00ff"
注 2:关于
navigationStylenavigationStyle 只在 app.json 中生效。navigationStyle: custom 对 web-view 组件无效tabBar
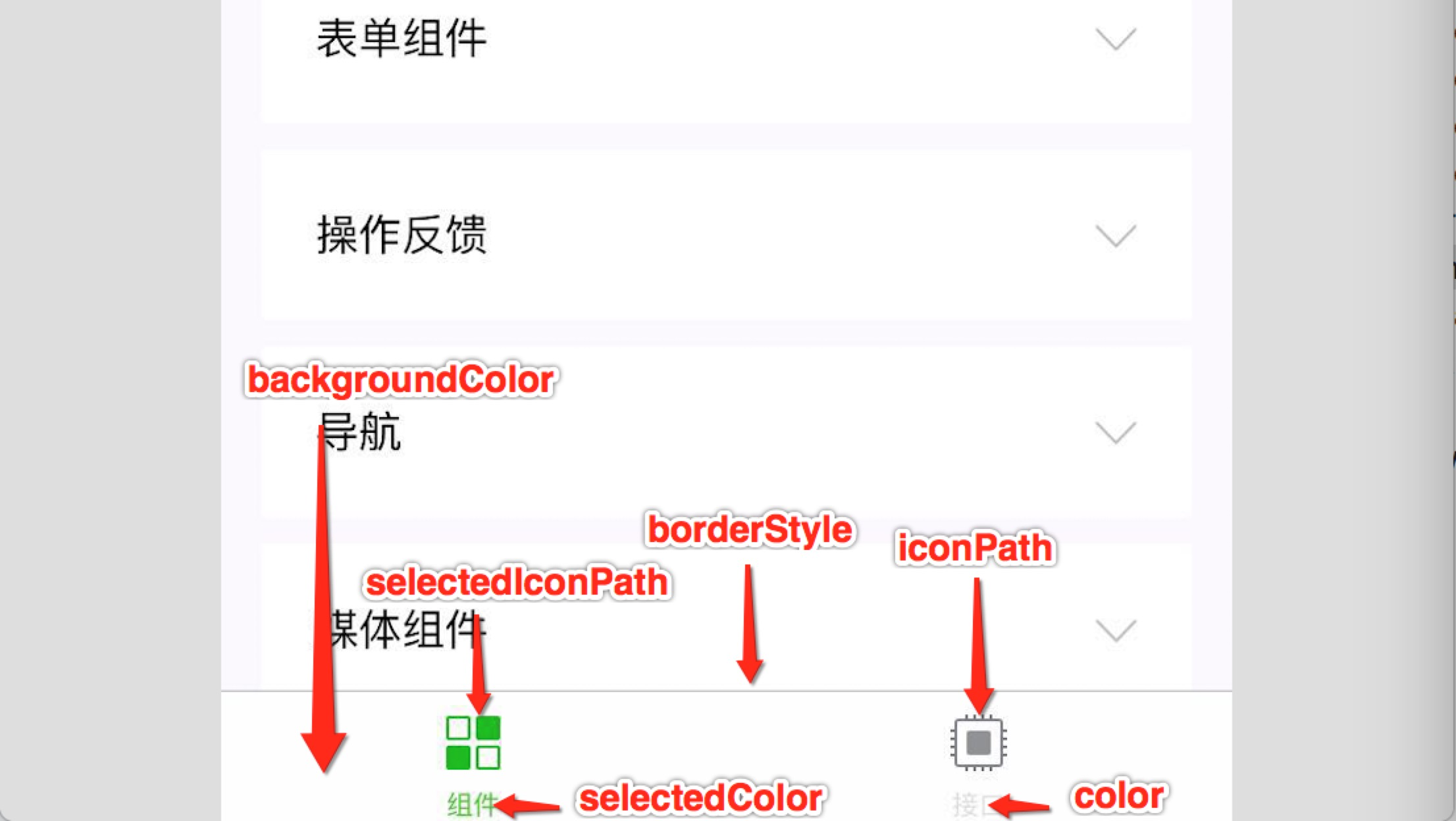
如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
属性 | 类型 | 必填 | 默认值 | 描述 |
color | HexColor | 是 | - | tab 上的文字默认颜色,仅支持十六进制颜色 |
selectedColor | HexColor | 是 | - | tab 上的文字选中时的颜色,仅支持十六进制颜色 |
backgroundColor | HexColor | 是 | - | tab 的背景色,仅支持十六进制颜色 |
borderStyle | string | 否 | black | tabbar 上边框的颜色, 仅支持 black / white |
list | Array | 是 | - | tab 的列表,详见 list 属性说明,最少 2 个、最多 5 个 tab |
position | string | 否 | bottom | tabBar 的位置,仅支持 bottom / top |
custom | boolean | 否 | false |
其中 list 接受一个数组,只能配置最少2个、最多5个 tab。tab 按数组的顺序排序,每个项都是一个对象,其属性值如下:
属性 | 类型 | 必填 | 说明 |
pagePath | string | 是 | 页面路径,必须在 pages 中先定义 |
text | string | 是 | tab 上按钮文字 |
iconPath | string | 否 | 图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。
当 position 为 top 时,不显示 icon。 |
selectedIconPath | string | 否 | 选中时的图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。
当 position 为 top 时,不显示 icon。 |

debug
可以在开发者工具中开启
debug 模式,在开发者工具的控制台面板,调试信息以 info 的形式给出,其信息有 Page 的注册,页面路由,数据更新,事件触发等。可以帮助开发者快速定位一些常见的问题。subpackages
说明:
写成 subPackages 也支持。
workers
navigateToMiniProgramAppIdList
preloadRule
usingComponents
在
app.json 中声明的自定义组件视为全局自定义组件,在小程序内的页面或自定义组件中可以直接使用而无需再声明。建议仅在此声明几乎所有页面都会用到的自定义组件。注意:
全局自定义组件会视为被所有页面依赖,会在所有页面启动时进行初始化,影响启动性能且会占用主包大小。只被个别页面或分包引用的自定义组件应尽量在页面配置中声明。
permission
小程序接口权限相关设置。字段类型为
Object,结构为:属性 | 类型 | 必填 | 默认值 | 描述 |
scope.userLocation | PermissionObject | 否 | - | 位置相关权限声明 |
PermissionObject 结构
属性 | 类型 | 必填 | 默认值 | 说明 |
desc | string | 是 | - | 小程序获取权限时展示的接口中文用途说明。最长80个字符 |
desc-en | string | 否 | - | 小程序获取权限时展示的接口英文用途说明。最长80个字符 |
desc-adesc-ar | string | 否 | - | 小程序获取权限时展示的接口阿语用途说明。最长80个字符 |
如:
{"pages": ["pages/index/index"],"permission": {"scope.userLocation": {"desc": "你的位置信息将用于小程序位置接口的效果展示" // 高速公路行驶持续后台定位}}}
scope列表
scope | 对应接口 | 描述 |
scope.userinfo | wx.getUserInfo | 用户信息 |
scope.userLocation | wx.getLocation | 获取地理位置信息 |
scope.userFuzzyLocation | wx.getFuzzyLocation | 获取模糊地理位置信息 |
scope.record | live-pusher 组件 or wx.startRecord | 直播或者录音 |
scope.camera | camera 组件 | 相机组件 |
scope.addPhoneCalendar | wx.addPhoneCalendar | 添加日志 |
scope.writePhotosAlbum | wx.saveImageToPhotosAlbum | 保存图片到相册 |
scope.bluetooth | wx.openBluetoothAdapter | 蓝牙 |
darkmode
可通过配置
"darkmode": true表示当前小程序可适配 DarkMode,所有基础组件均会根据系统主题展示不同的默认样式,navigation bar 和 tab bar 也会根据开发者的配置自动切换。{"darkmode": true}
themeLocation
配置示例
{"pages": ["pages/index/index", "pages/logs/index"],"window": {"navigationBarTitleText": "Demo"},"tabBar": {"list": [{"pagePath": "pages/index/index","text": "首页"},{"pagePath": "pages/logs/logs","text": "日志"}]},"debug": true}

 是
是
 否
否
本页内容是否解决了您的问题?