- 动态与公告
- 产品简介
- 购买指南
- 快速入门
- 平台功能介绍
- 代码接入指引
- 小程序开发指南
- 常见问题
- API 文档
- Application APIs
- Management-Sensitive APIs
- Platform Management APIs
- Mini Program APIs
- DescribeMNPOfflinePackageURL
- CreateMNPDomainACL
- CreateMNP
- ReleaseMNPVersion
- CreateMNPApproval
- DescribeMNPAllStageVersions
- DeleteMNP
- DescribeMNP
- DescribeMNPList
- DescribeMNPCategory
- DescribeMNPPreview
- ModifyMNP
- ConfigureMNPPreview
- ProcessMNPApproval
- CreateMNPVersion
- DescribeMNPVersion
- DescribeMNPReleasedVersionHistory
- RemoveMNP
- RollbackMNPVersion
- Team Management APIs
- Global Domain Management APIs
- User Management APIs
- Role Management APIs
- Sensitive API-related APIs
- 相关协议
- 动态与公告
- 产品简介
- 购买指南
- 快速入门
- 平台功能介绍
- 代码接入指引
- 小程序开发指南
- 常见问题
- API 文档
- Application APIs
- Management-Sensitive APIs
- Platform Management APIs
- Mini Program APIs
- DescribeMNPOfflinePackageURL
- CreateMNPDomainACL
- CreateMNP
- ReleaseMNPVersion
- CreateMNPApproval
- DescribeMNPAllStageVersions
- DeleteMNP
- DescribeMNP
- DescribeMNPList
- DescribeMNPCategory
- DescribeMNPPreview
- ModifyMNP
- ConfigureMNPPreview
- ProcessMNPApproval
- CreateMNPVersion
- DescribeMNPVersion
- DescribeMNPReleasedVersionHistory
- RemoveMNP
- RollbackMNPVersion
- Team Management APIs
- Global Domain Management APIs
- User Management APIs
- Role Management APIs
- Sensitive API-related APIs
- 相关协议
调试
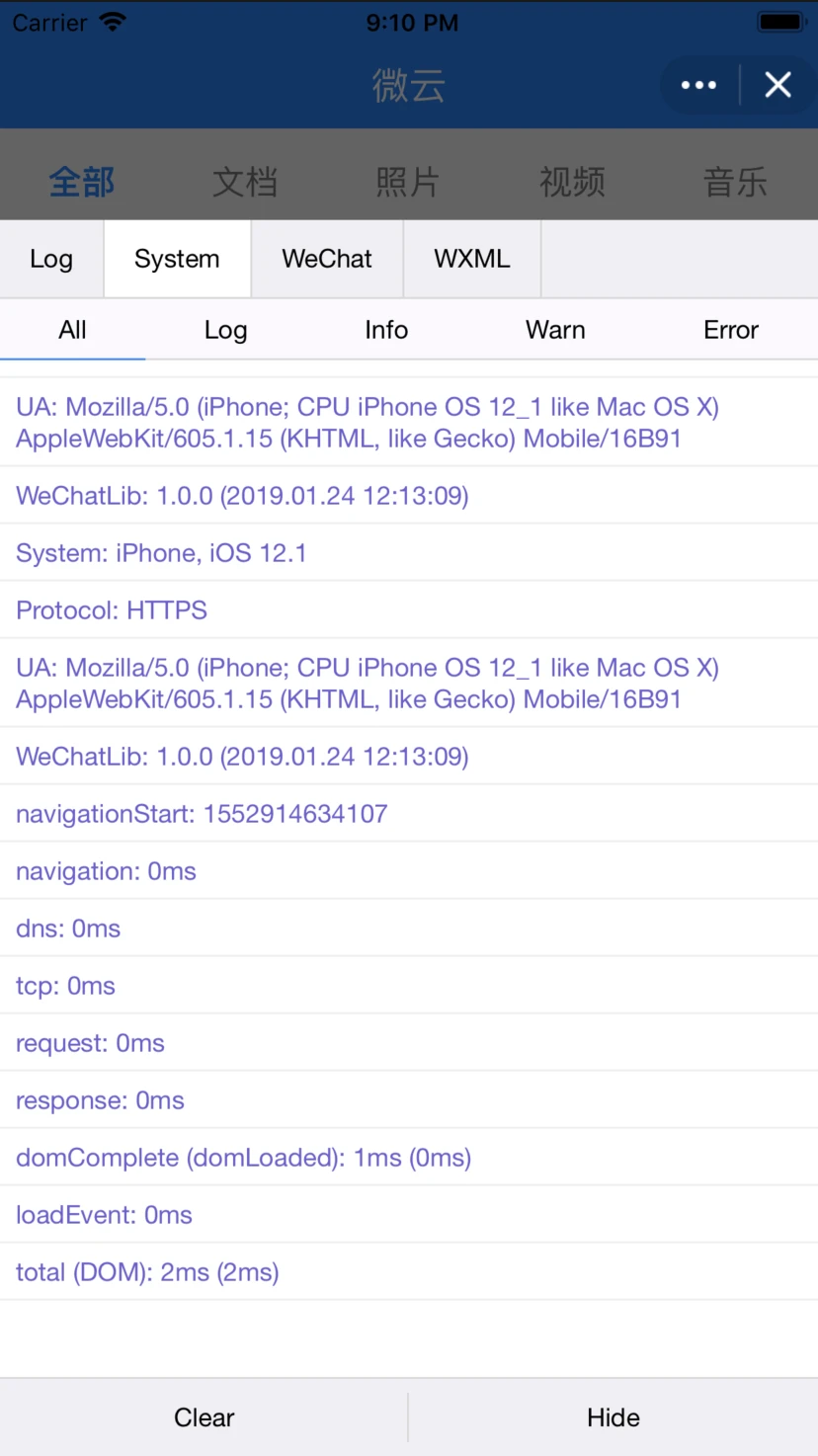
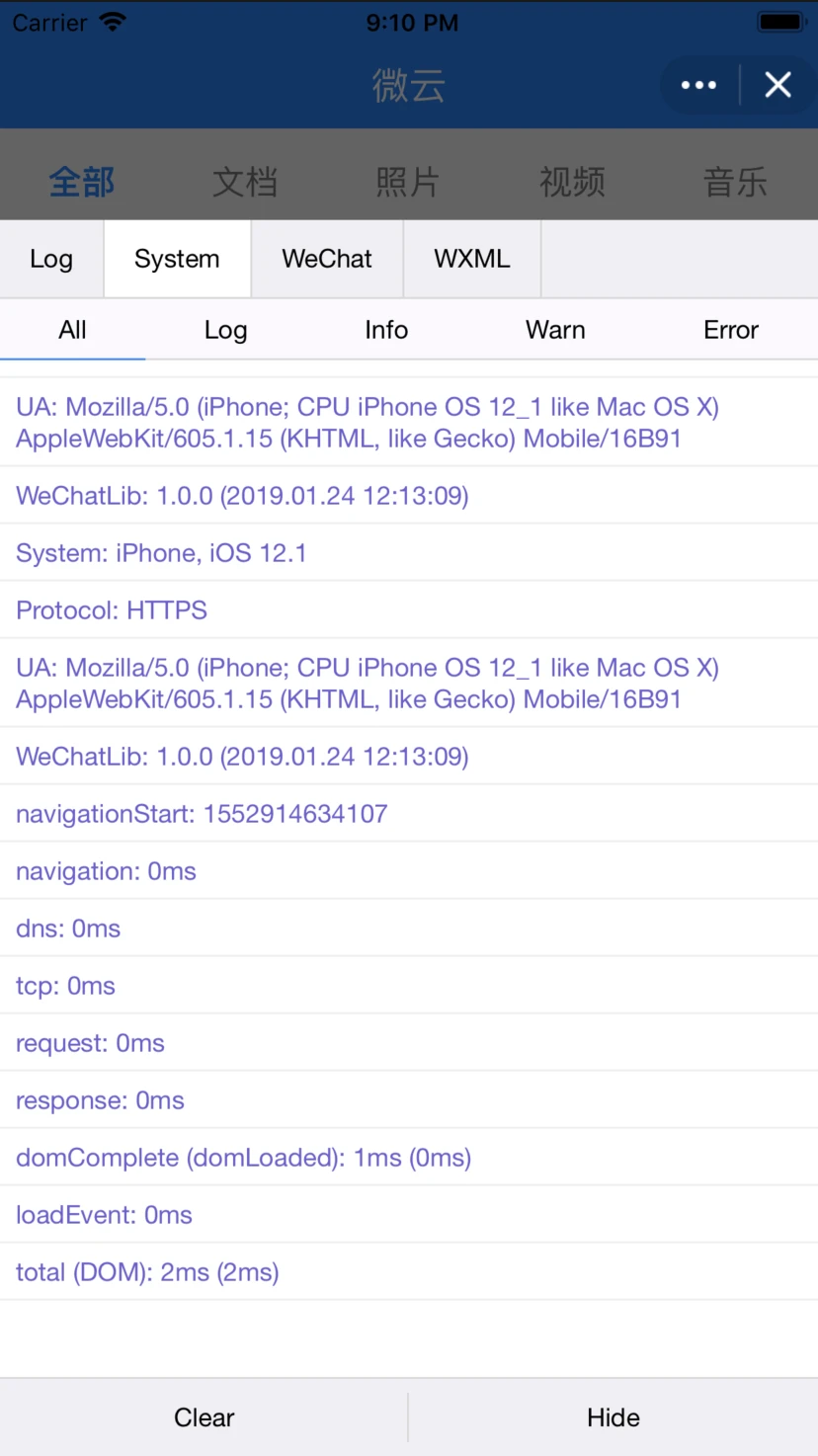
vConsole
在真机上,如果想要查看 console API 输出的日志内容和额外的调试信息,单击屏幕右上角的按钮打开的菜单里选择打开调试。此时小程序会退出,重新打开后会右下角会出现一个
vConsole 按钮。单击 vConsole 按钮可以打开日志面板。小程序的 vConsole 展示内容如下:


vConsole 使用说明
由于实现机制的限制,开发者调用 console API 打印的日志内容,是转换成
JSON字符串后传输给vConsole的,导致vConsole中展示的内容会有一些限制:除了
Number、String、Boolean、null外,其他类型都会被作为Object处理展示,打印对象及原型链中的 Enumerable 属性。Infinity和 NaN会显示为null。undefined、ArrayBuffer、Function类型无法显示。无法打印存在循环引用的对象。
const a = {}a.b = aconsole.log(a)
针对上述问题,小程序在使用 vConsole 时做了一些处理:
const circular = {x: {}, c: {}}circular.x = [{promise: Promise.resolve()}]circular.a = circularcircular.c.x0 = circular.x[0]console.log(circular)// "{a: '<Circular: @>', c: {x0: '<Circular: @.x[0]>'}, x: [{promise: '<Promise>'}]}"
说明:
尽量避免在非调试情景下打印结构过于复杂或内容过长的日志内容,可能会带来额外耗时。
运行环境
小程序运行环境
小程序运行在三端:iOS(iPhone/iPad)、Android 和用于调试的开发者工具。
三端的脚本执行环境以及用于渲染非原生组件的环境是各不相同:
在 iOS 上,小程序逻辑层的 javascript 代码运行在 JavaScriptCore 中,视图层是由 WKWebView 来渲染的,环境有 iOS8、iOS9、iOS10。
在 Android 上,小程序逻辑层的 javascript 代码运行中 X5 JSCore 中,视图层基于 Mobile Chrome 97 内核实现了 同层渲染 的功能。
在 开发工具上,小程序逻辑层的 javascript 代码是运行在 NW.js 中,视图层是由 Chromium 60 Webview 来渲染的。
运行限制
基于安全考虑,小程序中不支持动态执行 JS 代码,即:
不支持使用
eval 执行 JS 代码。不支持使用
new Function 创建函数。平台差异
尽管三端的环境是十分相似的,但是还是有些许区别:
JavaScript语法和 API 支持不一致:语法上开发者可以通过开启ES6转ES5的功能来规避;此外,小程序基础库内置了必要的 Polyfill,来弥补 API 的差异。WXSS渲染表现不一致:尽管可以通过开启样式补全来规避大部分的问题,还是建议开发者需要在 iOS 和 Android 上分别检查小程序的真实表现。说明:
开发者工具仅供调试使用,最终的表现以客户端为准。
客户端 ES6 API 支持情况
说明:
以下表格中 √ 为支持,× 为该项不支持。
String | iOS 8 | iOS9 | iOS10 | Android |
codePointAt | √ | √ | √ | √ |
normalize | × | × | √ | √ |
includes | √ | √ | √ | √ |
startsWith | √ | √ | √ | √ |
endsWith | √ | √ | √ | √ |
repeat | √ | √ | √ | √ |
String.fromCodePoint | √ | √ | √ | √ |
Array | iOS 8 | iOS9 | iOS10 | Android |
copyWithin | √ | √ | √ | √ |
find | √ | √ | √ | √ |
findIndex | √ | √ | √ | √ |
fill | √ | √ | √ | √ |
entries | √ | √ | √ | √ |
keys | √ | √ | √ | √ |
values | × | √ | √ | × |
includes | × | √ | √ | √ |
Array.from | √ | √ | √ | √ |
Array.of | √ | √ | √ | √ |
Number | iOS 8 | iOS9 | iOS10 | Android |
isFinite | √ | √ | √ | √ |
isNaN | √ | √ | √ | √ |
parseInt | √ | √ | √ | √ |
parseFloat | √ | √ | √ | √ |
isInteger | √ | √ | √ | √ |
EPSILON | √ | √ | √ | √ |
isSafeInteger | √ | √ | √ | √ |
Math | iOS 8 | iOS9 | iOS10 | Android | | | |
trunc | √ | √ | √ | √ | |||
sign | √ | √ | √ | √ | |||
cbrt | √ | √ | √ | √ | |||
clz32 | √ | √ | √ | √ | |||
imul | √ | √ | √ | √ | |||
fround | √ | √ | √ | √ | |||
hypot | √ | √ | √ | √ | |||
expm1 | √ | √ | √ | √ | |||
log1p | √ | √ | √ | √ | |||
log10 | √ | √ | √ | √ | |||
log2 | √ | √ | √ | √ | |||
sinh | √ | √ | √ | √ | |||
cosh | √ | √ | √ | √ | |||
tanh | √ | √ | √ | √ | |||
asinh | √ | √ | √ | √ | | | |
acosh | √ | √ | √ | √ | | | |
atanh | √ | √ | √ | √ | | | |
Object | iOS 8 | iOS9 | iOS10 | Android |
is | √ | √ | √ | √ |
assign | √ | √ | √ | √ |
getOwnPropertyDescriptor | √ | √ | √ | √ |
keys | √ | √ | √ | √ |
getOwnPropertyNames | √ | √ | √ | √ |
getOwnPropertySymbols | √ | √ | √ | √ |
Other | iOS 8 | iOS9 | iOS10 | Android |
Symbol | √ | √ | √ | √ |
Set | √ | √ | √ | √ |
Map | √ | √ | √ | √ |
Proxy | × | × | √ | × |
Reflect | √ | √ | √ | √ |
Promise | √ | √ | √ | √ |
运行机制
小程序启动会有两种情况,一种是冷启动,一种是热启动。 假如用户已经打开过某小程序,然后在一定时间内再次打开该小程序,此时无需重新启动,只需将后台态的小程序切换到前台,这个过程就是热启动;冷启动指的是用户首次打开或小程序被宿主 App 主动销毁后再次打开的情况,此时小程序需要重新加载启动。
更新机制
小程序冷启动时如果发现有新版本,将会异步下载新版本的代码包,并同时用客户端本地的包进行启动,即新版本的小程序需要等下一次冷启动才会应用上。 如果需要马上应用最新版本,可以使用 wx.getUpdateManager API 进行处理。
运行机制
小程序没有重启的概念。
当小程序进入后台,客户端会维持一段时间的运行状态,超过一定时间后(目前是5分钟)会被容器主动销毁。
在 iOS 上,当客户端在一定时间间隔内(目前是 5 秒)连续收到两次及以上系统内存告警时,会主动进行小程序的销毁,并提示用户该小程序可能导致宿主响应变慢,被终止。建议做必要的内存清理。

 是
是
 否
否
本页内容是否解决了您的问题?