- 动态与公告
- 产品简介
- 购买指南
- 快速入门
- 平台功能介绍
- 代码接入指引
- 小程序开发指南
- 常见问题
- API 文档
- Application APIs
- Management-Sensitive APIs
- Platform Management APIs
- Mini Program APIs
- DescribeMNPOfflinePackageURL
- CreateMNPDomainACL
- CreateMNP
- ReleaseMNPVersion
- CreateMNPApproval
- DescribeMNPAllStageVersions
- DeleteMNP
- DescribeMNP
- DescribeMNPList
- DescribeMNPCategory
- DescribeMNPPreview
- ModifyMNP
- ConfigureMNPPreview
- ProcessMNPApproval
- CreateMNPVersion
- DescribeMNPVersion
- DescribeMNPReleasedVersionHistory
- RemoveMNP
- RollbackMNPVersion
- Team Management APIs
- Global Domain Management APIs
- User Management APIs
- Role Management APIs
- Sensitive API-related APIs
- 相关协议
- 动态与公告
- 产品简介
- 购买指南
- 快速入门
- 平台功能介绍
- 代码接入指引
- 小程序开发指南
- 常见问题
- API 文档
- Application APIs
- Management-Sensitive APIs
- Platform Management APIs
- Mini Program APIs
- DescribeMNPOfflinePackageURL
- CreateMNPDomainACL
- CreateMNP
- ReleaseMNPVersion
- CreateMNPApproval
- DescribeMNPAllStageVersions
- DeleteMNP
- DescribeMNP
- DescribeMNPList
- DescribeMNPCategory
- DescribeMNPPreview
- ModifyMNP
- ConfigureMNPPreview
- ProcessMNPApproval
- CreateMNPVersion
- DescribeMNPVersion
- DescribeMNPReleasedVersionHistory
- RemoveMNP
- RollbackMNPVersion
- Team Management APIs
- Global Domain Management APIs
- User Management APIs
- Role Management APIs
- Sensitive API-related APIs
- 相关协议
小程序代码加固能力
功能介绍
为提高平台生态安全性,针对小程序开发过程中的安全问题,如代码易被反编译,核心业务逻辑被破译,算法易被二次打包等,导致小程序存在被破解、核心代码被盗取的风险。平台将提供代码加固功能,可实现对小程序前端代码进行加密,以防止代码暴露,提高攻击者阅读前端代码逻辑的难度,同时开发者也应注意自身开发规范的严谨性,保证小程序的代码质量,保护小程序安全。 小程序代码加固是提供给开发者对小程序前端代码进行加密的功能,以防止代码暴露。
使用简介
代码加固功能可将 JavaScript 文件传递给加密工具,从而实现字符串加密、属性加密、调用转换、代码混淆等多项保护措施。建议将涉及小程序中的敏感数据信息(类似 sdk 密钥等)、核心算法逻辑、版本内容等需要进行安全保护的内容,都可以进行代码加固。
使用流程
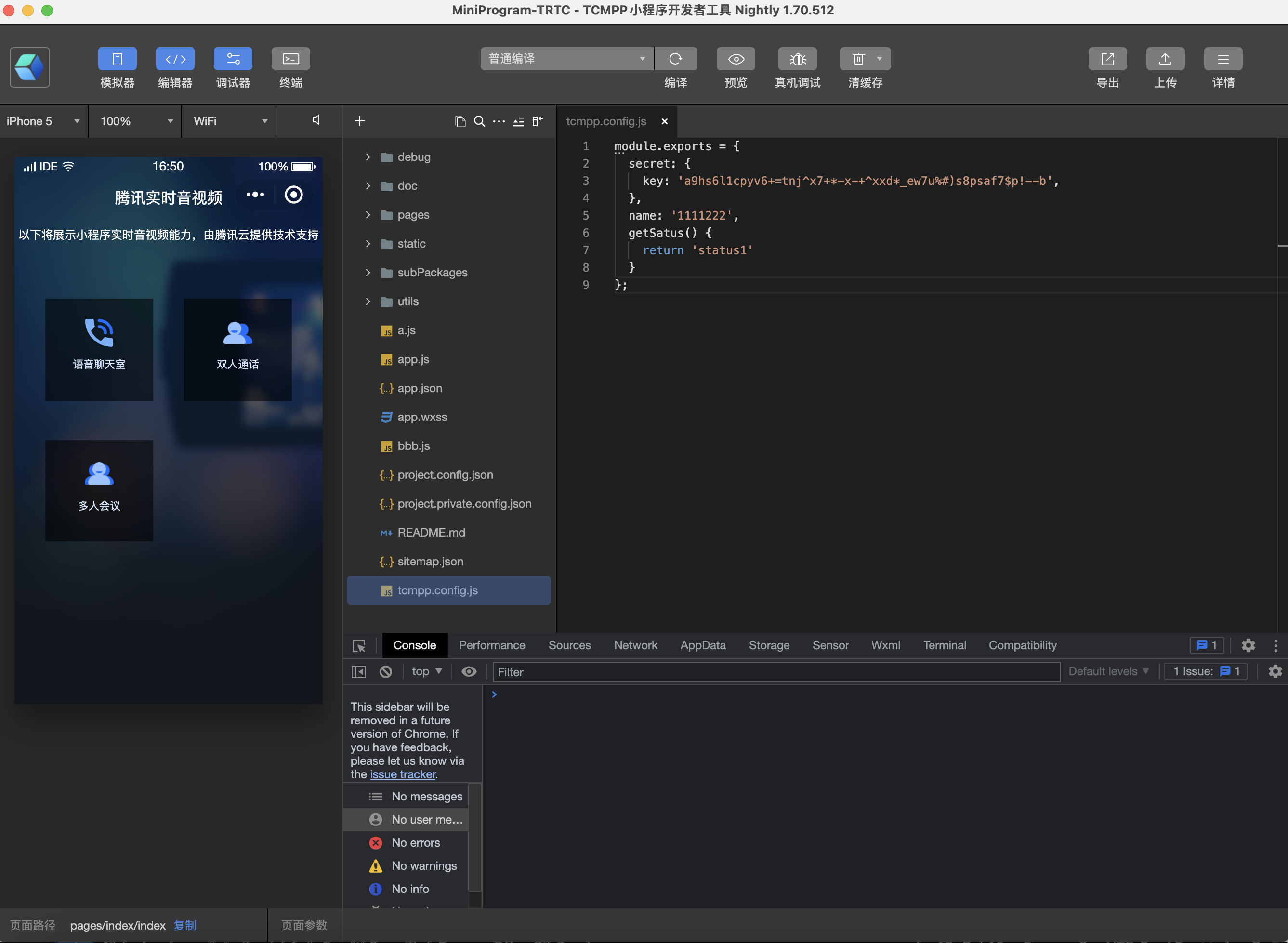
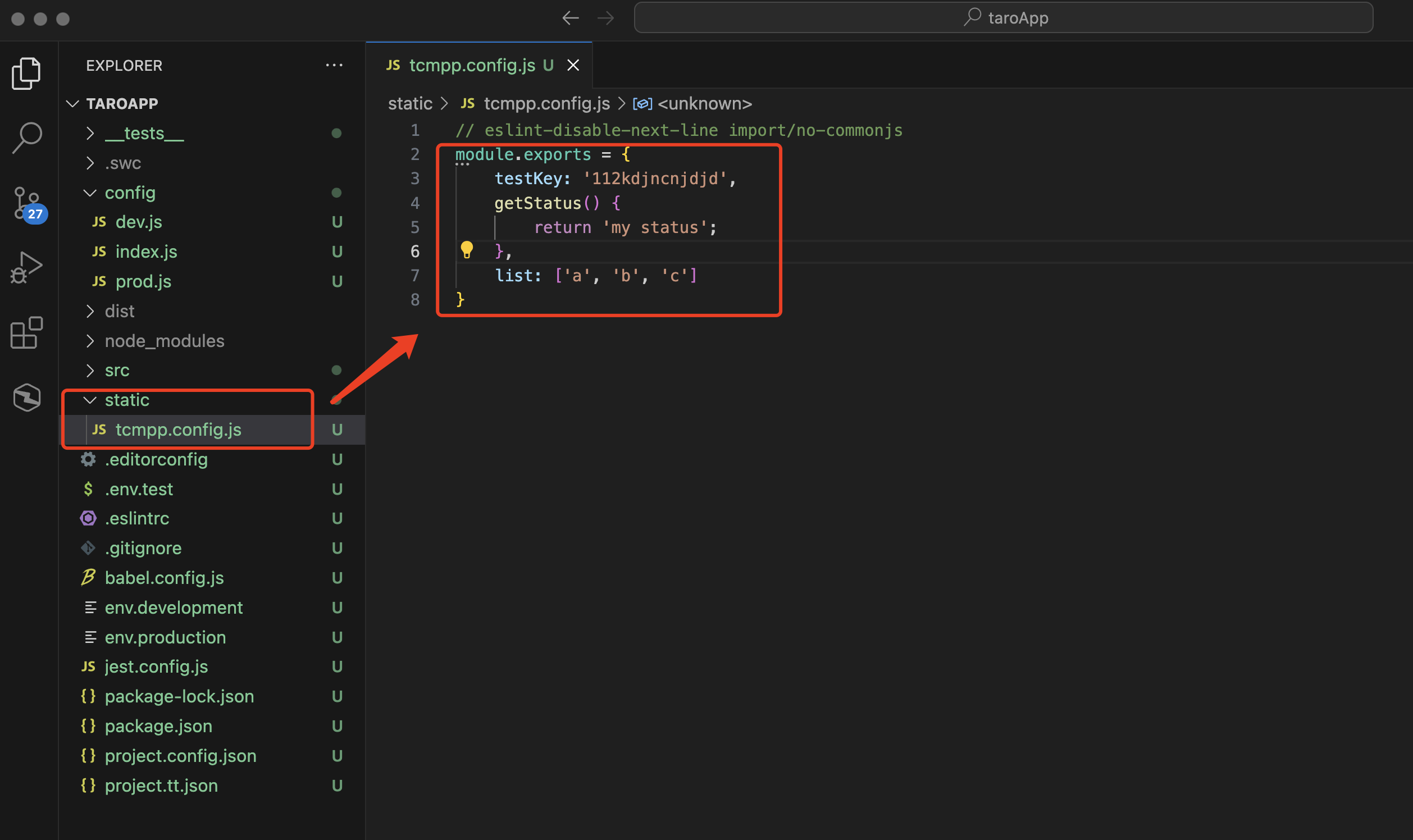
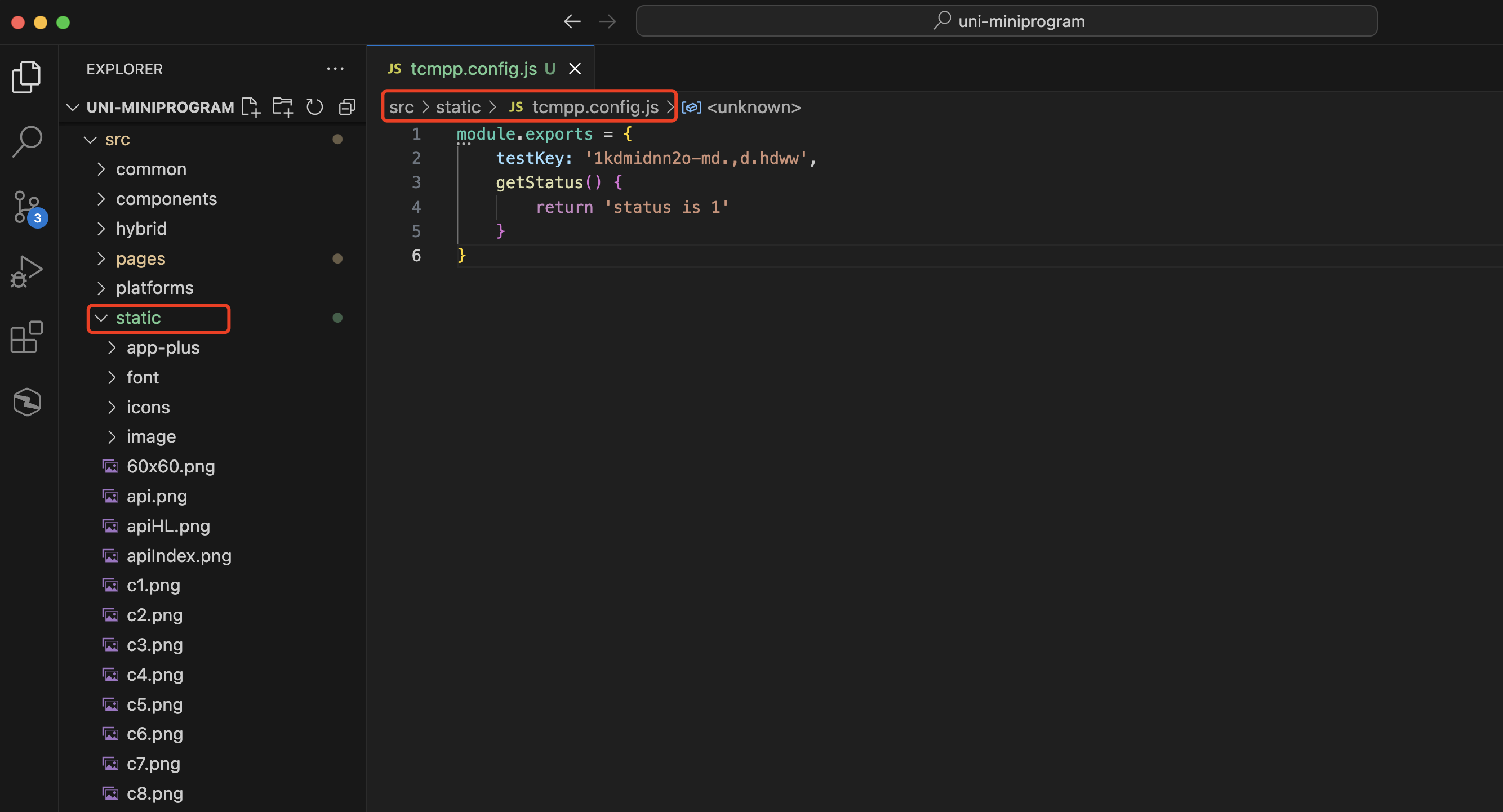
1. 在小程序项目与 app.json 同级的目录中创建 tcmpp.config.js 文件,可以将一些敏感数据信息或者核心算法等方法写到此 js 中导出使用,在编译阶段,会对 tcmpp.config.js 进行代码混淆加密:

2. 若需修改
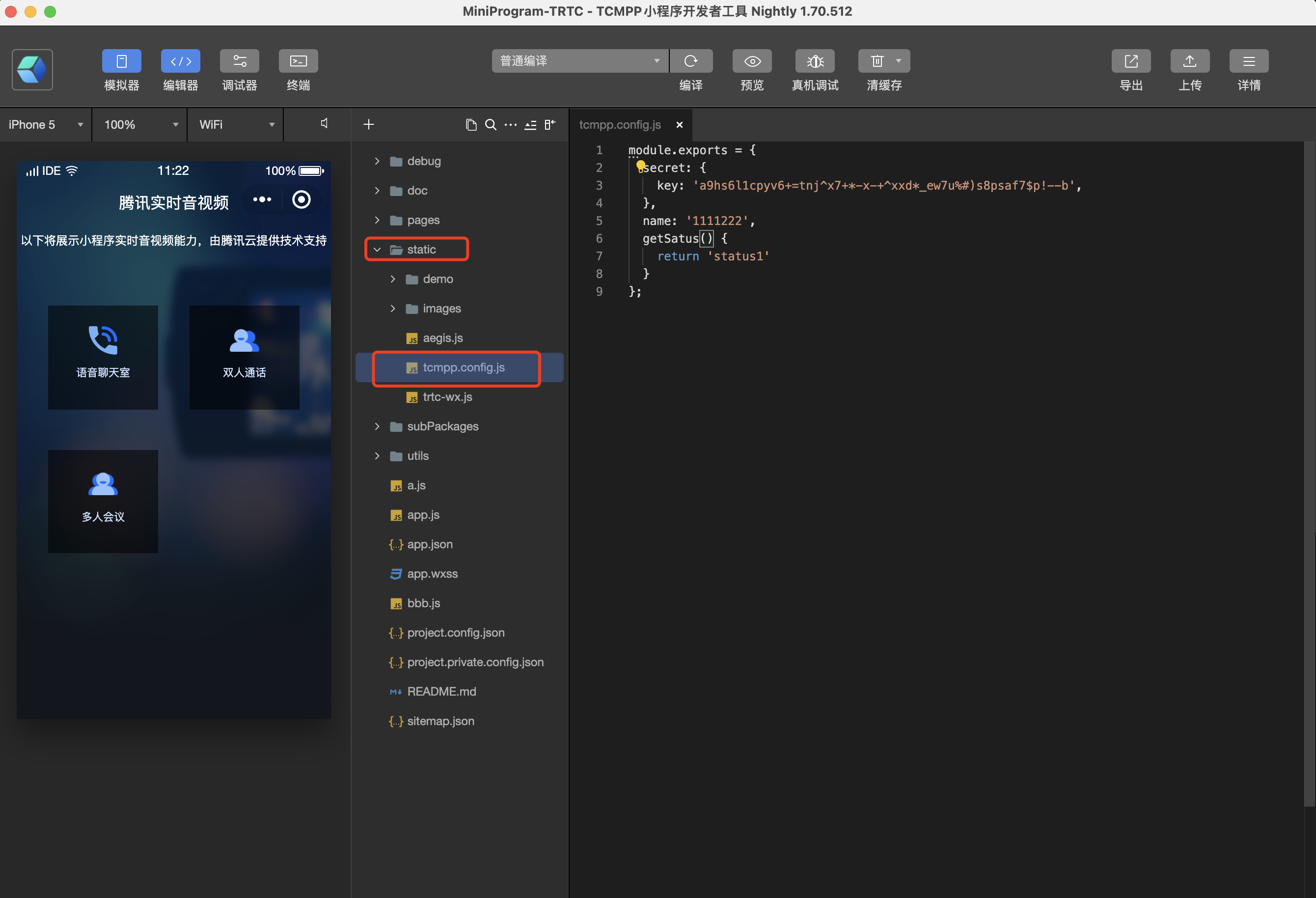
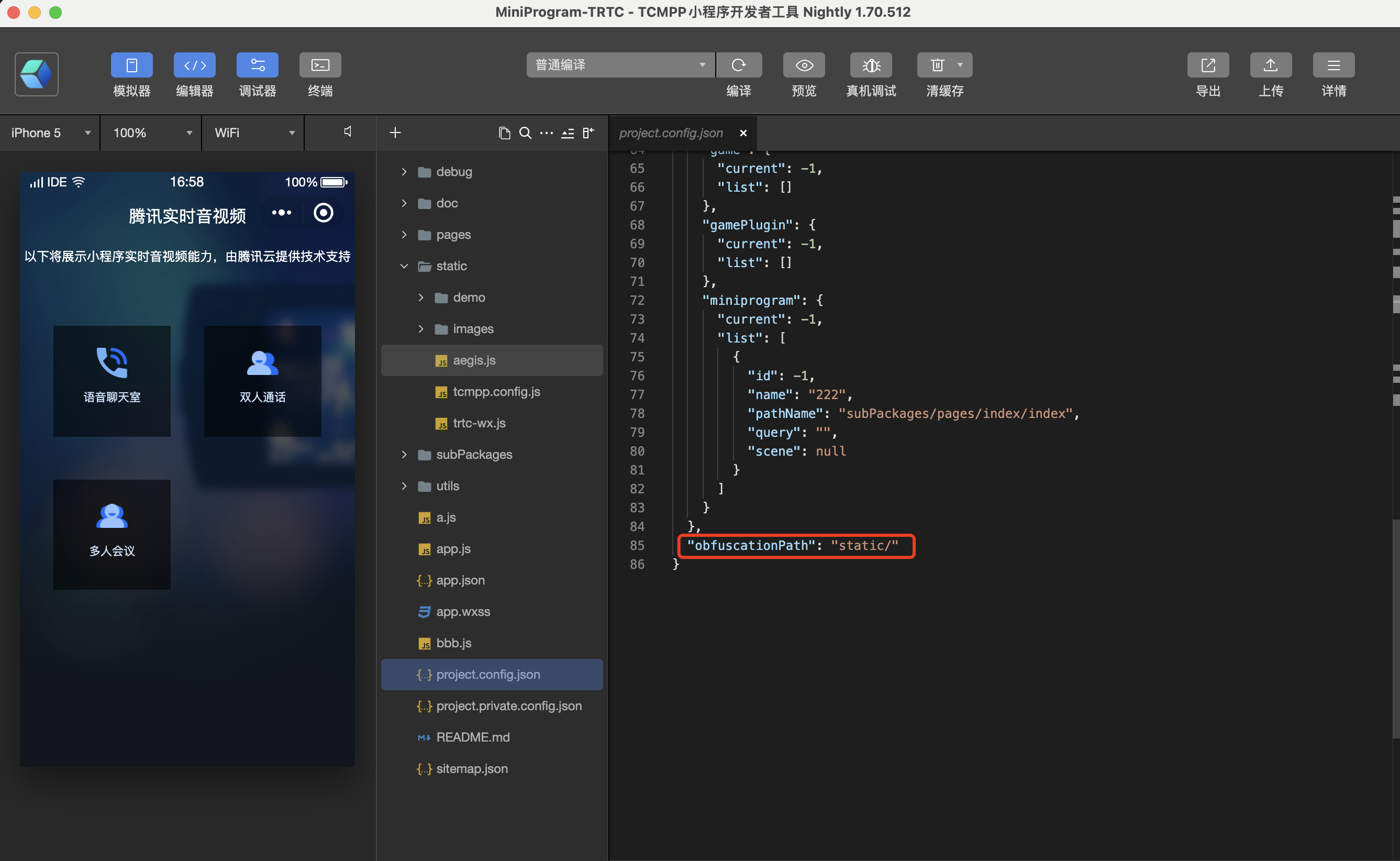
tcmpp.config.js 文件所在的目录,如想将此文件放到类似 static 目录中,可通过在 project.config.json 中的 obfuscationPath 字段配置 tcmpp.config.js 所在的目录路径,不配置 obfuscationPath 字段或者配置为空字符串,则默认会查找与 app.json 同级目录所在的 tcmpp.config.js。
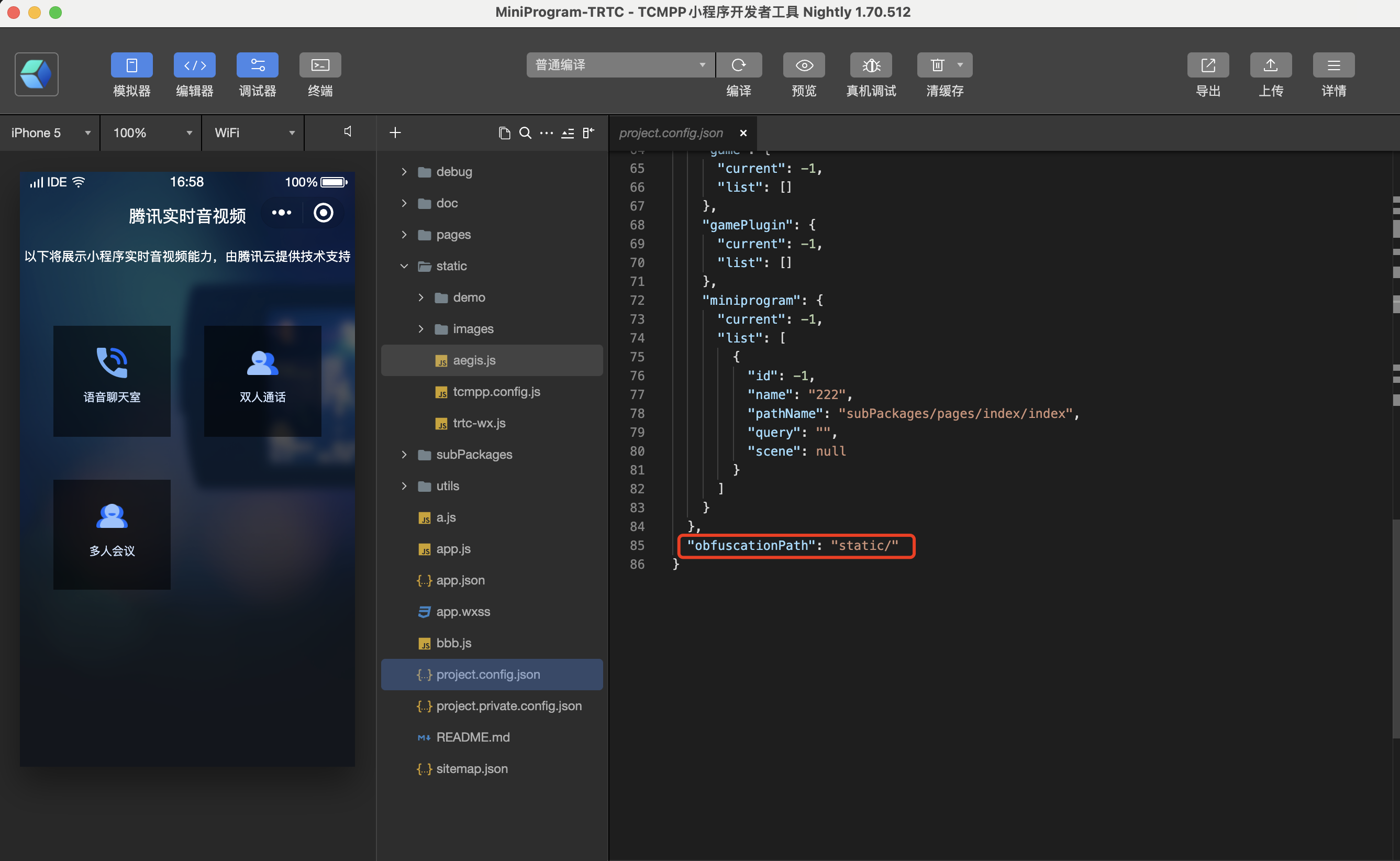
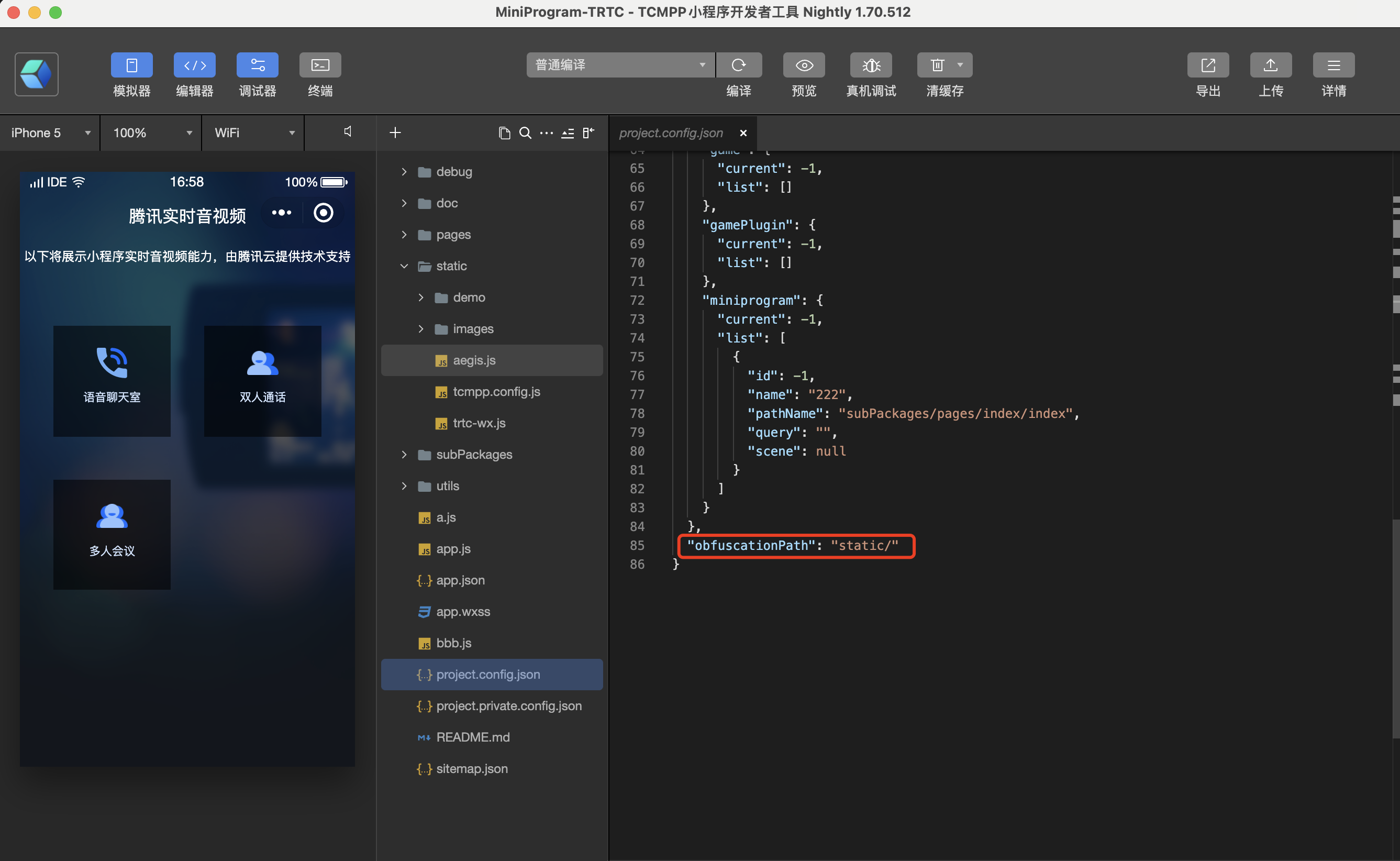
3. obfuscationPath 配置 obfuscationPath 字段为 tcmpp.config.js 所在目录路径:

Taro 项目小程序代码加固支持
1. 在 taro 小程序中,
tcmpp.config.js 需要被当作外部原生公共 js 模块来进行打包,且tcmpp.config.js要用小程序 js 代码的书写方式来进行编写,即使用 module.exports 进行导出,保证在 taro 打包后,tcmpp.config.js 不被打包进 taro 的产物中,而是在 dist 中存在一份单独的 tcmpp.config.js 文件,才能在 tcmpp 的 IDE 的编译阶段进行代码混淆加密。因此需要结合 taro 项目配置的 externals 来对 tcmpp.config.js 进行配置,可查看Taro 项目引用原生项目的 JS 文件。2. hello world 项目配置示例:
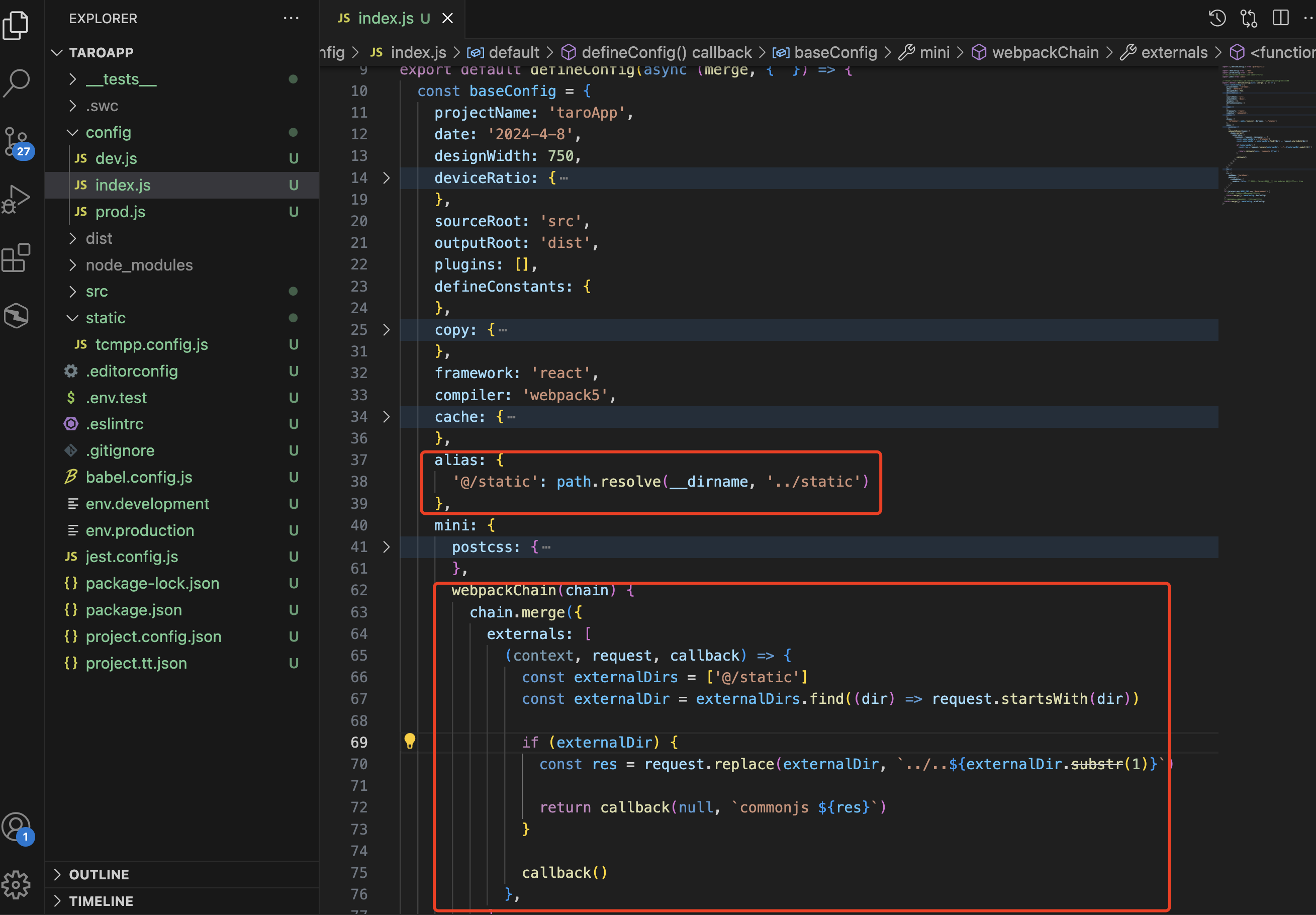
2.1 配置 taro 打包,将 static 目录设置 alias,并且设置 externals 相关配置:

3. 将
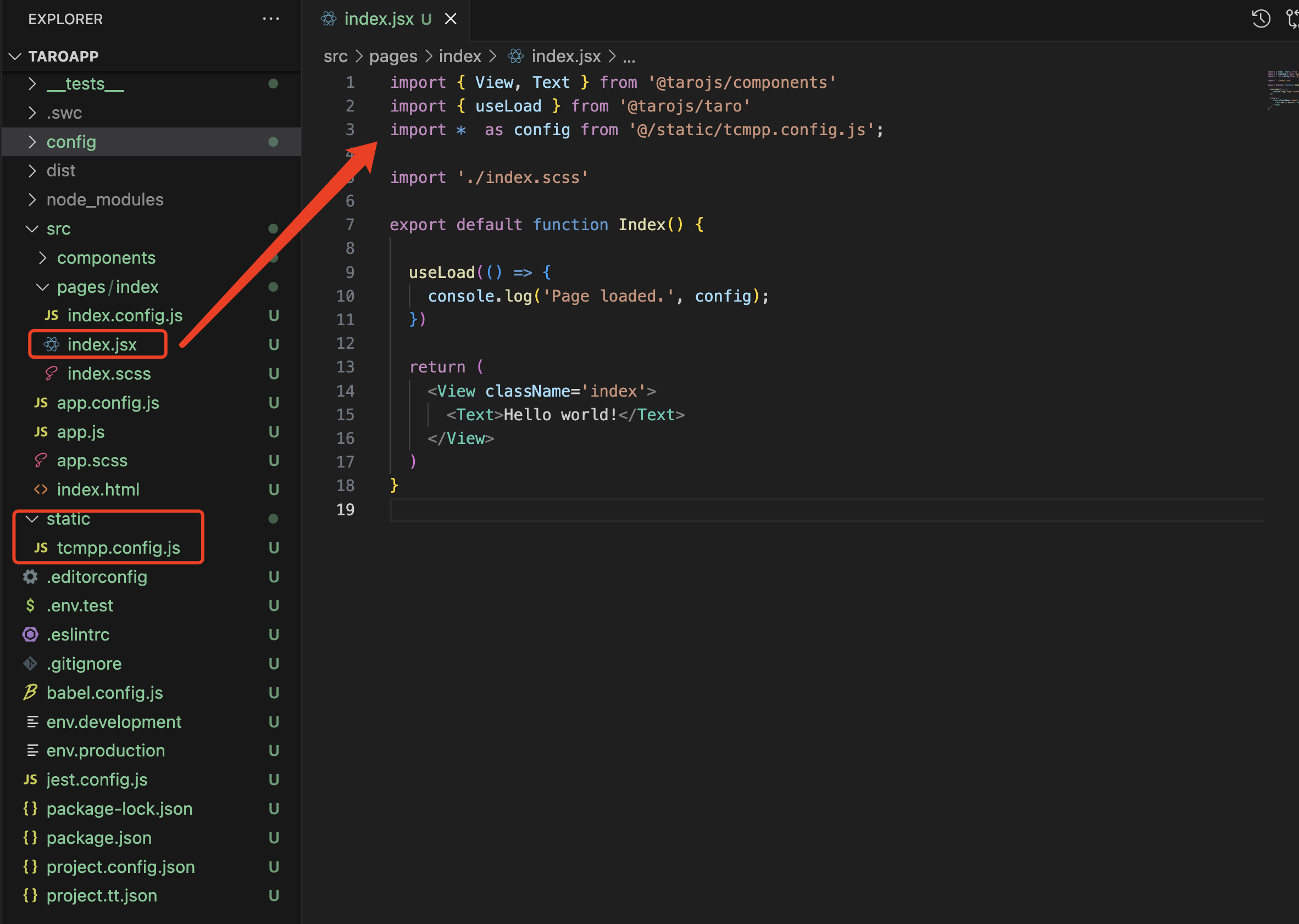
tcmpp.config.js 放在与 pages 同级的 static 目录中,在项目 pages/index/index.jsx 中使用 tcmpp.config.js 导出的内容:

4. 由
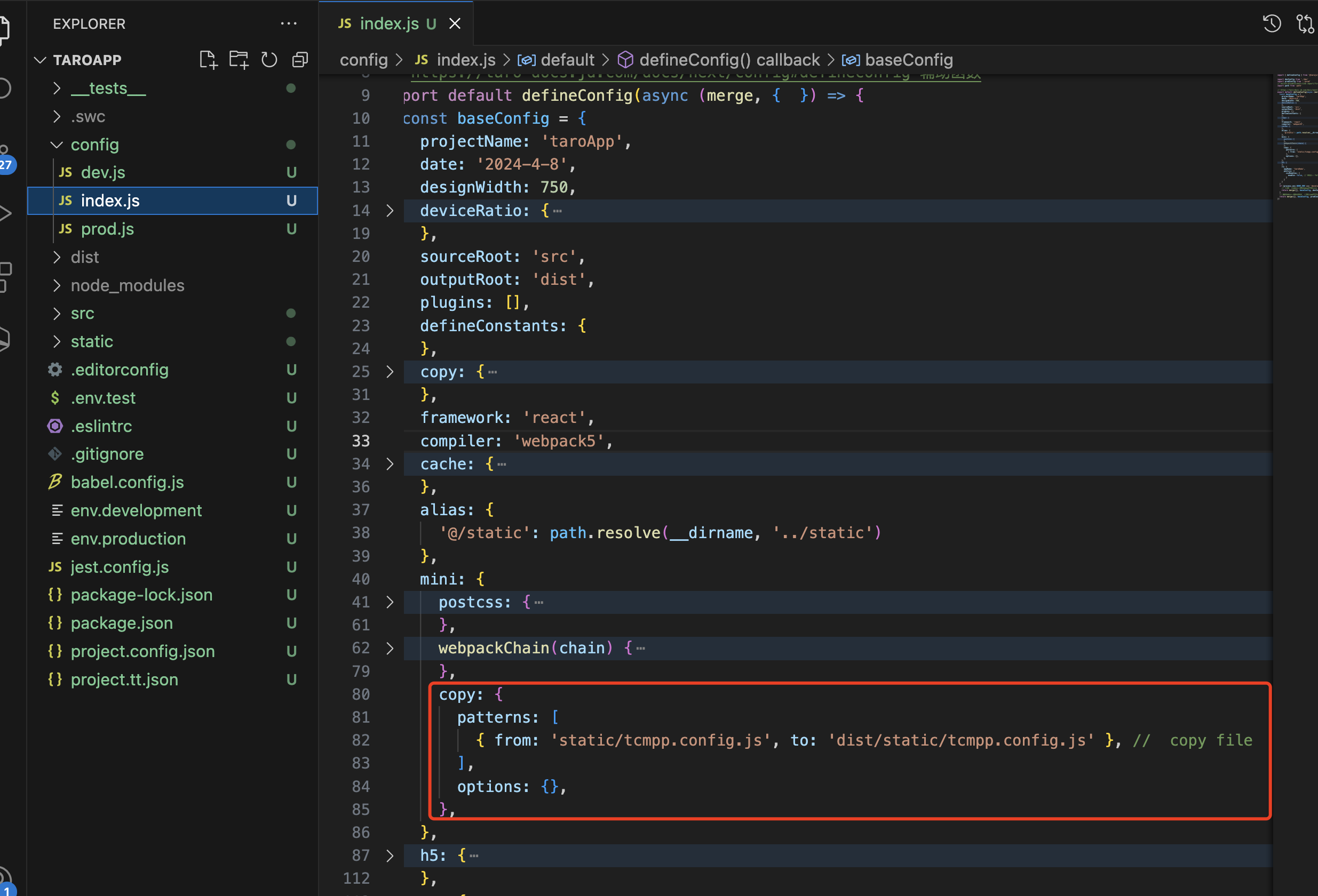
tcmpp.config.js没有被打包到taro产物里,所以需要通过webpack配置手动拷贝到产物 dist 目录中:
5. 最后记得在
project.config.json 中配置 obfuscationPath 字段为 tcmpp.config.js 所在目录路径以便 IDE 能找到此文件进行混淆加密。
uni-app 项目小程序代码加固支持
1. uni-app 提供了 static 目录,会对此目录整体复制到最终编译包内,可查看 uni-app 的 static 目录。因此需要将 tcmpp.config.js 也放到 static 目录中,且使用 module.exports 的方式进行内容的导出。

2. 在 project.config.json 中配置 obfuscationPath 字段为 tcmpp.config.js 所在的 static 目录路径以便 IDE 能找到此文件进行混淆加密。

IDE中使用Google地图
功能介绍
在小程序业务开发中如果涉及
Google Map相关功能,开发阶段希望在 IDE 中实现预览,需要在项目中配置Google JavaScript API 密钥,例如使用map组件或相关API时:组件
<map type='google' ...></map>
API
wx.openLocation({type: 'google',...})wx.chooseLocation({type: 'google',...})
使用简介
考虑到用户的小程序业务密钥会采用代码加固能力,为了方便用户统一管理密钥,
Google JavaScript API 密钥需要在tcmpp.config.js文件中进行配置,由于该密钥仅用于开发阶段的IDE预览,所以采用注释的方式进行配置,最终小程序编译打包时会进行过滤。使用流程
1. 创建
tcmpp.config.js 文件相关流程与代码加固时一致,可参见小程序代码加固能力的使用流程。2. 采用注释的方式配置
Google JavaScript API密钥,注释中密钥关键字必须为 googleMapApiKey 且使用 [] 包裹密钥,否则会导致密钥读取失败,格式如下://googleMapApiKey[xxxxxxxxxxxxxxxxxxxxxxxxxxxx]
3. 在 IDE 中编辑
tcmpp.config.js 文件的 googleMapApiKey 后,由于需要重新注入 Google JavaScript API 脚本,所以请关闭当前项目并重新打开,IDE 也会给予相应的弹窗提示:Google Maps Warning: The Google Maps key has been updated, please close the project and reopen it to initialize。
4. 如果配置后在 IDE 的
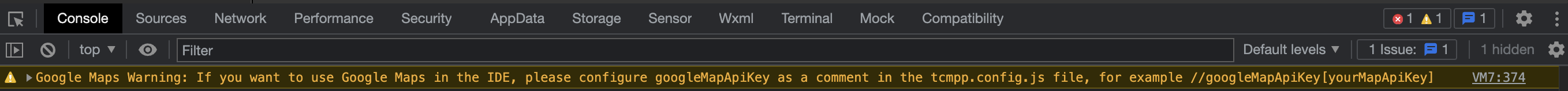
Console 中看到如下提示代表googleMapApiKey配置未生效,请检查配置是否遵循相关格式。
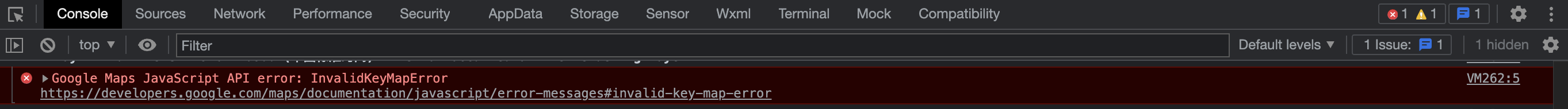
如果配置后在 IDE 的
Console 中看到如下报错代表密钥校验失败,请检查是否配置了正确的Google JavaScript API Key。

 是
是
 否
否
本页内容是否解决了您的问题?