- 动态与公告
- 产品简介
- 购买指南
- 快速入门
- 平台功能介绍
- 代码接入指引
- 小程序开发指南
- 常见问题
- API 文档
- Application APIs
- Management-Sensitive APIs
- Platform Management APIs
- Mini Program APIs
- DescribeMNPOfflinePackageURL
- CreateMNPDomainACL
- CreateMNP
- ReleaseMNPVersion
- CreateMNPApproval
- DescribeMNPAllStageVersions
- DeleteMNP
- DescribeMNP
- DescribeMNPList
- DescribeMNPCategory
- DescribeMNPPreview
- ModifyMNP
- ConfigureMNPPreview
- ProcessMNPApproval
- CreateMNPVersion
- DescribeMNPVersion
- DescribeMNPReleasedVersionHistory
- RemoveMNP
- RollbackMNPVersion
- Team Management APIs
- Global Domain Management APIs
- User Management APIs
- Role Management APIs
- Sensitive API-related APIs
- 相关协议
- 动态与公告
- 产品简介
- 购买指南
- 快速入门
- 平台功能介绍
- 代码接入指引
- 小程序开发指南
- 常见问题
- API 文档
- Application APIs
- Management-Sensitive APIs
- Platform Management APIs
- Mini Program APIs
- DescribeMNPOfflinePackageURL
- CreateMNPDomainACL
- CreateMNP
- ReleaseMNPVersion
- CreateMNPApproval
- DescribeMNPAllStageVersions
- DeleteMNP
- DescribeMNP
- DescribeMNPList
- DescribeMNPCategory
- DescribeMNPPreview
- ModifyMNP
- ConfigureMNPPreview
- ProcessMNPApproval
- CreateMNPVersion
- DescribeMNPVersion
- DescribeMNPReleasedVersionHistory
- RemoveMNP
- RollbackMNPVersion
- Team Management APIs
- Global Domain Management APIs
- User Management APIs
- Role Management APIs
- Sensitive API-related APIs
- 相关协议
audio
功能说明:音频。本组件已停止维护,建议使用 wx.createInnerAudioContext 代替。
参数及说明:
属性 | 类型 | 默认值 | 必填 | 说明 |
id | string | - | 否 | audio 组件的唯一标识符 |
src | string | - | 否 | 要播放音频的资源地址 |
loop | boolean | false | 否 | 是否循环播放 |
controls | boolean | false | 否 | 是否显示默认控件 |
poster | string | - | 否 | 默认控件上的音频封面的图片资源地址,如果 controls 属性值为 false 则设置 poster 无效 |
name | string | 未知歌曲 | 否 | 默认控件上的音频名字,如果 controls 属性值为 false 则设置 name 无效 |
author | string | 未知作者 | 否 | 默认控件上的作者名字,如果 controls 属性值为 false 则设置 author 无效 |
binderror | eventhandle | - | 否 | 当发生错误时触发 error 事件,detail = {errMsg:MediaError.code} |
bindplay | eventhandle | - | 否 | 当开始/继续播放时触发 play 事件 |
bindpause | eventhandle | - | 否 | 当暂停播放时触发 pause 事件 |
bindtimeupdate | eventhandle | - | 否 | 当播放进度改变时触发 timeupdate 事件,detail = {currentTime, duration} |
bindended | eventhandle | - | 否 | 当播放到末尾时触发 ended 事件 |
示例代码:
<!-- audio.wxml --><audio poster="{{poster}}" name="{{name}}" author="{{author}}" src="{{src}}" id="myAudio" controls loop></audio><button type="primary" bindtap="audioPlay">播放</button><button type="primary" bindtap="audioPause">暂停</button><button type="primary" bindtap="audio14">设置当前播放时间为14秒</button><button type="primary" bindtap="audioStart">回到开头</button>
// audio.jsPage({onReady: function (e) {// 使用 wx.createAudioContext 获取 audio 上下文 contextthis.audioCtx = wx.createAudioContext('myAudio')},data: {poster: 'http://y.gtimg.cn/music/photo_new/T002R300x300M000003rsKF44GyaSk.jpg?max_age=2592000',name: '此时此刻',author: '许巍',src: 'http://ws.stream.qqmusic.qq.com/M500001VfvsJ21xFqb.mp3?guid=ffffffff82def4af4b12b3cd9337d5e7&uin=346897220&vkey=6292F51E1E384E06DCBDC9AB7C49FD713D632D313AC4858BACB8DDD29067D3C601481D36E62053BF8DFEAF74C0A5CCFADD6471160CAF3E6A&fromtag=46',},audioPlay: function () {this.audioCtx.play()},audioPause: function () {this.audioCtx.pause()},audio14: function () {this.audioCtx.seek(14)},audioStart: function () {this.audioCtx.seek(0)}})
image
功能说明:图片。
参数及说明
属性 | 类型 | 默认值 | 说明 |
src | string | - | 图片资源地址 |
mode | string | 'scaleToFill' | 图片裁剪、缩放的模式 |
show-menu-by-longpress | boolean | false | 长按图片显示类似保存图片的菜单 |
lazy-load | boolean | false | 图片懒加载。只针对 page 与 scroll-view 下的 image 有效 |
binderror | handleevent | - | 当错误发生时,发布到 AppService 的事件名,事件对象 event.detail = {errMsg: 'something wrong'} |
bindload | handleevent | - | 当图片载入完毕时,发布到 AppService 的事件名,事件对象 event.detail = {height:'图片高度px', width:'图片宽度px'} |
注意:
image 组件默认宽度300px、高度225px。
image 组件进行缩放时,计算出来的宽高可能带有小数,在不同 webview 内核下渲染可能会被抹去小数部分。
mode 有效值:mode 有 13 种模式,其中 4 种是缩放模式,9 种是裁剪模式。
模式 | 值 | 说明 |
缩放 | scaleToFill | 不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素 |
缩放 | aspectFit | 保持纵横比缩放图片,使图片的长边能完全显示出来。即可以完整地将图片显示出来 |
缩放 | aspectFill | 保持纵横比缩放图片,只保证图片的短边能完全显示出来。即图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取 |
缩放 | widthFix | 宽度不变,高度自动变化,保持原图宽高比不变 |
裁剪 | top | 不缩放图片,只显示图片的顶部区域 |
裁剪 | bottom | 不缩放图片,只显示图片的底部区域 |
裁剪 | center | 不缩放图片,只显示图片的中间区域 |
裁剪 | left | 不缩放图片,只显示图片的左边区域 |
裁剪 | right | 不缩放图片,只显示图片的右边区域 |
裁剪 | top left | 不缩放图片,只显示图片的左上角区域 |
裁剪 | top right | 不缩放图片,只显示图片的右上角区域 |
裁剪 | bottom left | 不缩放图片,只显示图片的左下边区域 |
裁剪 | bottom right | 不缩放图片,只显示图片的右下边区域 |
示例代码:
<view class="page"><view class="page__hd"><text class="page__title">image</text><text class="page__desc">图片</text></view><view class="page__bd"><view class="section section_gap" wx:for="{{array}}" wx:for-item="item"><view class="section__title">{{item.text}}</view><view class="section__ctn"><image style="width: 200px; height: 200px; background-color: #eeeeee;" mode="{{item.mode}}" src="{{src}}"></image></view></view></view></view>
Page({data: {array: [{mode: 'scaleToFill',text: 'scaleToFill:不保持纵横比缩放图片,使图片完全适应'}, {mode: 'aspectFit',text: 'aspectFit:保持纵横比缩放图片,使图片的长边能完全显示出来'}, {mode: 'aspectFill',text: 'aspectFill:保持纵横比缩放图片,只保证图片的短边能完全显示出来'}, {mode: 'top',text: 'top:不缩放图片,只显示图片的顶部区域'}, {mode: 'bottom',text: 'bottom:不缩放图片,只显示图片的底部区域'}, {mode: 'center',text: 'center:不缩放图片,只显示图片的中间区域'}, {mode: 'left',text: 'left:不缩放图片,只显示图片的左边区域'}, {mode: 'right',text: 'right:不缩放图片,只显示图片的右边边区域'}, {mode: 'top left',text: 'top left:不缩放图片,只显示图片的左上边区域'}, {mode: 'top right',text: 'top right:不缩放图片,只显示图片的右上边区域'}, {mode: 'bottom left',text: 'bottom left:不缩放图片,只显示图片的左下边区域'}, {mode: 'bottom right',text: 'bottom right:不缩放图片,只显示图片的右下边区域'}],src: 'https://res.wx.qq.com/wxdoc/dist/assets/img/0.4cb08bb4.jpg'},imageError: function(e) {console.log('image3发生error事件,携带值为', e.detail.errMsg)}})
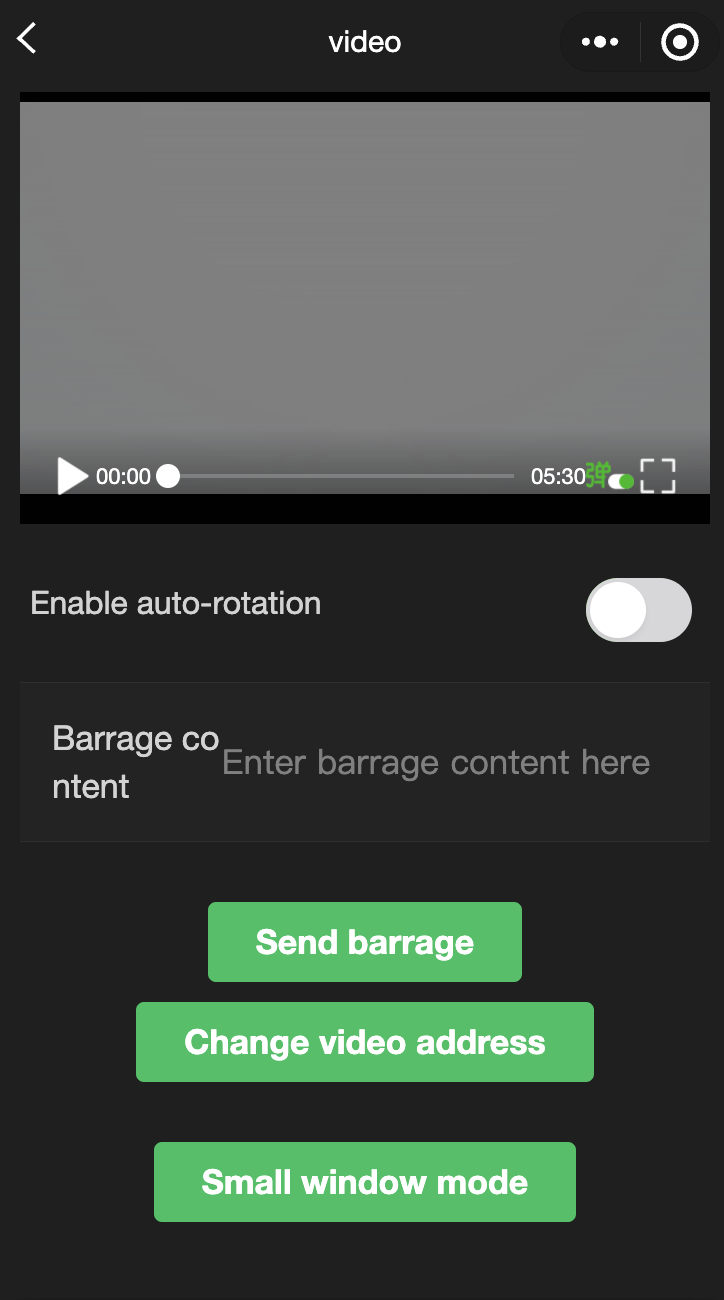
video
功能说明:视频。低版本为原生组件,使用时请注意 原生组件 使用限制。
属性 | 类型 | 默认值 | 说明 |
src | string | - | 要播放视频的资源地址,支持云文件 ID |
duration | number | - | 指定视频时长 |
controls | boolean | true | 是否显示默认播放控件(播放/暂停按钮、播放进度、时间) |
danmu-list | Object Array | - | 弹幕列表 |
danmu-btn | boolean | false | 是否显示弹幕按钮,只在初始化时有效,不能动态变更 |
enable-danmu | boolean | false | 是否展示弹幕,只在初始化时有效,不能动态变更 |
autoplay | boolean | false | 是否自动播放 |
loop | boolean | false | 是否循环播放 |
muted | boolean | false | 是否静音播放 |
initial-time | number | - | 指定视频初始播放位置 |
page-gesture | boolean | false | 在非全屏模式下,是否开启亮度与音量调节手势 |
direction | number | - | 设置全屏时视频的方向,不指定则根据宽高比自动判断。 有效值为0(正常竖向) 有效值为90(屏幕逆时针90度) 有效值为-90(屏幕顺时针90度) |
show-progress | boolean | true | 若不设置,宽度大于240时才会显示 |
show-fullscreen-btn | boolean | true | 是否显示全屏按钮 |
show-play-btn | boolean | true | 是否显示视频底部控制栏的播放按钮 |
show-center-play-btn | boolean | true | 是否显示视频中间的播放按钮 |
enable-progress-gesture | boolean | true | 是否开启控制进度的手势 |
object-fit | string | contain | 当视频大小与 video 容器大小不一致时,视频的表现形式。 contain:包含; fill:填充; cover:覆盖; |
poster | string | - | 视频封面的图片网络资源地址或云文件 ID。若 controls 属性值为 false 则设置 poster 无效 |
show-mute-btn | boolean | false | 是否显示静音按钮 |
title | string | - | 视频的标题,全屏时在顶部展示 |
play-btn-position | string | bottom | 播放按钮的位置, 有效值为 bottom(controls bar 上); 有效值为 center(视频中间); |
enable-play-gesture | boolean | false | 是否开启播放手势,即双击切换播放/暂停 |
auto-pause-if-navigate | boolean | true | 当跳转到其它小程序页面时,是否自动暂停本页面的视频 |
auto-pause-if-open-native | boolean | true | 当跳转到其它原生页面时,是否自动暂停本页面的视频 |
vslide-gesture | boolean | false | 在非全屏模式下,是否开启亮度与音量调节手势(同 page-gesture) |
vslide-gesture-in-fullscreen | boolean | true | 在全屏模式下,是否开启亮度与音量调节手势 |
picture-in-picture-mode | string/Array | - | 设置小窗模式:push, pop,空字符串或通过数组形式设置多种模式(如: ["push", "pop"]) |
enable-auto-rotation | boolean | false | 是否开启手机横屏时自动全屏,当系统设置开启自动旋转时生效 |
bindplay | eventhandle | - | 当开始/继续播放时触发 play 事件 |
bindpause | eventhandle | - | 当暂停播放时触发 pause 事件 |
bindended | eventhandle | - | 当播放到末尾时触发 ended 事件 |
bindtimeupdate | eventhandle | - | 播放进度变化时触发,event.detail = {currentTime, duration} 。触发频率250ms一次 |
bindfullscreenchange | eventhandle | - | 视频进入和退出全屏时触发,event.detail = {fullScreen, direction},direction 有效值为 vertical 或 horizontal |
bindwaiting | eventhandle | - | 视频出现缓冲时触发 |
binderror | eventhandle | - | 视频播放出错时触发 |
bindprogress | eventhandle | - | 加载进度变化时触发,只支持一段加载。event.detail = {buffered},百分比 |
bindloadedmetadata | eventhandle | - | 视频元数据加载完成时触发。event.detail = {width, height, duration} |
注意:
<video>默认宽度300px、高度225px,可通过 wxss 设置宽高。
小窗特性说明:
video 小窗支持以下三种触发模式(在组件上设置 picture-in-picture-mode 属性):
push 模式,即从当前页跳转至下一页时出现小窗(页面栈 push)。
pop 模式,即离开当前页面时触发(页面栈 pop)。
以上两种路由行为均触发小窗。
此外,小窗还支持以下特性:
小窗容器尺寸会根据原组件尺寸自动判断。
点击小窗,用户会被导航回小窗对应的播放器页面。
小窗出现后,用户可点击小窗右上角的关闭按钮或调用 context.exitPictureInPicture() 接口关闭小窗。
当播放器进入小窗模式后,播放器所在页面处于 hide 状态(触发 onHide 生命周期),该页面不会被销毁。当小窗被关闭时,播放器所在页面会被 unload (触发 onUnload 生命周期)。
示例代码:
<view class="page-body"><view class="page-section tc"><videoid="myVideo"src="http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400"binderror="videoErrorCallback"danmu-list="{{danmuList}}"enable-danmudanmu-btnshow-center-play-btn='{{false}}'show-play-btn="{{true}}"controlspicture-in-picture-mode="{{['push', 'pop']}}"bindenterpictureinpicture='bindVideoEnterPictureInPicture'bindleavepictureinpicture='bindVideoLeavePictureInPicture'></video><view style="margin: 30rpx auto" class="weui-label">弹幕内容</view><input bindblur="bindInputBlur" class="weui-input" type="text" placeholder="在此处输入弹幕内容" /><button style="margin: 30rpx auto" bindtap="bindSendDanmu" class="page-body-button" type="primary" formType="submit">发送弹幕</button><navigator style="margin: 30rpx auto" url="picture-in-picture" hover-class="other-navigator-hover"><button type="primary" class="page-body-button" bindtap="bindPlayVideo">小窗模式</button></navigator></view></view>
function getRandomColor() {const rgb = []for (let i = 0; i < 3; ++i) {let color = Math.floor(Math.random() * 256).toString(16)color = color.length === 1 ? '0' + color : colorrgb.push(color)}return '#' + rgb.join('')}Page({onShareAppMessage() {return {title: 'video',path: 'page/component/pages/video/video'}},onReady() {this.videoContext = wx.createVideoContext('myVideo')},onHide() {},inputValue: '',data: {src: '',danmuList:[{text: '第 1s 出现的弹幕',color: '#ff0000',time: 1}, {text: '第 3s 出现的弹幕',color: '#ff00ff',time: 3}],},bindInputBlur(e) {this.inputValue = e.detail.value},bindButtonTap() {const that = thiswx.chooseVideo({sourceType: ['album', 'camera'],maxDuration: 60,camera: ['front', 'back'],success(res) {that.setData({src: res.tempFilePath})}})},bindVideoEnterPictureInPicture() {console.log('进入小窗模式')},bindVideoLeavePictureInPicture() {console.log('退出小窗模式')},bindPlayVideo() {console.log('1')this.videoContext.play()},bindSendDanmu() {this.videoContext.sendDanmu({text: this.inputValue,color: getRandomColor()})},videoErrorCallback(e) {console.log('视频错误信息:')console.log(e.detail.errMsg)}})

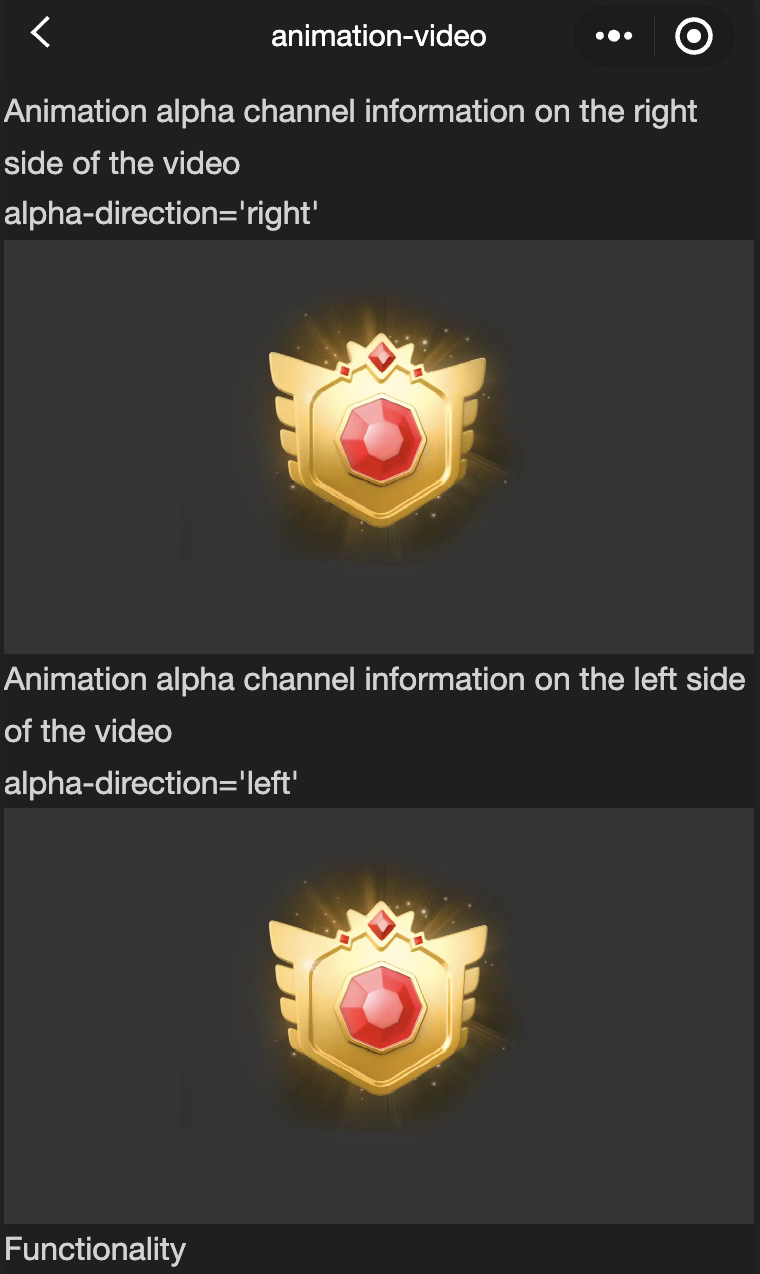
animation-video
功能说明:animation-video 属于前端组件,为小程序提供了将特定视频资源渲染为透明背景动效的能力,可以帮助开发者低成本实现更为沉浸,丰富的动画效果。animation-video 组件还提供丰富的 API 来控制动画的播放,暂停,跳到指定位置等。相关 API 可参见 wx.createAnimationVideo。
参数及说明:
属性 | 类型 | 默认值 | 必填 | 说明 |
resource-width | number | 800 | 否 | 组件使用的 video 视频资源的宽度(单位:px) |
resource-height | number | 400 | 否 | 组件使用的 video 视频资源的高度(单位:px) |
canvas-style | string | width:400px; height:400px; | 否 | 用于设置动画画布的 CSS 样式 |
path | string | | 是 | 动画资源地址,支持相对路径以及远程地址。如果是远程路径,response header 里需要设置 Access-Control-Allow-Origin 来防止跨域问题 |
loop | boolean | false | 否 | 动画是否循环播放 |
autoplay | boolean | false | 否 | 动画是否自动 |
alpha-direction | string | left | 否 | 视频资源中 alpha 通道的方向,left 表示 alpha 通道在资源的左边,right 表示 alpha 通道在资源的右边。 |
bindstarted | eventhandle | - | 否 | 动画开始播放的回调 |
bindended | eventhandle | - | 否 | 当播放到末尾时触发 ended 事件(自然播放结束会触发回调,循环播放结束及暂停动画不会触发) |
示例代码:
<view class="wrap"><view class="card-area"><view class="top-description border-bottom"><view>视频右侧为动画 alpha 通道信息</view><view>alpha-direction='right'</view></view><view class="video-area"><animation-videopath="{{rightAlphaSrcPath}}"loop="{{loop}}"resource-width="800"resource-height="400"canvas-style="width:200px;height:200px"autoplay="{{autoplay}}"bindstarted="onStarted"bindended="onEnded"alpha-direction='right'></animation-video></view></view><view class="card-area"><view class="top-description border-bottom"><view>视频左侧为动画 alpha 通道信息</view><view>alpha-direction='left'</view></view><view class="video-area"><animation-videopath="{{leftAlphaSrcPath}}"loop="{{loop}}"resource-width="800"resource-height="400"canvas-style="width:200px;height:200px"autoplay="{{autoplay}}"bindstarted="onStarted"bindended="onEnded"alpha-direction='left'></animation-video></view></view></view>
Page({data: {loop: true,leftAlphaSrcPath: 'https://efe-h2.cdn.bcebos.com/ceug/resource/res/2020-1/1577964961344/003e2f0dcd81.mp4',rightAlphaSrcPath: 'https://b.bdstatic.com/miniapp/assets/docs/alpha-right-example.mp4',autoplay: true},onStarted() {console.log('===onStarted');},onEnded() {console.log('===onEnded');}})

camera
功能说明:系统相机。该组件是 原生组件,使用时请注意相关限制。相关 API 请参见wx.createCameraContext。
参数及说明:
属性 | 类型 | 合法值及说明 | 默认值 | 说明 |
mode | string | normal:相机模式 scanCode:扫码模式 | normal | 应用模式,只在初始化时有效,不能动态变更 |
device-position | string | front:前置 back:后置 | back | 摄像头朝向 |
flash | string | auto:自动 on:打开 off:关闭 torch:常亮 | auto | 闪光灯,值为 auto, on, off |
bindstop | eventhandle | - | - | 摄像头在非正常终止时触发,如退出后台等情况 |
binderror | eventhandle | - | - | 用户不允许使用摄像头时触发 |
bindscancode | eventhandle | - | - | 在扫码识别成功时触发,仅在 mode="scanCode" 时生效 |
注意:
需要“用户授权”:scope.camera。
同一页面只能插入一个 camera 组件。
onCameraFrame 接口根据 frame-size 返回不同尺寸的原始帧数据,与 Camera 组件展示的图像不同,其实际像素值由系统决定。
示例代码:
<cameradevice-position="back"flash="off"binderror="error"style="width: 100%; height: 300px;"></camera><button type="primary" bindtap="takePhoto">拍照</button><view>预览</view><image mode="widthFix" src="{{src}}"></image>
Page({takePhoto() {const ctx = wx.createCameraContext()ctx.takePhoto({quality: 'high',success: (res) => {this.setData({src: res.tempImagePath})}})},error(e) {console.log(e.detail)}})
live-player
功能说明:实时音视频播放。该组件是原生组件,使用时请注意 原生组件。
参数及说明:
属性 | 类型 | 合法值及说明 | 默认值 | 说明 |
src | string | - | - | 音视频地址。目前仅支持 flv, rtmp 格式 |
mode | string | live:直播 RTC:实时通话 | live | 模式 |
autoplay | boolean | - | false | 自动播放 |
muted | boolean | - | false | 是否静音 |
orientation | string | vertical:竖直
horizontal:水平 | vertical | 画面方向 |
object-fit | string | contain:图像长边填满屏幕,短边区域会被填充⿊⾊ fillCrop:图像铺满屏幕,超出显示区域的部分将被截掉 | contain | 填充模式,可选值有 contain, fillCrop |
min-cache | number | - | 1 | 最小缓冲区,单位 s(RTC 模式推荐 0.2s) |
max-cache | number | - | 3 | 最大缓冲区,单位 s(RTC 模式推荐 0.8s)。缓冲区用来抵抗网络波动,缓冲数据越多,网络抗性越好,但时延越大。 |
sound-mode | string | speaker:扬声器 ear:听筒 | speaker | 声音输出方式 |
auto-pause-if-navigate | boolean | - | true | 当跳转到其它小程序页面时,是否自动暂停本页面的实时音视频播放 |
auto-pause-if-open-native | boolean | - | true | 当跳转到其它宿主APP原生页面时,是否自动暂停本页面的实时音视频播放 |
picture-in-picture-mode | string/Array | []:取消小窗 push:路由 push 时触发小窗 pop:路由 pop 时触发小窗 | - | 设置小窗模式: push, pop,空字符串或通过数组形式设置多种模式(如: ["push", "pop"]) |
enable-auto-rotation | boolean | - | false | 是否开启手机横屏时自动全屏,当系统设置开启自动旋转时生效 |
enable-metadata | boolean | - | false | 是否回调 metadata |
bindstatechange | eventhandle | - | - | 播放状态变化事件,detail = {code} |
bindfullscreenchange | eventhandle | - | - | 全屏变化事件,detail = {direction, fullScreen} |
bindnetstatus | eventhandle | - | - | 网络状态通知,detail = {info} |
bindaudiovolumenotify | eventhandle | - | - | 播放音量大小通知,detail = {} |
bindenterpictureinpicture | eventhandle | - | - | 播放器进入小窗 |
bindleavepictureinpicture | eventhandle | - | - | 播放器退出小窗 |
bindmetadatachange | eventhandle | - | - | metadata通知,detail = {info} |
状态码
代码 | 说明 |
2001 | 已经连接服务器 |
2002 | 已经连接服务器,开始拉流 |
2003 | 网络接收到首个视频数据包(IDR) |
2004 | 视频开始播放 |
2006 | 视频播放结束 |
2007 | 视频播放 Loading |
2008 | 解码器启动 |
2009 | 视频分辨率改变 |
-2301 | 网络断连,且多次重连无效,更多重试请自行重启播放 |
-2302 | 获取加速拉流地址失败 |
2101 | 当前视频帧解码失败 |
2102 | 当前音频帧解码失败 |
2103 | 网络断连,已启动自动重连 |
2104 | 网络来包不稳。可能是下行带宽不足,或由于主播端出流不均匀 |
2105 | 当前视频播放出现卡顿 |
2106 | 硬解启动失败,采用软解 |
2107 | 当前视频帧不连续,可能丢帧 |
2108 | 当前流硬解第一个I帧失败,SDK 自动切软解 |
3001 | RTMP -DNS 解析失败 |
3002 | RTMP 服务器连接失败 |
3003 | RTMP 服务器握手失败 |
3005 | RTMP 读/写失败 |
网络状态数据
键名 | 说明 |
videoBitrate | 当前视频数据接收比特率,单位:kbps |
audioBitrate | 当前音频数据接收比特率,单位:kbps |
videoFPS | 当前视频帧率 |
videoGOP | 当前视频 GOP,即每两个关键帧(I帧)间隔时长,单位:s |
netSpeed | 当前的发送/接收速度 |
netJitter | 网络抖动情况,抖动越大,网络越不稳定 |
videoWidth | 视频画面的宽度 |
videoHeight | 视频画面的高度 |
注意:
live-player 默认宽度300px、高度225px,可通过 wxss 设置宽高。
开发者工具上暂不支持。
小窗特性说明:
video 小窗支持以下三种触发模式(在组件上设置 picture-in-picture-mode 属性):
push 模式,即从当前页跳转至下一页时出现小窗(页面栈 push)。
pop 模式,即离开当前页面时触发(页面栈 pop)。
以上两种路由行为均触发小窗。
此外,小窗还支持以下特性:
小窗容器尺寸会根据原组件尺寸自动判断。
点击小窗,用户会被导航回小窗对应的播放器页面。
小窗出现后,用户可点击小窗右上角的关闭按钮或调用 context.exitPictureInPicture() 接口关闭小窗。
当播放器进入小窗模式后,播放器所在页面处于 hide 状态(触发 onHide 生命周期),该页面不会被销毁。当小窗被关闭时,播放器所在页面会被 unload (触发 onUnload 生命周期)。
示例代码:
<live-playersrc="https://domain/pull_stream"mode="RTC"autoplaybindstatechange="statechange"binderror="error"style="width: 300px; height: 225px;"/>
Page({statechange(e) {console.log('live-player code:', e.detail.code)},error(e) {console.error('live-player error:', e.detail.errMsg)}})
live-pusher
功能说明:实时音视频录制(暂不支持同层渲染)。
参数及说明:
属性 | 类型 | 合法值及说明 | 默认值 | 说明 |
url | string | - | - | 推流地址。目前仅支持 rtmp |
mode | string | - | RTC | SD(标清), HD(高清), FHD(超清), RTC(实时通话) |
autopush | boolean | - | false | 自动推流 |
muted | boolean | - | false | 是否静音 |
enable-camera | boolean | - | true | 开启摄像头 |
auto-focus | boolean | - | true | 自动聚集 |
orientation | string | vertical:竖直
horizontal:水平 | vertical | 画面方向 |
beauty | number | - | 0 | 美颜,取值范围 0-9 ,0 表示关闭 |
whiteness | number | - | 0 | 美白,取值范围 0-9 ,0 表示关闭 |
aspect | string | - | 9:16 | 宽高比,可选值有 3:4, 9:16 |
min-bitrate | number | - | 200 | 最小码率 |
max-bitrate | number | - | 1000 | 最大码率 |
audio-quality | string | - | height | 高音质(48KHz)或低音质(16KHz),值为high, low |
waiting-image | string | - | - | 进入后台时推流的等待画面 |
waiting-image-hash | string | - | - | 等待画面资源的 MD5 值 |
zoom | boolean | - | false | 调整焦距 |
device-position | string | - | - | 前置或后置,值为 front,back |
background-mute | boolean | - | false | 进入后台时是否静音 |
mirror | boolean | - | false | 设置推流画面是否镜像,产生的效果在 live-player 反应到 |
local-mirror | string | auto:前置摄像头镜像,后置摄像头不镜像 enable:前后置摄像头均镜像 disable:前后置摄像头均不镜像 | auto | 控制本地预览画面是否镜像 |
audio-reverb-type | number | 0:关闭 1:KTV 2:小房间 3:大会堂 4:低沉 5:洪亮 6:金属声 7:磁性 | 0 | 音频混响类型 |
enable-mic | boolean | - | - | 开启或关闭麦克风 |
enable-agc | boolean | - | false | 是否开启音频自动增益 |
enable-ans | boolean | - | false | 是否开启音频噪声抑制 |
audio-volume-type | string | auto:自动 media:媒体音量 voicecall:通话音量 | auto | 音量类型 |
video-width | number | - | 360 | 上推的视频流的分辨率宽度 |
video-height | number | - | 640 | 上推的视频流的分辨率高度 |
bindstatechange | eventhandle | - | - | 状态变化事件,detail = {code} |
bindnetstatus | eventhandle | - | - | 网络状态通知,detail = {info} |
binderror | eventhandle | - | - | 渲染错误事件,detail = {errMsg, errCode} |
bindbgmstart | eventhandle | - | - | 背景音开始播放时触发 |
bindbgmprogress | eventhandle | - | - | 背景音进度变化时触发,detail = {progress, duration} |
bindbgmcomplete | eventhandle | - | - | 背景音播放完成时触发 |
注意:
需要“用户授权”scope.camera、scope.record。
开发者工具上暂不支持。
live-pusher 默认宽度为100%、无默认高度,请通过wxss设置宽高。
错误码(errCode)
代码 | 说明 |
10001 | 用户禁止使用摄像头 |
10002 | 用户禁止使用录音 |
10003 | 背景音资源(BGM)加载失败 |
10004 | 等待页面资源(waiting-image)加载失败 |
状态码(code)
代码 | 说明 |
1001 | 已经连接推流服务器 |
1002 | 已经与服务器握手完毕,开始推流 |
1003 | 打开摄像头成功 |
1004 | 录屏启动成功 |
1005 | 推流动态调整分辨率 |
1006 | 推流动态调整码率 |
1007 | 首帧画面采集完成 |
1008 | 编码器启动 |
-1301 | 打开摄像头失败 |
-1302 | 打开麦克风失败 |
-1303 | 视频编码失败 |
-1304 | 音频编码失败 |
-1305 | 不支持的视频分辨率 |
-1306 | 不支持的音频采样率 |
-1307 | 网络断连,且经多次重连抢救无效,更多重试请自行重启推流 |
-1308 | 开始录屏失败,可能是被用户拒绝 |
-1309 | 录屏失败,不支持的 Android 系统版本,需要5.0以上的系统 |
-1310 | 录屏被其他应用打断了 |
-1311 | Android Mic 打开成功,但是录不到音频数据 |
-1312 | 录屏动态切横竖屏失败 |
1101 | 网络状况不佳:上行带宽太小,上传数据受阻 |
1102 | 网络断连, 已启动自动重连 |
1103 | 硬编码启动失败,采用软编码 |
1104 | 视频编码失败 |
1105 | 新美颜软编码启动失败,采用老的软编码 |
1106 | 新美颜软编码启动失败,采用老的软编码 |
3001 | RTMP -DNS 解析失败 |
3002 | RTMP 服务器连接失败 |
3003 | RTMP 服务器握手失败 |
3004 | RTMP 服务器主动断开,请检查推流地址的合法性或防盗链有效期 |
3005 | RTMP 读/写失败 |
网络状态数据(info)
键名 | 说明 |
videoBitrate | 当前视频编/码器输出的比特率,单位:kbps |
audioBitrate | 当前音频编/码器输出的比特率,单位:kbps |
videoFPS | 当前视频帧率 |
videoGOP | 当前视频 GOP,也就是每两个关键帧(I帧)间隔时长,单位:s |
netSpeed | 当前的发送/接收速度 |
netJitter | 网络抖动情况,抖动越大,网络越不稳定 |
videoWidth | 视频画面的宽度 |
videoHeight | 视频画面的高度 |
示例代码:
<live-pusherurl="https://domain/push_stream"mode="RTC"autopushbindstatechange="statechange"style="width: 300px; height: 225px;"/>
Page({statechange(e) {console.log('live-pusher code:', e.detail.code)}})

 是
是
 否
否
本页内容是否解决了您的问题?