- 动态与公告
- 产品简介
- 购买指南
- 快速入门
- 平台功能介绍
- 代码接入指引
- 小程序开发指南
- 常见问题
- API 文档
- Application APIs
- Management-Sensitive APIs
- Platform Management APIs
- Mini Program APIs
- DescribeMNPOfflinePackageURL
- CreateMNPDomainACL
- CreateMNP
- ReleaseMNPVersion
- CreateMNPApproval
- DescribeMNPAllStageVersions
- DeleteMNP
- DescribeMNP
- DescribeMNPList
- DescribeMNPCategory
- DescribeMNPPreview
- ModifyMNP
- ConfigureMNPPreview
- ProcessMNPApproval
- CreateMNPVersion
- DescribeMNPVersion
- DescribeMNPReleasedVersionHistory
- RemoveMNP
- RollbackMNPVersion
- Team Management APIs
- Global Domain Management APIs
- User Management APIs
- Role Management APIs
- Sensitive API-related APIs
- 相关协议
- 动态与公告
- 产品简介
- 购买指南
- 快速入门
- 平台功能介绍
- 代码接入指引
- 小程序开发指南
- 常见问题
- API 文档
- Application APIs
- Management-Sensitive APIs
- Platform Management APIs
- Mini Program APIs
- DescribeMNPOfflinePackageURL
- CreateMNPDomainACL
- CreateMNP
- ReleaseMNPVersion
- CreateMNPApproval
- DescribeMNPAllStageVersions
- DeleteMNP
- DescribeMNP
- DescribeMNPList
- DescribeMNPCategory
- DescribeMNPPreview
- ModifyMNP
- ConfigureMNPPreview
- ProcessMNPApproval
- CreateMNPVersion
- DescribeMNPVersion
- DescribeMNPReleasedVersionHistory
- RemoveMNP
- RollbackMNPVersion
- Team Management APIs
- Global Domain Management APIs
- User Management APIs
- Role Management APIs
- Sensitive API-related APIs
- 相关协议
如果在小程序中需要调用某些宿主应用提供的能力,在小程序 SDK 未实现或无法实现时,开发者可以通过注册扩展(自定义) API 来实现相关能力,使得小程序能够调用宿主应用中提供的自定义 API 能力 。
宿主应用实现自定义 API
宿主应用通过继承 BaseJsPlugin 实现自定义的小程序API能力。
说明:
继承 BaseJsPlugin 并用注解进行定义
@JsPlugin(secondary = true);定义一个方法,方法只能有一个参数且参数必须是 RequestEvent 类型;
然后在方法上定义注解
@JsEvent("事件名"),当小程序 js 调用“事件名”时就会调用到@JsEvent修饰的对应方法;@JsEvent 支持定义多个事件名;支持同步或异步返回数据(同一事件只能选择一种方式);
可以通过调用 sendState 给小程序端多次返回中间状态,sendState 调用结束后必须调用 ok 或 fail 标识整个流程结束。
示例代码:
@JsPlugin(secondary = true)public class CustomPlugin extends BaseJsPlugin {@JsEvent("customAsyncEvent")public void custom(final RequestEvent req) {//获取参数//req.jsonParams//异步返回数据//req.fail();//req.ok();JSONObject jsonObject = new JSONObject();try {jsonObject.put("key", "test");} catch (JSONException e) {e.printStackTrace();}req.ok(jsonObject);}@JsEvent("customSyncEvent")public String custom1(final RequestEvent req) {//获取参数//req.jsonParams//同步返回数据JSONObject jsonObject = new JSONObject();try {jsonObject.put("key", "value");} catch (JSONException e) {throw new RuntimeException(e);}return req.okSync(jsonObject);}/*** 测试覆盖系统API* @param req*/@JsEvent("getAppBaseInfo")public void getAppBaseInfo(final RequestEvent req) {//获取参数//req.jsonParams//异步返回数据//req.fail();//req.ok();JSONObject jsonObject = new JSONObject();try {jsonObject.put("key", "test");} catch (JSONException e) {e.printStackTrace();}req.ok(jsonObject);}@JsEvent("testState")public void testState(final RequestEvent req) {try {//回调中间状态req.sendState(req, new JSONObject().put("progress", 1));req.sendState(req, new JSONObject().put("progress", 30));req.sendState(req, new JSONObject().put("progress", 60));req.sendState(req, new JSONObject().put("progress", 100));} catch (JSONException e) {e.printStackTrace();}JSONObject jsonObject = new JSONObject();try {jsonObject.put("key", "test");req.ok(jsonObject);} catch (JSONException e) {throw new RuntimeException(e);}}}
配置自定义 API
参考如下的模版配置自定义 API 的参数信息:
说明:
配置模版中,自定义 API 的配置信息会被放在如下的 json 文件中。
json 文件外层的 extApi 字段用于存放自定义API数组,extApi 中的每一个对象表示一个自定义 API 的配置信息;
json 文件外层的 overwriteWxApi 字段用于配置自定义事件是否覆盖默认的小程序 API 实现。
设置为 true 是表示覆盖 SDK 内置的小程序 API。
每个自定义的 API 配置需要包含有如下三个关键字:
name:自定义 API 的事件名称,需要与
@JsEvent定义的事件名称一致;sync:是否同步调用,需要与“创建API”示例数据返回方式保持一致;
parmas:自定义 API 的参数描述。
模版如下:
{"extApi": [{//事件名,与“创建API”示例中@JsEvent定义的事件保持一致"name": "customSyncEvent",//是否同步调用,与“创建API”示例数据返回方式保持一致"sync": true,//定义参数//a.json格式可以嵌套//b.字符串参数value设置为""即可//c.数字参数value设置为0即可"params": {"name": "","age": 0,"object": {"key": "",}}},{"name": "customAsyncEvent2","sync": false,"params": {"name": "","age": ""}],//true:当自定义的API事件名与小程序SDK内置的方法名,会覆盖SDK内置的//API,最终调用会调用的开发者自定义的API中"overwriteWxApi": false}
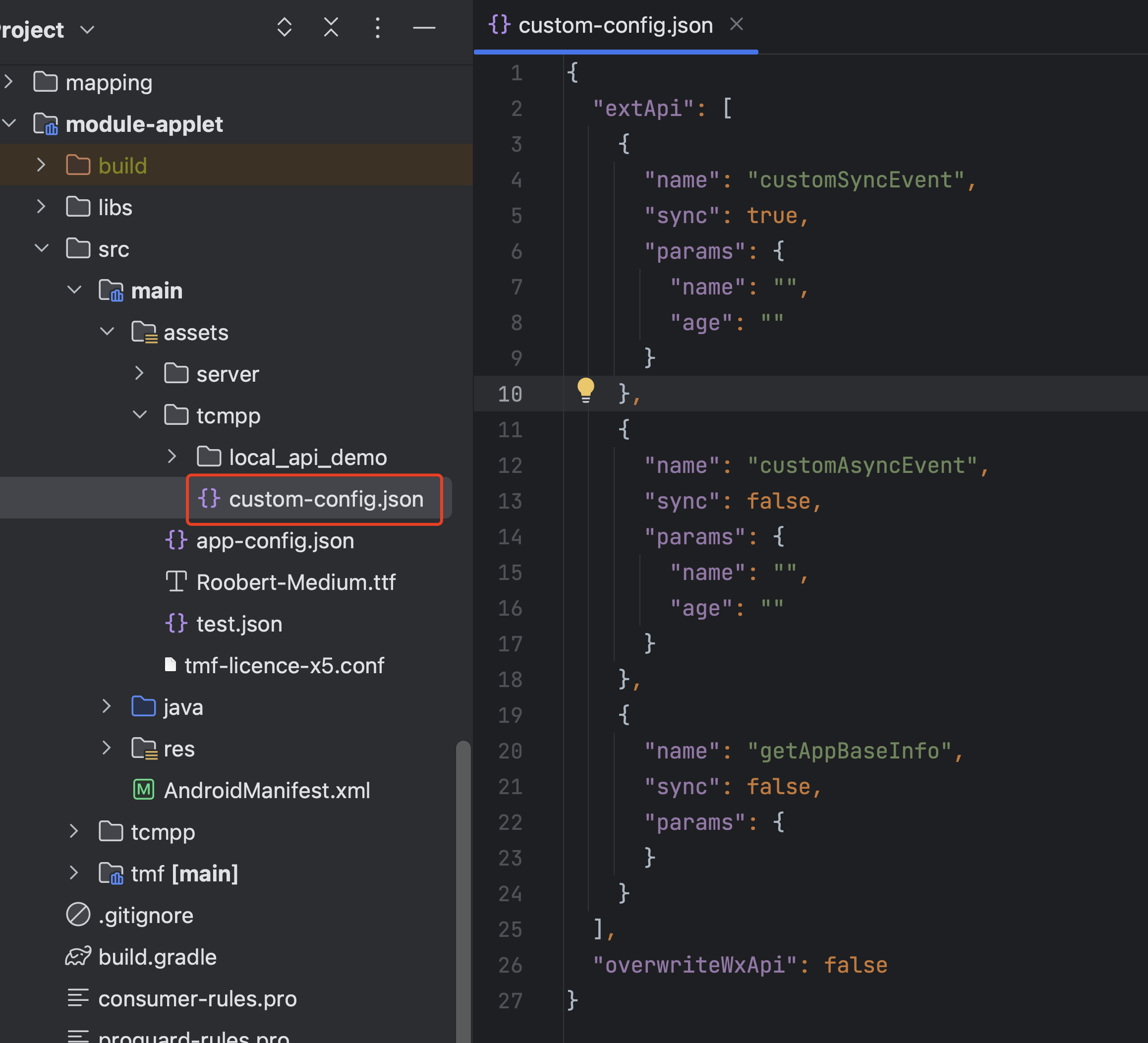
指定自定义 API 的配置文件路径
将定义的 API 配置文件存放到工程的 assets 目录下(文件名和路径开发者可以自己定义)。

代码中指定自定义 API 配置文件的路径信息
@ProxyService(proxy = MiniAppProxy.class)public class MiniAppProxyImpl extends BaseMiniAppProxyImpl {@Overridepublic MiniConfigData configData(Context context, int configType, JSONObject params) {if(configType == MiniConfigData.TYPE_CUSTOM_JSAPI) {//自定义JsApi配置MiniConfigData.CustomJsApiConfig customJsApiConfig = new MiniConfigData.CustomJsApiConfig();customJsApiConfig.jsApiConfigPath = "tcmpp/custom-config.json";return new MiniConfigData.Builder().customJsApiConfig(customJsApiConfig).build();}return null;}
小程序开发者调用自定义 API
举例:
宿主应用自定义 customAsyncEvent 和 getAppBaseInfo 两个自定义 API,其配置文件如下:
{"extApi": [{"name": "customSyncEvent","sync": true,"params": {"name": "","age": ""}},{"name": "customAsyncEvent","sync": false,"params": {"name": "","age": ""}},{"name": "getAppBaseInfo","sync": false,"params": {}}"overwriteWxApi": true}
小程序开发者可以通过如下的方式访问自定义 API。
wx.customAsyncEvent({"name":"123","age":"18"})wx.getAppBaseInfo()//会覆盖系统API,然后调用到自定义API中
注意:
由于自定义 API 配置文件中 overwriteWxApi 属性的值配置为 true,当小程序调用 wx.getAppBaseInfo 时,会调用宿主应用自定义 getAppBaseInfo 实现。
自定义 API 问题排查

 是
是
 否
否
本页内容是否解决了您的问题?