- 动态与公告
- 产品简介
- 购买指南
- 快速入门
- 平台功能介绍
- 代码接入指引
- 小程序开发指南
- 常见问题
- API 文档
- Application APIs
- Management-Sensitive APIs
- Platform Management APIs
- Mini Program APIs
- DescribeMNPOfflinePackageURL
- CreateMNPDomainACL
- CreateMNP
- ReleaseMNPVersion
- CreateMNPApproval
- DescribeMNPAllStageVersions
- DeleteMNP
- DescribeMNP
- DescribeMNPList
- DescribeMNPCategory
- DescribeMNPPreview
- ModifyMNP
- ConfigureMNPPreview
- ProcessMNPApproval
- CreateMNPVersion
- DescribeMNPVersion
- DescribeMNPReleasedVersionHistory
- RemoveMNP
- RollbackMNPVersion
- Team Management APIs
- Global Domain Management APIs
- User Management APIs
- Role Management APIs
- Sensitive API-related APIs
- 相关协议
- 动态与公告
- 产品简介
- 购买指南
- 快速入门
- 平台功能介绍
- 代码接入指引
- 小程序开发指南
- 常见问题
- API 文档
- Application APIs
- Management-Sensitive APIs
- Platform Management APIs
- Mini Program APIs
- DescribeMNPOfflinePackageURL
- CreateMNPDomainACL
- CreateMNP
- ReleaseMNPVersion
- CreateMNPApproval
- DescribeMNPAllStageVersions
- DeleteMNP
- DescribeMNP
- DescribeMNPList
- DescribeMNPCategory
- DescribeMNPPreview
- ModifyMNP
- ConfigureMNPPreview
- ProcessMNPApproval
- CreateMNPVersion
- DescribeMNPVersion
- DescribeMNPReleasedVersionHistory
- RemoveMNP
- RollbackMNPVersion
- Team Management APIs
- Global Domain Management APIs
- User Management APIs
- Role Management APIs
- Sensitive API-related APIs
- 相关协议
WXSS(WeiXin Style Sheets)是一套用于小程序的样式语言,用于描述 WXML 的组件样式,也就是视觉上的效果。
WXSS 与 Web 开发中的 CSS 类似。为了更适合小程序开发,WXSS 对 CSS 做了一些补充以及修改。
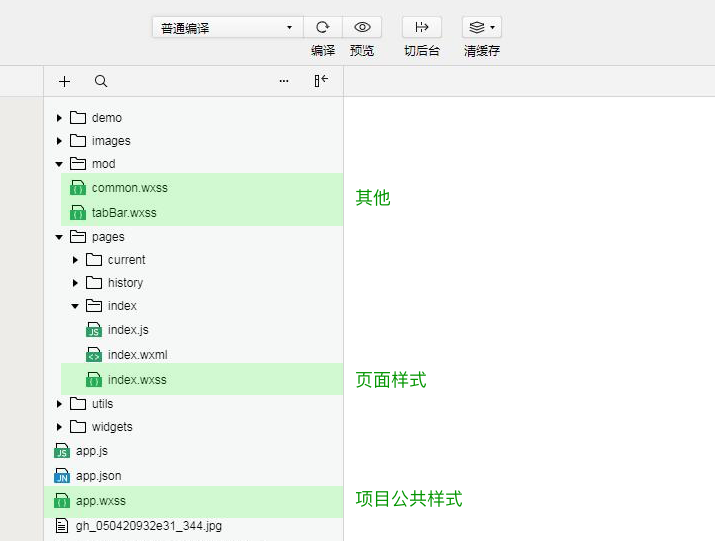
文件组成


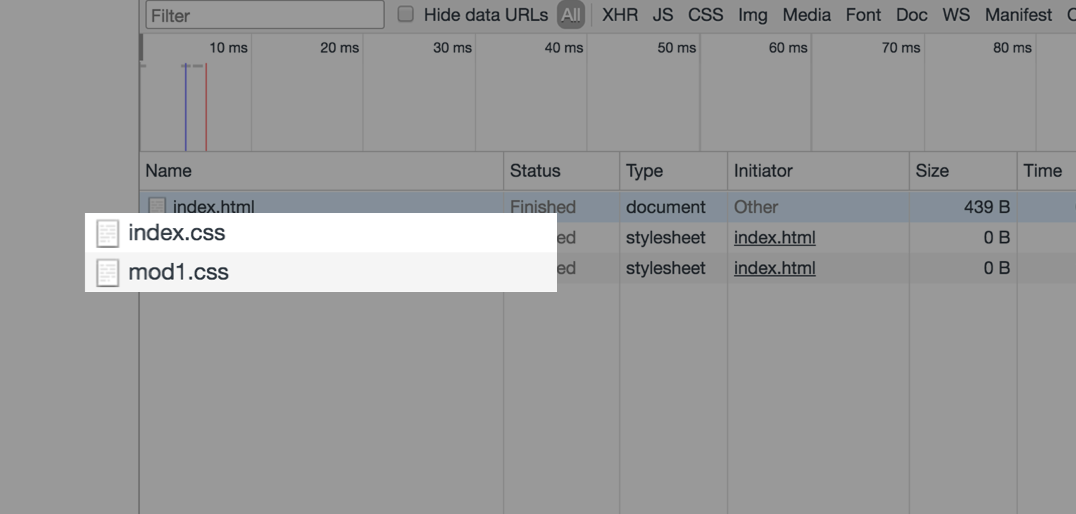
项目公共样式:根目录中的 app.wxss 为项目公共样式,它会被注入到小程序的每个页面。页面样式:与 app.json 注册过的页面同名且位置同级的 WXSS 文件。比如上图注册了pages/rpx/index 页面,那 pages/rpx/index.wxss 为页面 pages/rpx/index.wxml 的样式。
在小程序开发中,开发者不需要像 Web 开发那样去优化样式文件的请求数量,只需要考虑代码的组织即可。样式文件最终会被编译优化,具体的编译原理我们留在后面章节再做介绍。
尺寸单位
在 WXSS 中,引入了 rpx(responsive pixel)尺寸单位。引用新尺寸单位的目的是,适配不同宽度的屏幕,开发起来更简单。
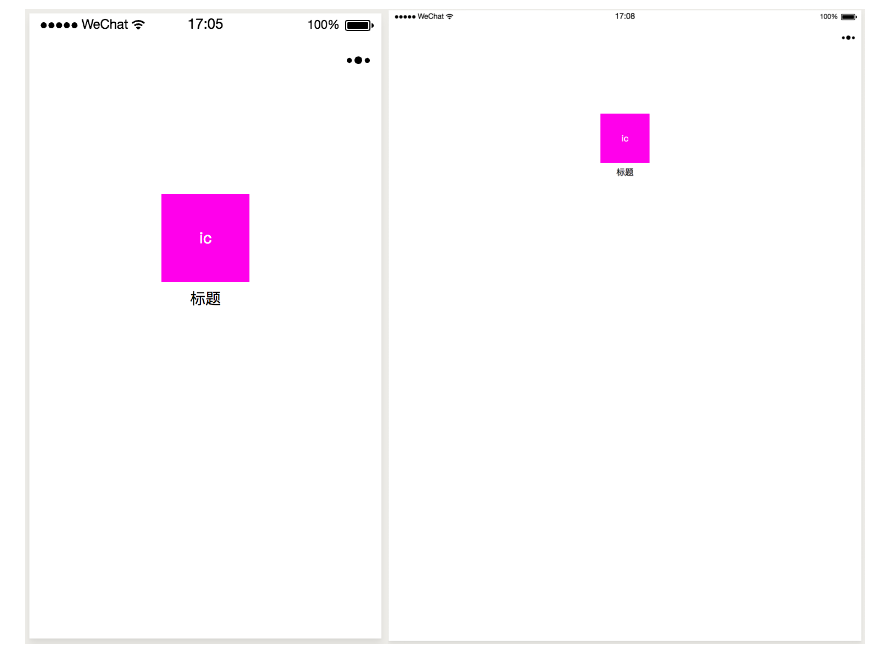
如下图所示,同一个元素,在不同宽度的屏幕下,如果使用 px 为尺寸单位,有可能造成页面留白过多。

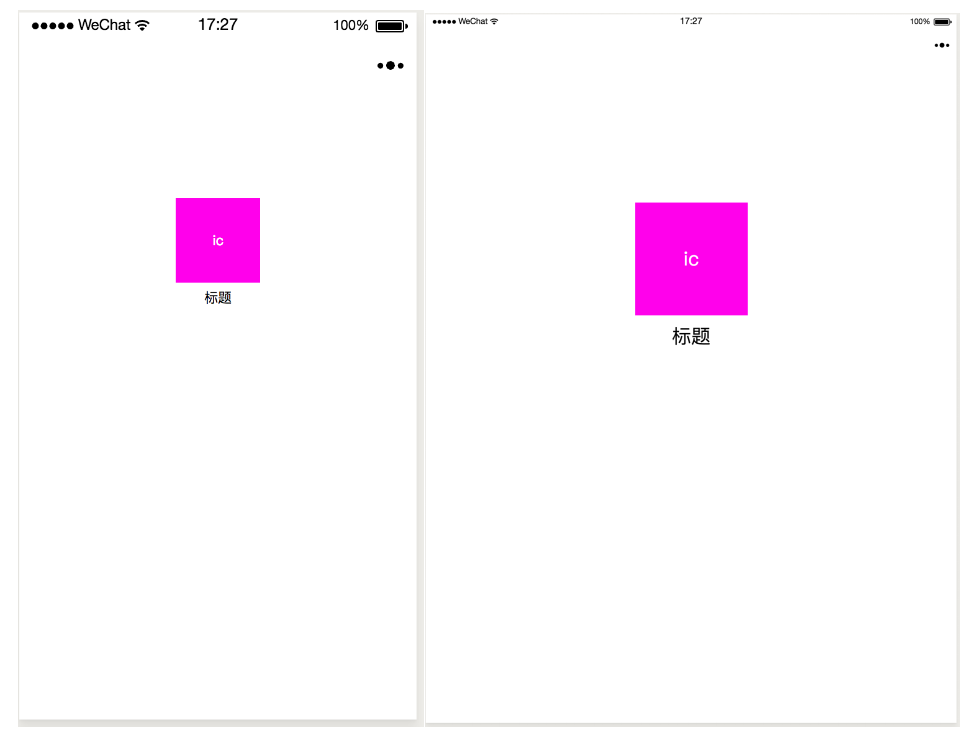
修改为 rpx 尺寸单位,效果如下图所示。

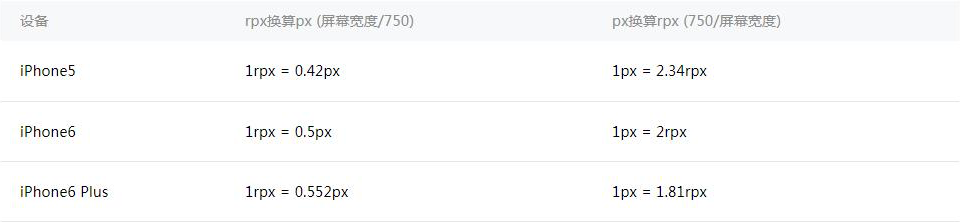
小程序编译后,rpx 会做一次 px 换算。换算是以375个物理像素为基准,也就是在一个宽度为375物理像素的屏幕下,1rpx = 1px。
举个例子:iPhone6屏幕宽度为375px,共750个物理像素,那么1rpx = 375 / 750 px = 0.5px。

WXSS 引用
在 CSS 中,开发者可以这样引用另一个样式文件:@import url('./test_0.css')
这种方法在请求上不会把 test_0.css 合并到 index.css 中,也就是请求 index.css 的时候,会多一个 test_0.css 的请求。

在小程序中,我们依然可以实现样式的引用,样式引用是这样写:
@import './test_0.wxss'
由于 WXSS 最终会被编译打包到目标文件中,用户只需要下载一次,在使用过程中不会因为样式的引用而产生多余的文件请求。
内联样式
WXSS 内联样式与 Web 开发一致:
<!--index.wxml--><!--内联样式--><view style="color: red; font-size: 48rpx"></view>
小程序支持动态更新内联样式:
<!--index.wxml--><!--可动态变化的内联样式--><!--{eleColor: 'red',eleFontsize: '48rpx'}--><view style="color: {{eleColor}}; font-size: {{eleFontsize}}"></view>
选择器
目前支持的选择器如下表所示。
类型 | 选择器 | 样例 | 样例描述 |
类选择器 | .class | .intro | 选择所有拥有 class="intro" 的组件 |
id选择器 | #id | #firstname | 选择拥有 id="firstname" 的组件 |
元素选择器 | element | view checkbox | 选择所有文档的 view 组件和所有的 checkbox 组件 |
伪元素选择器 | ::after | view::after | 在 view 组件后边插入内容 |
伪元素选择器 | ::before | view::before | 在 view 组件前边插入内容 |
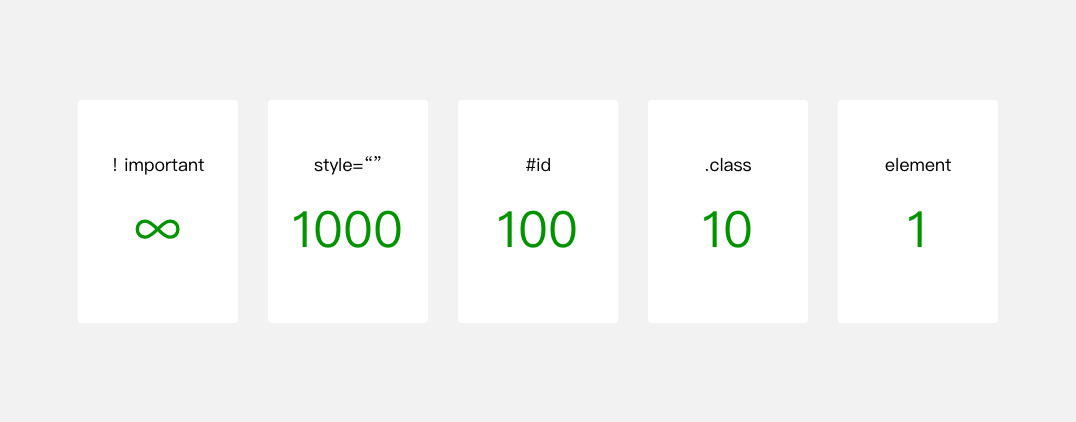
WXSS 优先级与 CSS 类似,权重如下图所示。

权重越高越优先。在优先级相同的情况下,后设置的样式优先级高于先设置的样式。
WXSS 选择器优先级权重,代码如下所示:
view{ // 权重为 1color: blue}.ele{ // 权重为 10color: red}#ele{ // 权重为 100color: pink}view#ele{ // 权重为 1 + 100 = 101,优先级最高,元素颜色为orangecolor: orange}view.ele{ // 权重为 1 + 10 = 11color: green}
官方样式库
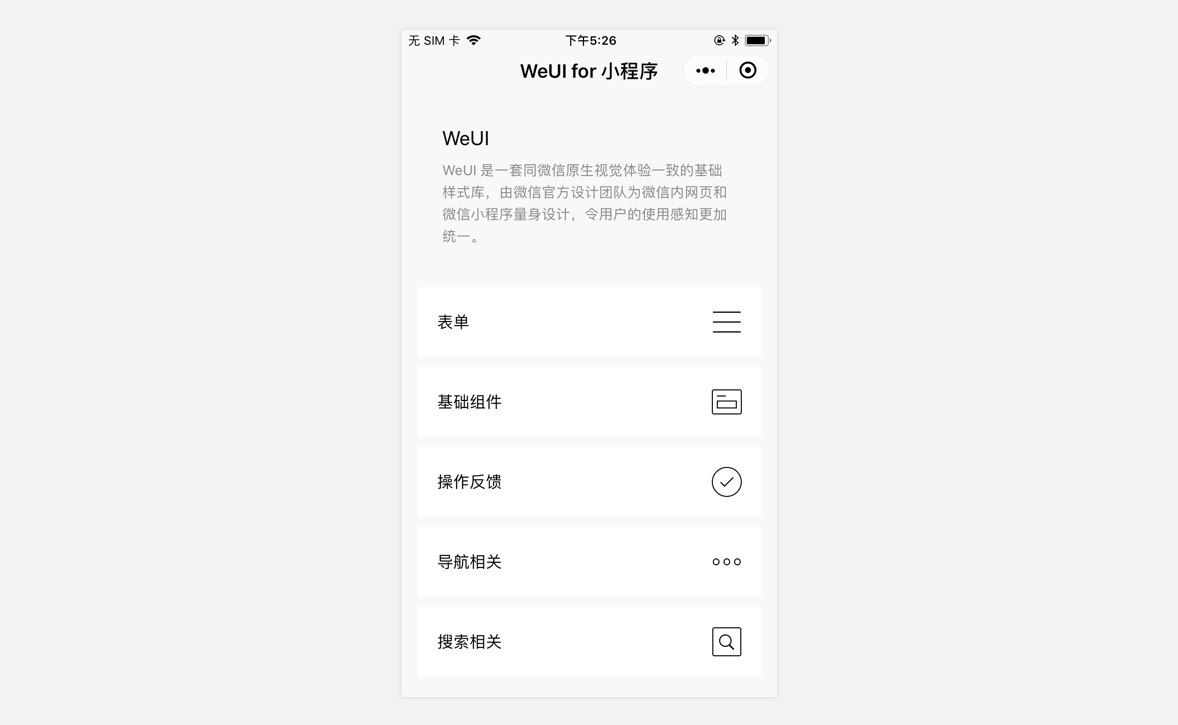
为了减轻开发者样式开发的工作量,我们提供了 WeUI.wxss 基础样式库。
WeUI 是一套与微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。包含 button、cell、dialog、progress、toast、article、actionsheet、icon 等各式原生。


 是
是
 否
否
本页内容是否解决了您的问题?