- 动态与公告
- 产品简介
- 购买指南
- 快速入门
- 平台功能介绍
- 代码接入指引
- 小程序开发指南
- 常见问题
- API 文档
- History
- Introduction
- API Category
- Making API Requests
- User Management APIs
- Team Management APIs
- Sensitive API-Related APIs
- Role Management APIs
- Platform Management APIs
- Other Console APIs
- Mini Program APIs
- DescribeMNPOfflinePackageURL
- CreateMNPDomainACL
- CreateMNP
- ReleaseMNPVersion
- CreateMNPApproval
- DescribeMNPAllStageVersions
- DeleteMNP
- DescribeMNP
- DescribeMNPList
- DescribeMNPCategory
- DescribeMNPPreview
- ModifyMNP
- ConfigureMNPPreview
- ProcessMNPApproval
- CreateMNPVersion
- DescribeMNPVersion
- DescribeMNPReleasedVersionHistory
- RemoveMNP
- RollbackMNPVersion
- Management-Sensitive APIs
- Global Domain Management APIs
- Application APIs
- Data Types
- 相关协议
- 动态与公告
- 产品简介
- 购买指南
- 快速入门
- 平台功能介绍
- 代码接入指引
- 小程序开发指南
- 常见问题
- API 文档
- History
- Introduction
- API Category
- Making API Requests
- User Management APIs
- Team Management APIs
- Sensitive API-Related APIs
- Role Management APIs
- Platform Management APIs
- Other Console APIs
- Mini Program APIs
- DescribeMNPOfflinePackageURL
- CreateMNPDomainACL
- CreateMNP
- ReleaseMNPVersion
- CreateMNPApproval
- DescribeMNPAllStageVersions
- DeleteMNP
- DescribeMNP
- DescribeMNPList
- DescribeMNPCategory
- DescribeMNPPreview
- ModifyMNP
- ConfigureMNPPreview
- ProcessMNPApproval
- CreateMNPVersion
- DescribeMNPVersion
- DescribeMNPReleasedVersionHistory
- RemoveMNP
- RollbackMNPVersion
- Management-Sensitive APIs
- Global Domain Management APIs
- Application APIs
- Data Types
- 相关协议
1. 介绍
小程序开发框架的逻辑层使用
JavaScript引擎为小程序提供开发JavaScript代码的运行环境以及小程序的特有功能。逻辑层将数据进行处理后发送给视图层,同时接受视图层的事件反馈。
在
JavaScript的基础上,我们增加了一些功能,以方便小程序的开发:增加
getApp和getCurrentPages方法,分别用来获取App实例和当前页面栈。提供丰富的 API,如获取地理位置,扫一扫等特有能力。
提供 模块化 能力,每个页面有独立的作用域。
注意:
小程序框架的逻辑层并非运行在浏览器中,因此 JavaScript 在 web 中一些能力都无法使用,如 window,document 等。
2. 注册小程序
每个小程序都需要在
app.js中调用App(Object)方法注册小程序实例,绑定生命周期回调函数、错误监听和页面不存在监听函数等。// app.jsApp({onLaunch (options) {// Do something initial when launch.},onShow (options) {// Do something when show.},onHide () {// Do something when hide.},onError (msg) {console.log(msg)},globalData: 'I am global data'})
整个小程序只有一个 App 实例,是全部页面共享的。开发者可以通过
getApp方法获取到全局唯一的 App 实例,获取 App 上的数据或调用开发者注册在 App 上的函数。// xxx.jsconst appInstance = getApp()console.log(appInstance.globalData) // I am global data
3. 注册页面
对于小程序中的每个页面,都需要在页面对应的 js 文件中进行注册,指定页面的初始数据、生命周期回调、事件处理函数等。
3.1 使用 Page 构造器注册页面
简单的页面可以使用
Page(Object)进行构造。代码示例:
//index.jsPage({data: {text: "This is page data."},onLoad: function(options) {// 页面创建时执行},onShow: function() {// 页面出现在前台时执行},onReady: function() {// 页面首次渲染完毕时执行},onHide: function() {// 页面从前台变为后台时执行},onUnload: function() {// 页面销毁时执行},onPullDownRefresh: function() {// 触发下拉刷新时执行},onReachBottom: function() {// 页面触底时执行},onShareAppMessage: function () {// 页面被用户分享时执行},onPageScroll: function() {// 页面滚动时执行},onResize: function() {// 页面尺寸变化时执行},onTabItemTap(item) {// tab 点击时执行console.log(item.index)console.log(item.pagePath)console.log(item.text)},// 事件响应函数viewTap: function() {this.setData({text: 'Set some data for updating view.'}, function() {// this is setData callback})},// 自由数据customData: {hi: 'MINA'}})
3.2 使用 Component 构造器构造页面
Page构造器适用于简单的页面。但对于复杂的页面,Page构造器可能并不好用。此时,可以使用
Component构造器来构造页面。Component构造器的主要区别是:方法需要放在methods: { }里面。代码示例:
Component({data: {text: "This is page data."},methods: {onLoad: function(options) {// 页面创建时执行},onPullDownRefresh: function() {// 下拉刷新时执行},// 事件响应函数viewTap: function() {// ...}}})
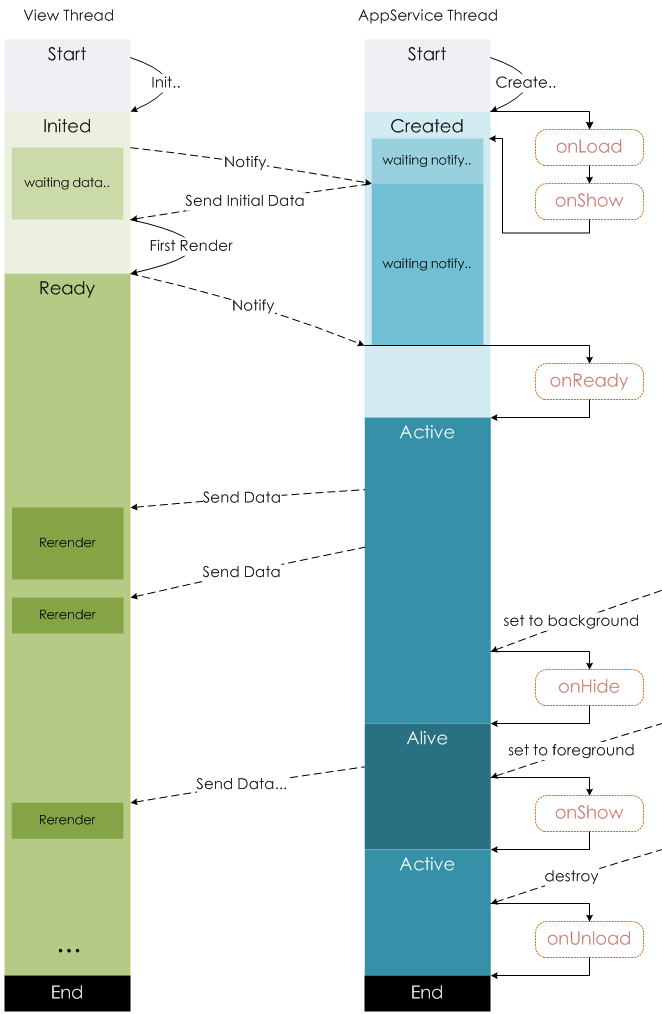
4. 页面生命周期
下图说明了页面 Page 实例的生命周期:

5. 页面路由
在小程序中所有页面的路由全部由
框架进行管理。5.1 页面栈
框架以栈的形式维护了当前的所有页面。 当发生路由切换的时候,页面栈的表现如下:
路由方式 | 页面栈表现 |
初始化 | 新页面入栈 |
打开新页面 | 新页面入栈 |
页面重定向 | 当前页面入栈,新页面入栈 |
页面返回 | 页面不断出栈,直到目标返回页 |
Tab切换 | 页面全部出栈,只留下新的Tab页面 |
重加载 | 页面全部出栈,只留下新的页面 |
开发者可以使用 getCurrentPages() 函数获取当前页面栈,以数组形式按栈的顺序给出,第一个元素为首页,最后一个元素为当前页面。
注意:
不要尝试修改页面栈,会导致路由以及页面状态错误。
不要在
App.onLaunch 的时候调用 getCurrentPages(),此时 page 还没有生成。5.2 路由方式
对于路由的触发方式以及页面生命周期函数如下:
路由方式 | 触发时机 | 路由前页面 | 路由后页面 |
初始化 | 小程序打开的第一个页面 | - | onLoad, onShow |
打开新页面 | 调用 API wx.navigateTo 或使用组件 <navigator open-type="navigateTo"/> | onHide | onLoad, onShow |
页面重定向 | 调用 API wx.redirectTo 或使用组件 <navigator open-type="redirectTo"/> | onUnload | onLoad, onShow |
页面返回 | 调用 API wx.navigateBack 或使用组件<navigator open-type="navigateBack">或用户按左上角返回按钮 | onUnload | onShow |
Tab 切换 | 调用 API wx.switchTab 或使用组件 <navigator open-type="switchTab"/> 或用户切换 Tab | - | 各种情况请参考下表 |
重启动 | 调用 API wx.reLaunch 或使用组件 <navigator open-type="reLaunch"/> | onUnload | onLoad, onShow |
Tab 切换对应的生命周期(以 A、B 页面为
Tabbar 页面,C 是从 A 页面打开的页面,D 页面是从 C 页面打开的页面为例):当前页面 | 路由后页面 | 触发的生命周期(按顺序) |
A | A | Nothing happend |
A | B | A.onHide(), B.onLoad(), B.onShow() |
A | B(再次打开) | A.onHide(), B.onShow() |
C | A | C.onUnload(), A.onShow() |
C | B | C.onUnload(), B.onLoad(), B.onShow() |
D | B | D.onUnload(), C.onUnload(), B.onLoad(), B.onShow() |
D(从转发进入) | A | D.onUnload(), A.onLoad(), A.onShow() |
D(从转发进入) | B | D.onUnload(), B.onLoad(), B.onShow() |
注意:
navigateTo, redirectTo 只能打开非 tabBar 页面。
switchTab 只能打开 tabBar 页面。
reLaunch 可以打开任意页面。
页面底部的 tabBar 由页面决定,即只要是定义为 tabBar 的页面,底部都有 tabBar。
调用页面路由带的参数可以在目标页面的 onLoad 中获取。
6. 模块化
6.1 模块化
注意:
exports 是 module.exports 的一个引用,因此在模块里边随意更改exports的指向会造成未知的错误。所以更推荐开发者采用 module.exports 来暴露模块接口,除非您已经清晰知道这两者的关系。小程序目前不支持直接引入
node_modules , 开发者需要使用到 node_modules 时候建议拷贝出相关的代码到小程序的目录中,或者使用小程序支持的 npm 功能。// common.jsfunction sayHello(name) {console.log(`Hello ${name} !`)}function sayGoodbye(name) {console.log(`Goodbye ${name} !`)}module.exports.sayHello = sayHelloexports.sayGoodbye = sayGoodbye
在需要使用这些模块的文件中,使用
require将公共代码引入:var common = require('common.js')Page({helloMINA: function() {common.sayHello('MINA')},goodbyeMINA: function() {common.sayGoodbye('MINA')}})
6.2 文件作用域
在 JavaScript 文件中声明的变量和函数只在该文件中有效;不同的文件中可以声明相同名字的变量和函数,不会互相影响。
通过全局函数
getApp可以获取全局的应用实例,如果需要全局的数据可以在 App() 中设置,如:// app.jsApp({globalData: 1})
// a.js// The localValue can only be used in file a.js.var localValue = 'a'// Get the app instance.var app = getApp()// Get the global data and change it.app.globalData++
// a.js// The localValue can only be used in file a.js.var localValue = 'a'// Get the app instance.var app = getApp()// Get the global data and change it.app.globalData++
说明:
值得注意的是,
require 引入模块时,需要使用相对路径。7. API
通常,在小程序 API 有以下几种类型:
7.1 事件监听 API
我们约定,以
on 开头的 API 用来监听某个事件是否触发,如:wx.onSocketOpen,wx.onCompassChange 等。这类 API 接受一个回调函数作为参数,当事件触发时会调用这个回调函数,并将相关数据以参数形式传入。
代码示例:
wx.onCompassChange(function (res) {console.log(res.direction)})
7.2 同步 API
我们约定,以
Sync结尾的 API 都是同步 API, 如 wx.setStorageSync,wx.getSystemInfoSync 等。此外,也有一些其他的同步 API,如 wx.createWorker,wx.getBackgroundAudioManager 等,详情参见 API 文档中的说明。同步 API 的执行结果可以通过函数返回值直接获取,如果执行出错会抛出异常。
代码示例:
try {wx.setStorageSync('key', 'value')} catch (e) {console.error(e)}
7.3 异步API
大多数 API 都是异步 API,如 wx.request,wx.login 等。这类 API 接口通常都接受一个
Object类型的参数,这个参数都支持按需指定以下字段来接收接口调用结果:Object 参数说明
参数名 | 类型 | 必填 | 说明 |
success | function | 否 | 接口调用成功的回调函数 |
fail | function | 否 | 接口调用成功的回调函数 |
complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
其他 | any | - | 接口定义的其他参数 |
回调函数的参数
success,fail,complete函数调用时会传入一个Object类型参数,包含以下字段:属性 | 类型 | 说明 |
errMsg | string | 错误信息,如果调用成功返回 ${apiName}:ok |
errCode | number | 错误码,仅部分 API 支持,具体含义请参考对应 API 文档,成功时为 0。 |
其他 | any | 接口返回的其他数据 |
代码示例:
wx.login({success(res) {console.log(res.code)}})

 是
是
 否
否
本页内容是否解决了您的问题?