14天试用边缘安全加速平台 EO 限时免费
- 动态与公告
- 产品简介
- 购买指南
- 新手指引
- Demo 体验
- 视频通话(含 UI)
- 组件介绍(TUICallKit)
- 开通服务(TUICallKit)
- 跑通 Demo(TUICallKit)
- 快速接入(TUICallKit)
- Chat 集成通话能力(TUICallKit)
- 界面定制(TUICallKit)
- 离线唤醒(TUICallKit)
- AI 降噪(TUICallKit)
- 虚拟背景(TUICallKit)
- 会话聊天(TUICallKit)
- 云端录制(TUICallKit)
- 更多特性(TUICallKit)
- 解决方案(TUICallKit)
- 服务端 API(TUICallKit)
- 客户端 API(TUICallKit)
- 错误码表(TUICallkit)
- 发布日志(TUICallKit)
- 常见问题(TUICallKit)
- 多人会议(含 UI)
- 组件介绍(TUIRoomKit)
- 开通服务(TUIRoomKit)
- 跑通 Demo(TUIRoomKit)
- 快速接入(TUIRoomKit)
- 屏幕共享(TUIRoomKit)
- 预定会议(TUIRoomKit)
- 会中呼叫(TUIRoomKit)
- 界面定制(TUIRoomKit)
- 虚拟背景(TUIRoomKit)
- 会议控制(TUIRoomKit)
- 云端录制(TUIRoomKit)
- AI 降噪(TUIRoomKit)
- 会中聊天(TUIRoomKit)
- 机器人推流(TUIRoomKit)
- 更多特性(TUIRoomKit)
- 客户端 API(TUIRoomKit)
- 服务端 API(TUIRoomKit)
- 常见问题(TUIRoomKit)
- 错误码 (TUIRoomKit)
- SDK更新日志(TUIRoomKit)
- 在线直播(含 UI)
- Live 视频直播计费说明
- 组件介绍(TUILiveKit)
- 开通服务(TUILiveKit)
- 跑通 Demo(TUILiveKit)
- 快速接入(TUILiveKit)
- 界面定制(TUILiveKit)
- 开播和观看(TUILiveKit)
- 房间列表(TUILiveKit)
- 关注主播(TUILiveKit)
- 主播连线(TUILiveKit)
- 主播 PK(TUILiveKit)
- 观众连麦(TUILiveKit)
- 至臻画质(TUILiveKit)
- 互动弹幕(TUILiveKit)
- 互动礼物(TUILiveKit)
- 礼物特效(TUILiveKit)
- 美颜特效(TUILiveKit)
- 悬浮窗(TUILiveKit)
- 客户端 API(TUILiveKit)
- 服务端 API(TUILiveKit)
- 错误码(TUILiveKit)
- 发布日志(TUILiveKit)
- 常见问题(TUILiveKit)
- 语音聊天室(含 UI)
- 无 UI 集成
- 高级功能
- 服务端 API
- 控制台指南
- 解决方案
- 常见问题
- 旧版文档
- 协议与策略
- TRTC 政策
- 词汇表
- 动态与公告
- 产品简介
- 购买指南
- 新手指引
- Demo 体验
- 视频通话(含 UI)
- 组件介绍(TUICallKit)
- 开通服务(TUICallKit)
- 跑通 Demo(TUICallKit)
- 快速接入(TUICallKit)
- Chat 集成通话能力(TUICallKit)
- 界面定制(TUICallKit)
- 离线唤醒(TUICallKit)
- AI 降噪(TUICallKit)
- 虚拟背景(TUICallKit)
- 会话聊天(TUICallKit)
- 云端录制(TUICallKit)
- 更多特性(TUICallKit)
- 解决方案(TUICallKit)
- 服务端 API(TUICallKit)
- 客户端 API(TUICallKit)
- 错误码表(TUICallkit)
- 发布日志(TUICallKit)
- 常见问题(TUICallKit)
- 多人会议(含 UI)
- 组件介绍(TUIRoomKit)
- 开通服务(TUIRoomKit)
- 跑通 Demo(TUIRoomKit)
- 快速接入(TUIRoomKit)
- 屏幕共享(TUIRoomKit)
- 预定会议(TUIRoomKit)
- 会中呼叫(TUIRoomKit)
- 界面定制(TUIRoomKit)
- 虚拟背景(TUIRoomKit)
- 会议控制(TUIRoomKit)
- 云端录制(TUIRoomKit)
- AI 降噪(TUIRoomKit)
- 会中聊天(TUIRoomKit)
- 机器人推流(TUIRoomKit)
- 更多特性(TUIRoomKit)
- 客户端 API(TUIRoomKit)
- 服务端 API(TUIRoomKit)
- 常见问题(TUIRoomKit)
- 错误码 (TUIRoomKit)
- SDK更新日志(TUIRoomKit)
- 在线直播(含 UI)
- Live 视频直播计费说明
- 组件介绍(TUILiveKit)
- 开通服务(TUILiveKit)
- 跑通 Demo(TUILiveKit)
- 快速接入(TUILiveKit)
- 界面定制(TUILiveKit)
- 开播和观看(TUILiveKit)
- 房间列表(TUILiveKit)
- 关注主播(TUILiveKit)
- 主播连线(TUILiveKit)
- 主播 PK(TUILiveKit)
- 观众连麦(TUILiveKit)
- 至臻画质(TUILiveKit)
- 互动弹幕(TUILiveKit)
- 互动礼物(TUILiveKit)
- 礼物特效(TUILiveKit)
- 美颜特效(TUILiveKit)
- 悬浮窗(TUILiveKit)
- 客户端 API(TUILiveKit)
- 服务端 API(TUILiveKit)
- 错误码(TUILiveKit)
- 发布日志(TUILiveKit)
- 常见问题(TUILiveKit)
- 语音聊天室(含 UI)
- 无 UI 集成
- 高级功能
- 服务端 API
- 控制台指南
- 解决方案
- 常见问题
- 旧版文档
- 协议与策略
- TRTC 政策
- 词汇表
文档实时音视频
文档实时音视频
集成 TUIPusher&TUIPlayer (Web)
最后更新时间:2024-09-14 16:47:24
组件介绍
TUIPusher & TUIPlayer 是 Web 端开源的含 UI 直播互动组件。TUIPusher & TUIPlayer 集成 实时音视频 TRTC 、 即时通信 IM 等基础 SDK,为企业直播、电商带货、行业培训、远程教学等多种直播场景提供快速上线 Web 端直播推拉流工具的解决方案。
说明:
TUIKit 系列组件同时使用了腾讯云 实时音视频 TRTC 和 即时通信 IM 两个基础 PaaS 服务,开通实时音视频后会同步开通即时通信IM服务。即时通信 IM 服务详细计费规则请参见 即时通信 - 价格说明,TRTC 开通会默认关联开通 IM SDK 的体验版,仅支持100个 DAU。
TUIPusher & TUIPlayer 的优势:
贴合直播场景需求,提供了含 UI 的直播场景通用解决方案,覆盖了直播场景常见功能(如设备选择、美颜、直播推流、观众拉流、聊天等),助力业务快速上线。
直接接入腾讯云实时音视频 TRTC、腾讯云即时通信 IM 以及腾讯云超级播放器 TCPlayer 等基础 SDK,方便客户灵活扩展业务功能。
Web 端易于用户使用,易于功能迭代的天然优势。


快速体验
注意:
同时体验 TUIPusher 和 TUIPlayer 需要使用两个不同的账号登录。
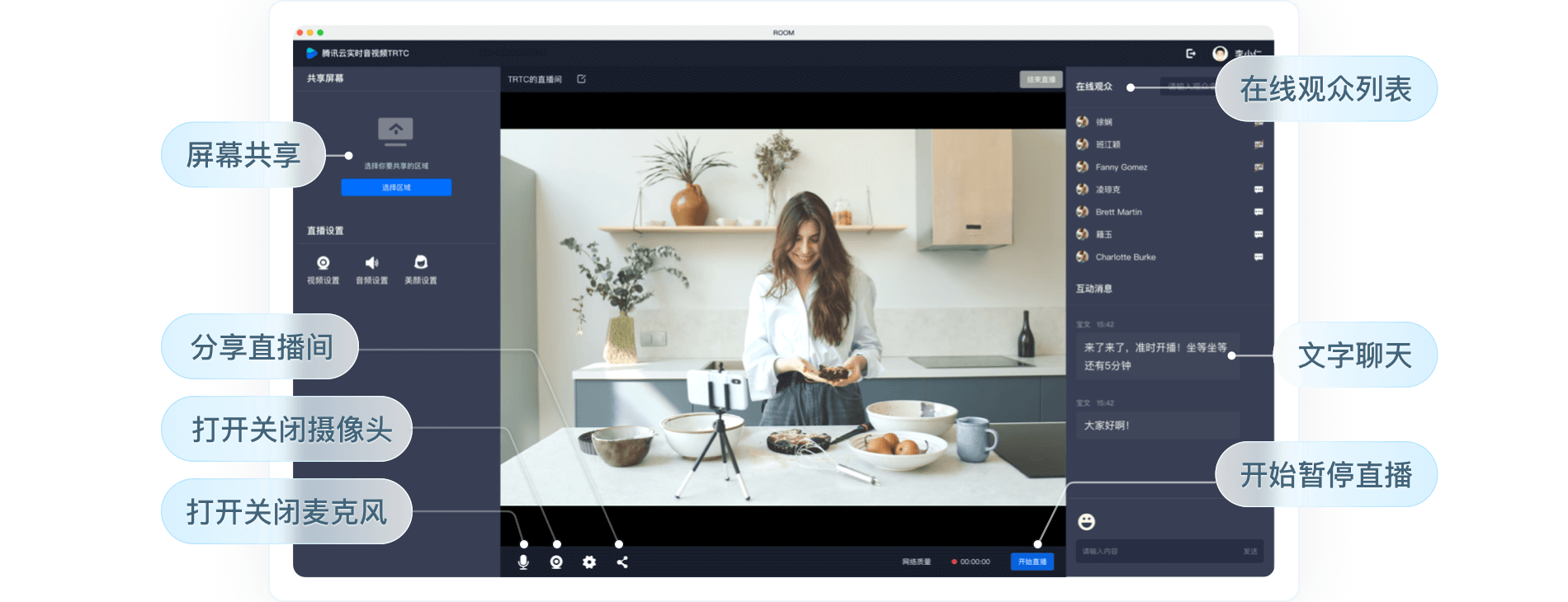
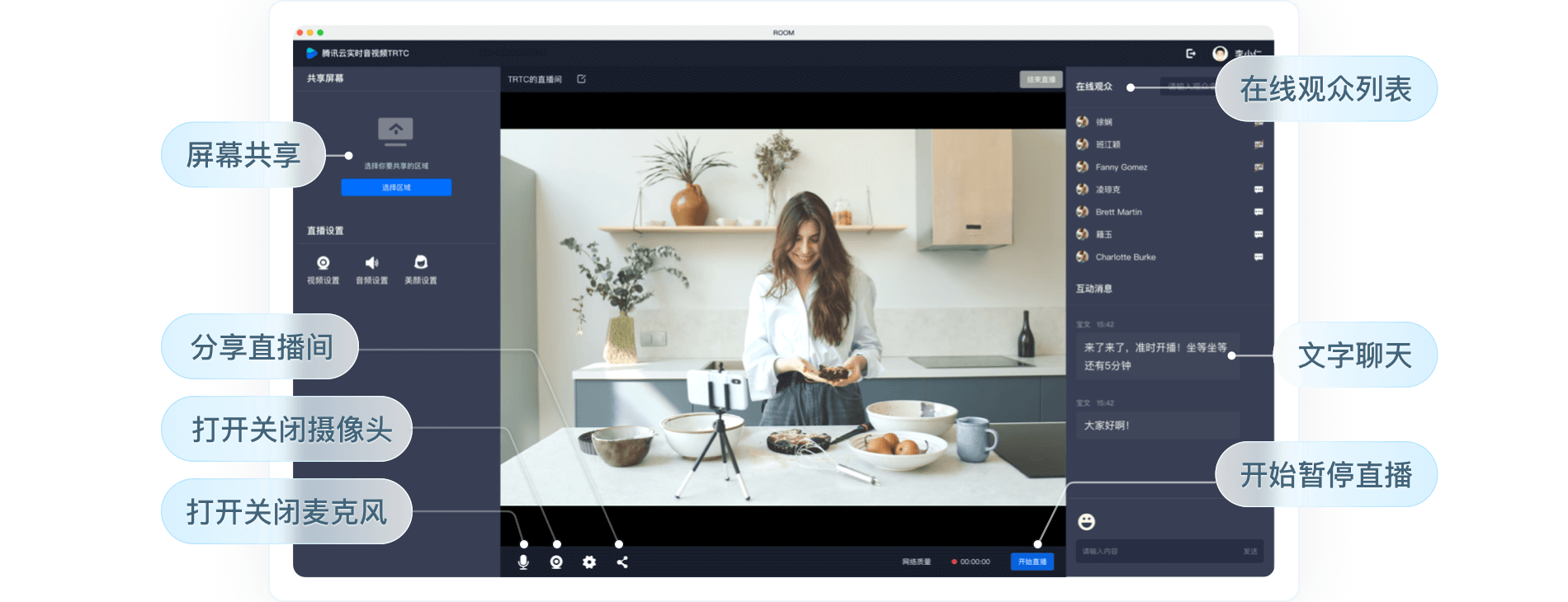
TUIPusher 推流组件功能介绍
支持采集摄像头和麦克风的流并推流
可根据需求设置视频参数(帧率,分辨率,码率)
支持开启美颜并设置视频美颜参数
支持采集屏幕分享流并推流
支持推流到腾讯云实时音视频后台,推流到腾讯云 CDN
支持在线聊天室,和在线观众进行聊天互动
支持获取观众列表,对在线观众进行禁言操作
TUIPlayer 拉流组件功能介绍
支持同时播放音视频流和屏幕分享流
支持在线聊天室,和主播及其他观众进行聊天互动
支持超低延时直播(300ms 延时), 快直播(1000ms 以内延时)以及标准直播(支持超高并发观看)三种拉流线路
兼容桌面浏览器及移动端浏览器,支持移动端浏览器横屏观看
注意:
部分浏览器不支持 WebRTC,只能使用标准直播线路观看,如需体验其他线路,请尝试更换浏览器。
组件集成
步骤一:开通腾讯云服务
注意:
TUIPusher & TUIPlayer 基于腾讯云实时音视频和即时通信服务进行开发。实时音视频 TRTC 应用与 即时通信 IM 应用的 SDKAppID 一致,才能复用账号与鉴权。
本地计算 UserSig 的方式仅用于本地开发调试,请勿直接发布到线上,一旦 SECRETKEY 泄露,攻击者就可以盗用您的腾讯云流量。正确的 UserSig 签发方式是将 UserSig 的计算代码集成到您的服务端,并提供面向 App 的接口,在需要 UserSig 时由您的 App 向业务服务器发起请求获取动态 UserSig。更多详情请参见 服务端生成 UserSig。
步骤1:创建实时音视频 TRTC 应用
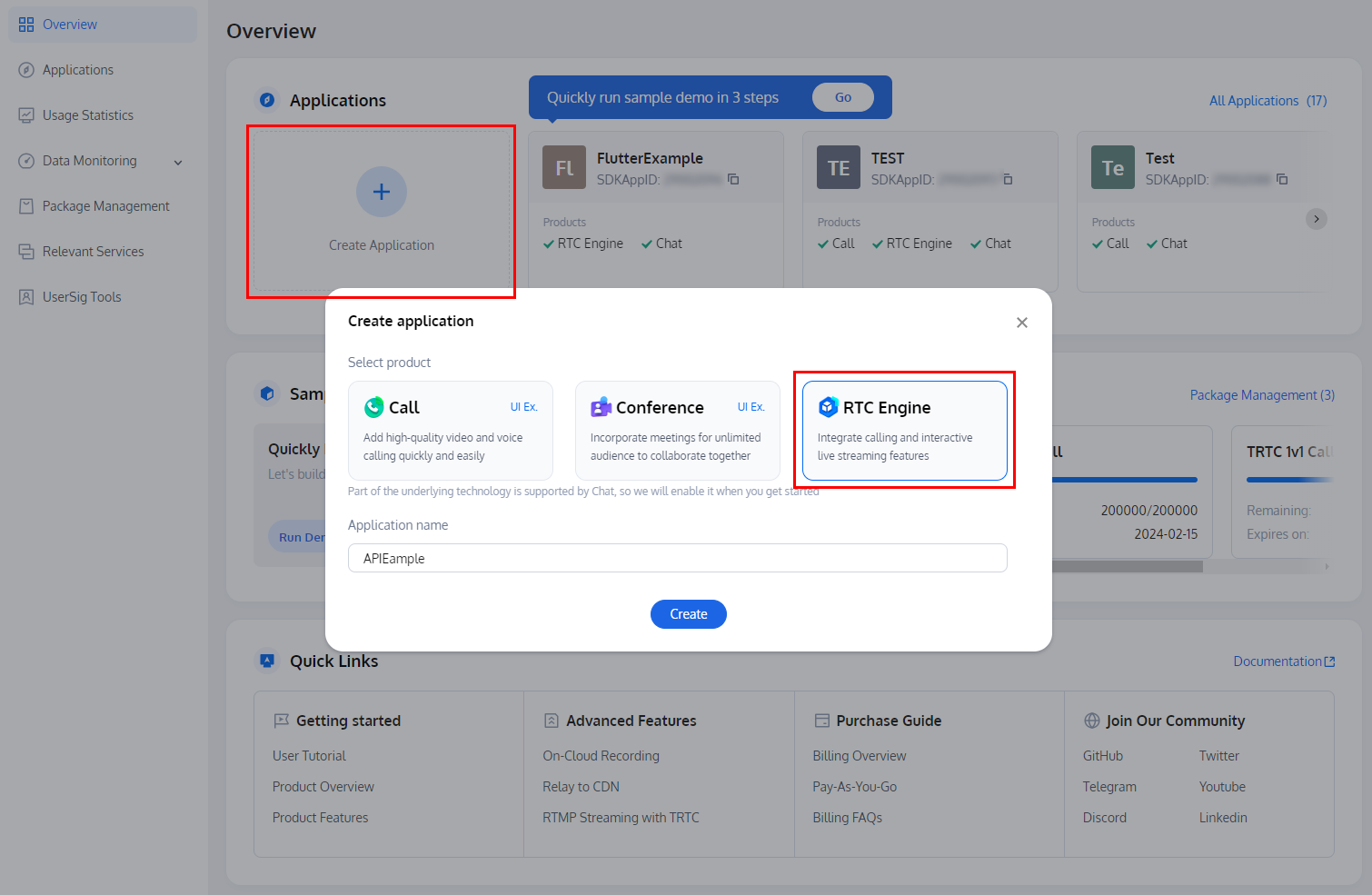
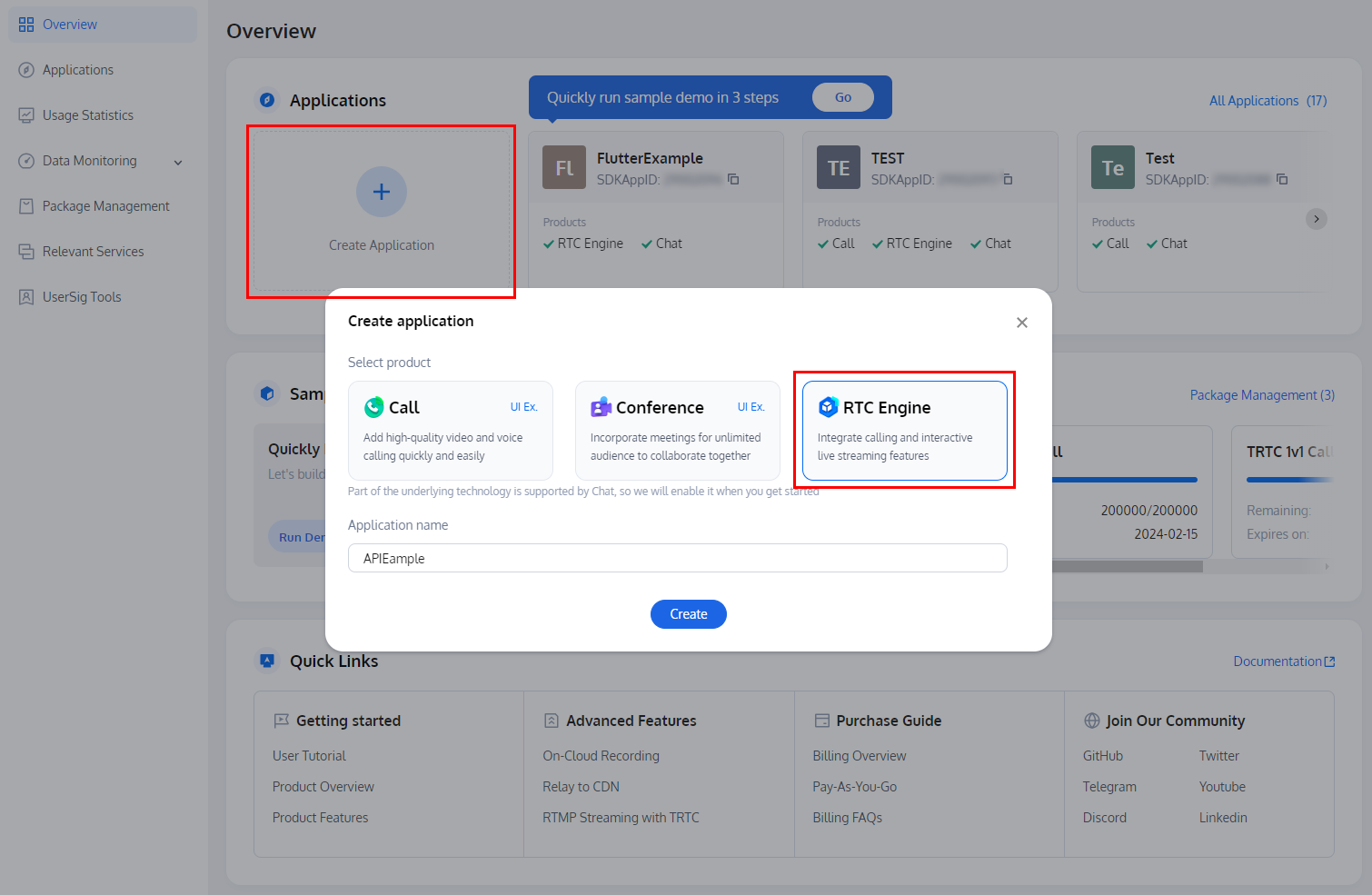
1. 在 实时音视频控制台 总览页单击 创建应用 创建新应用。
2. 在弹窗页面中选择 RTC Engine,输入应用名称,然后单击创建。


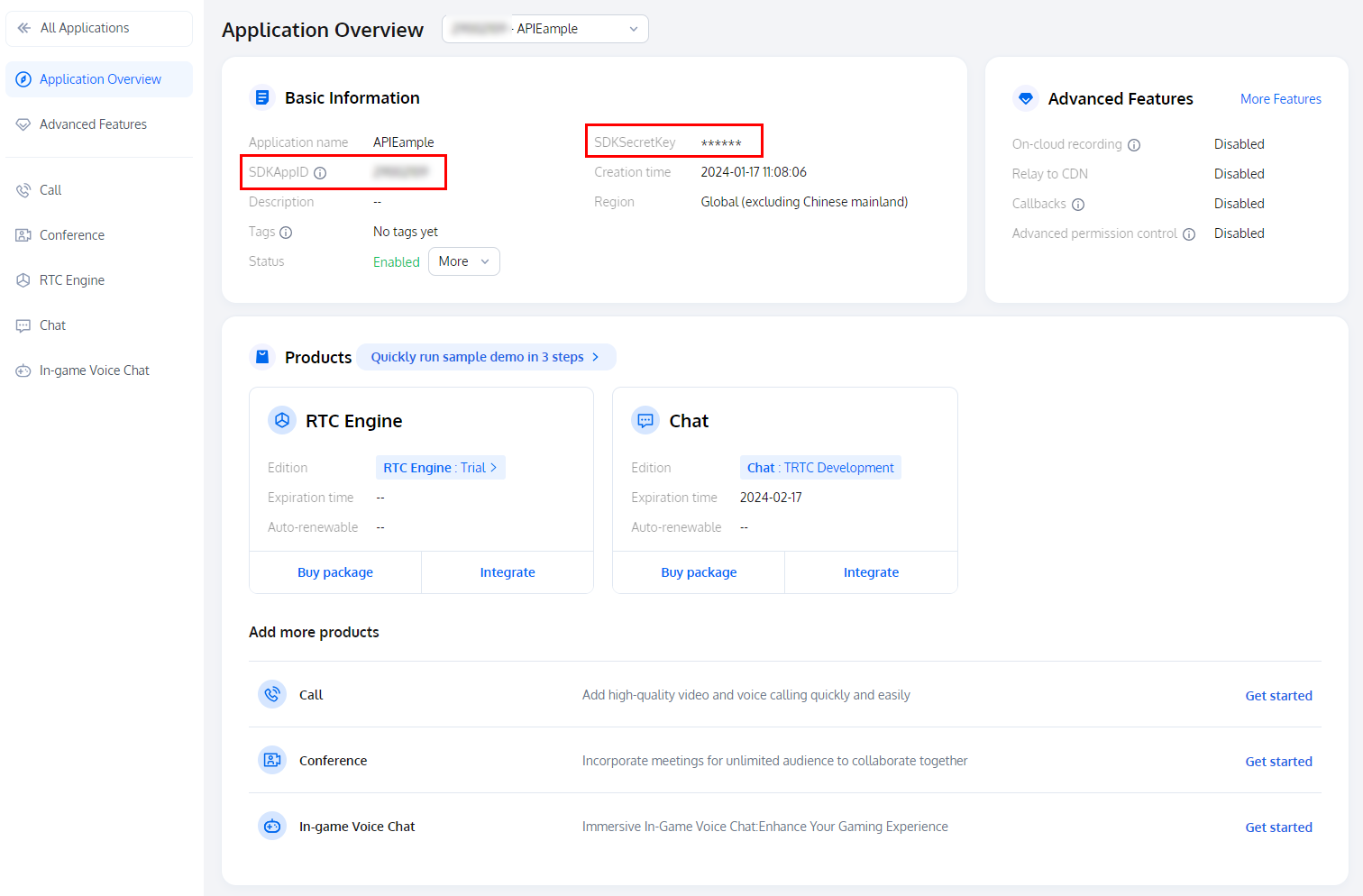
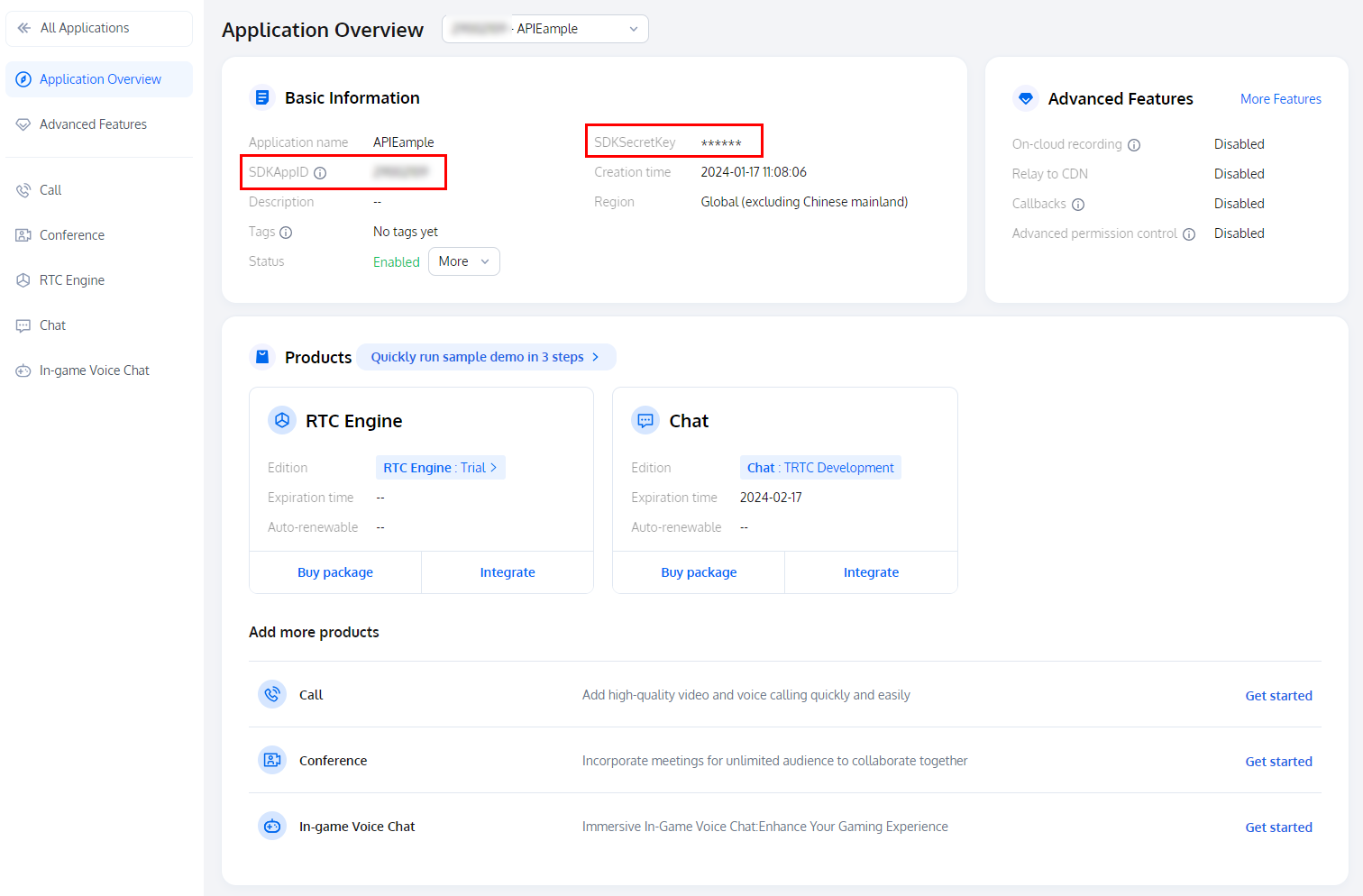
步骤2: 获取 TRTC 密钥信息
在应用创建成功后,您可以在基本信息中获取到您的 SDKAppId 和 SecretKey。


说明:
首次创建实时音视频应用的腾讯云账号,可获赠一个10000分钟的音视频资源免费试用包。
创建实时音视频应用之后会自动创建一个 SDKAppID 相同的即时通信 IM 应用,可在 即时通信控制台 配置该应用的套餐信息。
步骤1:创建即时通信 IM 应用
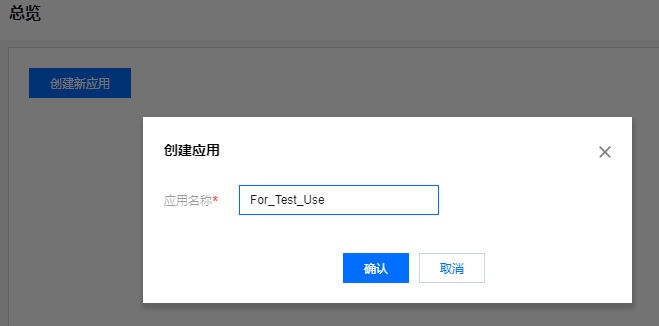
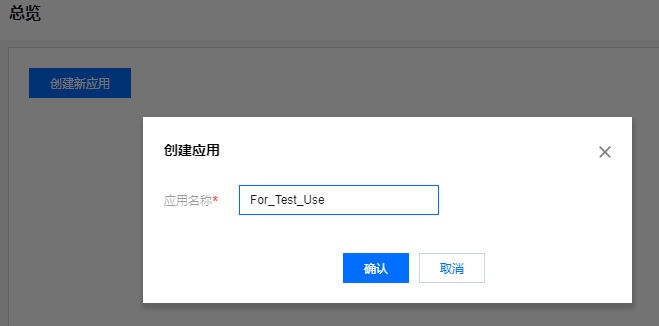
1. 登录 即时通信 IM 控制台,单击 创建新应用 将弹出对话框。


2. 输入您的应用名称,单击 确认 即可完成创建。


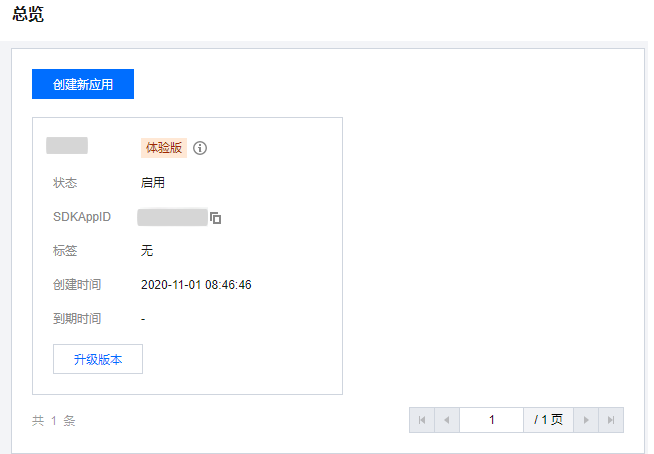
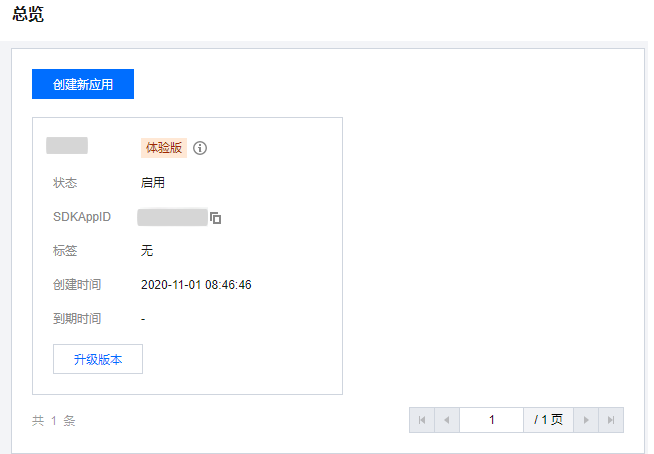
3. 您可在 即时通信 IM 控制台 总览页面查看新建应用的状态、业务版本、SDKAppID、创建时间以及到期时间。请记录 SDKAppID 信息。
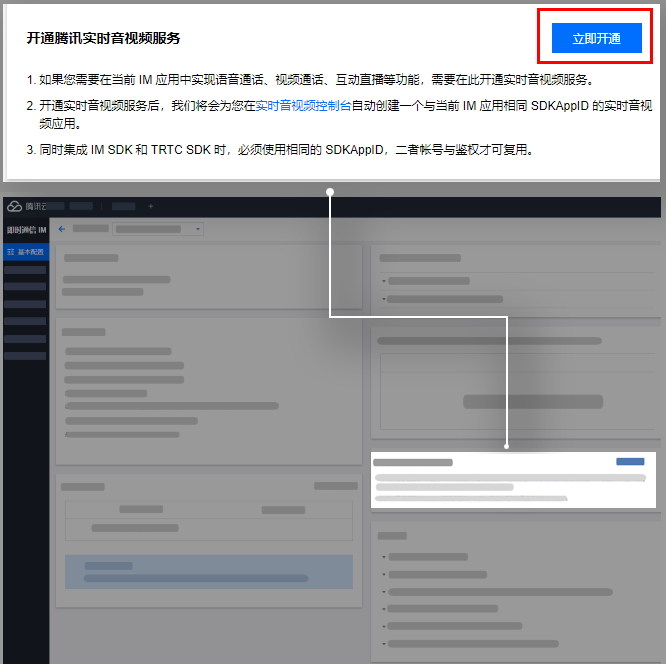
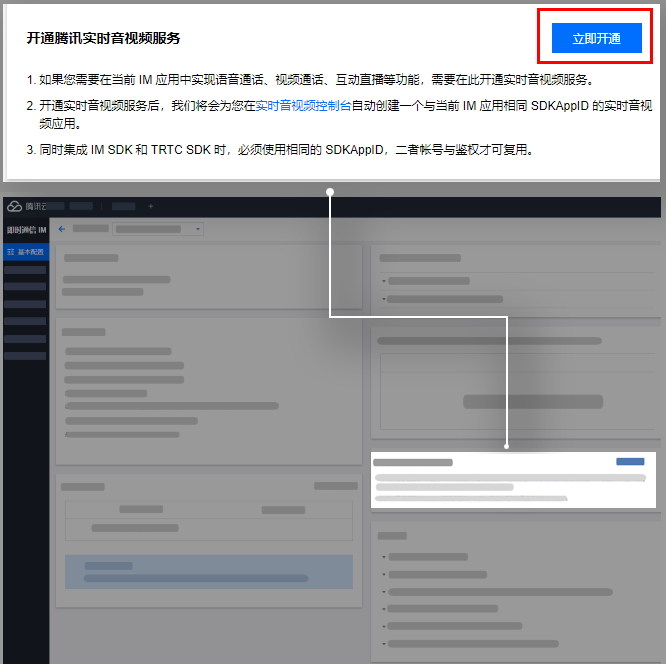
步骤2:获取 IM 密钥并开通实时音视频服务
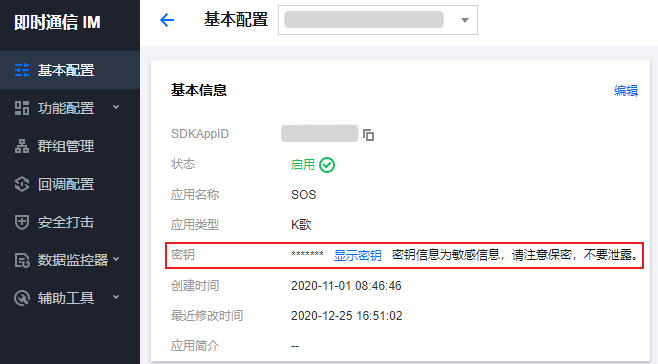
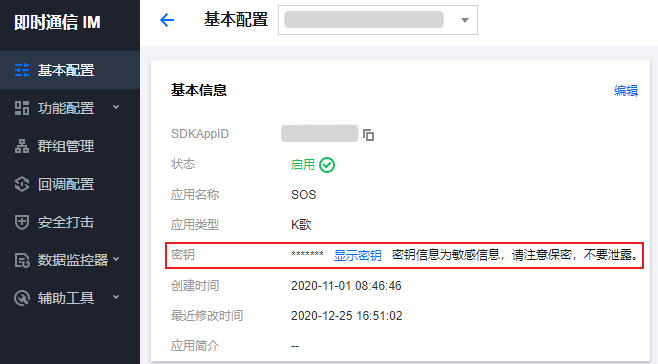
1. 在 即时通信 IM 控制台 总览页单击您创建完成的即时通信 IM 应用,随即跳转至该应用的基础配置页。在 基本信息 区域,单击 显示密钥,复制并保存密钥信息。


注意:
请妥善保管密钥信息,谨防泄露。
2. 在该应用的基础配置页,开通腾讯云实时音视频服务。


步骤二:项目准备
1. 在 GitHub 下载 TUIPusher & TUIPlayer 代码。
2. 为 TUIPusher & TUIPlayer 安装依赖。
cd Web/TUIPushernpm installcd Web/TUIPlayernpm install
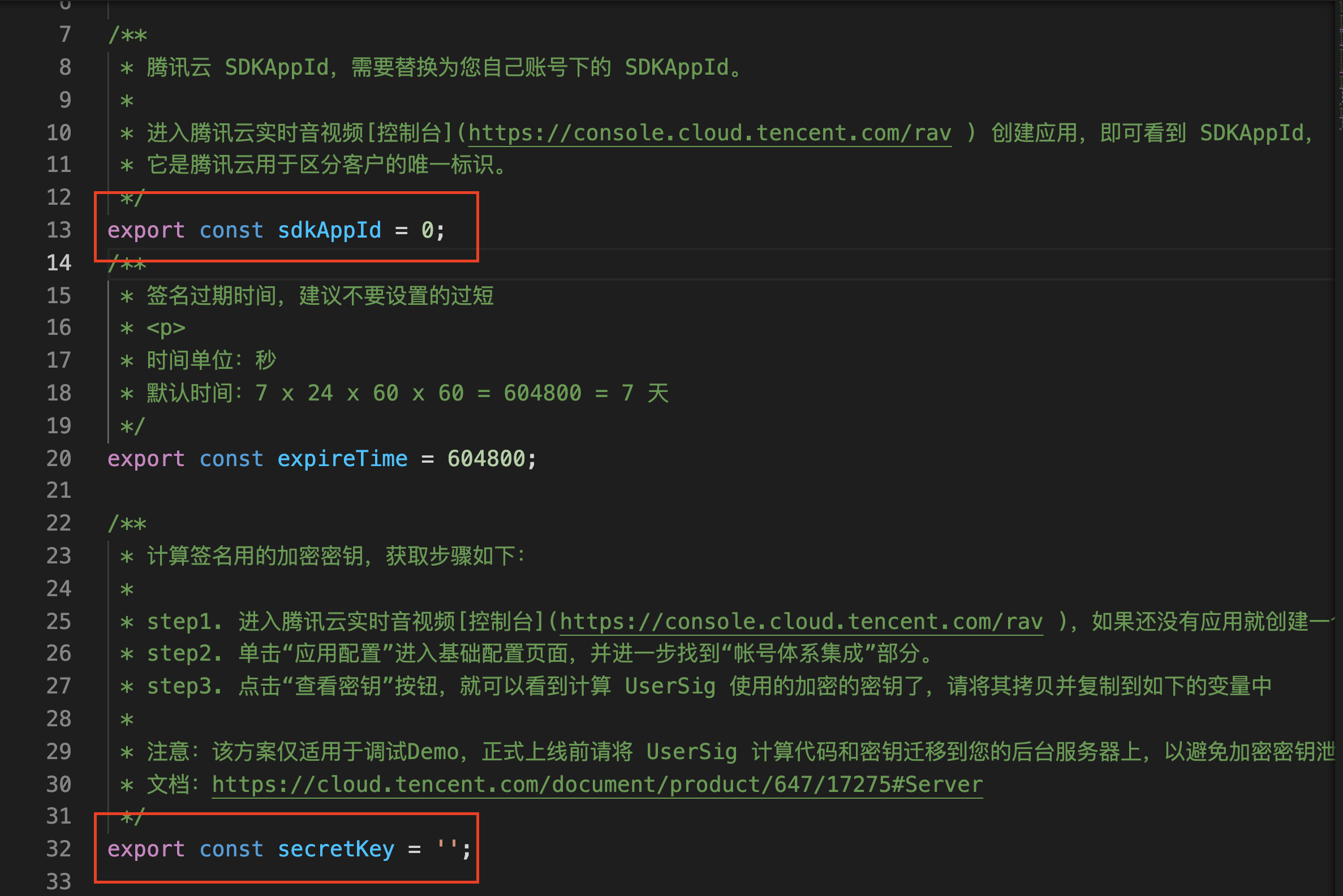
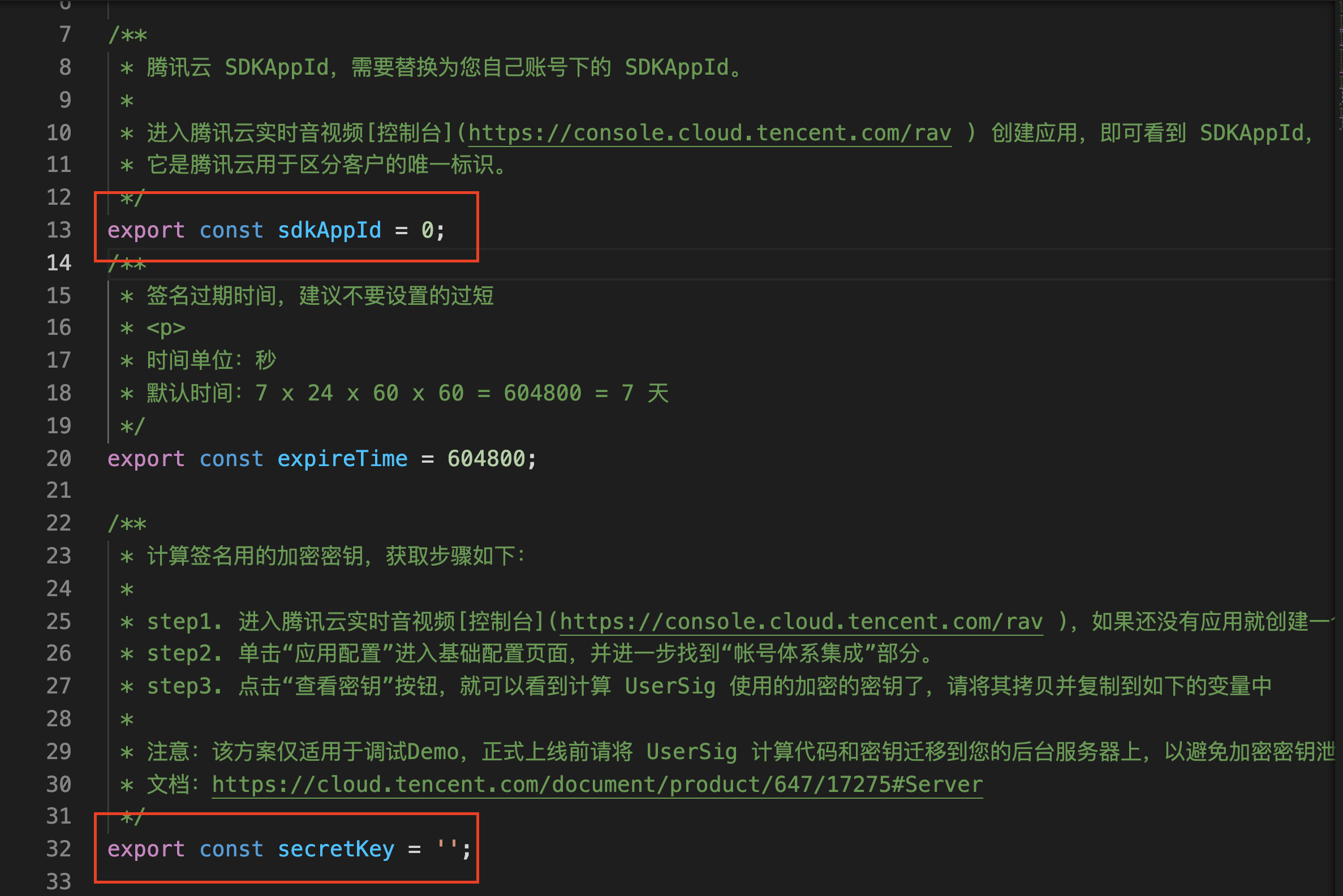
3. 将 sdkAppId 和 secretKey 填入 
TUIPusher/src/config/basic-info-config.js 及 TUIPlayer/src/config/basic-info-config.js 配置文件中。

4. 本地开发环境运行 TUIPusher & TUIPlayer。
cd Web/TUIPushernpm run servecd Web/TUIPlayernpm run serve
5. 可打开
http://localhost:8080 和 http://localhost:8081 体验 TUIPusher 和 TUIPlayer 功能。6. 可更改
TUIPusher/src/config/basic-info-config.js 及 TUIPlayer/src/config/basic-info-config.js 配置文件中的房间,主播及观众等信息,注意保持 TUIPusher 和 TUIPlayer 的房间信息,主播信息一致。注意:
完成以上配置,您可以使用 TUIPusher & TUIPlayer 进行超低延时直播,如您需要支持快直播和标准直播,请继续阅读 步骤三:旁路直播。
本地计算 UserSig 的方式仅用于本地开发调试,请勿直接发布到线上,一旦您的
SECRETKEY 泄露,攻击者就可以盗用您的腾讯云流量。正确的 UserSig 签发方式是将 UserSig 的计算代码集成到您的服务端,并提供面向 App 的接口,在需要 UserSig 时由您的 App 向业务服务器发起请求获取动态 UserSig。更多详情请参见 服务端生成 UserSig。
步骤三:旁路直播
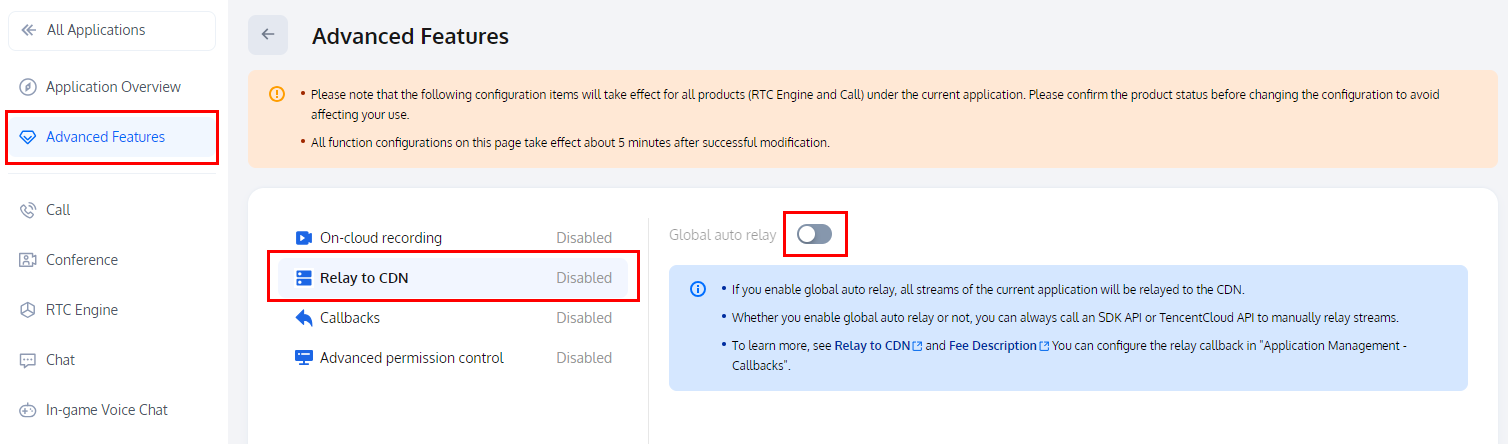
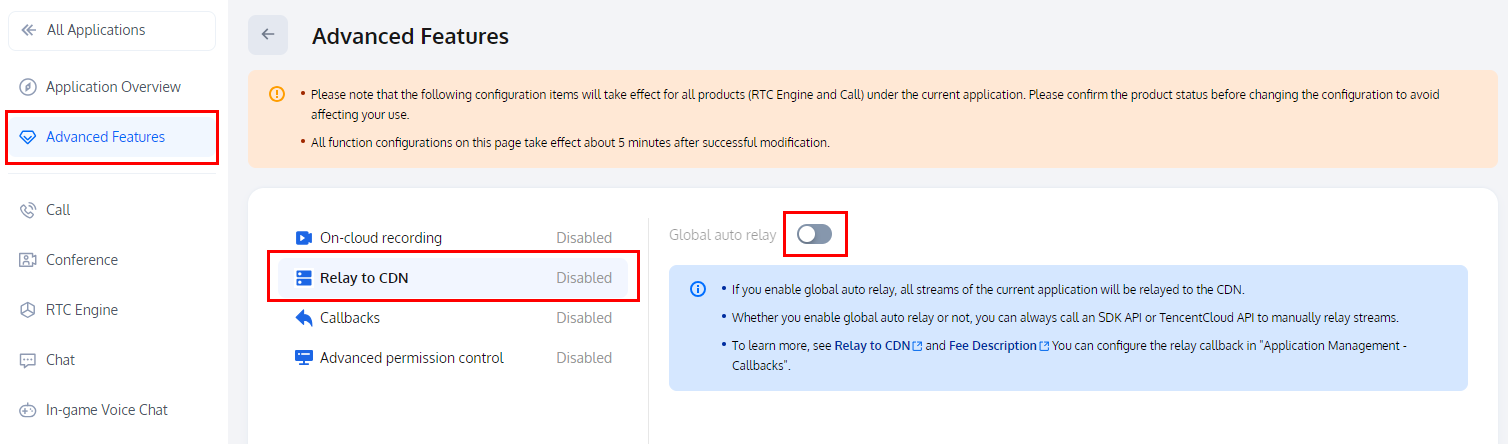
1. 在 实时音视频控制台 每个应用的高级功能中为您正在使用的应用开启旁路推流配置,可按需开启全局自动旁路。


3. 在
TUIPlayer/src/config/basic-info-config.js 配置文件中配置播放域名。完成以上配置,您可以体验 TUIPusher & TUIPlayer 支持超低延时直播,快直播以及标准直播的所有功能。
步骤四:生产环境应用
当您将 TUIPusher & TUIPlayer 用于生产应用时,在接入 TUIPusher & TUIPlayer 之外,您需要:
创建用户管理系统,用于管理产品用户信息,包括但不限于用户 ID,用户名,用户头像等。
创建房间管理系统,用于管理产品直播间信息,包括但不限于直播间 ID、直播间名称,直播间主播信息等。
服务端生成 UserSig。
注意:
本文生成 UserSig 的方式,是在客户端根据您填入的 sdkAppId 及 secretKey 生成 userSig,该方式的 secretKey 很容易被反编译逆向破解,一旦您的密钥泄露,攻击者就可以盗用您的腾讯云流量,因此该方法仅适合本地跑通 TUIPusher & TUIPlayer 进行功能调试。
正确的 UserSig 签发方式是将 UserSig 的计算代码集成到您的服务端,并提供面向 App 的接口,在需要 UserSig 时由您的应用向业务服务器发起请求获取动态 UserSig。更多详情请参见 服务端生成 UserSig。
参考 
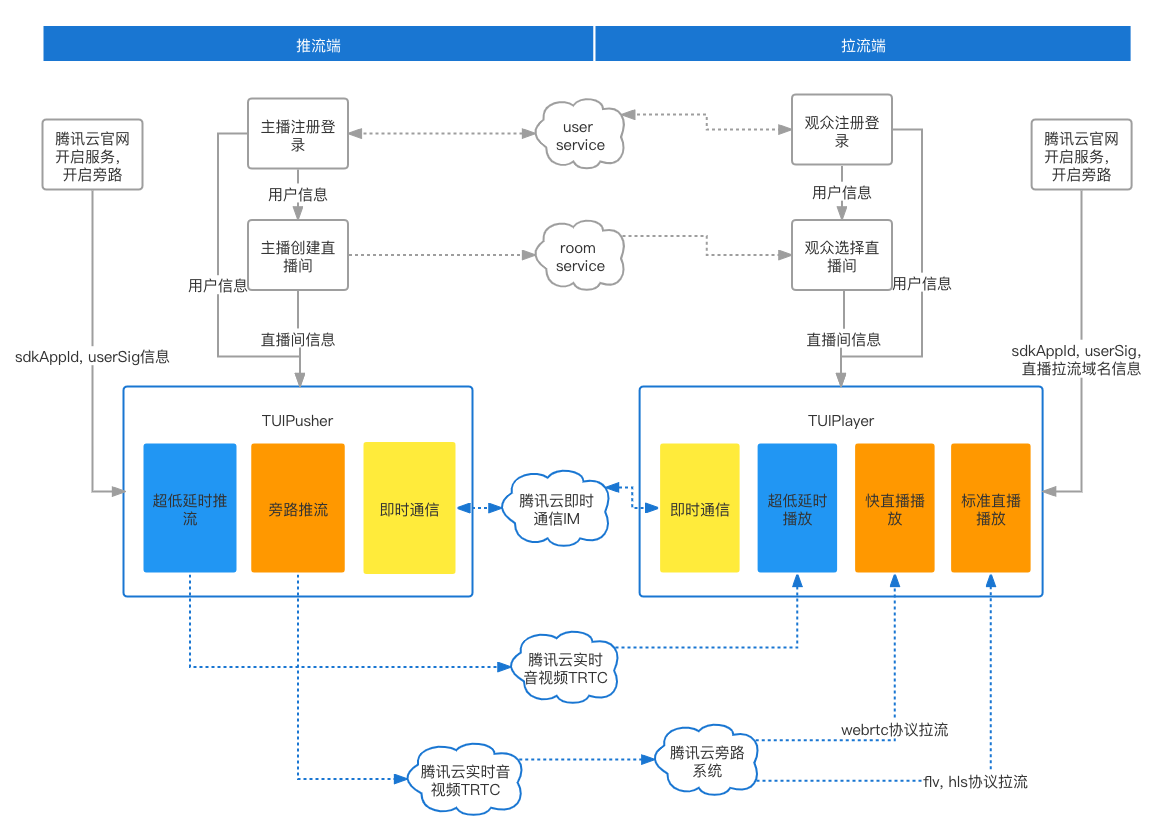
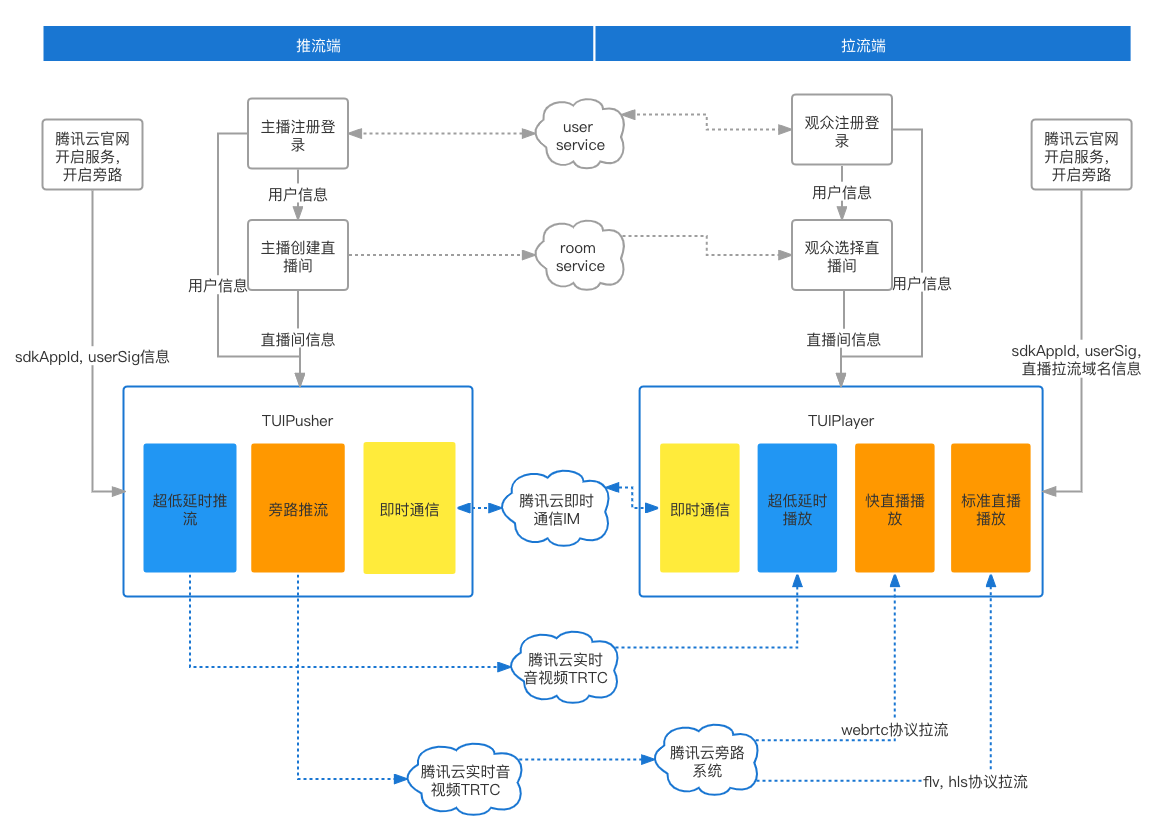
TUIPusher/src/pusher.vue 及 TUIPlayer/src/player.vue 文件,将用户信息、直播间信息、SDKAppId 及 UserSig 等账号信息提交到 vuex 的 store 进行全局存储,您就可以跑通推拉流两个客户端的所有功能。详细业务流程参见下图:

相关问题
Web 端如何实现美颜功能?
Web 端如何实现屏幕共享?
Web 端如何实现云端录制?
1. 开启云端录制功能,具体操作请参见 实现云端录制与回放。
2. 开启云端录制> 指定用户录制之后,Web 端可通过在调用 TRTC.createClient 接口时传入 userDefineRecordId 参数开启录制。
Web 端如何实现推流到 CDN ?
Web 端如何实现快直播拉流?
实现快直播拉流的方式是通过 Web SDK 推流到 CDN 之后使用 WebRTC 协议拉流,具体请参见参见快直播拉流 > Web(H5)播放器。
Web 端如何实现标准直播拉流?
注意事项
平台支持
操作系统 | 浏览器类型 | 浏览器最低版本要求 | TUIPlayer | TUIPusher | TUIPusher 屏幕分享 |
Mac OS | 桌面版 Safari 浏览器 | 11+ | 支持 | 支持 | 支持(需要 Safari13+ 版本) |
Mac OS | 桌面版 Chrome 浏览器 | 56+ | 支持 | 支持 | 支持(需要 Chrome72+ 版本) |
Mac OS | 桌面版 Firefox 浏览器 | 56+ | 支持 | 支持 | 支持(需要 Firefox66+ 版本) |
Mac OS | 桌面版 Edge 浏览器 | 80+ | 支持 | 支持 | 支持 |
Mac OS | 桌面版微信内嵌网页 | - | 支持 | 不支持 | 不支持 |
Mac OS | 桌面版企业微信内嵌网页 | - | 支持 | 不支持 | 不支持 |
Windows | 桌面版 Chrome 浏览器 | 56+ | 支持 | 支持 | 支持(需要 Chrome72+ 版本) |
Windows | 桌面版 QQ 浏览器(极速内核) | 10.4+ | 支持 | 支持 | 不支持 |
Windows | 桌面版 Firefox 浏览器 | 56+ | 支持 | 支持 | 支持(需要 Firefox66+ 版本) |
Windows | 桌面版 Edge 浏览器 | 80+ | 支持 | 支持 | 支持 |
Windows | 桌面版微信内嵌网页 | - | 支持 | 不支持 | 不支持 |
Windows | 桌面版企业微信内嵌网页 | - | 支持 | 不支持 | 不支持 |
iOS | 微信内嵌浏览器 | - | 支持 | 不支持 | 不支持 |
iOS | 企业微信内嵌浏览器 | - | 支持 | 不支持 | 不支持 |
iOS | 移动版 Safari 浏览器 | - | 支持 | 不支持 | 不支持 |
iOS | 移动版 Chrome 浏览器 | - | 支持 | 不支持 | 不支持 |
Android | 微信内嵌浏览器 | - | 支持 | 不支持 | 不支持 |
Android | 企业微信浏览器 | - | 支持 | 不支持 | 不支持 |
Android | 移动版 Chrome 浏览器 | - | 支持 | 不支持 | 不支持 |
Android | 移动版 QQ 浏览器 | - | 支持 | 不支持 | 不支持 |
Android | 移动版 Firefox 浏览器 | - | 支持 | 不支持 | 不支持 |
Android | 移动端 UC 浏览器 | - | 支持(仅支持标准直播观看) | 不支持 | 不支持 |
域名要求
出于对用户安全、隐私等问题的考虑,浏览器限制网页在 HTTPS 协议下才能正常使用 TUIPusher & TUIPlayer 的全部功能。为确保生产环境用户顺畅接入和体验 TUIPusher & TUIPlayer 的全部功能,请使用 HTTPS 协议访问音视频应用页面。
注意:
本地开发可以通过
http://localhost 协议进行访问。URL 域名及协议支持情况请参考如下表格:
应用场景 | 协议 | TUIPlayer | TUIPusher | TUIPusher 屏幕分享 | 备注 |
生产环境 | HTTPS 协议 | 支持 | 支持 | 支持 | 推荐 |
生产环境 | HTTP 协议 | 支持 | 不支持 | 不支持 | - |
本地开发环境 | http://localhost | 支持 | 支持 | 支持 | 推荐 |
本地开发环境 | http://127.0.0.1 | 支持 | 支持 | 支持 | - |
本地开发环境 | http://[本机IP] | 支持 | 不支持 | 不支持 | - |
防火墙限制
TUIPusher & TUIPlayer 依赖以下端口进行数据传输,请将其加入防火墙白名单。
TCP 端口:8687
UDP 端口:8000,8080,8800,843,443,16285
域名:qcloud.rtc.qq.com
结语
在后续的迭代中, TRTC Web 端推拉流组件会逐渐与 iOS、Andriod 等各端连通,并在 Web 端实现观众连麦、高级美颜、自定义布局、转推多平台、上传图片文字音乐等能力,欢迎大家多多使用、提出您的宝贵意见。































 是
是
 否
否
本页内容是否解决了您的问题?