- 动态与公告
- 产品简介
- 购买指南
- 新手指引
- Demo 体验
- 视频通话(含 UI)
- 组件介绍(TUICallKit)
- 开通服务(TUICallKit)
- 跑通 Demo(TUICallKit)
- 快速接入(TUICallKit)
- Chat 集成通话能力(TUICallKit)
- 界面定制(TUICallKit)
- 离线唤醒(TUICallKit)
- AI 降噪(TUICallKit)
- 虚拟背景(TUICallKit)
- 会话聊天(TUICallKit)
- 云端录制(TUICallKit)
- 更多特性(TUICallKit)
- 解决方案(TUICallKit)
- 服务端 API(TUICallKit)
- 客户端 API(TUICallKit)
- 错误码表(TUICallkit)
- 发布日志(TUICallKit)
- 常见问题(TUICallKit)
- 多人会议(含 UI)
- 组件介绍(TUIRoomKit)
- 开通服务(TUIRoomKit)
- 跑通 Demo(TUIRoomKit)
- 快速接入(TUIRoomKit)
- 预定会议(TUIRoomKit)
- 会中呼叫(TUIRoomKit)
- 界面定制(TUIRoomKit)
- 虚拟背景(TUIRoomKit)
- 会议控制(TUIRoomKit)
- 云端录制(TUIRoomKit)
- AI 降噪(TUIRoomKit)
- 会中聊天(TUIRoomKit)
- 机器人推流(TUIRoomKit)
- 更多特性(TUIRoomKit)
- 客户端 API(TUIRoomKit)
- 服务端 API(TUIRoomKit)
- 常见问题(TUIRoomKit)
- 错误码 (TUIRoomKit)
- SDK更新日志(TUIRoomKit)
- 在线直播(含 UI)
- Live 视频直播计费说明
- 组件介绍(TUILiveKit)
- 开通服务(TUILiveKit)
- 跑通 Demo(TUILiveKit)
- 快速接入(TUILiveKit)
- 界面定制(TUILiveKit)
- 开播和观看(TUILiveKit)
- 房间列表(TUILiveKit)
- 关注主播(TUILiveKit)
- 主播连线(TUILiveKit)
- 主播 PK(TUILiveKit)
- 观众连麦(TUILiveKit)
- 互动弹幕(TUILiveKit)
- 互动礼物(TUILiveKit)
- 礼物特效(TUILiveKit)
- 美颜特效(TUILiveKit)
- 悬浮窗(TUILiveKit)
- 客户端API(TUILiveKit)
- 服务端 API(TUILiveKit)
- 错误码(TUILiveKit)
- 发布日志(TUILiveKit)
- 常见问题(TUILiveKit)
- 语音聊天室(含 UI)
- 无 UI 集成
- 高级功能
- 服务端 API
- 控制台指南
- 解决方案
- 常见问题
- 旧版文档
- 协议与策略
- TRTC 政策
- 词汇表
- 动态与公告
- 产品简介
- 购买指南
- 新手指引
- Demo 体验
- 视频通话(含 UI)
- 组件介绍(TUICallKit)
- 开通服务(TUICallKit)
- 跑通 Demo(TUICallKit)
- 快速接入(TUICallKit)
- Chat 集成通话能力(TUICallKit)
- 界面定制(TUICallKit)
- 离线唤醒(TUICallKit)
- AI 降噪(TUICallKit)
- 虚拟背景(TUICallKit)
- 会话聊天(TUICallKit)
- 云端录制(TUICallKit)
- 更多特性(TUICallKit)
- 解决方案(TUICallKit)
- 服务端 API(TUICallKit)
- 客户端 API(TUICallKit)
- 错误码表(TUICallkit)
- 发布日志(TUICallKit)
- 常见问题(TUICallKit)
- 多人会议(含 UI)
- 组件介绍(TUIRoomKit)
- 开通服务(TUIRoomKit)
- 跑通 Demo(TUIRoomKit)
- 快速接入(TUIRoomKit)
- 预定会议(TUIRoomKit)
- 会中呼叫(TUIRoomKit)
- 界面定制(TUIRoomKit)
- 虚拟背景(TUIRoomKit)
- 会议控制(TUIRoomKit)
- 云端录制(TUIRoomKit)
- AI 降噪(TUIRoomKit)
- 会中聊天(TUIRoomKit)
- 机器人推流(TUIRoomKit)
- 更多特性(TUIRoomKit)
- 客户端 API(TUIRoomKit)
- 服务端 API(TUIRoomKit)
- 常见问题(TUIRoomKit)
- 错误码 (TUIRoomKit)
- SDK更新日志(TUIRoomKit)
- 在线直播(含 UI)
- Live 视频直播计费说明
- 组件介绍(TUILiveKit)
- 开通服务(TUILiveKit)
- 跑通 Demo(TUILiveKit)
- 快速接入(TUILiveKit)
- 界面定制(TUILiveKit)
- 开播和观看(TUILiveKit)
- 房间列表(TUILiveKit)
- 关注主播(TUILiveKit)
- 主播连线(TUILiveKit)
- 主播 PK(TUILiveKit)
- 观众连麦(TUILiveKit)
- 互动弹幕(TUILiveKit)
- 互动礼物(TUILiveKit)
- 礼物特效(TUILiveKit)
- 美颜特效(TUILiveKit)
- 悬浮窗(TUILiveKit)
- 客户端API(TUILiveKit)
- 服务端 API(TUILiveKit)
- 错误码(TUILiveKit)
- 发布日志(TUILiveKit)
- 常见问题(TUILiveKit)
- 语音聊天室(含 UI)
- 无 UI 集成
- 高级功能
- 服务端 API
- 控制台指南
- 解决方案
- 常见问题
- 旧版文档
- 协议与策略
- TRTC 政策
- 词汇表
功能介绍
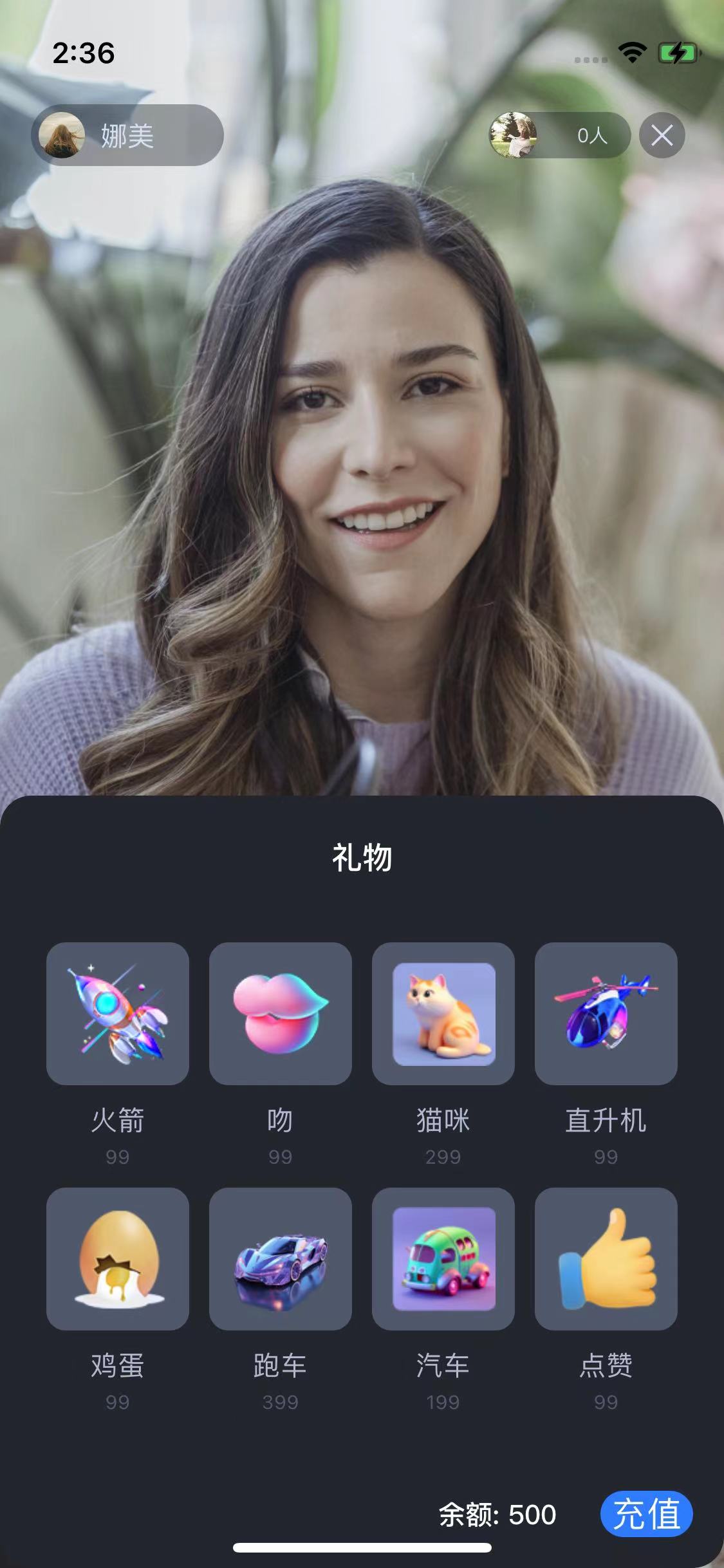
互动礼物组件是一款虚拟礼物互动平台,旨在为用户的社交体验增添更多乐趣。借助这一组件,用户能够向自己欣赏的直播主播送上虚拟礼物,以此展示他们的赞赏、喜爱以及支持。
互动礼物组件支持设置礼物素材、余额显示、普通礼物播放与全屏礼物播放、充值按钮等。
使用说明
礼物效果
礼物展示面板 | 普通礼物播放效果 | 全屏礼物播放效果 |
 |  |  |
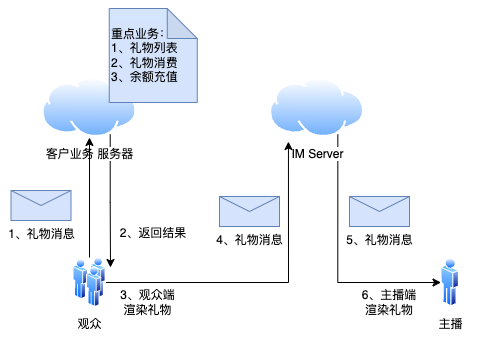
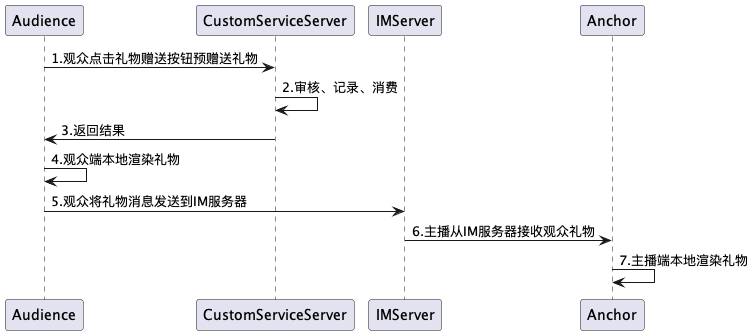
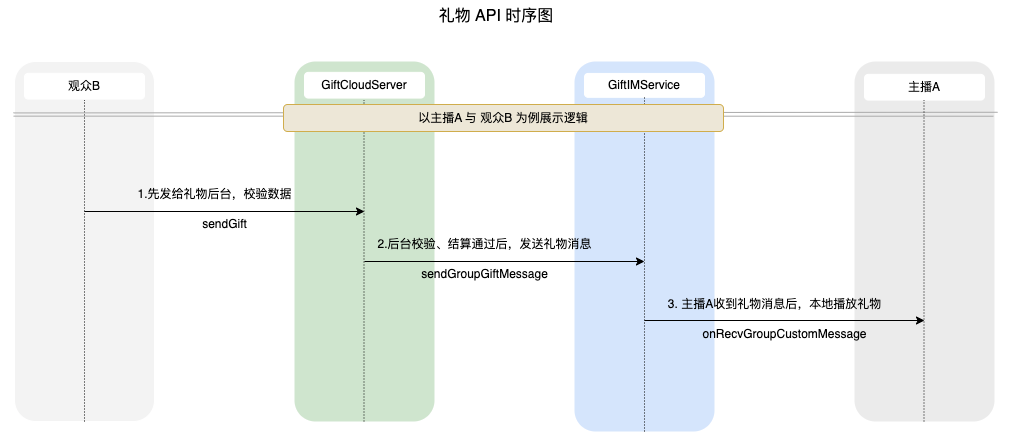
礼物系统
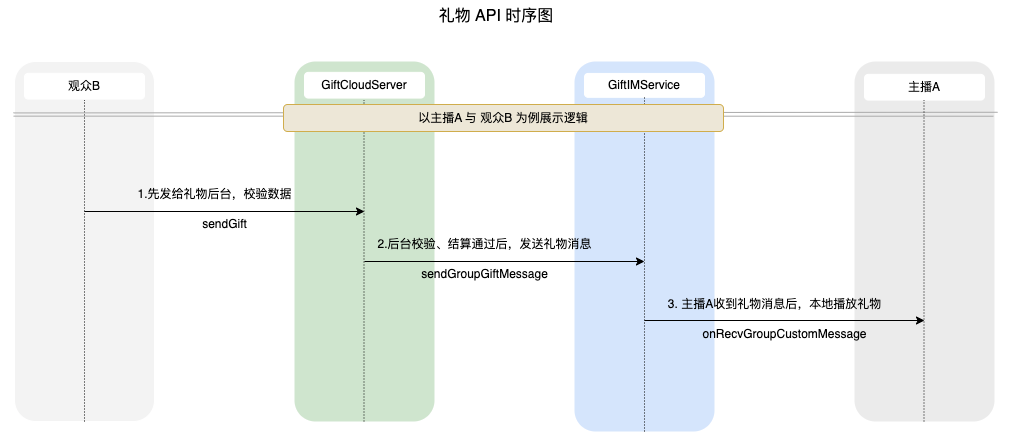
礼物系统结构图 | 礼物系统时序图 |
 |  |
客户端短连接请求到自己的业务服务器,涉及到礼物计费逻辑。
1. 计费后,发送人直接看到 XXX 送了 XXX 礼物(以确保发送人自己看到自己发的礼物,消息量大的时候,可能会触发抛弃策略)。
2. 计费结算后,调用
GiftListView.sendGift发送消礼物消息。功能定制
自定义礼物后台逻辑
如您需要自定义礼物后台服务,请参考以下路径更改。
// 文件位置:tuilivekit/src/main/java/com/trtc/uikit/livekit/common/uicomponent/gift/giftcloudserver// 自定义礼物后台服务目录├── GiftCloudServer.java // 默认的实现类,与礼物后台交互,负责校验余额、结算、统计等。建议客户自定义实现└── IGiftCloudServer.java // 礼物后台服务接口
// 文件位置:iOS/TUILiveKit/Sources/Component/GiftGiftCloudServer // 自定义礼物后台服务目录├── CloudServerConfig.swift // 礼物组件 的服务层数据源├── GiftCloudServer.swift // 默认的实现类,与礼物后台交互,负责校验余额、结算、统计等。建议客户自定义实现└── IGiftCloudServer.swift // 礼物后台服务接口
自定义礼物面板视图
如您需要自定义礼物面板视图,请参考以下路径更改。
// 文件位置:tuilivekit/src/main/java/com/trtc/uikit/livekit/common/uicomponent/giftview├── TUIGiftListView.java // 礼物面板视图├── TUIGiftPlayView.java // 礼物播放视图└── adapter // 礼物面板适配器目录├── GiftPanelAdapter.java // 每一页礼物面板视图└── GiftViewPagerAdapter.java // 支持翻页的适配器
// 文件位置:iOS/TUILiveKit/Sources/Component/GiftGift├── GiftListView.swift // 礼物面板视图├── GiftPlayView.swift // 礼物播放视图└── Views // 礼物组件 的视图层目录├── TUIGiftBulletView.swift // 礼物组件 的普通礼物播放类├── TUIGiftCell.swift // 礼物组件 的礼物自定义Cell├── TUIGiftSideslipLayout.swift // 礼物组件 的自定义布局类└── TUIGiftView.swift // 礼物组件 的礼物展示视图类
自定义礼物列表
修改观众端礼物面板的礼物列表:
// 文件位置:tuilivekit/src/main/java/com/trtc/uikit/livekit/liveroom/view/audience/component/AudienceFunctionView.javamGiftCloudServer.queryGiftInfoList((error, result) -> post(() -> {if (error == Error.NO_ERROR) {mGiftListView.setGiftList(result);} else {ToastUtil.toastLongMessage("query gift list error, code = " + error);}}));
// 文件位置:iOS/TUILiveKit/Sources/Component/Gift/Store/TUIGiftStore.swiftclass TUIGiftStore {static let shared = TUIGiftStore()private init() {giftCloudServer.queryGiftInfoList { [weak self] error, giftList inguard let self = self else { return }if error == .noError {self.giftList = giftList}}}var giftList: [TUIGift] = []let giftCloudServer: IGiftCloudServer = GiftCloudServer()}// 文件位置:iOS/TUILiveKit/Sources/LiveStream/Main/Audience/AudienceView.swiftfunc getRouteView(route: Route) -> UIView? {if route == .giftView {giftPanelView.setGiftList(TUIGiftStore.shared.giftList)return giftPanelView} else {return nil}}
说明:
客户自行实现
queryGiftInfoList方法的逻辑,得到一个自定义的礼物列表 List<TUIGift> ,通过GiftListView.setGiftList设置礼物列表即可。礼物的
animationUrl 要求是一个SVGA动画。自定义礼物余额充值
// 文件位置:tuilivekit/src/main/java/com/trtc/uikit/livekit/liveroom/view/audience/component/AudienceFunctionView.javamGiftCloudServer.queryBalance((error, result) -> post(() -> {if (error == Error.NO_ERROR) {mGiftListView.setBalance(result);} else {ToastUtil.toastLongMessage("query balance error, code = " + error);}}));
// 文件位置:iOS/TUILiveKit/Sources/LiveStream/Main/Audience/AudienceView.swiftlazy var giftPanelView: TUIGiftListView = {let view = TUIGiftListView(groupId: roomId)view.delegate = selfTUIGiftStore.shared.giftCloudServer.queryBalance { error, balance inif error == .noError {view.setBalance(balance)}}return view}()
说明:
客户自行实现
queryBalance 方法的逻辑,得到礼物余额,通过GiftListView.setBalance更新礼物余额即可。自定义礼物消费逻辑
// 文件位置:tuilivekit/src/main/java/com/trtc/uikit/livekit/liveroom/view/audience/component/AudienceFunctionView.java@Overridepublic void onSendGift(TUIGiftListView view, TUIGift gift, int giftCount) {TUIGiftUser receiver = new TUIGiftUser();receiver.userId = mLiveRoomInfo.anchorInfo.userId;receiver.userName = mLiveRoomInfo.anchorInfo.name.get();receiver.avatarUrl = mLiveRoomInfo.anchorInfo.avatarUrl.get();receiver.level = "0";mGiftCloudServer.sendGift(TUILogin.getUserId(), receiver.userId, gift, giftCount,(error, result) -> post(() -> {if (error == Error.NO_ERROR) {view.sendGift(gift, giftCount, receiver);view.setBalance(result);} else {if (error == Error.BALANCE_INSUFFICIENT) {String info = getResources().getString(R.string.livekit_gift_balance_insufficient);ToastUtil.toastLongMessage(info);} else {ToastUtil.toastLongMessage("send gift error, code = " + error);}}}));}
// 文件位置:iOS/TUILiveKit/Sources/LiveStream/Main/Audience/AudienceView.swiftfunc onSendGift(giftListView view: TUIGiftListView, giftModel: TUIGift, giftCount: Int) {let anchorInfo = store.selectCurrent(RoomSelectors.getRoomOwnerInfo)let receiver = TUIGiftUser()receiver.userId = anchorInfo.userIdreceiver.userName = anchorInfo.namereceiver.avatarUrl = anchorInfo.avatarUrlreceiver.level = "0"let selfInfo = store.selectCurrent(UserSelectors.getSelfInfo)TUIGiftStore.shared.giftCloudServer.sendGift(sender: selfInfo.userId,receiver: receiver.userId,giftModel: giftModel,giftCount: giftCount) { [weak self] error, balance inguard let self = self else { return }if error == .noError {view.sendGift(giftModel: giftModel, giftCount: giftCount, receiver: receiver)view.setBalance(balance)} else {let toastInfo = ToastInfo(message: .balanceInsufficientText)store.dispatch(action: ViewActions.toastEvent(payload: toastInfo))}}}
说明:
客户自行实现
giftCloudServer.sendGift 方法的逻辑,主要流程是,首先连接客户自己的业务服务器,进行余额校验,校验通过后,由服务器进行计费并统计消费记录,最后将结果回调给客户端。客户端收到成功回调后,通过GiftListView 的sendGift发送礼物消息,之后再通过setBalance更新礼物余额。自定义加载礼物动画并播放
// 文件位置:// tuilivekit/src/main/java/com/trtc/uikit/livekit/liveroom/view/audience/component/AudienceLivingView.java// tuilivekit/src/main/java/com/trtc/uikit/livekit/liveroom/view/anchor/component/livestreaming/AnchorLivingView.java@Overridepublic void onPlayGiftAnimation(TUIGiftPlayView view, TUIGift gift) {mGiftCacheService.request(gift.animationUrl, (error, result) -> {if (error == 0) {view.playGiftAnimation(result);}});}
// 文件位置:// iOS/TUILiveKit/Sources/LiveStream/Main/Audience/Component/AudienceLiving.swift// iOS/TUILiveKit/Sources/LiveStream/Main/Anchor/LivingView/AnchorLivingView.swiftfunc giftPlayView(_ giftPlayView: TUIGiftPlayView, onPlayGiftAnimation gift: TUIGift) {guard let url = URL(string: gift.animationUrl) else { return }giftCacheService.request(withURL: url) { error, fileUrl inif error == 0 {DispatchQueue.main.async {giftPlayView.playGiftAnimation(playUrl: fileUrl)}}}}
说明:
客户自行实现
mGiftCacheService.request 的逻辑,加载动画成功得到result(InputStream类型),然后通过TUIGiftPlayView 的playGiftAnimation播放礼物动画。关键代码
快速接入
礼物组件主要提供2个 API:
TUIGiftListView:礼物面板,呈现礼物列表,发送礼物及充值。TUIGiftPlayView:播放礼物的面板,自动监听礼物消息。设置礼物素材
礼物面板组件
TUIGiftListView 提供了 setGiftList 接口,可用于设置礼物素材。// 文件位置:tuilivekit/src/main/java/com/trtc/uikit/livekit/common/uicomponent/gift/TUIGiftListView.javaTUIGiftListView giftListView = new TUIGiftListView(mContext, roomId); //生成礼物面板对象List<TUIGift> giftList = new ArrayList<>() //这里可替换成自己的礼物素材数组giftListView.setGiftList(giftList) //设置礼物面板的素材
let view = GiftListView(groupId: roomId) //生成礼物面板对象let giftList: [TUIGift] = [] //这里可替换成自己的礼物素材数组giftList.setGiftList(giftList) //设置礼物面板的素材
说明:
TUIGift的参数及说明如下:giftId: String:礼物 IDgiftName: String:礼物名称imageUrl: String:礼物面板展示图像animationUrl: String:SVGA 动画 Urlprice: int:礼物价格extInfo: <String, Object>:自定义扩展信息。互动礼物组件支持设置自己的礼物素材。若
animationUrl 为空,则礼物播放效果为普通播放,播放的内容为 imageUrl 所链接的图像;若 animationUrl 不为空,则播放效果为全屏播放,播放的内容为对应的 svga 动画。礼物赠送与接收


赠送礼物
实现
TUIGiftListView 的 OnGiftListener 中的 onSendGift 回调 ,获取礼物个数和礼物信息,在预处理完后可调用 TUIGiftListView 的 sendGift 函数用于礼物的实际发送。public void onSendGift(TUIGiftListView giftListView, TUIGift gift, int giftCount) {//...此处为预处理,如校验当前用户的余额等操作TUIGiftUser receiver = new TUIGiftUser();//...此处设置礼物接受者信息giftListView.sendGift(gift, giftCount, receiver);}
func onSendGift(giftListView view: TUIGiftListView, giftModel: TUIGift, giftCount: Int) {//...此处为预处理,如校验当前用户的余额等操作let receiver = TUIGiftUser()//...此处设置礼物接受者信息view.sendGift(giftModel: giftModel, giftCount: giftCount, receiver: receiver)}
接收礼物
礼物展示组件
TUIGiftPlayView 自身会接收并播放礼物消息。// 文件位置:tuilivekit/src/main/java/com/trtc/uikit/livekit/common/uicomponent/gift/TUIGiftPlayView.javaTUIGiftPlayView giftPlayView = new TUIGiftPlayView(mContext, roomId);
let giftPlayView = GiftPlayView(groupId: roomId)
说明:
TUIGiftPlayView 需要全屏接入若需要获取接收礼物的回调信息,可实现
TUIGiftPlayView 的 TUIGiftPlayViewListener 中的 onReceiveGift 函数。public interface TUIGiftPlayViewListener {void onReceiveGift(TUIGift gift, int giftCount, TUIGiftUser sender, TUIGiftUser receiver);//...}
若需要获取接收礼物的回调信息,可实现
GiftPlayView 的 代理GiftPlayViewDelegate 中的 giftPlayView:onReceiveGift:gift:giftCount:sender:receiver 函数。func giftPlayView(_ giftPlayView: TUIGiftPlayView, onReceiveGift gift: TUIGift, giftCount: Int, sender: TUIGiftUser, receiver: TUIGiftUser) {// 自定义处理}
播放礼物动画
需要主动调用
TUIGiftPlayView 的 playGiftAnimation 进行动画播放,调用时机是在收到 TUIGiftPlayViewListener的 onPlayGiftAnimation 回调。public interface TUIGiftPlayViewListener {void onPlayGiftAnimation(TUIGiftPlayView view, TUIGift gift);//...}
需要主动调用
GiftPlayView 的 playGiftAnimation 进行动画播放,调用时机是在收到 GiftPlayViewDelegate的 giftPlayView:onPlayGiftAnimation回调。func giftPlayView(_ giftPlayView: TUIGiftPlayView, onPlayGiftAnimation gift: TUIGift) {giftPlayView.playGiftAnimation(playUrl: fileUrl)}
说明:
仅支持 SVGA 动画。
设置余额
礼物面板组件
TUIGiftListView 提供了 setBalance 接口,可用于设置礼物面板上显示的余额值。giftListView.setBalance(xxx);
giftListView.setBalance(xxx);
充值
实现
TUIGiftListView 的 OnGiftListener 中的 onRecharge 回调可用于接收礼物展示面板抛出的充值按钮点击事件,在这里对接自己的充值系统。public void onRecharge(TUIGiftListView giftListView) {//...去充值//设置最新的余额giftListView.setBalance(balance);}
实现
GiftListView 的代理 GiftListViewDelegate 中的 onRecharge:view 回调可用于接收礼物展示面板抛出的充值按钮点击事件,在这里对接自己的充值系统。func onRecharge(giftListView view: TUIGiftListView) {//...去充值//设置最新的余额view.setBalance(balance)}
注意:
1、礼物余额是个虚拟币的概念,并不是真实货币。
2、礼物充值逻辑,由外部实现,客户可以接入自己的充值系统。充值完毕后再更新礼物余额。
计费统计
实现
TUIGiftListView 的 OnGiftListener 中的 onSendGift 回调 ,连接客户自己的业务服务器,完成余额校验、礼物计费、消费统计后,再调用 TUIGiftListView 的 sendGift 发送礼物消息。public void onSendGift(TUIGiftListView giftListView, TUIGift gift, int giftCount) {//...此处连接客户自己的业务服务器,完成余额校验、礼物计费、消费统计等TUIGiftUser receiver = new TUIGiftUser();//...此处设置礼物接受者信息giftListView.sendGift(gift, giftCount, receiver);}
实现
GiftListView 的代理 GiftListViewDelegate 中的 onSendGift:view:giftModel:giftCount 回调 ,连接客户自己的业务服务器,完成余额校验、礼物计费、消费统计后,再调用 GiftListView 的 sendGift 发送礼物消息。func onSendGift(giftListView view: TUIGiftListView, giftModel: TUIGift, giftCount: Int) {//...此处连接客户自己的业务服务器,完成余额校验、礼物计费、消费统计等let receiver = TUIGiftUser()//...此处设置礼物接受者信息view.sendGift(giftModel: giftModel, giftCount: giftCount, receiver: receiver)}

 是
是
 否
否
本页内容是否解决了您的问题?