- 动态与公告
- 产品简介
- 购买指南
- 新手指引
- Demo 体验
- 视频通话(含 UI)
- 组件介绍(TUICallKit)
- 开通服务(TUICallKit)
- 跑通 Demo(TUICallKit)
- 快速接入(TUICallKit)
- Chat 集成通话能力(TUICallKit)
- 界面定制(TUICallKit)
- 离线唤醒(TUICallKit)
- AI 降噪(TUICallKit)
- 虚拟背景(TUICallKit)
- 会话聊天(TUICallKit)
- 云端录制(TUICallKit)
- 更多特性(TUICallKit)
- 解决方案(TUICallKit)
- 服务端 API(TUICallKit)
- 客户端 API(TUICallKit)
- 错误码表(TUICallkit)
- 发布日志(TUICallKit)
- 常见问题(TUICallKit)
- 多人会议(含 UI)
- 组件介绍(TUIRoomKit)
- 开通服务(TUIRoomKit)
- 跑通 Demo(TUIRoomKit)
- 快速接入(TUIRoomKit)
- 屏幕共享(TUIRoomKit)
- 预定会议(TUIRoomKit)
- 会中呼叫(TUIRoomKit)
- 界面定制(TUIRoomKit)
- 虚拟背景(TUIRoomKit)
- 会议控制(TUIRoomKit)
- 云端录制(TUIRoomKit)
- AI 降噪(TUIRoomKit)
- 会中聊天(TUIRoomKit)
- 机器人推流(TUIRoomKit)
- 更多特性(TUIRoomKit)
- 客户端 API(TUIRoomKit)
- 服务端 API(TUIRoomKit)
- 常见问题(TUIRoomKit)
- 错误码 (TUIRoomKit)
- SDK更新日志(TUIRoomKit)
- 在线直播(含 UI)
- Live 视频直播计费说明
- 组件介绍(TUILiveKit)
- 开通服务(TUILiveKit)
- 跑通 Demo(TUILiveKit)
- 快速接入(TUILiveKit)
- 界面定制(TUILiveKit)
- 开播和观看(TUILiveKit)
- 房间列表(TUILiveKit)
- 关注主播(TUILiveKit)
- 主播连线(TUILiveKit)
- 主播 PK(TUILiveKit)
- 观众连麦(TUILiveKit)
- 至臻画质(TUILiveKit)
- 互动弹幕(TUILiveKit)
- 互动礼物(TUILiveKit)
- 礼物特效(TUILiveKit)
- 美颜特效(TUILiveKit)
- 悬浮窗(TUILiveKit)
- 客户端 API(TUILiveKit)
- 服务端 API(TUILiveKit)
- 错误码(TUILiveKit)
- 发布日志(TUILiveKit)
- 常见问题(TUILiveKit)
- 语音聊天室(含 UI)
- 无 UI 集成
- 高级功能
- 服务端 API
- 控制台指南
- 解决方案
- 常见问题
- 旧版文档
- 协议与策略
- TRTC 政策
- 词汇表
- 动态与公告
- 产品简介
- 购买指南
- 新手指引
- Demo 体验
- 视频通话(含 UI)
- 组件介绍(TUICallKit)
- 开通服务(TUICallKit)
- 跑通 Demo(TUICallKit)
- 快速接入(TUICallKit)
- Chat 集成通话能力(TUICallKit)
- 界面定制(TUICallKit)
- 离线唤醒(TUICallKit)
- AI 降噪(TUICallKit)
- 虚拟背景(TUICallKit)
- 会话聊天(TUICallKit)
- 云端录制(TUICallKit)
- 更多特性(TUICallKit)
- 解决方案(TUICallKit)
- 服务端 API(TUICallKit)
- 客户端 API(TUICallKit)
- 错误码表(TUICallkit)
- 发布日志(TUICallKit)
- 常见问题(TUICallKit)
- 多人会议(含 UI)
- 组件介绍(TUIRoomKit)
- 开通服务(TUIRoomKit)
- 跑通 Demo(TUIRoomKit)
- 快速接入(TUIRoomKit)
- 屏幕共享(TUIRoomKit)
- 预定会议(TUIRoomKit)
- 会中呼叫(TUIRoomKit)
- 界面定制(TUIRoomKit)
- 虚拟背景(TUIRoomKit)
- 会议控制(TUIRoomKit)
- 云端录制(TUIRoomKit)
- AI 降噪(TUIRoomKit)
- 会中聊天(TUIRoomKit)
- 机器人推流(TUIRoomKit)
- 更多特性(TUIRoomKit)
- 客户端 API(TUIRoomKit)
- 服务端 API(TUIRoomKit)
- 常见问题(TUIRoomKit)
- 错误码 (TUIRoomKit)
- SDK更新日志(TUIRoomKit)
- 在线直播(含 UI)
- Live 视频直播计费说明
- 组件介绍(TUILiveKit)
- 开通服务(TUILiveKit)
- 跑通 Demo(TUILiveKit)
- 快速接入(TUILiveKit)
- 界面定制(TUILiveKit)
- 开播和观看(TUILiveKit)
- 房间列表(TUILiveKit)
- 关注主播(TUILiveKit)
- 主播连线(TUILiveKit)
- 主播 PK(TUILiveKit)
- 观众连麦(TUILiveKit)
- 至臻画质(TUILiveKit)
- 互动弹幕(TUILiveKit)
- 互动礼物(TUILiveKit)
- 礼物特效(TUILiveKit)
- 美颜特效(TUILiveKit)
- 悬浮窗(TUILiveKit)
- 客户端 API(TUILiveKit)
- 服务端 API(TUILiveKit)
- 错误码(TUILiveKit)
- 发布日志(TUILiveKit)
- 常见问题(TUILiveKit)
- 语音聊天室(含 UI)
- 无 UI 集成
- 高级功能
- 服务端 API
- 控制台指南
- 解决方案
- 常见问题
- 旧版文档
- 协议与策略
- TRTC 政策
- 词汇表
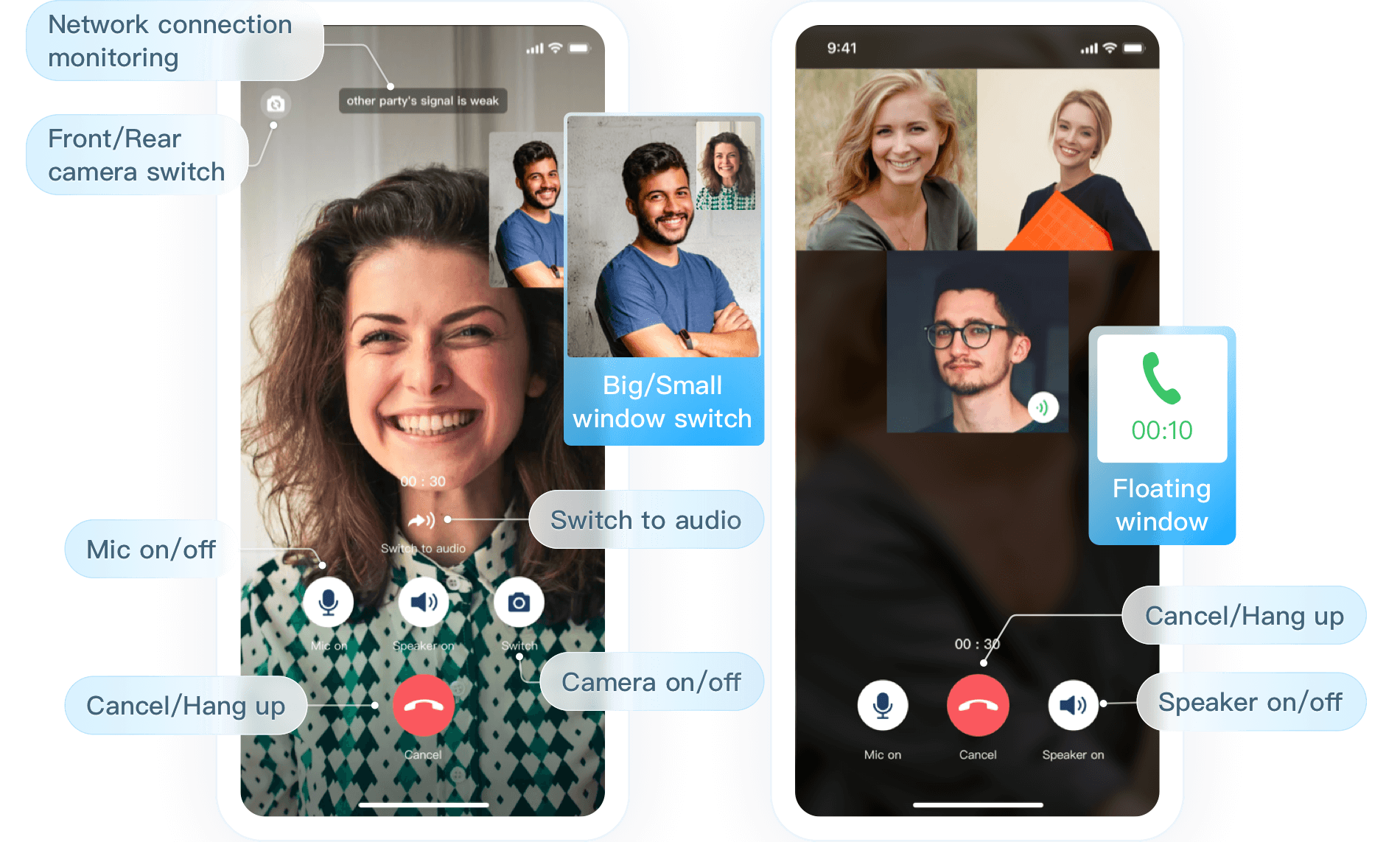
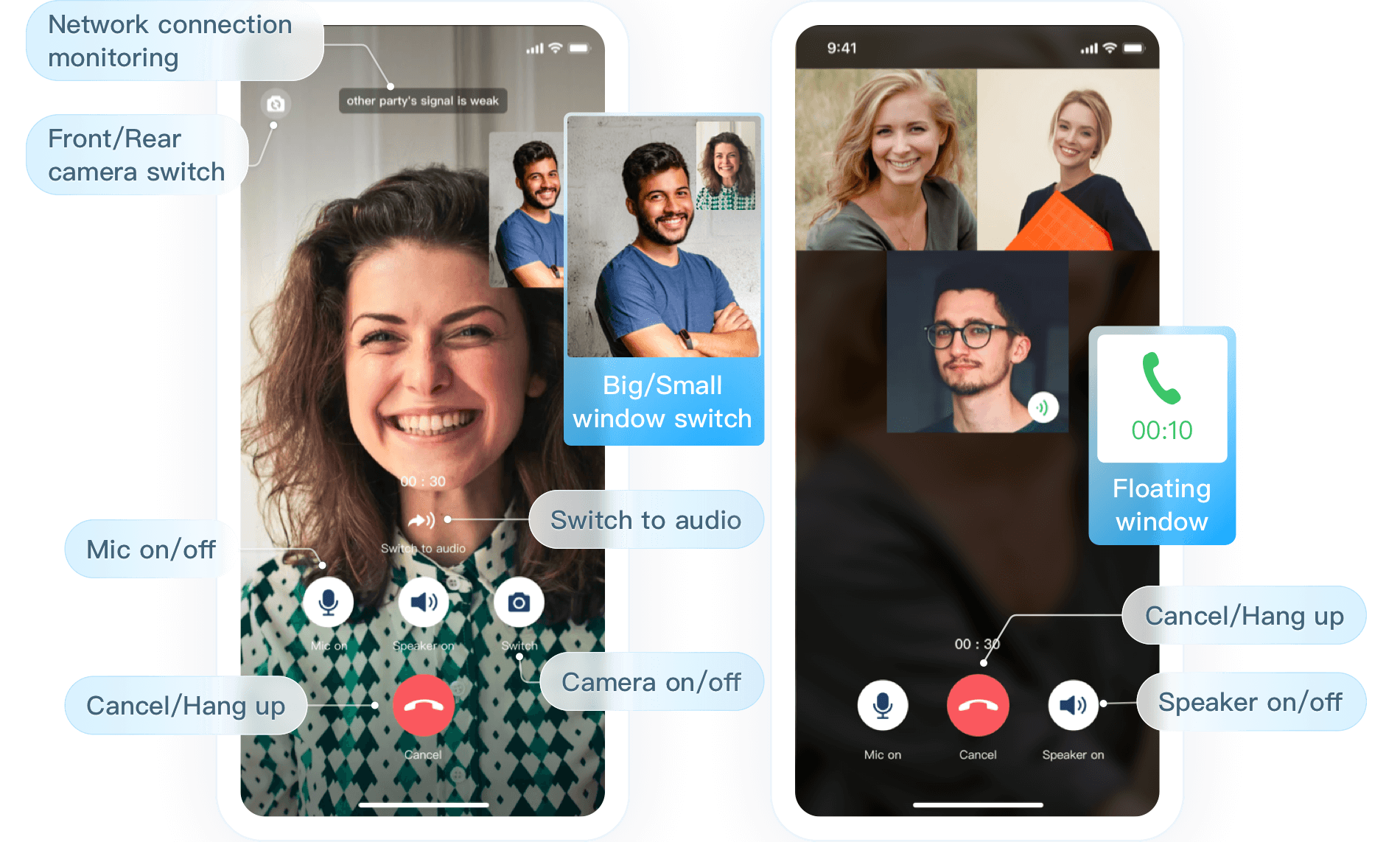
本文将介绍如何快速完成 TUICallKit 组件的接入,您将在10分钟内完成以下几个关键步骤,并最终得到一个包含完备 UI 界面的视频通话功能。


TUICallKit Demo 体验
TUICallKit 插件地址:TUICallKit 插件链接。
如果您想要直接跑通一个新工程,请直接阅读 uni-app Demo 快速跑通。
开发环境要求
HbuilderX 版本要求:HbuilderX 版本 ≥ 3.94。
插件调试说明:原生插件暂不支持模拟器调试。
iOS 设备要求:iOS 系统 ≥ 9.0 ,支持音视频通话的真机设备。
Android 设备要求:Android 系统 ≥ 5.0(SDK API Level 21),支持音视频的真机设备,允许 USB 调试。
步骤一:开通服务
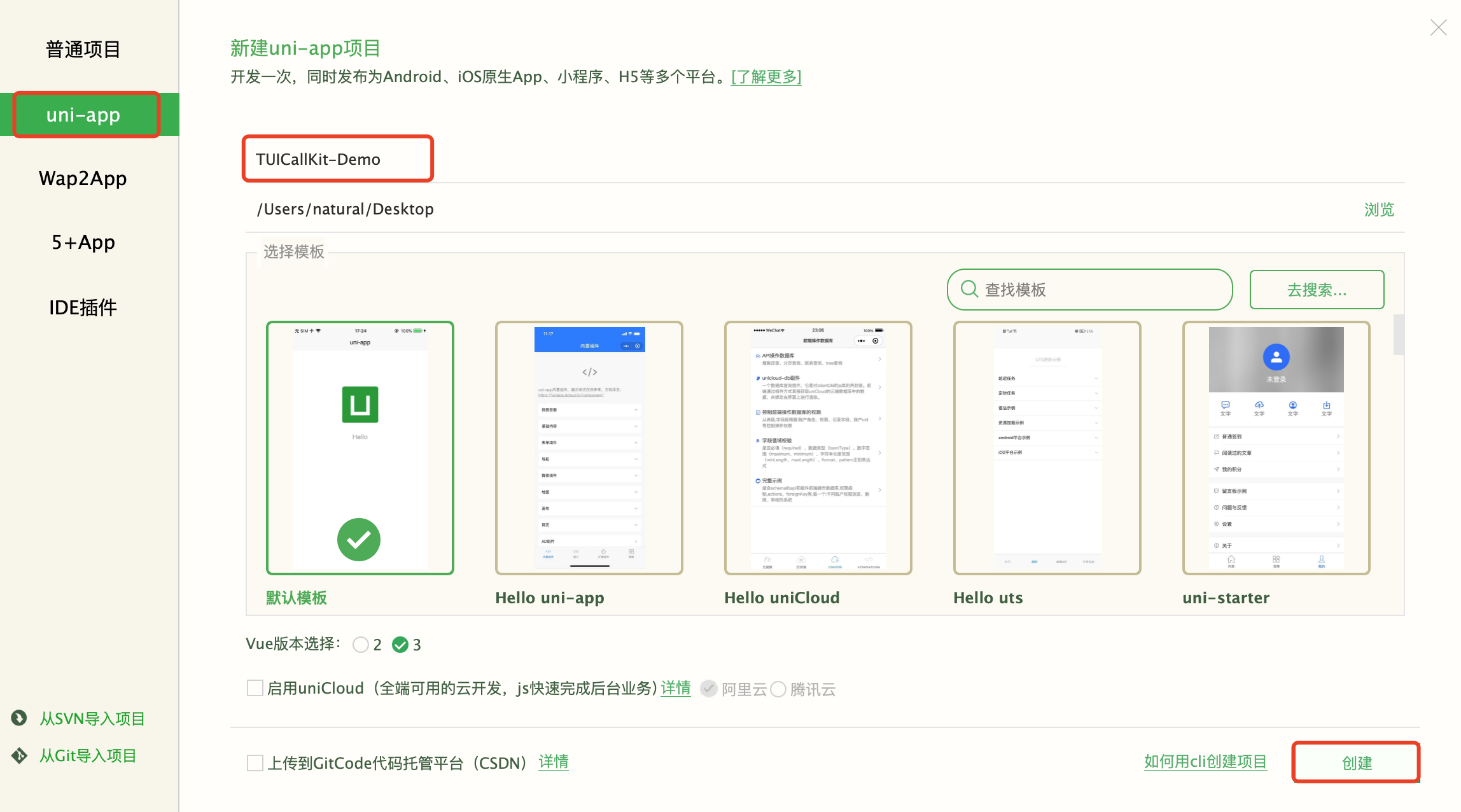
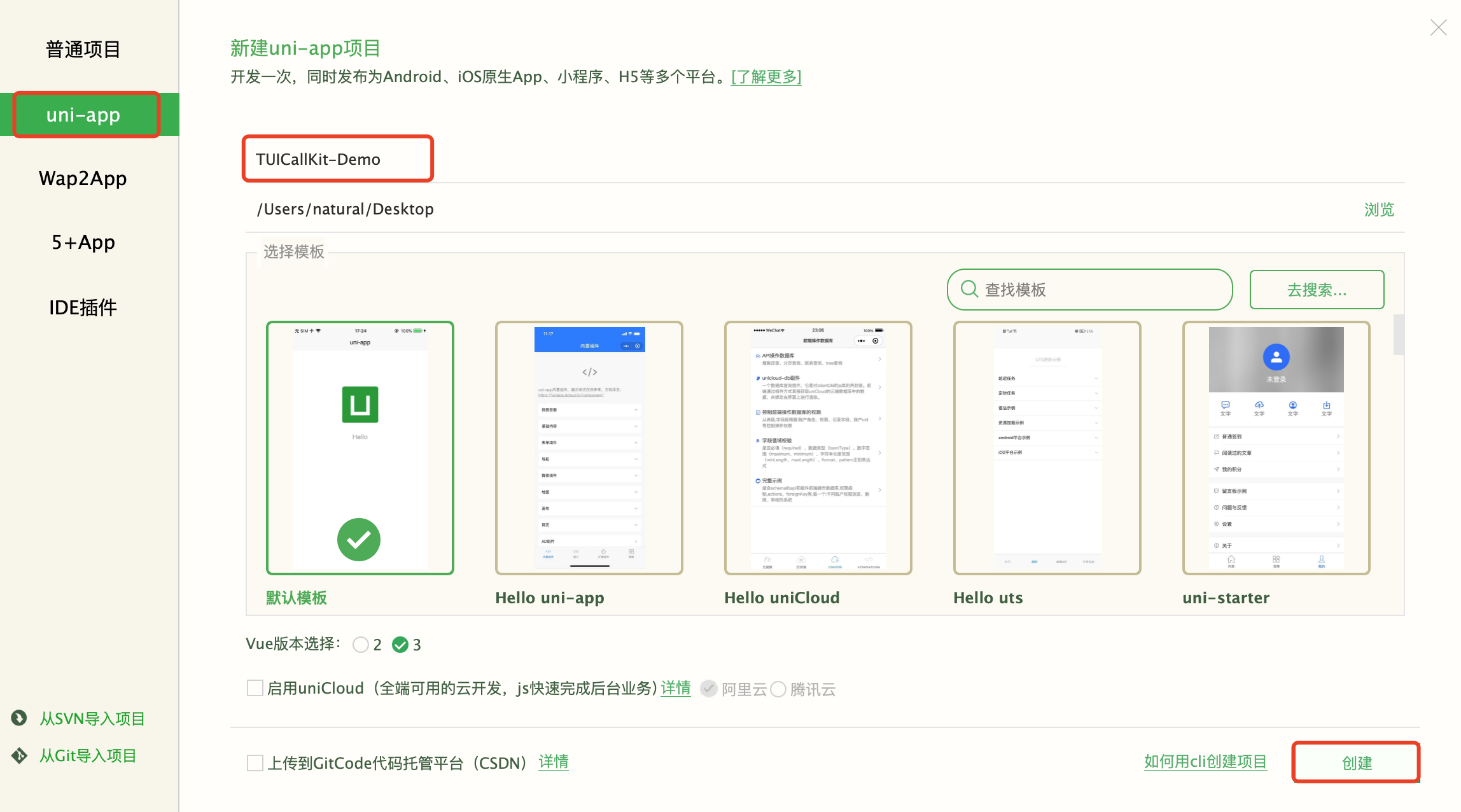
步骤二:创建 uni-app 项目
打开 Hbuilderx 开发工具,点击新建 uni-app 项目:项目名称 (TUICallKit-Demo)。


步骤三:下载并导入 TUICallKit 插件
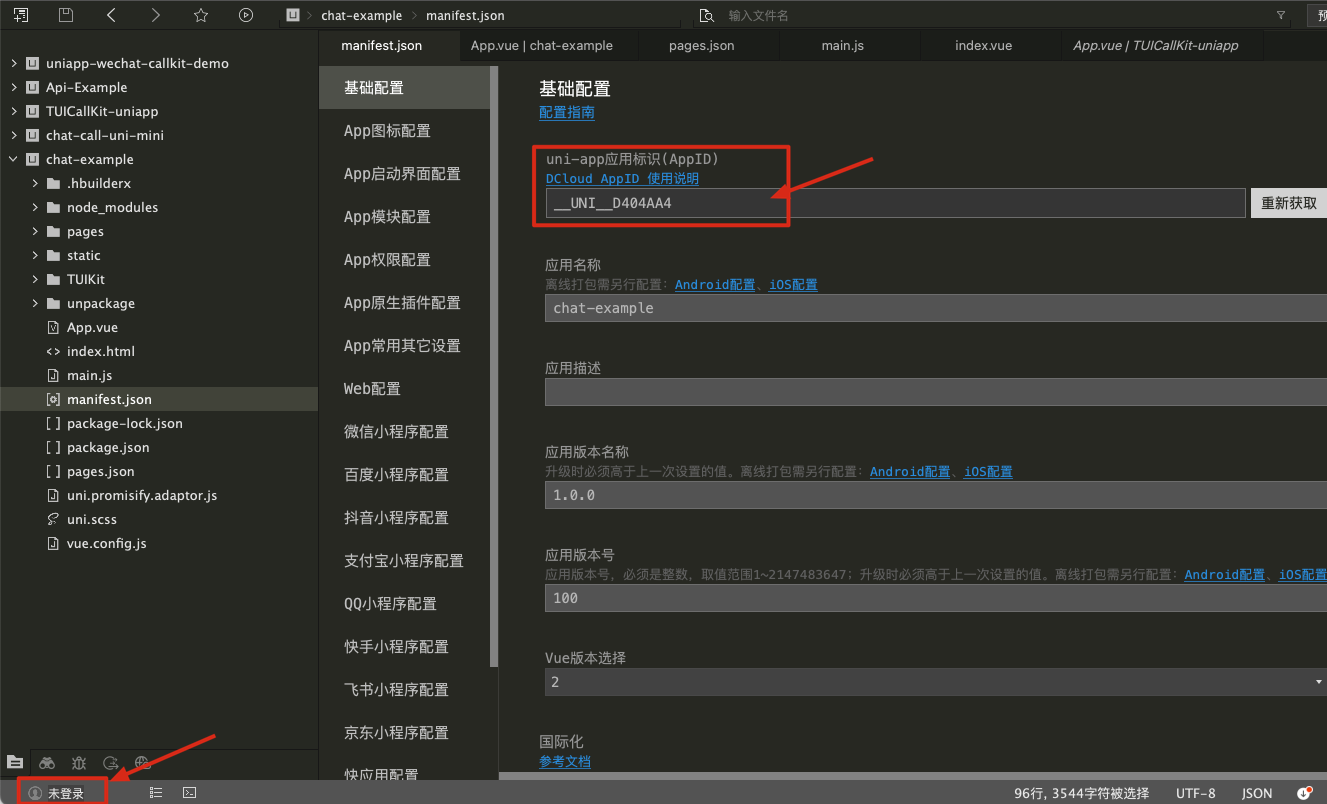
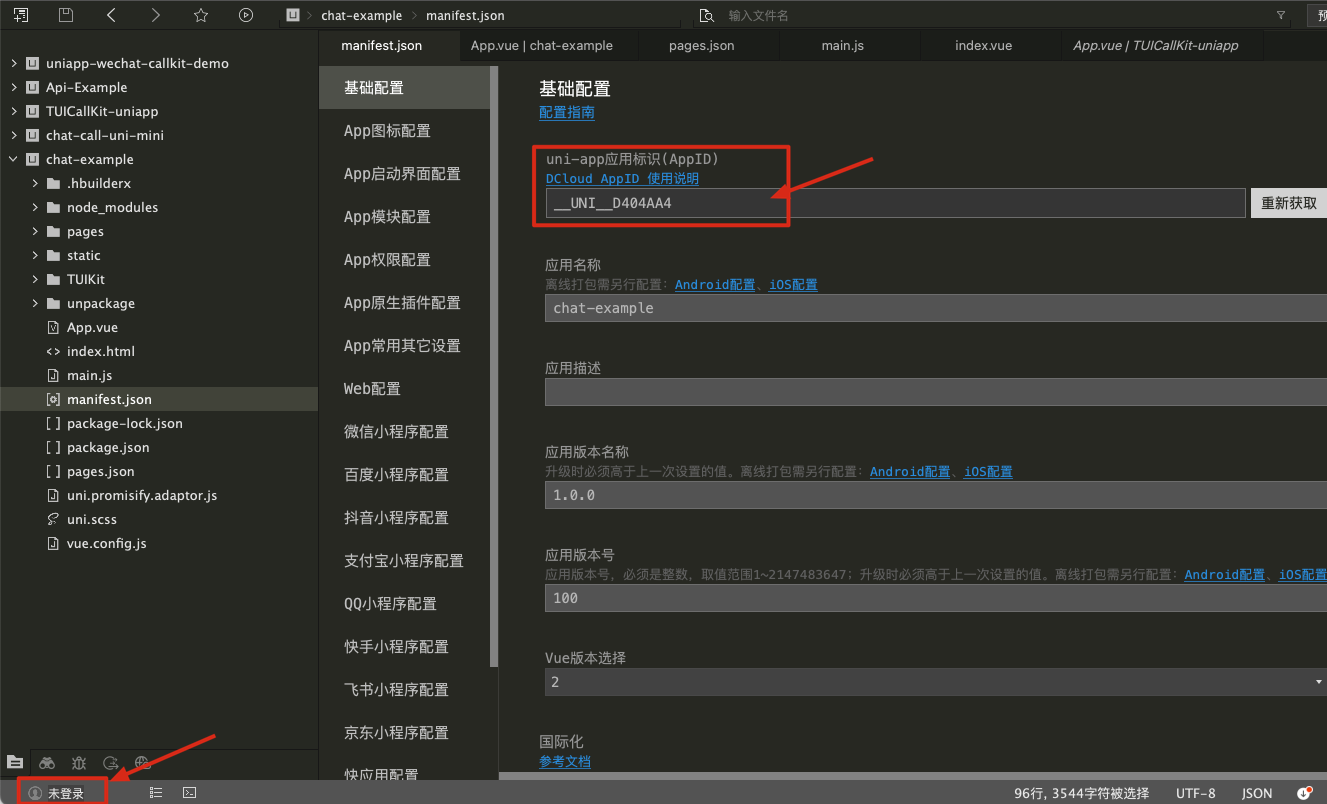
1. 创建项目,生成 uin-app 应用标识(AppID)
打开 HbuilderX,点击左下角登录 uni-app 账号(无账号请先注册)。完成登录后,点击项目的 manifest.json 文件,生成生成 uni-app 应用标识(AppID)。


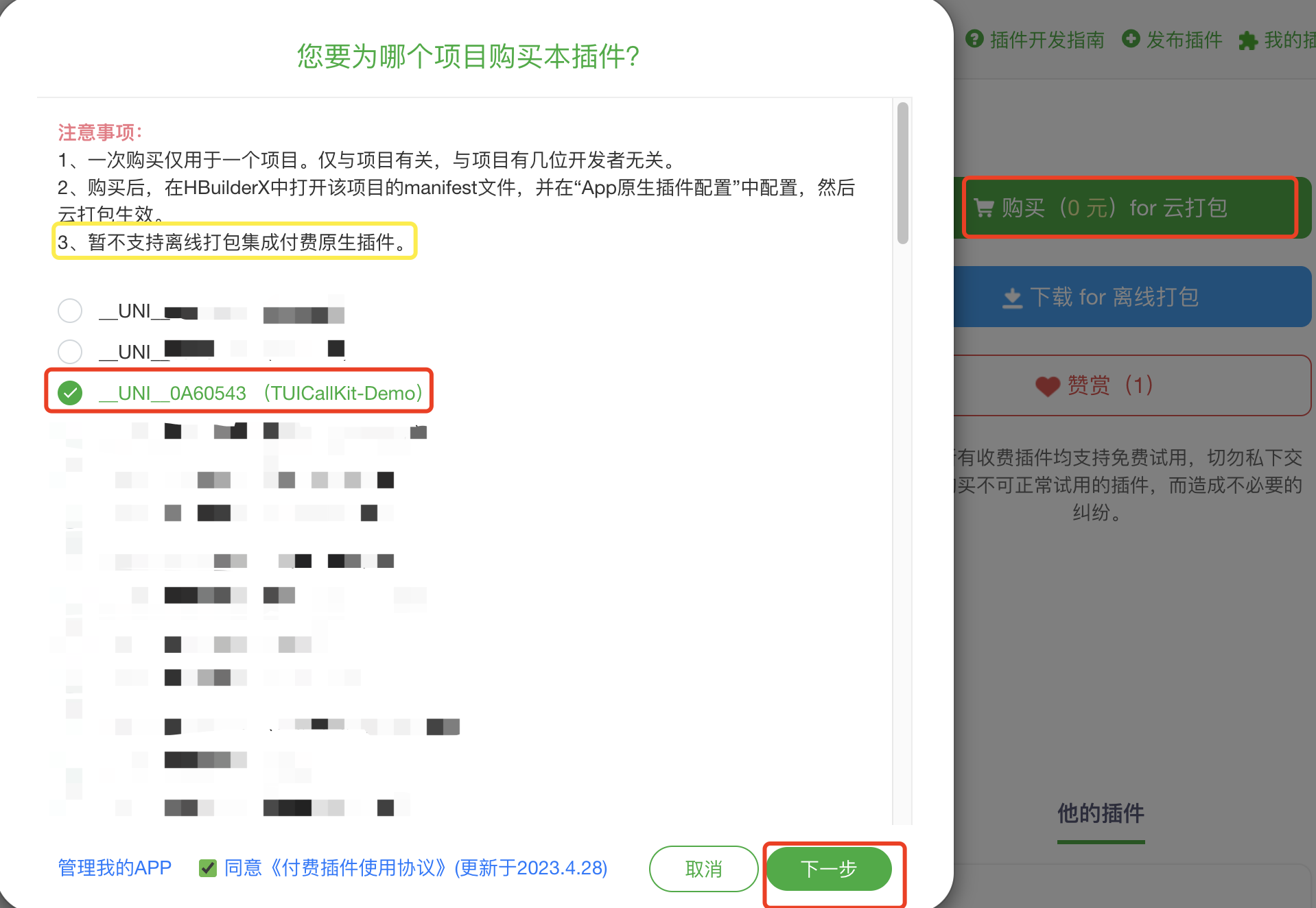
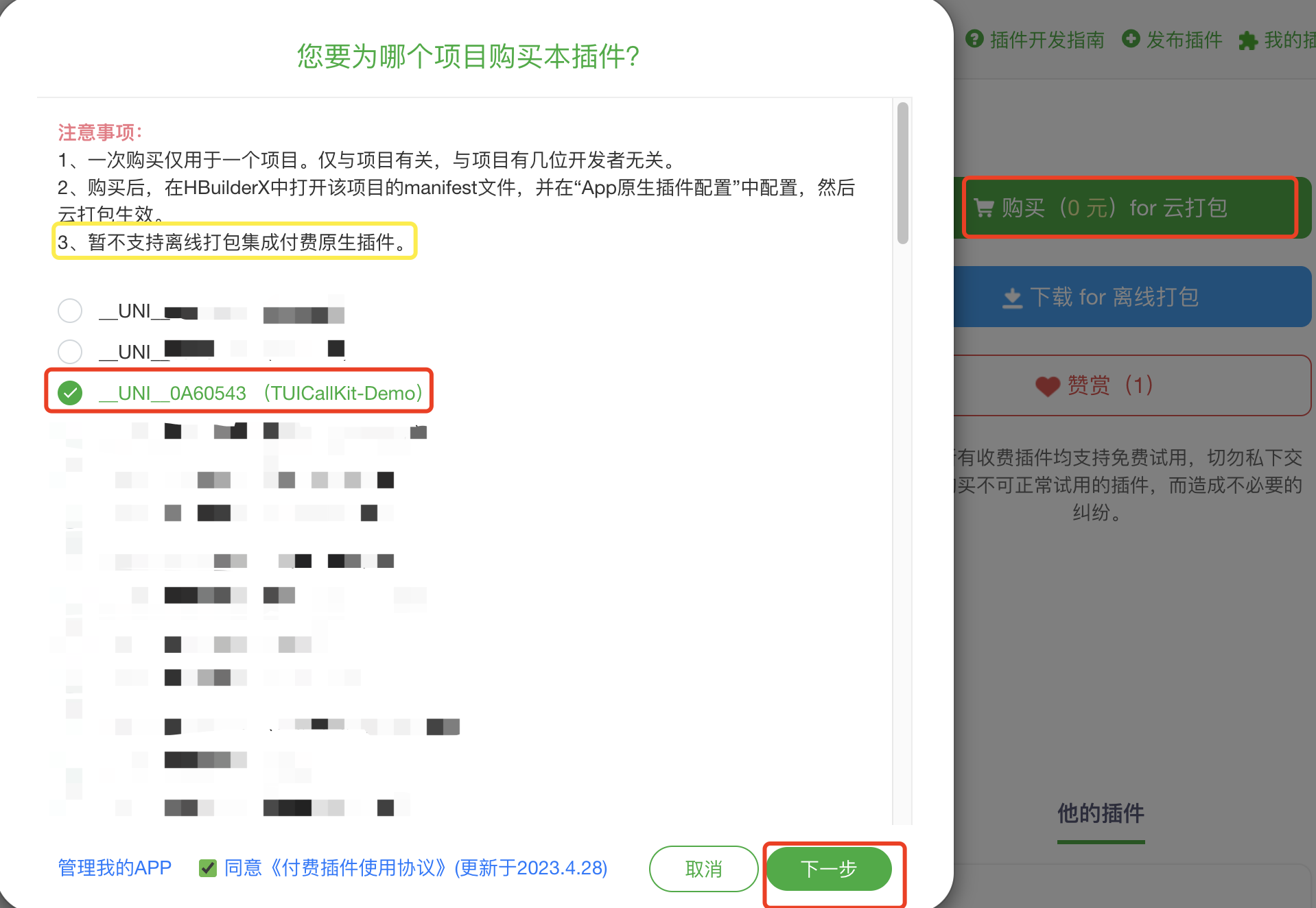
2. 访问 TencentCloud-TUICallKit 插件,在插件详情页中购买插件(免费),购买插件时选择对应的 AppID,绑定正确的包名。


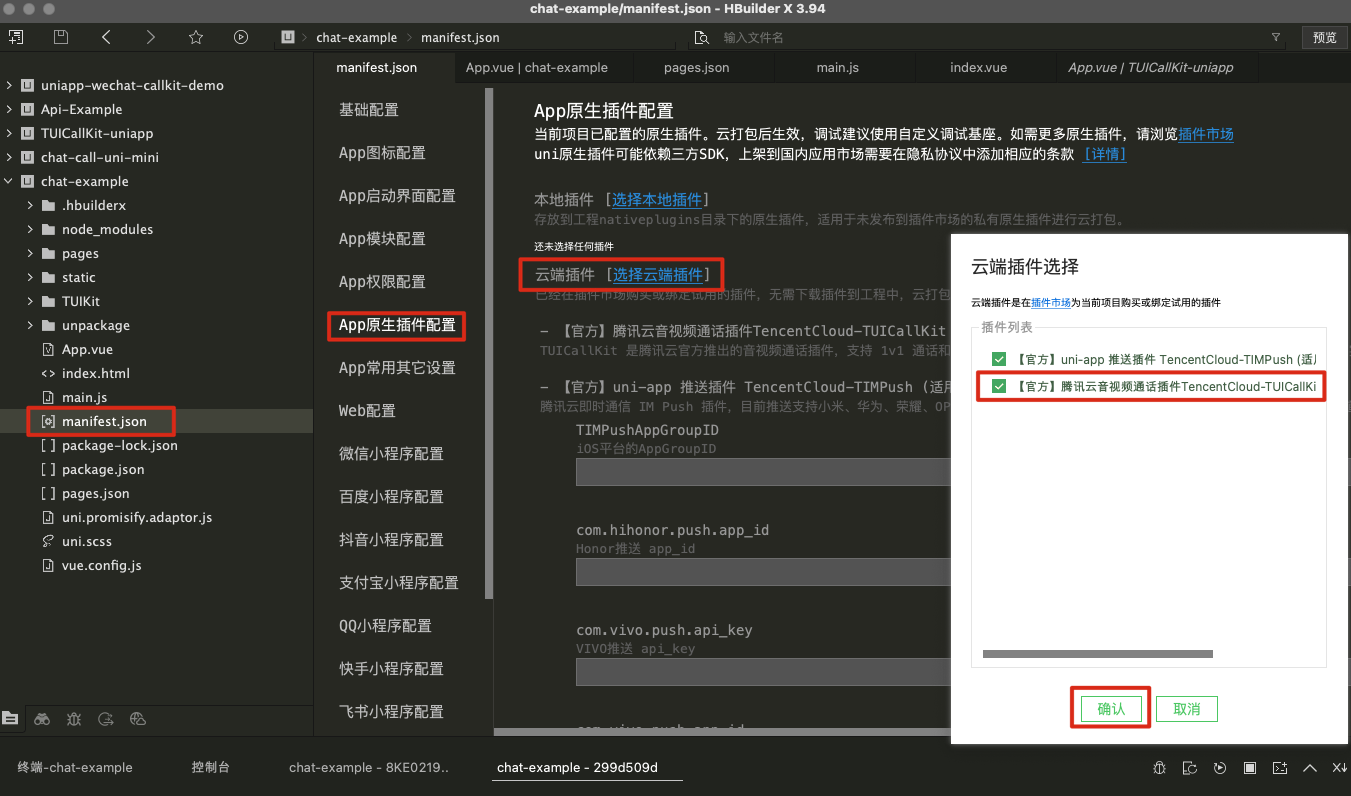
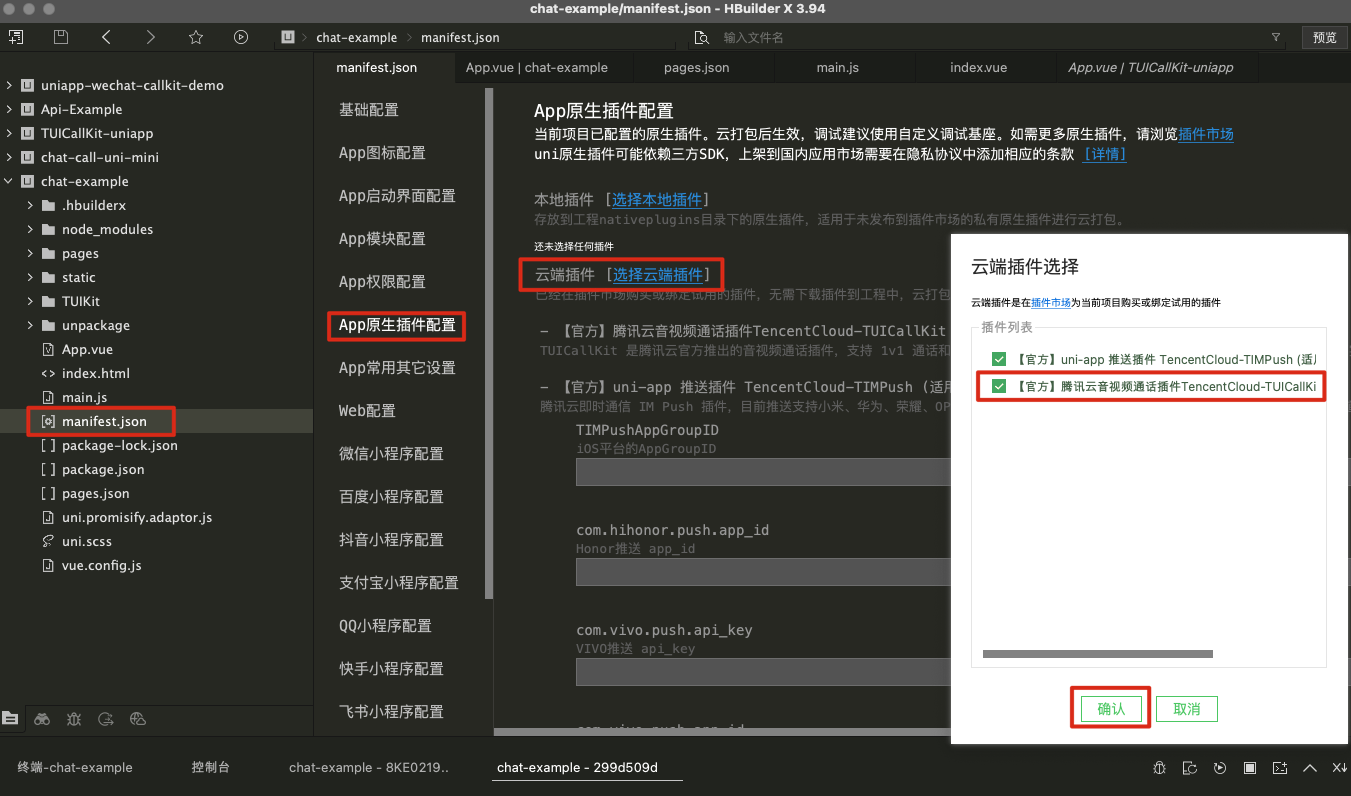
3. 在
TUICallKit-Demo 项目中导入插件。

步骤四:使用 TUICallKit 插件
1. 在
TUICallKit-Demo/pages/index/index.vue 中引入下面代码。<template><view class="container"><input type="text" v-model="inputID" :placeholder=" isLogin ? 'please enter a caller userID' : 'please enter your login userID' " /><text v-show="isLogin"> your userID: {{ userID }} </text><button v-show="!isLogin" @click="handleLogin"> Login </button><button v-show="isLogin" @click="handleCall"> start call </button></view></template><script>const TUICallKit = uni.requireNativePlugin('TencentCloud-TUICallKit'); //【1】import TUICallKit pluginuni.$TUICallKit = TUICallKit;import { genTestUserSig } from '../../debug/GenerateTestUserSig.js'export default {data() {return {inputID: '',isLogin: false,userID: '',}},methods: {handleLogin() {this.userID = this.inputID;const { userSig, sdkAppID: SDKAppID } = genTestUserSig(this.userID);const loginParams = { SDKAppID, userID: this.userID, userSig }; // apply SDKAppID、userSig//【2】Loginuni.$TUICallKit.login( loginParams, res => {if (res.code === 0) {this.isLogin = true;this.inputID = '';console.log('[TUICallKit] login success.');} else {console.error('[TUICallKit] login failed, failed message = ', res.msg, params);}});},handleCall() {try {const callParams = {userID: this.inputID,callMediaType: 2, // 1 -- audio call,2 -- video callcallParams: { roomID: 234, strRoomID: '2323423', timeout:30 },};//【3】start 1v1 video calluni.$TUICallKit.call( callParams, res => {console.log('[TUICallKit] call params: ', JSON.stringify(res));});this.inputID = '';} catch (error) {console.log('[TUICallKit] call error: ', error);}}}}</script><style>.container {margin: 30px;}.container input {height: 50px;border: 1px solid;}.container button {margin-top: 30px;}</style>
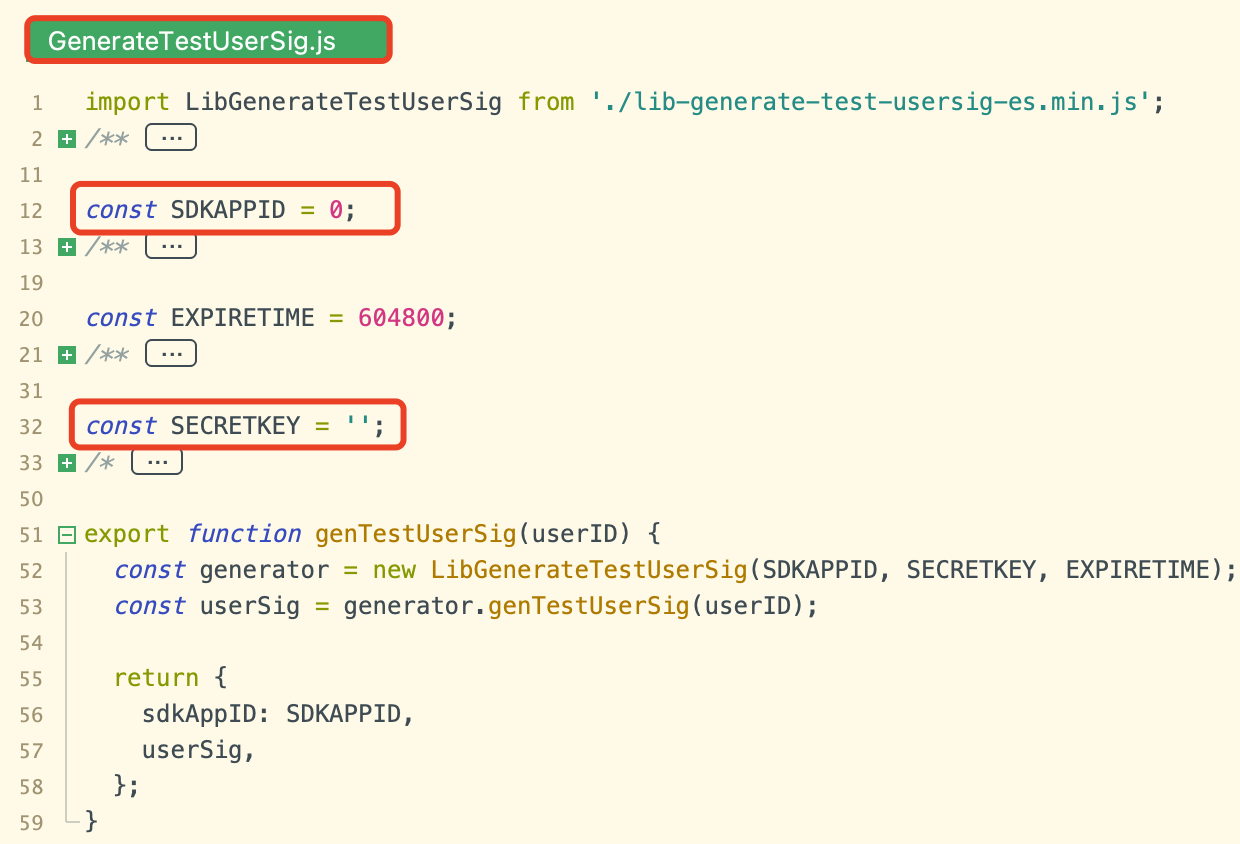
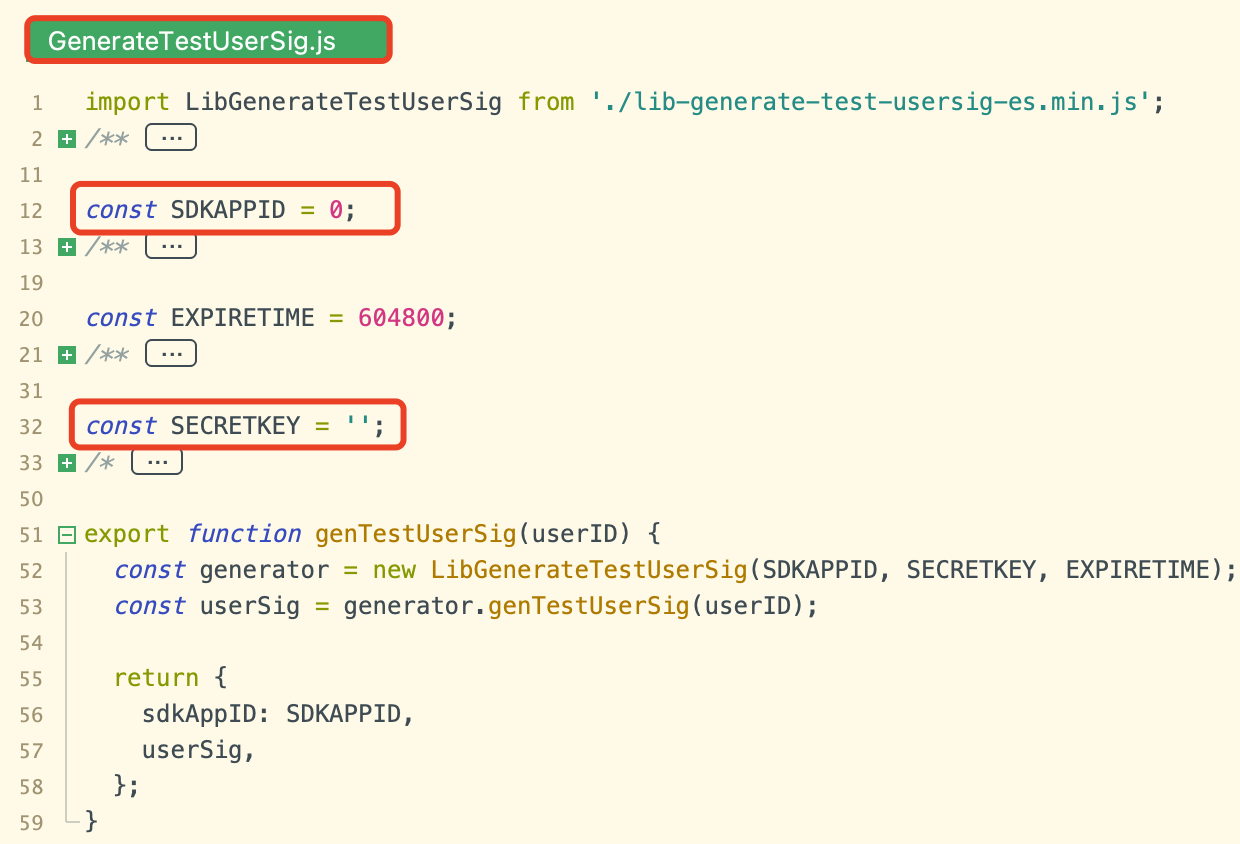
2. 填写 SDKAppID、SDKSecretKey、userSig 参数。
由于 UserSig 有时效性,测试环境下,推荐您采用该方法。
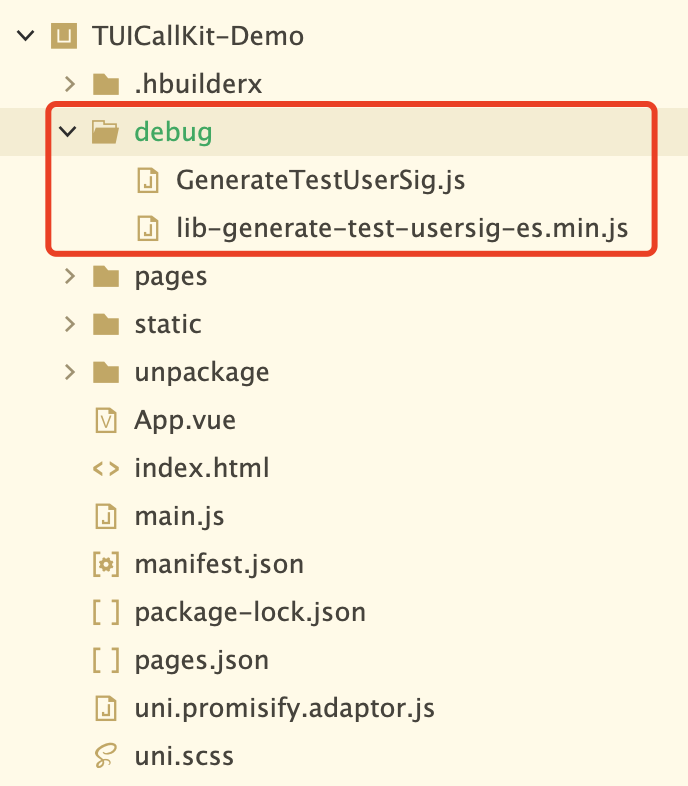
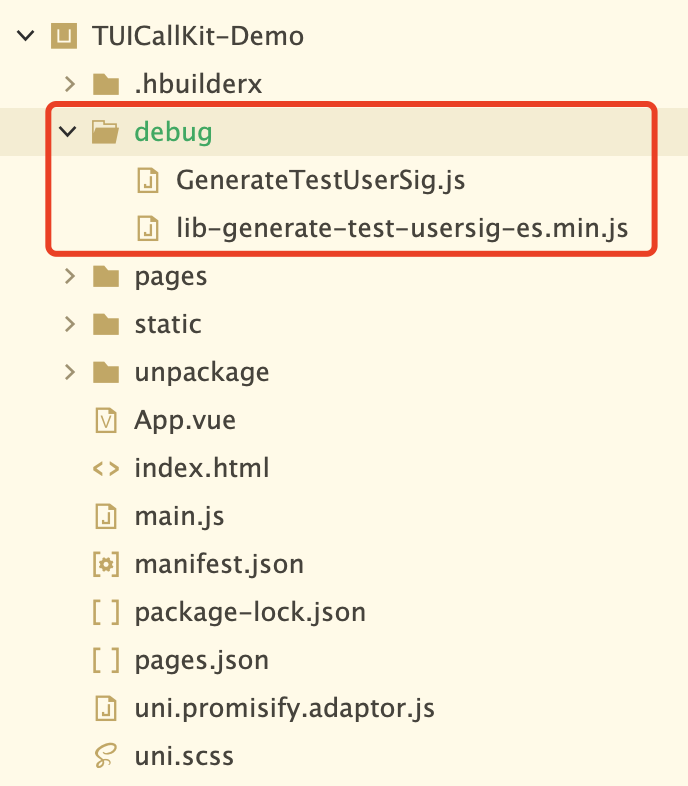
1. 单击下载 debug 文件夹,将 debug 目录复制到您的项目,如下图所示:


2. 填写
TUICallKit-Demo/debug/GenerateTestUserSig.js 文件的 SDKAppID 、 SDKSecretKey (参考 开通服务)

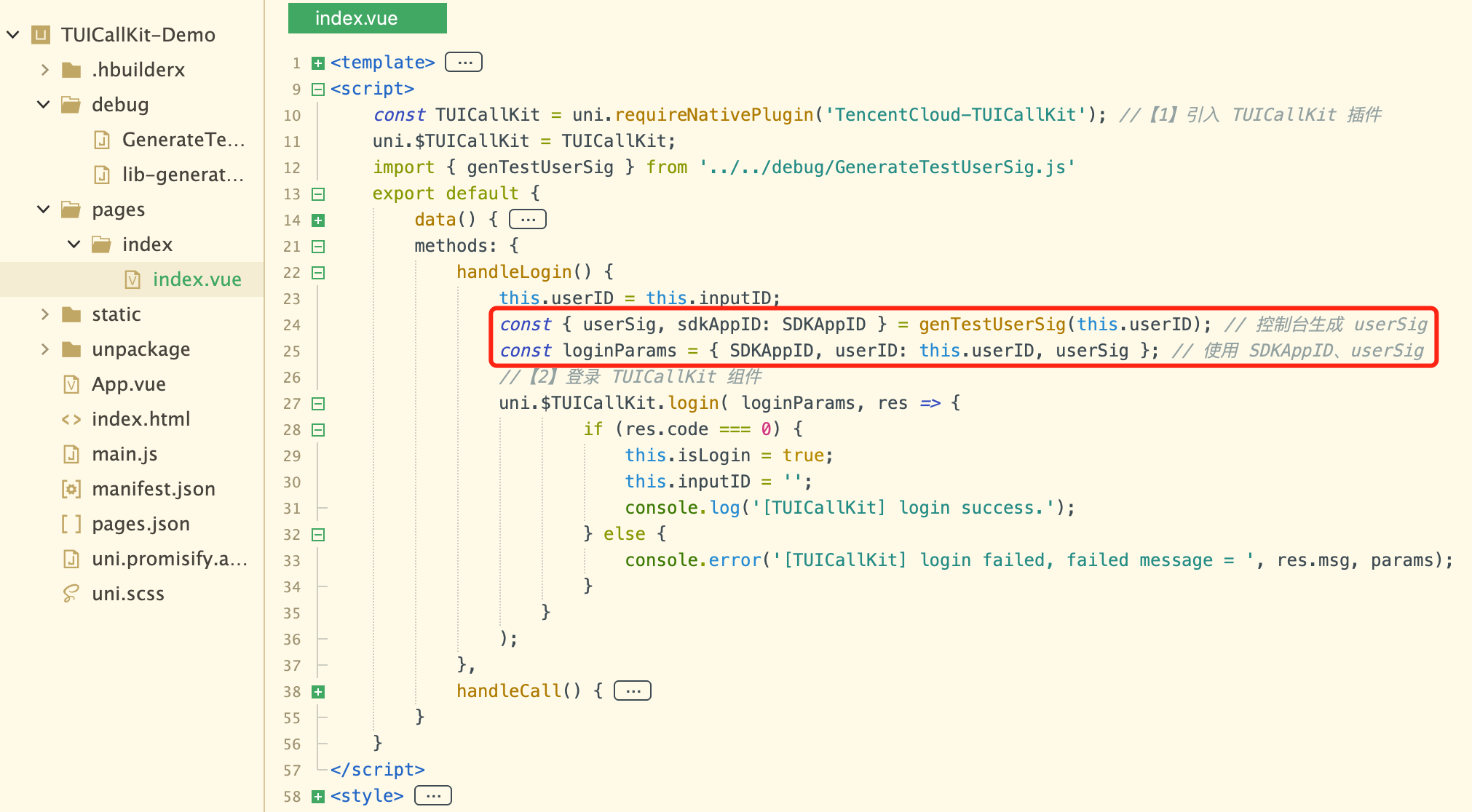
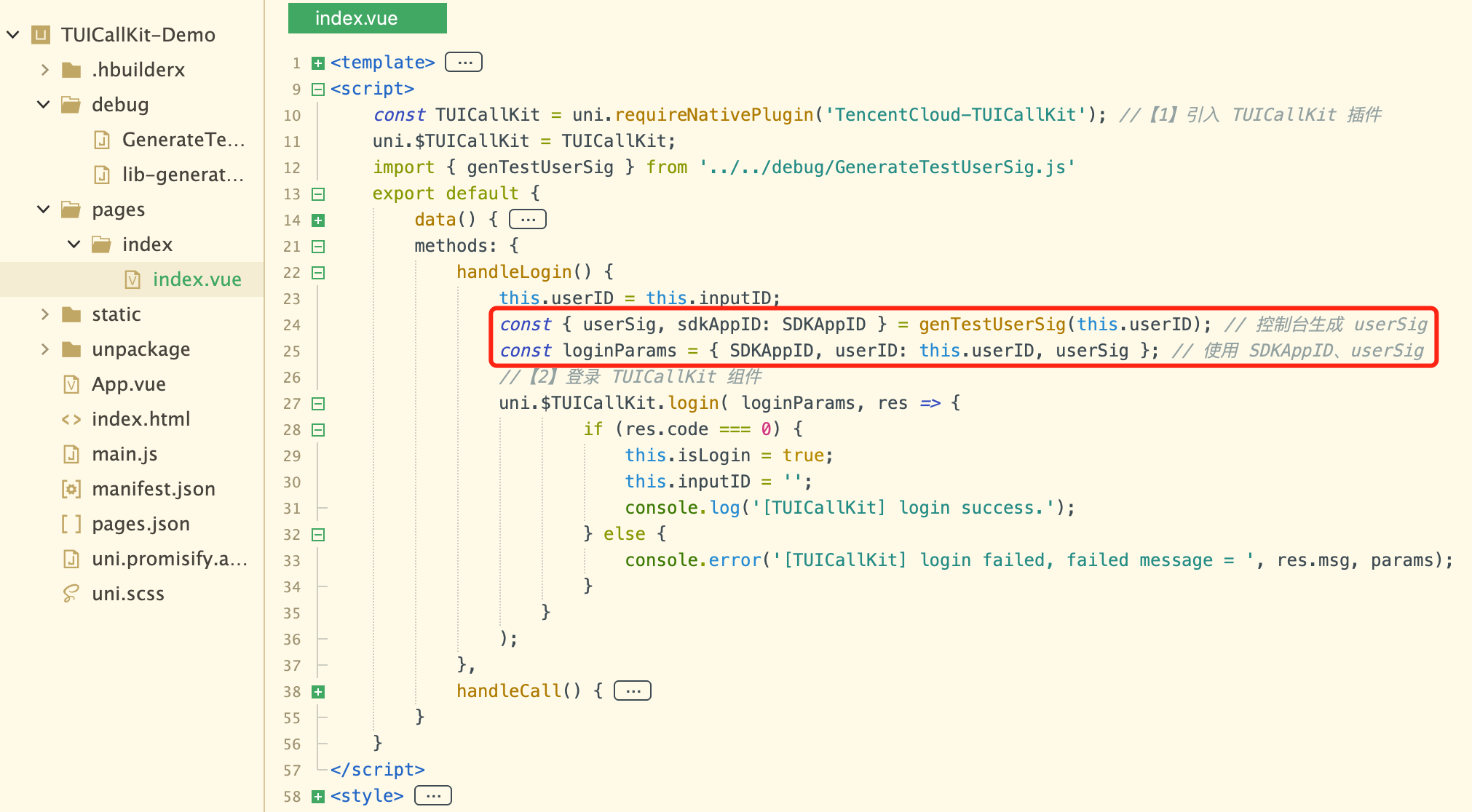
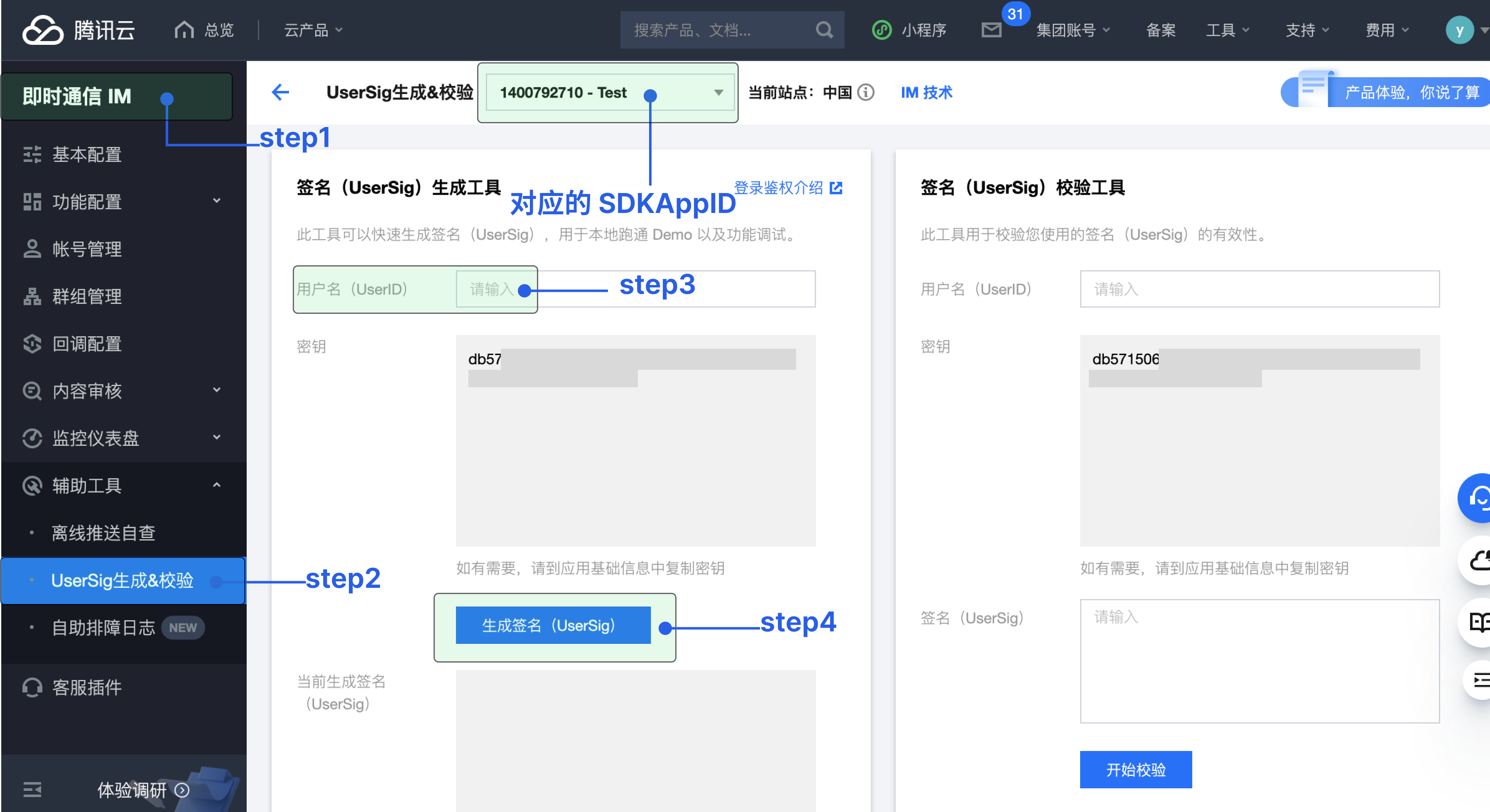
如果您采用的是控制台生成,那么需要在
TUICallKit-Demo/pages/index/index.vue文件中,赋值这里的 SDKAppID、userSig。

步骤五:拨打您的第一通电话
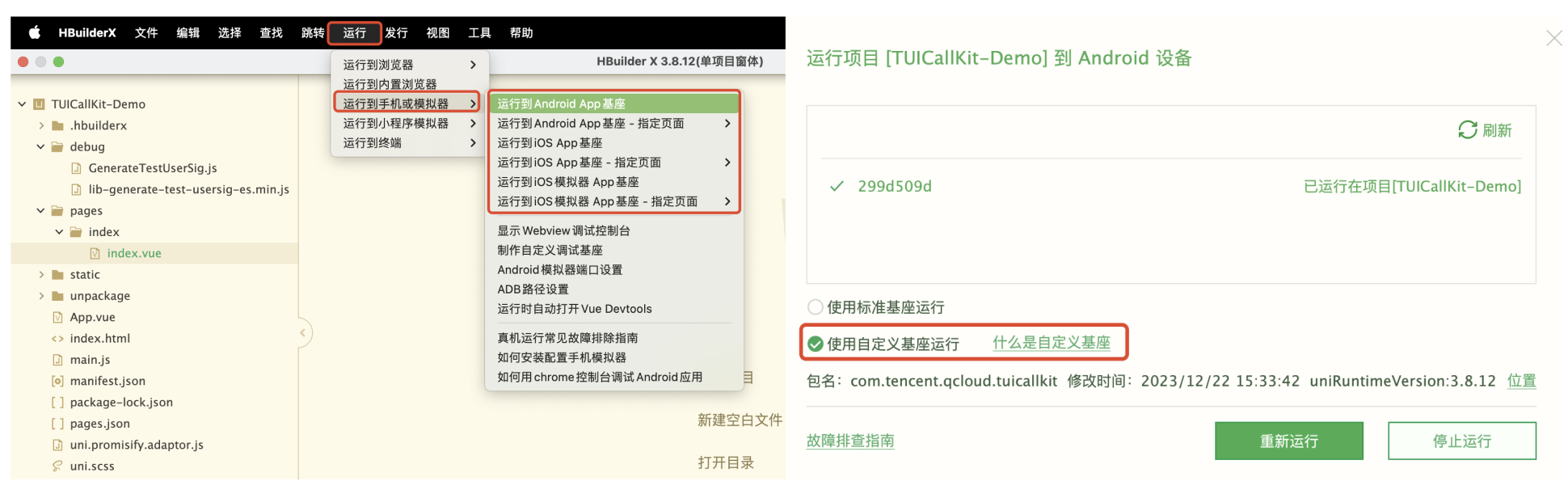
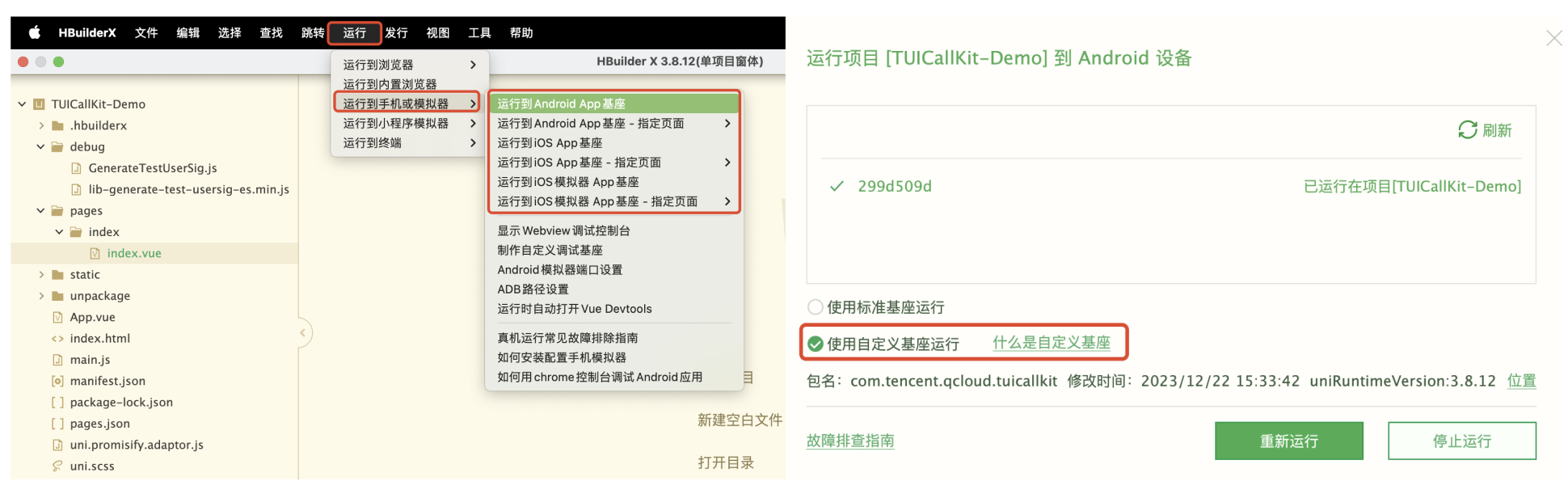
1. 制作自定义调试基座,请选择传统打包方式进行打包。


2. 自定义调试基座成功后,使用自定义基座运行项目。


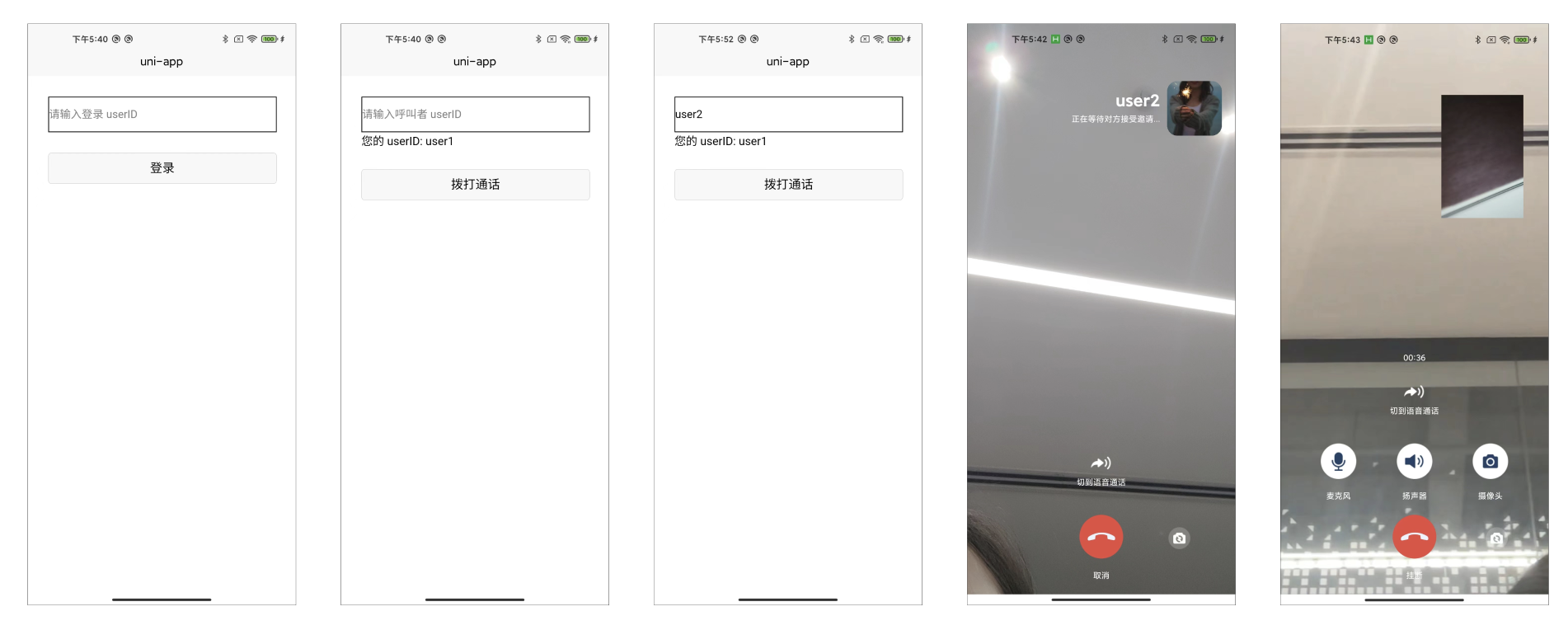
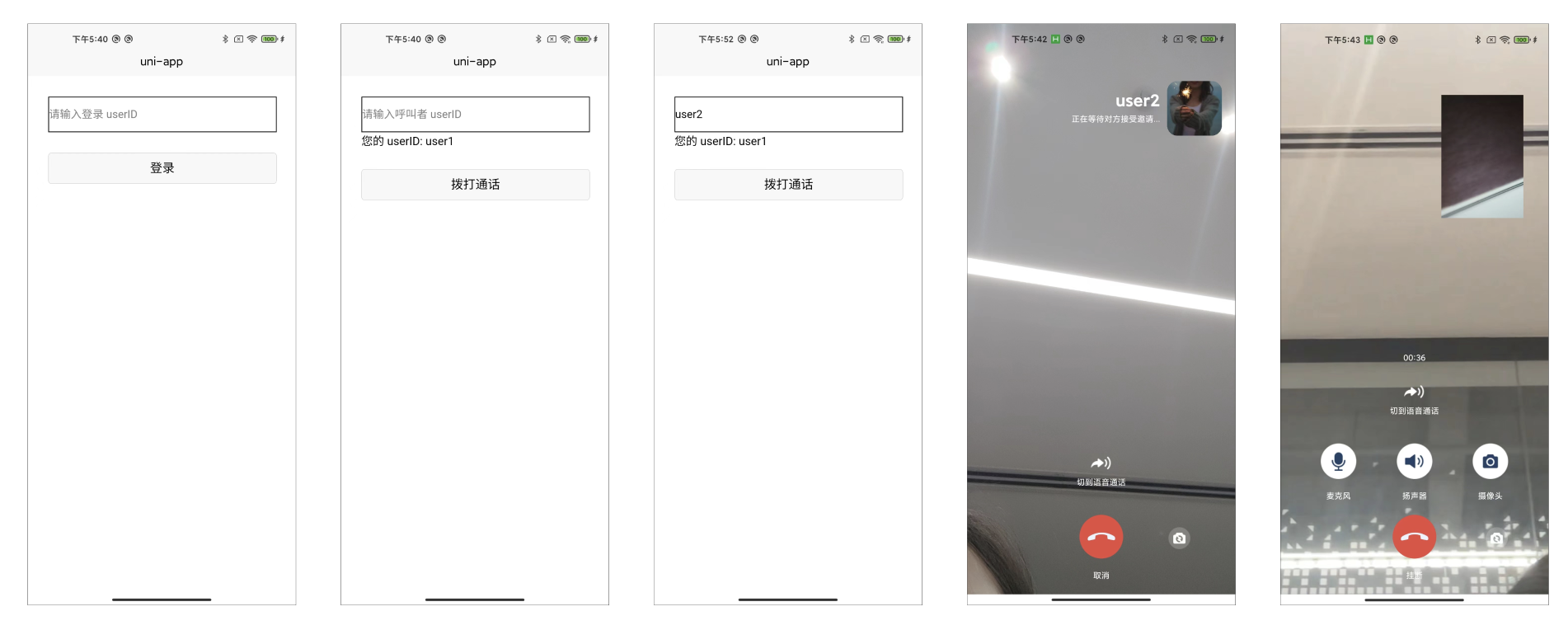
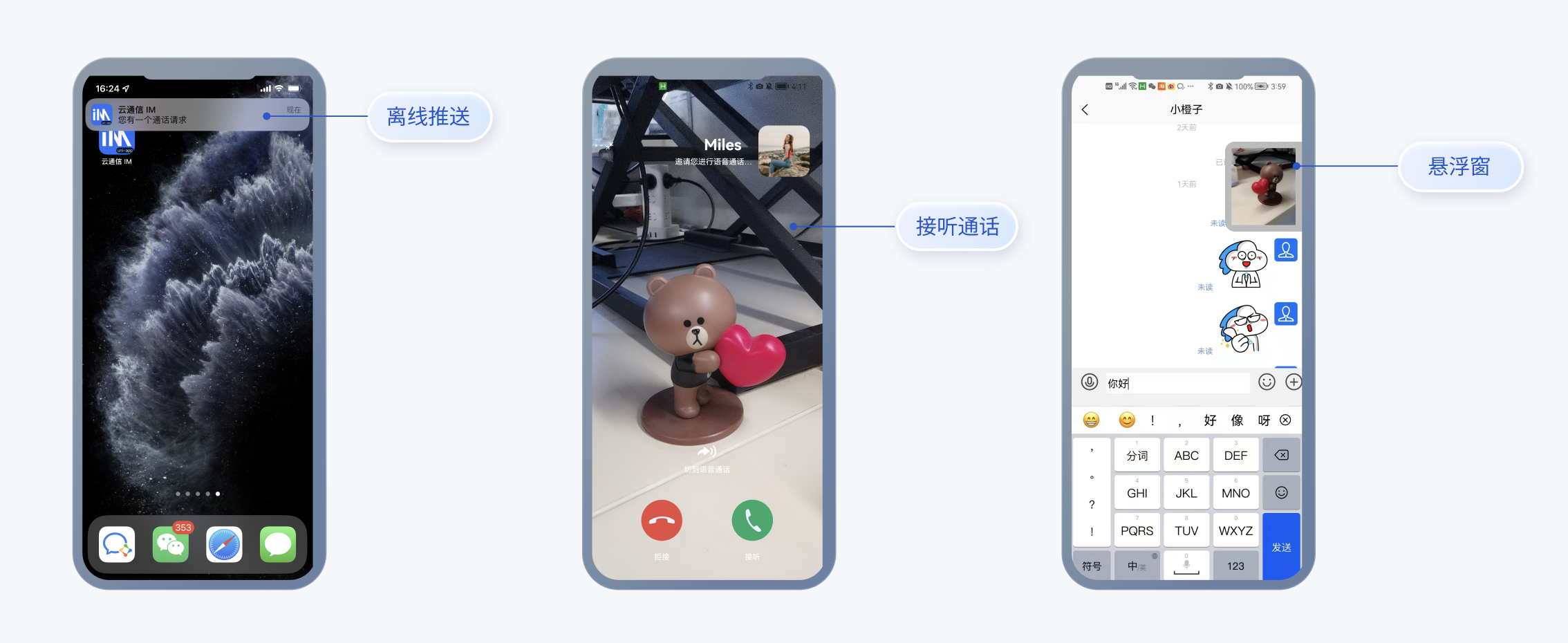
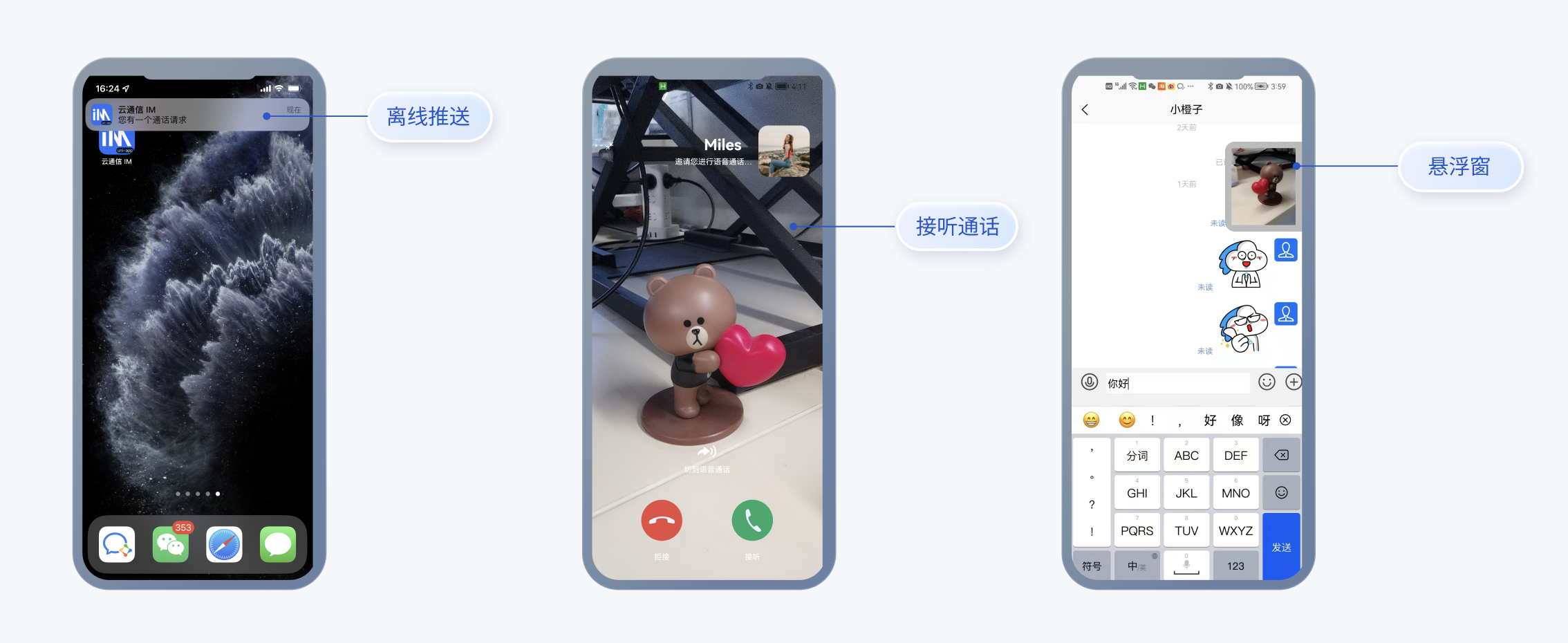
3. 拨打 1v1 视频通话具体效果如图所示。


更多特性
设置昵称、头像
群组通话
悬浮窗
自定义铃声
监听通话状态
常见问题
相关案例-在线客服场景
支持发送文本消息、图片消息、语音消息、视频消息等常见消息。
支持双人语音、视频通话功能。
支持创建群聊会话、群成员管理等。


技术咨询
如果有任何需要或者反馈,您可以联系:info_rtc@tencent.com。


 是
是
 否
否
本页内容是否解决了您的问题?