- 动态与公告
- 产品简介
- 购买指南
- 新手指引
- Demo 体验
- 视频通话(含 UI)
- 组件介绍(TUICallKit)
- 开通服务(TUICallKit)
- 跑通 Demo(TUICallKit)
- 快速接入(TUICallKit)
- Chat 集成通话能力(TUICallKit)
- 界面定制(TUICallKit)
- 离线唤醒(TUICallKit)
- AI 降噪(TUICallKit)
- 虚拟背景(TUICallKit)
- 会话聊天(TUICallKit)
- 云端录制(TUICallKit)
- 更多特性(TUICallKit)
- 解决方案(TUICallKit)
- 服务端 API(TUICallKit)
- 客户端 API(TUICallKit)
- 错误码表(TUICallkit)
- 发布日志(TUICallKit)
- 常见问题(TUICallKit)
- 多人会议(含 UI)
- 组件介绍(TUIRoomKit)
- 开通服务(TUIRoomKit)
- 跑通 Demo(TUIRoomKit)
- 快速接入(TUIRoomKit)
- 预定会议(TUIRoomKit)
- 会中呼叫(TUIRoomKit)
- 界面定制(TUIRoomKit)
- 虚拟背景(TUIRoomKit)
- 会议控制(TUIRoomKit)
- 云端录制(TUIRoomKit)
- AI 降噪(TUIRoomKit)
- 会中聊天(TUIRoomKit)
- 机器人推流(TUIRoomKit)
- 更多特性(TUIRoomKit)
- 客户端 API(TUIRoomKit)
- 服务端 API(TUIRoomKit)
- 常见问题(TUIRoomKit)
- 错误码 (TUIRoomKit)
- SDK更新日志(TUIRoomKit)
- 在线直播(含 UI)
- 组件介绍(TUILiveKit)
- 开通服务(TUILiveKit)
- 跑通 Demo(TUILiveKit)
- 快速接入(TUILiveKit)
- 界面定制(TUILiveKit)
- 开播和观看(TUILiveKit)
- 房间列表(TUILiveKit)
- 关注主播(TUILiveKit)
- 主播连线(TUILiveKit)
- 主播 PK(TUILiveKit)
- 观众连麦(TUILiveKit)
- 互动弹幕(TUILiveKit)
- 互动礼物(TUILiveKit)
- 礼物特效(TUILiveKit)
- 美颜特效(TUILiveKit)
- 悬浮窗(TUILiveKit)
- 客户端API(TUILiveKit)
- 服务端 API(TUILiveKit)
- 错误码(TUILiveKit)
- 发布日志(TUILiveKit)
- 常见问题(TUILiveKit)
- 语音聊天室(含 UI)
- 无 UI 集成
- 高级功能
- 服务端 API
- 控制台指南
- 解决方案
- 常见问题
- 旧版文档
- 协议与策略
- TRTC 政策
- 词汇表
- 动态与公告
- 产品简介
- 购买指南
- 新手指引
- Demo 体验
- 视频通话(含 UI)
- 组件介绍(TUICallKit)
- 开通服务(TUICallKit)
- 跑通 Demo(TUICallKit)
- 快速接入(TUICallKit)
- Chat 集成通话能力(TUICallKit)
- 界面定制(TUICallKit)
- 离线唤醒(TUICallKit)
- AI 降噪(TUICallKit)
- 虚拟背景(TUICallKit)
- 会话聊天(TUICallKit)
- 云端录制(TUICallKit)
- 更多特性(TUICallKit)
- 解决方案(TUICallKit)
- 服务端 API(TUICallKit)
- 客户端 API(TUICallKit)
- 错误码表(TUICallkit)
- 发布日志(TUICallKit)
- 常见问题(TUICallKit)
- 多人会议(含 UI)
- 组件介绍(TUIRoomKit)
- 开通服务(TUIRoomKit)
- 跑通 Demo(TUIRoomKit)
- 快速接入(TUIRoomKit)
- 预定会议(TUIRoomKit)
- 会中呼叫(TUIRoomKit)
- 界面定制(TUIRoomKit)
- 虚拟背景(TUIRoomKit)
- 会议控制(TUIRoomKit)
- 云端录制(TUIRoomKit)
- AI 降噪(TUIRoomKit)
- 会中聊天(TUIRoomKit)
- 机器人推流(TUIRoomKit)
- 更多特性(TUIRoomKit)
- 客户端 API(TUIRoomKit)
- 服务端 API(TUIRoomKit)
- 常见问题(TUIRoomKit)
- 错误码 (TUIRoomKit)
- SDK更新日志(TUIRoomKit)
- 在线直播(含 UI)
- 组件介绍(TUILiveKit)
- 开通服务(TUILiveKit)
- 跑通 Demo(TUILiveKit)
- 快速接入(TUILiveKit)
- 界面定制(TUILiveKit)
- 开播和观看(TUILiveKit)
- 房间列表(TUILiveKit)
- 关注主播(TUILiveKit)
- 主播连线(TUILiveKit)
- 主播 PK(TUILiveKit)
- 观众连麦(TUILiveKit)
- 互动弹幕(TUILiveKit)
- 互动礼物(TUILiveKit)
- 礼物特效(TUILiveKit)
- 美颜特效(TUILiveKit)
- 悬浮窗(TUILiveKit)
- 客户端API(TUILiveKit)
- 服务端 API(TUILiveKit)
- 错误码(TUILiveKit)
- 发布日志(TUILiveKit)
- 常见问题(TUILiveKit)
- 语音聊天室(含 UI)
- 无 UI 集成
- 高级功能
- 服务端 API
- 控制台指南
- 解决方案
- 常见问题
- 旧版文档
- 协议与策略
- TRTC 政策
- 词汇表
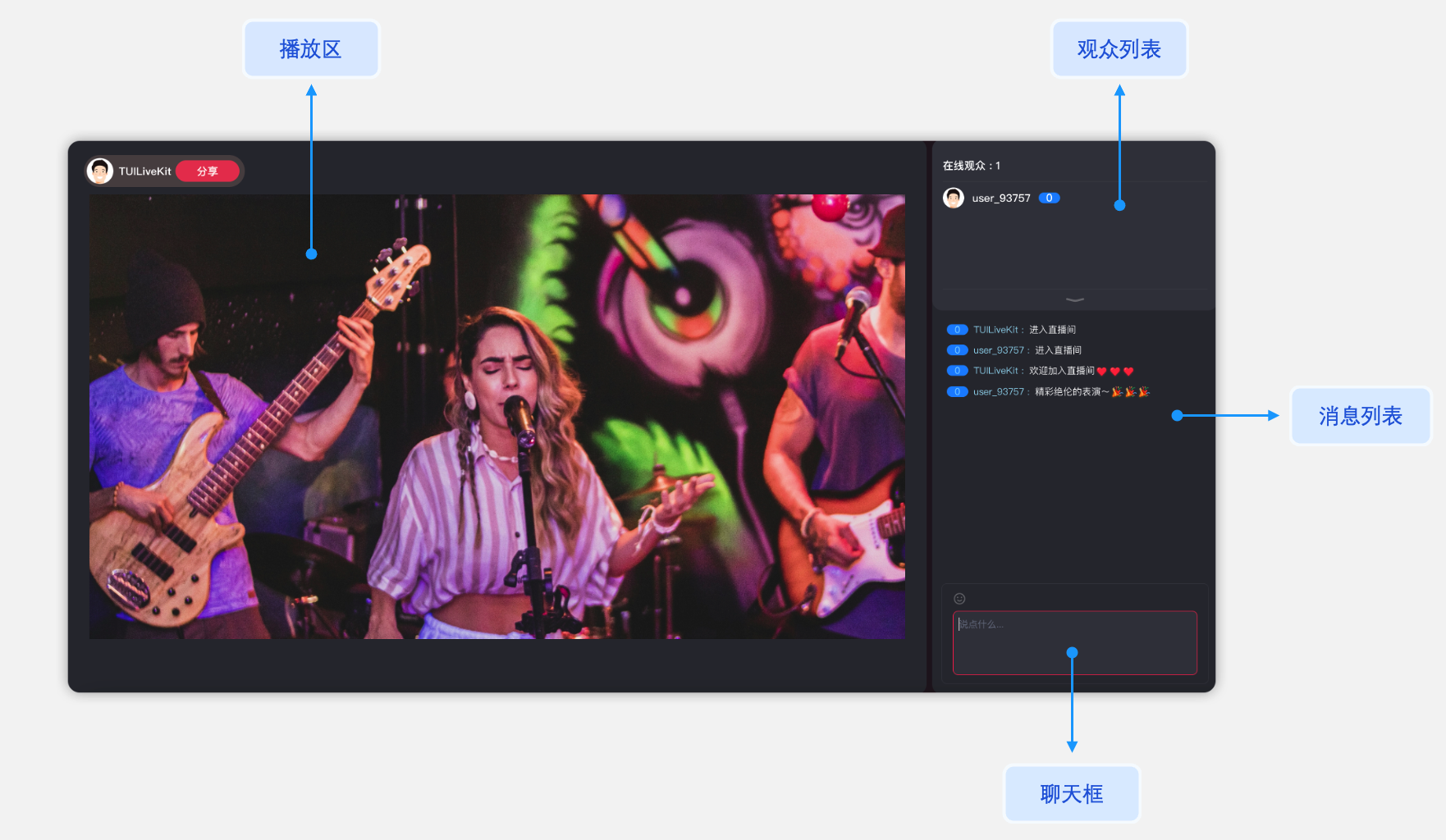
TUILiveKit 是腾讯云推出的在线直播 UI 组件。本文将指导您如何快速地将 TUILiveKit Web 端组件集成到您的项目中,从而为您的应用程序提供直播功能。
 |  |
环境准备
Node.js 版本:Node.js ≥ 16.19.1(推荐使用官方 LTS 版本,npm 版本请与 node 版本匹配)。
现代浏览器,支持 WebRTC APIs。
集成 TUILiveKit 组件
说明:
如果需要在已有项目中集成,请按照以下步骤进行接入。
步骤一:安装依赖
npm install @tencentcloud/livekit-web-vue3 pinia --save
说明:
步骤二:项目工程配置
注册 pinia:TUILive 使用 Pinia 进行房间数据管理,您需要在项目入口文件中注册 Pinia。项目入口文件为 src/main.ts 文件。
// src/main.ts 文件import { createPinia } from 'pinia';const app = createApp(App);// 注册 piniaapp.use(createPinia());app.mount('#app')
步骤三:引入 TUILiveKit 组件
<template><pre-live-view></pre-live-view></template><script setup>import { PreLiveView } from '@tencentcloud/livekit-web-vue3';</script>
步骤四:登录 TUILiveKit 组件
import { liveRoom } from '@tencentcloud/livekit-web-vue3';liveRoom.login({// 获取 sdkAppId 可参考文档开通服务部分,https://write.woa.com/document/141939871965413376sdkAppId: 0, // 用户在您业务中的唯一标示 IduserId: '', // 本地开发调试可在 https://console.tencentcloud.com/trtc/usersigtool 页面快速生成 userSig, 注意 userSig 与 userId 为一一对应关系userSig: '',});
参数说明 这里详细介绍一下
login 函数中所需要用到的几个关键参数:sdkAppId:在 开通服务 中的最后一步中获取。
userId:当前用户的 ID,字符串类型,只允许包含英文字母(a-z 和 A-Z)、数字(0-9)、连词符(-)和下划线(_)。
userSig:通过对在 开通服务 中获取的
SDKSecretKey对SDKAppID、UserID等信息进行加密,就可以得到UserSig,它是一个鉴权用的票据,用于腾讯云识别当前用户是否能够使用TRTC的服务。您可以通过控制台中的 辅助工具 生成一个临时可用的UserSig。更多信息请参见 如何计算及使用 UserSig。
注意:
这个步骤也是目前我们收到的开发者反馈最多的步骤,常见问题如下:
sdkAppId 设置错误,国内站的 SDKAppID 一般是以140开头的10位整数。
UserSig 被错配成了加密密钥(SecretKey),UserSig 是用 SecretKey 把 SDKAppID、UserID 以及过期时间等信息加密得来的,而不是直接把 SecretKey 配置成 UserSig。
userId 被设置成“1”、“123”、“111”等简单字符串,由于 TRTC 不支持同一个 UserID 多端登录,所以在多人协作开发时,形如 “1”、“123”、“111” 这样的 UserID 很容易被您的同事占用,导致登录失败,因此我们建议您在调试的时候设置一些辨识度高的 UserID。
Github 中的示例代码使用了 genTestUserSig 函数在本地计算 UserSig 是为了更快地让您跑通当前的接入流程,但该方案会将您的 SecretKey 暴露在代码当中,这并不利于您后续升级和保护您的 SecretKey,所以我们强烈建议您将 UserSig 的计算逻辑放在服务端进行,并在每次使用 TUILiveKit 组件时向您的服务器请求实时计算出的 UserSig。
步骤五:开启直播
主播可以通过调用 start 接口来开启直播,观众可以调用 join 接口加入直播间。
import { liveRoom } from '@tencentcloud/livekit-web-vue3';const startLive = async () => {await liveRoom.login({sdkAppId: 0,userId: '',userSig: '',});await liveRoom.start('123456', {roomName: 'TestRoom',isOpenCamera: false,isOpenMicrophone: false,});}startLive()
步骤六:进入直播间
import { liveRoom } from '@tencentcloud/livekit-web-vue3';const joinLive = async () => {await liveRoom.login({sdkAppId: 0,userId: '',userSig: '',});await liveRoom.join('123456', {isOpenCamera: false,isOpenMicrophone: false,});}joinLive()
开发环境运行
1. 执行开发环境命令。(此处以 vue3 + vite 默认项目为例,不同项目 dev 指令可能不同,请根据您自己的项目进行调整)
npm run dev
2. 根据控制台提示,在浏览器中打开页面 ,如:http://localhost:5173/。
3. 体验 TUILiveKit 组件功能。
生产环境部署
1. 打包 dist 文件。
npm run build
2. 部署 dist 文件到服务器上。
注意:
生产环境要求使用 HTTPS 域名。
其他文档
交流与反馈
如果有任何需要或者反馈,您可以联系:info_rtc@tencent.com。

 是
是
 否
否
本页内容是否解决了您的问题?