- 动态与公告
- 产品简介
- 购买指南
- 新手指引
- Demo 体验
- 视频通话(含 UI)
- 组件介绍(TUICallKit)
- 开通服务(TUICallKit)
- 跑通 Demo(TUICallKit)
- 快速接入(TUICallKit)
- Chat 集成通话能力(TUICallKit)
- 界面定制(TUICallKit)
- 离线唤醒(TUICallKit)
- AI 降噪(TUICallKit)
- 虚拟背景(TUICallKit)
- 会话聊天(TUICallKit)
- 云端录制(TUICallKit)
- 更多特性(TUICallKit)
- 解决方案(TUICallKit)
- 服务端 API(TUICallKit)
- 客户端 API(TUICallKit)
- 错误码表(TUICallkit)
- 发布日志(TUICallKit)
- 常见问题(TUICallKit)
- 多人会议(含 UI)
- 组件介绍(TUIRoomKit)
- 开通服务(TUIRoomKit)
- 跑通 Demo(TUIRoomKit)
- 快速接入(TUIRoomKit)
- 预定会议(TUIRoomKit)
- 会中呼叫(TUIRoomKit)
- 界面定制(TUIRoomKit)
- 虚拟背景(TUIRoomKit)
- 会议控制(TUIRoomKit)
- 云端录制(TUIRoomKit)
- AI 降噪(TUIRoomKit)
- 会中聊天(TUIRoomKit)
- 机器人推流(TUIRoomKit)
- 更多特性(TUIRoomKit)
- 客户端 API(TUIRoomKit)
- 服务端 API(TUIRoomKit)
- 常见问题(TUIRoomKit)
- 错误码 (TUIRoomKit)
- SDK更新日志(TUIRoomKit)
- 在线直播(含 UI)
- Live 视频直播计费说明
- 组件介绍(TUILiveKit)
- 开通服务(TUILiveKit)
- 跑通 Demo(TUILiveKit)
- 快速接入(TUILiveKit)
- 界面定制(TUILiveKit)
- 开播和观看(TUILiveKit)
- 房间列表(TUILiveKit)
- 关注主播(TUILiveKit)
- 主播连线(TUILiveKit)
- 主播 PK(TUILiveKit)
- 观众连麦(TUILiveKit)
- 互动弹幕(TUILiveKit)
- 互动礼物(TUILiveKit)
- 礼物特效(TUILiveKit)
- 美颜特效(TUILiveKit)
- 悬浮窗(TUILiveKit)
- 客户端API(TUILiveKit)
- 服务端 API(TUILiveKit)
- 错误码(TUILiveKit)
- 发布日志(TUILiveKit)
- 常见问题(TUILiveKit)
- 语音聊天室(含 UI)
- 无 UI 集成
- 高级功能
- 服务端 API
- 控制台指南
- 解决方案
- 常见问题
- 旧版文档
- 协议与策略
- TRTC 政策
- 词汇表
- 动态与公告
- 产品简介
- 购买指南
- 新手指引
- Demo 体验
- 视频通话(含 UI)
- 组件介绍(TUICallKit)
- 开通服务(TUICallKit)
- 跑通 Demo(TUICallKit)
- 快速接入(TUICallKit)
- Chat 集成通话能力(TUICallKit)
- 界面定制(TUICallKit)
- 离线唤醒(TUICallKit)
- AI 降噪(TUICallKit)
- 虚拟背景(TUICallKit)
- 会话聊天(TUICallKit)
- 云端录制(TUICallKit)
- 更多特性(TUICallKit)
- 解决方案(TUICallKit)
- 服务端 API(TUICallKit)
- 客户端 API(TUICallKit)
- 错误码表(TUICallkit)
- 发布日志(TUICallKit)
- 常见问题(TUICallKit)
- 多人会议(含 UI)
- 组件介绍(TUIRoomKit)
- 开通服务(TUIRoomKit)
- 跑通 Demo(TUIRoomKit)
- 快速接入(TUIRoomKit)
- 预定会议(TUIRoomKit)
- 会中呼叫(TUIRoomKit)
- 界面定制(TUIRoomKit)
- 虚拟背景(TUIRoomKit)
- 会议控制(TUIRoomKit)
- 云端录制(TUIRoomKit)
- AI 降噪(TUIRoomKit)
- 会中聊天(TUIRoomKit)
- 机器人推流(TUIRoomKit)
- 更多特性(TUIRoomKit)
- 客户端 API(TUIRoomKit)
- 服务端 API(TUIRoomKit)
- 常见问题(TUIRoomKit)
- 错误码 (TUIRoomKit)
- SDK更新日志(TUIRoomKit)
- 在线直播(含 UI)
- Live 视频直播计费说明
- 组件介绍(TUILiveKit)
- 开通服务(TUILiveKit)
- 跑通 Demo(TUILiveKit)
- 快速接入(TUILiveKit)
- 界面定制(TUILiveKit)
- 开播和观看(TUILiveKit)
- 房间列表(TUILiveKit)
- 关注主播(TUILiveKit)
- 主播连线(TUILiveKit)
- 主播 PK(TUILiveKit)
- 观众连麦(TUILiveKit)
- 互动弹幕(TUILiveKit)
- 互动礼物(TUILiveKit)
- 礼物特效(TUILiveKit)
- 美颜特效(TUILiveKit)
- 悬浮窗(TUILiveKit)
- 客户端API(TUILiveKit)
- 服务端 API(TUILiveKit)
- 错误码(TUILiveKit)
- 发布日志(TUILiveKit)
- 常见问题(TUILiveKit)
- 语音聊天室(含 UI)
- 无 UI 集成
- 高级功能
- 服务端 API
- 控制台指南
- 解决方案
- 常见问题
- 旧版文档
- 协议与策略
- TRTC 政策
- 词汇表
功能介绍
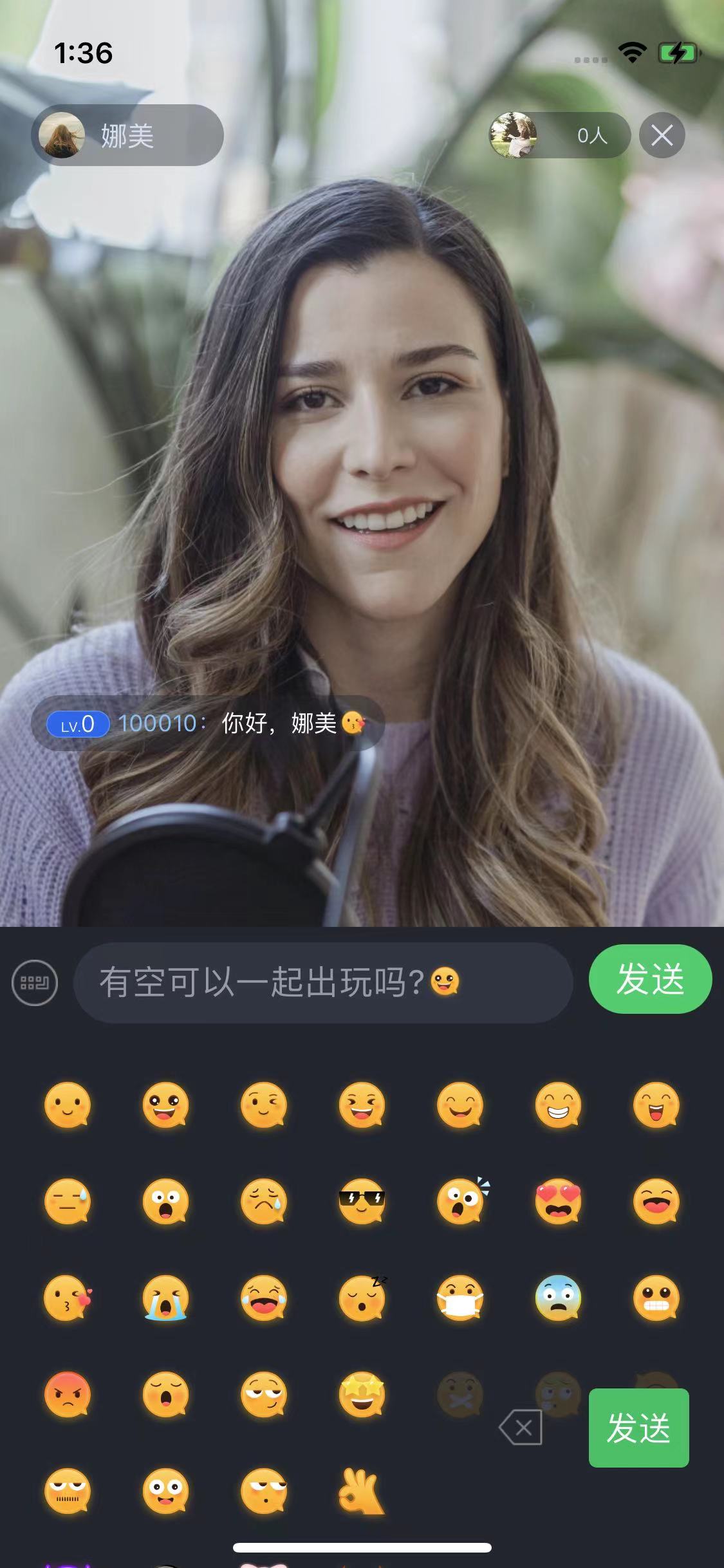
互动弹幕功能是一项重要的实时交流工具,支持多种互动方式。用户可以在弹幕中输入表情,增强消息的趣味性,使得互动体验更加愉快和生动。通过这一功能,观众能够在直播过程中与主播和其他观众进行更为丰富的交流,提升整体的参与感和乐趣。TUILiveKit 中已经通过即时通信 IM 实现了互动弹幕的功能。
使用说明
弹幕显示 | 弹幕发送 |
 |  |
说明:
1. 支持系统键盘和表情键盘切换。
2. 为尊重表情设计版权,TUILiveKit 工程中不包含大表情元素切图,正式上线商用前请您替换为自己设计或拥有版权的其他表情包。下图所示默认的小黄脸表情包版权归腾讯云所有,可有偿授权使用,如需获得授权可 提交工单 联系我们。


功能定制
自定义弹幕消息样式
弹幕展示组件
TUIBarrageDisplayView 对外提供 setAdapter 和 TUIBarrageDisplayAdapter ,用于自定义弹幕消息 Item 样式。如您需要自定义弹幕消息样式 ,请参考以下路径更改。
// 文件位置:tuilivekit/src/main/java/com/trtc/uikit/livekit/common/uicomponent/barrage/view/adapter/TUIBarrageDisplayAdapter.javapublic interface TUIBarrageDisplayAdapter {RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType);void onBindViewHolder(RecyclerView.ViewHolder holder, TUIBarrage barrage);int getItemViewType(int position, TUIBarrage barrage);}
// 文件路径:tuilivekit/src/main/java/com/trtc/uikit/livekit/common/uicomponent/gift/view/GiftBarrageAdapter.javapublic class GiftBarrageAdapter implements TUIBarrageDisplayAdapter {private final Context mContext;public GiftBarrageAdapter(Context context) {mContext = context;}@Overridepublic RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {if (viewType == GIFT_VIEW_TYPE_1) {// 自定义样式1的处理LinearLayout ll = new LinearLayout(mContext);ll.addView(new TextView(mContext));return new GiftViewHolder(ll);}return null;}@Overridepublic void onBindViewHolder(RecyclerView.ViewHolder holder, TUIBarrage barrage) {if (holder instanceof GiftViewHolder) {GiftViewHolder viewHolder = (GiftViewHolder) holder;viewHolder.bind(barrage);}}@Overridepublic int getItemViewType(int position, TUIBarrage barrage) {if (...) { // 如果当前 barrage 需要自定义 Item 样式,则返回对应样式typereturn GIFT_VIEW_TYPE_1;}return 0; // 0 表示使用默认样式}private static class GiftViewHolder extends RecyclerView.ViewHolder {public GiftViewHolder(View itemView) {super(itemView);// ...}public void bind(TUIBarrage barrage) {// ...}}}// 设置自定义 AdapterbarrageDisplayView.setAdapter(new GiftBarrageAdapter(mContext));
TUIBarrage 定义如下:// 文件位置:// tuilivekit/src/main/java/com/trtc/uikit/livekit/common/uicomponent/barrage/model/TUIBarrage.java// tuilivekit/src/main/java/com/trtc/uikit/livekit/common/uicomponent/barrage/model/TUIBarrageUser.javapublic class TUIBarrage {public final TUIBarrageUser user = new TUIBarrageUser(); //发送内容public String content; //扩展信息public HashMap<String, Object> extInfo = new HashMap<>(); //扩展信息}public class TUIBarrageUser {public String userId;public String userName;public String avatarUrl;public String level;}
说明:
支持多种自定义样式(通过
getItemViewType 指定多种返回值),0 表示默认样式。弹幕消息样式有两种:普通弹幕消息样式和礼物发送回显消息样式。
如您需要自定义普通弹幕消息样式,请参考以下路径更改:
// 文件位置:iOS/TUILiveKit/Source/Common/UIComponent/Barrage/View/Cell/TUIBarrageCell.swiftclass TUIBarrageDefaultCell: UIView {// 普通弹幕消息样式...func constructViewHierarchy() {// 视图层级构建}func activateConstraints() {// 视图layout布局}}
如您需要修改礼物发送回显消息样式,请参考以下路径更改:
// 文件位置:iOS/TUILiveKit/Source/Common/UIComponent/Gift/View/CustomBarrageCell.swiftclass CustomBarrageCell {static func getCustomCell(barrage: TUIBarrage) -> UIView {// 返回礼物回显消息样式UI}}
TUIBarrage 定义如下:// 文件位置:// iOS/TUILiveKit/Source/Common/UIComponent/Barrage/Model/TUIBarrage.swift// iOS/TUILiveKit/Source/Common/UIComponent/Barrage/Model/TUIBarrageUser.swiftclass TUIBarrage: Codable{var user: TUIBarrageUservar content: Stringvar extInfo: [String: AnyCodable]}class TUIBarrageUser: Codable {var userId: Stringvar userName: Stringvar avatarUrl: Stringvar level: String}
插入自定义消息
弹幕展示组件
TUIBarrageDisplayView 对外提供 insertBarrages 接口方法,用于(批量)插入自定义消息,通常自定义消息配合自定义样式,实现不一样的展示效果。// 示例:在弹幕区插入一条礼物消息TUIBarrage barrage = new TUIBarrage();barrage.content = "gift";barrage.user.userId = sender.userId;barrage.user.userName = sender.userName;barrage.user.avatarUrl = sender.avatarUrl;barrage.user.level = sender.level;barrage.extInfo.put(Constants.GIFT_VIEW_TYPE, GIFT_VIEW_TYPE_1);barrage.extInfo.put(GIFT_NAME, barrage.giftName);barrage.extInfo.put(GIFT_COUNT, giftCount);barrage.extInfo.put(GIFT_ICON_URL, barrage.imageUrl);barrage.extInfo.put(GIFT_RECEIVER_USERNAME, receiver.userName);barrageDisplayView.insertBarrages(barrage);
// 文件位置:// iOS/TUILiveKit/Source/View/LiveRoom/View/Anchor/LivingView.swift// iOS/TUILiveKit/Source/View/LiveRoom/View/Anchor/AudienceLivingView.swift// 示例:在弹幕区插入一条礼物消息let barrage = TUIBarrage()barrage.content = "gift"barrage.user.userId = sender.userIdbarrage.user.userName = sender.userNamebarrage.user.avatarUrl = sender.avatarUrlbarrage.user.level = sender.levelbarrage.extInfo["TYPE"] = AnyCodable("GIFTMESSAGE")barrage.extInfo["gift_name"] = AnyCodable(gift.giftName)barrage.extInfo["gift_count"] = AnyCodable(giftCount)barrage.extInfo["gift_icon_url"] = AnyCodable(gift.imageUrl)barrage.extInfo["gift_receiver_username"] = AnyCodable(receiver.userName)barrageDisplayView.insertBarrages([barrage])
说明:
TUIBarrage 的 extInfo 是一个Map,用于存放自定义数据。关键代码
快速接入
弹幕组件主要提供2个 API:
TUIBarrageButton:点击后可以拉起输入界面。TUIBarrageDisplayView:用于展示弹幕消息。在需要发送弹幕的场景,创建
TUIBarrageButton ,点击后可以拉起输入界面:// 文件位置:tuilivekit/src/main/java/com/trtc/uikit/livekit/common/uicomponent/barrage/TUIBarrageButton.javaTUIBarrageButton barrageButton = new TUIBarrageButton(mContext, roomId);mBarrageButtonContainer.addView(barrageButton);
let barrageButton = TUIBarrageButton(roomId: roomId, ownerId: ownerId)addSubView(barrageButton)
在需要展示弹幕的场景,使用
TUIBarrageDisplayView 来展示弹幕消息:// 文件位置:tuilivekit/src/main/java/com/trtc/uikit/livekit/common/uicomponent/barrage/TUIBarrageDisplayView.javaTUIBarrageDisplayView barrageDisplayView = new TUIBarrageDisplayView(mContext, roomId);mLayoutBarrageContainer.addView(barrageDisplayView);
let barrageDisplayView = TUIBarrageDisplayView(roomId: roomId, ownerId: ownerId)addSubView(barrageDisplayView)
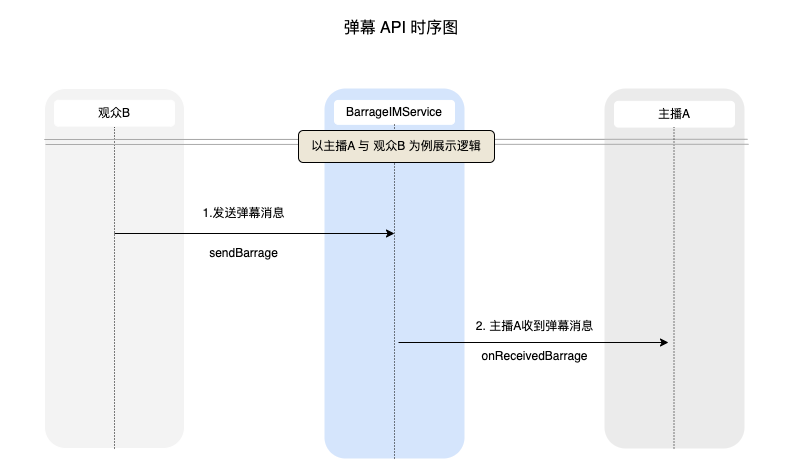
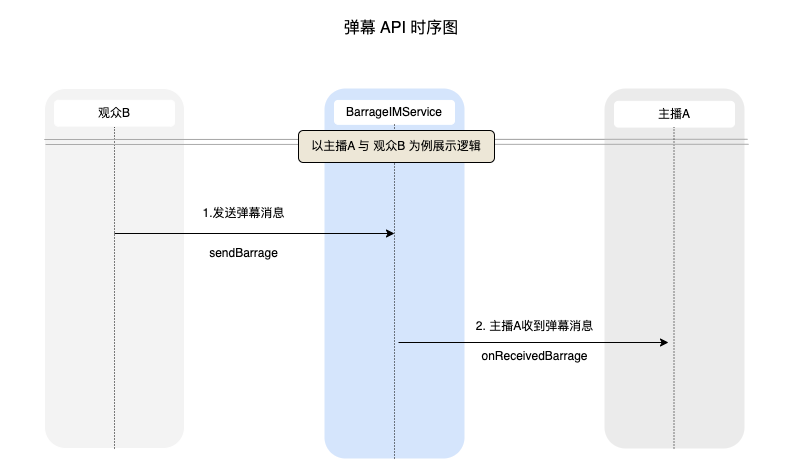
弹幕消息发送与接收



 是
是
 否
否
本页内容是否解决了您的问题?