- 动态与公告
- 产品简介
- 购买指南
- 新手指引
- Demo 体验
- 视频通话(含 UI)
- 组件介绍(TUICallKit)
- 开通服务(TUICallKit)
- 跑通 Demo(TUICallKit)
- 快速接入(TUICallKit)
- Chat 集成通话能力(TUICallKit)
- 界面定制(TUICallKit)
- 离线唤醒(TUICallKit)
- AI 降噪(TUICallKit)
- 虚拟背景(TUICallKit)
- 会话聊天(TUICallKit)
- 云端录制(TUICallKit)
- 更多特性(TUICallKit)
- 解决方案(TUICallKit)
- 服务端 API(TUICallKit)
- 客户端 API(TUICallKit)
- 错误码表(TUICallkit)
- 发布日志(TUICallKit)
- 常见问题(TUICallKit)
- 多人会议(含 UI)
- 组件介绍(TUIRoomKit)
- 开通服务(TUIRoomKit)
- 跑通 Demo(TUIRoomKit)
- 快速接入(TUIRoomKit)
- 预定会议(TUIRoomKit)
- 会中呼叫(TUIRoomKit)
- 界面定制(TUIRoomKit)
- 虚拟背景(TUIRoomKit)
- 会议控制(TUIRoomKit)
- 云端录制(TUIRoomKit)
- AI 降噪(TUIRoomKit)
- 会中聊天(TUIRoomKit)
- 机器人推流(TUIRoomKit)
- 更多特性(TUIRoomKit)
- 客户端 API(TUIRoomKit)
- 服务端 API(TUIRoomKit)
- 常见问题(TUIRoomKit)
- 错误码 (TUIRoomKit)
- SDK更新日志(TUIRoomKit)
- 在线直播(含 UI)
- Live 视频直播计费说明
- 组件介绍(TUILiveKit)
- 开通服务(TUILiveKit)
- 跑通 Demo(TUILiveKit)
- 快速接入(TUILiveKit)
- 界面定制(TUILiveKit)
- 开播和观看(TUILiveKit)
- 房间列表(TUILiveKit)
- 关注主播(TUILiveKit)
- 主播连线(TUILiveKit)
- 主播 PK(TUILiveKit)
- 观众连麦(TUILiveKit)
- 互动弹幕(TUILiveKit)
- 互动礼物(TUILiveKit)
- 礼物特效(TUILiveKit)
- 美颜特效(TUILiveKit)
- 悬浮窗(TUILiveKit)
- 客户端API(TUILiveKit)
- 服务端 API(TUILiveKit)
- 错误码(TUILiveKit)
- 发布日志(TUILiveKit)
- 常见问题(TUILiveKit)
- 语音聊天室(含 UI)
- 无 UI 集成
- 高级功能
- 服务端 API
- 控制台指南
- 解决方案
- 常见问题
- 旧版文档
- 协议与策略
- TRTC 政策
- 词汇表
- 动态与公告
- 产品简介
- 购买指南
- 新手指引
- Demo 体验
- 视频通话(含 UI)
- 组件介绍(TUICallKit)
- 开通服务(TUICallKit)
- 跑通 Demo(TUICallKit)
- 快速接入(TUICallKit)
- Chat 集成通话能力(TUICallKit)
- 界面定制(TUICallKit)
- 离线唤醒(TUICallKit)
- AI 降噪(TUICallKit)
- 虚拟背景(TUICallKit)
- 会话聊天(TUICallKit)
- 云端录制(TUICallKit)
- 更多特性(TUICallKit)
- 解决方案(TUICallKit)
- 服务端 API(TUICallKit)
- 客户端 API(TUICallKit)
- 错误码表(TUICallkit)
- 发布日志(TUICallKit)
- 常见问题(TUICallKit)
- 多人会议(含 UI)
- 组件介绍(TUIRoomKit)
- 开通服务(TUIRoomKit)
- 跑通 Demo(TUIRoomKit)
- 快速接入(TUIRoomKit)
- 预定会议(TUIRoomKit)
- 会中呼叫(TUIRoomKit)
- 界面定制(TUIRoomKit)
- 虚拟背景(TUIRoomKit)
- 会议控制(TUIRoomKit)
- 云端录制(TUIRoomKit)
- AI 降噪(TUIRoomKit)
- 会中聊天(TUIRoomKit)
- 机器人推流(TUIRoomKit)
- 更多特性(TUIRoomKit)
- 客户端 API(TUIRoomKit)
- 服务端 API(TUIRoomKit)
- 常见问题(TUIRoomKit)
- 错误码 (TUIRoomKit)
- SDK更新日志(TUIRoomKit)
- 在线直播(含 UI)
- Live 视频直播计费说明
- 组件介绍(TUILiveKit)
- 开通服务(TUILiveKit)
- 跑通 Demo(TUILiveKit)
- 快速接入(TUILiveKit)
- 界面定制(TUILiveKit)
- 开播和观看(TUILiveKit)
- 房间列表(TUILiveKit)
- 关注主播(TUILiveKit)
- 主播连线(TUILiveKit)
- 主播 PK(TUILiveKit)
- 观众连麦(TUILiveKit)
- 互动弹幕(TUILiveKit)
- 互动礼物(TUILiveKit)
- 礼物特效(TUILiveKit)
- 美颜特效(TUILiveKit)
- 悬浮窗(TUILiveKit)
- 客户端API(TUILiveKit)
- 服务端 API(TUILiveKit)
- 错误码(TUILiveKit)
- 发布日志(TUILiveKit)
- 常见问题(TUILiveKit)
- 语音聊天室(含 UI)
- 无 UI 集成
- 高级功能
- 服务端 API
- 控制台指南
- 解决方案
- 常见问题
- 旧版文档
- 协议与策略
- TRTC 政策
- 词汇表
环境准备
平台 | 版本 |
Flutter | Flutter 3.22.0 及更高版本。 Dart 3.4.0 或更高的版本。 |
Android | Android Studio 3.5及以上版本。 Android 5.0 及以上版本的 Android 设备。 |
iOS | Xcode 13.0及以上版本。 请确保您的项目已设置有效的开发者签名。 |
步骤一:开通服务
步骤二:导入 TUILiveKit 组件
flutter pubaddtencent_live_uikit
步骤三:完成工程配置
1. 如果您需要编译运行在 Android 平台,由于我们在 SDK 内部使用了Java 的反射特性,需要将 SDK 中的部分类加入不混淆名单。
首先,需要在工程的
android/app/build.gradle 文件中配置并开启混淆规则:android {......buildTypes {release {......minifyEnabled trueproguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'}}}
在工程的
android/app 目录下创建 proguard-rules.pro 文件,并 proguard-rules.pro 文件中添加如下代码:-keep class com.tencent.** { *; }
2. 在工程的
android/app/build.gradle 文件中配置开启 Multidex 支持。android {......defaultConfig {...... multiDexEnabled true }}
1. 使用 Xcode 打开您的工程,选择项目 > Building Settings > Deployment,将其下的 Strip Style 设置为
Non-Global Symbols ,以保留所需要的全局符号信息。2. 可选如果您需要在 iOS 模拟器上调试,并且您使用的 Mac 电脑使用的是 Intel 芯片,您需要在工程的
ios/Podfile文件中添加以下代码:target 'xxxx' do......end......post_install do |installer|installer.pods_project.targets.each do |target|flutter_additional_ios_build_settings(target)target.build_configurations.each do |config|config.build_settings['VALID_ARCHS'] = 'arm64 arm64e x86_64'config.build_settings['VALID_ARCHS[sdk=iphonesimulator*]'] = 'x86_64'endendend
3. 由于 TUILiveKit 会使用 iOS 的音视频功能,您需要授权麦克风和摄像头的使用权限。
授权操作方法:在您的 iOS 工程的
Info.plist 的第一级<dict>目录下添加以下两项,分别对应麦克风和摄像头在系统弹出授权对话框时的提示信息。<key>NSCameraUsageDescription</key><string>CallingApp需要访问您的相机权限,开启后录制的视频才会有画面</string><key>NSMicrophoneUsageDescription</key><string>CallingApp需要访问您的麦克风权限,开启后录制的视频才会有声音</string>
完成以上添加后,在您的 ios/Podfile 中添加以下预处理器定义,用于启用相机与麦克风权限。
post_install do |installer|installer.pods_project.targets.each do |target|flutter_additional_ios_build_settings(target)target.build_configurations.each do |config|config.build_settings['GCC_PREPROCESSOR_DEFINITIONS'] ||= ['$(inherited)','PERMISSION_MICROPHONE=1','PERMISSION_CAMERA=1',]endendend
步骤四:设置 navigatorObservers和localizationsDelegates
在 Flutter 应用框架的 navigatorObservers 中添加 TUICallKit.navigatorObserver,localizationsDelegates中添加 LiveKitLocalizations.localizationsDelegates,以 MateriaApp 框架为例,代码如下:
import 'package:tencent_live_uikit/tencent_live_uikit.dart';......class XXX extends StatelessWidget {const XXX({super.key});@overrideWidget build(BuildContext context) {return MaterialApp(navigatorObservers: [TUILiveKitNavigatorObserver.instance],localizationsDelegates: [...LiveKitLocalizations.localizationsDelegates],......);}}
步骤五:登录 TUILiveKit 组件
在调用 TUILiveKit 组件各项功能之前,先要执行 TUI 组件的登录。在您的项目中,建议在您的业务登录场景里或者 App 的首个启动 Activity 里,添加执行如下登录代码,它的作用是通过调用 TUICore 中的相关接口完成 TUI 组件的登录。这个步骤异常关键,因为只有在登录成功后才能正常使用 TUILiveKit 的各项功能,故请您耐心检查相关参数是否配置正确:
import 'package:tencent_cloud_uikit_core/tencent_cloud_uikit_core.dart';......login() async { await TUILogin.instance.login( 1400000001, // 请替换为步骤一取到的 SDKAppID"denny", // 请替换为您的 UserID"xxxxxxxxxxx", // 您可以在控制台中计算一个 UserSig 并填在这个位置 TUICallback( onError: (code, message) { print("TUILogin login fail, {code:$code, message:$message}"); }, onSuccess: () async { print("TUILogin login success"); }, ), ); }
参数说明
这里详细介绍一下 login 函数中所需要用到的几个关键参数:
SDKAppID:在 开通服务 中您已经获取到,这里不再赘述。
UserID:当前用户的 ID,字符串类型,只允许包含英文字母(a-z 和 A-Z)、数字(0-9)、连词符(-)和下划线(_)。
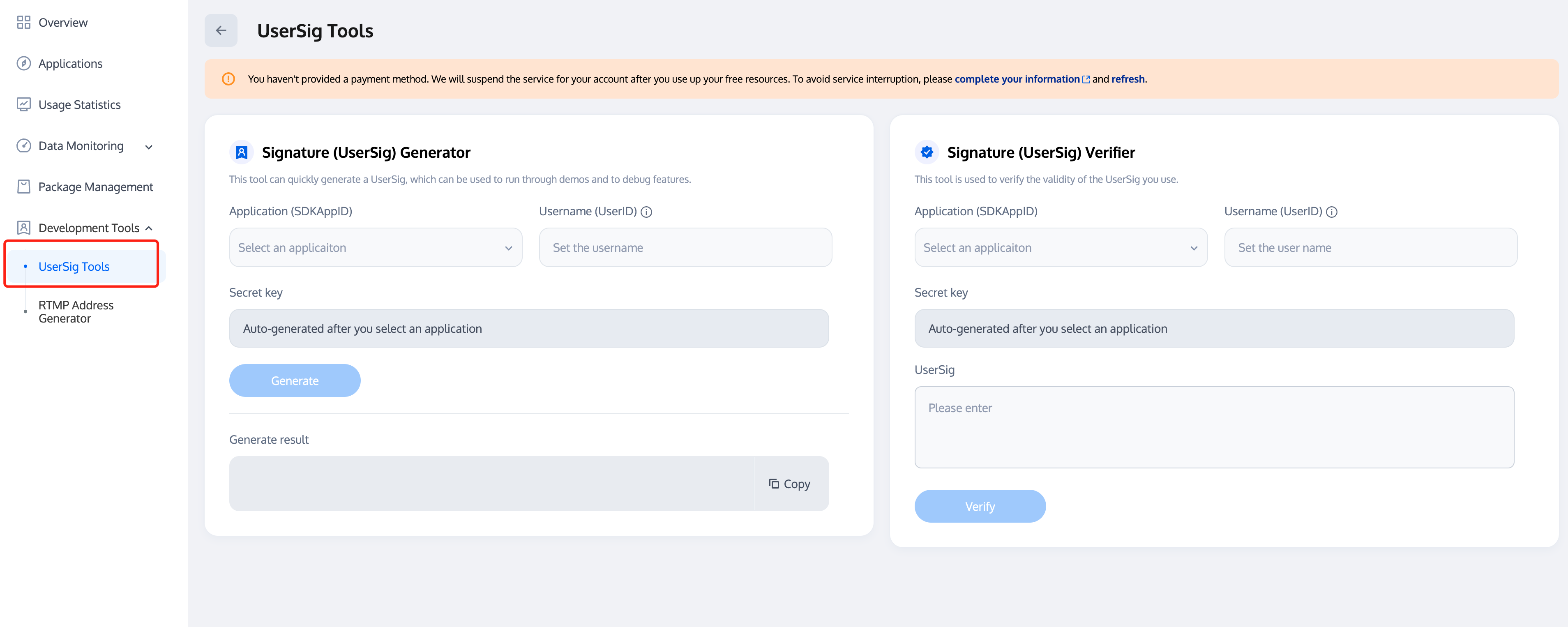
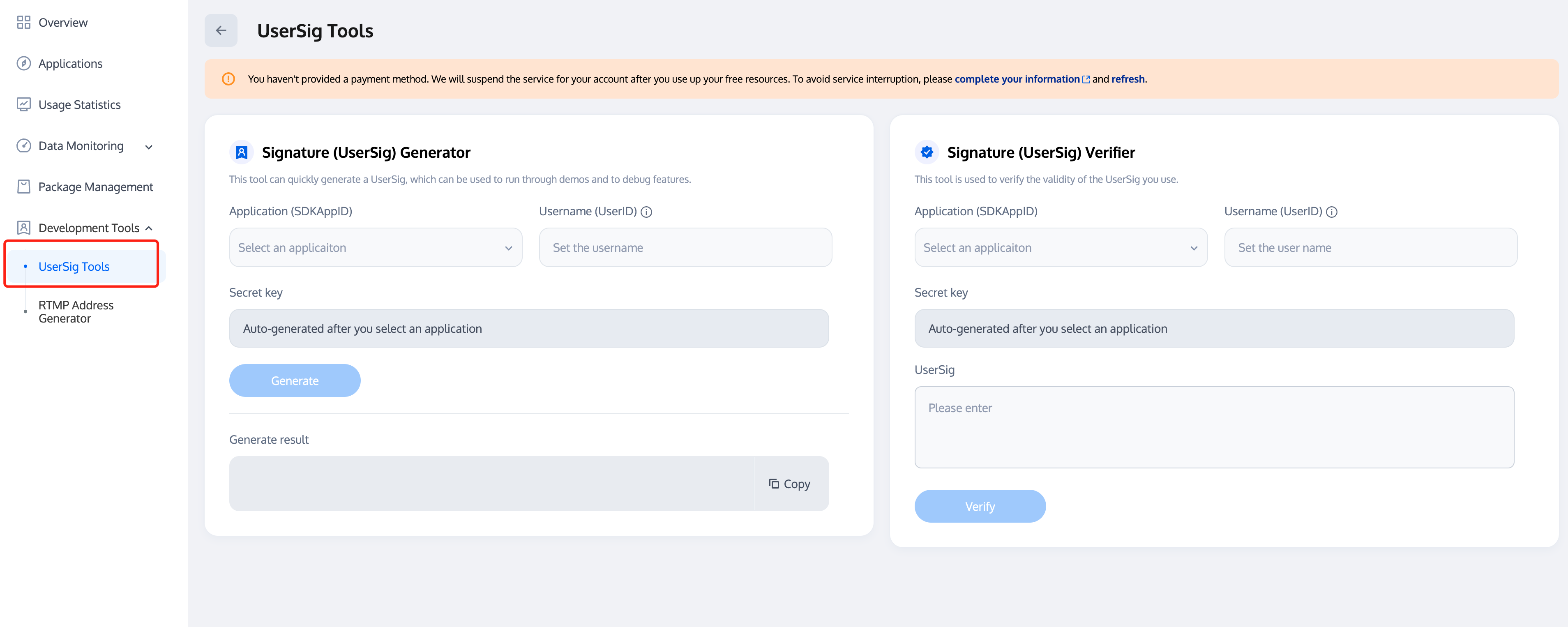
UserSig:使用 开通服务 获取的 SDKSecretKey 对 SDKAppID、UserID 等信息进行加密,就可以得到 UserSig,它是一个鉴权用的票据,用于腾讯云识别当前用户是否能够使用 TRTC 的服务。您可以通过控制台左侧项目栏中的 UserSig 工具,创建一个临时可用的 UserSig。


更多信息请参见 如何计算及使用 UserSig。
注意:
这个步骤也是目前我们收到的开发者反馈最多的步骤,常见问题如下:
SDKAppID 设置错误。
userSig 被错配成了加密密钥(Secretkey),userSig 是用 SecretKey 把 SDKAppID、userID 以及过期时间等信息加密得来的,而不是直接把 SecretKey 配置成 userSig。
userSig 被设置成“1”、“123”、“111”等简单字符串,由于 TRTC 不支持同一个 UserID 多端登录,所以在多人协作开发时,形如 “1”、“123”、“111” 这样的 userID 很容易被您的同事占用,导致登录失败,因此我们建议您在调试的时候设置一些辨识度高的 userID。
Github 中的示例代码使用了 genTestUserSig 函数在本地计算 userSig 是为了更快地让您跑通当前的接入流程,但该方案会将您的 SecretKey 暴露在 App 的代码当中,这并不利于您后续升级和保护您的 SecretKey,所以我们强烈建议您将 userSig 的计算逻辑放在服务端进行,并由 App 在每次使用 TUILiveKit 组件时向您的服务器请求实时计算出的 userSig。
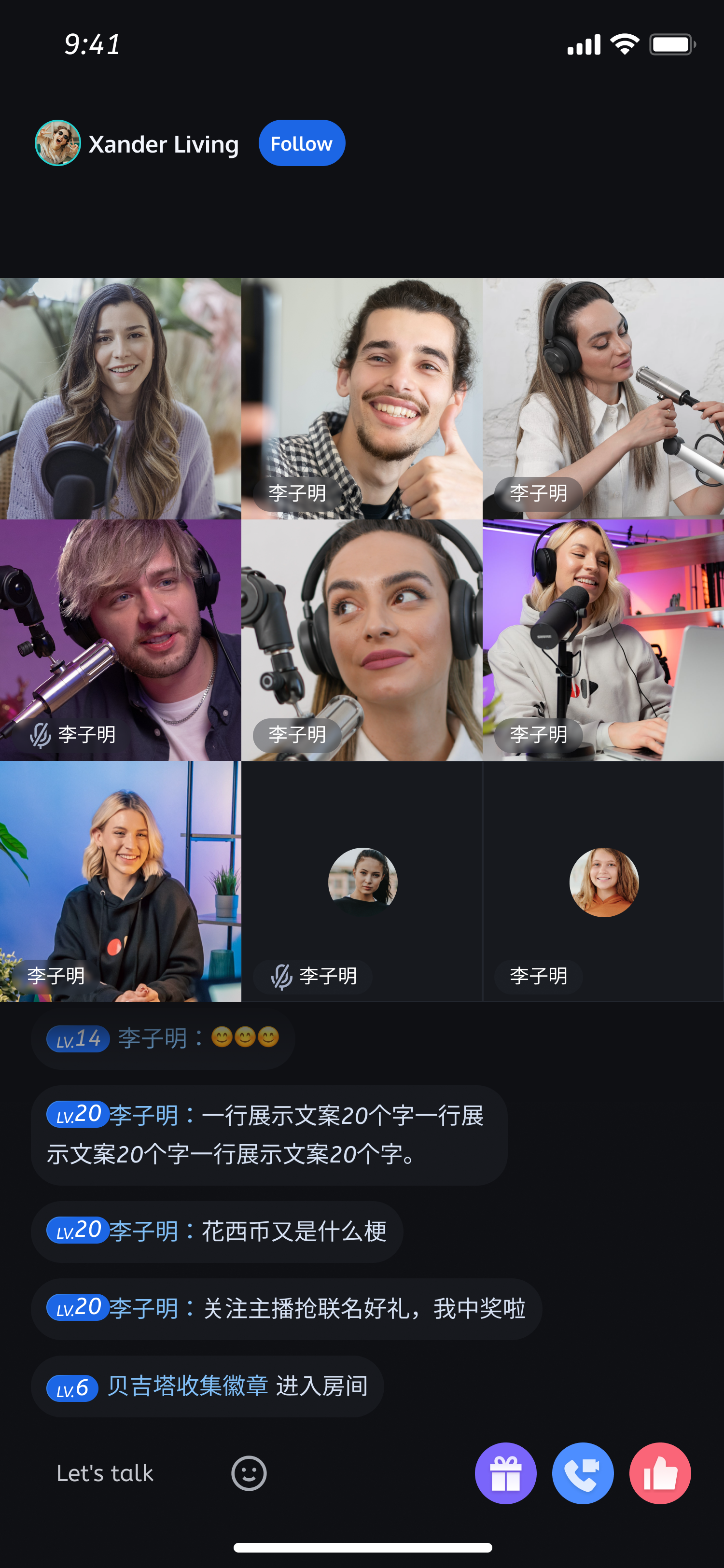
步骤六:进入直播预览画面
注意:
在您需要开启直播的地方(具体由您的业务决定,在其点击事件里执行),执行如下操作,拉起主播开播页面:
import 'package:tencent_live_uikit/tencent_live_uikit.dart';......Navigator.push(context, MaterialPageRoute( builder: (context) { return TUILiveRoomAnchorWidget( roomId: LiveIdentityGenerator.instance.generateId(AppStore.userId, RoomType.live)); }, ));
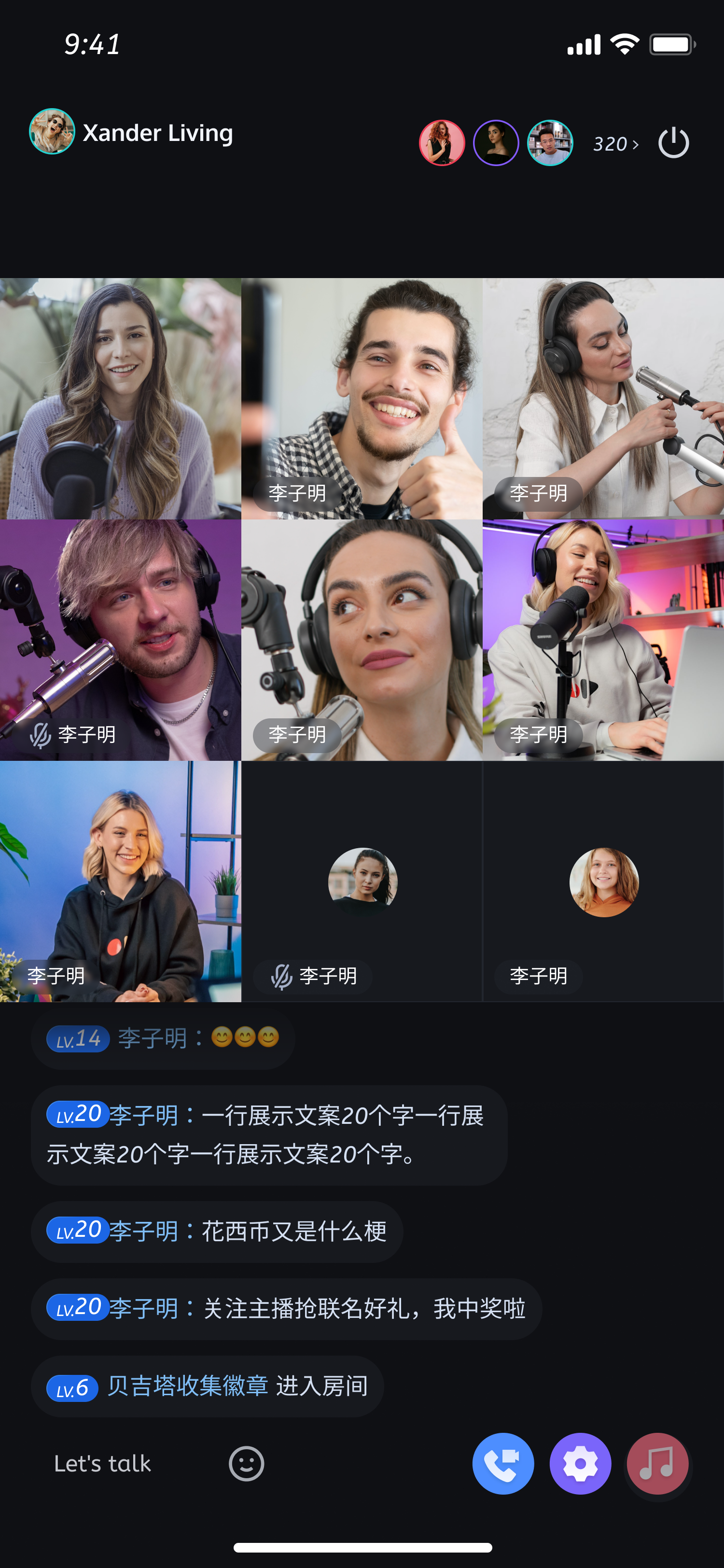
 视频直播预览画面 |  视频直播中画面 |
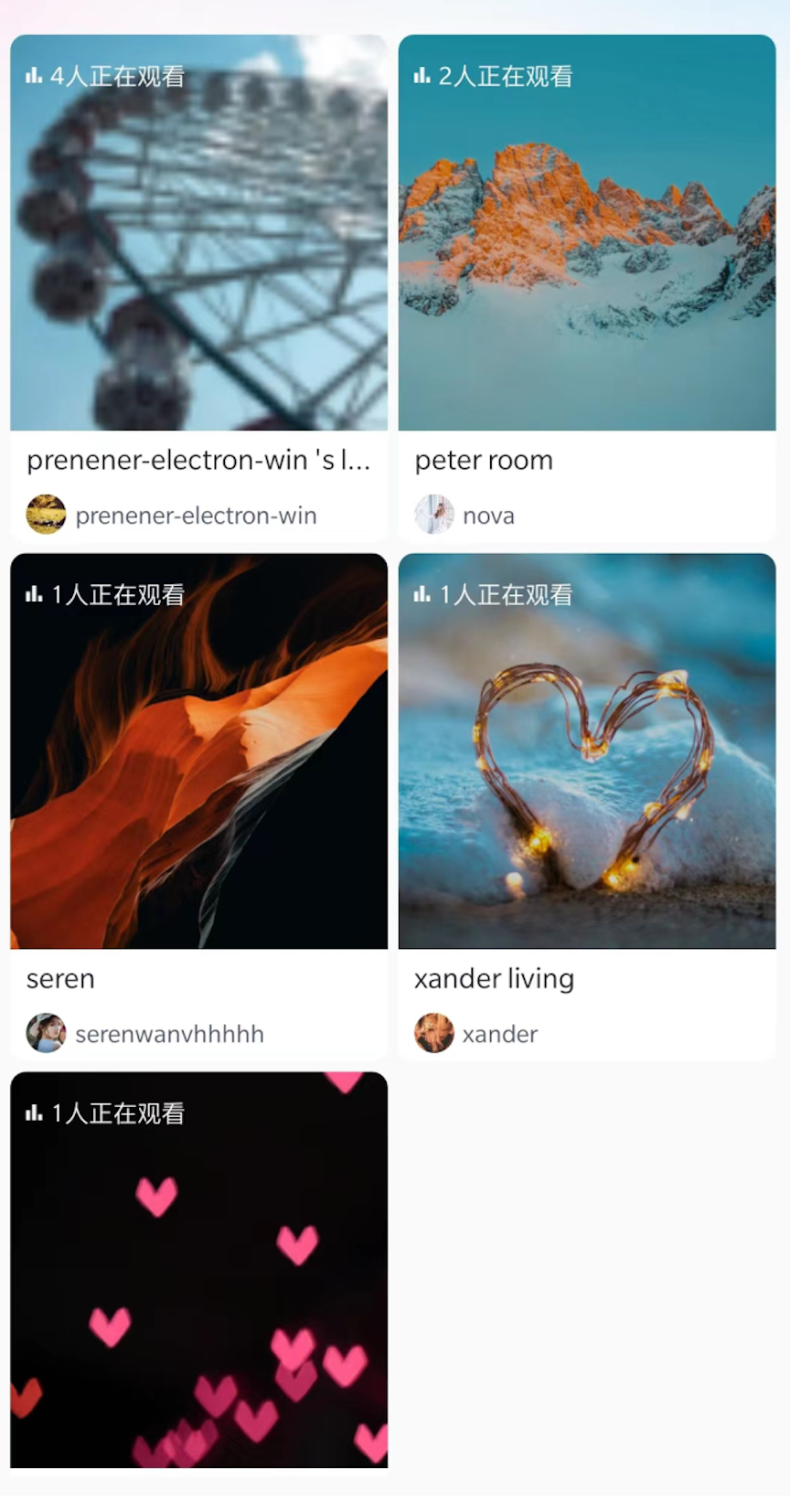
步骤七:拉取房间列表
注意:
在您的 widget 中,通过加载 TUILiveKit 的 LiveListWidget 组件,就可以展示房间列表。
import 'package:tencent_live_uikit/tencent_live_uikit.dart';......return Scaffold( body: SizedBox( width: _screenWidth, height: double.infinity, child: LiveListWidget(), // 在自己的 widget树中 添加 TUILiveKit 的 房间列表组件 LiveListWidget ), );

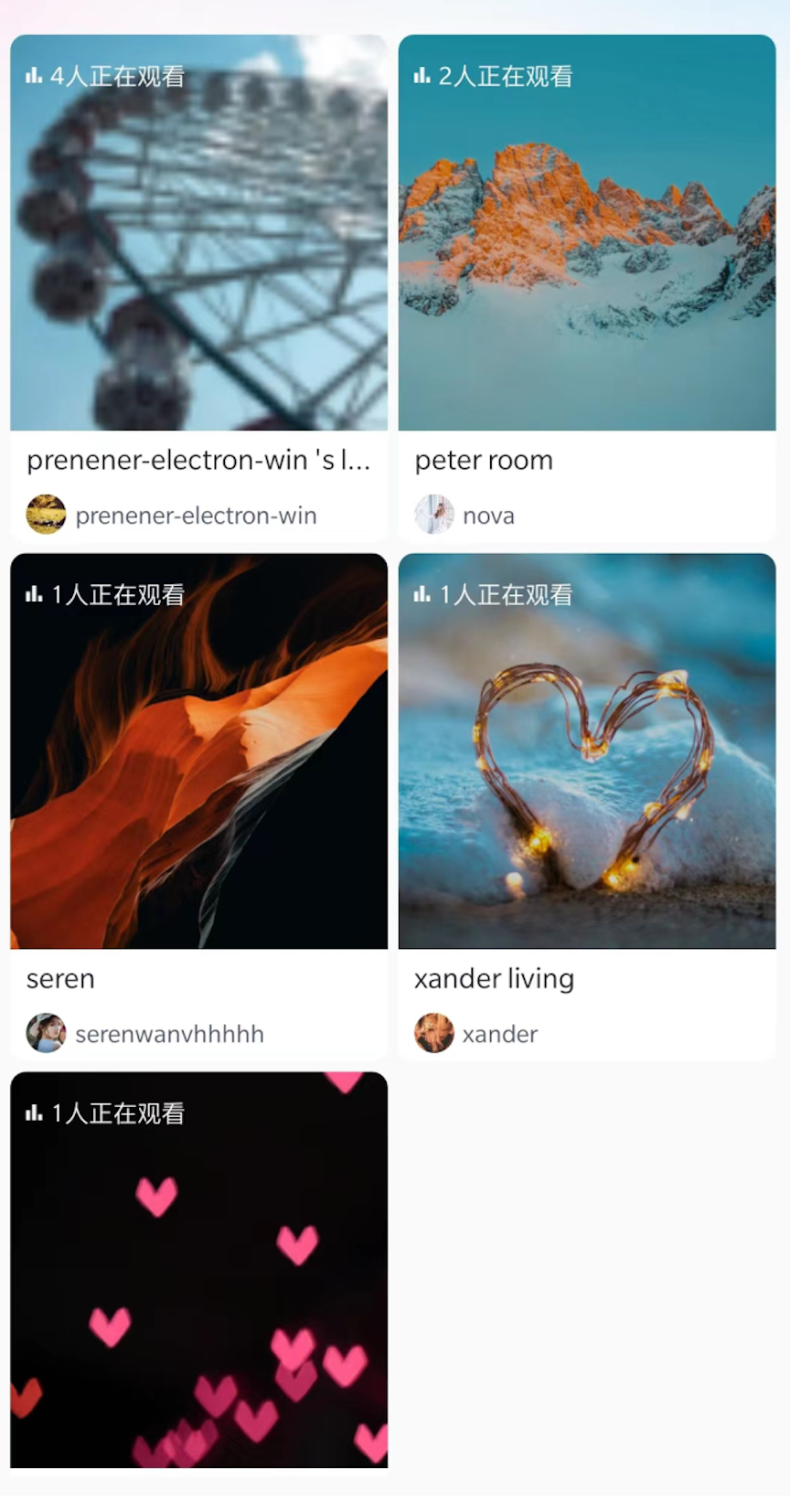
 |
步骤八:观众进入直播间
 视频直播间 |  视频直播间 |
交流与反馈
如果有任何需要或者反馈,您可以联系:info_rtc@tencent.com。

 是
是
 否
否
本页内容是否解决了您的问题?