- 动态与公告
- 产品简介
- 购买指南
- 新手指引
- Demo 体验
- 视频通话(含 UI)
- 组件介绍(TUICallKit)
- 开通服务(TUICallKit)
- 跑通 Demo(TUICallKit)
- 快速接入(TUICallKit)
- Chat 集成通话能力(TUICallKit)
- 界面定制(TUICallKit)
- 离线唤醒(TUICallKit)
- AI 降噪(TUICallKit)
- 虚拟背景(TUICallKit)
- 会话聊天(TUICallKit)
- 云端录制(TUICallKit)
- 更多特性(TUICallKit)
- 解决方案(TUICallKit)
- 服务端 API(TUICallKit)
- 客户端 API(TUICallKit)
- 错误码表(TUICallkit)
- 发布日志(TUICallKit)
- 常见问题(TUICallKit)
- 多人会议(含 UI)
- 组件介绍(TUIRoomKit)
- 开通服务(TUIRoomKit)
- 跑通 Demo(TUIRoomKit)
- 快速接入(TUIRoomKit)
- 预定会议(TUIRoomKit)
- 会中呼叫(TUIRoomKit)
- 界面定制(TUIRoomKit)
- 虚拟背景(TUIRoomKit)
- 会议控制(TUIRoomKit)
- 云端录制(TUIRoomKit)
- AI 降噪(TUIRoomKit)
- 会中聊天(TUIRoomKit)
- 机器人推流(TUIRoomKit)
- 更多特性(TUIRoomKit)
- 客户端 API(TUIRoomKit)
- 服务端 API(TUIRoomKit)
- 常见问题(TUIRoomKit)
- 错误码 (TUIRoomKit)
- SDK更新日志(TUIRoomKit)
- 在线直播(含 UI)
- Live 视频直播计费说明
- 组件介绍(TUILiveKit)
- 开通服务(TUILiveKit)
- 跑通 Demo(TUILiveKit)
- 快速接入(TUILiveKit)
- 界面定制(TUILiveKit)
- 开播和观看(TUILiveKit)
- 房间列表(TUILiveKit)
- 关注主播(TUILiveKit)
- 主播连线(TUILiveKit)
- 主播 PK(TUILiveKit)
- 观众连麦(TUILiveKit)
- 互动弹幕(TUILiveKit)
- 互动礼物(TUILiveKit)
- 礼物特效(TUILiveKit)
- 美颜特效(TUILiveKit)
- 悬浮窗(TUILiveKit)
- 客户端API(TUILiveKit)
- 服务端 API(TUILiveKit)
- 错误码(TUILiveKit)
- 发布日志(TUILiveKit)
- 常见问题(TUILiveKit)
- 语音聊天室(含 UI)
- 无 UI 集成
- 高级功能
- 服务端 API
- 控制台指南
- 解决方案
- 常见问题
- 旧版文档
- 协议与策略
- TRTC 政策
- 词汇表
- 动态与公告
- 产品简介
- 购买指南
- 新手指引
- Demo 体验
- 视频通话(含 UI)
- 组件介绍(TUICallKit)
- 开通服务(TUICallKit)
- 跑通 Demo(TUICallKit)
- 快速接入(TUICallKit)
- Chat 集成通话能力(TUICallKit)
- 界面定制(TUICallKit)
- 离线唤醒(TUICallKit)
- AI 降噪(TUICallKit)
- 虚拟背景(TUICallKit)
- 会话聊天(TUICallKit)
- 云端录制(TUICallKit)
- 更多特性(TUICallKit)
- 解决方案(TUICallKit)
- 服务端 API(TUICallKit)
- 客户端 API(TUICallKit)
- 错误码表(TUICallkit)
- 发布日志(TUICallKit)
- 常见问题(TUICallKit)
- 多人会议(含 UI)
- 组件介绍(TUIRoomKit)
- 开通服务(TUIRoomKit)
- 跑通 Demo(TUIRoomKit)
- 快速接入(TUIRoomKit)
- 预定会议(TUIRoomKit)
- 会中呼叫(TUIRoomKit)
- 界面定制(TUIRoomKit)
- 虚拟背景(TUIRoomKit)
- 会议控制(TUIRoomKit)
- 云端录制(TUIRoomKit)
- AI 降噪(TUIRoomKit)
- 会中聊天(TUIRoomKit)
- 机器人推流(TUIRoomKit)
- 更多特性(TUIRoomKit)
- 客户端 API(TUIRoomKit)
- 服务端 API(TUIRoomKit)
- 常见问题(TUIRoomKit)
- 错误码 (TUIRoomKit)
- SDK更新日志(TUIRoomKit)
- 在线直播(含 UI)
- Live 视频直播计费说明
- 组件介绍(TUILiveKit)
- 开通服务(TUILiveKit)
- 跑通 Demo(TUILiveKit)
- 快速接入(TUILiveKit)
- 界面定制(TUILiveKit)
- 开播和观看(TUILiveKit)
- 房间列表(TUILiveKit)
- 关注主播(TUILiveKit)
- 主播连线(TUILiveKit)
- 主播 PK(TUILiveKit)
- 观众连麦(TUILiveKit)
- 互动弹幕(TUILiveKit)
- 互动礼物(TUILiveKit)
- 礼物特效(TUILiveKit)
- 美颜特效(TUILiveKit)
- 悬浮窗(TUILiveKit)
- 客户端API(TUILiveKit)
- 服务端 API(TUILiveKit)
- 错误码(TUILiveKit)
- 发布日志(TUILiveKit)
- 常见问题(TUILiveKit)
- 语音聊天室(含 UI)
- 无 UI 集成
- 高级功能
- 服务端 API
- 控制台指南
- 解决方案
- 常见问题
- 旧版文档
- 协议与策略
- TRTC 政策
- 词汇表
内容介绍
跟手机直播千篇一律的竖屏体验不同,实时音视频(TRTC)需要兼顾横屏和竖屏两种场景,因此就会有很多横竖屏的处理逻辑需要去应对,本文主要介绍:
如何实现竖屏模式,例如:微信的视频通话就是一个典型的竖屏体验模式。
如何实现横屏模式,例如:多人音视频房间 App(类似小鱼易连)往往都是采用横屏模式。
如何自定义控制本地画面和远程画面的旋转方向和填充模式。


平台支持
iOS | Android | Mac OS | Windows | Electron | Web 端 |
✓ | ✓ | ✓ | ✓ | ✓ | × |
竖屏模式
如果要实现类似微信视频通话的体验模式,需要做两项工作:
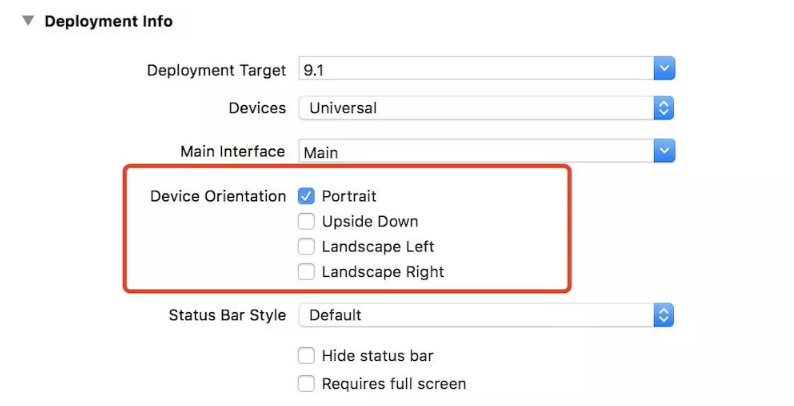
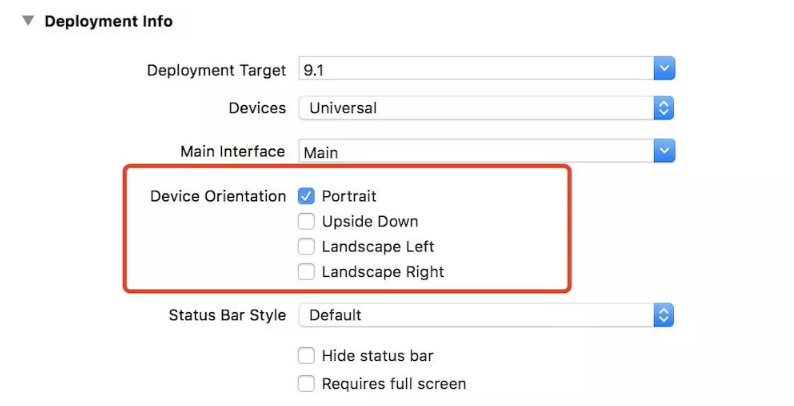
1. 配置 App 的 UI 界面为竖屏
可以直接在 XCode 的 General > Deployment Info > Device Orientation 中进行设置:


通过指定 activity 的
screenOrientation 属性为 portrait,即可指定该界面为竖屏模式:<activity android:name=".trtc.TRTCMainActivity" android:launchMode="singleTask" android:windowSoftInputMode="adjustPan"android:screenOrientation="portrait" />
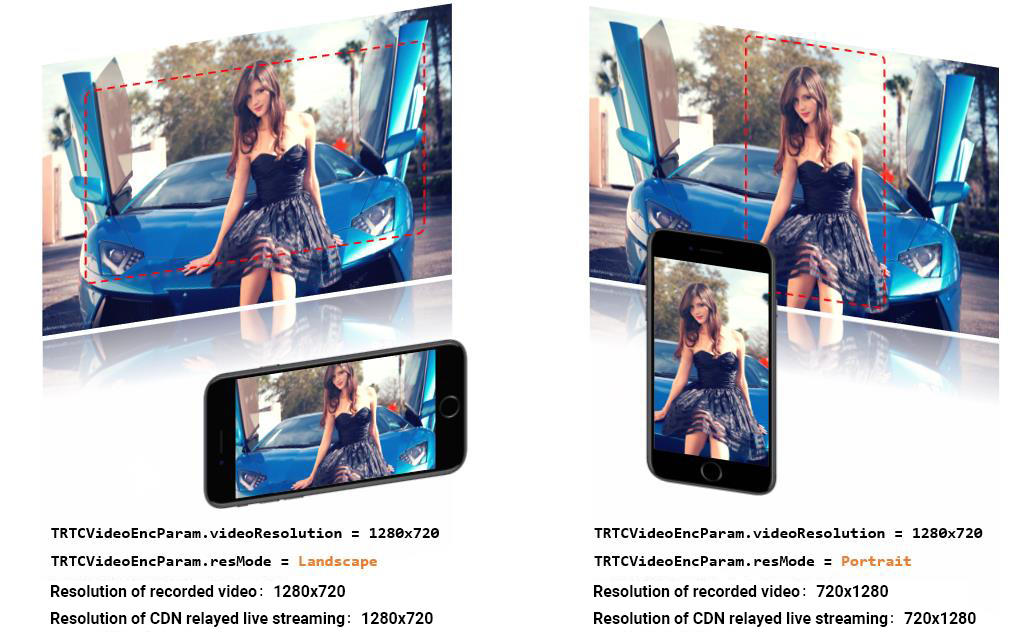
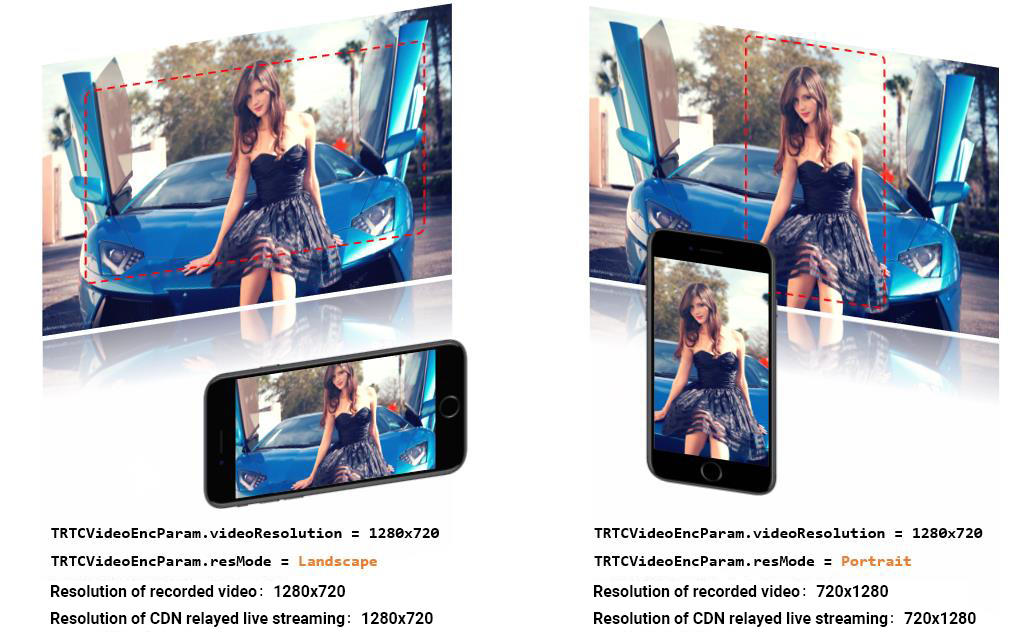
2. 配置 SDK 使用竖屏分辨率
在使用 TRTCCloud 的 setVideoEncoderParam 设置视频编码参数时,将 videoResolutionMode 指定为
TRTC_VIDEO_RESOLUTION_MODE_PORTRAIT 即可。
示例代码如下:trtcCloud.setVideoEncoderParam(TRTCVideoEncParam( videoFps: 15, videoResolution: TRTCCloudDef.TRTC_VIDEO_RESOLUTION_640_360, videoBitrate: 600, videoResolutionMode: TRTCCloudDef.TRTC_VIDEO_RESOLUTION_MODE_PORTRAIT));
横屏模式
如果希望 App 是横屏体验,那么您需要做的工作跟竖屏模式类似,只是将第一步和第二步中的参数都进行相应的调整即可。
尤其是 第二步 中,TRTCVideoEncParam 中的 videoResolutionMode 值:
TRTC_VIDEO_RESOLUTION_MODE_LANDSCAPE 。自定义控制
TRTC SDK 本身提供了接口函数可以操控本地和远程画面的旋转方向和填充模式:
接口函数 | 功能作用 | 备注说明 |
setVideoEncoderRotation | 设置编码器输出的画面顺时针旋转角度 | 目前仅支持 0 度和 180 度 |
GSensorMode
考虑到画面旋转牵扯到录制和 CDN 旁路直播的各种适配问题, TRTC SDK 仅提供了一种简单的重力感应自适应功能,您可以通过 TRTCCloud 的
setGSensorMode 接口来开启。该功能支持90度、180度、270度旋转的自适应,也就是当用户自己的手机旋转时,对方看到的画面朝向还是会保持不变。而且这种自适应是基于对编码器的方向调整而实现的,因此录制出的视频,以及小程序和 H5 端看到的视频画面也能做到保持原方向不变。
注意:
重力感应自适应的另一种实现方案是在每一帧视频信息里都带上当前视频的重力朝向,然后在远程用户那里自适应的调整渲染方向,但这种方案需要引入额外的转码资源才能解决录制出的视频朝向跟期望的视频朝向保持一致的问题,因此并不推荐。

 是
是
 否
否
本页内容是否解决了您的问题?