腾讯 RTC 免费试用多种产品提升用户参与度
- 动态与公告
- 产品简介
- 购买指南
- 新手指引
- Demo 体验
- 视频通话(含 UI)
- 组件介绍(TUICallKit)
- 开通服务(TUICallKit)
- 跑通 Demo(TUICallKit)
- 快速接入(TUICallKit)
- Chat 集成通话能力(TUICallKit)
- 界面定制(TUICallKit)
- 离线唤醒(TUICallKit)
- AI 降噪(TUICallKit)
- 虚拟背景(TUICallKit)
- 会话聊天(TUICallKit)
- 云端录制(TUICallKit)
- 更多特性(TUICallKit)
- 解决方案(TUICallKit)
- 服务端 API(TUICallKit)
- 客户端 API(TUICallKit)
- 错误码表(TUICallkit)
- 发布日志(TUICallKit)
- 常见问题(TUICallKit)
- 多人会议(含 UI)
- 组件介绍(TUIRoomKit)
- 开通服务(TUIRoomKit)
- 跑通 Demo(TUIRoomKit)
- 快速接入(TUIRoomKit)
- 屏幕共享(TUIRoomKit)
- 预定会议(TUIRoomKit)
- 会中呼叫(TUIRoomKit)
- 界面定制(TUIRoomKit)
- 虚拟背景(TUIRoomKit)
- 会议控制(TUIRoomKit)
- 云端录制(TUIRoomKit)
- AI 降噪(TUIRoomKit)
- 会中聊天(TUIRoomKit)
- 机器人推流(TUIRoomKit)
- 更多特性(TUIRoomKit)
- 客户端 API(TUIRoomKit)
- 服务端 API(TUIRoomKit)
- 常见问题(TUIRoomKit)
- 错误码 (TUIRoomKit)
- SDK更新日志(TUIRoomKit)
- 在线直播(含 UI)
- Live 视频直播计费说明
- 组件介绍(TUILiveKit)
- 开通服务(TUILiveKit)
- 跑通 Demo(TUILiveKit)
- 快速接入(TUILiveKit)
- 界面定制(TUILiveKit)
- 开播和观看(TUILiveKit)
- 房间列表(TUILiveKit)
- 关注主播(TUILiveKit)
- 主播连线(TUILiveKit)
- 主播 PK(TUILiveKit)
- 观众连麦(TUILiveKit)
- 至臻画质(TUILiveKit)
- 互动弹幕(TUILiveKit)
- 互动礼物(TUILiveKit)
- 礼物特效(TUILiveKit)
- 美颜特效(TUILiveKit)
- 悬浮窗(TUILiveKit)
- 客户端 API(TUILiveKit)
- 服务端 API(TUILiveKit)
- 错误码(TUILiveKit)
- 发布日志(TUILiveKit)
- 常见问题(TUILiveKit)
- 语音聊天室(含 UI)
- 无 UI 集成
- 高级功能
- 服务端 API
- 控制台指南
- 解决方案
- 常见问题
- 旧版文档
- 协议与策略
- TRTC 政策
- 词汇表
- 动态与公告
- 产品简介
- 购买指南
- 新手指引
- Demo 体验
- 视频通话(含 UI)
- 组件介绍(TUICallKit)
- 开通服务(TUICallKit)
- 跑通 Demo(TUICallKit)
- 快速接入(TUICallKit)
- Chat 集成通话能力(TUICallKit)
- 界面定制(TUICallKit)
- 离线唤醒(TUICallKit)
- AI 降噪(TUICallKit)
- 虚拟背景(TUICallKit)
- 会话聊天(TUICallKit)
- 云端录制(TUICallKit)
- 更多特性(TUICallKit)
- 解决方案(TUICallKit)
- 服务端 API(TUICallKit)
- 客户端 API(TUICallKit)
- 错误码表(TUICallkit)
- 发布日志(TUICallKit)
- 常见问题(TUICallKit)
- 多人会议(含 UI)
- 组件介绍(TUIRoomKit)
- 开通服务(TUIRoomKit)
- 跑通 Demo(TUIRoomKit)
- 快速接入(TUIRoomKit)
- 屏幕共享(TUIRoomKit)
- 预定会议(TUIRoomKit)
- 会中呼叫(TUIRoomKit)
- 界面定制(TUIRoomKit)
- 虚拟背景(TUIRoomKit)
- 会议控制(TUIRoomKit)
- 云端录制(TUIRoomKit)
- AI 降噪(TUIRoomKit)
- 会中聊天(TUIRoomKit)
- 机器人推流(TUIRoomKit)
- 更多特性(TUIRoomKit)
- 客户端 API(TUIRoomKit)
- 服务端 API(TUIRoomKit)
- 常见问题(TUIRoomKit)
- 错误码 (TUIRoomKit)
- SDK更新日志(TUIRoomKit)
- 在线直播(含 UI)
- Live 视频直播计费说明
- 组件介绍(TUILiveKit)
- 开通服务(TUILiveKit)
- 跑通 Demo(TUILiveKit)
- 快速接入(TUILiveKit)
- 界面定制(TUILiveKit)
- 开播和观看(TUILiveKit)
- 房间列表(TUILiveKit)
- 关注主播(TUILiveKit)
- 主播连线(TUILiveKit)
- 主播 PK(TUILiveKit)
- 观众连麦(TUILiveKit)
- 至臻画质(TUILiveKit)
- 互动弹幕(TUILiveKit)
- 互动礼物(TUILiveKit)
- 礼物特效(TUILiveKit)
- 美颜特效(TUILiveKit)
- 悬浮窗(TUILiveKit)
- 客户端 API(TUILiveKit)
- 服务端 API(TUILiveKit)
- 错误码(TUILiveKit)
- 发布日志(TUILiveKit)
- 常见问题(TUILiveKit)
- 语音聊天室(含 UI)
- 无 UI 集成
- 高级功能
- 服务端 API
- 控制台指南
- 解决方案
- 常见问题
- 旧版文档
- 协议与策略
- TRTC 政策
- 词汇表
本文将详细介绍如何定制 TUIRoomkit 的用户界面。TUIRoomkit 提供了两种定制方式,一种是通过简单的自定义 UI API 来进行定制,另一种是替换现有的 UI 组件。下面我们将分别进行详细介绍。
方案一:界面微调
API | 描述 |
设置界面语言。 | |
设置界面主题。 | |
禁用应用程序中的文本消息功能。调用此函数后,用户将无法发送或接收文本消息。 | |
禁用应用程序中的屏幕共享功能。调用此函数后,用户将无法与他人共享屏幕。 | |
方案二:UIKit 源码导出修改
您可以直接修改我们提供的 UI 源代码,以便根据需求调整 TUIRoomKit 的用户界面。
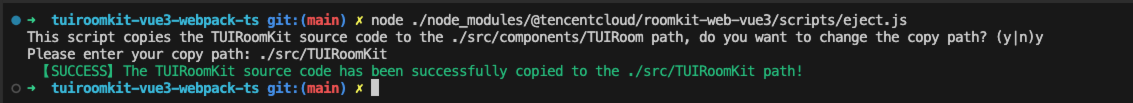
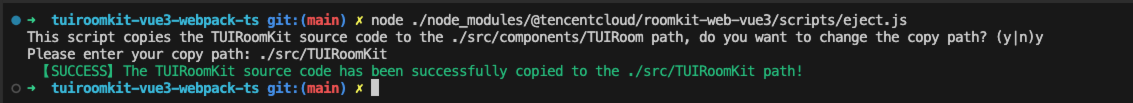
步骤一:导出 UIKit 源码
1. 执行源码导出脚本,默认拷贝路径为
./src/components/TUIRoomnode ./node_modules/@tencentcloud/roomkit-web-vue3/scripts/eject.js
2. 根据脚本提示确认是否要将 TUIRoomKit 源码拷贝到
./src/components/TUIRoom 目录。如您需要自定义拷贝目录请输入 'y', 否则输入'n'。

3. 源码导出后,在您指定的项目路径中会新增 TUIRoomKit 源码。此时,您需要手动将 ConferenceMainView 组件,conference 对象的引用从 npm 包地址更改为 TUIRoom 源码的相对路径地址。
- import { ConferenceMainView, conference } from '@tencentcloud/roomkit-web-vue3';// 替换引用路径为 TUIRoomKit 源码的真实路径+ import { ConferenceMainView, conference } from './src/components/TUIRoom/index.ts';
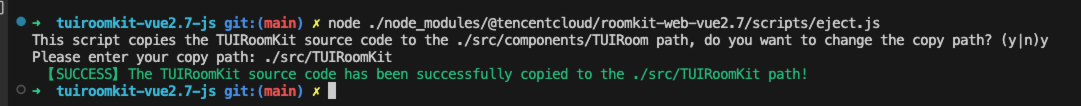
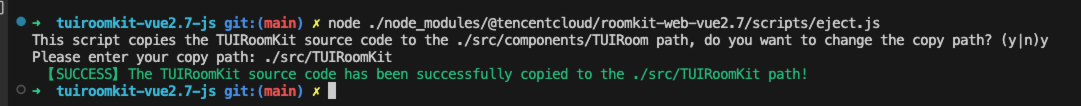
1. 执行源码导出脚本,默认拷贝路径为
./src/components/TUIRoomnode ./node_modules/@tencentcloud/roomkit-web-vue2.7/scripts/eject.js
2. 根据脚本提示确认是否要将 TUIRoomKit 源码拷贝到
./src/components/TUIRoom 目录。如您需要自定义拷贝目录请输入 'y', 否则输入 'n'。

3. 源码导出后,在您指定的项目路径中会新增 TUIRoomKit 源码。此时,您需要手动将 ConferenceMainView 组件,conference 对象的引用从 npm 包地址更改为 TUIRoom 源码的相对路径地址。
- import { ConferenceMainView, conference } from '@tencentcloud/roomkit-web-vue2.7';// 替换引用路径为 TUIRoomKit 源码的真实路径+ import { ConferenceMainView, conference } from './src/components/TUIRoom/index.ts';
步骤二:配置 UIKIT 源码开发环境
1. 安装开发环境依赖
npm install typescript -S -D
2. 注册 Pinia
TUIRoom 使用 Pinia 进行房间数据管理,您需要在项目入口文件中注册 Pinia,项目入口文件为
src/main.ts 文件。// src/main.ts 文件import { createPinia } from 'pinia';const app = createApp(App);// 注册 piniaapp.use(createPinia());app.mount('#app');
3. 配置 esLint 校验
如果您不希望 TUIRoomKit 组件的 esLint 规则和您本地的规则出现冲突导致运行报错,您可以在
.eslintignore中添加忽略 TUIRoom 文件夹。// 请添加 TUIRoom 源码真实路径src/components/TUIRoom
如果您在 build 项目的过程,仍出现 ts 报错,可以检查该工程的
package.json文件,删除对应 build 指令里的 vue-tsc 部分,如下:// package.json{"scripts": {// "build": "vue-tsc --noEmit --skipLibCheck && vite build","build": "vite build"}}
4. 此时您可以运行项目查看源码导入效果
npm run dev
1. 安装开发环境依赖
npm install typescript -S -D
2. 注册 Pinia
TUIRoom 使用 Pinia 进行房间数据管理,您需要在项目入口文件中注册 Pinia,项目入口文件为
src/main.ts 文件。// src/main.ts 文件import { createPinia } from 'pinia';const app = createApp(App);// 注册 piniaapp.use(createPinia());app.mount('#app');
3. 配置 esLint 校验
如果您不希望 TUIRoomKit 组件的 esLint 规则和您本地的规则出现冲突,您可以在
.eslintignore中配置忽略 TUIRoom 相关文件。// 请添加 TUIRoom 源码真实路径src/components/TUIRoom
4. 此时您可以运行项目查看源码导入效果
npm run serve
说明:
TUIRoomKit 组件要求 vue2 项目工程安装 vue2.7 版本并支持 typescript 环境。如您当前项目为 vue2.6 + js 环境,按照以下步骤执行,可升级为 vue2.7 + ts 环境。
vue2.6 升级到 vue2.7 是平滑升级的,对已有代码无影响。配置 ts 环境之后,对已有 js 代码无影响。请放心升级。
1. 升级 vue2 版本到 v2.7+,如果您项目的 vue 版本已经是 v2.7+, 忽略此步骤
npm install vue@2 -S
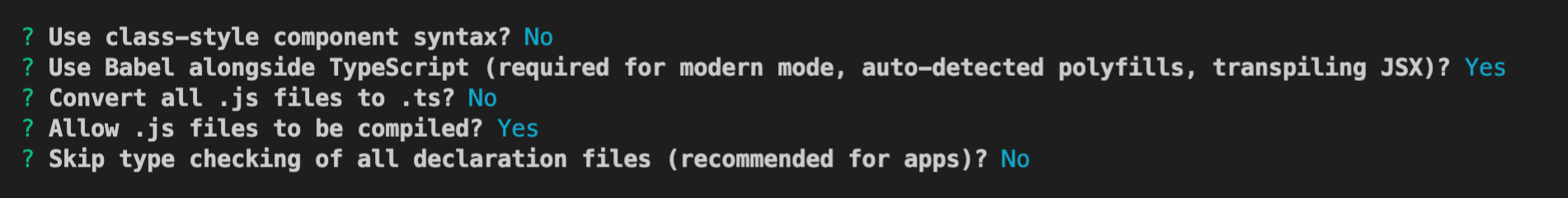
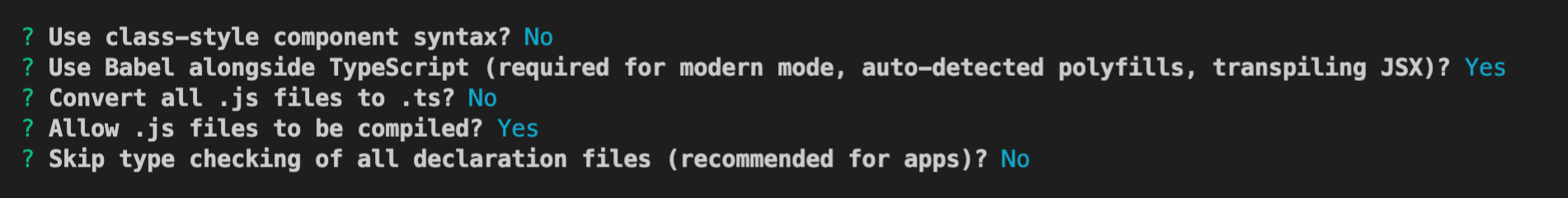
2. 配置 typescript, 支持 TUIRoom 组件加载
vue add typescript
配置 TS 开发环境的选项可参考图片:


3. 注册 Pinia
TUIRoom 使用 Pinia 进行房间数据管理,您需要在项目入口文件中注册 Pinia,项目入口文件为 src/main.ts 或者src/main.js 文件。
import { createPinia, PiniaVuePlugin } from 'pinia';Vue.use(PiniaVuePlugin);const pinia = createPinia();new Vue({pinia,render: h => h(App),}).$mount('#app');
4. 配置 esLint 校验
如果您不希望 TUIRoomKit 组件的 esLint 规则和您本地的规则出现冲突导致运行报错,您可以在
.eslintignore中添加忽略 TUIRoom 文件夹。// 请添加 TUIRoom 源码真实路径src/components/TUIRoom
5. 此时您可以运行项目查看源码导入效果
npm run serve
步骤三:根据需求修改源码
1. 替换图标
您可以直接修改
/TUIRoom/components/common/icons 文件夹下的图标组件,以确保整个 app 中的图标色调风格保持一致,请在替换时保持图标文件的名字不变。2. 调整 UI 布局
您可以通过修改
/TUIRoom/components/ 文件下的不同组件来调整多人视频会议界面的 UI 布局- components/- Chat 聊天- common 公用图标组件- ManageMember 成员管理- RoomContent Room 视频- RoomFooter Room 页面 Footer部分- RoomHeader Room 页面 Header部分- RoomHome Home 页面- RoomInvite 邀请成员- RoomLogin 登录页面- RoomMore 更多- RoomSetting 设置- RoomSidebar 抽屉组件
方案三:自实现 UI 方法
TUIRoomKit 的整体功能是基于 TUIRoomEngine 这个无 UI SDK实现的,您可以完全基于 TUIRoomEngine 实现一套自己的 UI 界面。详情可见:































 是
是
 否
否
本页内容是否解决了您的问题?