- 动态与公告
- 产品简介
- 购买指南
- 新手指引
- Demo 体验
- 视频通话(含 UI)
- 组件介绍(TUICallKit)
- 开通服务(TUICallKit)
- 跑通 Demo(TUICallKit)
- 快速接入(TUICallKit)
- Chat 集成通话能力(TUICallKit)
- 界面定制(TUICallKit)
- 离线唤醒(TUICallKit)
- AI 降噪(TUICallKit)
- 虚拟背景(TUICallKit)
- 会话聊天(TUICallKit)
- 云端录制(TUICallKit)
- 更多特性(TUICallKit)
- 解决方案(TUICallKit)
- 服务端 API(TUICallKit)
- 客户端 API(TUICallKit)
- 错误码表(TUICallkit)
- 发布日志(TUICallKit)
- 常见问题(TUICallKit)
- 多人会议(含 UI)
- 组件介绍(TUIRoomKit)
- 开通服务(TUIRoomKit)
- 跑通 Demo(TUIRoomKit)
- 快速接入(TUIRoomKit)
- 预定会议(TUIRoomKit)
- 会中呼叫(TUIRoomKit)
- 界面定制(TUIRoomKit)
- 虚拟背景(TUIRoomKit)
- 会议控制(TUIRoomKit)
- 云端录制(TUIRoomKit)
- AI 降噪(TUIRoomKit)
- 会中聊天(TUIRoomKit)
- 机器人推流(TUIRoomKit)
- 更多特性(TUIRoomKit)
- 客户端 API(TUIRoomKit)
- 服务端 API(TUIRoomKit)
- 常见问题(TUIRoomKit)
- 错误码 (TUIRoomKit)
- SDK更新日志(TUIRoomKit)
- 在线直播(含 UI)
- Live 视频直播计费说明
- 组件介绍(TUILiveKit)
- 开通服务(TUILiveKit)
- 跑通 Demo(TUILiveKit)
- 快速接入(TUILiveKit)
- 界面定制(TUILiveKit)
- 开播和观看(TUILiveKit)
- 房间列表(TUILiveKit)
- 关注主播(TUILiveKit)
- 主播连线(TUILiveKit)
- 主播 PK(TUILiveKit)
- 观众连麦(TUILiveKit)
- 互动弹幕(TUILiveKit)
- 互动礼物(TUILiveKit)
- 礼物特效(TUILiveKit)
- 美颜特效(TUILiveKit)
- 悬浮窗(TUILiveKit)
- 客户端API(TUILiveKit)
- 服务端 API(TUILiveKit)
- 错误码(TUILiveKit)
- 发布日志(TUILiveKit)
- 常见问题(TUILiveKit)
- 语音聊天室(含 UI)
- 无 UI 集成
- 高级功能
- 服务端 API
- 控制台指南
- 解决方案
- 常见问题
- 旧版文档
- 协议与策略
- TRTC 政策
- 词汇表
- 动态与公告
- 产品简介
- 购买指南
- 新手指引
- Demo 体验
- 视频通话(含 UI)
- 组件介绍(TUICallKit)
- 开通服务(TUICallKit)
- 跑通 Demo(TUICallKit)
- 快速接入(TUICallKit)
- Chat 集成通话能力(TUICallKit)
- 界面定制(TUICallKit)
- 离线唤醒(TUICallKit)
- AI 降噪(TUICallKit)
- 虚拟背景(TUICallKit)
- 会话聊天(TUICallKit)
- 云端录制(TUICallKit)
- 更多特性(TUICallKit)
- 解决方案(TUICallKit)
- 服务端 API(TUICallKit)
- 客户端 API(TUICallKit)
- 错误码表(TUICallkit)
- 发布日志(TUICallKit)
- 常见问题(TUICallKit)
- 多人会议(含 UI)
- 组件介绍(TUIRoomKit)
- 开通服务(TUIRoomKit)
- 跑通 Demo(TUIRoomKit)
- 快速接入(TUIRoomKit)
- 预定会议(TUIRoomKit)
- 会中呼叫(TUIRoomKit)
- 界面定制(TUIRoomKit)
- 虚拟背景(TUIRoomKit)
- 会议控制(TUIRoomKit)
- 云端录制(TUIRoomKit)
- AI 降噪(TUIRoomKit)
- 会中聊天(TUIRoomKit)
- 机器人推流(TUIRoomKit)
- 更多特性(TUIRoomKit)
- 客户端 API(TUIRoomKit)
- 服务端 API(TUIRoomKit)
- 常见问题(TUIRoomKit)
- 错误码 (TUIRoomKit)
- SDK更新日志(TUIRoomKit)
- 在线直播(含 UI)
- Live 视频直播计费说明
- 组件介绍(TUILiveKit)
- 开通服务(TUILiveKit)
- 跑通 Demo(TUILiveKit)
- 快速接入(TUILiveKit)
- 界面定制(TUILiveKit)
- 开播和观看(TUILiveKit)
- 房间列表(TUILiveKit)
- 关注主播(TUILiveKit)
- 主播连线(TUILiveKit)
- 主播 PK(TUILiveKit)
- 观众连麦(TUILiveKit)
- 互动弹幕(TUILiveKit)
- 互动礼物(TUILiveKit)
- 礼物特效(TUILiveKit)
- 美颜特效(TUILiveKit)
- 悬浮窗(TUILiveKit)
- 客户端API(TUILiveKit)
- 服务端 API(TUILiveKit)
- 错误码(TUILiveKit)
- 发布日志(TUILiveKit)
- 常见问题(TUILiveKit)
- 语音聊天室(含 UI)
- 无 UI 集成
- 高级功能
- 服务端 API
- 控制台指南
- 解决方案
- 常见问题
- 旧版文档
- 协议与策略
- TRTC 政策
- 词汇表
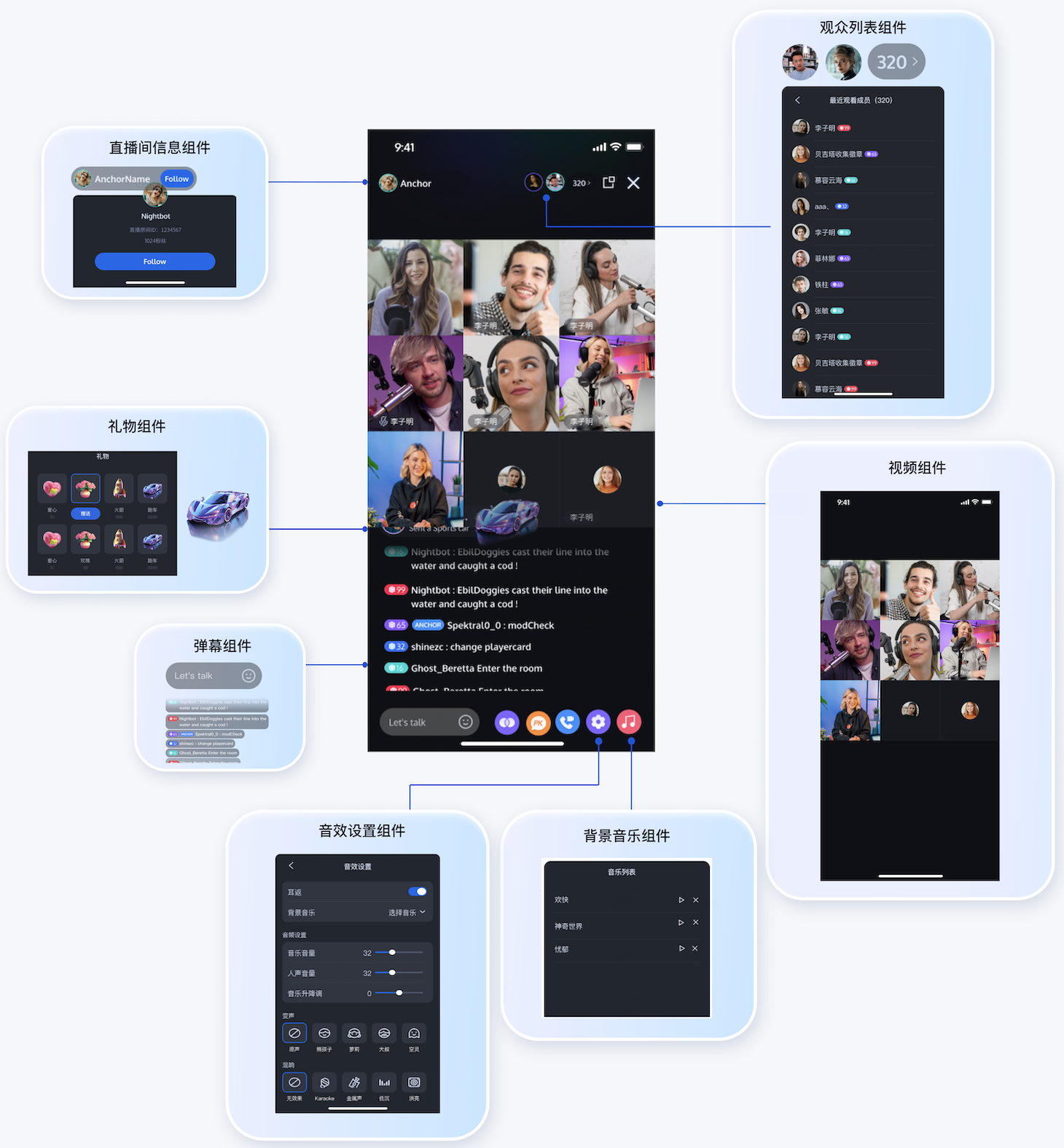
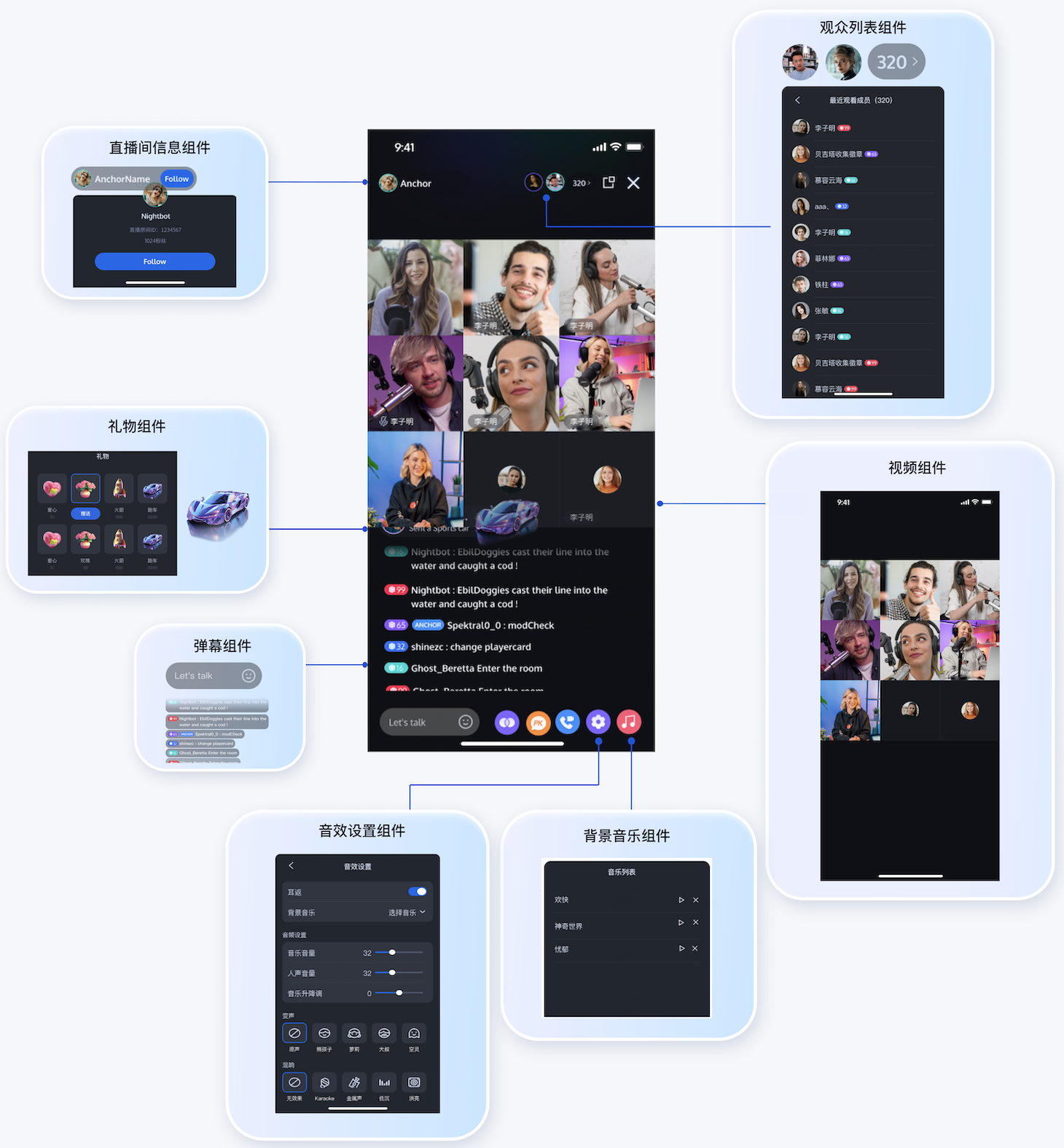
LiveKit 组件集合介绍
LiveKit 是基于腾讯云 RoomEngine SDK 实现直播场景下一系列的 UI 组件库,它提供了一些通用的 UI 组件,包含音视频核心组件、直播间信息组件、观众列表组件、弹幕组件、礼物组件等。
基于这些 UI 组件您可以像搭积木一样快速搭建起自己的直播业务逻辑。


组件英文名 | 组件中文名 | 作用 | 缩略图 |
LiveCoreView | 直播核心组件 | 直播核心组件提供了 开播前画面预览、开启视频直播、关闭视频直播,直播间内和观众连线,跨房和其他主播连线等丰富的 API |  |
LiveInfoView | 直播间信息组件 | 直播间信息组件会展示主播信息和直播间信息,并且支持观众最自己喜欢的主播进行关注、取消关注等功能。 |   |
AudienceListView | 观众列表组件 | 观众列表组件会展示直播间最新进房的前100位观众和观众人数,您可以在您的直播界面展示观众列表的简化版视图,当简化版试图被点击时,可以拉起观众列表详情视图。 |   |
BarrageView | 互动弹幕组件 | 互动弹幕组件支持主播和观众相互发送文本消息或者表情消息。 互动弹幕组件提供了 BarrageInputView (弹幕发送 View) 和 BarrageStreamView (弹幕显示 View)。 |   |
GiftView | 互动礼物组件 | 互动礼物组件支持直播间的观众向自己欣赏的直播主播送上虚拟礼物,其中礼物支持动效。 互动礼物组件提供了 GiftButton(礼物发送按钮)和 GiftPlayView (礼物播放 View)。 |   |
MusicView | 背景音乐组件 | 音乐列表组件允许您为直播间添加背景音乐。您还可以暂停、重新播放或删除背景音乐。 |  |
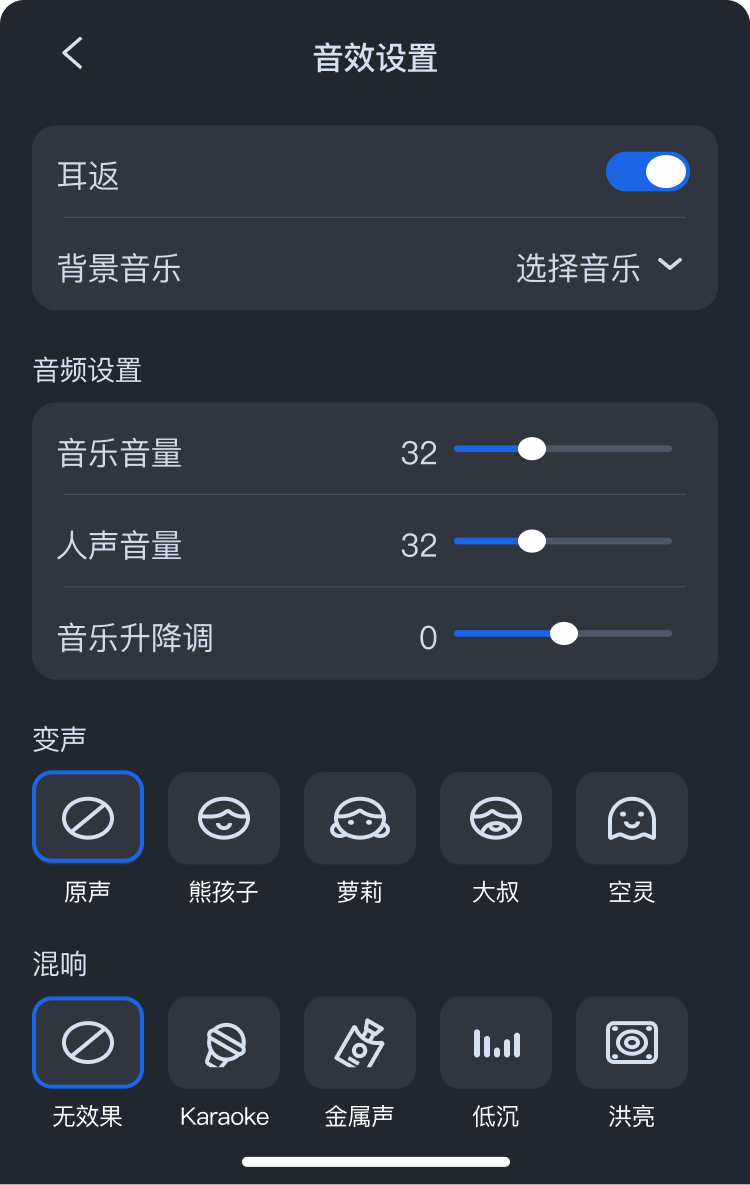
AudioEffectView | 音效设置组件 | 音效设置组件提供了设置您的直播音量、背景音乐音量、变声等效果。 |  |
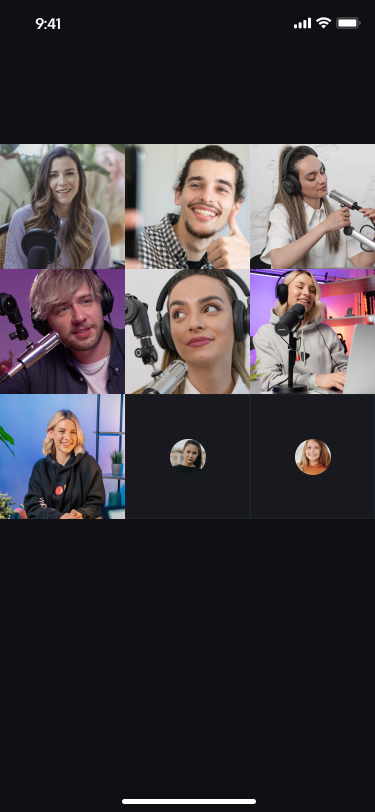
LiveCoreView 组件介绍
LiveCoreView 是我们为视频直播 UIKit 开发的一个基础控件。这个核心控件提供了丰富的 API,包括开播前画面预览、开启视频直播、关闭视频直播、直播间内与观众连线以及与其他主播跨房连线等功能。您只需调用 LiveCoreView 组件的几行 API,即可实现以下直播画面。
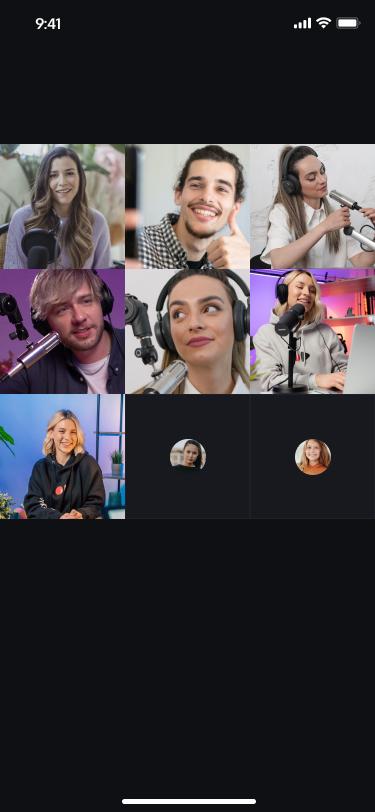
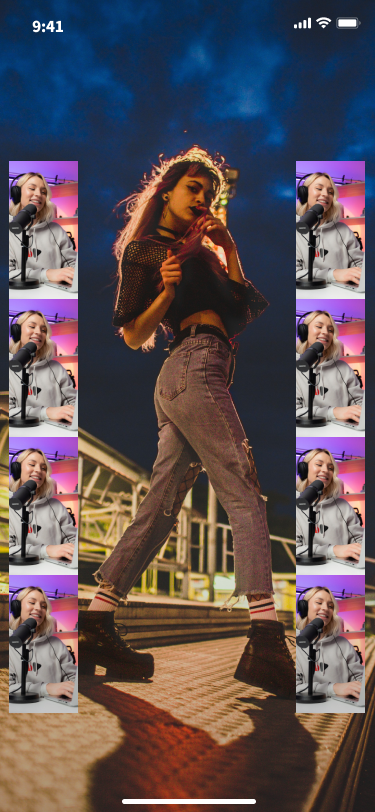
主播直播中 | 主播连线中-九宫格布局 | 主播连线中-浮窗布局 |
 |  |
 |
重点组件介绍
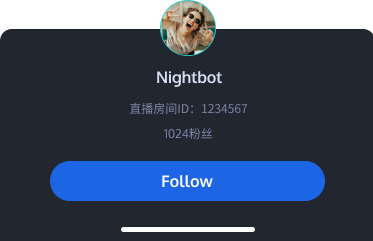
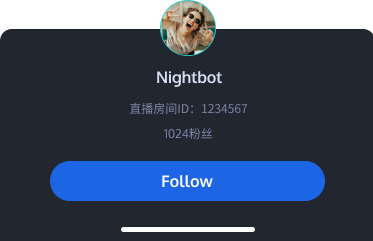
LiveInfoView 组件
LiveInfoView(直播间信息组件)中展示了主播和直播间的信息,默认情况下展示主播信息视图。当您点击主播信息视图时,将显示直播间信息的详细视图。
主播信息视图


直播间信息视图


直播间信息组件即将上线,敬请期待。
AudienceListView 组件
AudienceListView(观众列表组件)展示了直播间最新进入的前100位观众及观众总人数。默认情况下展示观众列表视图,点击后将展开显示观众列表的详细视图。
观众列表视图


观众列表详情


观众列表组件即将上线,敬请期待。
BarrageView 组件
BarrageView(互动弹幕组件)是一项重要的实时交流工具,支持多种互动方式。用户可以在弹幕中输入表情,增强消息的趣味性,从而使互动体验更加愉快和生动。通过这一功能,观众能够在直播过程中与主播和其他观众进行更为丰富的交流,提升整体的参与感和乐趣。您可以在您想要发送弹幕的布局上添加弹幕发送组件,并在想要显示弹幕的布局上添加弹幕显示组件。
弹幕发送组件


弹幕显示组件


如果您想接入弹幕组件请参见 互动弹幕 接入文档。
GiftView 组件
GiftView(互动礼物组件)是一个虚拟礼物互动平台,旨在为用户的社交体验增添更多乐趣。通过这个组件,用户可以向自己喜欢的直播主播送出虚拟礼物,以此表达他们的赞赏、喜爱和支持。互动礼物组件支持设置礼物素材、余额显示、普通礼物播放与全屏礼物播放、充值按钮等。
礼物发送组件


礼物显示组件


如果您想接入礼物组件请参见 互动礼物 接入文档。
MusicView 组件
MusicView(音乐列表组件)能够为您的直播间添加背景音乐。您只需在需要背景音乐时展示我们的音乐列表组件,随后便可在我们提供的音乐组件上播放您喜欢的音乐。
音乐列表组件


背景音乐组件即将上线,敬请期待。
AudioEffectView 组件
AudioEffectView(音效设置组件)允许您设置直播音量、背景音乐音量和变声效果。只需在需要设置这些效果时展示音效设置组件,便可轻松调整至所需效果。
音效设置组件


音效设置组件即将上线,敬请期待。

 是
是
 否
否
本页内容是否解决了您的问题?