- 动态与公告
- 产品简介
- 购买指南
- 新手指引
- Demo 体验
- 视频通话(含 UI)
- 组件介绍(TUICallKit)
- 开通服务(TUICallKit)
- 跑通 Demo(TUICallKit)
- 快速接入(TUICallKit)
- Chat 集成通话能力(TUICallKit)
- 界面定制(TUICallKit)
- 离线唤醒(TUICallKit)
- AI 降噪(TUICallKit)
- 虚拟背景(TUICallKit)
- 会话聊天(TUICallKit)
- 云端录制(TUICallKit)
- 更多特性(TUICallKit)
- 解决方案(TUICallKit)
- 服务端 API(TUICallKit)
- 客户端 API(TUICallKit)
- 错误码表(TUICallkit)
- 发布日志(TUICallKit)
- 常见问题(TUICallKit)
- 多人会议(含 UI)
- 组件介绍(TUIRoomKit)
- 开通服务(TUIRoomKit)
- 跑通 Demo(TUIRoomKit)
- 快速接入(TUIRoomKit)
- 预定会议(TUIRoomKit)
- 会中呼叫(TUIRoomKit)
- 界面定制(TUIRoomKit)
- 虚拟背景(TUIRoomKit)
- 会议控制(TUIRoomKit)
- 云端录制(TUIRoomKit)
- AI 降噪(TUIRoomKit)
- 会中聊天(TUIRoomKit)
- 机器人推流(TUIRoomKit)
- 更多特性(TUIRoomKit)
- 客户端 API(TUIRoomKit)
- 服务端 API(TUIRoomKit)
- 常见问题(TUIRoomKit)
- 错误码 (TUIRoomKit)
- SDK更新日志(TUIRoomKit)
- 在线直播(含 UI)
- Live 视频直播计费说明
- 组件介绍(TUILiveKit)
- 开通服务(TUILiveKit)
- 跑通 Demo(TUILiveKit)
- 快速接入(TUILiveKit)
- 界面定制(TUILiveKit)
- 开播和观看(TUILiveKit)
- 房间列表(TUILiveKit)
- 关注主播(TUILiveKit)
- 主播连线(TUILiveKit)
- 主播 PK(TUILiveKit)
- 观众连麦(TUILiveKit)
- 互动弹幕(TUILiveKit)
- 互动礼物(TUILiveKit)
- 礼物特效(TUILiveKit)
- 美颜特效(TUILiveKit)
- 悬浮窗(TUILiveKit)
- 客户端API(TUILiveKit)
- 服务端 API(TUILiveKit)
- 错误码(TUILiveKit)
- 发布日志(TUILiveKit)
- 常见问题(TUILiveKit)
- 语音聊天室(含 UI)
- 无 UI 集成
- 高级功能
- 服务端 API
- 控制台指南
- 解决方案
- 常见问题
- 旧版文档
- 协议与策略
- TRTC 政策
- 词汇表
- 动态与公告
- 产品简介
- 购买指南
- 新手指引
- Demo 体验
- 视频通话(含 UI)
- 组件介绍(TUICallKit)
- 开通服务(TUICallKit)
- 跑通 Demo(TUICallKit)
- 快速接入(TUICallKit)
- Chat 集成通话能力(TUICallKit)
- 界面定制(TUICallKit)
- 离线唤醒(TUICallKit)
- AI 降噪(TUICallKit)
- 虚拟背景(TUICallKit)
- 会话聊天(TUICallKit)
- 云端录制(TUICallKit)
- 更多特性(TUICallKit)
- 解决方案(TUICallKit)
- 服务端 API(TUICallKit)
- 客户端 API(TUICallKit)
- 错误码表(TUICallkit)
- 发布日志(TUICallKit)
- 常见问题(TUICallKit)
- 多人会议(含 UI)
- 组件介绍(TUIRoomKit)
- 开通服务(TUIRoomKit)
- 跑通 Demo(TUIRoomKit)
- 快速接入(TUIRoomKit)
- 预定会议(TUIRoomKit)
- 会中呼叫(TUIRoomKit)
- 界面定制(TUIRoomKit)
- 虚拟背景(TUIRoomKit)
- 会议控制(TUIRoomKit)
- 云端录制(TUIRoomKit)
- AI 降噪(TUIRoomKit)
- 会中聊天(TUIRoomKit)
- 机器人推流(TUIRoomKit)
- 更多特性(TUIRoomKit)
- 客户端 API(TUIRoomKit)
- 服务端 API(TUIRoomKit)
- 常见问题(TUIRoomKit)
- 错误码 (TUIRoomKit)
- SDK更新日志(TUIRoomKit)
- 在线直播(含 UI)
- Live 视频直播计费说明
- 组件介绍(TUILiveKit)
- 开通服务(TUILiveKit)
- 跑通 Demo(TUILiveKit)
- 快速接入(TUILiveKit)
- 界面定制(TUILiveKit)
- 开播和观看(TUILiveKit)
- 房间列表(TUILiveKit)
- 关注主播(TUILiveKit)
- 主播连线(TUILiveKit)
- 主播 PK(TUILiveKit)
- 观众连麦(TUILiveKit)
- 互动弹幕(TUILiveKit)
- 互动礼物(TUILiveKit)
- 礼物特效(TUILiveKit)
- 美颜特效(TUILiveKit)
- 悬浮窗(TUILiveKit)
- 客户端API(TUILiveKit)
- 服务端 API(TUILiveKit)
- 错误码(TUILiveKit)
- 发布日志(TUILiveKit)
- 常见问题(TUILiveKit)
- 语音聊天室(含 UI)
- 无 UI 集成
- 高级功能
- 服务端 API
- 控制台指南
- 解决方案
- 常见问题
- 旧版文档
- 协议与策略
- TRTC 政策
- 词汇表
TUILiveKit 提供了两种美颜特效:基础美颜和高级美颜。如果您对基础美颜的效果不满意,可以选择集成高级美颜来满足更高级的美颜需求。
基础美颜
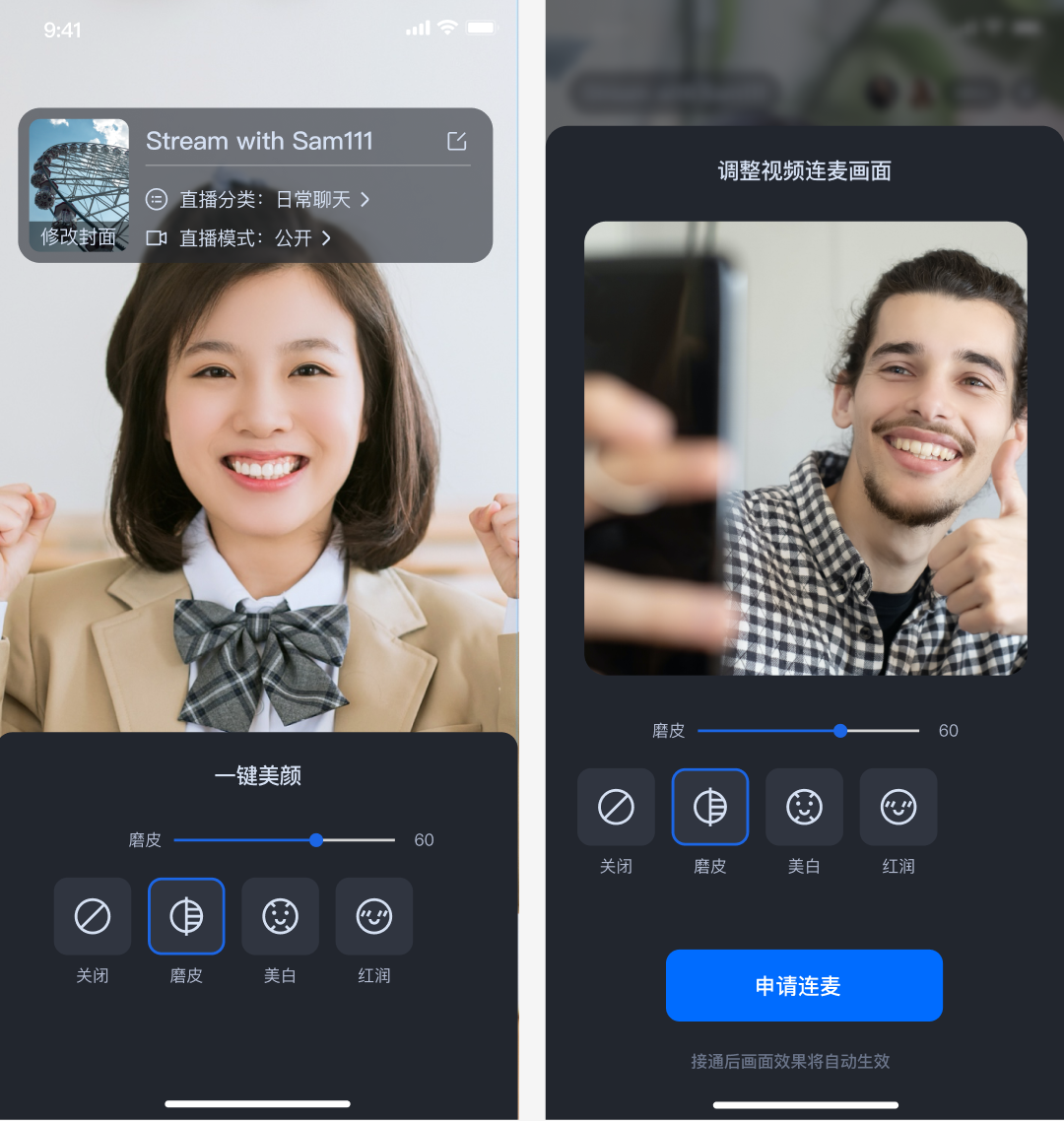
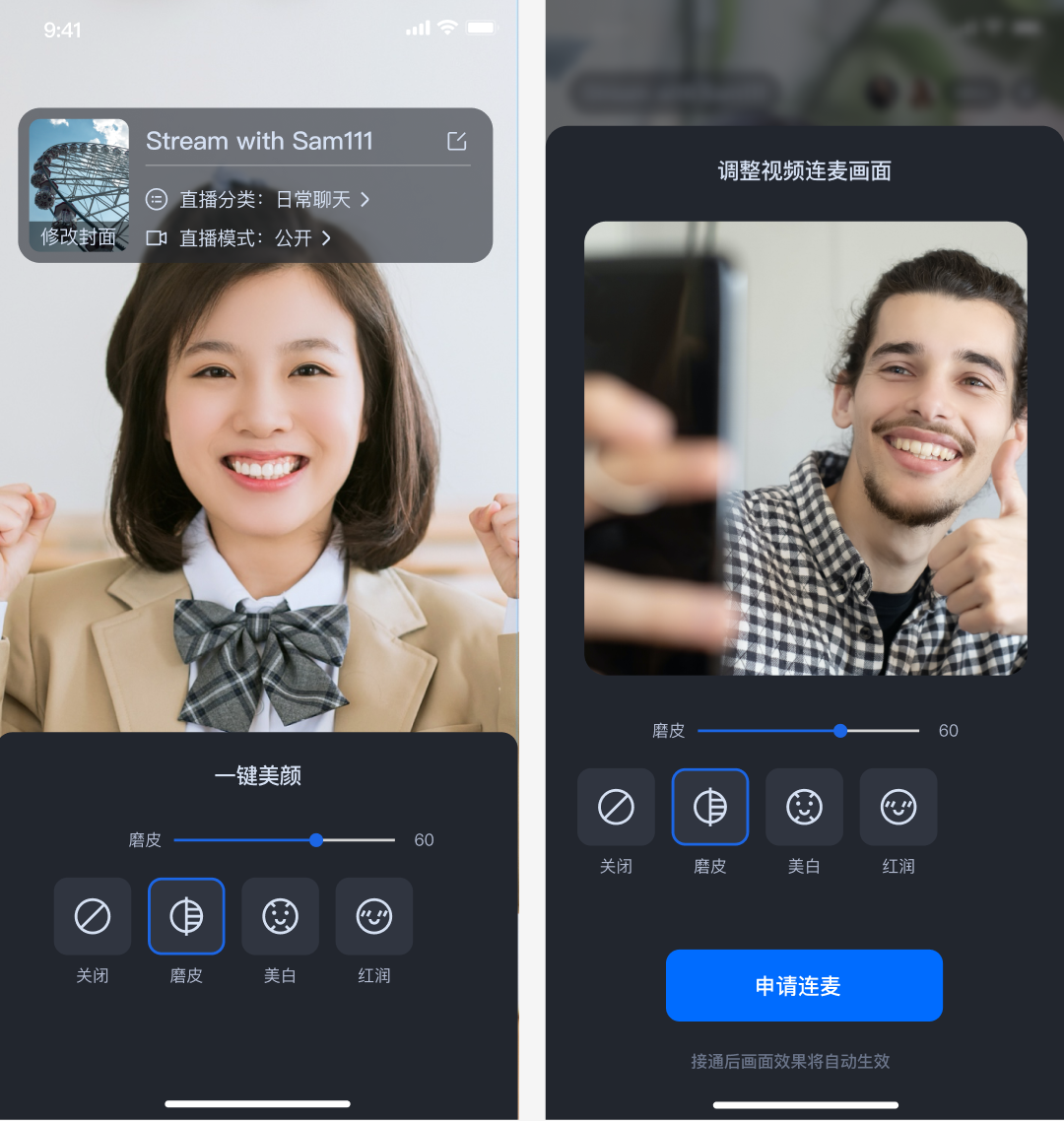
TUILiveKit 默认已经集成了基础美颜功能。基础美颜包括美白、磨皮和红润效果,并且可以通过调节美颜强度来满足不同的需求。这些功能已经内置在 TUILiveKit 中,无需额外的配置或集成。
面板展示


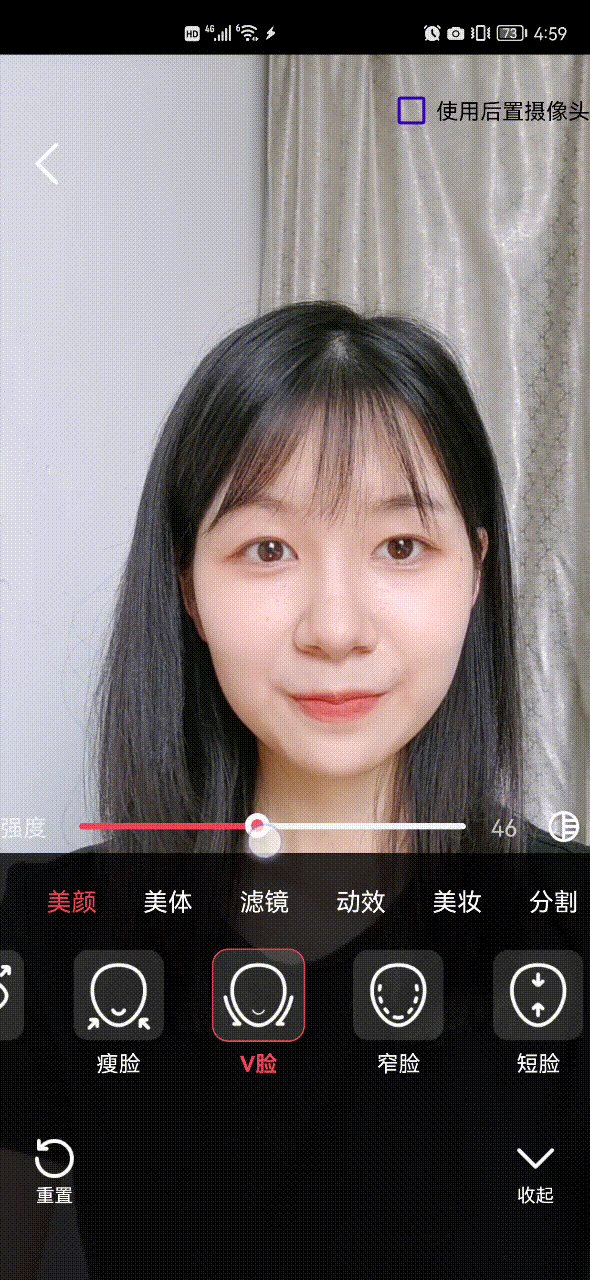
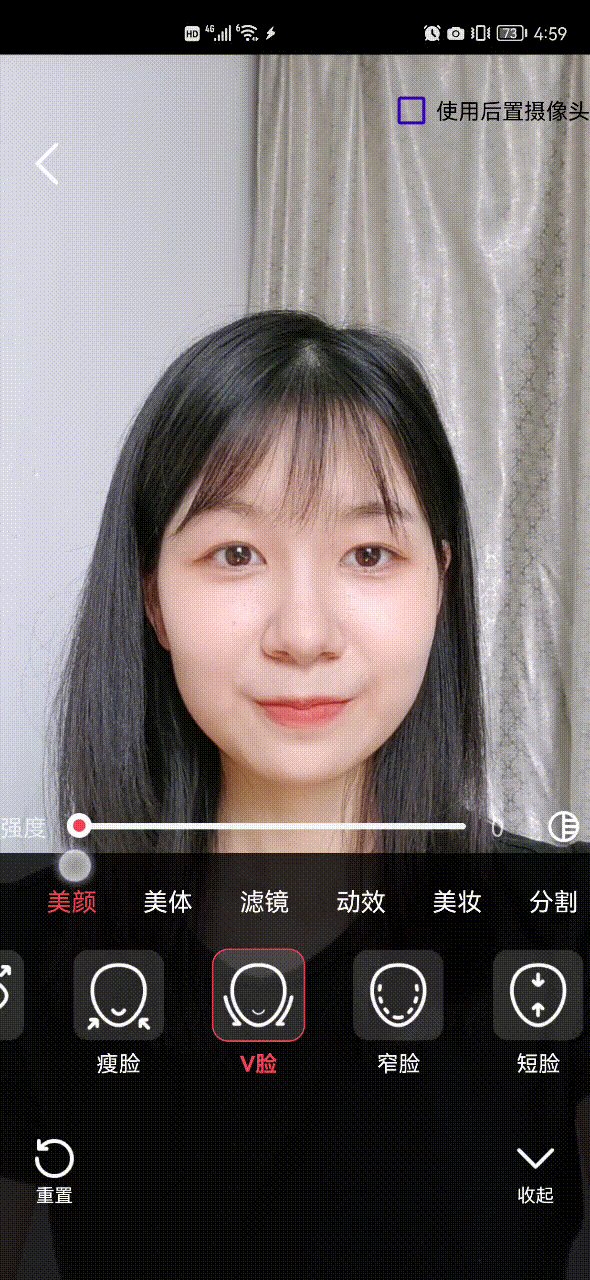
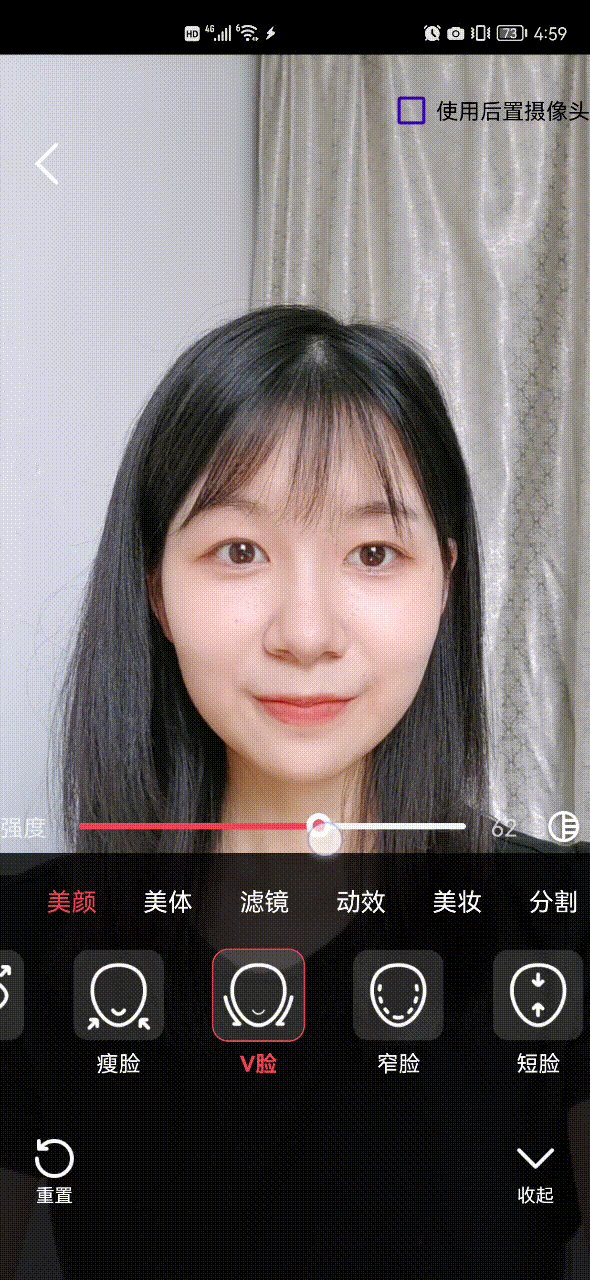
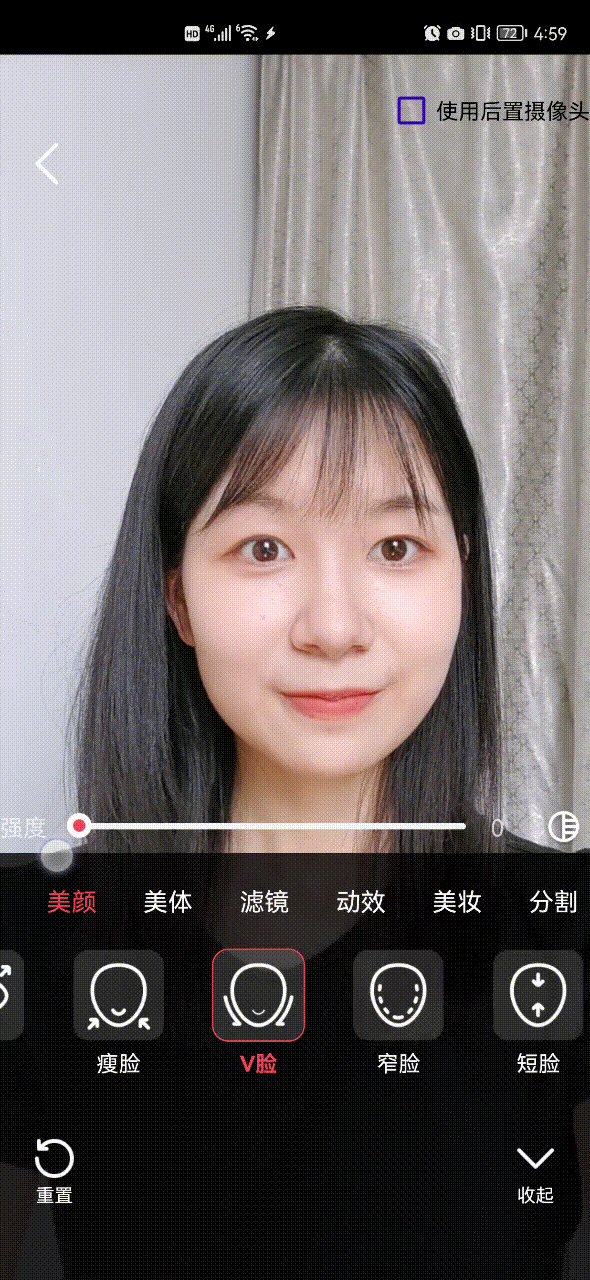
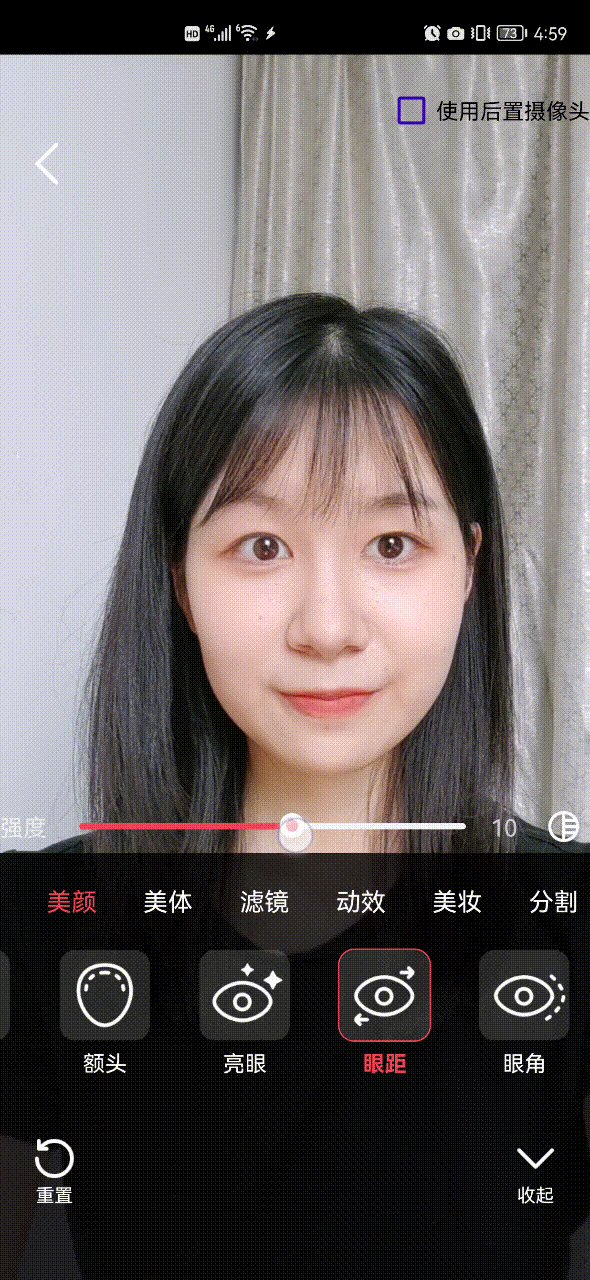
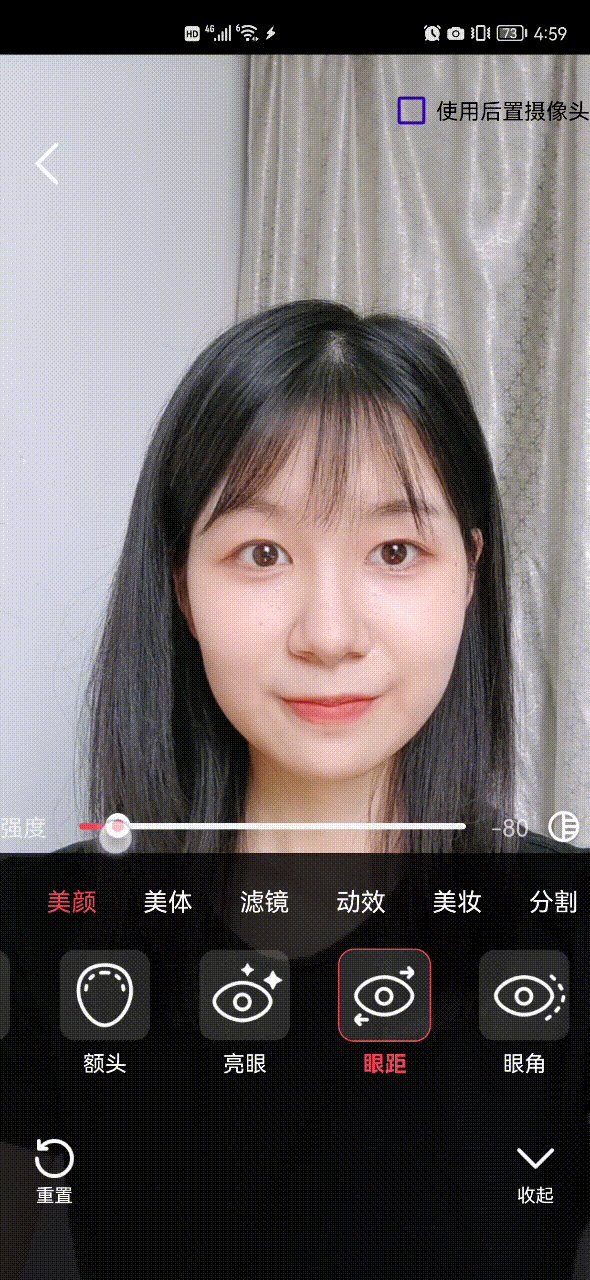
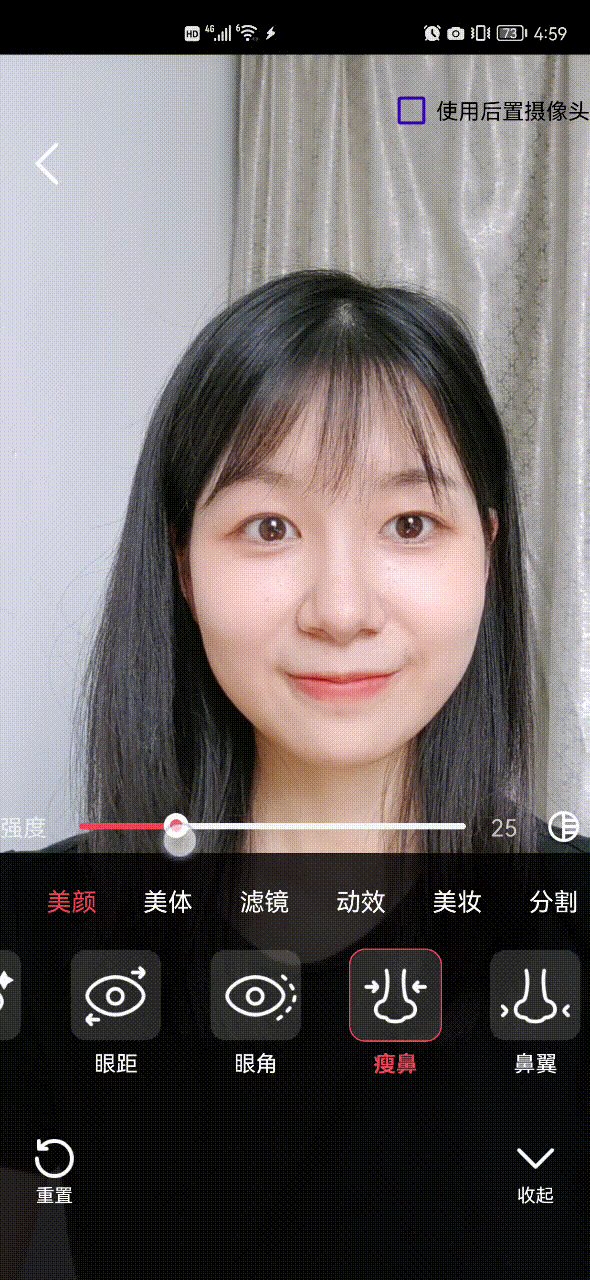
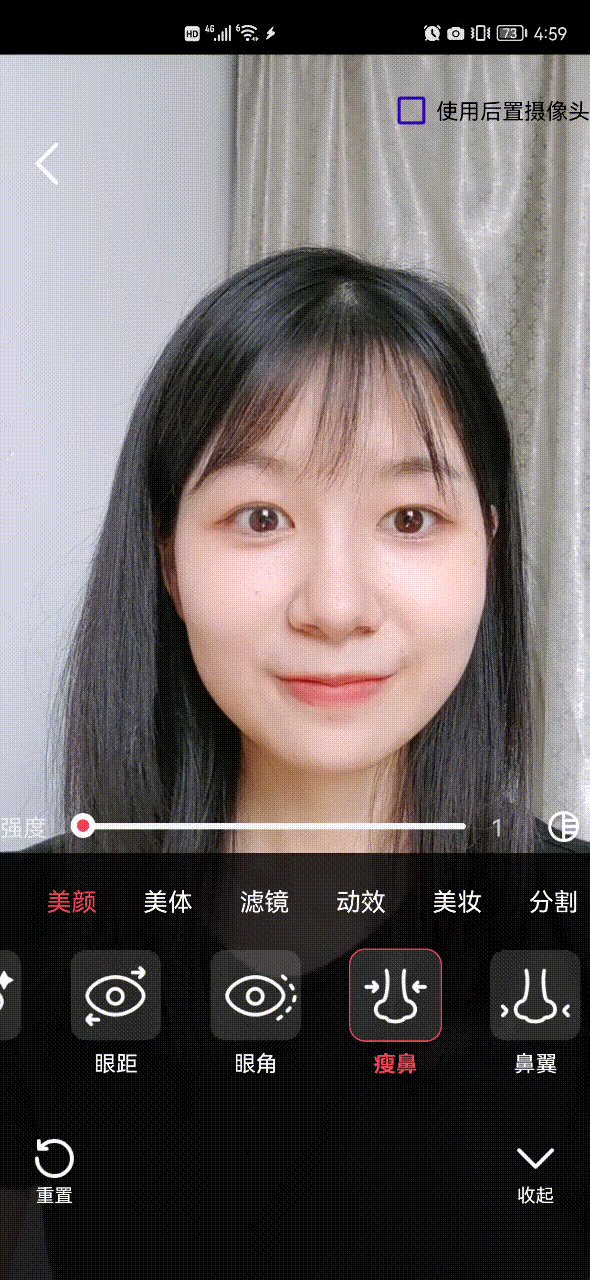
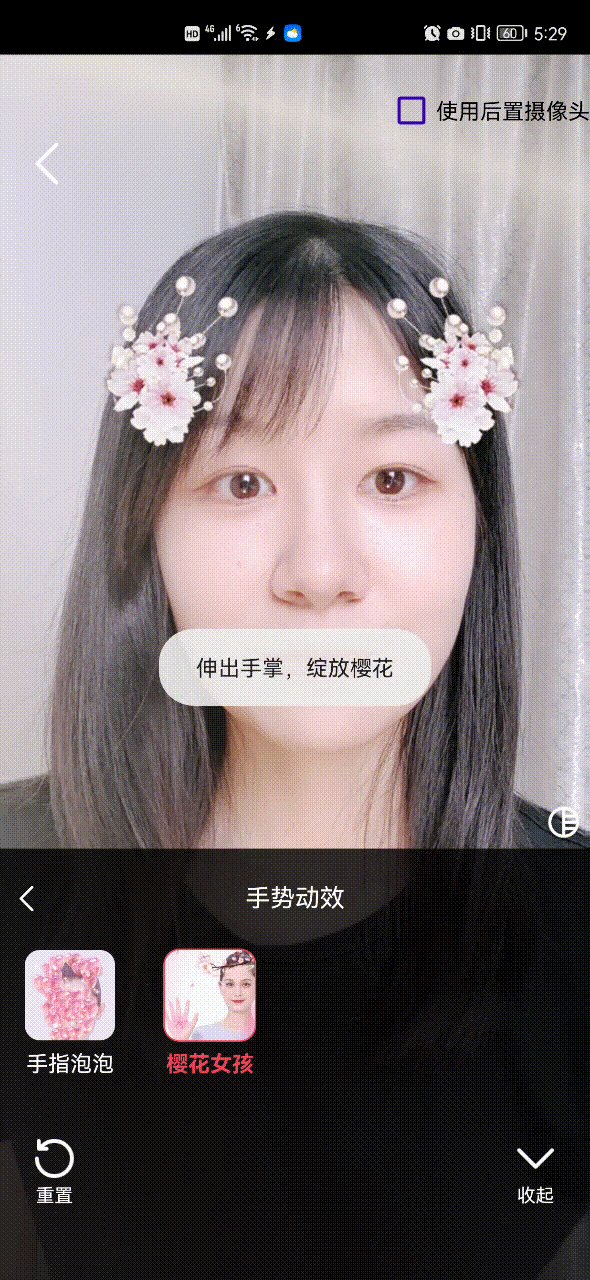
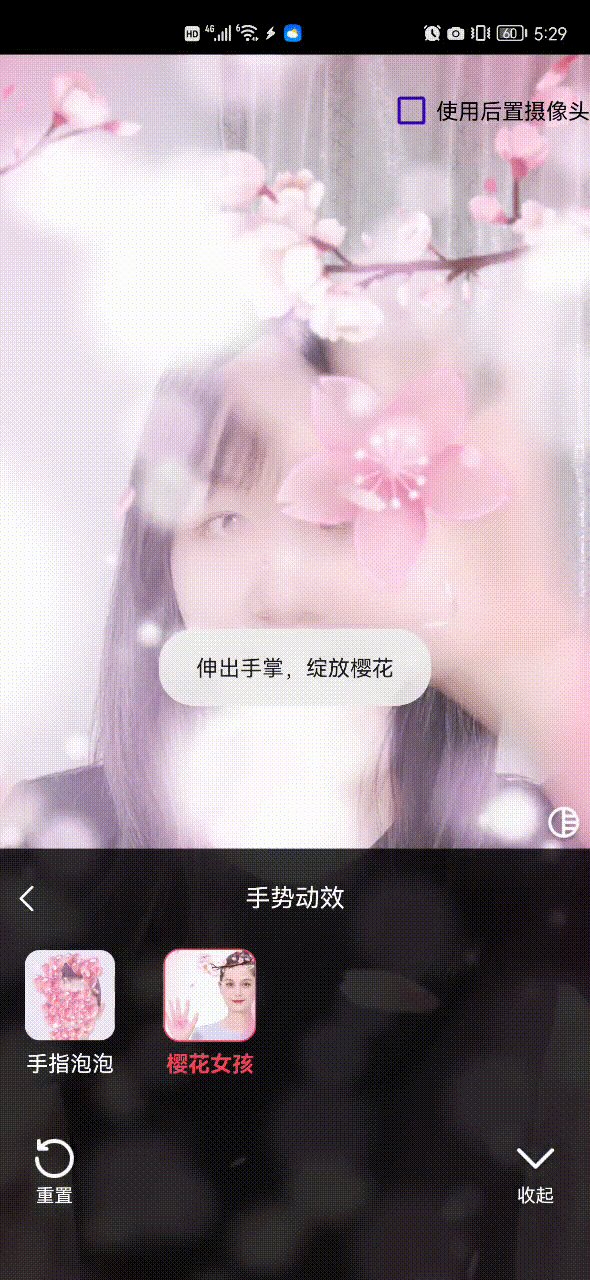
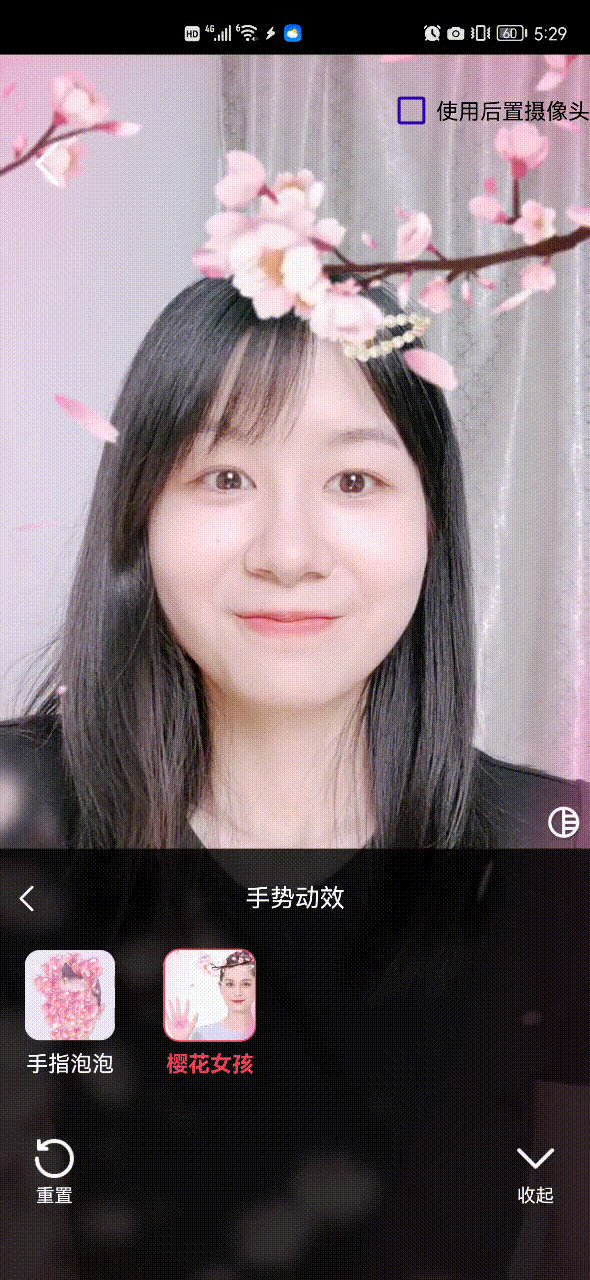
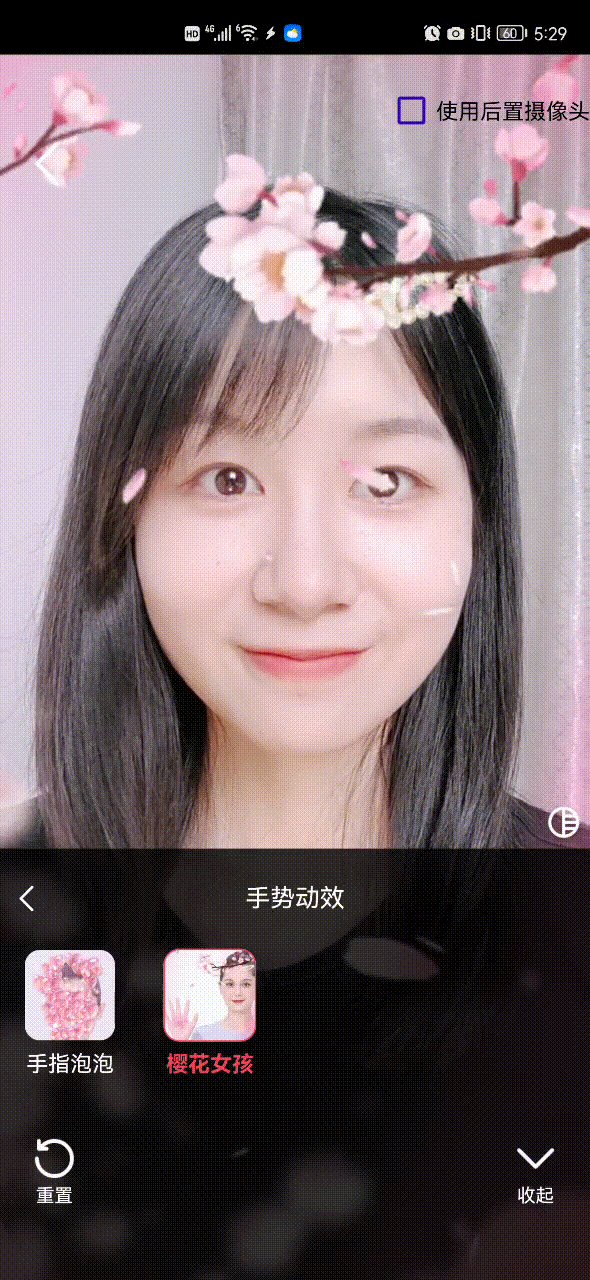
高级美颜
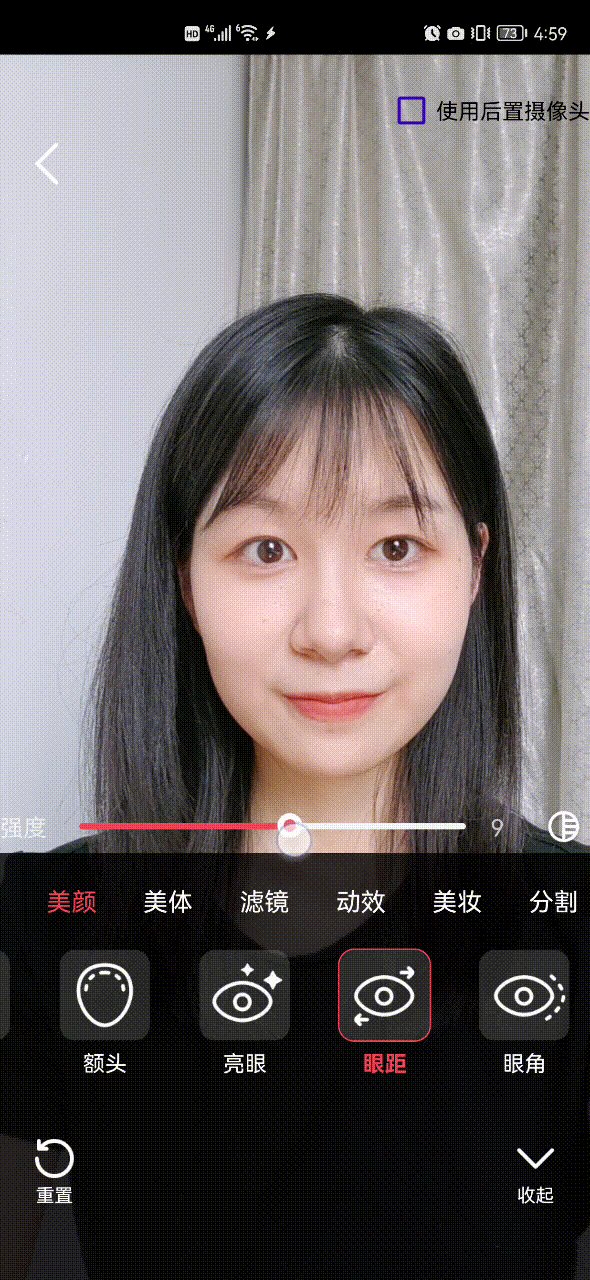
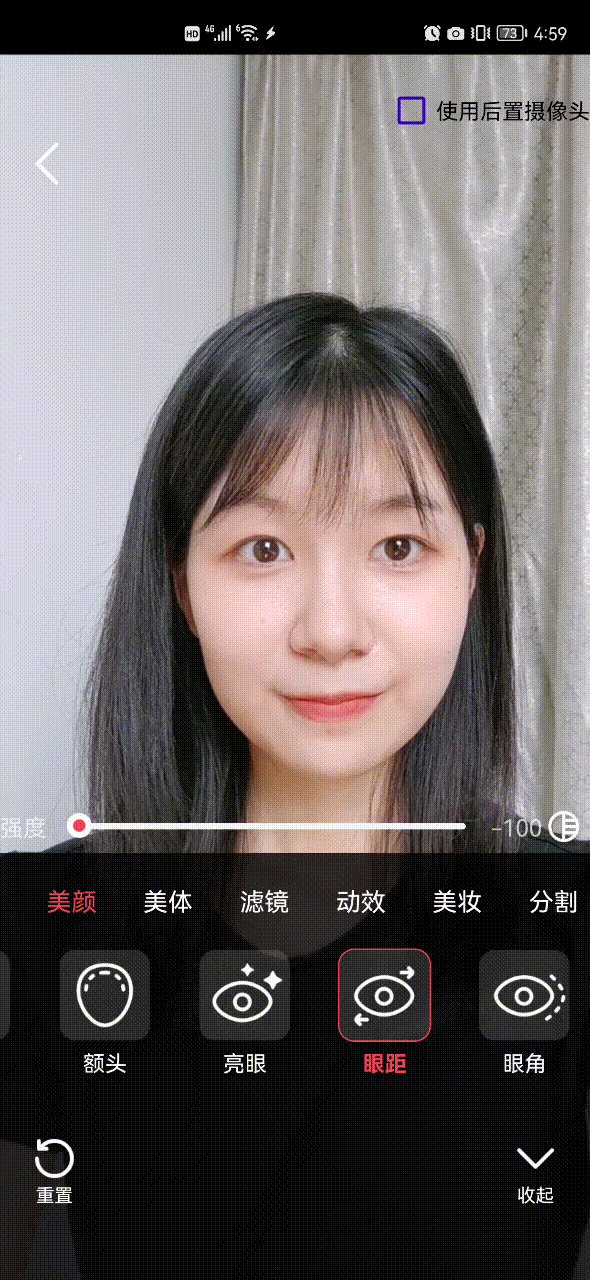
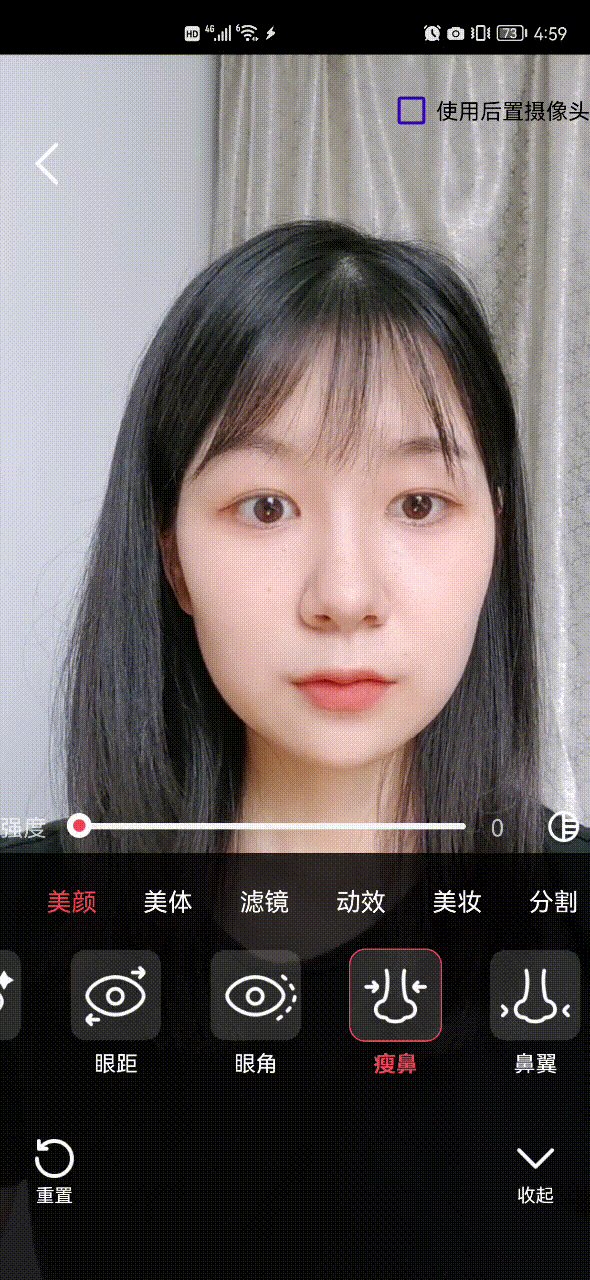
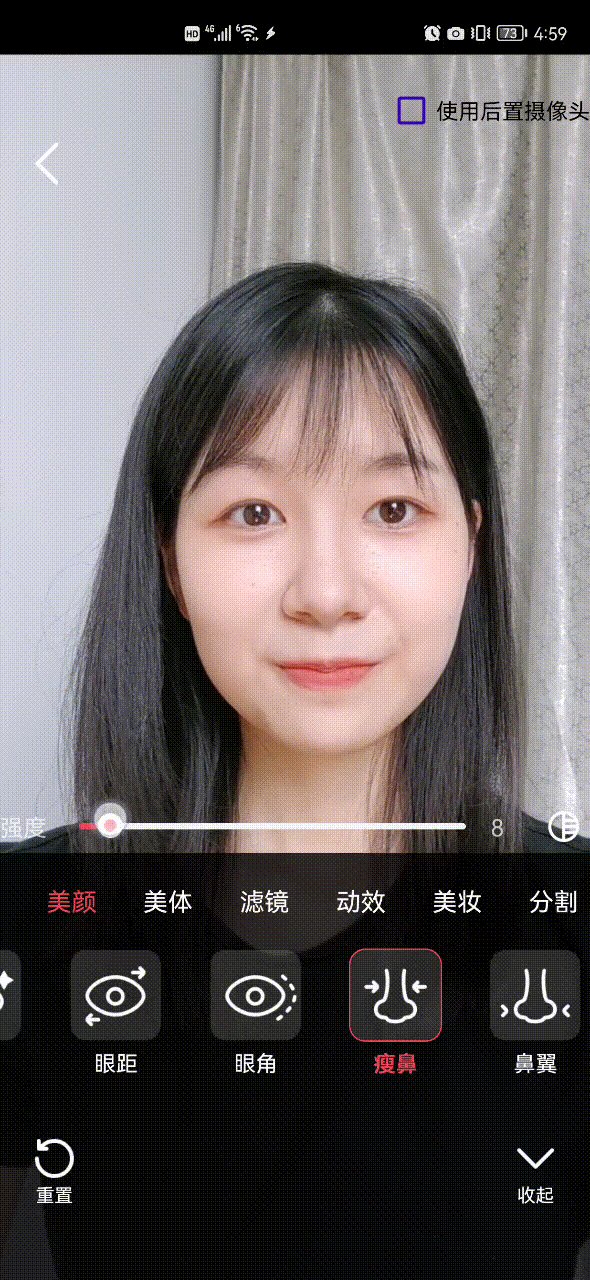
效果展示
v脸 | 眼距 | 瘦鼻 | 3D贴纸 |
 |  |  |  |
说明:
开始集成
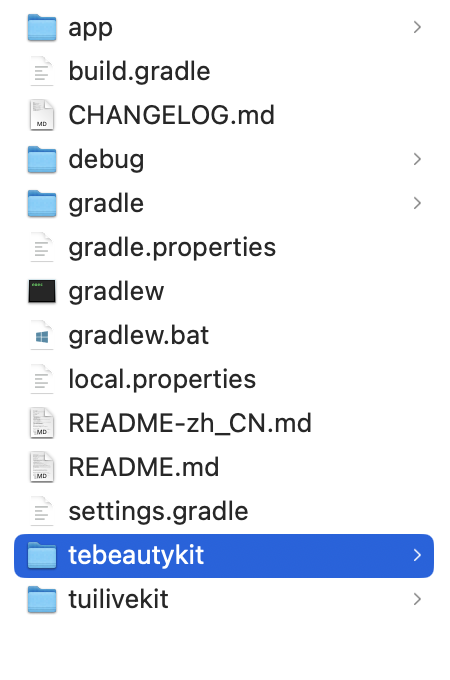
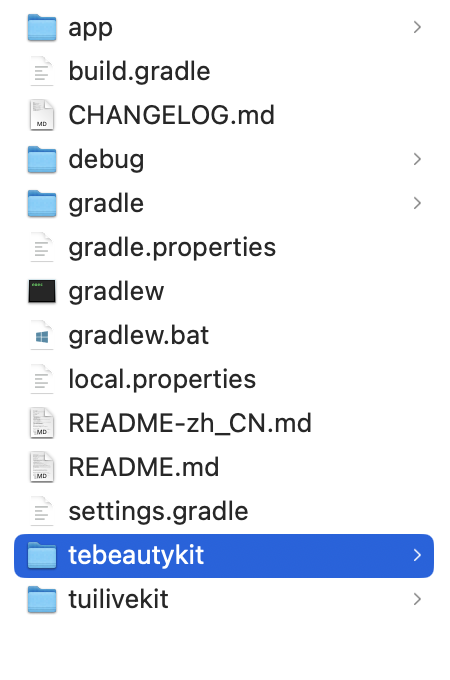
步骤一:集成 tebeautykit
1. 下载并解压 TUILiveKit,把
Android/tebeautykit 文件夹拷贝到自己的工程中,和 app 同级目录。

2. 编辑您自己工程的
settings.gradle 文件,添加下面的代码:include ':tebeautykit'
1. 下载并解压 TUILiveKit,把
iOS/TEBeautyKit 文件夹拷贝到自己的工程中,和 Podfile 同级目录。
2. 编辑
podfile 文件,添加下面的代码:pod 'TEBeautyKit',:podspec => './TEBeautyKit/TEBeautyKit.podspec'
3. 终端执行
pod install 命令。步骤二: 鉴权 & 设置美颜资源
1. 申请授权,得到
LicenseUrl 和 LicenseKey,请参见 License 指引。2. 在您的业务初始化的地方(默认可在 登录 的 相同位置),添加如下鉴权代码,并替换您申请的
美颜套餐编号、LicenseUrl 和 LicenseKey:TEBeautySettings.getInstance().initBeautySettings(context,S1_07, // 将S1_07替换为您购买的美颜套餐编号"LicenseUrl", // 请替换LicenseUrl"LicenseKey"); // 请替换LicenseKey
iOS 可在
AppDelegate 的 didFinishLaunchingWithOptions 方法中设置相关内容。//// AppDelegate.swift//import TEBeautyKitfunc application(_ application: UIApplication,didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {TEBeautyKit.setTELicense("LicenseURL", key: "LicenseKEY") { code, message inTEUIConfig.shareInstance().setPanelLevel(.S1_07) // 将S1_07替换为您购买的美颜套餐编号}return true}

 是
是
 否
否
本页内容是否解决了您的问题?