- 动态与公告
- 产品简介
- 购买指南
- 新手指引
- Demo 体验
- 视频通话(含 UI)
- 组件介绍(TUICallKit)
- 开通服务(TUICallKit)
- 跑通 Demo(TUICallKit)
- 快速接入(TUICallKit)
- Chat 集成通话能力(TUICallKit)
- 界面定制(TUICallKit)
- 离线唤醒(TUICallKit)
- AI 降噪(TUICallKit)
- 虚拟背景(TUICallKit)
- 会话聊天(TUICallKit)
- 云端录制(TUICallKit)
- 更多特性(TUICallKit)
- 解决方案(TUICallKit)
- 服务端 API(TUICallKit)
- 客户端 API(TUICallKit)
- 错误码表(TUICallkit)
- 发布日志(TUICallKit)
- 常见问题(TUICallKit)
- 多人会议(含 UI)
- 组件介绍(TUIRoomKit)
- 开通服务(TUIRoomKit)
- 跑通 Demo(TUIRoomKit)
- 快速接入(TUIRoomKit)
- 预定会议(TUIRoomKit)
- 会中呼叫(TUIRoomKit)
- 界面定制(TUIRoomKit)
- 虚拟背景(TUIRoomKit)
- 会议控制(TUIRoomKit)
- 云端录制(TUIRoomKit)
- AI 降噪(TUIRoomKit)
- 会中聊天(TUIRoomKit)
- 机器人推流(TUIRoomKit)
- 更多特性(TUIRoomKit)
- 客户端 API(TUIRoomKit)
- 服务端 API(TUIRoomKit)
- 常见问题(TUIRoomKit)
- 错误码 (TUIRoomKit)
- SDK更新日志(TUIRoomKit)
- 在线直播(含 UI)
- Live 视频直播计费说明
- 组件介绍(TUILiveKit)
- 开通服务(TUILiveKit)
- 跑通 Demo(TUILiveKit)
- 快速接入(TUILiveKit)
- 界面定制(TUILiveKit)
- 开播和观看(TUILiveKit)
- 房间列表(TUILiveKit)
- 关注主播(TUILiveKit)
- 主播连线(TUILiveKit)
- 主播 PK(TUILiveKit)
- 观众连麦(TUILiveKit)
- 互动弹幕(TUILiveKit)
- 互动礼物(TUILiveKit)
- 礼物特效(TUILiveKit)
- 美颜特效(TUILiveKit)
- 悬浮窗(TUILiveKit)
- 客户端API(TUILiveKit)
- 服务端 API(TUILiveKit)
- 错误码(TUILiveKit)
- 发布日志(TUILiveKit)
- 常见问题(TUILiveKit)
- 语音聊天室(含 UI)
- 无 UI 集成
- 高级功能
- 服务端 API
- 控制台指南
- 解决方案
- 常见问题
- 旧版文档
- 协议与策略
- TRTC 政策
- 词汇表
- 动态与公告
- 产品简介
- 购买指南
- 新手指引
- Demo 体验
- 视频通话(含 UI)
- 组件介绍(TUICallKit)
- 开通服务(TUICallKit)
- 跑通 Demo(TUICallKit)
- 快速接入(TUICallKit)
- Chat 集成通话能力(TUICallKit)
- 界面定制(TUICallKit)
- 离线唤醒(TUICallKit)
- AI 降噪(TUICallKit)
- 虚拟背景(TUICallKit)
- 会话聊天(TUICallKit)
- 云端录制(TUICallKit)
- 更多特性(TUICallKit)
- 解决方案(TUICallKit)
- 服务端 API(TUICallKit)
- 客户端 API(TUICallKit)
- 错误码表(TUICallkit)
- 发布日志(TUICallKit)
- 常见问题(TUICallKit)
- 多人会议(含 UI)
- 组件介绍(TUIRoomKit)
- 开通服务(TUIRoomKit)
- 跑通 Demo(TUIRoomKit)
- 快速接入(TUIRoomKit)
- 预定会议(TUIRoomKit)
- 会中呼叫(TUIRoomKit)
- 界面定制(TUIRoomKit)
- 虚拟背景(TUIRoomKit)
- 会议控制(TUIRoomKit)
- 云端录制(TUIRoomKit)
- AI 降噪(TUIRoomKit)
- 会中聊天(TUIRoomKit)
- 机器人推流(TUIRoomKit)
- 更多特性(TUIRoomKit)
- 客户端 API(TUIRoomKit)
- 服务端 API(TUIRoomKit)
- 常见问题(TUIRoomKit)
- 错误码 (TUIRoomKit)
- SDK更新日志(TUIRoomKit)
- 在线直播(含 UI)
- Live 视频直播计费说明
- 组件介绍(TUILiveKit)
- 开通服务(TUILiveKit)
- 跑通 Demo(TUILiveKit)
- 快速接入(TUILiveKit)
- 界面定制(TUILiveKit)
- 开播和观看(TUILiveKit)
- 房间列表(TUILiveKit)
- 关注主播(TUILiveKit)
- 主播连线(TUILiveKit)
- 主播 PK(TUILiveKit)
- 观众连麦(TUILiveKit)
- 互动弹幕(TUILiveKit)
- 互动礼物(TUILiveKit)
- 礼物特效(TUILiveKit)
- 美颜特效(TUILiveKit)
- 悬浮窗(TUILiveKit)
- 客户端API(TUILiveKit)
- 服务端 API(TUILiveKit)
- 错误码(TUILiveKit)
- 发布日志(TUILiveKit)
- 常见问题(TUILiveKit)
- 语音聊天室(含 UI)
- 无 UI 集成
- 高级功能
- 服务端 API
- 控制台指南
- 解决方案
- 常见问题
- 旧版文档
- 协议与策略
- TRTC 政策
- 词汇表
本文将介绍如何定制 TUIRoomKit 的用户界面。通过阅读本文,您将了解在 TUIRoomKit 中进行用户界面定制的各种方案,以满足您特定的应用需求。通过这些方案,您可以灵活地调整和优化 UI 元素,使其更符合您的要求。
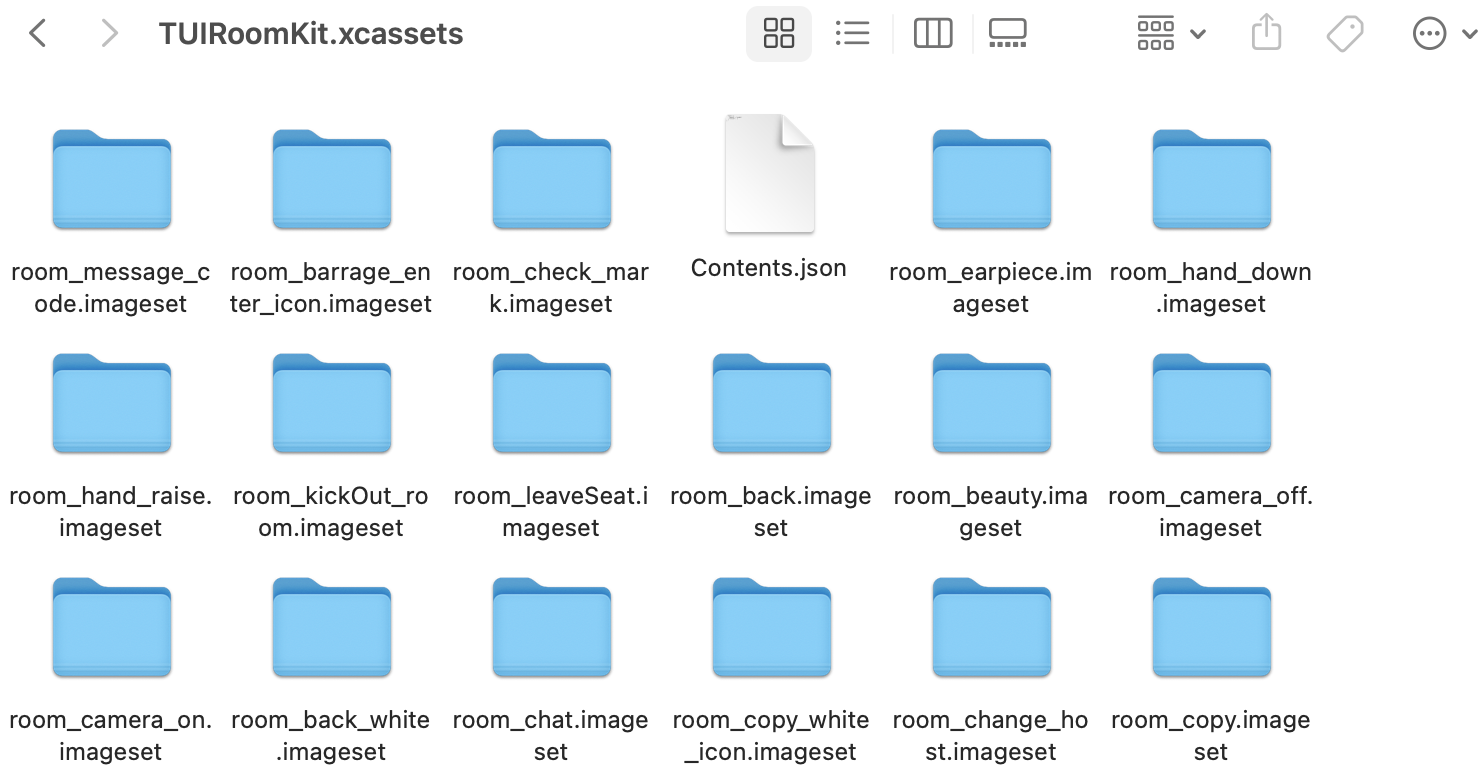
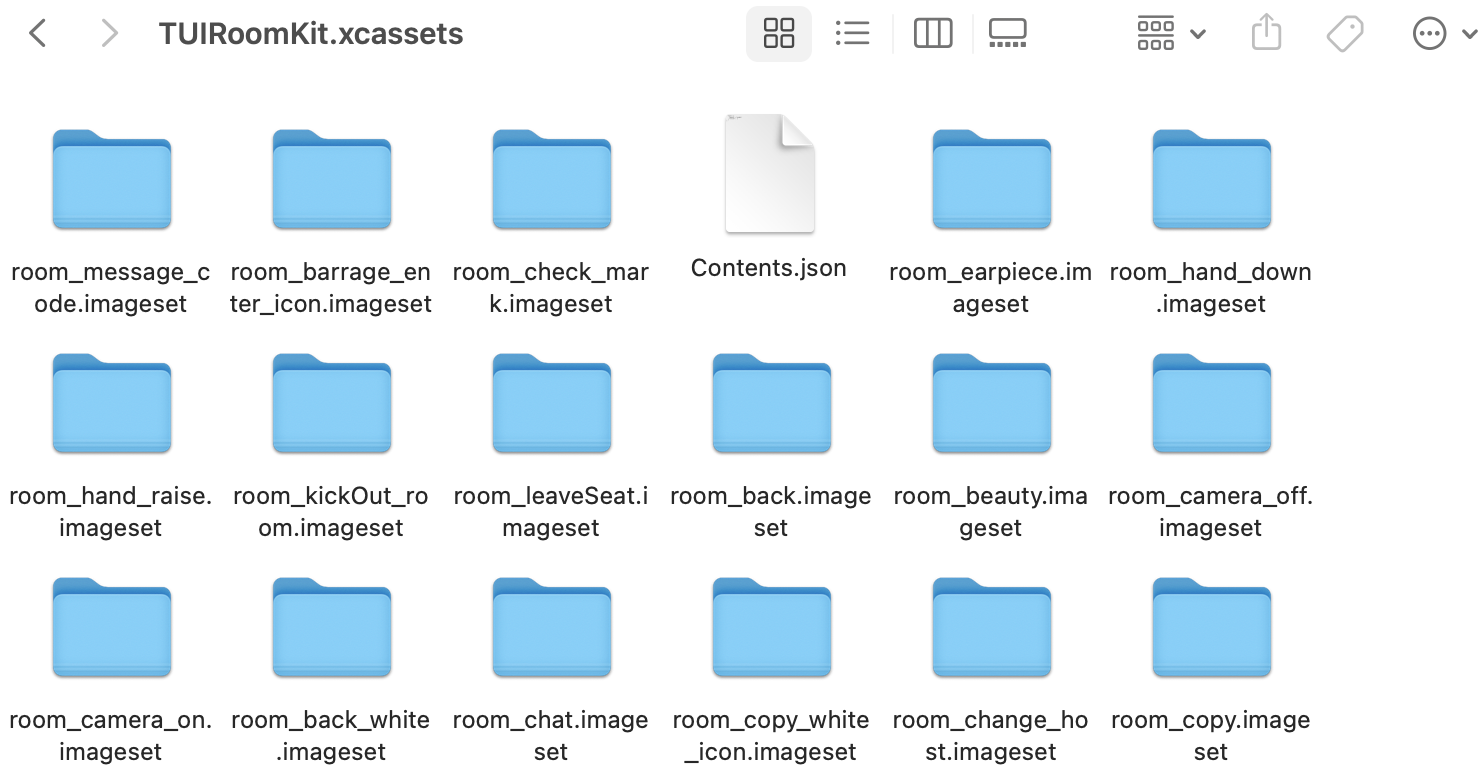
替换图标
您可以直接修改 TUIRoomKit/Resources/TUIRoomKit.xcassets 文件夹下的图标组件,以确保整个 App 中的图标色调风格保持一致,请在替换时保持图标文件的名字不变。


替换文案
您可以通过修改
TUIRoomKit/Resources/Localized文件中的TUIRoomKitLocalized.xcstrings文件来修改视频会议界面的字符串内容。调整视频窗口布局
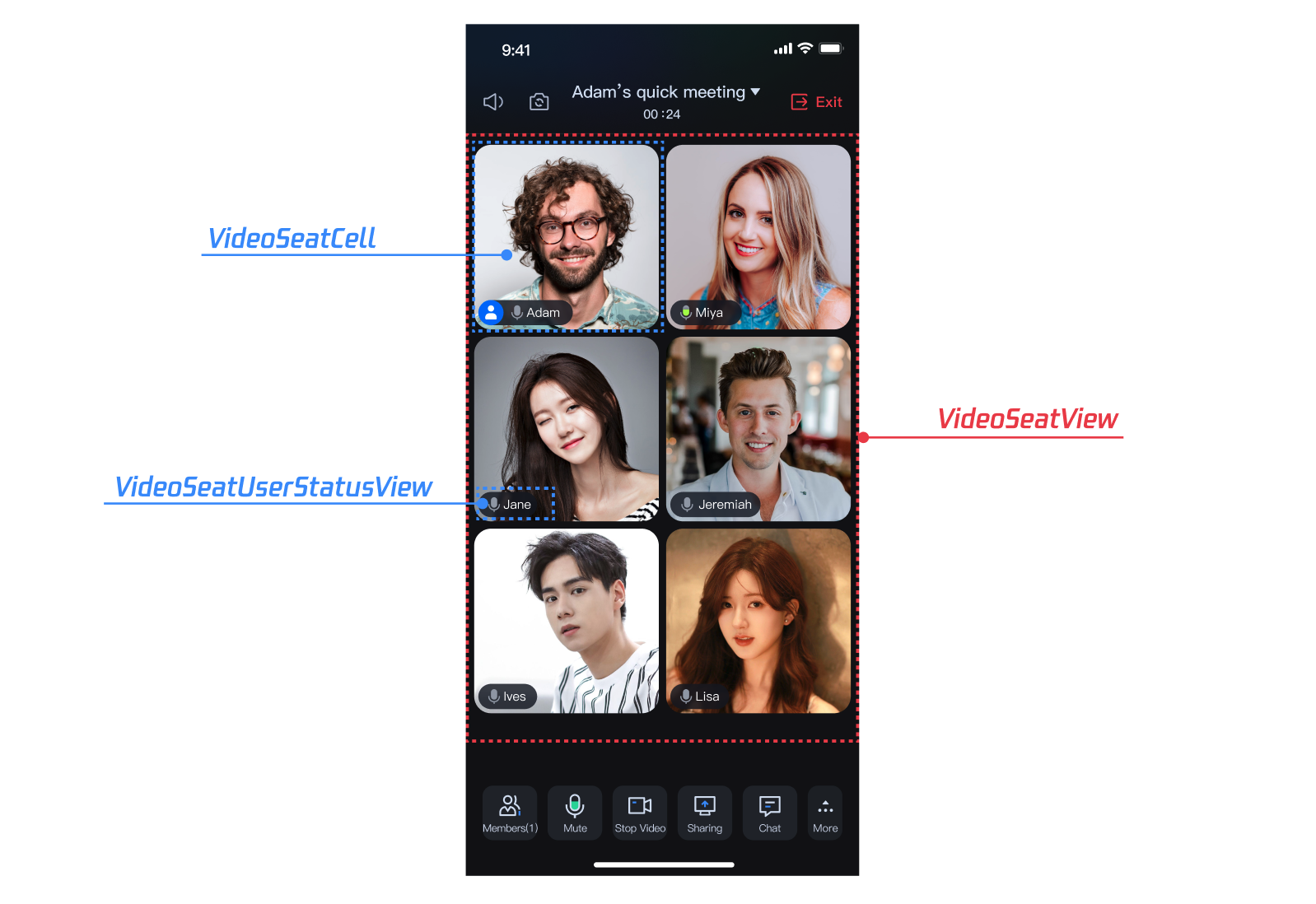
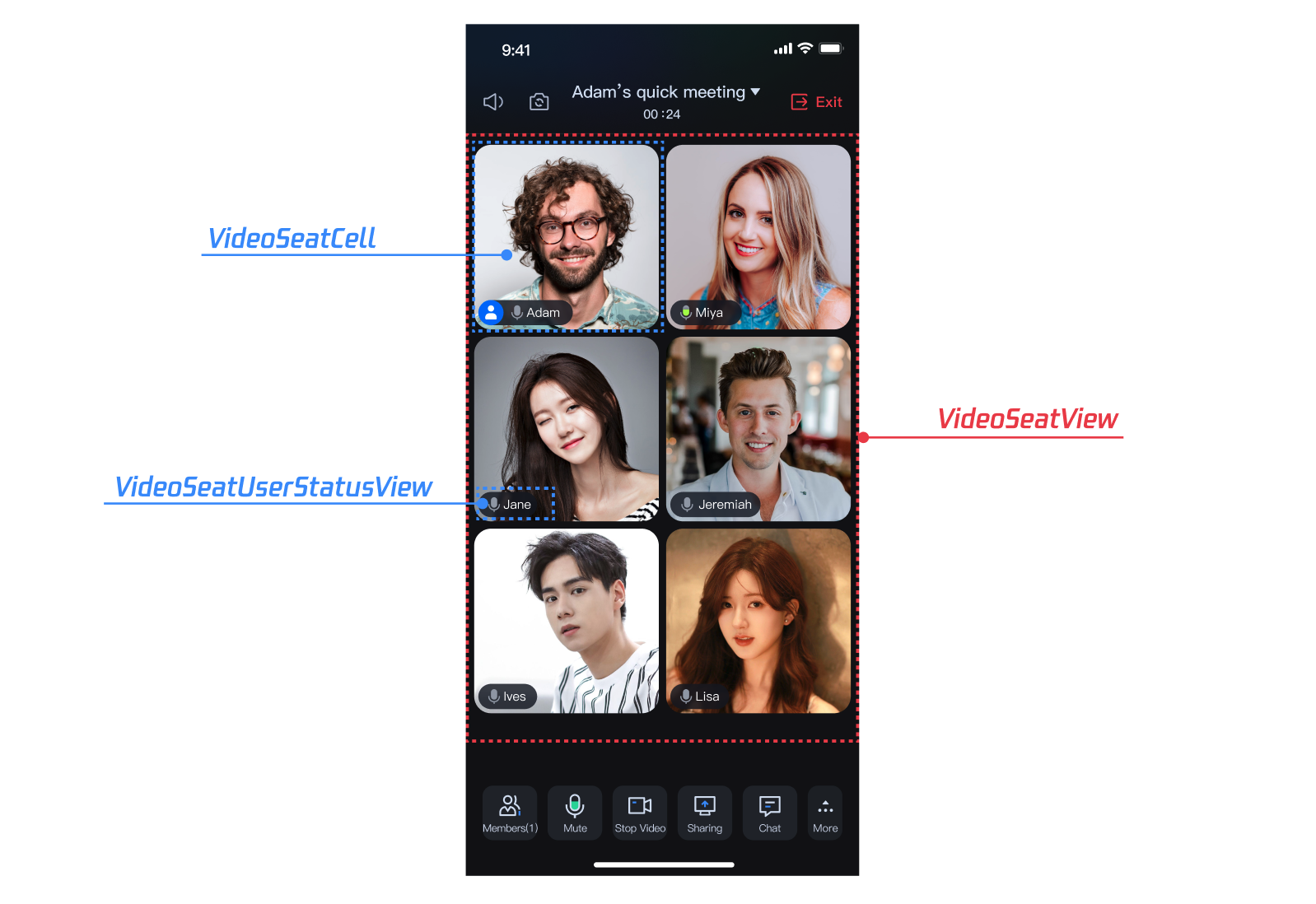
会议主界面中,与视频画面相关的类如图所示:


视频画面相关类的文件目录结构如下,您可以通过调整如下
TUIRoomKit/Source/View文件中的内容实现对视频画面的调整。View└── Page├── ConferenceMainView.swift // 会议主界面└── Widget└── VideoSeat├── ScreenCaptureMaskView.swift // 本地屏幕共享时显示面板├── VideoSeatCell.swift // 视频画面cell├── VideoSeatLayout.swift // 视频画面布局├── VideoSeatUserStatusView.swift // 视频画面下方用户信息└── VideoSeatView.swift // 视频画面整体面板
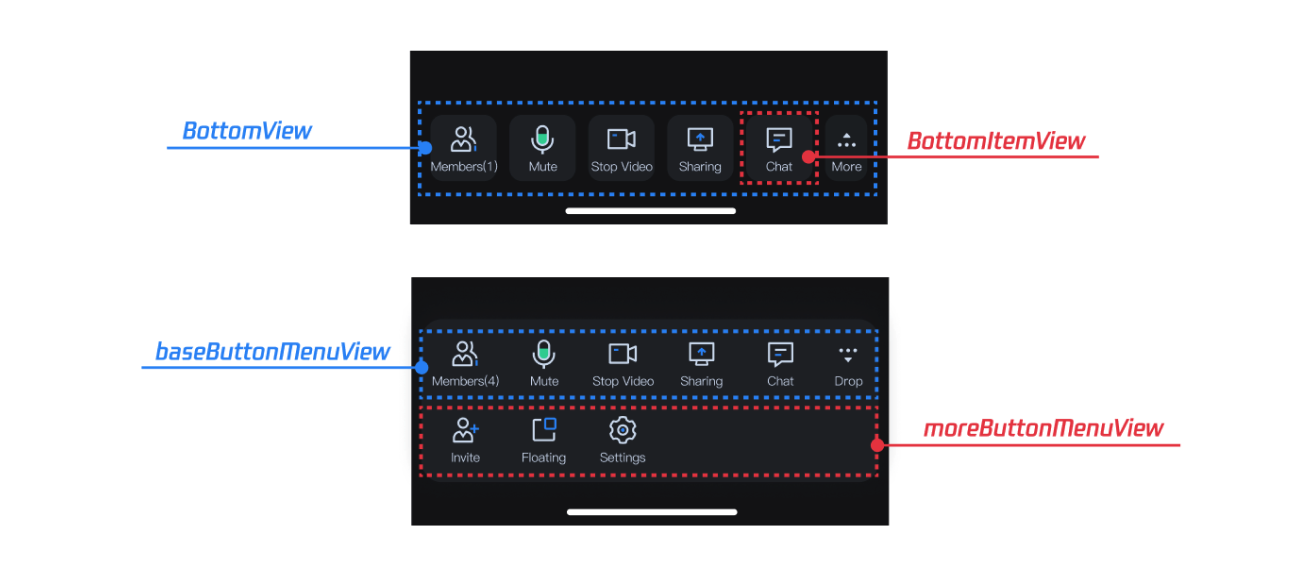
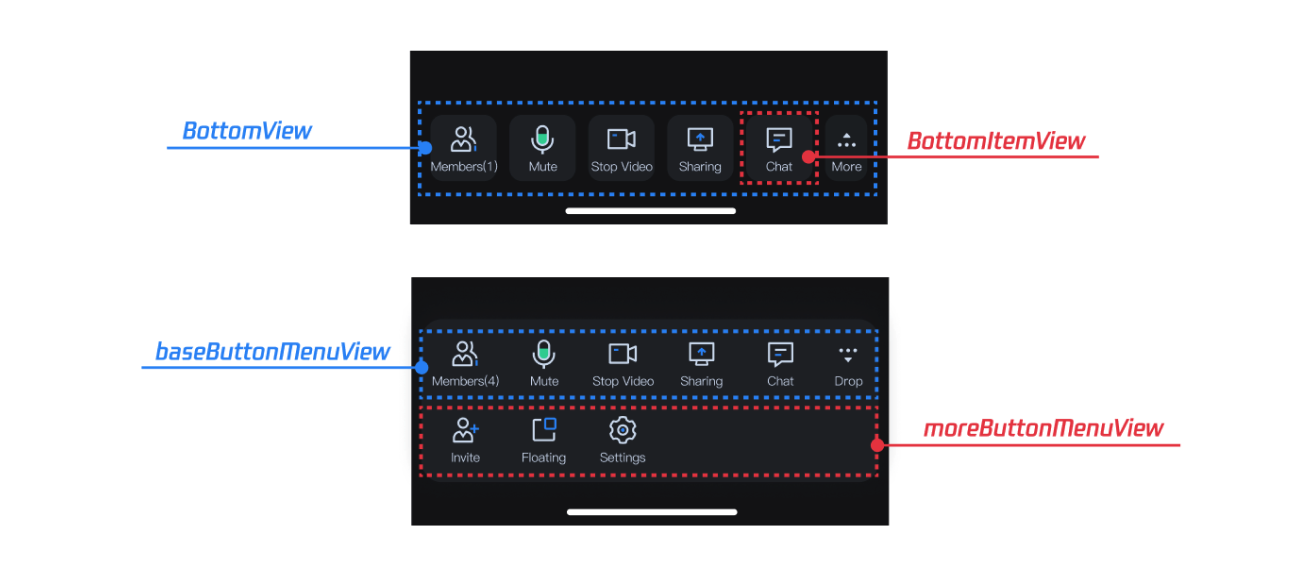
调整底部工具栏
在会议界面的底部工具栏中,有各种与会议进行相关的按钮。与底部栏及其中UI相关的类或对象如图所示:


底部工具栏相关类的文件目录结构如下,您可以通过调整如下
TUIRoomKit/Source/View文件中的内容实现对底部栏的调整。View└── Page└── Widget└── BottomNavigationBar├── BottomItemView.swift // 底部栏通用按钮└── BottomView.swift // 底部工具栏
底部工具栏按钮的修改
为了方便您自定义底部的功能按钮,我们的 BottomView 通过读取 list 来自动构造,以开关视频按钮为例,代码如下。您可以自行修改按钮的内容以实现您期望的需求。
func createBottomData() {let muteVideoItem = ButtonItemData()//设置按钮默认标题muteVideoItem.normalTitle = .unMuteVideoText//设置按钮点击后标题muteVideoItem.selectedTitle = .muteVideoText//设置按钮默认图标muteVideoItem.normalIcon = "room_camera_on"//设置按钮点击后图标muteVideoItem.selectedIcon = "room_camera_off"//设置按钮背景颜色muteVideoItem.backgroundColor = UIColor(0xA3AEC7)//设置按钮图片资源获取处muteVideoItem.resourceBundle = tuiRoomKitBundle()//设置按钮是否点击muteVideoItem.isSelect = !(roomInfo.isOpenCamera)//设置按钮类型用于区分不同按钮muteVideoItem.buttonType = .muteVideoItemType//设置按钮点击事件muteVideoItem.action = { [weak self] sender inguard let self = self, let button = sender as? UIButton else { return }self.muteVideoAction(sender: button)}}
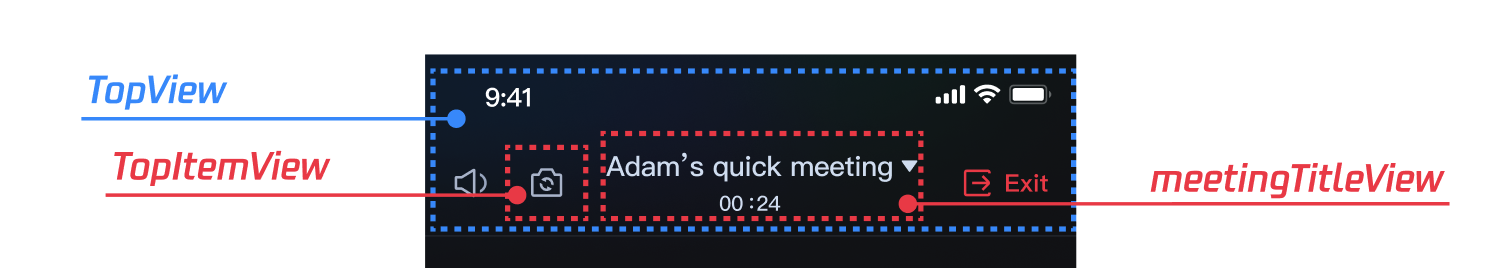
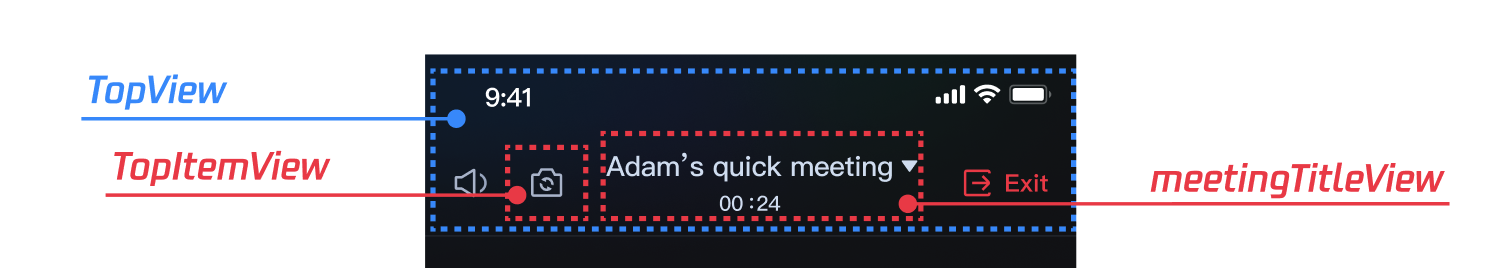
调整顶部工具栏
会议主界面中,与顶部工具栏相关的类或对象如图所示:


顶部工具栏相关类的文件目录结构如下,您可以通过调整如下
TUIRoomKit/Source/View文件中的内容实现对顶部栏的调整。View└── Page└── Widget└── TopNavigationBar├── TopItemView.swift // 顶部栏通用按钮└── TopView.swift // 顶部工具栏
调整其余 UI
当您需要调整其他UI时,可以参考如下
TUIRoomKit/Source/View 文件下其他UI的目录结构。在下方的目录结构中,每个文件所对应的UI已被标注,您可以根据您的需求,对您所希望更改的部分UI进行更改。View├── Component└── Page├── ConferenceMainView.swift // 会议主界面└── Widget├── Dialog│ ├── ExitRoomView.swift // 退出房间弹窗│ ├── MemberInviteView.swift // 邀请成员弹窗│ ├── RaiseHandNoticeView.swift // 举手发言提示框│ └── RoomInfoView.swift // 房间信息弹窗├── FloatWindow│ ├── RoomUserStatusView.swift // 悬浮窗用户信息│ └── RoomVideoFloatView.swift // 悬浮窗├── LocalAudioIndicator│ └── LocalAudioView.swift // 底部麦克风按钮├── MediaSettings│ ├── MediaSettingView.swift // 设置界面│ ├── QualityInfoPanel.swift // 质量检测面板│ └── VideoChoicePanel.swift // 视频设置面板├── PopUpControlPanel│ └── PopUpView.swift // 通用底部弹框├── RaiseHandControlPanel│ ├── RaiseHandApplicationCell.swift // 上台申请列表成员cell│ ├── RaiseHandApplicationListView.swift // 上台申请列表│ └── RaiseHandApplicationNotificationView.swift // 上台申请提示框├── TransferOwnerControlPanel│ └── TransferMasterView.swift // 房主退房时转移房主面板├── UserControlPanel│ ├── UserListCell.swift // 用户列表成员cell│ ├── UserListManagerView.swift // 管理用户面板│ └── UserListView.swift // 用户列表面板└── WaterMark├── FeatureSwitch.swift // 水印开关├── WaterMarkLayer.swift // 水印view└── WaterMarkLineStyle.swift // 水印文字样式
自定义 UI 方案
TUIRoomKit 的整体功能是基于 TUIRoomEngine 这个无 UI SDK 实现的,您可以完全基于 TUIRoomEngine 实现一套自己的 UI 界面。详情可见TUIRoomEngine API。

 是
是
 否
否
本页内容是否解决了您的问题?