- 动态与公告
- 产品简介
- 购买指南
- 新手指引
- Demo 体验
- 视频通话(含 UI)
- 组件介绍(TUICallKit)
- 开通服务(TUICallKit)
- 跑通 Demo(TUICallKit)
- 快速接入(TUICallKit)
- Chat 集成通话能力(TUICallKit)
- 界面定制(TUICallKit)
- 离线唤醒(TUICallKit)
- AI 降噪(TUICallKit)
- 虚拟背景(TUICallKit)
- 会话聊天(TUICallKit)
- 云端录制(TUICallKit)
- 更多特性(TUICallKit)
- 解决方案(TUICallKit)
- 服务端 API(TUICallKit)
- 客户端 API(TUICallKit)
- 错误码表(TUICallkit)
- 发布日志(TUICallKit)
- 常见问题(TUICallKit)
- 多人会议(含 UI)
- 组件介绍(TUIRoomKit)
- 开通服务(TUIRoomKit)
- 跑通 Demo(TUIRoomKit)
- 快速接入(TUIRoomKit)
- 预定会议(TUIRoomKit)
- 会中呼叫(TUIRoomKit)
- 界面定制(TUIRoomKit)
- 虚拟背景(TUIRoomKit)
- 会议控制(TUIRoomKit)
- 云端录制(TUIRoomKit)
- AI 降噪(TUIRoomKit)
- 会中聊天(TUIRoomKit)
- 机器人推流(TUIRoomKit)
- 更多特性(TUIRoomKit)
- 客户端 API(TUIRoomKit)
- 服务端 API(TUIRoomKit)
- 常见问题(TUIRoomKit)
- 错误码 (TUIRoomKit)
- SDK更新日志(TUIRoomKit)
- 在线直播(含 UI)
- 组件介绍(TUILiveKit)
- 开通服务(TUILiveKit)
- 跑通 Demo(TUILiveKit)
- 快速接入(TUILiveKit)
- 界面定制(TUILiveKit)
- 开播和观看(TUILiveKit)
- 房间列表(TUILiveKit)
- 关注主播(TUILiveKit)
- 主播连线(TUILiveKit)
- 主播 PK(TUILiveKit)
- 观众连麦(TUILiveKit)
- 互动弹幕(TUILiveKit)
- 互动礼物(TUILiveKit)
- 礼物特效(TUILiveKit)
- 美颜特效(TUILiveKit)
- 悬浮窗(TUILiveKit)
- 客户端API(TUILiveKit)
- 服务端 API(TUILiveKit)
- 错误码(TUILiveKit)
- 发布日志(TUILiveKit)
- 常见问题(TUILiveKit)
- 语音聊天室(含 UI)
- 无 UI 集成
- 高级功能
- 服务端 API
- 控制台指南
- 解决方案
- 常见问题
- 旧版文档
- 协议与策略
- TRTC 政策
- 词汇表
- 动态与公告
- 产品简介
- 购买指南
- 新手指引
- Demo 体验
- 视频通话(含 UI)
- 组件介绍(TUICallKit)
- 开通服务(TUICallKit)
- 跑通 Demo(TUICallKit)
- 快速接入(TUICallKit)
- Chat 集成通话能力(TUICallKit)
- 界面定制(TUICallKit)
- 离线唤醒(TUICallKit)
- AI 降噪(TUICallKit)
- 虚拟背景(TUICallKit)
- 会话聊天(TUICallKit)
- 云端录制(TUICallKit)
- 更多特性(TUICallKit)
- 解决方案(TUICallKit)
- 服务端 API(TUICallKit)
- 客户端 API(TUICallKit)
- 错误码表(TUICallkit)
- 发布日志(TUICallKit)
- 常见问题(TUICallKit)
- 多人会议(含 UI)
- 组件介绍(TUIRoomKit)
- 开通服务(TUIRoomKit)
- 跑通 Demo(TUIRoomKit)
- 快速接入(TUIRoomKit)
- 预定会议(TUIRoomKit)
- 会中呼叫(TUIRoomKit)
- 界面定制(TUIRoomKit)
- 虚拟背景(TUIRoomKit)
- 会议控制(TUIRoomKit)
- 云端录制(TUIRoomKit)
- AI 降噪(TUIRoomKit)
- 会中聊天(TUIRoomKit)
- 机器人推流(TUIRoomKit)
- 更多特性(TUIRoomKit)
- 客户端 API(TUIRoomKit)
- 服务端 API(TUIRoomKit)
- 常见问题(TUIRoomKit)
- 错误码 (TUIRoomKit)
- SDK更新日志(TUIRoomKit)
- 在线直播(含 UI)
- 组件介绍(TUILiveKit)
- 开通服务(TUILiveKit)
- 跑通 Demo(TUILiveKit)
- 快速接入(TUILiveKit)
- 界面定制(TUILiveKit)
- 开播和观看(TUILiveKit)
- 房间列表(TUILiveKit)
- 关注主播(TUILiveKit)
- 主播连线(TUILiveKit)
- 主播 PK(TUILiveKit)
- 观众连麦(TUILiveKit)
- 互动弹幕(TUILiveKit)
- 互动礼物(TUILiveKit)
- 礼物特效(TUILiveKit)
- 美颜特效(TUILiveKit)
- 悬浮窗(TUILiveKit)
- 客户端API(TUILiveKit)
- 服务端 API(TUILiveKit)
- 错误码(TUILiveKit)
- 发布日志(TUILiveKit)
- 常见问题(TUILiveKit)
- 语音聊天室(含 UI)
- 无 UI 集成
- 高级功能
- 服务端 API
- 控制台指南
- 解决方案
- 常见问题
- 旧版文档
- 协议与策略
- TRTC 政策
- 词汇表
适用场景
我们的主播开播和观众观看功能主要依赖于我们语音聊天室的核心控件(SeatGridView),该核心控件提供了开启语音聊天室、关闭语音聊天室,直播间内麦位管理,如申请上麦,邀请上麦,移动麦位,踢人下麦等丰富的 API。
当您通过 快速接入 接入语音聊天室 UIKit 后,如果 UI 风格和您的理想中 UI 风格有出入,您可以使用我们的核心控件半小时内快速搭建语音聊天室的主流程。然后在其之上添加您自己的业务 UI 视图。
环境准备
Xcode 15 及以上。
iOS 13.0 及以上。
CocoaPods 环境安装,点击查看。
如果您的接入和使用中遇到问题,请参见 常见问题。
步骤一:开通服务
步骤二:导入 SeatGridView 组件
1. 请在您的
Podfile 文件中添加 pod 'SeatGridView' 依赖。target 'xxxx' do......pod 'SeatGridView'end
如果您没有
Podfile 文件,首先终端cd 到xxxx.xcodeproj目录,然后通过以下命令创建:pod init
2. 在终端中,首先
cd到Podfile目录下,然后执行以下命令,安装组件。pod install
如果无法安装 SeatGridView 最新版本,可以先删除Podfile.lock和Pods。然后执行以下命令更新本地的 CocoaPods 仓库列表。
pod repo update
之后执行以下命令,更新组件库的 Pod 版本。
pod update
步骤三:登录
在您的项目中添加如下代码,它的作用是通过调用 TUICore 中的相关接口完成 TUI 组件的登录。这一步骤至关重要,只有在成功登录之后,您才能正常使用 SeatGridView 提供的各项功能。
//// AppDelegate.swift//import TUICorefunc application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {TUILogin.login(1400000001, // 请替换为步骤一取到的 SDKAppIDuserID: "denny", // 请替换为您的 UserIDuserSig: "xxxxxxxxxxx") { // 您可以在控制台中计算一个 UserSig 并填在这个位置print("login success")} fail: { (code, message) inprint("login failed, code: \\(code), error: \\(message ?? "nil")")}return true}
参数说明
这里详细介绍一下 login 函数中所需要用到的几个关键参数:
参数 | 类型 | 说明 |
SDKAppID | int | 在步骤一中的最后一步中您已经获取到,这里不再赘述。 |
UserID | String | 当前用户的 ID,字符串类型,只允许包含英文字母(a-z 和 A-Z)、数字(0-9)、连词符和下划线。 |
userSig | String | 使用 步骤一 的第3步中获取的 SecretKey 对 SDKAppID、UserID 等信息进行加密,就可以得到 UserSig,它是一个鉴权用的票据,用于腾讯云识别当前用户是否能够使用 TRTC 的服务。您可以通过控制台中的 辅助工具 生成一个临时可用的 UserSig。更多信息请参见 如何计算及使用 UserSig。 |
说明:
开发环境:如果您正在本地开发调试阶段,可以采用本地
GenerateTestUserSig.genTestSig函数生成 userSig。该方法中 SDKSecretKey 很容易被反编译逆向破解,一旦您的密钥泄露,攻击者就可以盗用您的腾讯云流量。生产环境:如果您的项目要发布上线,请采用 服务端生成 UserSig 的方式。
步骤四:使用核心控件实现直播功能
创建核心控件并开启预览
创建核心控件:您可以在您实现推流的 Activity 中通过 java 代码或者 xml 方式加载我们的核心控件,其中代码方式示例如下(XML 方式也类似):
let seatGridView = SeatGridView(this)
主播开启直播间和观众加入直播间
主播开启直播间:开启一个直播间,并将本地麦克风采集的数据推流到直播间。
let roomInfo = TUIRoomInfo()roomInfo.roomId = "123456"seatGridView.startVoiceRoom(roomInfo) { roomInfo in} onError: { code, message in}seatGridView.startMicrophone() {} onError: { code,message in}
观众加入直播间。
seatGridView.joinVoiceRoom("roomId_123456") { roomInfo in} onError: { code, message in}
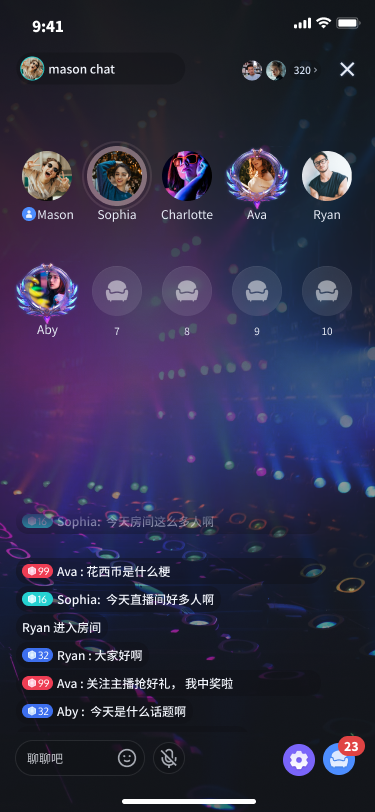
主播开启直播间开始直播 | 观众加入直播间观看直播 |
 |
 |
麦位管理
设置麦位列表排列布局
您可以通过以下方式快速设置您的麦位列表布局。
// 设置宫格布局seatGridView.setLayoutMode(layoutMode: .grid)// 设置元素布局seatGridView.setLayoutMode(layoutMode: .focus)// 设置纵向布局seatGridView.setLayoutMode(layoutMode: .vertical)// 设置自定义布局// 第一行配置let rowConfig1 = SGSeatViewLayoutRowConfig(count: 3, //第一行显示的数量seatSpacing: 10, //第一行每个麦位的水平间距seatSize: CGSize(width: 50, height: 50), //第一行显示的每个麦位视图大小alignment: .center) //第一行麦位的对齐方式// 第二行配置let rowConfig1 = SGSeatViewLayoutRowConfig(count: 3, //第二行显示的数量seatSpacing: 10, //第二行每个麦位的水平间距seatSize: CGSize(width: 50, height: 50), //第二行显示的每个麦位视图大小alignment: .spaceAround) //第二行麦位的对齐方式let layoutConfig = SGSeatViewLayoutConfig(rowConfigs: [rowConfig1, rowConfig2],rowSpacing: 10)seatGirdView.setLayoutMode(.free, layoutConfig)
说明:
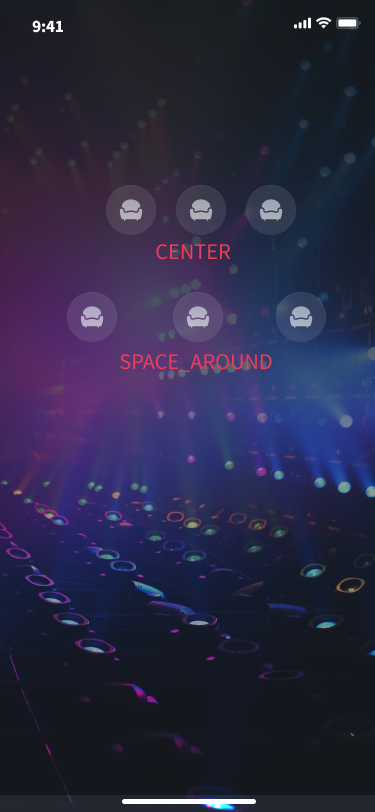
自定义布局的参数设置可查看 SGSeatViewLayoutRowConfig 中参数说明,其中对齐方式 alignment 可参见 SGSeatViewLayoutRowAlignment 中描述对齐方式效果可参见 示意图。
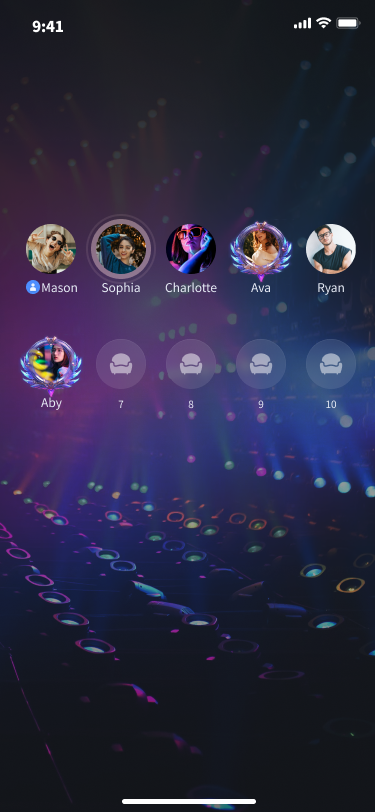
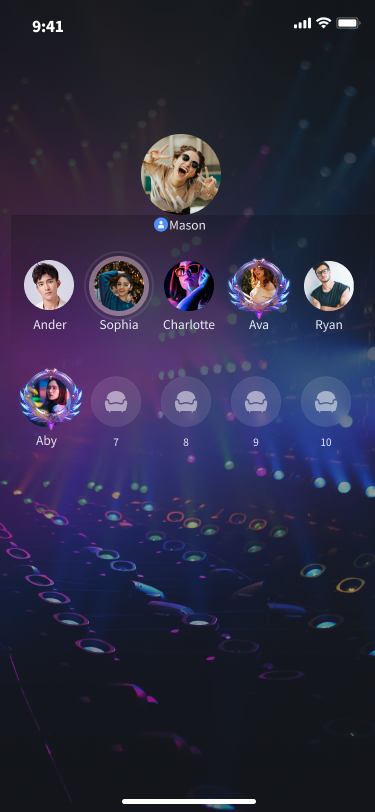
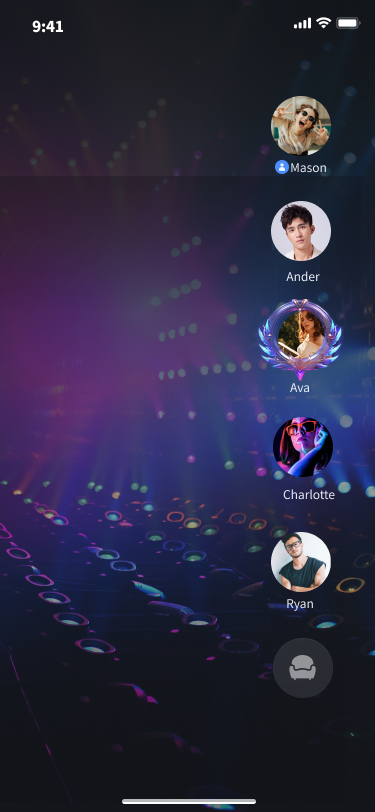
宫格布局 | 元素布局 | 纵向布局 | 自定义布局 |
 |  |
 |
 |
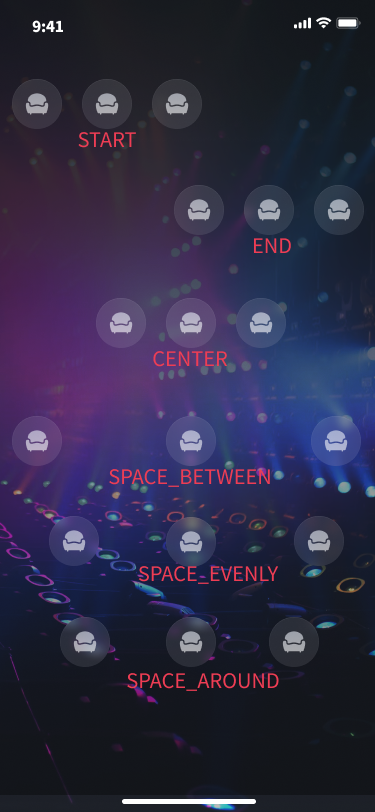
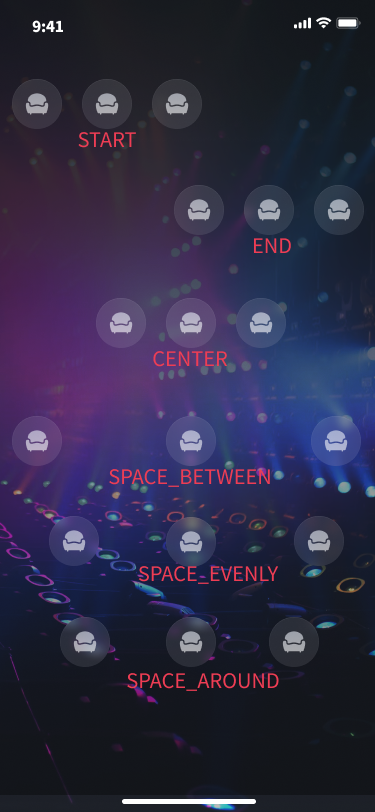
自定义布局对齐方式示意图:


自定义麦位视图
如果您认为我们默认的UI不满足您的需求,你想自定义自己的麦位UI,您可以通过以下方式快速设置您的麦位布局。
class TestSeatViewDelegate: SGSeatViewDelegate {func seatGridView(_ view: SeatGridView, createSeatView seatInfo: TUISeatInfo) -> UIView? {return TestSeatInfoView(seatGirdView: seatGridView, seatInfo: seatInfo)}func seatGridView(_ view: SeatGridView, updateSeatView seatInfo: TUISeatInfo, seatView: UIView) {if let seatView = seatView as? TestSeatInfoView {seatView.updateSeatView(seatGirdView: seatGridView, seatInfo: seatInfo)}}func seatGridView(_ view: SeatGridView, updateUserVolume volume: Int, seatView: UIView) {if let seatView = seatView as? TestSeatInfoView {seatView.updateUserVolume(seatGirdView: seatGridView, volume: volume)}}}seatGirdView.setSeatViewDelegate(TestSeatViewDelegate())class TestSeatInfoView: UIView {init(seatGirdView: SeatGridView, seatInfo: TUISeatInfo) {super.init(frame: .zero)initView() //初始化view}func updateSeatView(seatGirdView: SeatGridView, seatInfo: TUISeatInfo) {updateView(seatInfo) //更新自定义麦位视图UI}func updateUserVolume(seatGirdView: SeatGridView, volume: Int) {updateUserVolume(volume) //更新音量变化UI}}
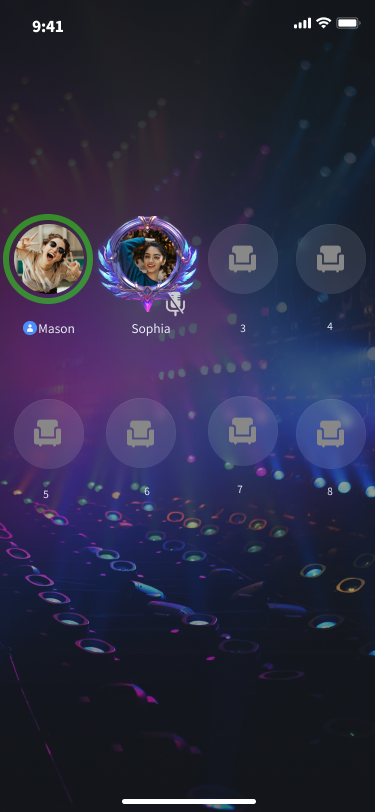
自定义麦位布局前 | 自定义麦位布局后 |
 |
 |

 是
是
 否
否
本页内容是否解决了您的问题?