- 动态与公告
- 产品简介
- 购买指南
- 新手指引
- Demo 体验
- 视频通话(含 UI)
- 组件介绍(TUICallKit)
- 开通服务(TUICallKit)
- 跑通 Demo(TUICallKit)
- 快速接入(TUICallKit)
- Chat 集成通话能力(TUICallKit)
- 界面定制(TUICallKit)
- 离线唤醒(TUICallKit)
- AI 降噪(TUICallKit)
- 虚拟背景(TUICallKit)
- 会话聊天(TUICallKit)
- 云端录制(TUICallKit)
- 更多特性(TUICallKit)
- 解决方案(TUICallKit)
- 服务端 API(TUICallKit)
- 客户端 API(TUICallKit)
- 错误码表(TUICallkit)
- 发布日志(TUICallKit)
- 常见问题(TUICallKit)
- 多人会议(含 UI)
- 组件介绍(TUIRoomKit)
- 开通服务(TUIRoomKit)
- 跑通 Demo(TUIRoomKit)
- 快速接入(TUIRoomKit)
- 预定会议(TUIRoomKit)
- 会中呼叫(TUIRoomKit)
- 界面定制(TUIRoomKit)
- 虚拟背景(TUIRoomKit)
- 会议控制(TUIRoomKit)
- 云端录制(TUIRoomKit)
- AI 降噪(TUIRoomKit)
- 会中聊天(TUIRoomKit)
- 机器人推流(TUIRoomKit)
- 更多特性(TUIRoomKit)
- 客户端 API(TUIRoomKit)
- 服务端 API(TUIRoomKit)
- 常见问题(TUIRoomKit)
- 错误码 (TUIRoomKit)
- SDK更新日志(TUIRoomKit)
- 在线直播(含 UI)
- Live 视频直播计费说明
- 组件介绍(TUILiveKit)
- 开通服务(TUILiveKit)
- 跑通 Demo(TUILiveKit)
- 快速接入(TUILiveKit)
- 界面定制(TUILiveKit)
- 开播和观看(TUILiveKit)
- 房间列表(TUILiveKit)
- 关注主播(TUILiveKit)
- 主播连线(TUILiveKit)
- 主播 PK(TUILiveKit)
- 观众连麦(TUILiveKit)
- 互动弹幕(TUILiveKit)
- 互动礼物(TUILiveKit)
- 礼物特效(TUILiveKit)
- 美颜特效(TUILiveKit)
- 悬浮窗(TUILiveKit)
- 客户端API(TUILiveKit)
- 服务端 API(TUILiveKit)
- 错误码(TUILiveKit)
- 发布日志(TUILiveKit)
- 常见问题(TUILiveKit)
- 语音聊天室(含 UI)
- 无 UI 集成
- 高级功能
- 服务端 API
- 控制台指南
- 解决方案
- 常见问题
- 旧版文档
- 协议与策略
- TRTC 政策
- 词汇表
- 动态与公告
- 产品简介
- 购买指南
- 新手指引
- Demo 体验
- 视频通话(含 UI)
- 组件介绍(TUICallKit)
- 开通服务(TUICallKit)
- 跑通 Demo(TUICallKit)
- 快速接入(TUICallKit)
- Chat 集成通话能力(TUICallKit)
- 界面定制(TUICallKit)
- 离线唤醒(TUICallKit)
- AI 降噪(TUICallKit)
- 虚拟背景(TUICallKit)
- 会话聊天(TUICallKit)
- 云端录制(TUICallKit)
- 更多特性(TUICallKit)
- 解决方案(TUICallKit)
- 服务端 API(TUICallKit)
- 客户端 API(TUICallKit)
- 错误码表(TUICallkit)
- 发布日志(TUICallKit)
- 常见问题(TUICallKit)
- 多人会议(含 UI)
- 组件介绍(TUIRoomKit)
- 开通服务(TUIRoomKit)
- 跑通 Demo(TUIRoomKit)
- 快速接入(TUIRoomKit)
- 预定会议(TUIRoomKit)
- 会中呼叫(TUIRoomKit)
- 界面定制(TUIRoomKit)
- 虚拟背景(TUIRoomKit)
- 会议控制(TUIRoomKit)
- 云端录制(TUIRoomKit)
- AI 降噪(TUIRoomKit)
- 会中聊天(TUIRoomKit)
- 机器人推流(TUIRoomKit)
- 更多特性(TUIRoomKit)
- 客户端 API(TUIRoomKit)
- 服务端 API(TUIRoomKit)
- 常见问题(TUIRoomKit)
- 错误码 (TUIRoomKit)
- SDK更新日志(TUIRoomKit)
- 在线直播(含 UI)
- Live 视频直播计费说明
- 组件介绍(TUILiveKit)
- 开通服务(TUILiveKit)
- 跑通 Demo(TUILiveKit)
- 快速接入(TUILiveKit)
- 界面定制(TUILiveKit)
- 开播和观看(TUILiveKit)
- 房间列表(TUILiveKit)
- 关注主播(TUILiveKit)
- 主播连线(TUILiveKit)
- 主播 PK(TUILiveKit)
- 观众连麦(TUILiveKit)
- 互动弹幕(TUILiveKit)
- 互动礼物(TUILiveKit)
- 礼物特效(TUILiveKit)
- 美颜特效(TUILiveKit)
- 悬浮窗(TUILiveKit)
- 客户端API(TUILiveKit)
- 服务端 API(TUILiveKit)
- 错误码(TUILiveKit)
- 发布日志(TUILiveKit)
- 常见问题(TUILiveKit)
- 语音聊天室(含 UI)
- 无 UI 集成
- 高级功能
- 服务端 API
- 控制台指南
- 解决方案
- 常见问题
- 旧版文档
- 协议与策略
- TRTC 政策
- 词汇表
功能介绍
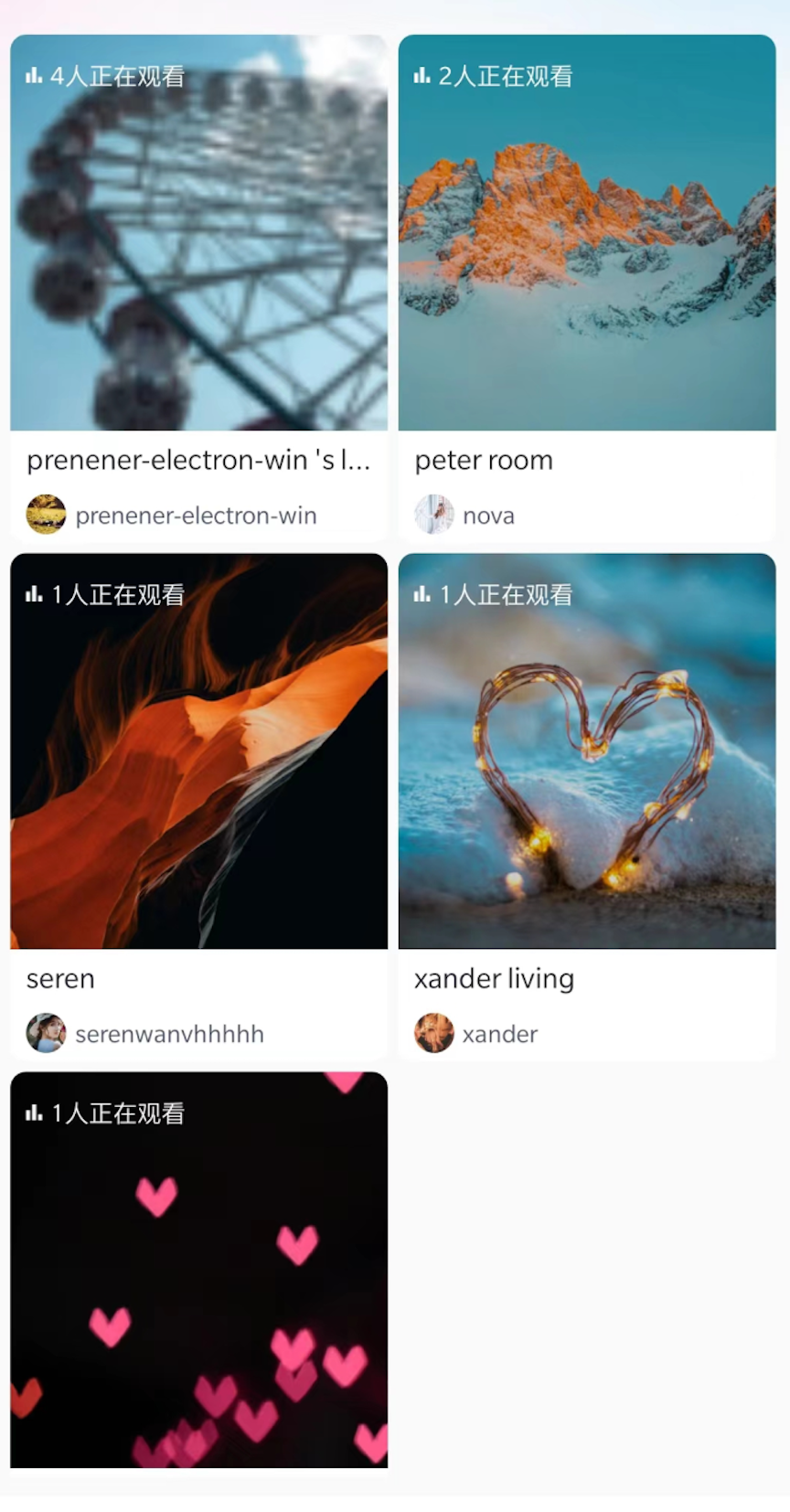
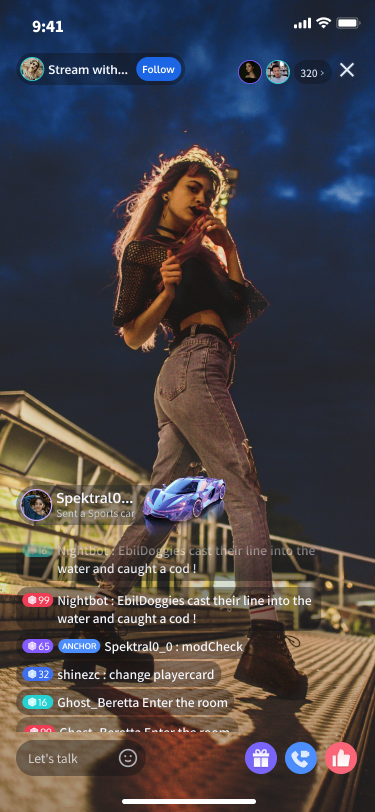
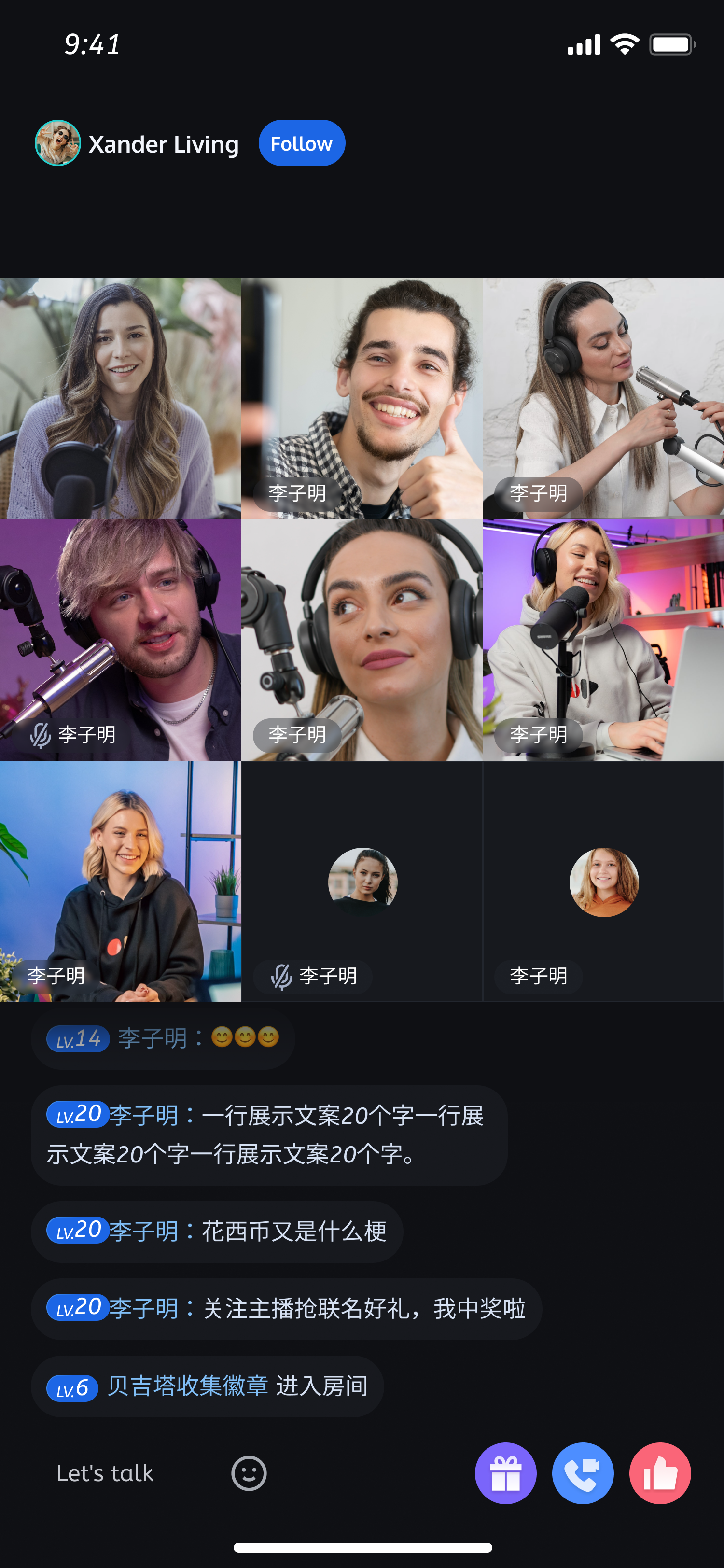
TUILiveKit 支持房间列表 UI 组件 ,房间列表组件可以帮您展示当前应用下所有的在线直播和语音聊天室的直播间,当您接入房间列表 UI 组件后,只需要点击列表中的某个直播间,就可以实时观看当前主播的直播内容。进入直播间后您还可以通过弹幕、礼物、连麦等功能和主播进行实时互动。
房间列表组件 | 观看直播 | 和主播连麦 |
 |  |  |
功能接入
说明:
1. 在需要显示房间列表 UI 组件的 xml 中添加 FrameLayout 布局。
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"><FrameLayoutandroid:id="@+id/fl_live_list"android:layout_width="match_parent"android:layout_height="match_parent" /></RelativeLayout>
2. 通过加载 TUILiveKit 的
TUILiveListFragment 页面到 xml 中定义的布局上,就可以展示房间列表。public class MainActivity extends AppCompatActivity {@Overrideprotected void onCreate(@Nullable Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.app_activity_main);FragmentManager fragmentManager = getSupportFragmentManager();FragmentTransaction fragmentTransaction = fragmentManager.beginTransaction();TUILiveListFragment listFragment = new TUILiveListFragment();fragmentTransaction.add(R.id.fl_live_list, listFragment);fragmentTransaction.commit();}}
说明:
//// MainViewController.swift//import UIKitimport TUILiveKit@objc private func buttonTapped(_ sender: UIButton) {// 进入房间列表let liveListViewController = TUILiveListViewController()self.navigationController?.pushViewController(viewController, animated: true)}
//// MainViewController.m//#import <TUILiveKit/TUILiveKit-Swift.h>- (void)buttonTapped:(UIButton *)sender {// 进入房间列表TUILiveListViewController *liveListViewController = [[TUILiveListViewController alloc] init];[self.navigationController pushViewController:liveListViewController animated:true];}
功能定制
如果当前的 UI 不满足您的需求,您可以通过修改如下目录中的源代码,来实现您满意的 UI 效果。为了您更方便的定制 UI,这里对房间列表相关的文件做了介绍。
// 文件位置:Android/tuilivekit/src/Main/java/com/trtc/uikit/livekit/common/uicomponent/roomlist // 直播间列表组件的实现目录├── service // 直播间列表组件 的服务层目录│ └── RoomListService.java // 直播间列表组件服务层的具体实现,封装了直播间列表相关的 api├── store // 直播间列表组件 的数据层目录│ └── RoomListState.java // 直播间列表组件 数据的具体封装类└── view // 直播间列表组件 的视图层目录├── adapter // 直播间列表组件 的视图层的适配器目录│ ├── LoadMoreAdapterWrapper.java // 直播间列表组件 对直播间列表适配器扩展了下拉加载功能的适配器│ └── RoomListAdapter.java // 直播间列表组件 的直播间列表适配器├── ListAudienceActivity.java // 直播间列表组件 中点击某一个直播间,拉起的直播拉流页面└── RoomListView.java // 直播间列表组件 直播间列表视图的实现
// 文件位置:iOS/TUILiveKit/Sources/Component/LiveList/├── LiveList // 直播间列表组件的实现目录│ ├── Service // 直播间列表组件 的服务层目录│ │ └── LiveListService.swift // 直播间列表组件服务层的具体实现,封装了直播间列表相关的 api│ ├── Store // 直播间列表组件 的数据层目录│ │ ├── LiveListActions.swift // 直播间列表组件 的事件定义类,定义了所有直播列表相关事件│ │ ├── LiveListReducer.swift // 直播间列表组件 的事件响应类,当有事件发生时会触发,用于监听修改直播列表相关数据│ │ ├── LiveListSelectors.swift // 直播间列表组件 的数据选择类,获取数据源的值│ │ ├── LiveListState.swift // 直播间列表组件 的数据定义类,定义了所有与直播列表有关的数据模型│ │ └── LiveListStore.swift // 直播间列表组件 的数据驱动和事件发送协议类│ └── View // 直播间列表组件 的视图层目录│ ├── LiveListCell.swift // 直播间列表组件 的自定义Cell│ └── LiveListRootView.swift // 直播间列表组件 的根视图
关键代码
获取直播间列表插件
// 文件位置:Android/tuilivekit/src/Main/java/com/trtc/uikit/livekit/common/uicomponent/roomlist/service/RoomListService.javaprivatefinalTUILiveListManagermTUILiveListManager;mTUILiveListManager=(TUILiveListManager)TUIRoomEngine.sharedInstance().getExtension(LIVE_LIST_MANAGER);
// 文件位置:iOS/TUILiveKit/Source/Component/LiveList/Service/LiveListService.swiftlet listManager = roomEngine.getExtension(extensionType: .liveListManager) as? TUILiveListManager
获取直播间列表
// 文件位置:Android/tuilivekit/src/Main/java/com/trtc/uikit/livekit/common/uicomponent/roomlist/service/RoomListService.javaprivate static final int FETCH_LIST_COUNT = 20;public String cursor = "";mTUILiveListManager.fetchLiveList(cursor, FETCH_LIST_COUNT, new LiveInfoListCallback() {@Overridepublic void onSuccess(LiveInfoListResult result) {}@Overridepublic void onError(TUICommonDefine.Error error, String s) {}});
// 文件位置:iOS/TUILiveKit/Source/Component/LiveList/Service/LiveListService.swiftfunc getLiveList(cursor: String, count: Int = 20) -> AnyPublisher<(String, [TUILiveInfo]), InternalError> {return Future<(String,[TUILiveInfo]), InternalError> { [weak self] promise inguard let self = self else { return }guard let listManager = roomEngine.getExtension(extensionType: .liveListManager) as? TUILiveListManager else {promise(.failure(InternalError(error:TUIError.failed, message: "getRoomListFailed")))return}listManager.fetchLiveList(cursor: cursor, count: count) { cursor, liveInfoList inpromise(.success((cursor, liveInfoList)))} onError: { error, message inpromise(.failure(InternalError(error: error, message: message)))}}.eraseToAnyPublisher()}

 是
是
 否
否
本页内容是否解决了您的问题?