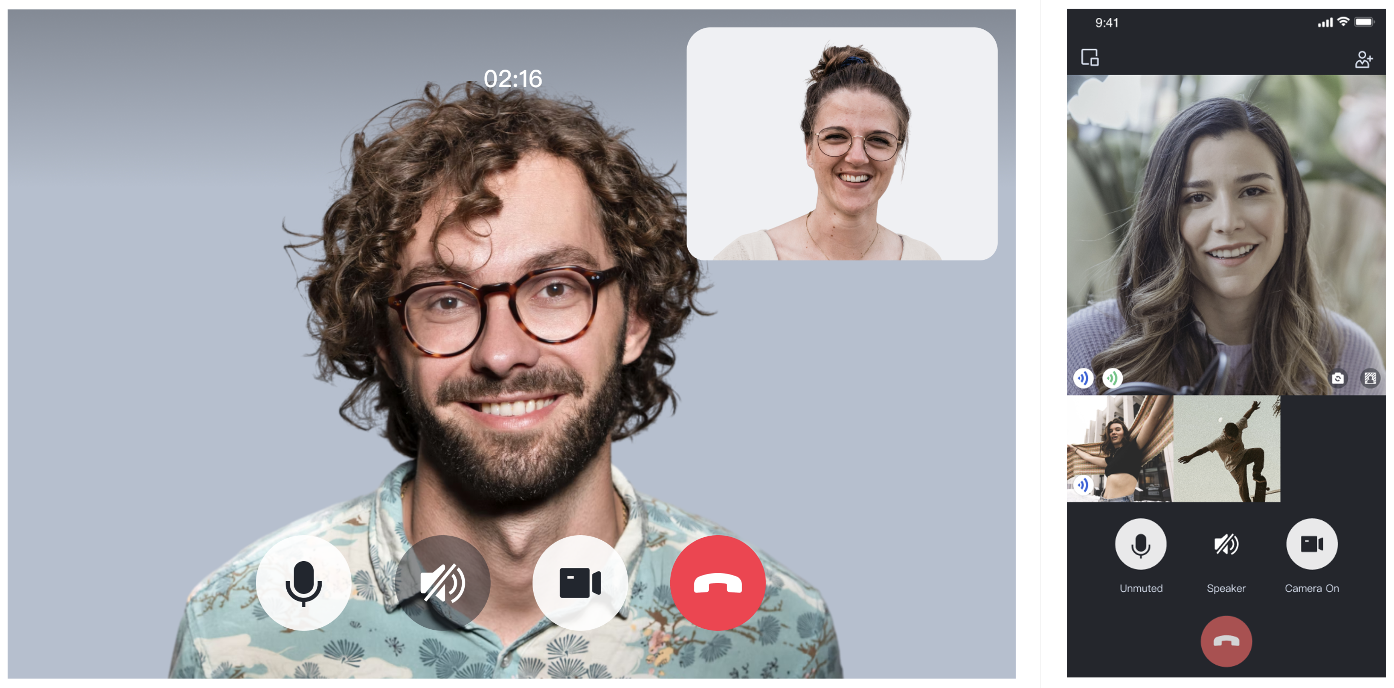
本文将介绍如何快速完成 TUICallKit 组件的接入,您将在10分钟内完成以下几个关键步骤,并最终得到一个包含完备 UI 界面的视频通话功能。
环境准备
Modern browser, supporting WebRTC APIs.
步骤一:开通服务
步骤二:下载 TUICallKit 组件
npm install @tencentcloud/call-uikit-vue
2. 将 debug 目录复制到您的项目目录 src/debug,本地生成 userSig 时需要使用。
cp -r node_modules/@tencentcloud/call-uikit-vue/debug ./src
xcopy node_modules\\@tencentcloud\\call-uikit-vue\\debug .\\src\\debug /i /e
步骤三:初始化 TUICallKit 组件
您可以选择在 callkit-demo/src/App.vue 文件引入示例代码,示例代码采用的是Composition API写法。
<template>
<span> caller's ID: </span>
<input type="text" v-model="callerUserID">
<button @click="init"> step1. init </button> <br>
<span> callee's ID: </span>
<input type="text" v-model="calleeUserID">
<button @click="call"> step2. call </button>
<TUICallKit style="width: 650px; height: 500px " />
</template>
<script setup>
import { ref } from 'vue';
import { TUICallKit, TUICallKitServer, TUICallType } from "@tencentcloud/call-uikit-vue";
import * as GenerateTestUserSig from "./debug/GenerateTestUserSig-es";
const SDKAppID = 0;
const SDKSecretKey = '';
const callerUserID = ref('');
const calleeUserID = ref('');
const init = async () => {
const { userSig } = GenerateTestUserSig.genTestUserSig({
userID: callerUserID.value,
SDKAppID,
SecretKey: SDKSecretKey
});
await TUICallKitServer.init({
userID: callerUserID.value,
userSig,
SDKAppID,
});
alert('TUICallKit init succeed');
}
</script>
|
userID | String | 用户的唯一标识符,由您定义,只允许包含大小写英文字母(a-z A-Z)、数字(0-9)及下划线和连词符。 |
SDKAppID | Number | |
SDKSecretKey | String | |
userSig | String | 一种安全保护签名,用于对用户进行登录鉴权认证,确认用户是否真实,阻止恶意攻击者盗用您的云服务使用权。 |
userSig 说明:
开发环境:如果您正在本地跑通 Demo、开发调试,可以采用 debug 文件中的 genTestUserSig(参考步骤3.2)函数生成 userSig。该方法中 SDKSecretKey 很容易被反编译逆向破解,一旦您的密钥泄露,攻击者就可以盗用您的腾讯云流量。
步骤四:拨打您的第一通电话
const call = async () => {
await TUICallKitServer.calls({
userIDList: [calleeUserID.value],
type: TUICallType.VIDEO_CALL,
});
};
2. 运行项目。
警告:
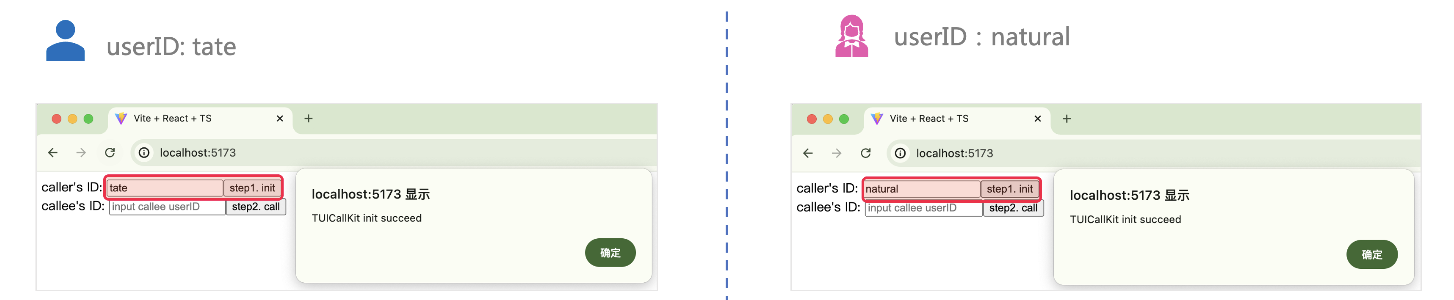
本地环境请在 localhost 协议下访问,公网体验请在 HTTPS 协议下访问,具体参见 网络访问协议说明。 3. 打开两个浏览器页面,输入不同的 userID(由您定义) 单击 step1. init登录(主叫方和被叫方)。
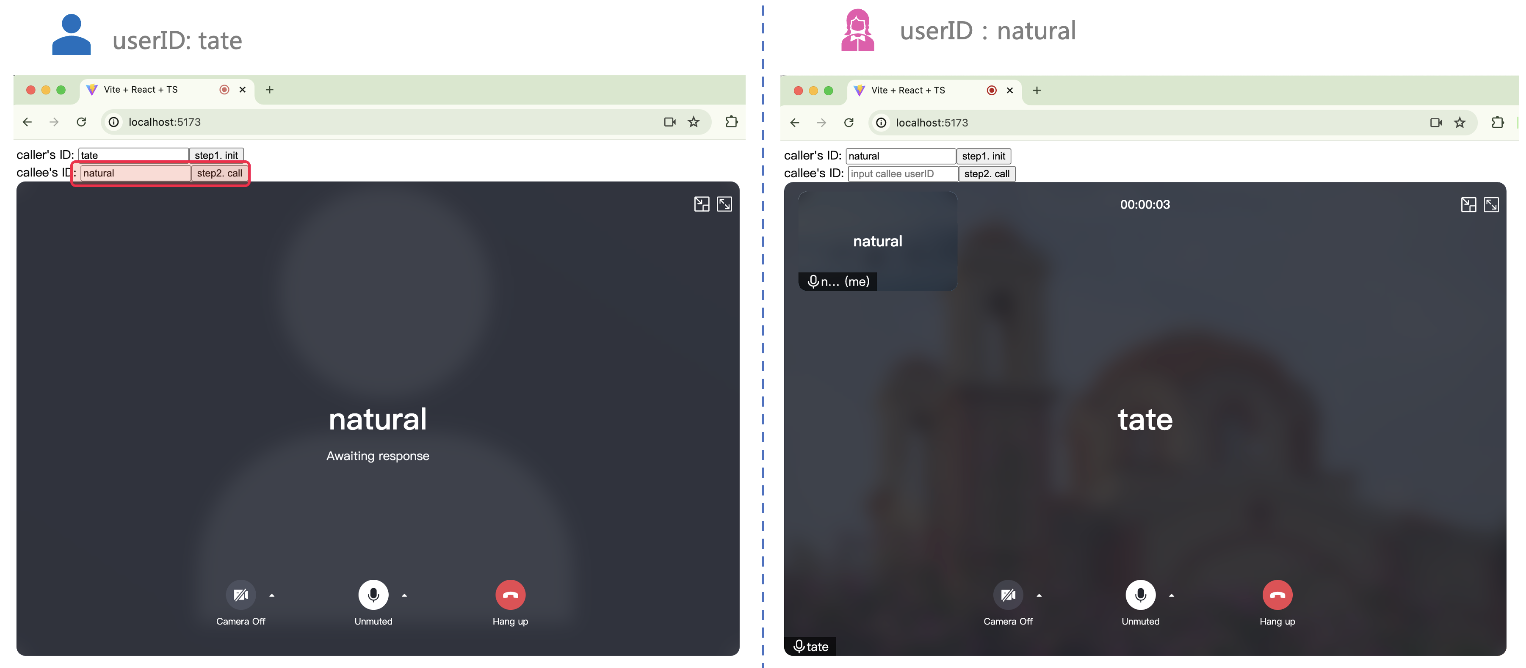
4. 两个 userID 都登录成功后,单击 step2. call 拨打通话,如果您有通话问题,参见 常见问题。 更多特性
常见问题
如果有任何需要或者反馈,您可以联系:info_rtc@tencent.com 。