Tencent Real-Time Communication
- Release Notes and Announcements
- Product Introduction
- Purchase Guide
- Monthly subscription
- Monthly Packages
- Pay-as-you-go
- Refund Instructions
- Video Calling (Including UI)
- Run Demo(TUICallKit)
- Integration (TUICallKit)
- Calls integration to Chat (TUICallKit)
- Offline Call Push (TUICallKit)
- Flutter
- Additional Features(TUICallKit)
- Multi-Person Call
- Floating Window
- Beauty Effects
- Custom Ringtone
- Monitoring Call Status
- Language Settings
- Solution (TUICallKit)
- Server APIs (TUICallKit)
- REST API
- Third-Party Callback
- Callback Configuration
- Legacy Documentation
- Call Status Callback
- Client APIs (TUICallKit)
- uniapp(Android&iOS)
- Release Notes (TUICallKit)
- FAQs(TUICallKit)
- Multi-Participant Conference (with UI)
- Run Demo(TUIRoomKit)
- Integration(TUIRoomKit)
- Screen Sharing (TUIRoomKit)
- Schedule a meeting (TUIRoomKit)
- In-meeting Call (TUIRoomKit)
- Virtual Background (TUIRoomKit)
- Conference Control (TUIRoomKit)
- In-Conference Chat (TUIRoomKit)
- Enhanced Features (TUIRoomKit)
- Text Watermark
- Client APIs (TUIRoomKit)
- iOS&Mac
- Android
- Electron
- Flutter
- RoomEngine API
- Server APIs (TUIRoomKit)
- REST API
- User Management
- Third-Party Callback
- Callback Configuration
- User Related
- Seat Connection Related
- Live Streaming (Including UI)
- Customizable Interface (TUILiveKit)
- Client APIs (TUILiveKit)
- Android
- UIKit API
- iOS
- UIKit API
- Web
- Electron
- Flutter
- API-Example
- Video Live(LiveStreamCore)
- Server APIs (TUILiveKit)
- REST API
- Room Related
- User-Related Matters
- Battle Related
- Third-Party Callback
- Callback Configuration
- User Related
- Seat Connection Related
- Voice Chat Room (with UI)
- Client APIs (TUICallKit)
- Android
- UIKit API
- iOS
- UIKit API
- API-Example
- Server APIs (TUILiveKit)
- REST API
- Room Related
- Integration (No UI)
- SDK Download
- API Usage Guidelines
- SDK Quick Start
- 01. Importing the SDK
- 02. Entering a Room
- 03. Subscribing to Audio/Video Streams
- 04. Publishing Audio/Video Streams
- 05. Exiting a Room
- 06. Advanced Guide
- Sensing Network Quality
- Setting Video Quality
- Rotating Videos
- API Reference Manual
- iOS and macOS
- Android
- All Platforms (C++)
- Electron
- Flutter
- Unity
- React Native
- Advanced Features
- Utilizing Beautification Effects
- Testing Hardware Devices
- Testing Network Quality
- Custom Capturing and Rendering
- Custom Audio Capturing and Playback
- Event Callbacks
- Enable Watermark
- Server APIs
- Room Management APIs
- Stream mixing and relay APIs
- Data Monitoring APIs
- Pull stream Relay Related interface
- AI Transcription APIs
- Making API Requests
- Call Quality Monitoring APIs
- On-cloud recording APIs
- Usage Statistics APIs
- Appendix
- Console Guide
- Application Management
- Monitoring Dashboard
- Development Assistance
- Solution
- Real-Time Chorus
- Solution Overview (TUIKaraoke)
- TUIKaraoke APIs
- FAQs
- Legacy Documentation
- Protocols and Policies
Web
Last updated: 2024-09-13 10:05:26
Introduction
Quick Demo show the basic audio and video communication capabilities with sample code:
Set user to login TRTC platform service
Turn on/off your camera and microphone, and send them to others
Share your screen with others
How to use
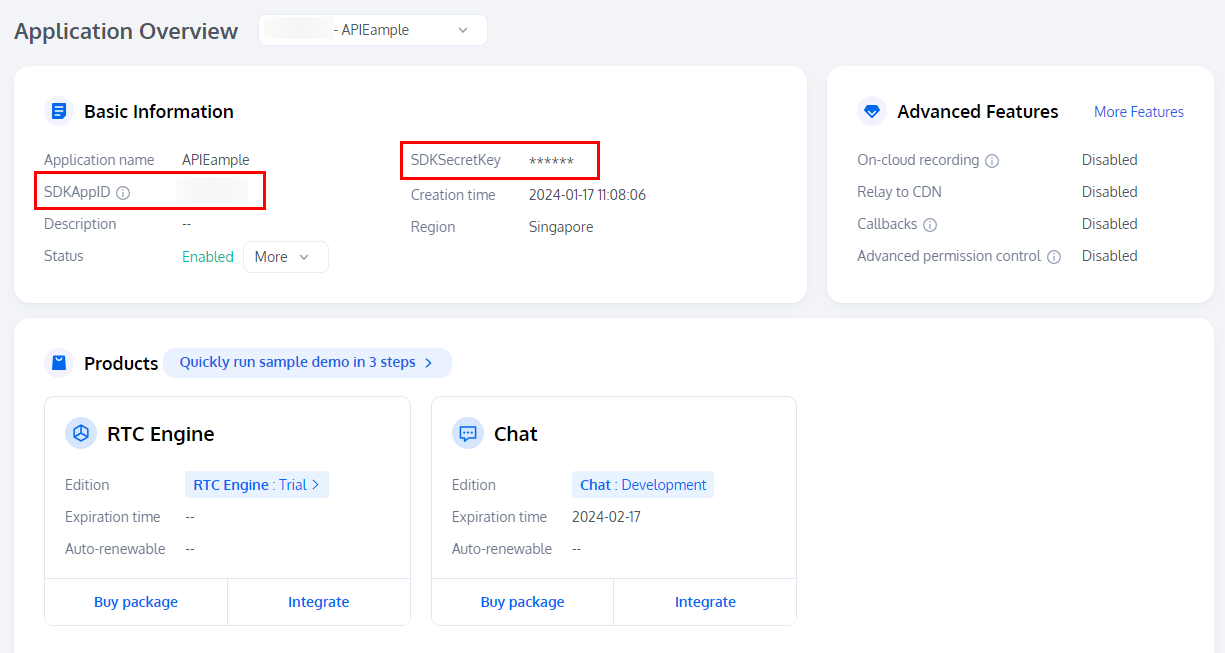
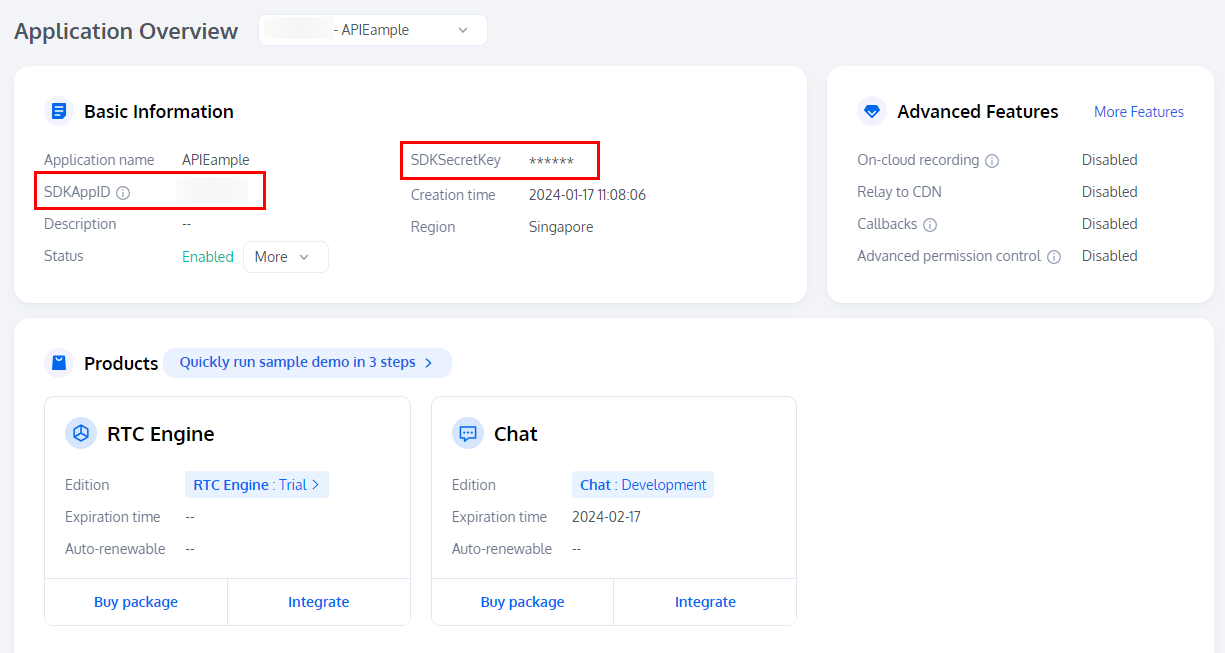
1. Create an Application
Users within an application are allowed to enter the same room for audio and video calls.
SDKAppID and SDKSecretKey are the unique verification credentials for the application.
You can create it in the Console, and get it's
SDKAppID and SDKSecretKey. We will use those to login quick demo.

2. Online Demo
You can fill in the
SDKAppID and SDKSecretKey obtained from the first part into the following demo, and click "Enter Room" button. After success, an invitation link will be generated, so you can invite another person to join the call together!
More Demo
The above Demo is written in native JavaScript. You can access its source code here, you can also click on this link to access it in a separate window.
We also provide demos for vue2 and vue3. Here's the links:
Was this page helpful?
You can also Contact Sales or Submit a Ticket for help.
Yes
No

